Evento UX Academy: UXD, me suena pero…
El pasado jueves teníamos evento UX Academy en Valencia, con el título UXD, me suena pero…
Se celebró en las oficinas de Flywire, un lugar super chulo en pleno centro de Valencia.
Overbooking en @UXacademy_es! Lets go @saraclip pic.twitter.com/AYSGf4GiQN
— Dani Catalan (@dani_catalan) febrero 18, 2016
El tema se eligió porque en el encuentro que celebramos en el Lotelito en diciembre, vinisteis muchas personas de distintas disciplinas y muchos preguntasteis bueno, ¿esto de UX qué es realmente?
Y es que UXD está de moda. Todo el mundo habla de ello, creyendo que se auto explica lo qué es por si mismo, pero pocos saben definir bien de qué trata.
Incluso Don Norman, una de las personas que inventó el termino explica que ha perdido su significado.

Por ello para inaugurar el primer evento, creímos conveniente que en el primer Meetup explicar realmente qué es User Experience Design, realizando un repaso a todo lo referente a esta filosofía, como surgió, que significa realmente, los factores que la componen, ejemplos reales…
Seguir leyendo «Evento UX Academy: UXD, me suena pero…»
Eventos UX en 2016
Parece que mayo se presenta como el mes de la Experiencia de Usuario en España.
UXSpain

Empezamos con el UXSpain el 6 y 7 de mayo. Este año han roto la tradición de hacerlo en las mismas ciudades que congresos anteriores, y el nuevo lugar elegido ha sido Burgos.
Con esta serán 5 ediciones de UXSpain, un foro de comunicación, intercambio de ideas y experiencias para todas las empresas, estudios de diseño, consultoras y profesionales del sector en España.
He tenido la suerte de asistir a todas las ediciones (Resumen UXSpain 2012, Crónica UXSpain 2013, Primeras charlas UXSpain 2014 y Otro año más de UXSpain 2015) y este año, aunque me pille más lejos, creo que también me veréis por allí.
Experience Fighters 2016

A los 3 días, en Madrid, los días 11 y 12 de mayo, será el III Gran Encuentro Nacional de Diseño de Experiencias e Innovación.
UX en Valencia Disseny Week
Del 1 al 5 de febrero ha sido la Valencia Disseny Week, organizada por @ADCV_com para la promoción del diseño.
El objetivo de dar demostrar que todo lo que nos rodea cotidianamente es diseño
Numerosos eventos y exposiciones se podían encontrar por toda la ciudad, así como talleres y charlas, y es que en Valencia tenemos un alto nivel de profesionales que se dedican a ello…
Este y otros productos de diseño en la exposición de @unamo_ds en la #unamodesignweek en #valencia. #diseño pic.twitter.com/QFUDd6Jz5a
— SaraClip (@saraclip) febrero 4, 2016
UNAMO design studio, una firma española de diseño de producto, centrada en el mobiliario para el hogar, fue de los más activos, creando la UNAMO Design Week 2016, un escaparate de diseñadores, colectivos y marcas españolas, además de conciertos en directo, charlas y workshops.
El martes, el taller impartido por Javier Navarro Aparicio, llamado «Imagina & Comunicando«, congregó a más de 20 personas interesadas en la resolución de problemas y el arte de la comunicación.
Lateral thinking con la técnica d los 6 sombreros d Edward de Bono en el taller de @unamo_ds en la @VDW_info #ideas pic.twitter.com/5FR8Q7OMCM
— SaraClip (@saraclip) febrero 2, 2016
El miércoles, UX Academy se encargaba de la charla, y allí estuve, contando lo importante que es la Experiencia de usuario en el desarrollo de un diseño, ya sea un producto o un servicio.
Seguir leyendo «UX en Valencia Disseny Week»
UXD, me suena pero…
Ya tenemos fecha. El próximo 18 de febrero será el primer encuentro UX Academy en Valencia.
En diciembre cuando nos reunimos en el Lotelito, vinisteis muchas personas de distintas disciplinas y muchos preguntasteis bueno, ¿esto de UX qué es realmente?
Ante esa pregunta nos ha parecido correcto que en el primer Meetup expliquemos realmente qué es User Experience Design (UXD).
Y es que el Diseño de Experiencias de Usuario esta de moda.
Es un HYPE. Todo el mundo habla de ello, creyendo que se auto explica lo que es por si mismo, pero pocos saben definir bien de que trata.
Algunos responden: “Lo entiendes cuando lo ves” como ya uso el Tribunal Supremo de EEUU para definir a la pornografía… 🙂
Inspiradas y Mamas en acción
La semana pasada estuve en el Taller de Inspiradas (@inspiradas_) impartido en el centro de Valencia en Valencia Lab.
Comenzando… Haciendo mi rueda de la vida… Con @inspiradas_ en @valencia_lab #explorandotutalento #curso pic.twitter.com/4GH8iq7O0S
— SaraClip (@saraclip) enero 26, 2016
En concreto asistí a la primera parte del módulo 5, Explorando tu talento junto a otras 6 mujeres inspiradas, todas ellas con una historia y experiencia personal maravillosa.
Celia Dominguez (@CeliaDominguezR) y Ana Carrau (@lamardeana) nos guiaron a través de una serie de ejercicios a ayudarnos a descubrir y rentabilizar nuestro talento, viéndonos a nosotras mismas como si fuéramos un negocio, creando un Busines Model Canvas propio.
Posteriormente conocimos un caso de éxito de la mano de Majo Gimeno (@majogimeno) de Mamas en Acción, donde nos contó como empezaron y los problemas y soluciones que han ido encontrando en el camino.

Mamas en Acción es una asociación sin ánimo de lucro, con un objetivo claro: la felicidad de los niños que no reciben el cariño mínimo que requiere una personita de su edad.
Son mujeres (e hombres) que quieren convertirse en mámas por unas horas, para dedicar altruistamente su tiempo a cuidar y atender a los niños que no disponen de la cercanía de una mamá.
Niños q se recuperan antes, conductas futuras menos agresivas… Grandes impactos d @MamisEnAccion en los más pequeños. #changealife
— SaraClip (@saraclip) enero 26, 2016
Son corazones con patas que consiguen mejorar la sociedad, ya que esos niños serán luego adultos con conciencia social y emocional.
Fish y la motivacion en el trabajo
Fish es un libro que intenta dar las claves para convertir cualquier ambiente de trabajo en algo innovador, productivo y creativo en donde todo el mundo quiere estar.
Es un tema que me gusta mucho ya que como comenta el libro pasamos casi el 75% de las horas que estamos despiertos de nuestra vida adulta en el trabajo, preparándonos, pensando en temas de trabajo, yendo de camino, relajándonos después…

A mi alrededor veo a muchas personas que sólo ven el trabajo como un medio para poder vivir, algo que realizan porque no les queda más remedio o como medio de poder realizar otras cosas que les gustan más. No lo ven como algo que les gusta, algo que les motive a hacerlo mejor que otros…
Como dice Fish, el trabajo ideal no existe.
Tenemos que aprender a amar lo que hacemos, incluso si en ese mismo momento no estamos haciendo exactamente lo que amamos.
No digo que nuestro ánimo tenga que ser todos los días como dice Phoebe en Friends «como un Papa Noel metido de prozac». Esta claro que aunque te guste tu trabajo hay días que preferirías quedarte en casa o irte a hacer una excursión al monte, pero si que en general te guste lo que haces, te sientas bien haciéndolo y sepas que lo haces bien.
Y que lo haces no porque estás obligado porque tienes una hipoteca o tienes que pagar el dentista de tus hijos, sino porque de verdad entre otros lugares eliges trabajar ahí.
Brand Avocate
En marketing un «brand advocate» es una persona que habla favorablemente de tu marca o producto, y pasa mensajes de boca a boca (en ingles WOM) sobre su opinión a otras personas.
Aquí introducimos otra palabra, «word-of-mouth» cuyas siglas «WOM» las habrás podido ver en muchas ocasiones.
Esto es muy importante porque se relaciona con las leyes de la persuasión, con el principio del parecido y de la autoridad, al fiarnos más de lo que nos dice una persona en la que confiamos o creemos que tiene gustos parecidos a nosotros que de la opinión de un desconocido.
Brand advocacy como filosofía
En mi opinión, las mejores marcas hacen de este aspecto algo propio de su negocio, empezando por sus propios empleados. Si tanto trabajadores como clientes se sienten contentos con la marca, introducirás sus productos en sus vidas, comentando con las demás personas su opinión, tanto de manera online como offline, pudiendo llegar a producir un beneficio mucho mayor que la mejor campaña de marketing ya que es una opinión verdadera y por ello mucha más creíble que un anuncio.
Una claro ejemplo que lleva años trabajando en ello es Apple. Sus consumidores son los primeros que la promueven y la publicitan. De hecho fue Guy Kawasaki responsable del éxito del ordenador Macintosh en los años 80, quien creo el concepto de “evangelización” en marketing.
Pull&Bear te ayuda a comprar regalos Navidad
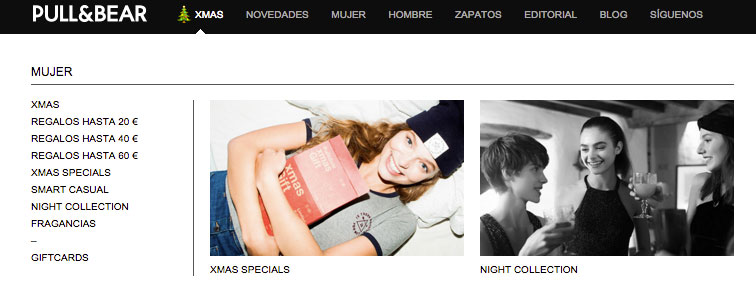
Pull& Bear ha creado un elemento de menú especial para estas Navidades, con un menú desplegable, dividido en 2 secciones (Hombre y mujer) que te sugiere regalos divididos por lo que te quieras gastar.

El nuevo elemento lo han resaltado colocándolo el primero junto a un icono de arbol de navidad.

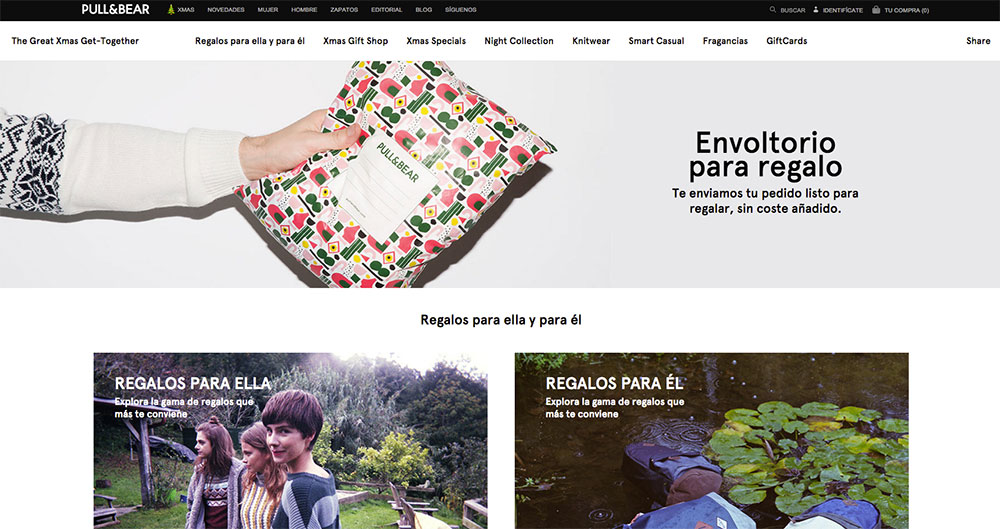
Y además en la página especial de la campaña, lo primero que vemos es lo más importante para el usuario:
Envoltorio para regalo: «Tu pedido listo para regalar, sin coste añadido»

Me parece que en este caso han acertado a la hora de ponérselo fácil a aquellos usuarios que buscan comprar un regalo online, respondiendo rápidamente a sus preguntas:
- ¿Para quién es? ¿Chico o chica?
- ¿Cuánto te quieres gastar?
- ¿Va envuelto? ¿Me cuesta más dinero por ello?
Esperemos que tenga luego los resultados que se esperaban 🙂
Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?
Cuando mostramos un listado de elementos en un dispositivo móvil o de pantalla reducida, ya sea una búsqueda con hoteles, un filtrado de películas, una selección de canciones…
No por tener siempre una imagen del producto conviene poner su miniatura
Nielsen Norman Group nos da en este post una serie de consejos de cuando debemos ponerlas y en su caso, donde deben ir colocadas.
Cuando usar la imagen
¿Ayuda la imagen al usuario? ¿El usuario puede decidir cual es su siguiente paso en la navegación gracias a la imagen? ¿O es su tamaño tan pequeño que no permite ver nada que ayude a realizar la selección del elemento?
Sino ayuda, ya sea porque su tamaño es muy pequeño o porque no aporta valor, Nielsen recomienda eliminarla y usa ese espacio si es necesario para mostrar otra información más relevante. Menos es más.

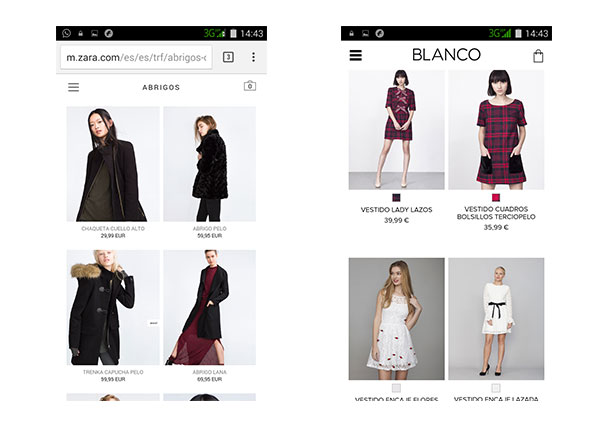
En las páginas de moda la imagen cobra especial relevancia
Si por ejemplo estamos en un ecommerce de retail, si solamente presentamos un texto descriptivo de un vestido, esto no será suficiente para que el usuario sepa si le gusta el modelo o no, incrementando el pogo sticking.
Seguir leyendo «Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?»
Inauguración UX Academy Valencia
¡Hola a todos!
Pues como os comentaba en anteriores posts, este año todo son novedades.
Al venirme a Valencia a trabajar busque lugares donde se impartieran cursos sobre usabilidad, customer experience, diseño, marketing… Pero aparte de masters no encontré nada. Y se me ocurrió, ¿por qué no lo hacemos nosotros?
Y dicho y hecho, presentamos el primer UX Academy en Valencia, este 2 de diciembre, en el bar de Lotelito, en pleno centro de Valencia.
¿A quien va dirigido?
Pues a todas las personas que les guste el diseño, la tecnología y la Experiencia de Usuario.
En este primer encuentro nos tomaremos algo para conocernos, y a finales de enero o principios de febrero realizaremos la primera charla.
¿El objetivo?
Que compartamos conocimientos y experiencia y crear una comunidad en torno a un tema que nos encanta.
Su unimos todo el conocimiento que poseemos entre todos y lo compartimos, todos creceremos.
Si te gusta algún tema, no dudes en decírnoslo porque estamos abiertos a que cualquiera pueda exponer su experiencia y conocimiento.
