Proceso de diseño de un logotipo
A continuación me gustaría hacer un resumen de lo que fue el proceso de diseño de crear el logotipo de uno de los clientes de Factor_id: Vitalpiscina, que se dedica a la construcción de piscinas.
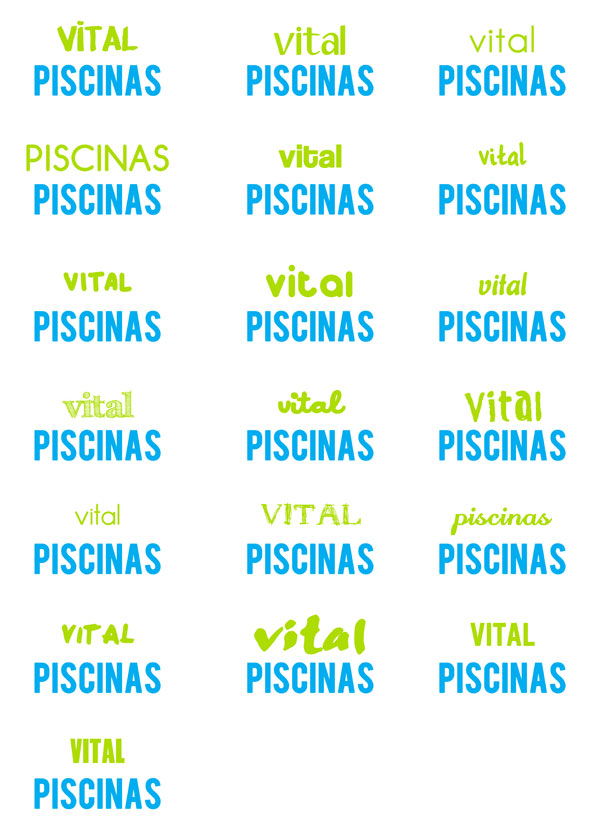
Se empezó investigando diversas tipografías, usando los colores azules y verdes, que nos parecían muy representativos para una empresa de este tipo, y que asociábamos con la idea del verano: el agua, el césped…. En un principio la empresa solo quería un logotipo con letras y en el caso de que tuviera icono que no fuera algo típico.
Se empezó con la idea de combinar mayúsculas y minúsculas, con la intención de dar dinamismo a la palabra vital y que la palabra Piscinas, al ponerla en mayúsculas fuera el elemento que aportara seriedad.



Se cambió el verde al naranja a gusto del cliente, por motivos de marcas asociadas, y se pasó a jugar con la idea de los gresites, probando con un azul más claro y elegante para esta idea.



El cliente no quería baldosines porque comentaba que muchas marcas los usaban, por lo que a petición suya que no quería ningúna imagen muy típica asociada a olas, gente nadando… sino algo que fuera como el logo de NIKE.
Se pensaron logotipos usando formas geométricas que se identificasen con elementos o formas de una piscina.

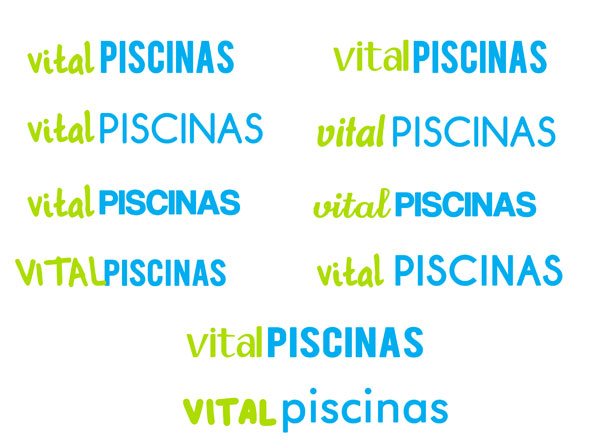
Por petición del cliente, se cambio la gama de colores, así como se solicitó la idea de jugar en el logotipo con una persona nadando, así como de usar tipografía con serifa.


Se realizaron diversas pruebas con esa idea, eligiéndose uno de ellos como logotipo final que es el que vemos a conticuación.

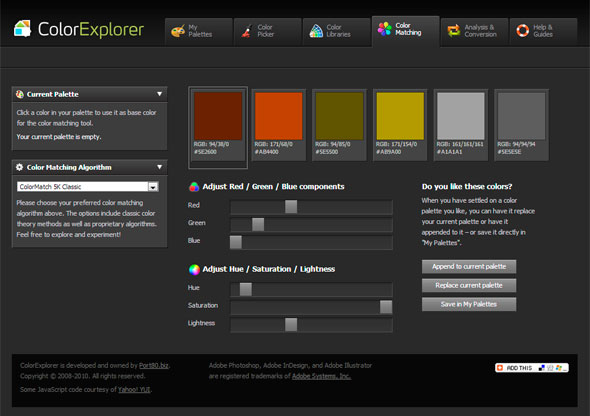
¿Cómo elegir la paleta de colores para un diseño web?
El diseño de una web es un factor importante para su éxito, ya sea si es una web corporativa como un ecommerce.
Y tanto si tenemos que depender de una gama corporativa de colores como si disponemos de total libertad, elegir una buena gama de colores, es fundamental para darle una personalidad propia y un aspecto diferente.
Encontramos diferentes herramientas, que nos pueden facilitar o ayudar a la hora de elegir esos colores. Su funcionamiento es simple: a partir de un color, nos proponen una serie de colores que podremos utilizar para comenzar nuestro diseño. Espero que os sirvan…
Color Explorer
Te permite guardar tus paletas, ver librerías de colores…
Ver la web de Color Explorer
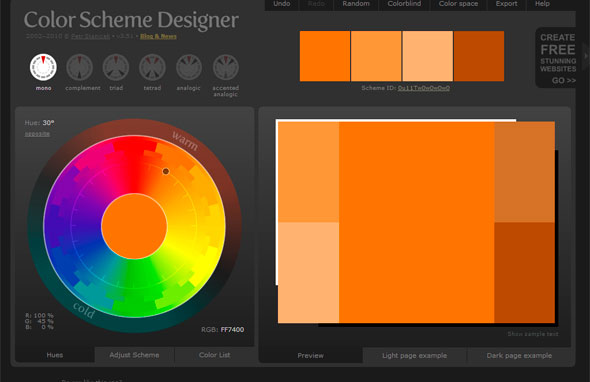
Color Scheme Designer
Tambien puede seleccionar los complementarios, 3-4 colores que combinarían con el que tu eliges…
Ver la web de Color Scheme Designer
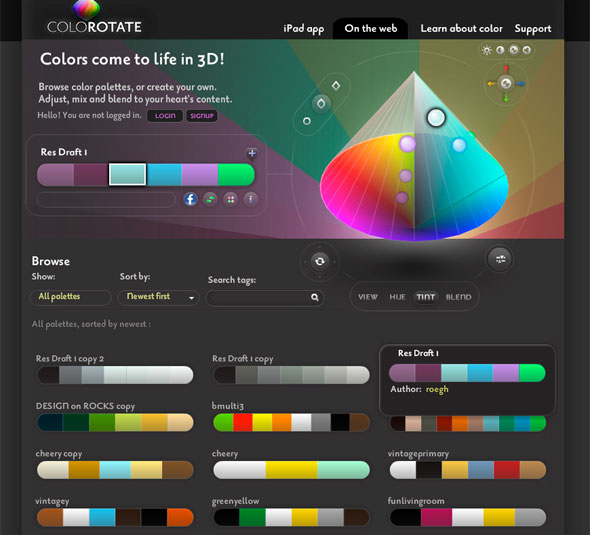
Color rotate

Un poco diferente en su manejo a las anteriores, tiene una app para Ipad.
Ver la web de Color rotate.
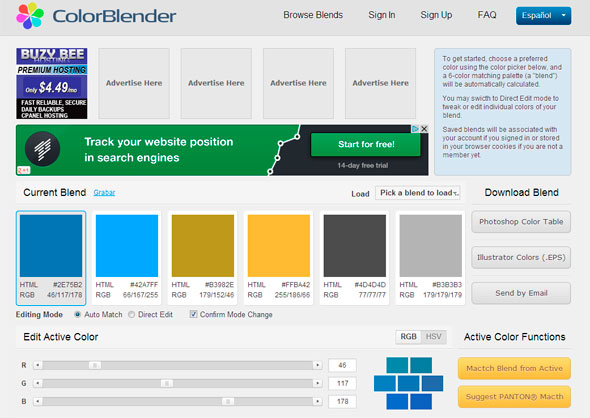
Color Blender
Similar a las primeras, te permite exportar la gama de colores para Photoshop y el Illustrator.
Ver la web de Color Blender
Every Last Drop, diseño web divertido
Sitio del día 2 de febrero de este año por Awwwards, sitio web de reconocido prestigio mundial que premia a los mejores diseños de páginas web, me he encontrado esta página web, del mismo estilo gráfico y animado que he publicado otras entradas y tan de moda actualmente, que intenta enseñar de manera muy interactiva, cuando agua gastamos en el día a día, llamada Every Last Drop.
A continuación, algunos de los gráficos que muestra la web, junto con su valiosa información, sobre este bien tan preciado en el mundo, como es el agua.

La web está realizada por el premiado estudio creativo Nice and Serious, quienes se caracterizan por hacer películas, animaciones y websites que ayuden a comunicar a sus clientes.


Por si quieres ver la web original, cosa que te recomiendo totalmente, para que veas sus animaciones, te dejo aquí el link: everylastdrop.co.uk.
Herramientas SEO con Ricardo Tayar
Despues de que el martes viniera Aleyda Solis, al curso de SEO Avanzado en el CTA, ayer le toco el turno a Ricardo Tayar (@rtayar), quien ha trabajado muchos años como director de comercio electrónico en MasterD, y ahora forma parte de izenius.
Nos estuvo explicando diferentes tipos de herramientas, algunas para buscar dominios como Domize, Instant domain search, Bustaname…, y es que para no tener que estar haciendo pruebas de nombres uno a uno, estas herramientas te dan sugerencias e incluso te permiten combinar palabras.
Pasamos luego a los operadores booleanos de Google (site, inurl, intitle y cache), útiles para algunas búsquedas para aquellos que no contamos con herramientas de pago SEO.

Seguimos con herramientas para scanear nuestras páginas web o para sugerencias de keywords, como Xenu’s Link Sleuth, Screamingfrog, Ubersuggest, Search metrics, SEO Guardian, o SEM Rush, algunas de estas con versión de pago.
Para el tracking de SERPS nos recomendó Rank tracker y Sescout. También yo he usado Free Monitor for Google. En todas estas nos controla la posición de nuestra web para determinadas palabras clave, aunque la que más recomendó Tayar (de pago) fue es.opositionly.com, porque te dice el resultado global de una serie de términos, y es que con las búsquedas locales, la posición en la que aparecemos depende mucho de nuestra IP.
En el análisis de enlaces, nos enseñó aplicaciones de SEOMOZ, como Open Site Explorer o Majestic SEO (esta no es de SEO Moz) que te da una serie de valores genéricos como el DA (Domain Autority), donde está ubicada la web, cuantos enlaces apuntan a tu web, y lo que es más importante: de cuantos dominios únicos provienen esos enlaces (o el Linking Root Domain), ya que no es lo mismo que de 4 dominios te vengan 200 enlaces, a que estos enlaces vengan de 40 dominios diferentes. Es decir, el número de enlaces cuenta, pero aun es más importante el número de los dominios que te enlazas, y más aun si estos dominios tienen diferente Bloque C, es decir si están alojados en servidores distintos. Y es que Google lo sabe todo, y si ve que los Bloques C son iguales, piensa que aunque sean dominios diferentes están alojados en el mismo servidor, y por ende, son de la misma persona, lo que resta autoridad a los enlaces.
Con lo cual, si queremos construir nuestra propia red de páginas para poder crearnos una red de enlaces propia y posicionar nuestras páginas, aparte del tiempo y dinero que cuesta escribir los contenidos, hay que invertir también en servidores diferentes y a ser posibles dentro del país que nos interesa.
Otro término que yo no conocía es el Link Velocity Trends (LVT) o dicho en castellano, la Tendencia de velocidad de enlaces. Como dijo Tayar, lo peor que podemos hacer para un sitio nuevo, es meterle una carga de enlaces bestial al principio y luego dejar de hacerlo, porque eso Google lógicamente no lo ve natural, pudiendo penalizar la web.
Otra herramienta de SEO Moz es Keyword Difficulty Tool, que te dice el nivel de dificultada de una palabra clave, y las páginas por las cuales compites contra ese término, algo muy necesario a la hora de valorar el posicionamiento de un cliente.
Follower Wonk te permite localizar usuarios a través de las Bios de Twitter, lo cual puede ser útil para encontrar personas que te interesen sus intereses para posicionar tu web. (Como consigas esos links es ya otra cosa).
Por último pasamos a Google Analytics, donde nos dio una serie de sugerencias como la de crear diferentes filtros para tu web, el blog, y así poder verlas rápidamente y por separado. ya que a lo mejor los objetivos, kw… no son los mismos.
Y para finalizar, salio el tema del tráfico «not provided» quebradero de cabeza de todo SEO, y es que la tendencia sugiere que este va a aumentar, con lo cual vamos a tener que realizar nuestras conclusiones en base a las páginas de entradas, estimando así las keywords por las que llegan a ellas.
Lo dicho, una clase sin desperdicio. ¡Muchas Gracias Ricardo por compartir parte de tu experiencia!
Jorge Gonzalez, clase de SEO Avanzado en el CTA Zaragoza
Ayer fue una sorpresa cuando, al ir a la primera clase del curso de SEO Avanzado impartido en el CTA Zaragoza, encontrar como profesor a Jorge Gonzalez (@kokebcn) como profesor. Y es que aunque recordaba como genial su charla en el congreso web del año pasado, en directo y para 15 personas, y teniendo la suerte de poder hacerle preguntas fue ni que decirlo, mucho mejor.
La clase se basó sobre todo en la importancia del posicionamiento local, ya que como dice Jorge, en internet hay 50.000.000 de negocios y solo 4.000.000 tiene dueño reconocido (se refiere a Google Places o Google Places for Business, como creo que se llama ahora).
Y es que, no todas las búsquedas valen lo mismo, y esta claro que si una persona busca «fotografos zaragoza», esa búsqueda está mucho más dirigida que una que pone sólo «fotografos», por lo cual su nivel de conversión, ya sean leads, ventas… será mayor.
¿Y que aparece cuando ponemos una ciudad/lugar al lado de una busqueda? Como cualquier SEO sabe, cada día ocupa más espacio en las búsquedas de Google su mapa con los negocios que aparecen en él, lo que quita espacio al posicionamiento natural que excepto 2 o 3 páginas se queda el resto por debajo (y encima o al lateral, como siempre Adwords).
Entonces, ¿por qué no aprovechar esta herramientas que nos da Google de momento gratuitamente, incluyendo nuestro negocio o el de nuestros clientes en places? Aparte de hacer un favor al usuario ya que en muchos casos, al aparecer el teléfono llama directamente al negocio, podemos aparecer en 4º, 5º posición (después de Adwords y las 2-3 webs de posicionamiento natural…) y si, encima, tenemos la suerte de que nuestra web se encuentre en la primera o segunda posición, junto con salir en el Places, contaremos con 2 enlaces a nuestra empresa en la primera pantalla.
También resalto la importancia del contenido, y me encantó su política de que tanto como en su empresa (Adrenalina), como en algunas de sus clientes, implicar a los trabajadores escribiendo 1-2 post cada mes. Y es que como blogger de varios clientes, se lo complicado que es hablar de ciertos temas, ya que la mejor persona para hablar de ellos, es la que sabe, osea el propio cliente.
Y es que como dice Koke, internet sin enlaces no es nada, y conseguir enlaces de calidad es muy complicado como todos sabemos. Y, ¿qué mejor estructura de link building que una que puedas controlar tu? Una amplia red de blogs propios entre los cuales intercambiar enlaces, no solo de tu a mi y de mi a ti, es una manera de crear enlacesen contenidos orientados hacia tu empresa. Y es que no hay que ser rata con los enlaces, y no tener miedo de poner enlaces externos en nuestras páginas o blogs. Y es que todo vuelve, y si eres agradecido con la gente, seguro que ellos también lo serán contigo.
Como colaboradora de una empresa pequeña que soy, donde los clientes no pueden gastarse mucho dinero en comprar enlaces de calidad, me encantó este sistema (que no es barato) ya que debes contar con periodistas especializados que escriban contenidos a la vez que interesantes al público, orientados al SEO, cosa no tan sencilla como nos contaba por su experiencia. Y es que señores, no todo es escribir, sino que aparte de saber enganchar al público hay que saber hacerlo también para Google.
Aparte nos mostró unas cuantas herramientas para detectar keywords, y poder así establecer una arquitectura coherente en una web, algo básico si queremos que la página resulte útil y la gente encuentre lo que vendemos.
Lo dicho, un placer Sr. @kokebcn, presenciar su clase de 5 horas y que compartiera su experiencias, y encima de una manera tan «rápida» y amena. :-D!
¿Dónde comprar imágenes para mi web?
Cada día como diseñadora me enfrento al mismo problema: para algunos trabajos necesito comprar imágenes ya que el cliente no dispone de ellas. Y la eterna pregunta, ¿en qué página busco?
Para las personas que por primera vez se enfrentan a este problema, hay que saber que los precios de las imágenes varían según el tamaño de las imágenes, la licencia que escogemos, el número de créditos que compramos de golpe y, por supuesto, la página donde la compremos.
A continuación mostramos un pequeño resumen para intentar aclarar dónde nos sería más rentable comprar, siempre y cuando encontremos esa imagen que necesitamos.
¿Dónde comprar las imágenes?
- Si queremos imágenes que valgan pocos créditos, las mejores opciones son Dreamstime (www.dreamstime.com), Photaki (www.photaki.com), Crestock (www.crestock.com) y Stockfresh (stockfresh.com).
- Las agencias que menos van incrementando el precio conforme más grande es la imagen son: Photaki, Canstockphotos, Photodune y Depositphotos.
- Las agencias que disponen de más tamaños de imágenes son: Istock, Shutterstock, Depositphoto, Photaki y Crestock.
- Shutterstock es una de las agencias que más caras nos saldrían si queremos comprar una sola imagen, ya que obligan a comprar 39 € como mínimo, sea cual sea el tamaño de imagen que queramos.
- La agencia que menos créditos nos obliga a comprar es BigStockPhoto (6).
- Las agencias que más barato tienen el crédito son Dreamstime, Crestock, Stockfresh y Photaki.
Las agencias con más volumen de imágenes, suelen ser las más caras, ya que se aprovechan de que la gente prefiere buscar en ellas en vez de buscar primero en las que disponen de menos medios.
Mesa Redonda en Zaragoza, Empresarias en la Red
El 4 de enero a las 17:30 nos reunimos en la Facultad de Economía y Empresa a una mesa redonda, dentro del calendario del MeBA.
El título del post ya os puede decir de que iba, 4 empresarias y emprendedoras nos contaban sus negocios online, sus comienzos, pruebas, y como poco a poco, habían ido solucionando y gestionando el negocio.
Zsa Zsa Zsú, era la más conocida (por lo menos para mi). Carolina Berdascas, fue la representante de las 3 socias, de su tienda de ropa física y online: ropa de primera mano y de segunda mano, o de reestreno como les gusta denominarla. Para darse a conocer Zsa Zsa Zsú organiza talleres, fotos y eventos, uniendo moda y gastronomía en algunos de los conocidos restaurantes de Zaragoza.
Prosiguió Magda Pérez, quien explicó Pikatoy una web de alquiler de juguetes, para que los niños no se aburran nunca de jugar y los padres sepan que sus hijos juegan con juguetes aptos para ellos.
Eva Huerta, de TenSiempreFlores.com, decidió crear hace ya unos años una web que complementase su negocio físico en Zaragoza, remarcando que muchos de sus clientes acaban su compra online en la tienda, y la importancia de poder estar en los 2 medios a la vez, y no ser solo un teléfono en una web.
Gafas de Sol y Más, de Ana Vicente, también me resultaba conocida por haber visto su stand en la feria de Walqa el año pasado. Junto con el equipo de NVingeniería le gustaría llegar a ofrecer servicios de óptica por internet.
Posteriormente, los asistentes pudimos realizar preguntas, y tanto los alumnos del MeBA, como las ponentes, cumplieron su papel estupendamente, unos como periodistas y las otras, explicando con paciencia y gracia todas las cuestiones.
UX Spain 2013
Ya disponemos fechas para la edición de este año del Encuentro de profesionales de la Experiencia de Usuario en España, siendo este año en Valladolid, el 10 y 11 de mayo.
Despues de ser el año pasado en la increible Universidad de Salamanca, este año es la Universidad de Valladolid, la que lo acoge, concretamente en el Palacio de Congresos Conde Ansúrez.

Los más de 2.000 m2 de este espacio permitirán a los asistentes presenciar las ponencias, participar en los talleres y encontrarse con otros profesionales en sus pasillos, igual que el año pasado hicimos y disfrutamos gracias a la magnifica preparación del congreso por parte de los organizadores: César García, Yusef Hassan, Sergio Ortega y Sergi Sánchez Mancha.
De momento poco más se sabe, pero ahí os dejo la web para que estis informados según vayan sacando más información sobre las ponencias: www.uxspain.com.
Lo que si que espero es no perdérmelo tampoco esete año!
Diseña Forum 2013
Durante los días 18 y 19 de diciembre tuve la oportunidad de asistir a alguna de las charlas y ponencias que se dieron en el Diseña Forum en Zaragoza.
Este año muchas de las ponencias se centraban en el mundo digital, de tiendas sin productos, de smartphones y redes sociales…
David Santafe, de HMY YUDIGAR, nos enseñó en su charla por hacia donde se orientan las tiendas, en tendencias de probadores y mobiliario, mostrándonos ejemplos de última generación que se pueden encontrar en tiendas reales como Pull & Bear en Galicia. Todo ello pensando en generar experiencias nuevas de valor para el usuario.
Nos enseñó ejemplos de que cada vez se llevan más las Pop Up Stores o tiendas efímeras, que se montan y desmontan rápidamente en zonas céntricas y comerciales, durando solo unas semanas su exposición de productos, mostrando promociones y presentaciones llamativas.
Manuel Garcés de Seat, mostró como trabaja su equipo de Diseño de coches, desde su diseño 3D en ordenadores, hasta su prototipación usando las técnicas más avanzadas, y el modelo final ya en rodaje. Todo ello con el interés de reducir los tiempos entre que se empieza a diseñar un coche hasta que llega al mercado, usando además el mismo chasis para varios modelos de diferentes marcas de la casa.
Nos enseñó el video promocional del nuevo Ibiza de Seat, con una imagen deportiva y dinámica muy lograda.
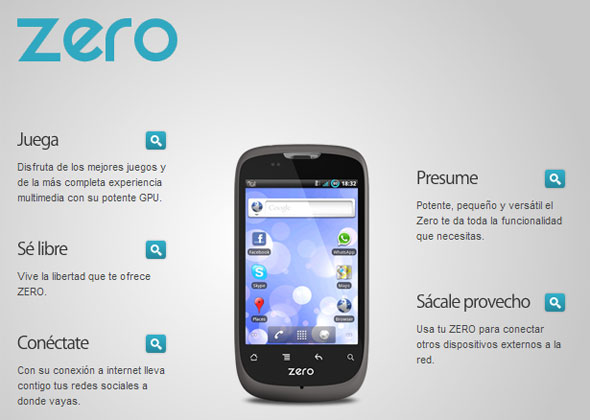
Y Rodrigo Silva de Geeksphone, nos trasmitió su pasión por su empresa e idea, donde realizan todo el proceso de diseño de un Smartphone en España. Desde que lo oi hablar, solo pienso en comprarme móviles libres y huir de la tiranía de las operadoras 😉

Otra de las cosas que más me gusto del Diseña Forum fue el Workshop de Manual Thinking: herramienta para gestionar el trabajo creativo en equipo impartido por Tomoko Nakamoto, dónde nos regalaron a cada uno de los asistentes un paquete de Manual Thinking, esto es una serie de etiquetas-pegatinas de diferentes tamaños y colores, una hoja grande donde poder pegarlas, y un rotulador, para poder efectuar las diferentes dinámicas en las que consistía el taller.
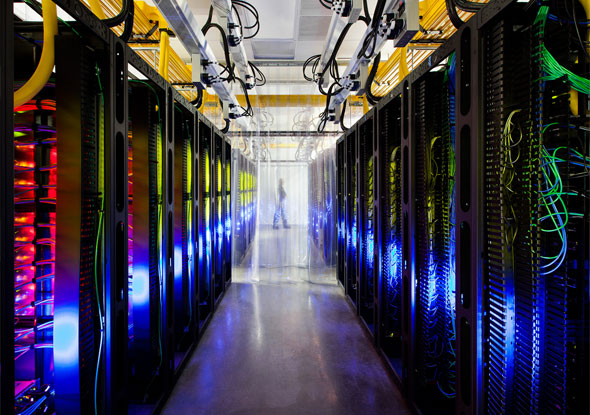
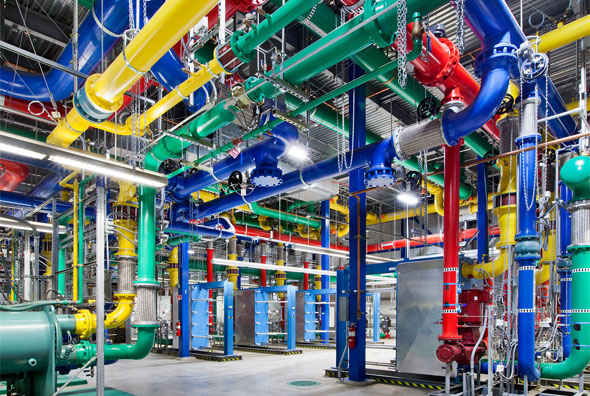
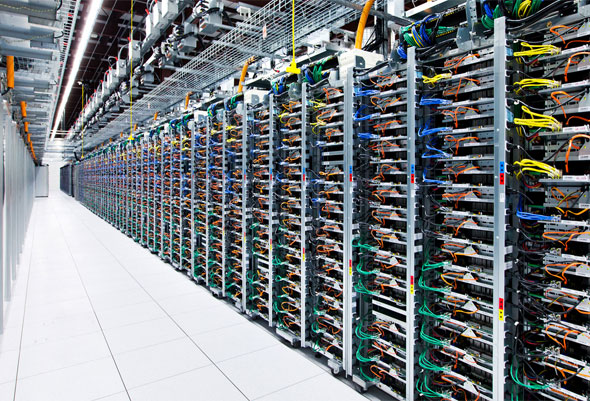
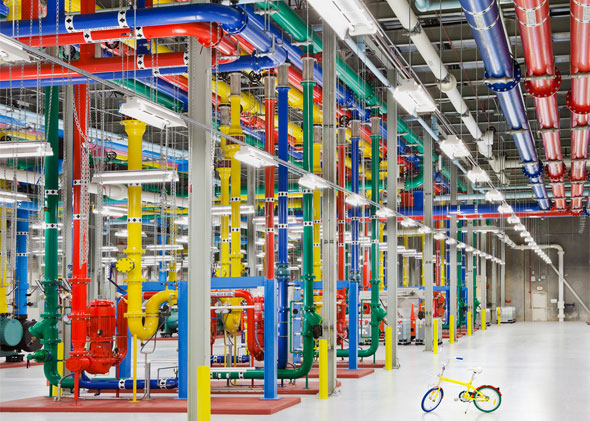
Diseño y Usabilidad en el Centro de datos de Google
Impresionantes las fotos de los centros de Google repartidos por el mundo, pero aun más las ideas que aportan.
Pintan las tuberías de colores para saber a donde van, lo mismo sucede con los cables… Un entorno industrial que no tiene porque ser solo gris y frío sino que puede ser alegre y a la vez funcional.
Aqui os pongo algunas imágenes, pero para ver más, ir ala galería del Centro de datos de Google.

La bici también hace juego, además de servir para desplazarse a los trabajadores. Y mola un montón!