Sos Zaragoza 2019
El pasado sábado acudí al openspace SOS Zaragoza 2019 organizado por los geniales @cachiruloValley. Sexta edición del evento Start-up en el cual se busca aprender y compartir con empresas reales como la tuya, experiencias, dudas, ideas o consejos.
Comenzando el #sosz19 organizado por los grandes de @cachiruloValley . Propuesta de temas y en seguida… a votar!! #opensapace pic.twitter.com/sghmJqeFo6
— SaraClip (@saraclip) 23 de marzo de 2019
Lo primero bienvenida de Pablo Jimeno, presentación de patrocinadores, con centraldereservas.com entre ellos :), Fernando Abadia facilitador de visual thinking dibujando los principios y personajes de un Open Space, presentación de temas y en seguida… a votar!!
Principios, patrocinadores y personajes del #sosz19 dibujados por @fabadiabadenas ✍🏼 pic.twitter.com/DKqT55qVQn
— SaraClip (@saraclip) 23 de marzo de 2019
Experience Fighters 2019
Ya tengo las entradas para el Experience Fighters 2019. Como cada año en estas fechas se acerca la temporada de congresos, y a pesar de que por segundo año no vuelve nuestro querido UX Spain, repetimos asistencia al Experience Fighters.

Imagen de la web de Experience Fighters 2019
Este congreso reúne cada año a distintos especialistas del mundo de la innovación, el producto, la experiencia de usuario… Para que veáis la diversidad de ponentes, el año pasado trajo a un especialista en música, Alfonso Aguilar, compositor de bandas sonoras, pianista, y director de orquesta residente en Los Ángeles, quien habló sobre cómo influye la música en las personas.
Growth Hacking
El growth hacking es la aplicación del método científico para el diseño, implementación y prueba de estrategias repetibles y escalables para maximizar las métricas en cada etapa del funnel general de producto digital.
¿De dónde viene el término?
En 2009 cuando Facebook iba a salir a bolsa, Mark Zuckerberg escribió una carta a todos los posibles grandes inversores de los que dependía el éxito de este movimiento, mencionando cual era la cultura de la empresa “The hacker way” con la que los empleados atacaban los posibles retos. Esta se basaba en 5 valores:
- Focalízate en los importante
- Muévete rápido
- Se atrevido
- Se abierto
- Construye valor social
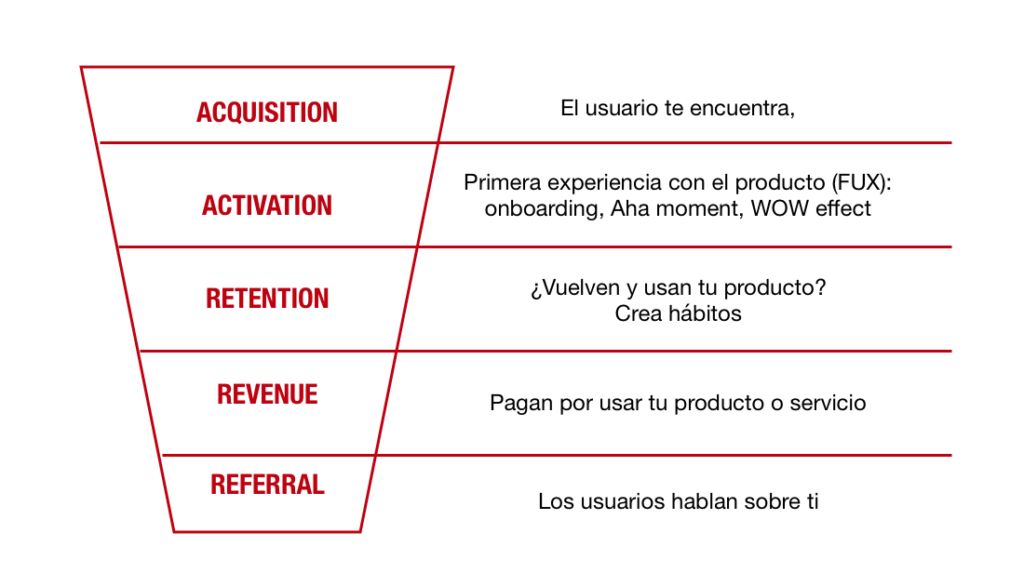
Funnel de producto
El funnel es una de las herramientas que se usan para conocer el estado de tu producto y poder mejorarlo, ya que visualizas en una sola imagen lo que importa cuando desarrollas, mejoras o quieres hacer crecer un producto digital.

Puedes diseñar tantos tipos de funnels como objetivos quieras conseguir, pero el funnel general de producto es el que sus siglas forman la palabra «AARRR», la conocida métrica pirata:
- Acquisition (Adquisición) > Llegan a tu web
- Activation (Activación) > Se registran
- Retention (retención) > Vuelven
- Revenue (Beneficio) > Te pagan
- Referral (Referencia) > Hablan de ti
Muchas veces se añade una etapa anterior llamada «Captación». El funnel nos aporta una gran cantidad de información pero tenemos que aprender a leer correctamente, y no dejarnos engañar por las métricas que no aportan valor, como las «vanity metrics«.
Seguir leyendo «Growth Hacking»3 consejos para escalar equipos técnicos por Jorge Gómez Sancha
Hola,
os recomemiendo mucho escuchar los PodKast de KFund ya que tratan muchos temas variados con gente super interesante. En concreto este de Jorge Gómez Sancha (@jorgesancha), actualmemnte trabajando en Carto como, hablando sobre «Escalando equipos técnicos», un tema que siempre me ha parecido super interesante ya que creo que uno de los mayores problemas de las empresas es la gestión del talento y del trabajo cuando comienzan a crecer.

Imagen extraída de la web de blog.kfund.vc
Como no, mucho mejor escucharlo en directo. Pero me he quedado con 3 consejos que da al final y que me gustaría resumir:
- Tener claro a quién reporta cada uno. Al crecer lo que funcionaba hacer 3 meses ya no funciona por lo que hay que ir definiendo la forma de trabajo continuamente.
- Un único sitio en el que saber que tiene que hacer cada persona. Que cualquiera de la empresa pueda mirar y sepa lo que esta haciendo y su siguiente prioridad. Parece fácil pero al crecer no lo es. Lo primero que hizo al entrar en Carto fie estandarizar el Kanban, con una única forma de gestionarlo. Luego cuando lo dominen que ya evolucionen (si te gusta esto te puede interesar este resumen sobre Equipos de alto rendimiento, de la genial charla de Israel Alcazar (@ialcazar) en la CAS 2017 ).
- Comunicar mucho más de lo que crees que tienes que comunicar. Por qué estamos haciendo las cosas «estamos haciendo esto porque la estrategia era uno, dos y tres», repetir las cosas mil veces… Nunca hay tiempo, nunca es prioritario pero hay que hacerlo.
Y es que como comenta Jorge, muchas veces en una empresa se asciende a alguien interno que está haciendo un buen trabajo y se le convierte en Manager o CTO, o VP…
Pero eso no quiere decir que se le de bien gestionar, saber tratar a la gente y todo lo que implica el trabajo además de que seguramente va emplear muchas más horas de lo que cree. Sobre todo en startups donde el perfil puede ser más joven, Sancha recomienda dedicar tiempo a darles pautas: tienes que hacer “One to one”, checkings….
Yo he estado en empresas que he visto como ponían a gestionar a magníficos desarrolladores, pero que no servían para nada sabiendo motivar al equipo, controlando el avance el trabajo en base al road map planteado, reportando al CEO o a Inversores las nuevas mejoras o los problemas encontrados, no sabiendo pedir ayuda al ver que todo se le escapaba de las manos…
Lo malo es que cuando el puesto es alto, aunque los de abajo vean lo que ocurre, desde arriba aun se puede tardar varios quarters en ver lo que pasa. Y eso es mucho dinero. ¿Y una vez detectado? Posibles soluciones: ponerle un coach que le enseñe, cambiarlo de posición al puesto que antes hacía tan bien, poner a otra persona a hacer la parte que menos controla…
Lo dicho, espero que os guste el podKast, a mi me ha parecido genial!
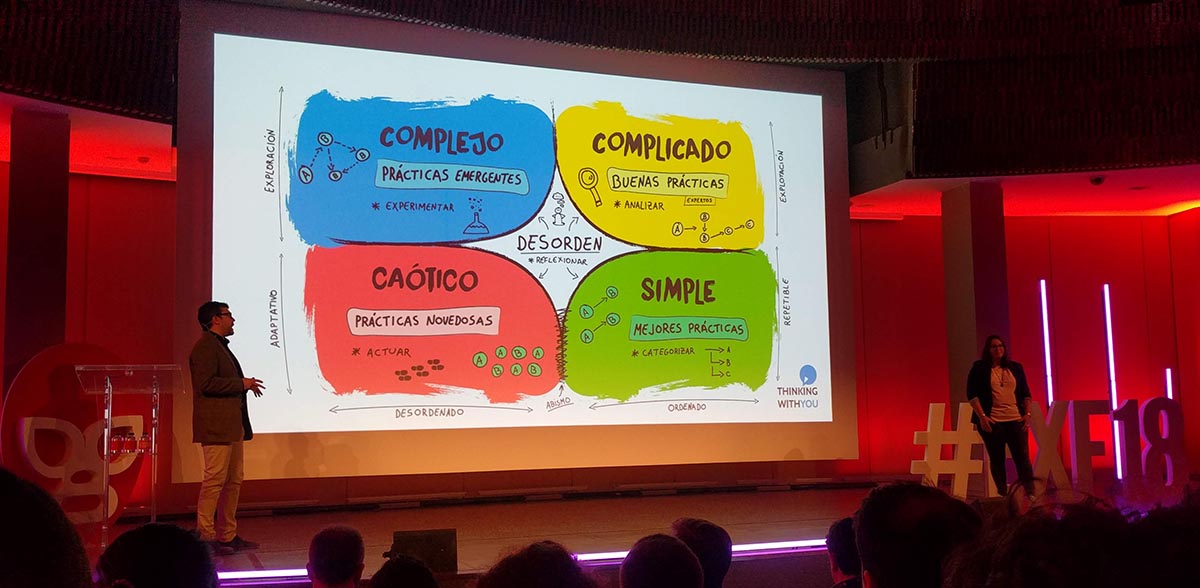
Diseñando experiencias organizacionales
Israel Alcázar y Janire Paskua de la empresa Thinking with you hablan en el pasado congreso de experiencia de usuario Experience Fighters 2018 sobre Cynefin una palabra galesa traducida como «habitat«, para definir un framework conceptual usado para ayudar en la toma de decisiones. Creado en 1999 por Dave Snowden cuando trabajaba en IBM Global Services, se basa en la investigación de la teoría de sistemas, la teoría de la complejidad, la teoría de redes y las teorías del aprendizaje.

El mundo ha cambiado y hay que adaptarse. Para afrontar el desafío en estos entornos de cambio, las organizaciones necesitan generar modelos de gestión más líquidos y emergentes que les permitan navegar por la incertidumbre. Alcázar y Paskua nos cuentan su experiencia como diseñadores de experiencias organizacionales, el proceso de arranque y los principales actores y problemas que se encuentran.
5 habitats o contextos
Para ello se debe entender los diferentes contextos en los que las organizaciones se mueven, los diferentes habitats que existen. Cynefyn ofrece 5 contextos de toma de decisiones o habitats, que sirven para ayudar a los gerentes a identificar cómo perciben las situaciones:
- Simple
- Complicado
- Complejo
- Caótico
- Desorden
El contexto de lo Simple trata de que las relaciones entre una causa A y una solución B, son directas. Siempre para una misma causa existe una solución. Mismo problema, misma solución. En la Formula 1 el cambio de neumáticos y el repostaje son un ejemplo. Está claramente especificado como hacer el mejor repostaje. Como resolvemos el proveedor de papelería… siempre es la misma solución.
El segundo, es el dominio de lo Complicado. Ya no es tan fácil la relación causa, efecto, solución. Para un mismo problema podemos tener muchas soluciones. Necesitamos para ello expertos, es decir, se necesitan conocimientos y experiencia en el tema. En el mundo de las organizaciones serían las buenas practicas: design thinking, service design…
Experience Fighters 2018
Los pasados 6 y 7 de junio estuve en Madrid asistiendo al congreso de experiencia de usuario ExperienceFighters 2018 en el auditorio de la Mutua Madrileña.

Con 5 ediciones, y habiendo asistido a las del año 2015 y 2016 tenía ganas de volver ya que, aparte de coincidir con gente del sector y amigos, siempre suele ser fuente de inspiración asistir a este tipo de eventos.
La gran mayoría de las ponencias este año eran en inglés, una de ellas incluso en streaming con Silicon Valley, con Astrid Weber, UX researcher en Google, hablando sobre cómo la diversidad sirve de inspiración para mejorar la usabilidad u obtener nuevas ideas de productos.
Personalmente la que más me gustó fue la keynote de Roberto Verganti, sobre como vivimos en un mundo congestionado con avalanchas de ideas, y con eso no basta. Lo importante es diseñar centrándose en crear experiencias significativas. Es necesario un elemento guía, una visión, que llame a la gente a tomar acciones hacia una misma dirección. Y es que Los equipos más exitosos, invierten el 54% del tiempo en decidir qué dirección van a tomar y luego reman (innovan, piensan…) todos a una. Una visión que sea compartida dentro de una organización, que sea procesable, y que la gente ame.
If you don't really trust in your product, if you don't love it, at the first problem you are going to stop. #EXF18 @RobertoVerganti #Design pic.twitter.com/mLP3KoCwyU
— SaraClip (@saraclip) 7 de junio de 2018
Como diseñadores tenemos un deber y una responsabilidad con los usuarios. No tenemos que darle lo que piden porque muchas veces no saben ellos ni lo que es.
Seguir leyendo «Experience Fighters 2018»
Vuelta a Centraldereservas.com como Product Manager
Después de que hace 3 años cambiara de ciudad por motivos personales de Zaragoza a Valencia para formar parte del equipo de UX de Capgemini, vuelvo como especialista de UX y PM a Centraldereservas.com.

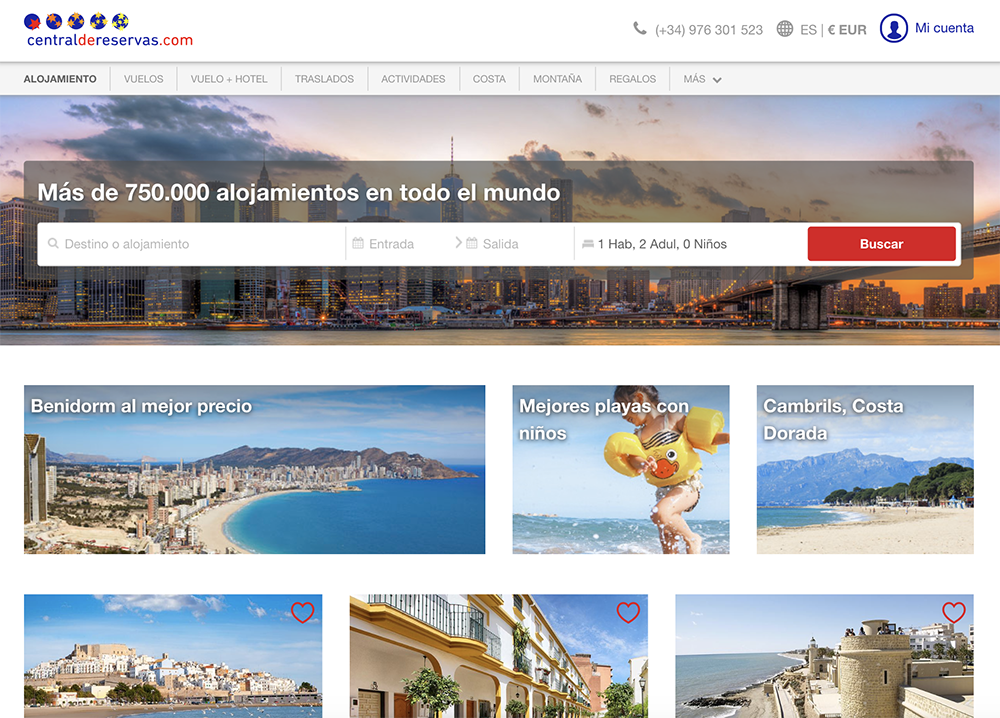
Imagen de la home de Centraldereservas.com
Tras llevar un tiempo trabajando como consultora UX para clientes de diferentes sectores, tenía muchas ganas de volver a formar parte de un equipo (o varios) dentro de una misma empresa, y que mejor de volver a aquella en la que había estado tan a gusto durante más de 2 años.
Por ello que desde junio vuelvo a formar parte de la web de venta online de alojamientos, vuelos, actividades… que intenta luchar por ofrecer una experiencia de cliente espectacular frente a gigantes como Booking, Trivago…
Mi trabajo en palabras del CEO, Ricardo Buil, consiste en integrar negocio, imagen y usabilidad.
Y es que todos los canales de la compañía deben desarrollarse y crecer formando parte de un conjunto homogéneo que consiga que la compra de un hotel o paquete vacacional sea una experiencia única y memorable.
Seguir leyendo «Vuelta a Centraldereservas.com como Product Manager»
Último día en Torresburriel Estudio
Hoy 31 de mayo es mi último día Torresburriel Estudio.
Han sido 6 meses muy intensos en los cuales por primera vez he estado trabajando en una empresa cuyo actividad principal se centra en la Experiencia de usuario.

Web de www.torresburriel.com
Los que me conocen me habrán oído decir muchas veces que «sin usuarios no hay UX«. Y es que he oído a mucha gente llamarse UX y no haber hablado ni una sola vez con las personas a las que va dirigido el producto o servicio que está diseñando.
Y para mi, eso ha sido algo por lo que he luchado en cada empresa en la que he estado trabajando como UX.
Por ello, ha sido genial ver como en el Estudio se integraba desde el inicio de cualquier proyecto la interacción con los usuarios, haciéndoles entrevistas, user tasks journeys, encuestas, formularios y tests de todo tipo, tanto presenciales como remoto.
Debo agradecer así mismo que desde muy pronto, Daniel Torres Burriel, CEO y fundador del Estudio, me dio la responsabilidad de ser UX Manager coordinando los proyectos y las tareas de los integrantes del estudio. Un puesto que unificaba varias de las cosas que llevo realizando desde hace años: trato con el cliente, comunicación entre los diferentes perfiles y empresas que pueden intervenir en un proyecto, gestión de las tareas y los tiempos de entrega, resolución técnica de los proyectos…
6 meses de trabajo en proyectos nacionales e internacionales, donde he podido conocer a las geniales personas que forman parte de Torresburriel Estudio.
Desde hace 3 años vivo en Valencia, por lo que la idea inicial era estar en la oficina de Zaragoza en contadas ocasiones. Pero estos meses he visto que para realizar correctamente las tareas que requería mi puesto debía estar más tiempo en la oficina, lo cual sumado a los viajes que surgían por los proyectos (kickoffs, presentaciones, tests…)… hacía que estuviera poco en casa.
Test con usuarios con Lookback
La semana pasada estuve realizando 10 tests con usuarios para un cliente del sector ocio probando un software nuevo Lookback. Una agencia de experiencia de usuario francesa coordinaba el trabajo global para realizar en paralelo los tests en 4 países (Gran Bretaña, Alemania, Francia y España).
En este caso, tanto el screener de captación como el «Discussion Guide» (la guía para el test) como la llaman ellos, nos lo mandaba el cliente, teniendo nosotros que realizar la captación de los usuarios (para lo cual usamos una agencia especializada).
Los tests debía ser grabados PiP (picture in picture) es decir, que se viera la imagen de la pantalla y la cara del usuario a la vez (como cuando compartes pantalla en una call y se ven las caritas en pequeño de las personas que escuchan). Normalmente el estudio emplea Morae un software especializado en test con usuarios que sólo funciona en SO Windows.
Pero el cliente solicitaba usar Mac y además parte de los tests debía realizarse con un prototipo en Principle, un programa especializado en realizar animaciones en prototipos que sólo está disponible para Apple.
Lookback fue la solución que encontramos, y la verdad es que es alucinante, facilitando en gran medida el trabajo tanto a la hora de hacer los tests como a la hora de hacer el report (si, es donde aportas valor al cliente por lo cual cualquier cosa que quite tiempo en tareas banales se agradece).

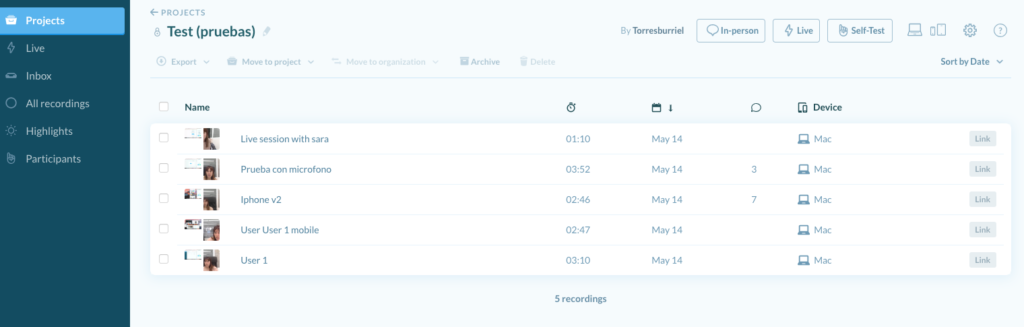
Panel de Lookback
Varios tipos de test
Lookback permite la realización de varios tipos de test lo que viene genial para las necesidades de cada proyecto. En el estudio realizamos test en remoto con usuarios de todo el mundo pero muchas veces también hacemos presenciales, en nuestro laboratorio de Zaragoza o en otros lugares de España.
- “In-person”: es presencial con móvil, desktop o tablet.
- “Live”: en remoto dirigido con un investigador que guíe la prueba.
- “Self-test”: en remoto sin dirigir.
En “Live” permite configurar una landing page especial para cada proyecto, pudiendo añadir instrucciones o mensajes antes y después de que la persona realice el test. Seguir leyendo «Test con usuarios con Lookback»
Circular Design Workshop
Llevaba tiempo sin estar en Valencia, y aunque estaba recién llegada Berlín, no podría faltar a un UX Academy y más si podía ver a gente del mundo UX en la ciudad.
En esta caso era un taller sobre “Circular Design Workshop: Desafíos de diseño en Economía Circular”.

El taller se dividía en varias fases. Durante la primera parte un miembro de Ecoembes, una organización medioambiental sin ánimo de lucro que promueve la sostenibilidad y el cuidado del medioambiente a través del reciclaje nos contó los restos a los que se enfrentaban y como usaban la economía circular, una estrategia que tiene por objetivo reducir tanto la entrada de los materiales como la producción de desechos vírgenes, cerrando los flujos económicos y ecológicos de los recursos para inspirar un cambio hacia ese nuevo modelo.
Iniciativas globales como OpenIdeo, también difunden este nuevo paradigma mediante Circular Design Guide, creada en colaboración con la Fundación Ellen MacArthur, también intentan promover este modelo, buscando empresas con un enfoque alternativo, restaurador y regenerativo que generan un nuevo valor y prosperidad económica, social y ecológica a largo plazo.
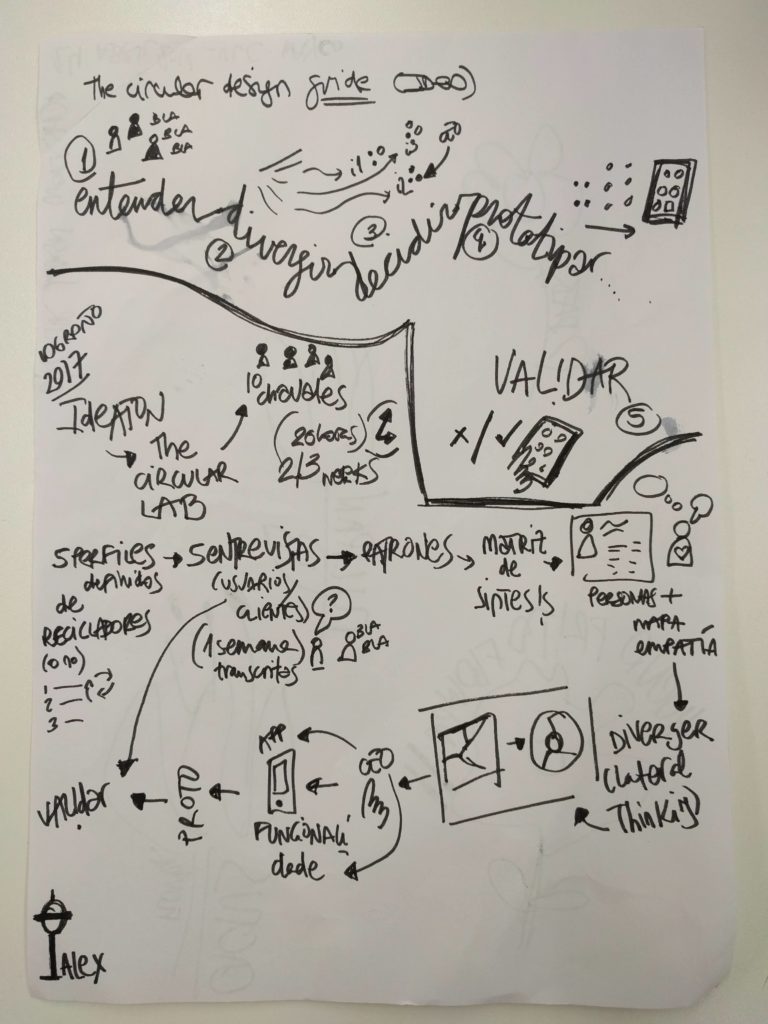
La idea del taller se basaba que nos proponían un desafío para trabajar sobre diferentes retos centrados en el ciudadano y en el ecodiseño, mediante técnicas de resolución creativa de problemas. Por ello, a continuación Javi Larrea de UX Academy nos contaba en que consistía la técnica de Design Sprint y como la íbamos a implementar en el taller de 2 horas de duración.
Como estábamos bastantes lo siguiente fue dividirnos en grupos, y comenzar el proceso ideación, al principio con una tarea de calentamiento intentando generar en grupo el mayor número de objetos redondos, para posteriormente agruparlos por características y votar los mejores.