Seguimos con la serie de artículos de cómo crear un buen sistema de diseño, primero vimos por qué eran útiles y segundo las características de un buen sistema de diseño. Continuamos con este artículo sobre qué debe contener un sistema de diseño.
Como comenta el libro Lean UX, «Si está hecho de pixels va en el sistema de diseño«.
Todos los componentes, con la definición de su aspecto visual e interacción, el código necesario para insertarlo, sus clases, selectores, modificadores… deberían estar en el sistema.

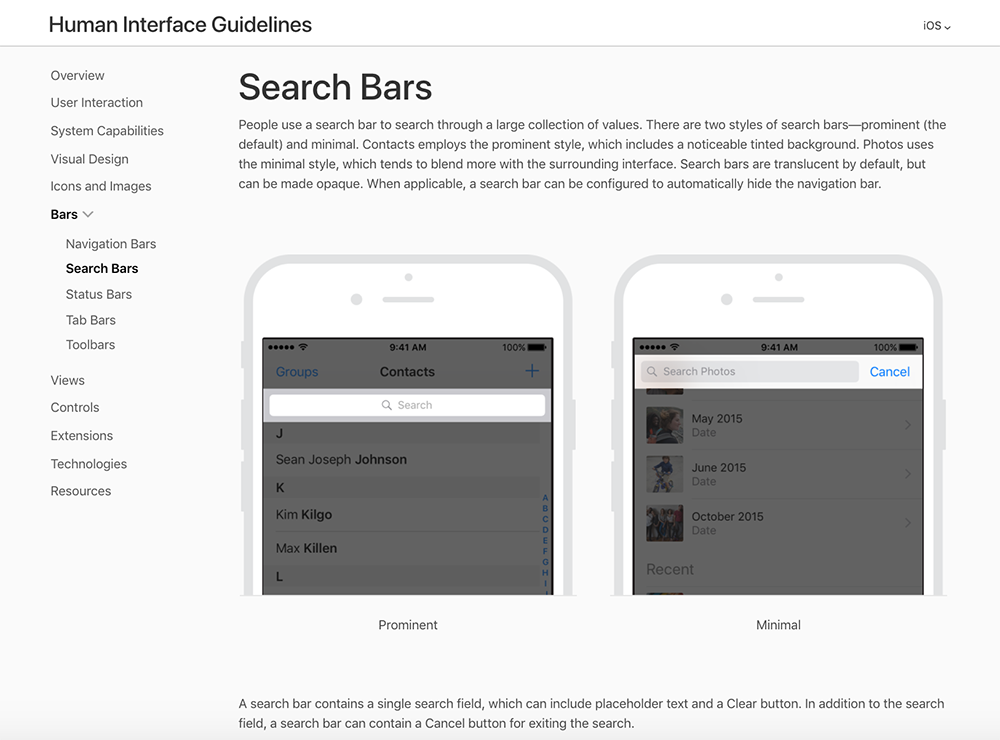
Ejemplo de Search Bars en el Sistema de Diseño para iOS
Qué aspecto visual tiene el elemento
Detalles sobre el tamaño mínimo y máximo, restricciones verticales u horizontales, color, estados (active, inactive, hover….)….
Dónde se coloca normalmente en la pantalla
Especifica claramente si un elemento sólo puede estar ubicado en ciertos lugares de la pantalla, así como posibles excepciones.
Cuándo debe ser usado
Es muy imporantante que el equipo sepa cuando usar un elemento u otro para dar consistencia al uso del producto. Cualquier factor que condicione su elección ante otro elemento debe ser comentado.
Cómo se usa
He visto empresas gastando muchísimo dinero en realizar su propio sistemas de diseño para ver que luego no se empleaba ya que era tan díficil acceder a la información del componente y estaba tan mal explicada, que los desarrolladores preferían desarrollar el elemeno de nuevo que usar el del sistema.
Imaginaros que caos de código, clases y que interacción consistente podía esperar el usuario.
Por ello en el sistema de diseño deben estar contemplados a la vez el aspecto visual del elemento, sus variantes, los modificadores, y el código requerido para cada caso.
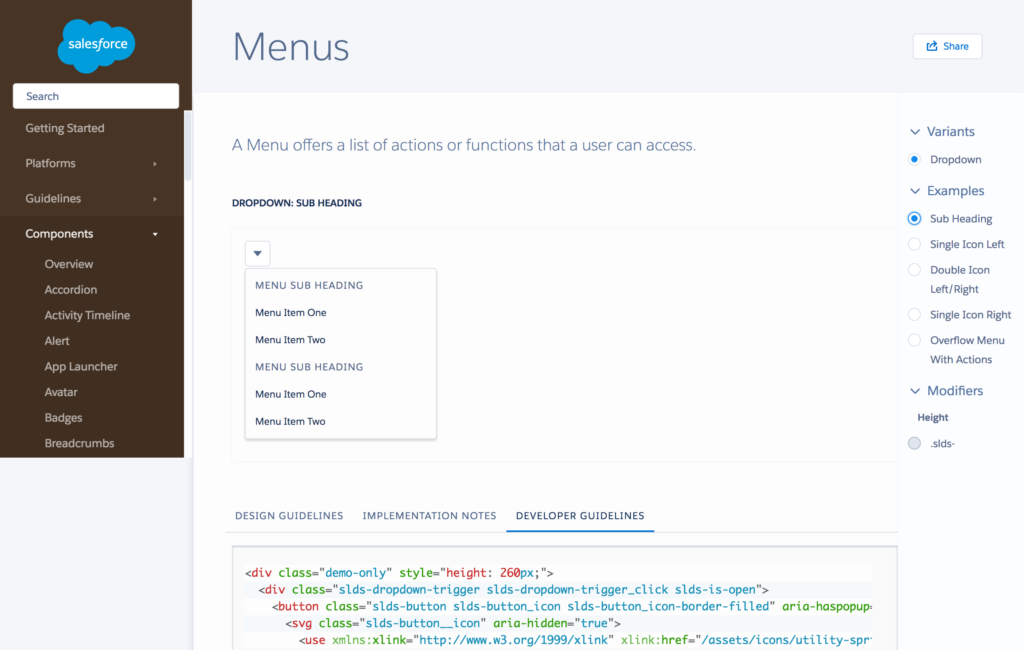
Ejemplo de Design System

En este ejemplo del sistema de diseño de Salesforce se puede ver como en el apartado menús aparece a la derecha los ejemplos de los diferentes tipos Menús Dropdown que existen: Sub Heading (seleccionado en el ejemplo), Single Icon left, Double Icon Left/Right…
Al seleccionar el «Example» se cambia el diseño de la izquierda mostrando el aspecto visual del elemento pudiendo interaccionar con él.
Debajo vemos 3 pestañas con especificaciones sobre:
- Design Guidelines
- Implementation Notes
- Developer Guidelines
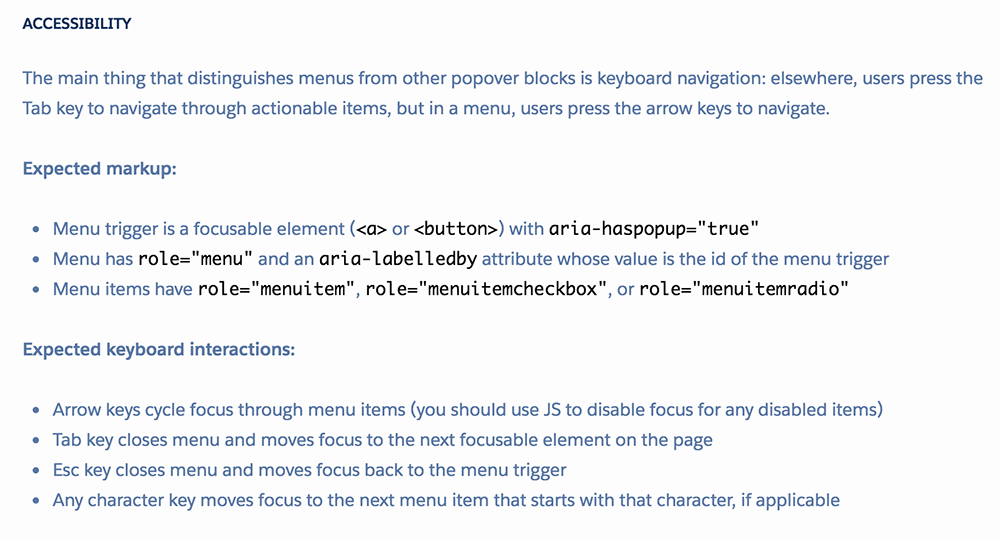
En esta última se muestra el código que se debe insertar para generar este componente, uando debe usarse, qué accesibilidad posee y como debe comportarse, las categorías y clases que posee…

Toda aquella información sobre el elemento está contemplada en esta página.
Solo faltaría (para mi gusto) ver un ejemplo real con otros componentes, para ver su integración respecto el resto de elementos.