La ciencia de la persuasión
El otro día llego a mi este vídeo, y me gustó mucho el tema, uno de los que más motivan actualmente, el como «influir» en el comportamiento humano a través del diseño y la usabilidad.
Por ello, vamos a contar los secretos de la ciencia de la persuasión, viendo qué factores nos influyen para que digamos “SI».
Pensamos que la gente antes de decidir si compra un objeto u otro, evaluará toda la información que dispone a su alcance y tomará una decisión objetiva. Pero es es mentira.
La falta de tiempo y el gran volumen actual de información que disponemos sobre todo hace que tomemos atajos o reglas a la hora tomar decisiones.
Es por ello que tenemos elevadas opciones de influir en los usuarios usando 6 atajos universales que guían el comportamiento humano.
Son los siguientes:

1. Reciprocidad
Las personas sentimos la obligación de dar algo a cambio cuando recibimos algo. Por ejemplo, una invitación a un cumpleaños, hace que sientas que tu también tienes que invitarle. O en Navidad cuando todo el mundo compra regalos, en muchos casos es porque no quieres sentir la vergüenza de que te regalen y tu no lleves nada. O cuando alguien te realiza un favor, seguramente cuando el te pida algo a cambio tu te sentirás en la obligación de devolvérselo.

En uno de los capítulos de una de mis series favoritas: “The big bang theory”, Sheldom se vuelve loco buscando un regalo para Penny que valga exactamente lo mismo que el regalo que le va a hacer ella. Logicamente la escala de valores de cada uno es diferente… 😛
Se han realizado pruebas en los restaurantes que cuando al cliente se le da un regalo al llevarles la cuenta, la propina se incrementa un 3%. Si se dobla ese regalo, la propina aumenta un 14%, y si le sumamos que el servicio ha sido impecable y amable, un 23%.
Por ello, cuanto más personalizado e inesperado sea el regalo, mejores resultados obtendremos.
A mi esto me pasa cuando compró algo por internet y te envían en la caja un mini-obsequio o descuento, cuando voy a restaurante y en el menú te ponen un aperitivo, o como cuando fui la ultima vez a la peluquería que me pusieron un tratamiento en las manos con unos guantes de semillas especiales calentitas mientras ellas trabajaban sin ningún coste extra para mí.
Todo esto hace que te sientas especial y bien atendido, lo cual además de sentirte en deuda, incrementa la imagen de marca de la empresa.
Nielsen Norman Group acaba justo de publicar un artículo muy interesante basado en la reciprocidad, para que veáis lo importante que es: The Reciprocity Principle: Give Before You Take in Web Design.
2. Escasez
Este principio también es muy fácil de sentir, ya que muchas empresas lo usan. La gente siempre quiere aquellas cosas que siente que no puede o podría tener.
Cuando el Concorde anunció que iban a retirar los 2 vuelos diarios que iban de Nueva York a Paris porque no resultaban rentables, las ventas aumentaron al día siguiente. No mejoró el servicio, ni cambiaron nada. Solo el sentimiento de quedarse sin plaza hizo que aumentasen las ventas.
¿Qué es el card sorting?
Nueva entrada de la sección Glossary, donde explicamos conceptos del diseño y la usabilidad.
El card sorting es una técnica usada en el diseño de experiencia de usuario, para evaluar un árbol de categorías, es decir la estructura de la información de una web.
Es una prueba sencilla de realizar que nos da mucha información sobre la opinión de los usuarios acerca del rotulado de los nombres que vamos a dar a la estructura
jerárquica de un sitio web.
Si la web no es nueva, podemos comprobar si los nombres que estamos usando están funcionando.

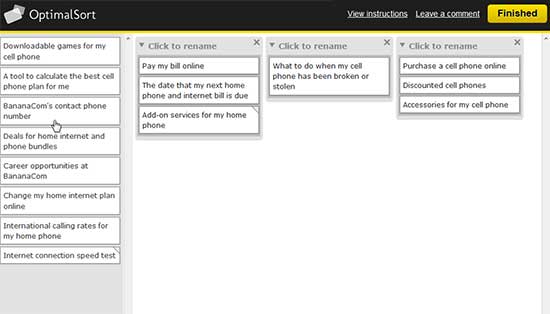
Ejemplo de Card sorting realizado con OptimalSort
Con esta técnica lo que queremos es alinear las expectativas de los usuarios con el equipo UX encargado de la arquitectura de la web, realizando así una correcta categorización de los contenidos.
Para ello, la manera más simple de hacer la prueba es escribir en pos-its o tarjetas los nombres que tenemos en mente para la arquitectura de la web (osea los nombres de los menús de navegación del sitio web) y pedirles a los usuarios que las agrupen, observando los resultados que se dan.
Existen diferentes versiones de card sorting:
- Darles el nombre de los elementos principales bajo los cuales tienen que agrupar las tarjetas.
- No darles ese nombre y dejar la tarjeta en blanco para que ellos lo nombren.
- Indicarles el número de grupos que tienen que hacer…
Y por si acaso no has visto aun la gran utilidad de este sistema, te la explico. Buscamos ver cómo los usuarios agrupan y asocian entre sí varias tarjetas, para saber cómo entienden que deben agruparse los diferentes contenidos de un sitio web determinado.
¿Es tu contenido viral?
¿Qué ideas funcionan en redes? ¿Por qué hay diseños o campañas que se convierten en un fenómeno viral, con millones de “Me gustas” y otras ni te enteras de que existen?
En este artículo vamos a revisar las características que debe tener un contenido para que sea viral y cómo puedes sacar de tu contenido ideas que sean virales para marketing.
Pero ante todo, ¿qué entendemos por viral? Viral es un contenido que circula rapidamente por internet. Jamer Porter explica el coeficiente viral: el número total de nuevos espectadores generados por un espectador existente. Por encima de 1 significa que el contenido va creciendo en viralidad.
Crea valor social
En un libro titulado “Contagious, Why Things Catch On”, Jonah Berger explica esta regla fundamental:
Compartimos lo que nos hace parecer buenos/geniales/guays ante los otros
¿Por qué?
Porque lo que compartimos es una señal de nuestra identidad, de quienes somos, o de a qué grupos pertenecemos. Por eso compartimos todas las cosas buenas que nos pasan a los 4 vientos: viajes, fiestas, regalos… pero no solemos compartir tan abiertamente cosas como suspender una examen o que nos echen del trabajo.
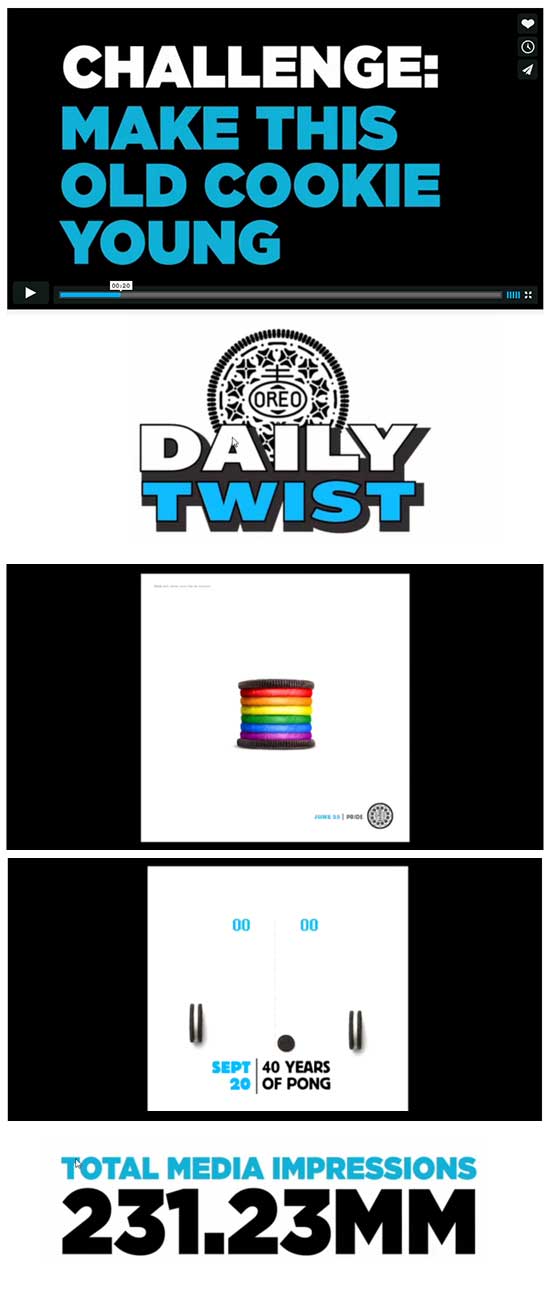
No os perdais este caso: Oreo -The Daily Twist
Por ello tu contenido tiene que ser algo que no se olvide, que sea inusual, interesante, extraordinario…. Cuánto más lo sea, más alto será su nivel de viralidad.
También contenidos que nos hagan sentirnos únicos y especiales, presentan alto grado de viralidad. Como cuando eres el primero en enterarte de algo o eres parte de alguna comunidad exclusiva, quieres que la gente lo sepa. A la gente le gusta verse bien. Más interesante aún, les gusta verse bien en relación con los demás.
Una prueba, ¿qúe prefieres?
A – ¿Ganar 100,000€ y que los demás ganen 200,000?
B – ¿Ganar 50,000€ y que los demás ganen 25,000?
Si eliges la opción B, eliges como la gran mayoría de personas. Tristemente la gente prefiere ganar menos, pero ser más rico en términos relativos al resto.
Crea una reacción emocional
Las emociones juegan un papel fundamente a la hora de que el contenido se haga viral. Y viendo el ejemplo de Mr. Wonderful,los contenidos que provocan emociones positivas son aquellos que más se comparten.

Berger afirma que la emoción suscitada no es tan importante como la activación fisiológica que experimentamos cuando vemos contenido, es decir, cuando las púpilas se dilatan, la tensión de la sangre aumenta, o los músculos se tensan.
Principios heurísticos de usabilidad
Nielsen Norman Group nos cuenta principios básicos de la usabilidad y la interacción del usuario, aplicables tanto al diseño web, como al diseño general de interfaces de programas y sistemas. Aquí os hago una reinterpretación:
Conocimiento del estatus del sistema
El sistema debería siempre mantener a los usuarios informados de lo que está pasando, dando un apropiado feedback en un tiempo razonable.
Seguro que te ha pasado que has comprado un producto, vuelo, hotel… y mantenías la respiración mientras el sistema estaba pensando, hasta que te mostraba la bonita pantalla final de “Gracias. Tu vuelo ha sido comprado”. O esos momentos en que metes la tarjeta al cajero y tarda en responder, y ya piensas: ”a que me he quedado sin tarjeta…”

Shazam indica al usuario mediante el giro de los sectores que está captando sonidos.
Es importante que el usuario sepa en todo momento que el sistema sigue procesando la información y no se ha quedado “colgado”. Sobre todo si eso implica un intercambio de dinero. Al usuario le gusta sentir esa seguridad de que todo va bien, por lo que es importante para los diseñadores y especialistas en UX pensar en como mostrar los diferentes estados de progreso.
Unión entre el sistema y el mundo real
Como hemos dicho muchas veces, el sistema debe hablar el mismo “lenguaje” que el usuario. Y no me refiero al mismo idioma que eso ya lo doy por descontado. Sino que el usuario al que va dirigido debe entender lo que se le está diciendo y no hablar por ejemplo en un lenguaje futurista de máquina-ultra-super-computadora.
Es conveniente seguir las convenciones del mundo real, apareciendo la información en un orden natural y lógico.
Control y libertad del usuario
Las personas a menudo elegimos funciones del sistema por error y necesitamos una “salida de emergencia” para salir de ese paso equivocado sin tener que ir a través de una serie de pasos complicados.
Es decir, a ser posible, pon a disposición del usuario un des-hacer y re-hacer en los momentos adecuados. Ojala la vida tuviera eso, eh? 😉
¿Qué debe conseguir una landing page?
Antiguamente, cuando comenzó internet, con suerte una empresa tenía página web. Después, conforme paso el tiempo, de pasar de tener una página se tenían 15.
Hoy, las empresas notan que no basta dirigir el tráfico de una campaña hacia una página y esperar a que surja efecto, especialmente cuando cuesta tanto pagar ese tráfico. A no ser que te sobre el dinero, y aunque fuera así, mejor inviértelo en otras cosas, quieres que esa inversión te rentabilice en los objetivos marcados.
Las landing pages o páginas de aterrizaje deben verse como represetantes de la empresa a la par que como sus mejores comerciales. Deber causar una buena impresión, dar confianza, dar información, y vender, convirtiendo visitantes en clientes.
Las landing pages suelen crearse como páginas de destino de campañas específicas, para un determinado producto o un determinado tipo de usuarios. Pero al igual que el resto de la página web, muchas no están optimizadas.
Da igual que seas una empresa pequeña con un producto o una gran empresa con miles de productos y landing pages dinámicas, unos pequeños cambios pueden causar un gran impacto en el visitante.
Volvemos a lo de siempre: entendiendo al cliente
Para ello, lo primero que tenemos que hacer es entender al visitante. Tenemos que anticiparnos a las preguntas que se hace una persona al llegar a nuestro sitio. Si no le damos esa respuesta o no esta disponible, lo más normal es que la persona se vaya a otra empresa que se las responda.
- ¿Es lo que esperaba encontrame?
- ¿Me da confianza esta empresa ?
- ¿Tiene algo interesante en lo que quiero gastar mi dinero?
Como responda el visitante que NO, a alguna de estas preguntas, lo llevamos mal 🙁
Contenido Evergreen
El otro día, leyendo artículos de marketing online, descubrí esta palabra y me gusto mucho su significado.
Por ello he decidido empezar una nueva sección dentro de este blog, llamada Glossary donde poner aquellos términos más relevantes o interesantes desde el punto de vista del diseño, la usabilidad y experiencia de usuario, el marketing…
Hoy inauguramos la sección con la palabra: Evergreen.
Contenido Evergreen
Proveniente del inglés y traducida como ‘de hoja perenne’, hace referencia en el contexto del marketing a un contenido sin fecha de caducidad. Es decir se trata de un contenido que no responde a la actualidad, ni a un momento concreto en el tiempo, siempre es válido y actual, adaptándose a cualquier momento.

Puede ser relativo a cualquier temática, y ser textos, fotos, vídeos… y al ser, por su naturaleza, constante, son contenidos que no necesitan ninguna o pocas modificaciones con el paso del tiempo.
Escribe en el mismo «idioma» que tus usuarios
If you talk to a man in a language he understands, that goes to his head. If you talk to him in his own language, that goes to his heart.
Nelson Mandela

Psicología y diseño: Leyes de la Gelstalt II
Siguiendo con el post anterior donde comentábamos la importancia de entender como los usuarios observan y comprenden los productos y diseños gráficos, aquí os pongo un resumen de las leyes que me han parecido más interesantes, en algunos casos con ejemplos para una mayor comprensión.
Ley de la totalidad
El todo es mayor que la suma de sus partes. Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
Ley general de la buena forma o Ley de la Estructura: (Prägnanz ó Pregnancia)
Los elementos son organizados en figuras lo más simples que sea posible, (simétricas, regulares y estables). Esta ley se basa en que el cerebro intenta organizar los elementos percibidos de la mejor forma posible, incluyendo el sentido de perspectiva, volumen, profundidad… Por ello, una forma es percibida como un todo, independientemente de las partes que la constituyen.
El cerebro prefiere las formas integradas, completas y estables.
Ley del Cierre y la completud
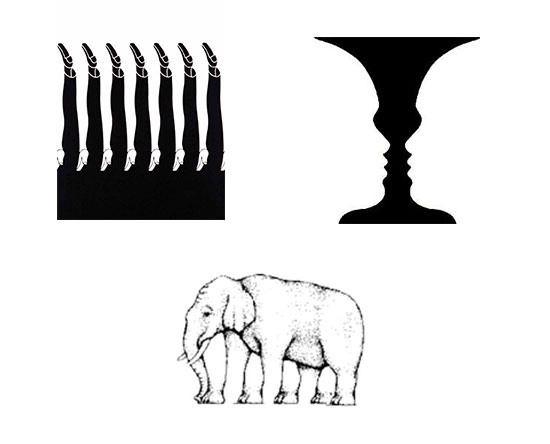
Tanto mejor se identificará una forma, cuanto mejor cerrado esté su contorno. Las formas cerradas son más estables visualmente, lo que hace que tendamos a «cerrar» y a completar con la imaginación las formas percibidas buscando la mejor organización posible.

Si un contorno no está completamente cerrado, las personas tendemos a imaginar como se cerraría. En esto se basan algunos funcionamientos psíquicos, por ejemplo cuando con algunos indicios extraemos una conclusión aunque no se sepan todos los detalles de la situación.
Ley del Contraste
Una forma es mejor percibida, cuando hay mayor contraste entre la forma y el fondo. Sin contraste no hay percepción.
Ley de la Dialéctica o de la figura Fondo
Se basa en que el cerebro no puede interpretar un objeto como figura o fondo al mismo tiempo. El ojo reconoce una figura sobre el fondo, pero esta a su vez puede verse también como fondo. Es una relación reversible o ambigua. La mirada decide si “x” elemento pertenece a la forma o al fondo.

Principio de Proximidad
Elementos diferentes, pero situados juntos tienden a ser considerados como un mismo grupo.

La distancia entre los objetos es clave en la percepción de los elementos. Tendemos a agrupar los miembros más cercanos o próximos en el espacio, integrándolos en una unidad completa o un todo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt II»
Psicología y diseño: Leyes de la Gelstalt I
Como hemos comentado en anteriores post, la psicología es un aspecto importante en el campo del diseño ya que el diseño tiene que ver con las emociones y la percepción de las personas sobre los objetos.
En el diseño, los principios de la Gestalt nos ayudan a entender cómo funciona la percepción visual y por qué algunas formas o grupos de formas son más equilibrados que otros.
Las personas completan la organización visual de una manera predecible
La mente configura los elementos que llegan a ella a través de los canales sensoriales o de la memoria (pensamiento, inteligencia y resolución de problemas) en base a unas leyes y principios establecidos. Aunque no los conozcamos, empleamos estos principios cada día, tanto como diseñadores, como usuarios.

Agrupamos los botones por sus funciones por el principio de proximidad y similitud (color)
La Psicología de la Gestalt (o Psicología de la Forma) es una corriente de la psicología moderna, surgida en Alemania a principios del siglo XX, y cuyos exponentes más reconocidos han sido los teóricos Max Wertheimer, Wolfgang Köhler, Kurt Koffka y Kurt Lewin.
El término Gestalt proviene del alemán y fue introducido por Christian von Ehrenfels. No tiene traducción directa al castellano pero que viene a significar “Forma, Estructura y Totalidad”.
La Gestalt aplicada al diseño
Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
El diseñador tiene que construir su producto pensando en las las necesidades del destinatario, es decir, que sea un producto funcional y útil, pero así mismo, debe tener en cuenta las emociones y sentimientos que el destinatario sentirá al verlo y usarlo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt I»
Público objetivo: cómo aumentar el ROI
Conseguir clientes nuevos y mantener a aquellos que ya han comprado era algo que las empresas siempre habían trabajado de manera separada. Pero esta manera de pensar, hace tiempo que ha cambiado, y CEOs y CMOs están empezando a ver los verdaderos costes de la adquisición de cada nuevo cliente.
Además si los clientes objetivos no están bien definidos desde el principio, los costes se disparan, ya que mucho trabajo se desperdicia al no ir bien enfocado al público que de verdad va a convertir.

Uno de los mayores costes es mantener clientes que nunca están satisfechos con la experiencia del servicio o producto comprado. Y no me refiero a gente que siempre se queja de todo, o que siempre quiere más. Sino en un sentido más general, un cliente infeliz puede que no debiera ser un cliente, es decir, ya que no ha sido cuidadosamente seleccionado dentro del tipo de público objetivo al que el producto va dirigido y que por tanto nunca va a estar satisfecho.
Gracias a la posibilidad de combinar datos, CRMs y sistemas de inventario, podemos predecir el valor de ese cliente y anticiparnos a sus necesidades (o crearselas ;-P).
Aquellos departamentos de marketing que reemplacen estrategias de tradicionales con los modelos predictivos, serán más competitivos, anticipándose a las necesidades de los clientes además de enfocar mejor la publicidad a cada persona.
Una campaña de marketing suele funcionar así:
- Se determina un presupuesto para una determinada acción
- Se selecciona una audiencia
- Se eligen los canales hacia los cuales va dirigida la campaña
- Se desarrolla el mensaje/diseño en los formatos que se quiere promocionar
- Se desarrolla un sistema para atribuir cada venta al canal correspondiente.
Pero las verdaderas preguntas, son:
¿Cuánto esperas sacar de beneficio con esta campaña y en cuanto tiempo?
Se tienen que responder realizando un análisis de las siguientes cuestiones:
- El mercado al que va dirigido
- La estación del año
- La hora del día y el día de la semana
- El inventario interno de producto
- La vida del producto, ¿se ofrecen productos asociados como por ejemplo mantenimiento?
- Productos relacionados que puedan ser comprados (venta cruzada). ¿Qué productos llevan a comprar más productos?
La combinación de estos elementos, permitirá entender mejor el margen de beneficio que se puede obtener en un periodo de tiempo estimado para un público seleccionado. Un buen modelo de compra que elimina las conjeturas de los vendedores, sino que se centra en previsiones reales.