Llevamos unos meses en www.centraldereservas.com migrando el proceso de reserva a otra tecnología con la idea de separar y abstraer toda la parte de presentación del motor de reservas (integración con mayoristas, algoritmo de precios, cobros…)
Eso nos permitirá trabajar ambas partes del sistema de una forma más flexible e independiente, con diferentes tecnologías, y más posibilidades de testeo y personalización.
La comunicación se realiza a través de un API XML la cual también se ha ido adaptando y mejorando al ver la información que se necesitaba.
Como podréis imaginar el proceso no ha sido todo lo simple que parecía al inicio ;P
Por ello a modo de retro me gustaría contaros la experiencia 🙂
El equipo era multi-distribuido, con personas trabajando en remoto y que no habían trabajado nunca juntas.
Esto en sí, no tiene que ser un problema si se sabe gestionar bien, y de hecho se ha creado un equipo del cual me siento orgullosa de formar parte, totalmente unido y con ownership del proyecto.
Otro de los puntos a tener en cuenta es que la tecnología era totalmente nueva. Era el primer proyecto que se iba a realizar de esa forma y sólo una persona del equipo era experta.
Pero el principal punto importante a mi modo de ver que retrasó el asunto fue que al principio la persona que más conocía del antiguo sistema no participaba. Además parte del equipo era nuevo en la empresa, es decir, con cero conocimiento del producto y de las decisiones técnicas y comerciales tomadas en el pasado.
Eso si es un proyecto sencillo, se conoce el negocio y se tiene buena documentación aun puede salir bien. Pero no se cumplían todas estas condiciones, siendo muy complejo, con muchas variables e historia detrás.
Lo bueno es que el tema se solucionó justo cuando yo volvía a la empresa y entraba al proyecto, añadiendo así 2 personas más al equipo, ambas con conocimiento del negocio. Top!

La idea inicial era clonar en diseño al sistema antiguo con algunas pequeñas mejoras para ir más rápido y así poder comparar los datos en los 2 sistemas.
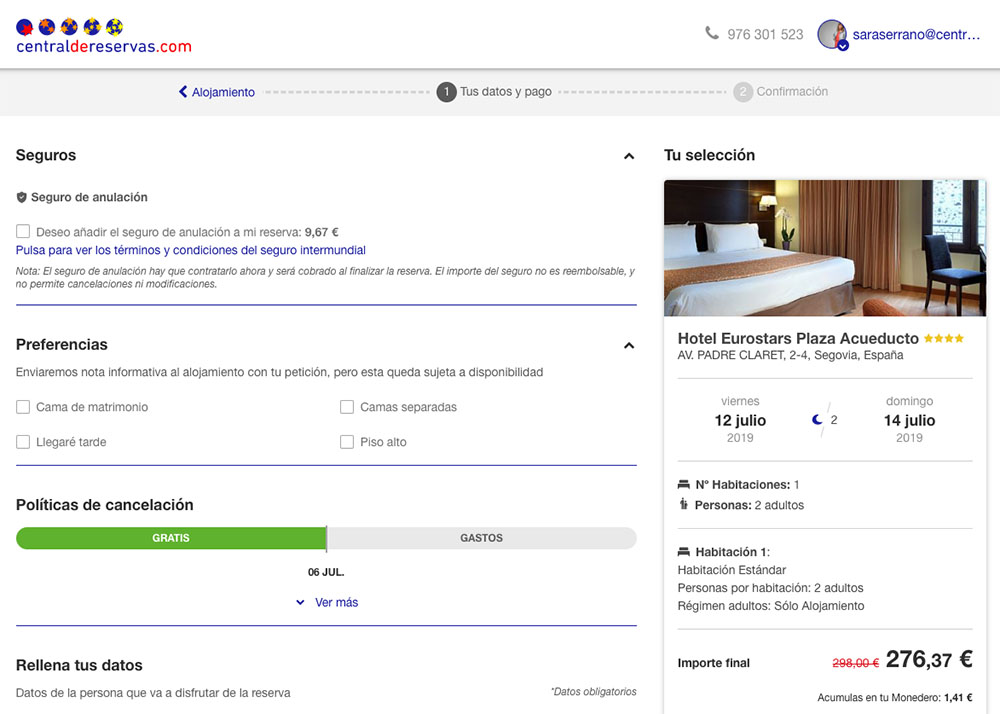
También se decidió salir antes con una de las partes (la que se pensaba más sencilla), que podía además ser usada por el antiguo sistema y por otras líneas de negocio. El diseño, basado en el actual era más limpio y constante, con una mejor usabilidad, tanto a la hora de seleccionar opciones, ver la información o la gestión de errores en los formularios.
Aunque fueron unas semanas divertidas y duras de encontrar bugs, testear con todos los dispositivos posibles las mil combinaciones, subir mejoras… la recompensa mereció la pena, aumentando la conversión del viejo sistema.
Lo siguiente era continuar con la parte que nos quedaba, aparte de seguir gestionando posibles bugs que iban apareciendo en lo subido.
En este caso, la parte de escritorio y tablet enseguida fue bien, con conversiones superiores al proyecto antiguo. YEEEYYY!!!
Móvil fue algo más complejo ya que son muchos los dispositivos usados por los usuarios, con diferentes pantallas, navegadores, rendimiento….
Aparte, el dolor de gestionar los botones de atrás de los navegadores, algo que ya conocíamos que podía ser un dolor cuando hicimos responsive hace 5 años el sistema viejo.
Pero al final tras algún bug que se descubrió en los logs que estaban registrando mal las sesiones en el sistema, un gran trabajo en la grabación y análisis de los eventos y acciones de los usuarios (he vuelto al MySQL para ver los datos), y varias mejoras en UX y UI, todos los dispositivos convierten mucho mejor que el sistema antiguo.
En siguientes posts espero poder contaros un poquito más.
Enhorabuena a todo el equipo, ha sido un placer.
Ahora a seguir mejorando!!
Herramientas usadas:
- Slack como herramienta principal de comunicación, con varios canales integrados con JIRA: general (larga vida a los gifs), deploy en desarrollo, deploy en produccion, cambios en las incis del Jira y uno especializado en UX_UI
- JIRA para el gestionar las tareas de cada sprint y mantener el backlog
- Bitbucket para gestionar el código
- Sentry para la detección de errores
- Sketch para los diseños con el plugin de Plant para subirlos y trabajar con más diseñadores en remoto, y el de Invision de Craft.
- Hotjar para ver sesiones de usuarios
- Herramienta interna para registrar eventos, logs…