Doodles del Mundial 2014
Google se suma al Mundial 2014 presentando sus Doodles dedicados al fútbol, un ejercicio diario de diseño e ingenio que me encanta.
Por si no sabéis que es un Doodle, son unas imágenes estáticas, animadas e incluso mini-juegos, que Google ideó para dar a conocer las efemérides o eventos actuales como es el caso.
Y como la idea siempre me ha gustado, ya que consigue que a las 8:00 de la mañana muchos de nosotros saquemos una sonrisa al sentarnos delante del ordenador, vamos a ir cada día colocando los Doodles que va a ir sacando.
El primer doodle dedicado a Brasil 2014 fue lanzado el 12 de junio.

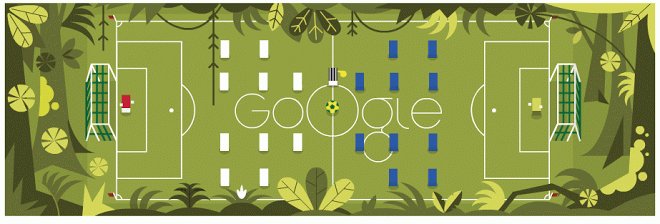
Doodle 13/06/2014 – ceremonia de apertura
El segundo doodle lanzado el 13 de junio se refiere a la ceremonia de apertura.

Doodle 14-06-2014 Uruguay vs Costa Rica
Con este Doodle, Google se convertía en entrenador, mostrando diferentes Doodles según iba el partido. Aquí podéis verlos todos.

Doodle 15/06/2014 Copa Mundial y Día del padre

Doodle Mundial con samba
El domingo. Google nos deseaba un buen día con samba y agua de coco.

Doodle 17/06/2014 Nigeria e Irán
Nigeria e Irán estuvieron apoyados desde la tribuna por la ola en el Doodle.
A pesar de eso el partido 13 del Mundial acabó en 0-0, siendo el primer empate y el primer mal encuentro del torneo. Irán y Nigeria no dieron espectáculo y apenas crearon oportunidades de gol en un partido enredado y sin emociones.

Estados Unidos vs Ghana
Google celebró el segundo partido del día cuarto día de la Copa Mundial de la FIFA con un “doodle” dedicado a las selecciones de futbol de Estados Unidos y Ghana.
Doodle Italia e Inglaterra
Italia e Inglaterra en el Doodle de Google.

Doodle Brasil vs Méjico
Google resucita al pulpo Paul para el Mundial de Brasil, mostrándolo sin saber a quién elegir ante el resultado del partido de hoy entre Brasil y Méjico.
Alberto Martinez, de CuldeSac
Alberto de @culdesac_es empezó tímido mostrándonos como trabajaban en Culdesac™.
Debo decir que desde el primer momento me enganchó porque hablaba de una empresa de diseño, espacios y emociones. Y es para una ingeniera en diseño industrial todo lo que contaba y mostraba Alberto que realizaban en su oficina, era genial, haciéndome recordar con cariño porqué elegí esa carrera.
La oficina era una casa, donde cada día tiene que cocinar una persona para todo el mundo, incluidos (si lo deseaban) clientes. Y es que el sentarse juntos a la mesa (y NO hablar de trabajo), une al equipo de una manera como pocas cosas lo hacen. De hecho comentó que el equipo perfecto lo forman 13 personas, aquellas que se pueden sentar en una mesa y mantener la misma conversación. Sí, como en la Última cena. 😉
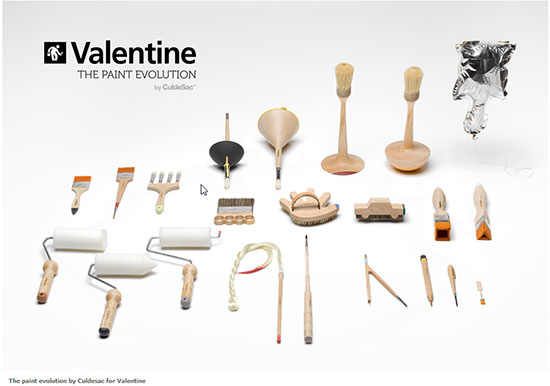
Nos expuso ejemplos de trabajo con sus clientes, como por ejemplo cuando trabajaron para una marca de pintura (Valentine), donde cambiaron los protocolos de ver la pintura, al servirla en copas de vino, colocadas en una mesa preciosa, para elevar su valor.

Nos explicó el concepto de los Objetos Chispa, objetos diseñados para que durante un pequeño intervalo de tiempo el usuario tenga que pensar para ver como se interrelaciona la pintura y el objeto.
Son Objetos que hacen que la gente se sienta bien cuando entiende el diseño. Que te hacen sacar una sonrisa. Y pongo Objetos con mayúscula, porque como diseñadora, y persona que vive bajo la filosofía de intentar ser feliz el mayor tiempo posible, estos Objetos Chispa me parecieron un concepto simplemente brillante, ya que gracias a un diseño ingenioso y divertido, dando la vuelta a un objeto cotidiano, logras hacer que la gente saque una sonrisa, algo que para mi no tiene precio.

Nos mostró que habían trabajado con la marca catalana de zapatillas Munich. Esta marca cuida mucho las texturas, telas y materiales que ponen en sus zapatillas, por lo que para que el usuario las apreciara bien cuando se las está probando, aparte de poner espejos en la parte inferior de toda la tienda, pusieron cámaras para grabar y mostrar en grandes televisiones por toda la tienda, los pies de la persona.
Y es que las zapatillas son para andar, por lo que si las tienes en la mano para ver las texturas, no las estás probando.
Además en el escaparate pusieron una cinta para andar, para que la gente se probase las zapatillas y las personas de la calle al otro lado del escaparate las vieran. ¡Consigueron que además de comprarles las zapatillas, el usario les sirva de modelo real!
Con otros clientes, en este caso una joyería, el equipo de Culdesac ™ puso espejos de cuerpo entero, ya que las personas cuando se compran una joya, quieren ver como les queda en conjunto, no solo por ejemplo, la zona de cuello.
Así mismo a través de un cristal que podía estar opaco o transparente, se podía ver la zona donde los orfebres creaban las joyas.
Otro diseño de Culdesac™ que nos mostró Alberto Martinez, es una botella para que el agua se mantuviese fría basando el diseño en un botijo, llamado «El botijo La Siesta». Y es que este objeto es algo tan tradional de España que cuando lo presentaron, ¡los japoneses no sabían como tenían que usarla!

Para la marca Nike, introdujo el concepto del deporte dentro de la propia tienda, al poner dorsales en los espejos de la tienda. Así mientras te probabas la ropa, podías imaginarte ya corriendo con ella por la calle. Así mismo puso barras horizontales a la altura de la rodilla para que sintieras como atarte las zapatillas cuando estás en la calle.

Y para poner la guinda a una charla que nadie en todo el #Uxspain queríamos que acabase, Alberto expuso 3 ideas:
- No podemos elegir que emociones sentimos y cuales no. Las emociones simplemente se sienten.
- No podemos controlar las emociones pero si como queremos EXPRESARLAS… hasta cierto punto, ya que el lenguaje NO verbal es muy delator…
- En la base de cada conducta siempre hay una emoción.
Todo esto me recordó uno de mis libros favoritos: Emotional Design de Donald A. Norman, un libro que recomiendo a todos los diseñadores y UX.
Otros resúmenes del UXSpain 2014
- Llegada y primeras ponencias del UX Spain 2014: Maritza Guaderrama y Alfonso Morcuende
- Seguimos con las charlas del UXSpain 2014: Sergio de la Casa y Gaby Prado
- Xavier Colomés en el UXLab del UXSpain
Seguimos con las charlas del UXSpain 2014
Seguimos con las ponencias del viernes por la mañana en el UXSpain 2014.
Sergio de la Casa
@sergiodelacasa, nos dio una charla titulada “Mi UX-Pain: Diez años dando cera ¿No es hora ya de pulir?”, haciendo un guiño con la X 😉
Sergio forma parte de Unexpendables, siendo su claim “Hacemos cosas que funcionan”.
Y es que para Sergio el UX es un medio, no un fin.
El diseño debe ayudar a las empresas a hacer negocio.
Si generamos una propuesta de valor poco clara, lo único que conseguimos son usuarios infelices. Tenemos que conocer lo que trabajamos y para quien trabajamos. Y es que para Sergio los UX españoles, no hemos sabido trasmitir el beneficio, sino que nos hemos centrado más en vender el camino que la meta.

Y no nos engañemos porque necesitamos usuarios satisfechos porque:
- Compran más
- Recomiendan más
- Gastan más
Sergio comentó que a veces se toman decisiones tácticas que no son las mejores, pero la solución final es lo que importa, introduciendo un concepto que me hizo mucha gracia, el Pixel Perfect.
Significa que programar buscando la perfección “al pixel” NO tiene sentido en un diseño global, y que nuestro reto como diseñadores es saber porque pixeles pelear. (Esto cuando lo comente en la oficina a los programadores les encanto ya que siempre me hacen bromas con los pixeles).

Y como no he parado de repetir en anteriores artículos, hay que tomar las deciciones en función del ROI. Y es que no tenemos tiempo, ni dinero infinitos por lo que nuestros esfuerzos deben centrarse en todo momento en lo que nos da el dinero.
UXSpain 2014 – Llegada y primeras ponencias
A las 9:00 de la mañana, salimos 9 maños en 2 coches, camino de Granada….
Parece un chiste, pero no! Es peor!! Son 10 horas de viaje cruzando más de media España para llegar al III UXSpain que este año se celebraba en el Palacio de Congresos de Granada.
A pesar de la paliza, la verdad es que el viaje fue bastante divertido y en muy buena compañía, con parada en Consuegra a comer (no digo el sitio que no merece la pena) y ver los molinos.

Después del cheking en el hotel y reunirnos con más amigos que venían en tren, fuimos a probar la gastronomía local acabando en el bar donde la organización había citado a los asistentes del UX.

Como ya nos habían dicho Granada es un paraiso para las tapas lo que confirmamos en todos los bares, confirmando mi teoría de que en el norte de España pagamos por todas las tapas que en el sur dan gratis con la bebida. ;-P
Maritza Guaderrama y la antropolgía aplicada a la UX
Unas cuantas horas más tarde y con bastante sueño (un acierto coger el hotel a 2 minutos del congreso) acudimos a las 10:00 a la primera charla, de Maritza Guaderrama (@garua), socia co-fundadora de Designit Madrid y directora de investigación, quien representó a Designit en el UXSpain.

El título era “Antropología y Diseño: qué aporta una ciencia decimonónica a la UX”, y el auditorio como podéis ver en la foto estaba lleno, y es que yo creo que esta ha sido la edición que más personas han acudido, lo que me encanta ya que dice mucho sobre el interés en España por la usabilidad y lo bien organizado que está el UXSpain.

De esta charla poco puedo decir, ya que mi cerebro aun estaba durmiendo, pero creo que nos sorprendió a todos ampliando la visión de cómo se pueden aprovechar los conceptos empleados en la antropología para realizar un estudio de la población (nuestros queridos usuarios) en las fases de investigación para que el diseño sea más cercano y útil al púbico al que nos dirigimos.
Y es que desde el punto de vista antropológico el usuario no existe. “El usuario” como lo entendemos los UX es un concepto usado por la ciencia y la industria para nombrar la relación entre las personas y las interfaces digitales.
Aplicando conceptos y métodos antropológicos, podemos conseguir una perspectiva más amplia y útil para gestionar las complejidades de los mercados y los grupos de stakeholders (aquellos a quienes pueden afectar o son afectados por las actividades de una empresa).

Momentos del genial GIF animado de Maritza: «Lidiar con la complejidad»
Uno de los conceptos que más me gustó es que los datos se construyen, no van por la calle esperando que los pesquemos. Tenemos que pensar como realizar el estudio para producir datos que nos sirvan, para poder entender la realidad del contexto de uso y la situación del usuario, y ser productivo en los procesos de diseño.
Maritza también nombró el Efecto Ajá! Aquello que estamos buscando con la experiencia de usuario y que sólo las buenas interfaces y diseños lo consiguen.
Aquí podéis ver lo que cuenta Designit sobre la charla de Maritza.
Alfonso Morcuende y la persuasión
Después de la primera parada para el café, empezaron las ponencias cortas, cada una de 20 minutos, siendo Alfonso Morcuende (@noanmorrisey) el primero en subir al escenario.
Su charla, titulada “Persuasión: cambiando lo que pensamos y hacemos a través del diseño” era para mi una de las que más me apetecía escuchar ya que el tema de «influir» en los usuarios como diseñadores es un concepto que cada vez me interesa más. Y es que nuestra función va más alla del la experiencia de usuario. Tenemos que ayudar a los usuarios para que logren realizar aquello que desean o necesitan, pero sin llegar a soluciones genéricas que generen objetos genéricos.

Como comenta Morcuende, la persuasión es un intento de cambiar las actitudes o comportamientos de los usuarios sin el uso de la fuerza o el engaño.
Alfonso introdujo dos nuevos términos que me gustaron. El Behaviour Change y Captology.
Captology
Investigando en internet, es por lo visto más empleado de lo que pensaba. Consiste en el estudio de los ordenadores como tecnologías que cambien el comportamiento de las personas, lo que piensan y lo que hacen. Y no estamos hablando de webs que persuadan a comprar o desear cosas o videojuegos que cambien el comportamiento. Captology es una manera de pensar acerca de los comportamientos que se dirigen hacia objetivos y la forma de lograr estos objetivos mediante la tecnología. Captology es un método con herramientas para la solución de problemas. Se trata de ayudar a las personas comprendiendo y midiendo lo que importa.
Seguir leyendo «UXSpain 2014 – Llegada y primeras ponencias»
Calentando motores: Congreso Web, UXSpain, y SEonthebeach
Comienza la temporada de congresos del mundillo online y para que no os perdáis ninguno, os hago un mini resumen en orden de celebración.
Congreso Web 2014
Comienza el cuarto Congreso Web, uno de los eventos más esperados en España para los profesionales del marketing online.
El Palacio de Congresos de Zaragoza, mi querida ciudad ventosa y soleada donde tengo el gusto de vivir, volverá a congregar del 9 al 11 de mayo a más de 1.000 personas para aprender sobre SEO, Social Media, analítica y optimización, actualizarse en este mundo online tan cambiante, y como no, la palabra mágica: ¡realizar mucho networking!

Charla del año pasado de @xavier_colomes
Para que ya te aprendas su hashtag, en el #cw14 se hablará, durante 2 intensos días, sobre todos los temas de actualidad del marketing online.
Aunque este año me temo que no me vereis por allí, he asistido a los dos últimos y la verdad es que recomiendo su asistencia. Un ambiente positivo y alegre, organizado por unas personas que se preocupan hasta el último detalle.
Si por lo que sea, no puedes ir, también tienes a tu disposición entradas para seguir el evento por streaming, con lo cual, ¡es imposible perdértelo!
Te dejo aquí algunos enlaces de interés:
- Conoce el programa
- Ponentes de este año
- No lo dudes, ¡inscríbete!
UX Spain
Este es uno de mis congresos preferidos, y que como no, dada la temática, allí me veréis.
El primer año toco Salamanca, el segundo Valladolid, y ésta tercera edición del Encuentro de profesionales de la Experiencia de Usuario en España, se celebra el 23 y 24 de mayo en Granada, un punto más para ir, ya que tenía muchas ganas de conocer esta ciudad.

UXSpain 2013 en Valladolid
Allí podrás ver a todos los profesionales UX, además de personas interesadas en el tema y con muchas ganas de aprender.
Seguir leyendo «Calentando motores: Congreso Web, UXSpain, y SEonthebeach»
Lo importante….
Llevo un tiempo en donde cada noche no paro de preguntarme lo mismo:

Y la cuestión es que la respuesta me la sé. La llevo diciendo desde que tenia 8 años y me preguntaban qué quería ser de mayor y dejaba a profes y padres sin palabras.

Pero…
¿Por qué es tan complicado ser feliz?
¿Por qué después de tantos años sabiendo lo que quiero ser hay días que aun te preocupan cosas que no deberían ni si siquiera gastar un segundo de tus pensamientos?
No lo se. Pero aquí te dejo un vídeo de otra persona que intenta ser lo mismo que yo.
Feliz.
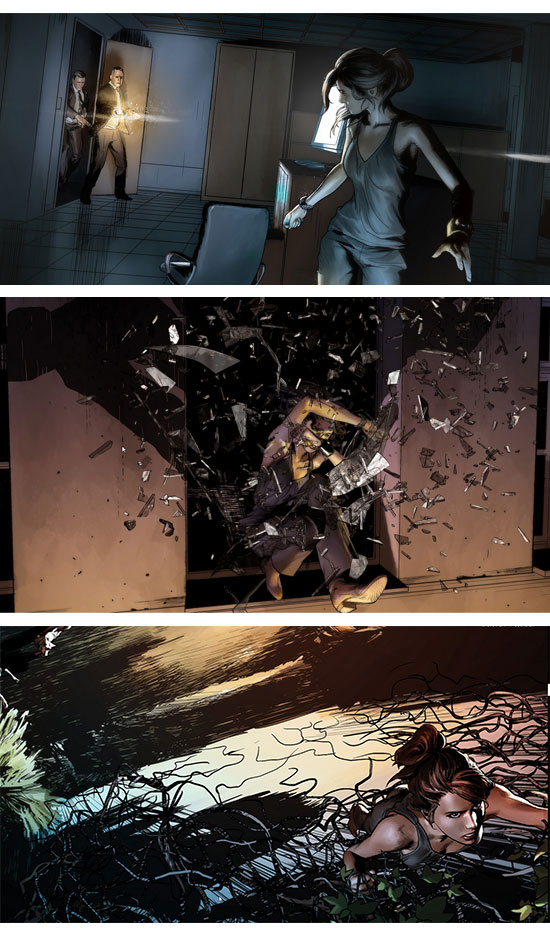
The Hybrid Graphic Novel – Bravo Peugeot!
Sin palabras me han dejado los creativos de Peugeot con la manera de publicitar su Peugeot Hybrid 4. Storytelling Visual de primera calidad.

Aquí os dejo el enlace para que viváis vosotros la historia: The Hybrid Graphic Novel
Puro arte ilustrativo al servicio del marketing. No comment!
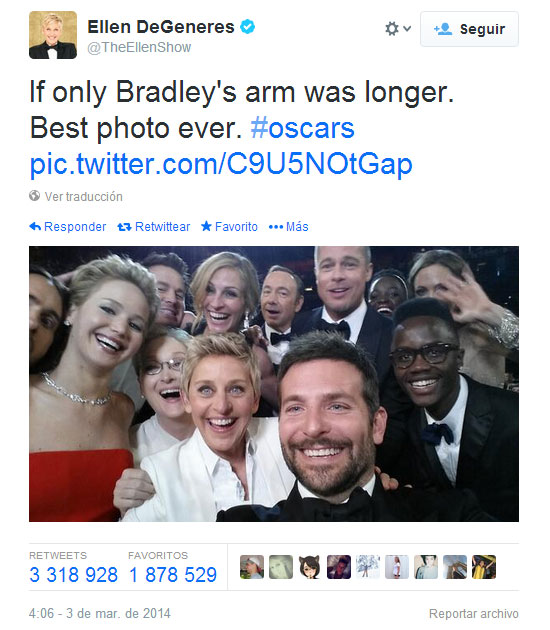
Selfie o selfy
Aunque no tenga que ver con el diseño o la usabilidad, es un término muy de moda en las redes sociales y el marketing online hoy en día.
Una selfie o selfy, es como se llama en inglés a hacerse uno mismo una foto. Osea, un autorretrato a uno mismo o a un grupo de amigos, (de esos que el que tiene el brazo más largo es el que hace la foto) realizado con una cámara fotográfica, lo que adía de hoy más comunmente es un móvil.

Se ha hecho muy famoso estos días porque en la gala de los Oscars, Ellen Degeneres realizó una con un grupo de famosos, que ha sido la imagen más retuiteada de la historia.
UXSpain 2014
Ya hay fechas para el III Encuentro de profesionales de la Experiencia de Usuario en España, más conocido como UXSpain, que como cada año se viene celebrando en alguna ciudad española en el mes de mayo, reuniendo a todos los profesionales e interesados de la usabilidad en España.

El primero lo acogió Salamanca, el año pasado nos reunimos en Valladolid, y este año ha tocado… ¡Granada!, en el Palacio de Exposiciones y Congresos, los días 23 y 24 de Mayo.
UXSpain pretende dar cada año una nueva oportunidad para sumar esfuerzos y como un espacio de reflexión y encuentro para construir comunidad, incluyendo en los 2 días que dura: ponencias, comunicaciones, UXlabs, material para participantes, cafés y una cena de gala.
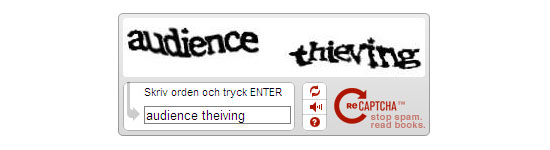
Captchas
Captcha son las siglas de «Completely Automated Public Turing test to tell Computers and Humans Apart».
Son unos «puzzles», operaciones mátemáticas, o sonidos, que se incluyen en las webs para asegurarse de que los visitantes que quieren interactuar con el contenido son personas reales, y no robots spam que tratan de registrarse en el sitio web, poner comentarios en blogs…

Un captcha consiste en una prueba que requiere inteligencia humana, siendo lo más conocidos los re-captchas, que muestran una serie de letras y/o números movidos y piden al usuario que los teclee, otros implican la lógica humana, pidiendo al usuario que sume o reste unos números…
Presentan problemas de usabilidad ya que hay algunos verdaderamente complejos, o difíciles de interpretar y el usuario se frustra al no saber resolverlos, poniendo al visitante en contra del sitio web, que frena sus acciones al crearle un problema en su navegación.