Workshop de Manual Thinking
La semana pasada asistí al DiseÑa Forum, evento celebrado todos los años en Zaragoza organizado por el CADI (Centro Aragonés de Diseño Industrial).
Este año, aparte de las charlas asistí a uno de los workshops «Manual Thinking: herramienta para gestionar el trabajo creativo en equipo» impartido por Tomoko Nakamoto.

Lo primero que hizo fue regalar a cada uno de los asistentes un paquete de Manual Thinking, esto es una serie de etiquetas-pegatinas de diferentes tamaños y colores, una hoja grande donde poder pegarlas, y un rotulador.
Los mapas de Manual Thinking ofrecen un espacio para visualizar y comunicar ideas, proyectos y pensamientos.
Sirven como una pizarra plegable, fácil de archivar y llevar donde poder exponer tus pensamientos o los desarrollados por un grupo.
Cuando hablamos decimos muchas cosas, pero hay veces que las ideas no se apuntan, o que uno piensa que las ha apuntado el otro… Además es muy difícil acordarse de todo lo que se dice, o lo que quiere decir la gente.
Esta herramienta nos ayuda a generar y ordenar las ideas. Si es una idea diferente, la situamos lejos del grupo general, para ver luego si la queremos desarrollar, si vemos que hay ideas que pueden interesados en un futuro, las agrupamos juntas, otras que están relacionadas bajo un mismo concepto, las agrupamos bajo este…
Si apuntamos todo esto en un folio, lo único que hacemos es acumular notas. Con Manual Thinking lo que hacemos es anotar y ordenar las ideas.
Se pasa de una reunión pasiva, a una activa.
No es necesario ordenador, sino solo la mente y un rotulador para dibujar o escribir, por lo que lo pueden emplear tanto niños como mayores. Y es que cuando somos niños en la escuela lo hacemos todo en grupo, con los compañeros, pero al crecer no, porque nos volvemos más competitivos.

Manual Thinking permite poner todas las ideas al mismo nivel. Las democratiza.
Da igual quien la haya expuesto, que una vez dibujada y sobre el papel, se coloca donde debe ir, con la importancia y las relaciones que le corresponden, para evaluarla sin depender de quien la haya aportado.
Con nuestras pegatinas y el rotulador en la mano, Nakamoto nos puso a trabajar.
Para que entraramos en calor, lo primero que hizo fue que pusiéramos el primer color que se nos viniera a la cabeza en la primera de las etiquetas. Vimos que la mayor parte de los asistentes coincidíamos, ya que habíamos puesto rojo o azul. Lo siguiente fue poner una herramienta, donde pasó algo similar.
Mala experiencia de usuario: de newsletter a newsletter
Estoy suscrita a varias newsletter de tiendas online. Por un lado porque me gusta la moda, y por otro como defecto profesional, me gusta ver las campañas que hacen y los diseños de los emails.
Blanco es una de las empresas que más emails mandan, tanto para mostrar nuevos diseños de ropa, como para mandar ofertas, ya sean de compra online como en tienda física.

Seguir leyendo «Mala experiencia de usuario: de newsletter a newsletter»
¿Cuándo usamos los móviles?
Seguimos con el tema del contexto en los móviles. En el anterior post lo empezamos hablando sobre dónde se usan los móviles y ahora nos centramos en el cuándo.
Las personas usamos el ordenador, la tablet y el móvil en diferentes momentos del día. Cualquier persona que tenga un programa de analítica puede ver los diferentes patrones de visitas de horas y días.
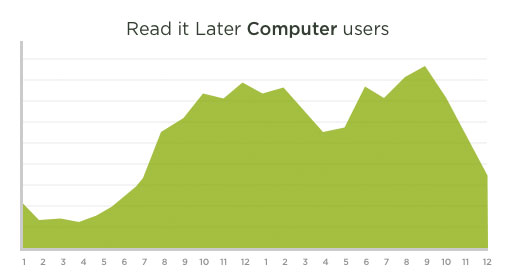
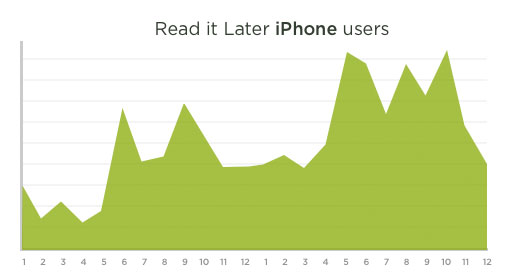
Lógicamente, estos pueden cambiar un poco dependiendo del tipo de web pero si nos fijamos en los patrones de los artículos que comenta Luke en su artículo (las gráficas están extraídas de él), básicamente son los siguientes.
Si hablamos de ordenadores, su uso son las horas de trabajo, en España de 8:00 a 19:00 horas.

En móviles tenemos un patrón bastante diferente, existiendo 4 picos de uso:
- 6:00 /7:00 – Desayuno
- 8:00 / 9:00 – Trayecto hasta el trabajo e inicio de este
- 18:00 / 19:00 – Final del trabajo y trayecto hasta casa
- 21:00 / 24:00 – Sofa, tele y cama

Si hablamos de tablets, sus horas de uso principales son de 21:00 a 24:00 en el sofá o en la cama.

Esta claro que no son las mismas horas las que usamos el móvil que el ordenador. En muchos casos esto sucede por cercanía y comodidad.
¿Cuál es el dispositivo más a mano que tengo para hacer lo que necesito?
En otros casos es la actividad la que nos marca el dispositivo que empleamos, ya para cada tarea el usuario puede preferir un dispositivo u otro.
Si nos centramos en los momentos de uso del móvil, vemos que el usuario lo usa más veces pero en menores periodos de tiempo. Rachel Hinman de Nokia, hizo una estupenda analogía de este comportamiento:
Los usuarios de escritorio bucean mientras que los de móvil hacen snorkel
Las aplicaciones web que se alinean bien con este comportamiento, permitiendo al usuario de una manera rápida y sencilla chequear su estado durante el día son las que más éxito han tenido.
Facebook, Twitter… ambas han tenido crecimientos espectaculares de uso en el móvil ya que son perfectas para «hacer snorkel» en las novedades de los amigos.
Fuentes como iconos
Hoy en día podemos usar fuentes que son iconos. Con ellas te olvidas de tener que vectorizar un icono, y tener que guardarlos en diferentes tamaños para tenerlo adaptado para las diferentes resoluciones de los dispositivos, o colores para los estados de los enlaces.
![]()
Olvídate de vectorizar y guardar cada icono en un tamaño determinado
Su funcionamiento es como una fuente cualquiera por lo que puedes ponerlas al tamaño, color, sombreado que quieras mediante CSS.
![]()
Una de ellas son el set que viene con Bootstrap, llamado Glyphicons Halfligns. 250 iconos o glifos, gratuitos al instalar Bootstrap.
Diseño para móviles: dónde y cuándo los usamos
Continuamos con la serie de artículos sobre como diseñando primero para móviles conseguimos mejores resultados en las versiones de escritorio y tablet. En este caso nos centramos en cómo usan los usuarios los móviles.
Cuando hablamos de contexto estamos hablando de las circunstancias bajo las que algo ocurre.
En el caso de los ordenadores de escritorio ya sea en el lugar de trabajo o en casa, se colocan sobre una mesa, estando el usuario sentado en una silla, con una conexión constante de electricidad y de internet y en un espacio de relativa privacidad.
Aunque el móvil o la tablet, también pueden ser usados sentados o en una mesa, su principal ventaja es que pueden ser usados en cualquier lado.

Y siempre el usuario lo lleva con el, por lo que el lugar y el momento del día en que se usan es muy amplio. Y ese contexto tiene un gran impacto en el diseño, porque tienes que diseñar algo que puede ser usado en cualquier lugar y en cualquier momento.
Ubicación
Cuando la gente se imagina diseñando para móviles siempre se imaginan a un/@ ejecutiv@ apresurado por la calle (imagino que herencia de cuando sólo tenían móviles unas pocas personas, ¡cómo el busca!). Mientras que eso es un caso real de uso, existen unos cuantos más. En el libro Luke, comenta que una encuesta saco los siguientes:
- 84% en casa
- 80% para pasar el rato durante el día
- 74% mientras esperan a algo/alguien
- 69% mientras compran
- 64% en el trabajo
- 62% mientras ven la tele (otro estudio indicaba que esta cifra subía hasta el 84%)
- 47% viajando
El hecho de que el 84% de los usuarios lo utilicen en casa nos dice ya algo. Echar una ojeada rápida al email en casa es una de las cosas que más hacemos. Pero lo que tienen en común es que pocas veces estamos plenamente centrados en mirar el móvil, sino que normalmente estamos haciendo algo más y a la vez usamos el móvil.
Worblewski describe a los usuarios de móviles como «un ojo y un pulgar»
Un pulgar porque normalmente sujetas y manejas el móvil con una mano, usando el pulgar para navegar; y un ojo, porque en muchas situaciones el usuario solo le puede prestar parte de su atención.
Piensa, estas en la fila del supermercado con una mano llena de cosas y en la otra viendo las fotos del fin de semana, andando por la calle intentando no chocarte leyendo los wasaps del grupo, sujeto a la barra del metro revisando los emails del trabajo antes de llegar a el, tirado en el sofá con la tele puesta… y la lista sigue.
Pensando en el usuario como «un pulgar, un ojo» te obligas a simplificar el diseño para que pueda ser entendido y fácil de usar en cualquier situación.
Incluso en lugares donde las distracciones no existan, una experiencia fácil e intuitiva siempre consigue que las personas se sientan confortables y relajadas.
En el siguiente artículo veremos en que momento del día los usuarios emplean el móvil.
Nota: este artículo está basado en el libro MobileFirst de Luke Wrobleski (@lukew)
Mobile first: la realidad de las redes
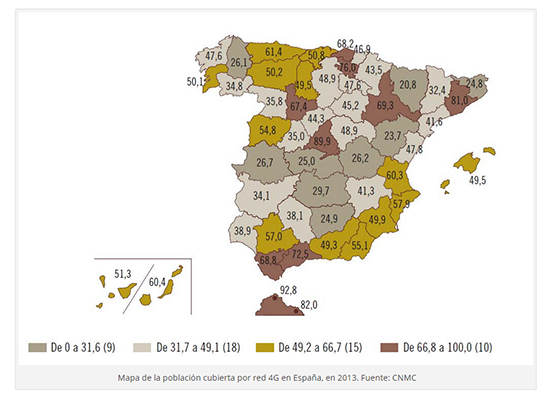
Seguimos con la serie de artículos basados en el libro MobileFirst de Lukeroblewski, sobre como las restricciones que se aplican a la hora de diseñar para móviles se convierten en ventajas que tenemos que aplicar también al diseño en escritorio. En el primer post nos centrábamos en que el usuario tiene una pantalla menor y ahora hablamos sobre la cobertura que puede tener.
Y es que la ventaja de los móviles es que los tenemos siempre a mano, pero a veces aunque los intentamos usar en cualquier lugar, las redes de telefonía no siempre lo permiten.
Y aunque tengamos cobertura, la tarifa de datos necesaria puede ser insuficiente o la hemos gastado y no podemos permitir ampliarla, llevando a conexiones lentas y largos y frustrante tiempos de espera. Y aunque mucha gente aproveche a conectarse al WIFI para ahorrar datos, eso no tiene porque ser así.
Diseñar para móviles, te obliga a diseñar para esa realidad.
Y es que todo lo que puedas hacer para bajar el tiempo y los elementos de descarga, debes hacerlo. Eso significa enviar menos cosas y usar toda la tecnología disponible tanto del servidor como del navegador de la que nos podamos aprovechar.
Tus usuarios agradecerán que la web cargue rápido, y su factura más 🙂

Lo primero es reducir el número de peticiones al servidor, es decir, reducir el numero y el tamaño de los archivos que estás mandando al móvil. Por lo que asegurate de que:
- Usa sprites para las imágenes para agruparlas en un único archivo (pero asegurate que no sea demasiado grande)
- Agrupa tus archivos CSS y Javascript.
- Limita las dependencias de librerías pesadas de Javascript, especialmente si solo las usas para una o dos funciones.
- Limita el uso de CSS grid systems (no se como traducirlo)
- Usa cabeceras HTTP adecuadas para que los archivos sean cacheados en la memoria del navegador.
- Cuando puedas saca ventaja de las opciones que te ofrecen los navegadores como Canvas en HTML5.
- Y usa CSS3 para redondear esquinas, sombreados, degradados… Así no necesitarás imágenes para hacer esos efectos.
Y es que la velocidad no es sólo importante cuando diseñamos y programamos una web para móviles.
Pruebas hechas por Yahoo!, Amazon, Microsoft y otras grandes marcas han mostrado que cada pequeño retraso (y hablamos de 100ms) en la versión de escritorio puede hacer que un usuario se vaya.
Mobile first: aprovechando las restricciones de los móviles
Aunque cada vez tenemos mejores móviles, la verdad es que las pantallas siguen siendo «relativamente» pequeñas. Y aparte de eso, las redes son poco fiables y las personas se encuentran en todo tipo de situaciones cuando usan su móvil.
Pero adaptarse a estas restricciones puede ser una ventaja de cara al diseño de la web.
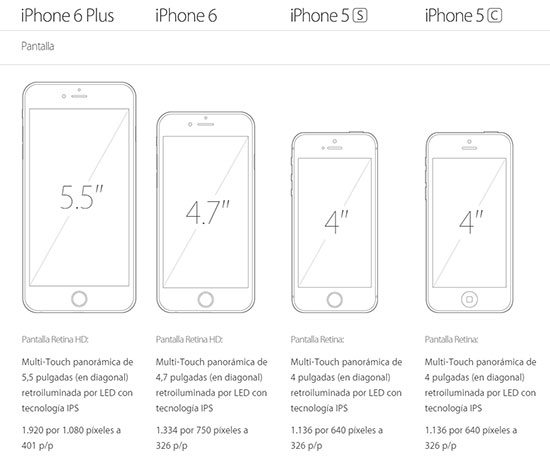
Tamaño de pantallas
Los primeros móviles salieron con resoluciones de 320x480px, lo cual significa que sólo disponíamos del 20% de una pantalla de ordenador (tomando como referencia 1024x768px). Por lo que el 80% de las imágenes, links, anuncios, videos, textos… de las páginas tenían que desaparecer o encontrar otro lugar.

Y es que es normal en muchas empresas que todo el mundo quiera poner algo de su departamento en la página principal. Y ves al equipo de diseño intentando rellenar todo ese espacio de la pantalla con promociones, interacciones, contenido, menús… para que todo el mundo este contento.
Pero cuando consideras la cantidad de información no necesaria o «basura» que llena una página web, descubres porque la «dieta» de la pantalla de un móvil puede ser buena tanto para el negocio como para los usuarios.
Y es que el no tener espacio ayuda a las personas a centrarse en lo importante.
Esto es como hacer una maleta para RyanAir. Sólo puedes llevarte lo que entra en el tamaño de cabina y que encima no pase de X kilogramos. Pues con los móviles sucede igual. No hay espacio para nada más que lo importante.
Obliga al diseñador a asegurarse de que lo que está en la pantalla son las características más importantes para los usuarios y el negocio.
Para ello tienes que conocer muy bien ambos. Diseñar para móviles te fuerza a ello, te guste a no.
Seguir leyendo «Mobile first: aprovechando las restricciones de los móviles»
¿Por qué los usuarios usan sus móviles?
Cuando nos ponemos a diseñar para móviles tenemos que centrarnos en por qué los usuarios van a usar esa web o app, es decir qué necesidades tienen en ese momento dado y donde se encuentran.
Por un lado, tenemos que tener en cuenta que un móvil no tiene tanto espacio, ya que aunque la tendencia actual tira hacia pantallas grandes, no todos los dispositivos tienen 5,5″ y aun así no tenemos el mismo espacio visible que cuando navegamos con un ordenador.

Además el móvil tiene una serie de elementos y posibilidades únicas que no tenemos o no solemos usar, cuando utilizamos un ordenador.
Por lo que trasladar lo que tenemos en la web de escritorio, a la web móvil no tiene sentido.
Tenemos que pensar en lo que el móvil nos ofrece y alinearlo con las necesidades de los usuarios.
Josh Clark habla en su libro Tapworthy, de 3 comportamientos críticos en los usuarios al usar un móvil:
- Micro-tareas
- Estoy aquí
- Estoy aburrido
Lo cual se alinea con los 3 grupos de comportamientos con móviles que comenta Google:
- Necesito hacer algo ahora
- Necesito información/comprobar algo ahora
- Estoy aburrido
Independientemente de como los llames, cuando usamos un móvil suele ser una mezcla de varios de estos comportamientos:
1. Buscar – Encontrar
Se basa en la unión de Necesito hacer algo ahora + Estoy aquí.
Es decir, necesito una respuesta a algo, generalmente relacionado con donde me encuentro. Por ejemplo, cuando la gente busca un restaurante donde comer, o el parking más cercano.
Mensajes de error escondidos
Me considero una usuaria avanzada de internet por lo que me sorprende ver a veces webs donde no soy capaz de ver o saber como funcionan.
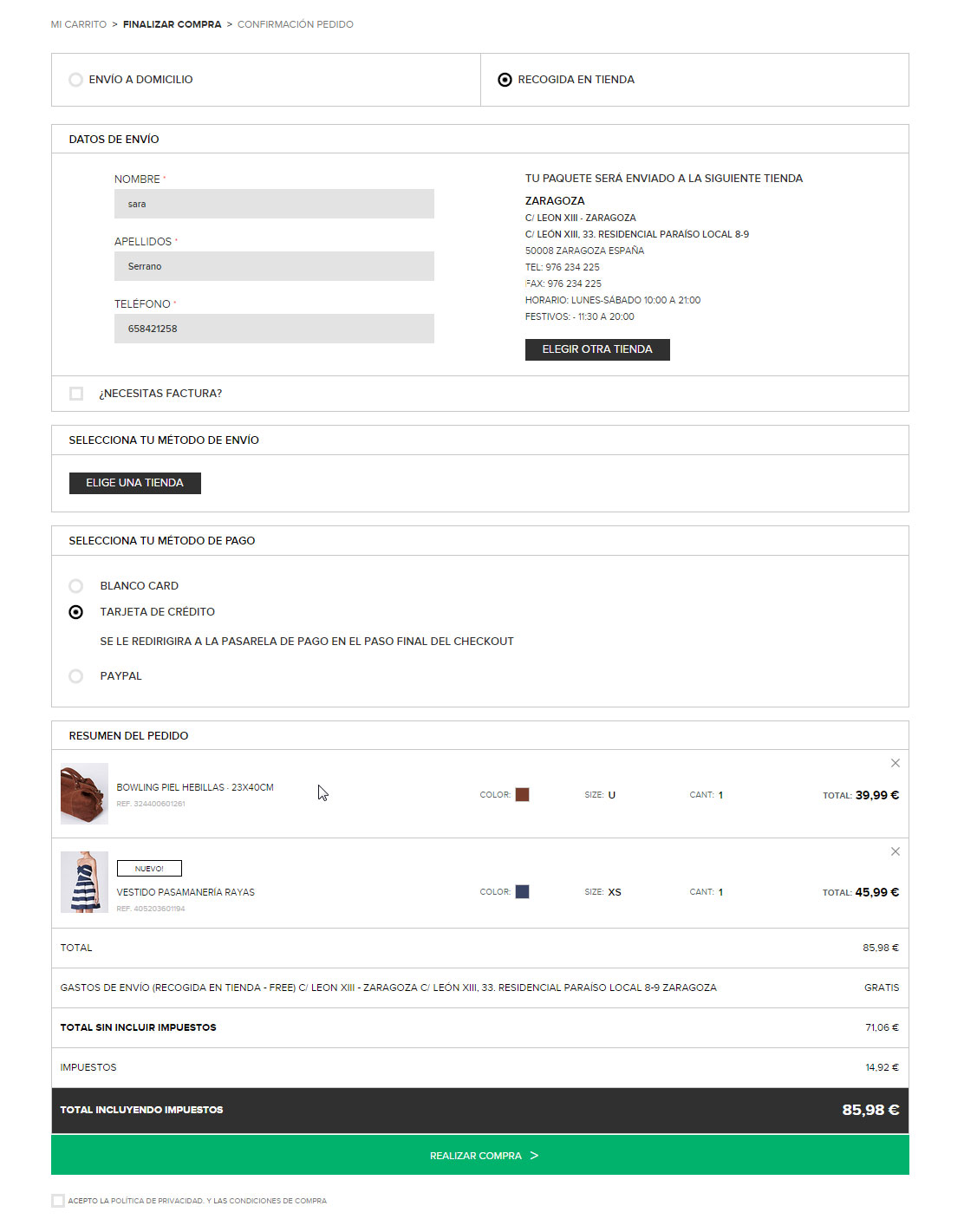
En concreto en la página web de Blanco, una tienda de ropa, siendo que no era la primera vez que compraba online, no era capaz de encontrar la casilla de «Acepto la política de privacidad y las condiciones de compra.»
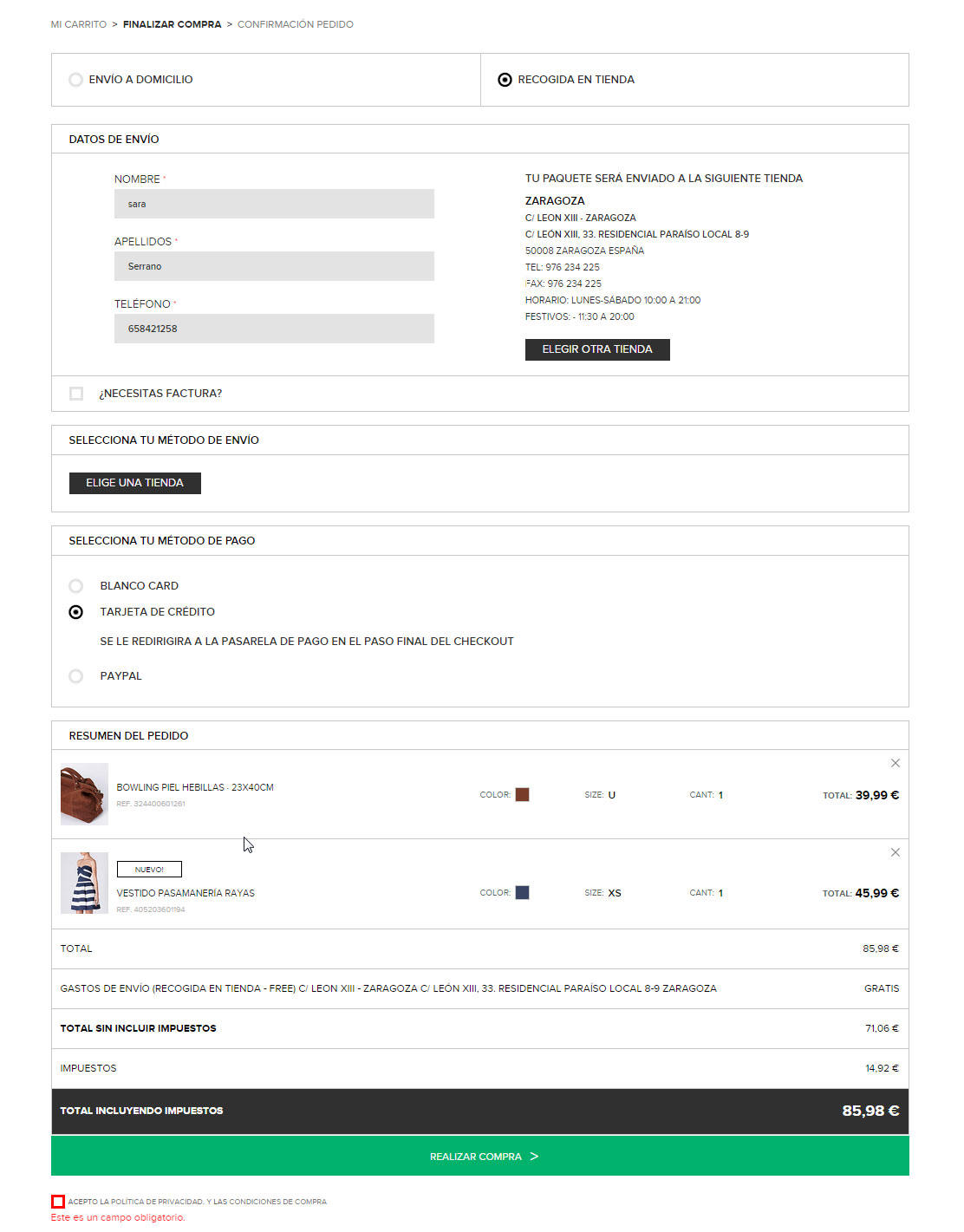
Es decir, le daba al botón inmenso y verde de «Realizar compra» y veía que me salía un aviso en rojo por debajo del botón de que tenía que «Aceptar las condiciones de compra».
Vale, ok, lo entiendo. Me pongo a buscar por todo el formulario donde estaba el checkbox sin encontrarlo hasta que me di cuenta que estaba POR DEBAJO DEL BOTÓN.
OMG!
¿Cómo iba a buscar por debajo del botón una casilla del formulario?
Mis ojos solo escanearon la web, vieron que los datos estaban correctos, el precio, hasta llegar al botón que era lo que me interesaba.
Un botón que ocupa el 100% de la pantalla, verde intenso, resaltando contra todo lo demás donde pone «Realizar compra» en mayúsculas y… click! Lo apretaba.
No buscaba, ni pensaba que hubiera nada importante por debajo del botón de comprar.
He visto y he diseñado formularios que los mensajes de error salen a la derecha de cada campo, por debajo, encima del formulario, en un pop-up…
Pero nunca había visto un campo del formulario por debajo del botón.
Yo entendía que ese mensaje era un aviso del error, de lo que no estaba marcando, pero no que fuera el campo en sí.
Bueno, 1 minuto tarde en darme cuenta y 3 pulsaciones al botón verde ;-P
Y porque me interesaba la compra que sino…
Rediseño responsive de la página de alojamiento
Poco a poco, aunque menos rápido de lo que me gustaría ;-), vamos implementando cambios y mejoras, tanto en diseño como en usabilidad.
Y es que, sin cambiar la maquetación de ciertas páginas, es decir, su «core» es imposible que cumplan los objetivos deseados en determinados dispositivos.
Quieres un diseño que proporcione la mejor experiencia desde cualquier dispositivo
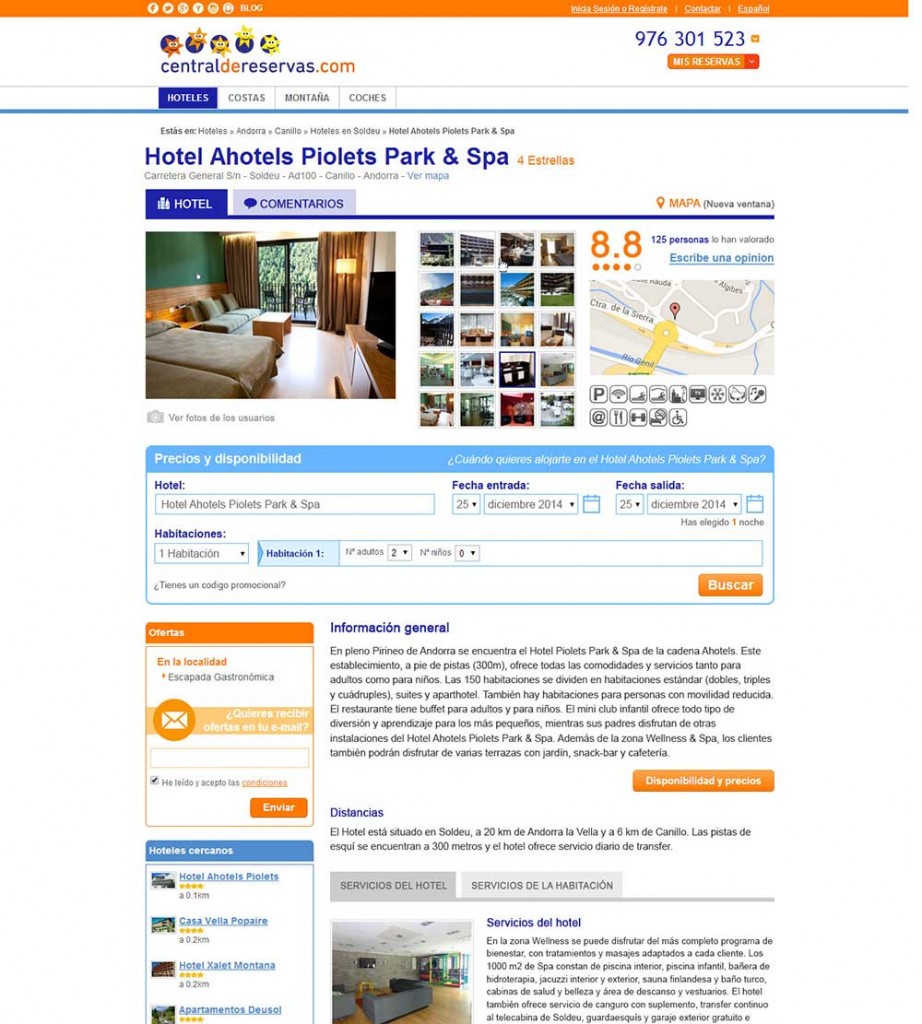
El problema, era que como la mayor parte de las webs, ni su estructura ni su experiencia, estaba pensada para tablets o móviles, sino que sólo estaba optimizada para desktop.

Diseño responsive de la página de alojamiento
Y lógicamente dado el porcentaje de tráfico actual que viene de móbiles y tablets, era impensable continuar así, sin tener la web optimizada para dar la mejor experiencia.
Hace más de 2 años, cuando entre en Central de reservas, la página de alojamiento era similar a esta imagen:
Seguir leyendo «Rediseño responsive de la página de alojamiento»