Diseño responsive de la página de valoración
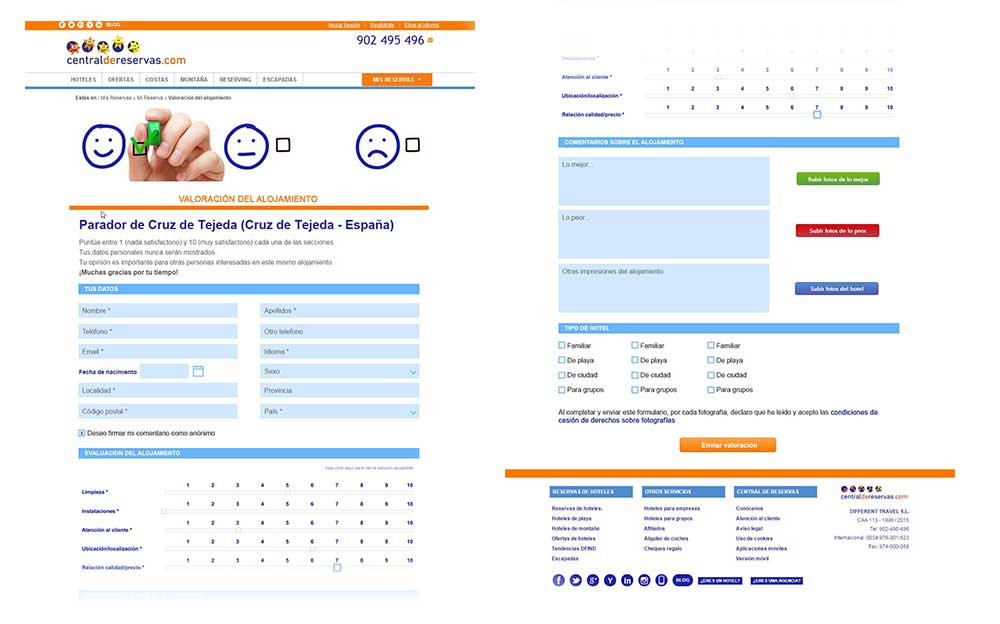
Entre los cambios que ha habido para hacer responsive la zona privada de «Mis reservas» uno de ellos ha sido la página de valoración del alojamiento.
Aquí os enseño la nueva página de valoración del alojamiento:

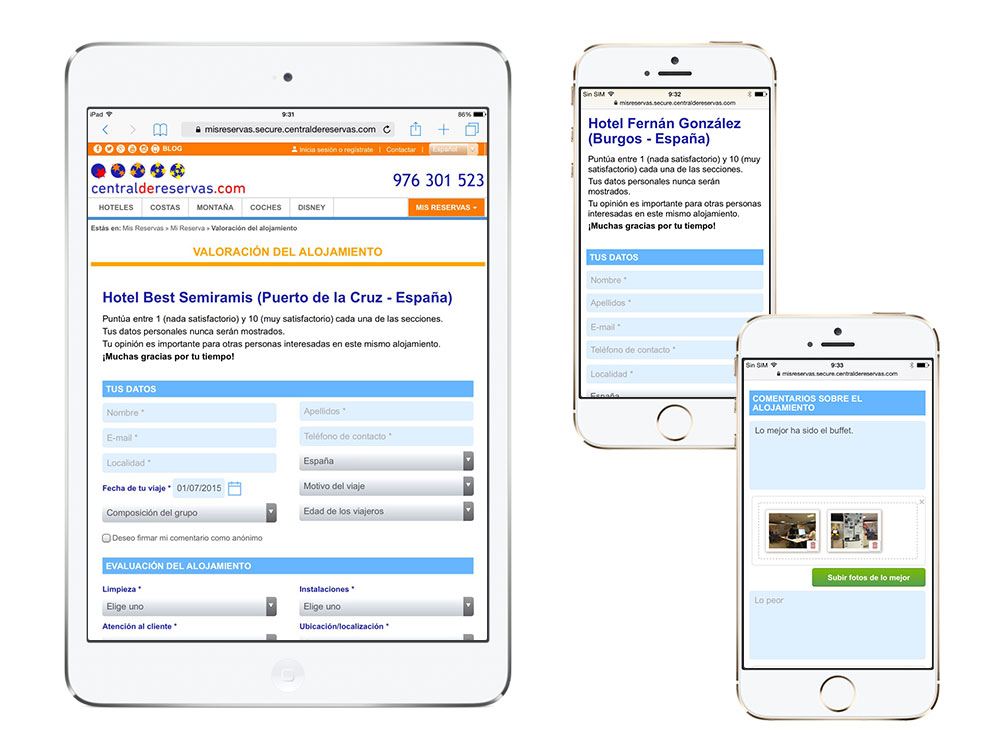
Aunque a nivel visual el cambio sea importante, lo más destacable es su adaptación a todos los dispositivos, es decir el cambio en su maquetación para obtener un diseño responsive.

Anteriormente esta página estaba basada en tablas y su visualización y uso en tablet y móviles no era lo más adecuada.
El objetivo principal de esta página es recopilar información real de los usuarios
Es decir, mostrar opiniones y fotografías de usuarios que se han alojado en los alojamientos, para que futuros clientes puedan tener una visión real de donde van a estar alojados en su viaje.
Seguir leyendo «Diseño responsive de la página de valoración»
El espacio que consume el chrome
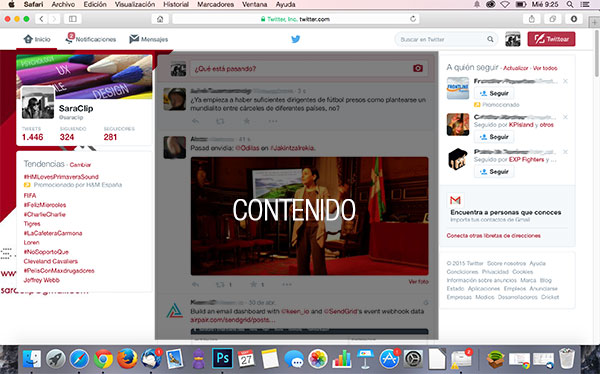
Chrome, y no me refiero al navegador web de Google, es la interfaz que ve el usuario que rodea al contenido de la web o app.
Estos elementos dan información o comandos a las personas permitiéndoles operar sobre el contenido.
El problema es que a veces estos elementos pueden ocupar más de la mitad de los píxeles disponibles, lo que resta importancia al contenido que es en lo que el usuario está de verdad interesado.

Según este articulo de Nielsen Norman Group de 2012, no se sabe quien empezó a usar el término en este contexto, pero comentan que procede del uso del metal cromado en los coches americanos durante la década de 1950. El cuerpo del vehículo, estaba rodeado de cromo brillante en los parachoques, las aletas…
Ejemplos de chrome
Hoy en día, en la mayoría de las GUIs (Graphical User Interface), los elementos que forman el chrome viven en los límites de la pantalla, dejando normalmente el centro para el contenido.
Para entendernos, en un procesador de texto, chrome lo forma la barra del menú, las herramientas, las reglas, la barra de scroll y los paneles propios de cada programa.
En un navegador lo formaría el campo de la URL, las herramientas, los botones, las pestañas, las barras de scroll…
En una web, chrome lo forman el logo, el menú, el pie, la caja de búsqueda…
El problema: ¡No ocupes todo!
Lógicamente estos elementos ocupan un espacio en la pantalla, dejando menos sitio para el contenido. Esto en una época donde la mayor parte de la gente navega con móviles aún es peor (por no hablar de smartwachts).
Pero aunque uses un ordenador, la combinación de menús y otros elementos, cuando por ejemplo usas Windows y abres el Word, o tienes abierto un navegador y el Twitter, por ejemplo, hace que tu espacio disponible para los datos sea menor.
La acumulación de capas de cada sistema puede hacer que el espacio disponible sea menor al 50% de la pantalla
Para solucionar esto, se puede esconder parte de la interfaz, sacándola sólo cuando sea necesario. Esto es peligroso, porque a menudo, fuera de la vista significa para el usuario fuera de su conocimiento, ya que acordarse incrementa la carga de la memoria a corto plazo.
Comenzando a diseñar interfaces: los usuarios
Después de unos cuantos libros y cientos de artículos, sobre diseño, UX, diseño de formularios, psicología… tenia ganas de empezar «Designing Interfaces. Patterns for Effective Interaction Design» de Jennifer Tidwell.
Y es que aunque tengamos webs como www.pttrns.com, Patterntap y www.uxarchive.com, que nos enseñan en vivo ejemplos de patrones y comportamientos, siempre viene bien leerse uno de los primeros manuales que hablan sobre el tema.

Y seguramente te sorprenderás que muchas de las soluciones que empleamos cada día como diseñadores, tienen un nombre, aunque no sepas cual es.
El primer capitulo habla sobre «What users do», o sea, lo que hacen los usuarios. Y es que:
Un buen diseño de una interfaz no empieza con imágenes, sino con entender a la gente
Lo que a ellos les gusta, como usan una aplicación, como interactuar con ella… Cuanto más los conozcas y más empatices con ellos, más efectivamente diseñarás para ellos. El software es, después de todo, un medio que las personas usan para conseguir algo.
Cada vez que un usuario usa una aplicación, una web, un programa, inicia una conversación.
La interfaz media en la conversación, ayudando al usuario a lograr lo que sea que tenga en mente. Como diseñador de interacción necesitas conocer el guión de esa conversación, o al menos definir sus términos.
Seguir leyendo «Comenzando a diseñar interfaces: los usuarios»
Seguimos con las ponencias del UXFighters 2015
Sistema estúpidos para clientes perfectos
Jose Martull y Miguel Martín, de Wyred, quieren que pensemos en qué hace a nuestro sitio especial.

Jose Martull y Miguel Martín en el escenario
Y es que, al igual que la tienda de ultramarinos del barrio de toda la vida, lo que hace que algo sea especial es:
- Cercanía con el cliente
- Especialización
- Facilidad de uso
Los datos no son nada si los analiza un mono. Añadir nuevas variables NO va a hacer que tengamos una mayor capacidad de predicción.
No hay que ver dragones, donde sólo hay nubes
Los datos sin la variable del experto, no sirven de nada. No existe una fórmula única. El experto decide cual usar. El experto le pone corazón.
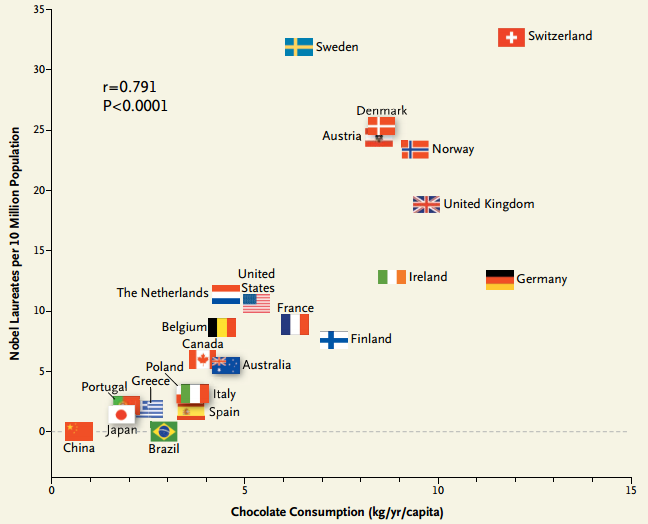
Para que lo entendamos nos pone una serie de gráficas. Una de ellas, publicada en octubre de 2012 en la prestigiosa revista New England Journal of Medicine, relacionaba el consumo anual per capita de chocolate en un país con el número de ganadores de un Premio Nobel.

Lógicamente, este resultado no implica que haya una relación de causa-efecto, entre tomar chocolate y recibir un Nobel. (Nota: hay estudios que prueban que el consumo de chocolate mejora las funciones cognitivas ósea que ya sabes, #ñamñam!).
Rumbo a un viaje perfecto
Helena Sierra y Oscar Carbajo, de www.rumbo.es, comenzaron el segundo día con la ponencia: Rumbo a un viaje perfecto.
Para ellos la clave de la felicidad es viajar, no comprar cosas.
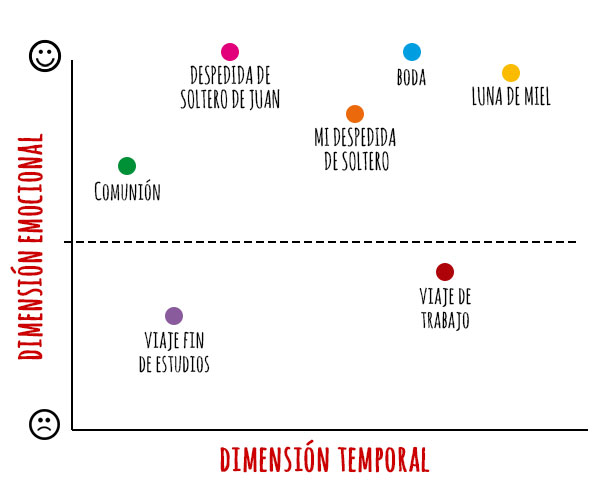
Y lanzaron esta pregunta al auditorio del UXFighters, ¿cuántos viajes has realizado a lo largo de tu vida?

Y es que podemos dividir los viajes por su:
- Dimensión temporal
- Dimensión emocional
Es decir, recordamos los mejores y peores momentos de cada viaje, las experiencias extraordinarias, y aquellas que nos resultado traumáticas.
No vemos las cosas como son, sino como somos.
Jiddu Krishnamurti
Cada viaje es diferente, el campamento, el viaje de fin de curso, el viaje con amigos, la luna de miel… y cada uno de ellos implica emociones y experiencias distintas.
Gamification first
Ramón Azofra de Inspiring Move nos cuenta que el consumidor es promiscuo. Se va a donde más le interesa en cada momento. No es fiel.
El contenido es el lenguaje de comunicación de tu marca. Y este debe ser innovador. Como hemos comentado antes, el cerebro se está adaptando a ciclos de atencin más cortos, por lo que o le impacta en esos primeros segundos o lo has perdido.
Seguir leyendo «Seguimos con las ponencias del UXFighters 2015»
Javier Cañada, sobrevolando el diseño de interacción
Otro de los más esperados en subir al ring de UXFighters fue Javier Cañada, de Vostok Studio.
Lo más difícil de entender son los momentos.
Así es como Cañada empieza su charla.
Los diseñadores del Apple Watch han estimado que cada interacción va a durar entre 0 y 6-7 segundos. Twitter pone limitación a los contenidos con sus 140 caracteres.
Tenemos que entender el contexto de uso de cada dispositivo, y diseñar su interfaz en base a ello.
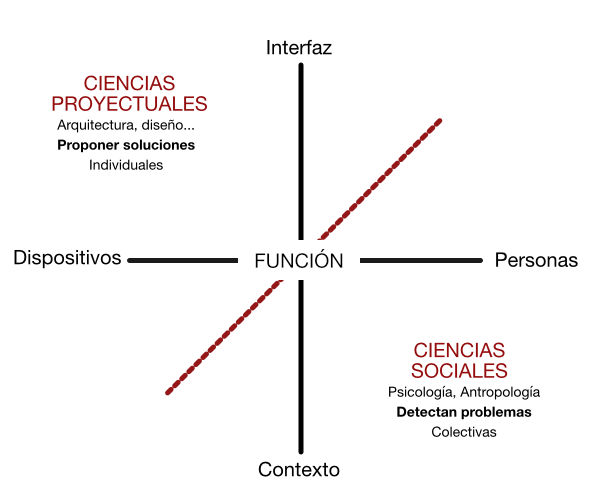
Como diseñadores, es importante conectar la función con 4 componentes: dispositivos, interfaz, personas y contexto.
Cm promete la charla d @javiercanada_es en el #exf! aprendiendo sobre #diseño d #interaccion @uxfighters #ux pic.twitter.com/jTicTUAcHs
— SaraClip (@saraclip) Mayo 6, 2015
Cañada comenta que cuantos más participen en la parte de usuario y contexto, mejor; y cuantos más lo hagan en la parte de dispositivo e interfaz, peor.

Los dispositivos tienen input y output. Canales de entrada y de salida, como el teclado, el touchpad, sensores…
La interfaz está limitada por el dispositivo. Esta formada por el tamaño, el color, la forma, la posición, el tiempo… de los elementos que muestra.
Seguir leyendo «Javier Cañada, sobrevolando el diseño de interacción»
Sergio de la Casa, ¿truhán o señor?
Bien! Llegamos a una de las charlas que más esperaba. Sergio de la Casa. Y no decepcionó. Con un título con gancho que mencionaba una de las nóvelas más de moda hoy en día y al mítico Julio Iglesias: «256 sombras de Grey. A veces soy un truhán, a veces soy un señor», no se podía esperar menos.
¿Cómo conseguir un buen diseño? @sergiodelacasa nos lo dice! #amen #bravo @uxfighters #exf pic.twitter.com/McWK8kz7GS
— SaraClip (@saraclip) Mayo 6, 2015
A los libros solo llegan casos de éxito. Al creernos todo lo que leemos y oímos, arruinamos nuestros espíritu crítico.
De la Casa comenta: Yo jamás en mi vida he creado una experiencia. Porque no se puede.
Vendemos la vivencia de una experiencia.
Eso si que se puede diseñar. Vivimos asumiendo bajas. Tenemos que gestionar esas «Miserias», ya que todos los proyectos las tienen, con diferentes niveles de gris.
¿Cómo nos vendemos?
¿Por qué hay mas Community Managers que UX Managers? ¿Por que nos miran y nos ven como «videntes africanos»? ¿UX es un producto más de marketing?
Cuando éramos diseñadores de interacción, éramos algo. Ahora como diseñadores de servicios no sabemos lo que somos. UX es presupuesto.
Para que lo entendamos, Sergio nos monta un paralelismo con el cine. El storyboard, el guión en el cine es algo básico. Tener a Brad Pitt un día en una caravana, cuesta 100.000$ por ejemplo. Eso es algo que entiende todo el mundo.
El UX es el que consigue que Brad Pitt pase el menor número de días posibles en una caravana y que la película sea rentable en taquilla. El UX es un facilitador.
Un #UX es un facilitador. Hace que las cosas funcionen. Amén @sergiodelacasa @uxfighters #EXF pic.twitter.com/nBH3LhvKmI — Juan Moyano (@MoyanoUX) Mayo 6, 2015
Hacemos propaganda de microconversiones y luego NO nos lo aplicamos. Sobre el papel todo funciona, pero luego la realidad, todo es un mundo: el cliente, el negocio…Vivimos en la búsqueda de un proceso perfecto. Y quizás no exista.
El proceso no es una herramienta del diseñador. Es una herramienta del CEO para paliar riesgos, del gestor, de la agencia…
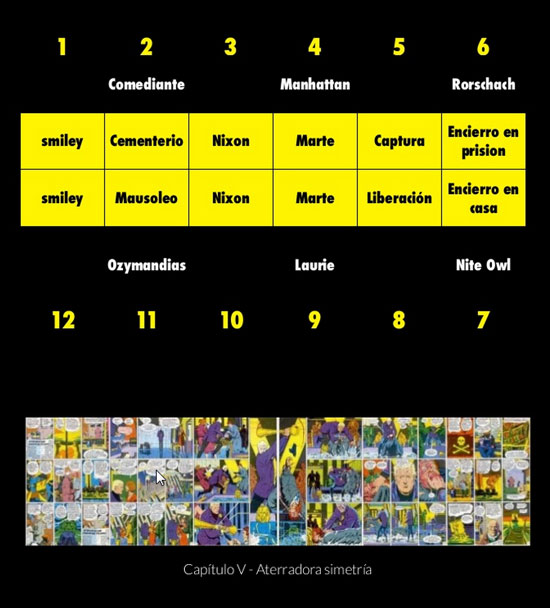
Watchmen es considerada por el TIME una de las 100 mejores novelas de todos los tiempos.

Aplica las Leyes de la Gestaltt a 2 niveles, micro y macro.
 Imágenes sacadas de la presentación original de Sergio de la Casa
Imágenes sacadas de la presentación original de Sergio de la Casa
¿Y cual fue el proceso que siguió?
Pedro Serrahima, cuando lo normal se convierte en extraordinario
Con semejante título de ponencia no podíamos esperar nada normal. Y así fue, Pedro Serrahima, Managing Director de PepePhone dejaba a toda la sala con la boca abierta con su ponencia.
Y es que, ¿conoces alguna empresa que sin planes de negocio ni de marketing consiga un beneficio de más de 8 millones de euros al año? Pues ahora ya lo sabes.
Pedro Serrahima empezaba su charla diciendo que la mejor empresa es aquella que NO conocen los clientes.
NO hay que molestar a los clientes.
Para Pepephone, el cliente no es el centro de su negocio. Antes son los empleados y los proveedores, que trabajan con su misma filosofía.
Me encanta este tipo como todo en @pepephone Viva la normalidad! #EXF pic.twitter.com/xpClVrWqQ7
— Victor Valle (@victorvj06) Mayo 6, 2015
El cliente está ahí, tiene su família, su casa, su vida y no es necesario que las empresas le molesten constantemente con mensajes, emails… para mantenerlos fidelizados.
Solo hay que darles el servicio que han contratado, que han pagado y pasar lo más desapercibido posible.
El resto de empresas del sector, tratan a los clientes como ovejas, que cuando quieren irse del corral, tienen a un pastor con un bastón (política de retención) golpeándoles, impidiendo que se vayan. El marketing es una imagen preciosa de ese campo.

PepePhone es diferente. Sus agentes de call center ubicados en Mallorca no pueden venderte nada, ni pasarte con un superior. Ellos tienen el mismo poder y capacidad que cualquier otro empleado para tratar con los clientes, decidiendo que hacer en cada caso.
Seguir leyendo «Pedro Serrahima, cuando lo normal se convierte en extraordinario»
Marta Alcañiz en el UXFighter
Marta Alcañiz, Customer Experience Manager en Telefónica, dio la segunda charla titulada «El diseño como factor diferencial, la marca como contexto».
Y es que el diseño define tu actitud ante los problemas. El diseño son unos principios. Es un proceso.
No puedo estar mas d acuerdo con Marta Alcañiz: «El diseño es una actitud». Segunda charla del @uxfighters. #uxf #ux pic.twitter.com/M1UCXHHlUe
— SaraClip (@saraclip) Mayo 6, 2015
El diseño nos ayuda a ver, a formular a expresar y construir. Y para ello tenemos que observar. Ir al origen del contexto. No diseñar en la oficina, sino ir al lugar donde tiene que aplicarse lo que diseñamos.
Ver como los usuarios emplean el producto o servicio.
Y convertir lo que hemos observado y analizado en una oportunidad accionaba para el negocio. Como diseñadores tenemos que ser los responsables de que las empresas bajen a la calle y observen a los usuarios. Y para ello tenemos que hablar el mismo idioma que nuestros jefes.
Viendo a @kapicuak: Tienes q hablar el mismo idioma q tu jefe. O tu. cliente. No d pajaritos y flores 😉 #exf @uxfighters #innovacion — SaraClip (@saraclip) Mayo 6, 2015
Como diseñadores tenemos que:
- Adquirir un amplio conocimiento de los problemas de negocio, de las estructuras y los canales que posee.
- Utilizar el proceso y las herramientas de diseño de una forma flexible.
- Medir el antes y el después.
- Analizar todo, pero sólo trabajar una parte. Diseñar los momentos críticos de la experiencia.
- Ser generosos y compartir.
Y tener en cuenta, que NUNCA vamos a ser capaces de diseñar e implementar la experiencia completa.
Marta nos mostró como Telefónica dividía la experiencia de venta de un producto en varios pasos, y como actuaban los agentes en las tiendas en cada uno de ellos. Por ejemplo, uno de los momentos más complejos en cuando el vendedor le hace un resumen final al cliente de la oferta.
Interesante como se ha diseñado la experiencia de cliente en tiendas de Telefónica. @kapicuak en @uxfighters #EXP #UX pic.twitter.com/jDynEfpiEX
— UX Academy (@UXacademy_es) Mayo 6, 2015
Y bajando a la calle, observando en la tiendas ese momento crucial, se dieron cuenta de que los vendedores no utilizaban las herramientas que tenían disponibles porque no era útiles.
Pere Rosales y la transformación corporativa
Impresionada. Así es como me quede después de oir a Pere Rosales (@prosales) en el UXFighters.
Pere es fundador y CEO de INUSUAL, cuya definición de lo que hacen lo dice todo sobre su charla: «Ayudamos a personas y organizaciones a usar la innovación creativa para conseguir sus retos».
Su primera frase fue «No sabes lo que te espera«.
Y es que es así. Nadie lo sabemos, ni el cliente, ni nosotros. De ahí sale la innovación. De ese desconocimiento.
Porque si tu no innovas, los otros lo hacen.
Y para que nos quedase bien claro, nos contó una historia sobre como hace unos cuantos años los indios pies negros idearon un nuevo sistema de cazar búfalos a gran escala. El proceso era muy simple, y en los libros del Oso Cavernario que tratan sobre la prehistoria, ya lo mencionan. Consistía en provocar una estampida y canalizarla hacia un precipicio, donde caían porque no podían frenar a tiempo.
Siempre una apuesta segura empezar un evento con @prosales Arrancamos #EXF! pic.twitter.com/sBV1FL9jQk
— Redbility (@redbility) Mayo 6, 2015
El búfalo no sabía lo que se le venía encima cuando los indios se le acercaban camuflados con pieles y oliendo como ellos, como si fueran otros miembros de la manada. La sorpresa les asustaba tanto que empezaban a correr a lo loco, contagiando al resto y llevándolos a un final mortal. Los búfalos son víctimas de una innovación ideada por unos indios que en apariencia eran inofensivos.
Y como la historia siempre se repite, lo mismo ha pasado con otros “búfalos” como Kodak, o Bluckbuster, que se pensaban que controlaban un mercado mientras su entorno cambiaba. Y cuando se dieron cuenta de la gravedad de la situación, ya era demasiado tarde. Y esto es un peligro que corren muchas empresas hoy en día, que tienen estructuras del siglo pasado, sin estar preparadas para el cambio.
Tiene que mandar el «expertise», no los jefes.
Rosales nos cuenta que en la historia de la humanidad, ha habido 3 olas. La primera fue la agrícola, la segunda la industrial y actualmente nos encontramos en el inicio de la de servicios. 
Pere Rosales mostrando la diapo del «Gap» del cliente
Y es que el cliente va más rápido que la empresa. El cambio exterior va más rápido que la velocidad de reacción de muchas empresas ya que estás no están preparadas para innovar. Seguir leyendo «Pere Rosales y la transformación corporativa»
UXFighters 2015
Aunque cada año voy al UX Spain el año pasado no pude asistir al UXFighters. Y después del éxito de su primera edición del Experience Fighters, no me lo podía perder.
22 ponentes y un espacio ideal en pleno centro de Madrid, los cines Callao City Lights, todo ello organizado por Diga33! consultora de UX.
Esto promete!! Ambientazo en el @uxfighters en el @callaocitylight ! #madrid #ux #depelicula pic.twitter.com/BToe9iy8Dp
— SaraClip (@saraclip) Mayo 6, 2015
¿Quieres leer algunos resúmenes?
- Pere Rosales y su transformación corporativa
- Marta Alcañiz
- Pedro Serrahima, cuando lo normal se convierte en extraordinario
- Sergio de la Casa, ¿truhán o señor?
- Javier Cañada, sobrevolando el diseño de interacción
- Carmen Hevia: Hacking consumer mind
- Resumen de varias: José Martull, Gedeón Domínguez, Ángel Barbero, Ramón Azofra, Helena Sierra y Oscar Carbajo
Nota: Pido disculpas si hay alguna errata. Era muy difícil tomar notas, twittear y escuchar. Cualquier sugerencia o cambio será bienvenido.
En el #EXF pic.twitter.com/QliRFAwfH4
— Ana Barberá (@barbidurbi) Mayo 6, 2015
Gracias a todos los que hicieron estos 2 días únicos. En especial a: @jlarreagarcia, @sergiodelacasa, @hydrosound, @ArantxaVizcarro y @ivoserrano
Y es que entre charla y charla, surgen grandes momentos:
Descanso entre charlas en el #EXF!! Q dura es la vida en #madrid! #terracita #encuentros @uxfighters #descubrimientos pic.twitter.com/ZM1kkdgB9M
— SaraClip (@saraclip) Mayo 6, 2015
Reponiendo fuerzas ants d acabar el #EXF! @jlarreagarcia @sergiodelacasa @hydrosound @ArantxaVizcarro @ivoserrano pic.twitter.com/RExmOAGWkG
— SaraClip (@saraclip) Mayo 7, 2015