Shadowing
Dependiendo del contexto, «Shadowing» cambia de significado.
En inglés significa «observación» o «sombreado», viniendo de «to shadow», «ensombrecer» o «seguir de cerca», ya que «shadow» significa «sombra.»
¿Qué es Shadowing en UX?
Consiste en seguir o acompañar al usuario mientras realiza algo, es decir, acompañarle en su experiencia, pero sin molestarlo.
El shadowing te permite descubrir la necesidad real de tu usuario. Lo que le ocurre, lo que desea, lo que quiere y porqué se comporta así.
El objetivo es recoger qué hace, comprender sus motivaciones, como se comporta, sus rutinas… Lo ideal es intentar grabarlo o hacer fotos, notas, dibujos… todo aquello que pueda serte útil para sacar tus conclusiones y diseñar una experiencia que de verdad le sirva.
Con ello se pretende identificar nuevas oportunidades o mejorar con nuevas soluciones procesos, diseños… ya existentes. Se observan aspectos de los que incluso la propia persona observada no se había percatado.
Esta técnica, usada hace años en la antropología, te permite descubre un montón de cosas que no ves con tus propios ojos, ya que tienes que empatizar con el usuario, intentar ver las cosas como la ve él y no desde tu perspectiva.
Lo que no se mide no se puede gestionar
Como lo prometido es deuda, aquí va el resumen de la primera charla Producttank en Valencia a la que asistí el pasado martes 2 de noviembre impartida por Pablo García Montes (@pabgarm).
Sino mides, ¿cómo sabes si vas en la dirección correcta?
Sino mides los resultados de tus acciones, sino comparas entre un antes y un después, sólo te basas en tu instinto.
Y eso es peligroso, porque puede salir bien, o puedes estar invirtiendo dinero en acciones que no te son rentables.

Medir sirve para explicar por qué has tomado una decisión. Te ayuda a decidir, a priorizar. Te ayuda a poder predecir comportamientos antes de tiempo.
¿Que medir? Todo no se puede. Mide solo si puedes mejorarlo. Métricas de usuario con @producttank. #KPI #metricas #analitica cc/@Dithern
— SaraClip (@saraclip) noviembre 3, 2015
Pero ojo, se puede medir casi todo, pero nuestros recursos no son ilimitados, por lo que hay que centrarse y medir lo adecuado para cada negocio.
Y es que no existe una regla única que te indique que tienes que medir.
Los KPIs difieren en cada producto, en cada negocio. Por eso lo primero es decidir unos objetivos REALES para decidir que queremos medir.
Hay que tener un objetivo por cada métrica
Sin un objetivo, ¿cómo sabes si lo qué estas haciendo funciona?
Ejemplo:
- Hecho real: Tengo un 10% de usuarios que realizan una segunda compra después de haber pasado un mes de la primera.
- Objetivo: lo quiero aumentar a un 20% en 3 meses.
- Acciones: Realizar una campaña de email marketing una vez pasadas 2 semanas de la primera compra que lleva a una landing page que les ofrece un 10% de descuento a todos los usuarios.
- KPIs:
- Usuarios que abren el email y van a la landing page con el descuento.
- % Usuarios que repiten compra
Si no me pongo un objetivo real y medible (las famosas siglas SMART), ¿cómo se si la acción que estoy haciendo parta conseguir ese 10% extra está funcionado?
UX Academy en Valencia
Como os dije, la llegada a Valencia va estar cargada de sorpresas.
En Zaragoza intentaba ir a todos los cursos o charlas que surgían que podían tener interés con mi trabajo ya que siempre aprendía algo y conseguían motivarme para seguir aprendiendo.
Javier Larrea (@jlarreagarcia) junto con un grupo de profesionales, Ivan blanco (@ivanblancoloren), Luis calderon (@madcalderon) y Luis Herrero (@luishj) formó hace más de un año UX Academy en Madrid, un evento dirigido a todas las personas apasionadas por la usabilidad y la experiencia de usuario (UX, User Experience).

Hace poco más de un mes fue el primer UX Academy en Barcelona, gracias a Arantxa Vizcarro (@ArantxaVizcarro), Ivan Serrano (@ivoserrano) e Izaskun Sáez (@isaezdesign).
Entraron por la puerta grande, celebrando el evento en el Disseny HUB con el apoyo de ADG-FAD y con grandes profesionales del User Experience como ponentes: Christopher Grant (@digitalaltruist) y Silvia Calvete (@silviacalvet).
La idea es crear UX Academy en Valencia, para que podamos juntarnos y compartir experiencias, adquirir nuevas habilidades y aprender los unos de los otros.
¿Te apuntas? Inscribete a nuestro MeetUp para estar al tanto.
Y si quieres proponer charlas, conoces un lugar donde podría ser interesante juntarnos o quieres ser ponente escríbeme a saraclip@gmail.com
También puedes seguirnos en twitter: @uxacademy_es
Evento: Métricas de usuario, pieza clave de tu estrategia
Hoy martes, voy a asistir a un evento organizado por Product Tank Valencia, llamado «Métricas de usuario, pieza clave de tu estrategia”.

Se va a hablar de por qué es importante medir, qué hay que medir en cada momento y cómo podemos analizar los datos.
De siempre, he oído que es mejor medir, que no saber nada. Pero eso conlleva un serio peligro que es el del análisis erróneo de los datos y las consecuencias que puede tener.
Por ello es importante que una vez que se establezcan las métricas y KPIs que se desean conocer, todo el mundo debe saber en que se basan esos datos. Y con que compararlos.
Siempre me ha gustado la analítica por lo que espero con ganas la charla.
Device inertia
Muchas veces pensamos que los usuarios son vagos y que realizan tareas en dispositivos inadecuados, cuando tienen al lado el dispositivo que mejor les funcionaría.
Como personas elegimos el camino que menos esfuerzo nos lleva.
O que menos esfuerzo “creemos” que nos lleva.
Nuestro cerebro evalúa en cuestión de segundos y sin que nos demos cuenta el esfuerzo que nos cuesta realizar cualquier acción versus el beneficio que nos proporciona. Si creemos que es esfuerzo no vale la pena, no elegimos ese camino.

A veces lo que sucede es que desconocemos que exista una posibilidad alternativa y tendemos a seguir realizando la acción de la manera que conocemos.
Esta acción de evaluar y comparar la realizamos millones de veces al día, y es el resultado de años de evolución. De hecho, si tuviéramos que pensar en cada mínima decisión que tomamos cada día no podríamos hacer nada más. En cambio dejamos que nuestro cerebro elija por nosotros. Confíamos en esas elecciones.
Nueva época
Hace mucho que no escribo y es que han sido una época de muchos cambios.
En septiembre me vine a vivir a Valencia a trabajar dentro del equipo UX de Capgemini.

Todo el proceso fue muy rápido y agosto fue un mes de locura entre dejar la casa, organizar la mudanza, cerrar temas laborales, vacaciones, despedirse de la gente…
Luego fue llegar a Valencia, organizar una casa, acomodarte al nuevo ritmo, vivir en una ciudad que casi no conoces, perderte mil veces con la moto…
Ahora ya llevo casi 2 meses trabajando en Valencia y voy a intentar sacar tiempo y seguir escribiendo.
Porque aunque no haya estado activa en el blog, he seguido leyendo libros y artículos, y tengo en mente proyectos nuevos que comenzar de los que en seguida hablaré. Estoy muy contenta porque he tenido la suerte de estar rodeada en el trabajo de gente muy agradable que quiere hacer nuevas cosas.
Osea que seguir atentos, que en breves tendréis noticias. ☺
Lead Nurturing o cultivo de leads
El usuario ha cambiado mucho en los últimos años siendo más exigente y especializado. Existe mucha variedad de productos y servicios en internet por lo que cuando un usuario llega a nuestra página, a nuestras redes sociales, a cualquier canal que tenemos debemos mimarlo y cuidarlo.
Entonces, ¿por qué ofreces el mismo contenido a usuarios que se encuentran en diferentes estadios?
Lo ideal es una relación en la que marca y usuario ganen
Proporcionarle contenidos adaptado al interés que pueda tener en ese momento en nosotros, a través de todos los canales por los cuales contacta con nosotros.

El lead nurturing está orientado a la gestión de la relación de los contactos registrados, acumulando información de su comportamiento que permita identificar la relación que necesita el cliente y su grado de fidelidad.
Es una estrategia multicanal de Inbound Marketing gracias a la cual establecemos una relación de confianza con el cliente al anticiparnos a lo que necesita, para lograr que, cuando esté preparado compre nuestros productos o servicios.
Y es que no todos los usuarios se encuentran en el mismo punto del proceso de compra
La mayoría, durante el primer contacto no están listos para comprar en ese momento.
El Lead Nurturing basado en el verbo anglosajón «nurture» el cual significa educar, cuidar, nutrir… sirve para mantener la oportunidad de negocio, teniendo informado y vinculado al usuario con nosotros.
Charla sobre las novedades en accesibilidad web impartida por W3C
Ayer en el Edificio Etopia (@etopia_) unos pocos afortunados que nos enteramos asistimos a una charla imparida por Charles McCathieNevile (@waals) y Léonie Watson (@LeonieWatson) sobre las novedades en accesibilidad web.

Charles, un australiano de casi 2 metros de altura, trabaja para Yandex pero vive en Madrid, y nos hizo el esfuerzo de darnos la charla en castellano y servirnos de traductor de Léonie. Hay que decir que hablaba despacio y poniendo cuidado en la pronunciación por lo que fue fácil seguirle.
El problema de la accesibilidad es que a no ser que nuestra web o producto vaya enfocado a ese mercado, o seamos un organismo oficial, muchas empresas la dejan siempre «para mañana». Y eso no debería ser así, porque las personas con problemas de accesibilidad forman parte del negocio. También navegan. Tambien viajan. También compran productos y usan servicios.
Relación entre dinero y tiempo invertido vs beneficio… Las personas con problems d #accesibilidad son parte dl mercad #siempreparamañana
— SaraClip (@saraclip) julio 7, 2015
Y no solo pensar en personas con problemas visuales que usan lectores de pantalla.
Como nos explicó Charles, si yo soy una persona que voy en silla de ruedas y quedo con mis amigos para ir aun restaurante, necesito saber si hay escalones para acceder a el, y si después de echarme 3 cañas puedo luego ir al servicio o tengo que bajar 3 pisos.
Es un usuario igual que otra persona, sólo necesita un poco más de planificación.
Charles comenzó contando en que punto estábamos actualmente cuando hablamos sobre accesibilidad, mencionando ARIA , Schema.org, SVG, HTML5, MathML, AccessibilityHazard…
@chaals dl @w3c empezando por el ¿Dnd estamos? HTML5, longdesc, schema, ARIA…Gran dominio del castellano! @etopia_ pic.twitter.com/Zem72DZTeW
— SaraClip (@saraclip) julio 7, 2015
Comentó que las grandes empresas como Google o Facebook, pueden hacer que determinadas características evolucionen si ellos las usan, pero que si solo les funciona a ellos y a los demás no, no sirve de nada.
Léonie nos explicó más profundamente ARIA (Accessible Rich Internet Applications), que especifica como incrementar la accesibilidad de las páginas web, en particular, los contenidos dinámicos y elementos de control avanzados desarrollados con Ajax, HTML, JavaScript…
Nos puso ejemplos de como introducir los atributos de ARIA en las etiquetas HTML y la verdad es que me pareció algo que no era complejo de implementar y que mejoraba mucho la accesibilidad (cuando nos pasen la presentación la dejaré aquí).
Vamos a elegir lo q la gente usa. Nos guste o no. #usuarios #accesibilidad #personas #ux
— SaraClip (@saraclip) julio 7, 2015
También salió el tema utópico de los standards, hablando sobre Schema.org y µdata. Nos comentó esta página web Caniuse.com para saber que elementos son soportados en cada navegador.
¿Por que no enfocar tds los esfuerzos hacia un único estándar? Ahorrariamos dinero y avanzariamos + rápido #utopia #accesibilidad #ourworld
— SaraClip (@saraclip) julio 7, 2015
Otro tema que me pareció muy interesante fue el cómo controlar que elementos de la página son útiles para cada usuario. Es decir, si uso un lector de pantalla, y en una web hay información relevante, un mapa de imagen, un pdf, un vídeo…
A lo mejor el pdf o el mapa de imagen a mi no me sirven para nada ya que no puedo saber que hay. ¿Por qué no este elemento se me muestra después de todo lo que me es útil?
Seguir leyendo «Charla sobre las novedades en accesibilidad web impartida por W3C»
Mejorando la experiencia de pago
Con motivo de la brecha que hubo en seguridad el verano pasado cuando millones de tarjetas de crédito fueron clonadas, se implementó en el proceso de pago una pasarela segura.
El momento del pago genera estrés en los usuarios
Se ha visto en estudios que los usuarios en el momento de introducir sus datos o de tomar la decisión de apretar el botón sienten ansiedad debido a diferentes causas:
- Falta de información
- Falta de confianza en el sitio web
- No saben acabar el proceso
- Ruidos o distracciones
La redirección a la plataforma segura de pago durante el proceso de pago con tarjeta implicaba que el usuario es redirigido a la interfaz del banco donde debe introducir sus datos de tarjeta.
Esto que parece muy sencillo, no siempre lo es.
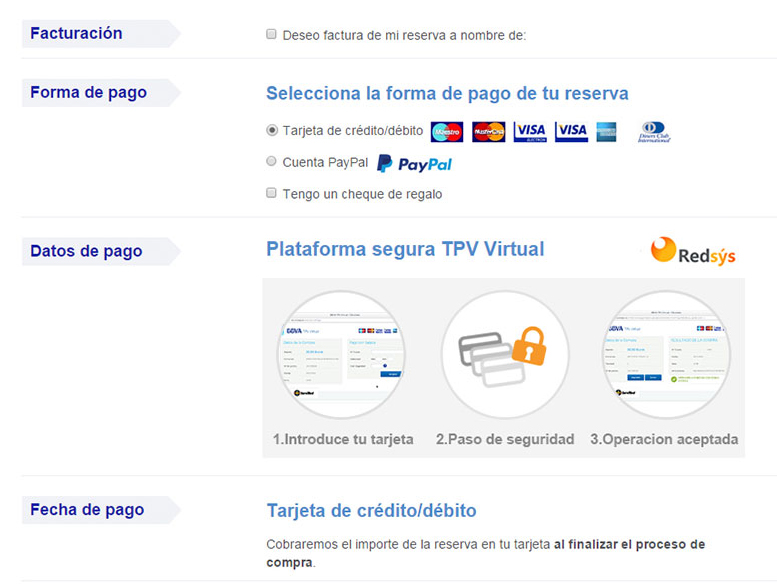
Para facilitar la comprensión de los pasos de pago y reducir la ansiedad en este momento informando al usuario de lo que iba a pasar, se decidió crear una serie de imágenes que resumieran el proceso de manera visual.
Aquí podeis ver el resultado:

Zona del pago con tarjeta del formulario de reserva
Antes de llegar a este diseño, lo que había era completamente diferente:
Diseñando soluciones para mejorar el mundo
En el UXSpain oí hablar a Rubén Perez Huidobro (@RPHuidobro) de la labor que están haciendo en UK, al crear el GDS (Government Digital Service). Su función es conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital y bajo un mismo dominio, estando accesibles para todo el mundo.
Para todo el mundo.
Como dice Martha Lane Fox (@marthalanefox) en su artículo: hay que aprovecharse de las posibilidades que ofrece la tecnología digital para atender las necesidades de toda la sociedad, y no solo de unos pocos.
Internet puede ayudar a redefinir los servicios públicos, mejorar la vida de los más vulnerables y fortalecer nuestra economía
Y hace tiempo que oí una charla TEDx impartida por Tim Brown, CEO and president of IDEO (@tceb62), donde se exhortaba a los diseñadores, a los ingenieros, a todos los creadores, a ir más allá.
A no diseñar sólo cosas divertidas, deseables, bonitas o más usables. No diseñar sólo productos de consumo, sino a diseñar productos que sean importantes. A pensar a lo grande. (Ver charla)
A diseñar para cambiar el mundo
Tenemos que hacer productos que resuelvan soluciones a los problemas reales del mundo para poder evolucionar hacia un futuro más sostenible para todos. Diseñar para intentar solucionar problemas reales como la salud, la educación, el agua potable, la seguridad…
Tenemos que conseguir un balance entre las necesidades, la tecnología disponible y que sea económicamente viable.
Ya se que todo el mundo tenemos que comer, y que lógicamente, hay veces, sobre todo al principio de nuestra carrera que no podemos elegir ni mucho menos donde trabajar. Pero conforme vamos madurando, si que podemos ayudar.
Flat101, cada 6 meses elige un proyecto para trabajar en el de manera altruista. Como toda empresa, tiene otros proyectos con los cuales paga el sueldo a sus empleados, pero durante 6 meses, x horas a la semana las dedican a ayudar a alguien en un proyecto digital, siendo su primer caso el sueño de Jose Luis Arias, psicólogo que necesitaba un canal digital para seguir ayudando a la gente de forma gratuita (psicologiaparticipativa.com).
Y para conseguir diseños que de verdad soluciones problemas reales, necesitamos centrarnos en las personas
Hay que entender a las personas, su cultura y su contexto para poder conocer sus necesidades y aportar soluciones reales. Y hacerlo de manera rápida y sostenible.