Actuando frente a los hackers
Después de verme varios 2 webinars seguidos de Semrush sobre SEO Negativo: como detectarlo y pasos para detenerlo realizado por Luis M. Villanueva y Hacking SEO por Miguel Pascual probé mis nuevos conocimientos con saraclip.com
Lo primero que nos recomienda @lu1sma en su charla sobre SEO Negativo, es tener Google Webmaster Tools (de aquí en adelante GWT) activado. Y es que te puedes configurar avisos por email para que te informe cuando algo está pasando, por ejemplo que Googlebot deja de indexarte o si te están atacando.
Y ahí cual fue mi primera sorpresa. Desde que hice el cambio de plantilla y de hosting, tenía puesto Analytics pero no GWT. Pues nada, a subir el archivo y demostrar que soy la propietaria.
Lo siguiente que hice por recomendación también de @luisma es mirar a ver si tenía enlaces tóxicos que estuvieran apuntando a mi sitio.

Con lo cual me metí en Ahrefs
(hay varias herramientas: Opensite Explorer, Majestic SEO, Monitor Backlinks y miré qué enlaces tenía mi web. Para mi sorpresa vi unos cuantos en ruso, cosa que me mosqueo, sobre todo porque no sabes con que palabras te están enlazando.
Nueva Ley sobre los Derechos de los consumidores online
La nueva Directiva de la UE (Directive 2011/83/EU) sobre los derechos de los consumidores intenta luchar contra los estafadores de Internet que engañan a las personas, buscando un equilibrio adecuado entre los derechos de los consumidores y la competitividad de las empresas.
La nueva ley actualiza y sustituye la Ley de 1997 los Derechos del Consumidor (1997?? OMG!!) «ligeramente» anticuada para el comercio online. Y es que los productos y servicios digitales no tenían ninguna referencia en las leyes de comercio, lo que significa que los consumidores no tenían protección lo que permitía prácticas como los Dark Patterns.
A continuación explicamos los 10 cambios más importantes respecto a la ley anterior
Eliminará gastos y costes ocultos
Los consumidores estarán protegidos contra las “trampas” de costes en Internet ya que tendrán que confirmar explícitamente que comprenden que tienen que pagar un precio.
Mayor transparencia en los precios
Las empresas tendrán que informar del coste total de un producto o servicio, con sus gastos complementarios Si no son informados antes de realizar un pedido, los consumidores no tendrán que pagar los gastos y demás costes asociados.
No más casillas marcadas
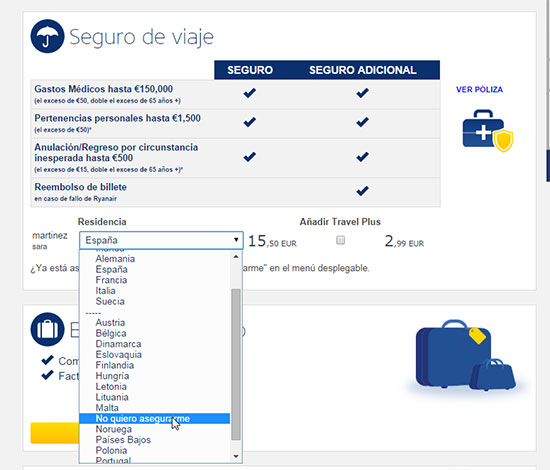
Todo el mundo que haya comprado un billete en Ryan Air o ALSA, sabe que hay marcadas X casillas/campos en los formularios en las cuales nos implican gastos extras por seguros que no queremos. Para evitar que nos cobren esos importes, tenemos que darnos cuenta y desmarcar esas casillas.
Gracias a la nueva Directiva, este tipo de prácticas son ilegales en toda la Unión Europea.

14 días para cambiar de opinión en una compra
Hoy en día en la UE son obligatorios 7 días durante los cuales los consumidores pueden, si cambian de opinión por la razón que sea, desistir de un contrato de venta y devolver la mercancía. Ese plazo con la nueva Directive 2011/83/EU se amplía a 14 días.
Este plazo comienza en el momento en el que el consumidor recibe las mercancías, y no como ahora, que es cuando comienza el contrato.
Además:
- Si el vendedor no ha informado claramente el periodo de devolución se amplia automáticamente a un año.
- Este derecho se amplía a las subastas en línea, como Ebay, aunque los productos compados sólo podrán devolverse si han sido comprados a empresas.
Derecho de reembolso
Las empresas tienen que devolver a los clientes el dinero del producto en un plazo de 14 días a partir del desistimiento, incluidos los gastos de entrega.
Seguir leyendo «Nueva Ley sobre los Derechos de los consumidores online»
Dark Patterns
En dos días no he parado de oír el concepto «Dark Patterns». Y no es una nueva clase en Hogwarts, sino una interacción que beneficia a una empresa en detrimento directo de la experiencia del usuario.
Es decir, con «Dark Patterns» nos referimos a una interfaz que parece o ha sido cuidadosamente diseñada para conseguir que los usuarios realicen X acciones, como adquirir un seguro de vuelo aunque no lo necesiten.

Este tipo de diseño, no es un error, sino que está cuidadosamente pensado entendiendo la psicología humana, sin tener en cuenta ayudar al usuario.
Y se ha puesto tan de moda, porque Harry Brignull’s ha publicado un artículo entrevistando a Heather Burns, author of The Web Designer’s Guide to the Consumer Rights Directive, hablando sobre algunos «dark patterns» ahora ilegales en UK, debido a la Nueva Ley de Derechos de los Consumidores de la UE (Directive 2011/83/EU on Consumer Rights) que prohíbe ciertos hábitos relacionados con el comercio electrónico en Europa.
Diseños cuidadosamente pensados entendiendo la psicología humana para conseguir que los usuarios realicen X acciones.
Esta nueva ley actualiza y sustituye la Ley de 1997 los Derechos del Consumidor ridículamente anticuada para el comercio online. Y es que si nos ponemos a pensar, es un poco alucinante, que hasta junio de este año, los productos y servicios digitales no tenían ninguna referencia en las leyes de comercio, lo que significa que los consumidores no tenían protección. (Y luego nos extrañamos que tengan miedo a comprar).
Y es que castiga algunos de los «Dark Patterns» más usados, los cuales normalmente sirven para obtener un beneficio, muchas veces de tipo económico. Cualquier persona que haya comprado un billete en RyanAir sabe a que me refiero, cuando tienes que ir marcando en cada paso que NO quieres seguros de canelación, ni alquiler un coche… Solo quieres comprar un vuelo.
Principios básicos de diseño para móviles
En este artículo vamos a explicar algunos de los principios que Google comenta en este pdf, Principles of mobile site design: delight users and drive conversions.

Google and AnswerLab intentan responder qué es lo que hace que un sitio este bien diseñado para móviles. Y es que hoy en día, dada la cantidad de personas que navegan con móviles y tablets es algo que como diseñadores tenemos que averiguar.
Usabilidad
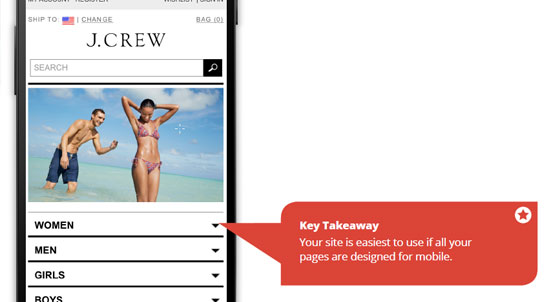
Optimiza todo el sitio
Los usuarios navegan más fácilmente por sitios optimizados que cuando intentan navegar en las versiones de escritorio.
Si ambas partes están mezcladas es incluso peor. Y según como esté realizado el diseño, puede que les parezcan webs diferentes.

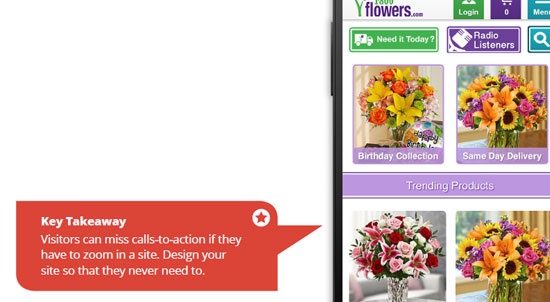
El zoom no es necesario
Los usuarios se sienten frustrados cuando al hacer zoom se pierden las llamadas a la acción o mensajes.

Algunos sitios incluso deshabilitan el zoom en sus pantallas. Si la web está bien diseñada, los usuarios no necesitan hacer zoom.
Webinar SEMrush: Migración SEO Internacional con NH Hoteles
Ayer tuve la suerte de ver o mejor dicho oir de 20:00 a 22:00 a Sergio Simarro (@akemola) en el Webinar de SEMrush, exponiendo un caso real: Migración SEO Internacional de Negocio con NH Hoteles.

De la mano de de Fernando Angulo de SEMrush, Sergio nos contó el proyecto en el que desde Animoo.es llevan meses trabajando.
Este consiste en realizar una migración SEO de las webs de la cadena hotelera NH Hoteles. Un proceso para asegurarse de que, tras realizar un cambio de Web (diseño, arquitectura de contenidos, URLS, gestor de contenidos, lenguaje de programación, servidores…), mantiene como mínimo el mismo número de visitas desde buscadores que recibía antes del cambio y a ser posible más conversiones.
Y es que NH Hoteles son 364 hoteles en todo el mundo, con 8 dominios Internacionales de marca y sus cientos de traducciones, micrositios, redes sociales y mucha gente cuyo trabajo depende de que ese negocio siga igual o mejor que hasta ahora.
Por lo que como cualquier proyecto (y más de semejante tamaño) hay muchos factores en juego: una buena planificación y mucha mano derecha para tratar todas las personas y equipos implicados son importes, pero así mismo no vale pensar solo en los temas técnicos, como el SEO, la usabilidad… y aplicarlos bien, sino que hay que tener en cuenta los factores y decisiones de negocio.

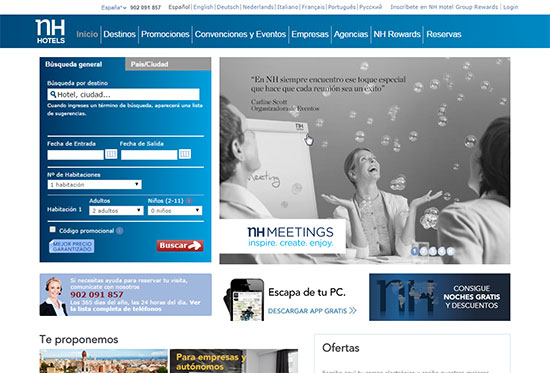
Web antes del rediseño de NH Hoteles
Dado el sector en el que trabajo, y aunque mi día a día está más relacionado con el diseño y la usabilidad, que con el SEO y más a ese nivel, fueron dos horas de clase magistral, de un proyecto complejo y real. Muchas gracias Sergio por compartir la experiencia!
Seguir leyendo «Webinar SEMrush: Migración SEO Internacional con NH Hoteles»
Listicle: ¿Por qué los usuarios aman las listas?
Internet esta lleno de listas:
- Las 10 mejores películas que no te puedes perder
- 8 ejercicios para estar en forma
- 7 razones para ser feliz
- …
No es algo nuevo, ya que las revistas de belleza llevan años haciéndolo. De hecho una de mis pelis preferidas (de la adolescencia ;-P) se llamaba 10 razones para odiarte.
Pero es desde hace un tiempo las listas se han puesto de moda en internet, ya que son fáciles de leer, sencillas y con un final marcado. Es decir, una lista presenta todo de forma más clara y organizada, diciéndole al lector que son 5-7-10 puntos los que tiene que leer, accediendo de una manera más simple y visual a los detalles, por mucho contenido que haya en cada punto (eso ya depende de cada uno el leérselo o no).
Y es que como sucede con los formularios complejos o los procesos de compra, al usuario le gusta saber cuantos pasos tienen y cuanto le va a costar realizar esa tarea. Y el número de items en una lista es un indicativo del tiempo.
Y es que poner un número ya es garantía de éxito.
Numerosos artículos de usabilidad llevan diciéndolo desde hace tiempo. Los usuarios no leen, sino que escanean la web. ¿Y qué manera más sencilla que este escaner venga marcado por unos encabezados numerados?

Si a esto le sumamos que tenemos poco tiempo, un artículo que nos dice Las 10 calas que no te puedes perder en Menorca, nos va a atraer más que otro que diga: Las playas de Menorca. Y es que con tanta información al alcance de la mano, esta nos sobrepasa y nos agobia al no poder leerla toda, por lo que las listas nos ayudan a organizarnos.
Cada usuario es un mundo, y las listas también saben eso. Siempre hay una lista con la que sentirte identificado. Buzzfeed se basa en ello:
- 27 cosas que sólo entienden las personas que crecieron siendo nerds
- 15 problemas que sólo las mujeres que son más altas que su pareja entenderán
Para los periodistas, escribir una lista es más sencillo que escribir un artículo. Textos cortos, directos, de lectura rápida y muchas veces con lenguaje para un público muy amplio. Si ya lo escribes con humor e ironía, has triunfado.
Seguir leyendo «Listicle: ¿Por qué los usuarios aman las listas?»
Usuarios Multipantalla: Meshing y Stacking
¿Quién no tiene un ordenador y un smartphone? La verdad sea dicha, es que hoy en día la mayor parte de los usuarios dispone de como mínimo 2 medios para conectarse a internet. Y como no, los analistas del marketing quieren saber qué hacen los consumidores cuando interactúan con dos o más pantallas.

La consultora Millward Brown, comenta en su estudio AdReaction. Marketing in a multiscreen world, 2 nuevos comportamientos del consumidor multipantalla para designar situaciones completamente diferentes de la experiencia de usuario.
Meshing
El primer caso consiste en los usuarios que utilizan un dispositivo alternativo para ampliar el conocimiento sobre algo visto en televisión (usualmente el «primer» dispositivo), comentarlo a través de redes sociales o interactuar, por ejemplo con el hashtag de twitter de la publicidad.
Stacking
El stacking alude al consumo, a través de la segunda pantalla, de contenido NO relacionado con la primera. Es decir usamos el móvil, la tablet o el portatil para no aburrirnos mientras pasan los anuncios o hay algo que no nos interesa mucho ver. No se relaciona ni con el producto ni con la marca.
¿Eres una marca?
Por ello si eres una marca que te anuncias en televisión, en radio o en una muppy en la calle, tus acciones de marketing deben enfocarse a tratar de aumentar el meshing en relación al stacking, es decir, aumentando la curiosidad del usuario para que busque con el segundo dispositivo más información sobre el producto o servicio que ofreces. Hay que aprovechar el meshing, para activar procesos de compra, ya que así vinculas al usuario con la presencia online de la marca.
Tus acciones de marketing deben enfocarse a tratar de aumentar el meshing en relación al stacking
Sin embargo, ojo que no es lo mismo buscar información que cuando se toma la decisión de compra, ya que lo primero no siempre deriva en lo segundo. La campaña de marketing puede estar bien enfocada suscitando el meshing, es decir, que los usuarios se metan por ejemplo en Facebook para conocer más sobre determinado concurso, pero no por ello quiere decir que en ese momento compren un producto.
Google nos dice que 7 de cada 10 consumidores usan su smartphone para profundizar su conocimiento sobre un producto o servicio, aunque luego la transacción se ejecute desde otro dispositivo.
Rediseño de la home
La home es la página de presentación de una empresa. Normalmente suele ser una de las páginas más visitadas, por lo cual es importante el aspecto que tiene ya que puede ser lo primero que vea el usuario de nuestro negocio.
En internet, muchas veces, la primera impresión es lo que cuenta
Y dado que en internet es tan sencillo irse de una web como cerrar la ventana del navegador, esa primera impresión es importante.
La idea era modernizar el aspecto de la página ya que su diseño no había cambiado en mucho tiempo, destacando el buscador, ya que es el elemento más importante para el usuario, y dar más protagonismo a las experiencia que suscita el planear un viaje.

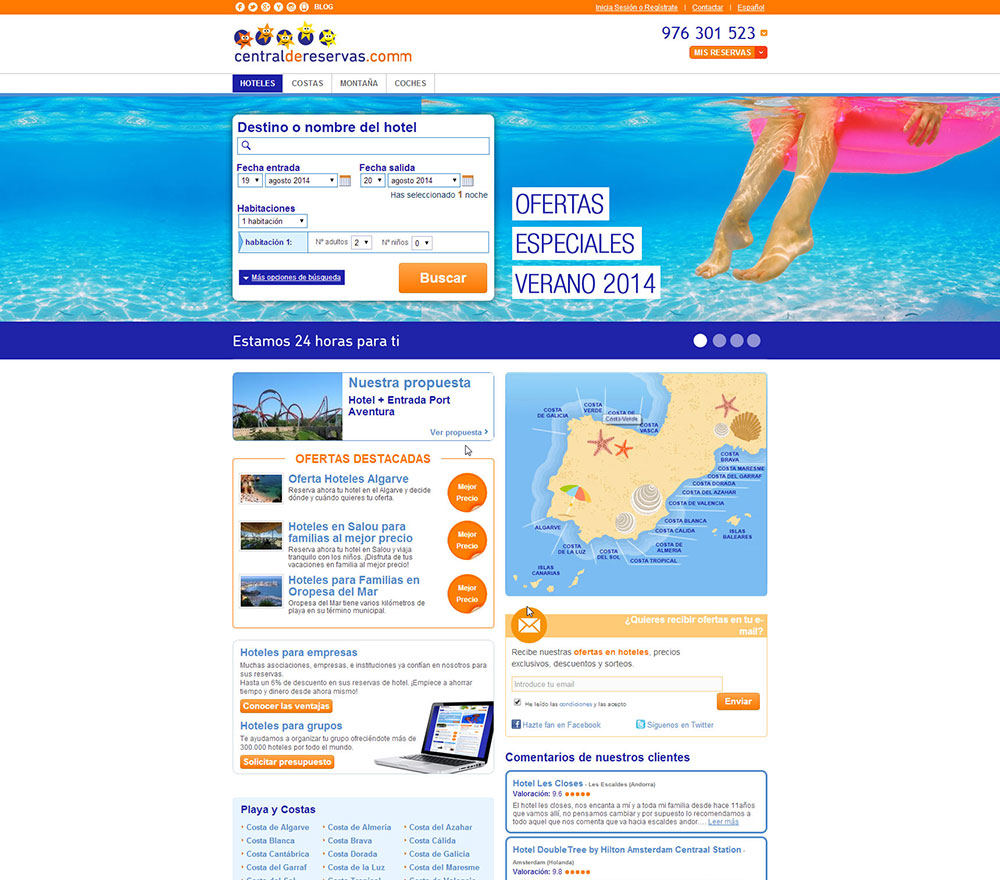
Diseño actual de la home
Teníamos la restricción de que no se podían dedicar muchos recursos de desarrollo, ya que estaban empleándose en hacer el cambio general de la web a un diseño responsive.
Tenía que ser un cambio a nivel de diseño que supusiera una mejor experiencia, sin un coste alto de desarrollo
Anteriormente la home tenía este aspecto.
Iniciándonos en el diseño de Apps para Android
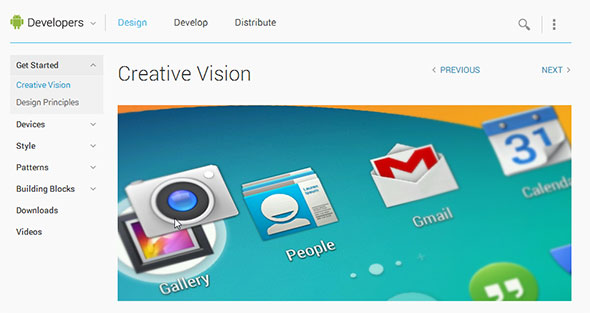
Con motivo de tener que rediseñar una app en el trabajo, me puse a investigar sobre ello, empezando por las indicaciones que nos da Android sobre diseño de apps a los desarrolladores.

A continuación, y durante una serie de artículos voy a comentar lo que me ha parecido más interesante, ya que la información encontrada es muy extensa.
Navegación
Una navegación consistente es básica en cualquier experiencia de usuario. Pocas cosas nos frustan más que algo suceda de manera inesperada o no encontremos una acción donde debería estar.
El botón de Up o de “Subir” es usado para navegar entre las diferentes pantallas jerárquicas de una App. Este suele estar en la parte superior de la App al lado del icono o nombre e indicar su funcionamiento mediante una pequeña flecha (<) Ver Gmail
El botón de Back o “Atrás” permite echar retroceder o salir entre las pantallas de las Apps, ocultar menús, volver a la pantalla principal del móvil…
El botón de “Atrás” es uno de los elementos más complejos del móvil, y su funcionamiento no debe ser alterado. En http://developer.android.com/design/patterns/navigation.html podemos ver múltiples ejemplos de los casos más comunes y como debe funcionar.
Mensajes de notificación
Puedes conseguir que el usuario acceda a pantallas profundas de tu App, con mensajes emergentes. Estos suelen llevar diferentes iconos que permiten al usuario acceder a diferentes pantallas. Por ejemplo el mensaje emergente que aparece cuando se recibe un email, puedes ir al listado de emails, al email en si, o a crear uno nuevo.
Estos mensajes casi nunca se usan y se mantienen para aquellos casos que una respuesta del usuario es básica, como cuando avisa de que queda un 12% de batería.
Seguir leyendo «Iniciándonos en el diseño de Apps para Android»
Presentaciones prácticas MeBA
El jueves 19, los alumnos del Máster en Administración Electrónica de Empresas de Zaragoza, impartido en la Facultad de Económicas, y del cual formo parte del profesorado, realizaron la presentación de las prácticas, presentando sus trabajos, tanto individuales como los de grupo.
Equipo Monegros
El equipo Monegros realizó la web: www.floresparamiboda.com, una página web de la Floristería Dos Gardenias de Calatayud, que ofrece entre otros servicios un servicio de diseño y decoración floral personalizada para el día de tu boda.
Pilar, Iñigo, Jesús y Carolina nos expusieron todo lo que habían realizado y aprendido durante las prácticas.

Aquí podéis ver la web que crearon los alumnos para el concurso de Adwords: GOMC.
Equipo Ebro
El equipo Ebro integrado por Eva, Verónica e Israel, realizó la web: www.botasmundial2014.com. Una página que aprovechaba el tirón del Mundial para sortear las botas de Messi y conseguir leads.