¿Por qué no hay casi mujeres líderes?
Hoy ha sido un día duro: ayer dormí mal, gimnasio a las 8:00, estar diseñando 9 horas sin parar, llegar a casa, lavadoras, hacer la maleta para el finde…
Pensaba llegar a casa y escribir sobre la charla de ayer (Inteligencia colectiva, aprovechar el talento grupal) que dio Amalio Rey en Zaragoza porque fue muy interesante y quería reeleer mis apuntes y ponerlos un poco en claro, pero mi cerebro ha dicho: «No. Descansa».
Y me he puesto a ver una charla TEDx (me encantan, aprendes, te motivas y encima practicas el «listening») que me además me recomendó una amiga sobre: ¿Por qué tenemos tan pocas dirigentes mujeres?
Sheryl Sandberg es la directora de operaciones de Facebook y analiza por qué hay menos mujeres que llegan a puestos directivos en el mundo que hombres.

Y si, aparte de que todo el mundo conocemos el factor «reloj biológico: embarazo, niños, familia» Sheryl nos da 3 consejos para las mujeres que quieren desarrollar su carrera a lo largo de su vida.
Y es que aunque TEDx y Sandberg se centran en puestos directivos, la charla puede ir dirigida a cualquier mujer ya que lo que nos enseña sirve para todos los ámbitos de la vida aunque no trabajes y cuides la casa o trabajes en cualquier puesto.
Primer consejo: siéntate en la mesa
El 57% de hombres negocian su primer sueldo. ¿Y cuántas mujeres? Solo el 7%.
Los hombres se creen increíbles. En cambio cuando una mujer tiene éxito no cree que sea porque se lo merece sino que pone excusas, como que ha sido la suerte o que le han ayudado. Pues no, si algo ha salido bien, es porque te lo has currado. Le has echado horas, te has estudiado todo, has contemplado todas las variantes y has tomado una decisión.
La frase de L´ORÉAL: porque tu lo vales, cree.
El primer consejo que nos da Sheryl es que creamos en nuestros logros y en nosotras mismas, y que cuando haya una reunión nos sentemos en la mesa, y no en los laterales de la sala (muy americano el concepto pero se entiende).
Inteligencia colectiva, aprovechar el talento grupal
Esta tarde en el ITAINNOVA he asistido a un talle llamado Inteligencia colectiva: ¿Cómo aprovechar mejor el talento grupal de equipos y colectivos?
Y es que en una empresa puedes juntar a personas con mucho potencial, pero sino sabes gestionar su trabajo en grupo no logras nada.
Por ello, en el taller hemos tratado qué factores explican el éxito de un equipo y cuales son los avances de investigación más relevantes y prácticos en el campo de la Inteligencia Colectiva.

Internet y todo su potencial sirve para hacer a los grupos más inteligentes, pero aunque colaborar y el co-working está en boca de todos, cuanto más nos sumergimos en el proceso, más nos damos cuenta de su dificultad.
El resultado grupal de la Inteligencia Colectiva no depende significativamente de juntar personas con un alto coeficiente de inteligencia individual, sino de propiciar un tipo de interacción entre ellas que ayude a conseguir resultados extraordinarios.
Seguir leyendo «Inteligencia colectiva, aprovechar el talento grupal»
Marsala, el color del 2015
Pantone ya ha decidido cual va a ser el color del 2015: Marsala o Pantone 18-1438.
Este es el tono que se ha llevado el primer puesto del ranking realizado por el referente mundial en coloración, un tono, que a muchos les parecerá un rojo vino, entre el púrpura y el burdeos.

Y es que Marsala es un municipio de Sicilia, de la provincia de Trápani, que produce un vino es un vino parecido al Oporto, con denominación de Origen Protegida desde 1969.
El Marsala, definido por pantone, es una tonalidad natural, seductora y terrosa, que recuerda al vino tinto.
Leatrice Eiserman, directora ejecutiva del Instituto Pantone, comenta que es un color idóneo para decorar las casas más acogedoras desde la cocina al salón, «ya que su elegancia universalmente atractiva se traduce fácilmente a la moda, la belleza, el diseño industrial, los muebles para el hogar y los interiores en general».
Influencia: la Psicología de la Persuasión
Llevo unos 10 días leyéndome el libro de Robert. B. Cialdini (bueno más bien devorándolo), y alucinando sobre todo con los ejemplos que expone. Son ejemplos sobre todo sucedidos en America y hace ya algunos años pero todos siguen siendo igual de válidos, porque poco o nada ha cambiado el comportamiento humano.

Y es que de eso va el libro, de por qué la gente decimos SI cuando alguien nos intenta vender algo, porque nos sentimos influenciados y persuadidos por ciertas personas o anuncios a querer hacer cosas que a veces no queremos hacer, o incluso van en contra de algo beneficioso para nosotros.
Y es que el ser humano, como animal que es, tiene mecanismos que gracias a ellos ha conseguido evolucionar y llegar a formar la sociedad que existe hoy en día (con sus cosas malas y buenas). Estos mecanismos (automatic behavior patterns) nos permiten ahorrar tiempo (shorcuts) a la hora de evaluar situaciones, pudiendo destinar ese tiempo y esos recursos mentales a otras acciones más importantes.
Ante determinados estímulos (Cialdini está todo el libro exponiendo ejemplos) nuestro cerebro hace Click, whirr! como le llama él y actúa en base a experiencias previas.
WebCongress Barcelona
El 26 de febrero se celebra en la Antigua Fábrica Estrella Damm, el WebCongress Barcelona, un día en el que el marketing digital y la tecnología se juntan para conocer las estrategias actuales en social media.

Y este año la experiencia es única, formando cada participante parte del congreso, ya que van a dejar un iPad para que puedan consultar todo en las redes sociales, descargarse las presentaciones de los ponentes, interactuando “en directo” con los ponentes…
Cada asistente dispondrá un iPad para interactuar durante las charlas
Desde las 9:00 de la mañana hasta las 19:00 que comienza la W Party, los asistentes podrán ver charlas como The Human Side of Convertion Optimization, impartida por Ivan Imhoff o a Natzir Turrado con Kay Shaefer hablando en la Interactive Session sobre la Atracción (esta me encantaría oírla).
Resumen personal 2014
Hacía ya tiempo que no escribía y no se me ocurre otra cosa mejor para el primer artículo del 2015, que un resumen personal del 2014.
2014 ha sido un gran año tanto en lo personal como en lo profesional. Sigo como diseñadora y UX en Centraldereservas.com, trabajando además como Coordinadora de Móviles. Dada la importancia actual de los móviles y tablets y su constante novedad es un área que me motiva mucho profesionalmente. En concreto en 2015 hemos renovado el diseño de la App, incluyendo nuevas funciones para el usuario.
Así mismo sigo dando las clases de HTML y CSS en el MeBA (Master electronic Business Administration). Aparte de así seguir actualizada respecto a temas de maquetación, me encanta la formación y conocer a nuevas personas que cada año veo como se incorporan a las diferentes áreas de empresas online.
Por tercer año consecutivo, fui en mayo al UXSpain 2014, el mayor evento de usabilidad en España. Este año tocaba Granada y aunque nos pillaba algo lejos, nos juntamos un grupo de aragoneses bastante interesante. Para mi en cuento a contenidos, el mejor año de los 3 UXSpain que ha habido, siendo el UXLab sobre encuestas de Xavier Colomes lo que más me gustó.
Prosumer o prosumidor
La palabra prosumidor o prosumer, es un acrónimo formado por la unión de las palabras inglesas producer, productor y consumer, consumidor.
Nos lo podemos encontrar en ámbitos muy diferentes, desde la agricultura a la informática. Y es que el término se aplica a aquellos usuarios que a la vez que son consumidores, son a su vez productores, en el caso del medio online, de contenidos.
Un prosumer no tiene fines lucrativos, sino que participa en un mundo digital de intercambio de información.

Y es que lo mejor de internet es la cantidad de información que hay al alcance de todos, y la facilidad con la cual podemos compartirla, da igual en que parte del mundo estés.
Cada vez son más las personas que suben información a la red y a su vez son consumidores de la misma. Y es que estos usuarios son los que de verdad dan sentido a las webs o apps aportando información o contenido, ya que el consumidor de hoy no sólo quiere consumir sino que opina, ofrece información de un producto o servicio y produce contenido sobre su experiencia. Algo por lo que todas las marcas se pelean hoy en día. Tener una red de consumidores que opinen (bien,claro este) sobre sus productos o cuenten sus experiencias.
7 Herramientas para el prototipado de apps
Seguimos con los recursos que nos pasó Andrés Botero (@saertus) en la clase de Interaction Design del ITAINNOVA.
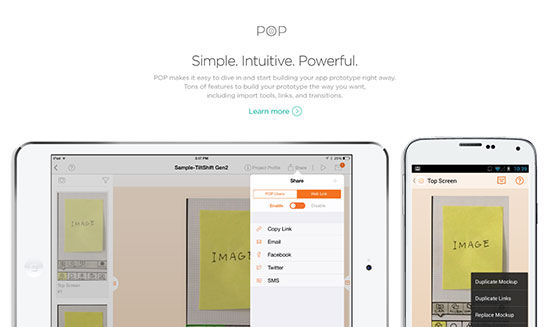
En el anterior artículo hablamos ya de una herramienta de prototipado que probamos en clase: POP. Hoy vamos a comentar algunos que son más complejas y potentes. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
También nos va a servir para:
- Generar conversaciones con el cliente
- Hacer test de usuario
- Refinar las interacciones y descubrir todo aquello que no funciona bien.
Jamás hay que llegar a un estado tardío de una interfaz sin haberla prototipado antes y contarla con una historia.
Puedes construir prototipos con papel, herramientas web, HTML/CS/JS…
Pero las aplicaciones no son algo estático, sino que interactúan con el usuario. Las siguientes herramientas permiten animar los mockups para mostrar las interacciones en el diseño.
Y es que es mucho más rentable descubrir los problemas de diseño y usabilidad cuando se está probando un prototipo interactivo, que cuando ya se está en fase de desarrollo. En ese momento , ya es demasiado tarde para arreglar las cosas.
Quartz composer
Herramienta de diseño que incluye Apple en su paquete de aplicaciones para desarrolladores. Es una app nativa que usa los recursos nativos. Tienes que destinar un dispositivo receptor y este estar conectado al mac por un cable.
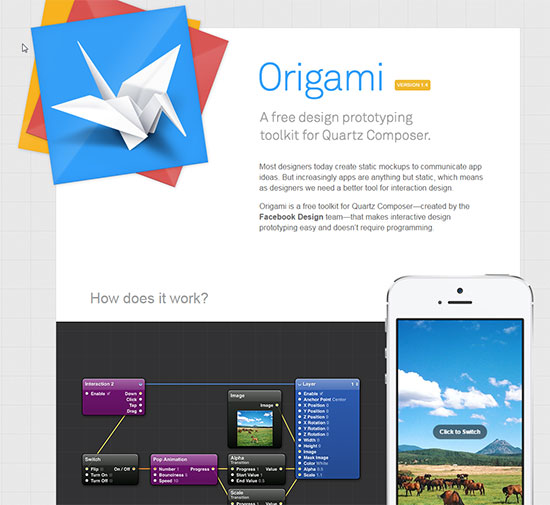
Origami
Origami es similar a Quartz pero con una capa de diseño por encima. Es una herramienta gratuita creada por el equipo de Facebook, que usa Quartz Composer.
Proto.io
Proto.io te permite crear fácilmente prototipos totalmente interactivos de alta fidelidad que se ven y funcionan exactamente igual que la aplicación.
Google Design
Ayer Andrés Botero (@saertus), en la última clase del curso de Interaction Design, nos enseño el centro para diseñadores y UX de Google, conocido como Google Design.

Porque como dice Google: “Focus on the user and all else will follow.”, lo que traducido, viene a ser:
Céntrate en el usuario y todo lo demás seguirá
Es decir, el principio bajo el que cualquier diseñador debería trabajar 🙂
Google comenta que tenemos que construir experiencias que sorprendan e iluminen en igual medida (me encanta lo de sorprender e iluminar, je je!).
Con esta web, Google quiere explorar sobre ello. Aquí encontraremos directrices de diseño, pruebas UX, recursos, investigaciones y pruebas, descargas…
Otro sitio del cual no debemos perdernos nada!
Curso Interaction Design
Durante estos 3 días, he estado haciendo el curso del ITAINNOVA sobre Interaction Design impartido por dos diseñadores de Designit, Esther Serrano (@esterserrano) y Andrés Botero (@saertus).
La idea ha sido, que usando una empresa real dedicada a la promoción de eventos y conciertos online, hemos realizado todos los pasos necesarios para diseñar un producto digital desde las primeras ideas hasta el prototipado, tanto a bajo nivel, como a alto nivel.

Presentacion de unos de los grupos del Customer Journey
Para ello hemos desarrollado personas, hemos hecho mapas de empatía, customer journeys de estas personas, historias, escenarios y casos de uso…
También dimos los principios de la Gestalt, de los cuales ya he hablado en dos artículos en este blog (Psicología y diseño: Leyes de la Gelstalt I y parte II) y las normas básicas sobre usabilidad, definidas por Nielsen.

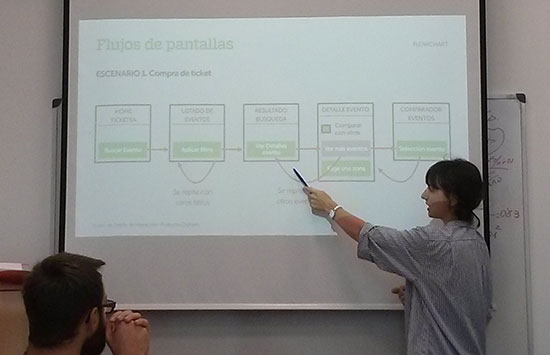
Ester enseñándonos flujos de pantallas
Con los wireframes de la app que cada grupo desarrollamos, usamos un programa llamado POP para poder hacer pruebas de uso de navegación.

Ayer, que fue el tercer día, vino Andrés, a contarnos temas sobre Content Estrategy, macrocopy y microcopy, la importancia de los modelos mentales de los usuarios y patrones de interacción existentes hoy en día en las apps.
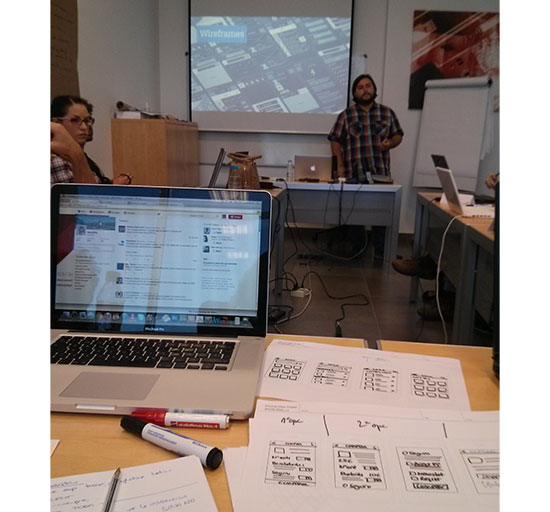
 Comenzando a hacer wireframes con Andrés
Comenzando a hacer wireframes con Andrés
Lo que más me gustó, fue que nos enseñará estas 2 webs, donde puedes ver millones de ejemplos de patrones y de elementos de diseño usados cada día en apps.
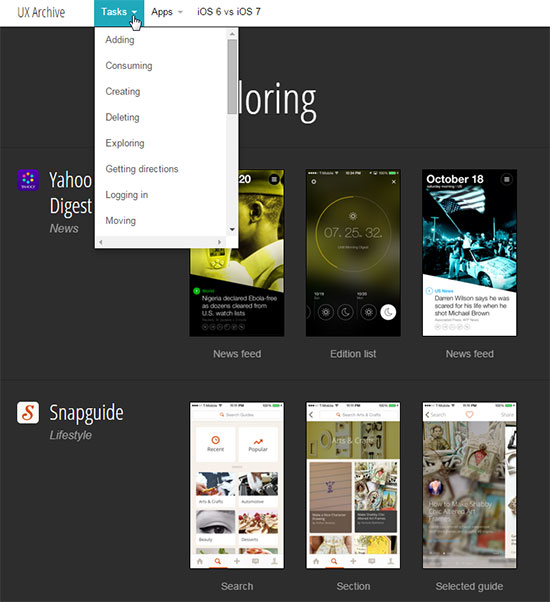
UXArchive
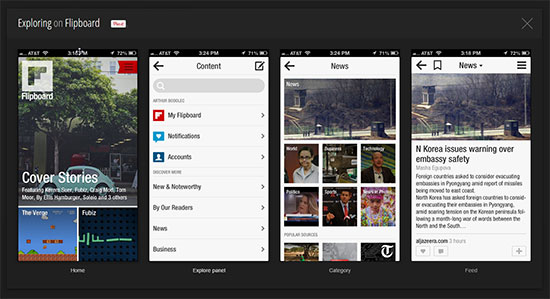
Por ejemplo, con UXArchive.com, tu puedes seleccionar un patrón de interacción como Exploring, y te muestra ejemplos de web, donde lo aplican, y como lo hacen.

Vemos como se navega en Flipboard, y hasta nos muestran versiones anteriores.