Webs interactivas
Seguimos con los diseños verticales de páginas web, basados en una navegación interactiva con el usuario y con gran carga gráfica de contenidos.
¿Que qué quiere decir esto? Pues que a medida que el usuario va bajando con el raton por la pantalla los elementos se mueven y van apareciendo mensajes con enlaces a otras secciones.
¿El truco?
Crearse un historyboard interesante y con jugo, currarse el diseño, y no tener necesidad de poner mucho texto. Y si hay secciones con texto, ponerlas a modo de enlace, creando páginas especificas para ellas, separadas de esta navegación.
La verdad es que merece la pena, visitar la web e interactuar con ella, pero para los más vagos aquí os dejo una serie de pantallazos, extraidos de: www.dangersoffracking.com.
AWWWARDS
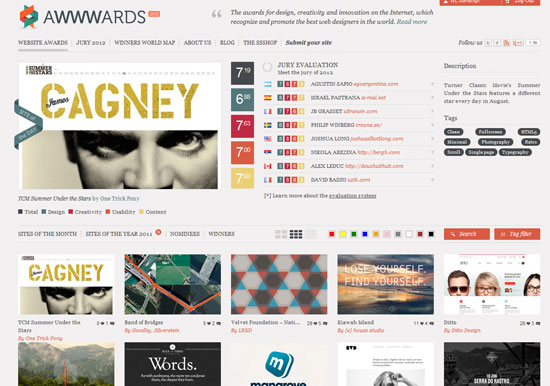
El otro día me apunte a la web, AWWWARDS, una página que premia el diseño, la creatividad u la innovación en internet, promocionando los mejores diseñadores en el mundo.
Y como no, me perdí buceando viendo entre las diferentes categorías que proporciona unos diseños increíbles, que sirven de inspiración para cualquier diseñador. No os la perdáis.
UX Spain 2012
El año 2012 Salamanca acogió el primer encuentro de profesionales de la experiencia de usuario en España – UXSpain, en la impresionante sede de la Universidad Pontificia de Salamanca (UPSA)
Como salíamos de Logroño, a la primera charla impartida por Humberto Matas, llamada Innovación y Diseño no llegamos.

La siguiente era sobre Agile/Lean UX con Ujué Agudo, donde nos explicó como una metodología Agile era necesaria para trabajar, obteniendo gracias a ella un producto final con valor.
Design Research
Grace Ascuasiati y Ana Escontrela dieron la siguiente ponencia corta (15minutos) titulada Design Research, donde nos explicaban que los diseñadores en equipos grandes no investigan, sino que les mandan que tiene que diseñar.
Pero para realizar un buen diseño, el diseñador dedebe comprender el problema, y el diseñador al investigar ya esta pensando en soluciones.
Hay que derribar la separación que existe entre Consultoria (Investigación) y Desarrollo(Diseño).
Debe ser un proceso cíclico y combinado.
Midiendo la experiencia de usuario: Voice of customer
Dolors Pou fue la siguiente en subir al escenario, explicándonos que:
- Los clientes siempre quieren mejorar sus objetivos
- Medimos y obtenemos muchos datos. Hay que preguntarle al usuario en tiempo real, pero sin molestarle, por ejemplo, después de la compra. VOC: Vox Consumer.
Qué tenemos que preguntarle:
- ¿Quién eres?
- ¿Qué quieres? ¿Qué has venido a hacer?
- ¿Lo has conseguido?
- ¿Cómo te sientes en nuestra web?
La satisfacción nos muestra la facilidad de uso. Hay que medirla de forma continuada para medir la evolución. (Esta charla me recuerda al taller que dio XavierColomés este año en el UXSpain 2014).
Ilusión de elementos superpuestos con CSS3
Las CSS3 permiten a los diseñadores web usar técnicas inteligentes de CSS para crear impresionantes efectos visuales más flexibles sin necesidad de complejas animaciones.
La técnica de Tom Kenny’s Stacked Elements con CSS es un ejemplo que muestra una serie de fotos con marco con el efecto 3d de tenerlas apiladas que al pasar el ratón por encima de ellas se ordenan.

Tom Kenny ha usado los pseudo-elementos :before and :after para producir un efecto de pila de imágenes. La ilusión se crea al usar una pareja de imágenes escondidas que no podemos ver. Un poco de :before y :after y CSS y observa el resultado!
Como no hay que advertir que sólo Firefox soporta la transición :before y :after, por lo que si quieres integrarlas para el resto de navegadores necesitaras jQuery o o CSS hacks.
Para obtener el codigo de Tom Kenny’s Stacked Elements con CSS.
Para ver el efecto de pila de imágenes.
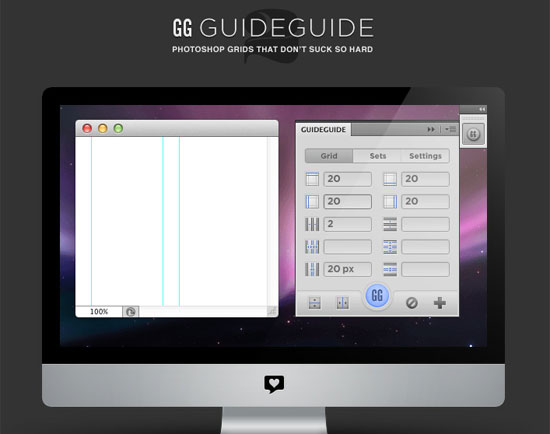
GuideGuide, plugin gratis de photoshop para crear cuadriculas
Acabo de conocer, Guide Guide, un plugin gratis para Photoshop CS4 y CS5 para colocar guias automáticas y crear sencillas cuadriculas, algo que solo de pensar en hacer manualmente a los diseñadores no entran sudores.

Y para que descubras facilemente todo su potencial, aqui te dejo un link, donde podrás ver diferentes ejemplos del poder que ofrece este plugin GuideGuide a los diseñadores a la hora de crear guias.
Mesa redonda en el MeBA
Ayer en la Facultad de Economicas de Zaragoza, dentro de las actividades del máster MeBA se celebró una mesa redonda sobre comercio electrónico con el tema “Empresarios de Futuro“.
Impresionantes los ponentes, Emilio Márquez de Networking Activo, Alfonso Lahuerta, que hablo entre otras cosas de su ultimo proyecto Twin Docs, y Ricardo Buil, director y creador de Central de Reservas.

Fueron 2 horas muy entretenidas y amenas, donde contaron sus propias experiencias como emprendedores en el mundo online, con sus exitos y fracasos.
Ayer asisti al Conversion Thursday sobre Analítica y Usabilidad
Ayer se celebró el Conversion Thursday en Zaragoza, donde Juan Leal y Pere Rovira, respondieron a preguntas sobre dos de los temas más importantes en Marketing Online: Analítica Web y Usabilidad.
 Pere Rovira es Country Manager en Grupo Elisa Interactive, organizador de los Conversion Thursday y asistirá proximammente a la Google Analytics Conference que se celebrará el próximo día 26 en Madrid.
Pere Rovira es Country Manager en Grupo Elisa Interactive, organizador de los Conversion Thursday y asistirá proximammente a la Google Analytics Conference que se celebrará el próximo día 26 en Madrid.
Juan Leal, es propietario y fundador de seisdeagosto.com, y su trabajo consiste, según sus palabras, en crear una mejor relación entre los humanos y la tecnología. Haciendo Internet y dispositivos electrónicos, “smarter”, simples y orientados al usuario. Lo necesitamos para hacernos felices, no infelices.
La sesión estuvo interesante, viendo que la analitica y la usabilidad, van de la mano en un proyecto web, y el publicó estuvo twiteando los comentarios más polémicos y mordaces de los entrevistados.
Análisis de una web de cestas de navidad
En el Master sobre Administración y dirección de empresas electrónicas de la Universidad de Zaragoza, nos han mandado realizar un análisis de la página web de Cestic, empresa que se dedica a la venta online de cestas y productos navideños.
Como mi trabajo contiene una carga fuerte de imágenes y en el formato del blog no se van a visualizar bien, he subido el análisis en pdf con el objetivo de su correcta y fácil lectura.
Mi análisis se basa fundamentalmente en el posicionamiento natural de la web así como su diseño, echando un rápido vistazo a los aspectos más destacados.
Diseño de un artículo comercial
5 consejos para diseñar un buen sitio de comercio electrónico
Los sitios de internet que intentan vender o comercializar algo, ya sean productos o servicios, deben inspirar confianza, atraer a los clientes y facilitarles la compra.
Desafortunadamente, muchas tiendas online fallan en más de uno de los conceptos. A continuación se van a tratar 5 temas que muchos “clientes” odian, y que tu comercio electrónico debería evitar a toda costa.
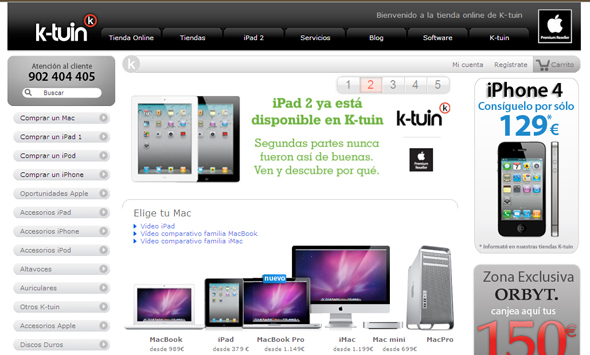
1. Un diseño gráfico pobre
Muchos consumidores no compran en tiendas que no confían. Es más, la estética del sitio, es decir, como ven los usuarios tu sitio web, puede ser el factor más determinante a la hora de que los compradores juzguen el profesionalismo de la empresa.
Un estudio de la universidad de Stanford (EEUU) de hace 9 años, ya mostraba que el 42% de la gente no confiaba en tiendas online pobremente diseñadas.
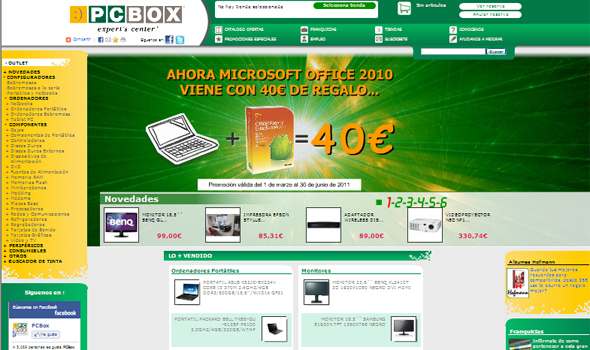
Vamos a comprobarlo, ¿a cuál de las 2 tiendas de informática le darías tu tarjeta de crédito?


Conclusión: los consumidores odian un diseño pobre , ya que da una imagen cutre de empresa. Tomate tiempo en construir una tienda online de aspecto bonito y profesional. Tus ingresos lo notaran.
2. Contactar con la empresa: Misión imposible
Los clientes no quieren saber nada del llamado “servicio al cliente” a menos que tengan un problema. Ellos quieren saber que son capaces de ponerse en contacto contigo si lo necesitan, pero no quieren ser molestados con llamadas, chats, o muchos e-mails…
Los clientes odian aquellos sitios de comercio online que tienes que investigar a fondo para encontrar los datos de contacto. O pasar a través de miles de preguntas antes de ver un teléfono o un e-mail. También en 2009, Un estudio de comScore, encontró que el 22% de abandonos durante el proceso de compra se debieron a que el cliente querían hacer preguntas de comprobación y no pudieron.
En resumen, pon tu información de contacto o un formulario en cada página de tu sitio.

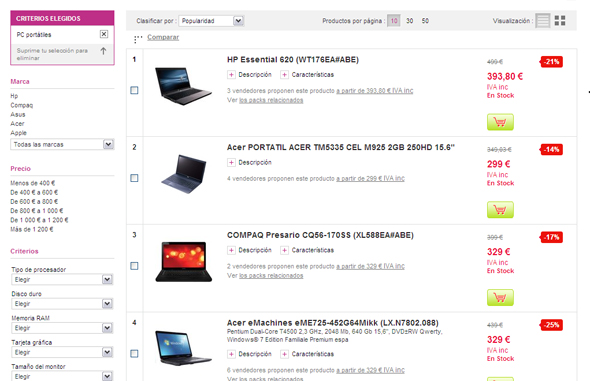
3. No se puede filtrar las búsquedas
Las páginas que ofrecen una paginación sin fin, no son cómodas para los usuarios. A menos que solo vendas unos pocos productos, ofrece un filtro por categoría para ofrecer resultados rápidos a las búsquedas.
La navegación filtrada es algo básico para todos los sitios de comercio electrónico, ya que es mucho más fácil así encontrar los productos.

4. Sin buscador
Parecido a lo anterior, están los sitios de comercio electrónico que no tiene un buscador. La página que más se ve de internet en el mundo es Google, y ¿qué es? Las personas están habituadas a buscar, no las hagas navegar por jerarquías de productos inacabables, cuando se les puede dar lo que buscan en un solo clic.
Eso si, si se pone, que funcione bien, aunque escriban mal la búsqueda, porque sino perderás clientes, aunque tengas el producto que buscan. (Es decir, si escriben zapatiyas, que tu buscador sea inteligente y sepa que buscan zapatillas.)

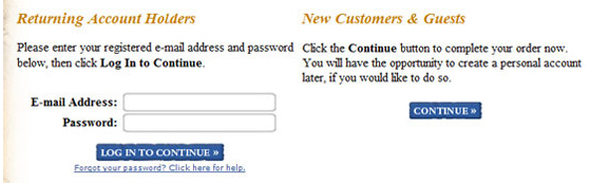
5. Es obligatorio registrarse para comprar
Muchos clientes odian cuando el sitio de comercio online les hace registrarse o loguearse para hacer una compra. Si ellos quieren comprar como invitados, déjales.
eConsultancy, una consultoría, informó en 2010 que más del 20% de los procesos de compra se abandonaron por la obligación de registrarse.