Centraldereservas.com se creó hace más de 20 años para ayudar a las empresas del Pirineo Aragonés a que los usuarios pudieran reservar online de forma fácil en sus alojamientos. Posteriormente se fue ampliando, integrando mayoristas, y dando resultados en todo el mundo, pasando de estar solo en castellano a estar en 6 idiomas.
Como toda web, en internet, no basta con estar ahí, sino que te tienen que encontrar. Por ello, el SEO o posicionamiento en buscadores siempre ha sido un pilar importante de la empresa, dedicándole muchos recursos, y estando siempre atentos a cualquier cambio en sus prioridades de búsqueda.
Como sabemos, durante años y aun ahora, el contenido de calidad ha sido una de las cosas más prioritarias de Google para posicionarte en SERP. Se supone que si aportas valor al usuario con ese contenido, van a estar más tiempo en tu página, van a volver a ti, y van a confiar en ti.
El ser humano no cambia, y los influencers de hoy en día, se basan en lo mismo.
Pero generar ese contenido es difícil (aunque ahora parece un poco menos con el chat GPT y las IA je je!). Requerías redactores, bancos de imágenes o fotógrafos, diseñadores… y si ya lo querías usar en distintos idiomas: traductores.
Por ello, la empresa, a pesar de tener los 6 portales en distintos idiomas, se centró principalmente en la página en español. Aun con personal dedicado a los clientes internacionales, y que, en su tiempo libre, ayudaban con las traducciones, no era suficiente para la competencia del sector. Y por supuesto que se hacían campañas en Google Adwords, y demás, pero no acaba de despegar el SEO ya que hablamos del sector viajes, con competidores muy reconocidos mundialmente en el sector.
Asi mismo, surgían muchas ideas y mejoras para mejorar la experiencia de los portales internacionales, pero la prioridad siempre era el portal en castellano, ya que era el más importante para el negocio.
Pero llegó Google Hotels y todo cambió.
Gracias al continuo esfuerzo realizado por el equipo para estar ahí, nos ha permitido darnos a conocer en mercados donde antes era imposible aparecer. Como todo, tiene su coste y sus inconvenientes, pero nos da una vía de poner nuestra marca al lado de nuestra famosa competencia, y si el precio del alojamiento es más bajo, atraer la atención del usuario.
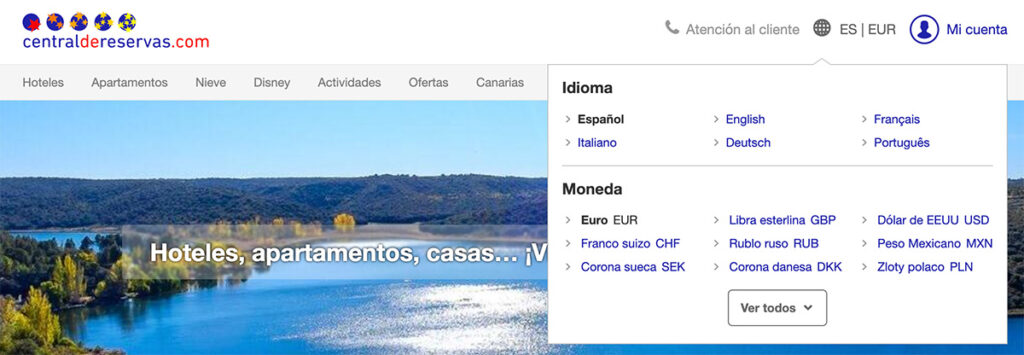
Por ello, desde hace tiempo hemos estado introduciendo mejoras para nuestros clientes internacionales, como a través de la IP, ofrecerle el idioma y la divisa que creemos que más le interesa.
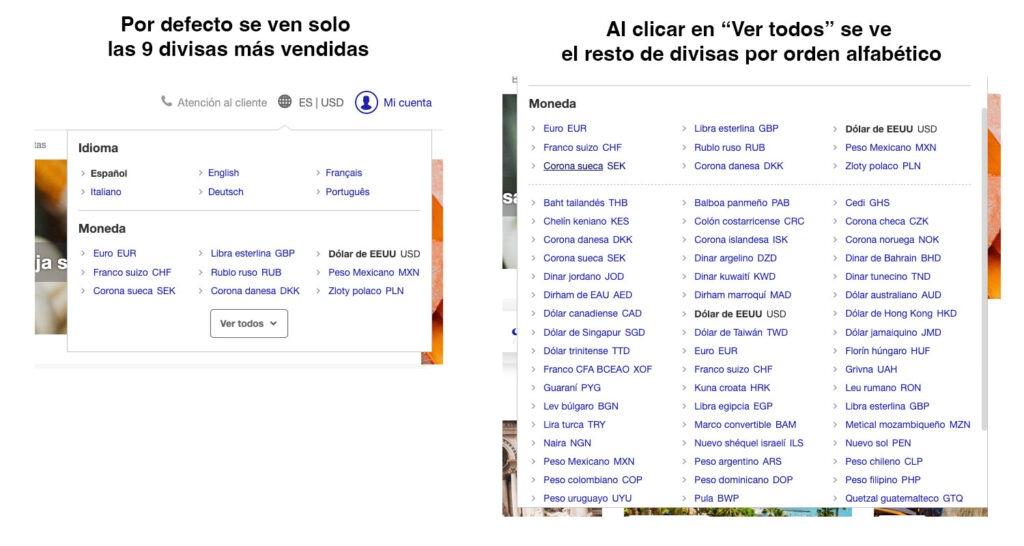
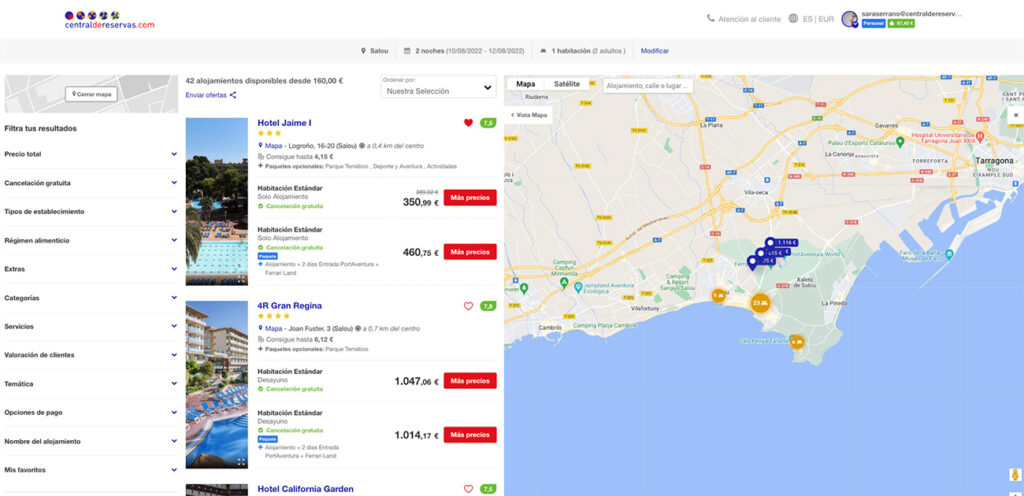
Aparte se amplió la oferta de divisas, ofreciendo 65 divisas distintas en el momento de la búsqueda, aunque de momento, el pago solo se ofrece en 3: EUR, GBP y USD.
Seguir leyendo «Facilitando la experiencia a nuestros clientes internacionales»