Cada día aumenta el número de smartphones por lo que cada vez hay más personas que se conectan a Internet mediante el móvil debido a la mejora de la tecnología.
Pero aunque cada vez los navegadores son más avanzados y capaces de interpretar CSS, Javascript y otras tecnologías, sigue siendo importante optimizar el website para que se vea con comodidad en las pantallas reducidas y con las conexiones de los móviles, ya que así cualquiera puede consultarla en cualquier momento y lugar del mundo.
Ten en cuenta que hay miles de teléfonos y cada uno es un mundo, con browsers, soportes y capacidades distintas. Si pensabas que si diseñar tu web para que se viera igual en IE, FF, Chrome, Opera y Safari era una pesadilla, bienvenido al mundo de los mil dispositivos.
Pero para que esto resulte más sencillo, a continuación se explican algunos pasos y recomendaciones para crear una versión para móviles de una web.
Detectar si la visita procede de un móvil
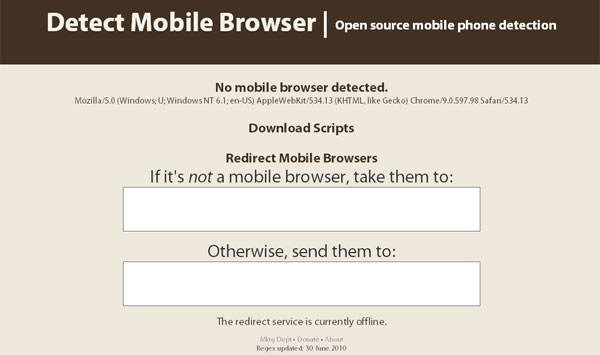
Lo primero es conocer si la visita proviene de un móvil o de un ordenador, para mostrarles una versión u otra. Existen aplicaciones webs que te dan el código fuente en diversos lenguajes necesario, y de ese modo poder redireccionarlo.
Ejemplo: Detect Mobile browser.
Un subdominio para móviles
Existe una norma no escrita que dice usar el subdominio m. para alojar la versión para móviles de una web, ya que es lo más frecuente y será donde buscaría un usuario avanzado.
http://m.tudominio.com/
Algunos ejemplos:
No se trata de miniaturizar el contenido sino de optimizarlo a un contexto móvil.
Si no quieres usar el subdominio puedes indicarle mediante una hoja de estilos ( media="handheld") que muestre el diseño adaptado al móvil.
Que este adaptado a todas las plataformas
Como ya hemos comentado existe muchas más plataformas, casi tantas como modelos. Los sistemas operativos son numerosos, y las interfaces varían según el fabricante. Incluso, los operadores móviles introducen sus propias modificaciones.
El objetivo que la aplicación web para móviles sea interoperables con el máximo de plataformas. De hecho, una aplicación web móvil bien diseñada no sólo funciona con teléfonos móviles, sino con cualquier clase de dispositivo.
Es decir, la versión móvil de una web debe verse bien en todos los smartphones, no solo en los que usen iPhone/Android.
Si solamente personalizas la web para estas plataformas, seguramente harás que navegar en las demás plataformas sea una pesadilla para más del 80% de los usuarios reales de web móvil.
Diseñar aplicaciones flexibles
Una de las recomendaciones más importantes del W3C para desarrollar aplicaciones dinámicas y de calidad para la web móvil es la de diseñar aplicaciones flexibles, intentando llegar al mayor número de usuarios y dispositivos con un coste reducido.
Por ejemplo, conviene asegurarse de que el texto se adapta a la pantalla, que la anchura sea dinámica, y, si es posible, es mejor crear una versión que no dependa de JavaScript.
Así mismo elimina todo lo que no sea contenido esencial.
Economizar el uso de la red
Esta máxima es vital ya sea para diseñar una web normal y mucho más para una optimizada para móviles. Si un usuario no espera más de X segundos a que se cargue una página web cuando la visualiza en un ordenador, mucho más importante cuando la conexión es través de operadores móviles.
Hay que elegir aquellas funciones de los protocolos web que disminuyen los tiempos de espera, reduce al máximo el peso de todas las imágenes, que los archivos que se van a transferir estén comprimidos, y que los recursos se puedan almacenar en la memoria caché identificando las referencias de cada uno. Hacer un uso restringido de las cookies y no enviar información sobre ellas, salvo que sea imprescindible.
Probar tu versión para móviles
En la red existen algunas herramientas que permiten observar cómo se vería tu web en un móvil:
- Descárgate para visualizar tus pruebas Ópera Mini, asi no tendrás que estar mirando tu móvil
- Emulador de un Nokia y un Sony Ericsson.
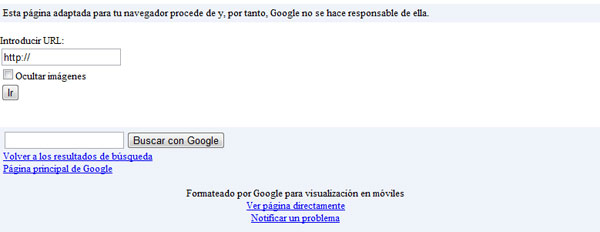
- Herramienta de Google para ver la web móvil: Google Mobilizer

Mobile OK es la herramienta de ayuda de la W3C Mobile Web Initiative.