Unificando el diseño de la ficha de alojamiento I
Aunque por el Covid y las restricciones de momento el sector siga parado, nosotros seguimos trabajando y añadiendo nuevas mejoras. En este caso nos hemos centrado en la ficha de alojamiento. Para explicar el cambio antes tenemos que ponernos un poco en antecedentes.
En Centraldereservas.com por su funcionamiento tenemos la complejidad de que disponemos de 2 fichas «distintas» para cada alojamiento.
Para entender esto, vamos a hablar un poco de cómo estaban montados los distintos sistemas.
De donde venimos
Esto se debe a que por un lado tenemos lo que denominamos el portal (https://www.centraldereservas.com), con localidades (Barcelona) y alojamientos (Hotel Cordoba Center) muy optimizado en buscadores y en el SEO, y por otro lado el proceso de búsqueda, en el cual se lanza la búsqueda en el momento a todas las mayoristas para obtener presentar los precios actualizados (al cual no acceden buscadores).
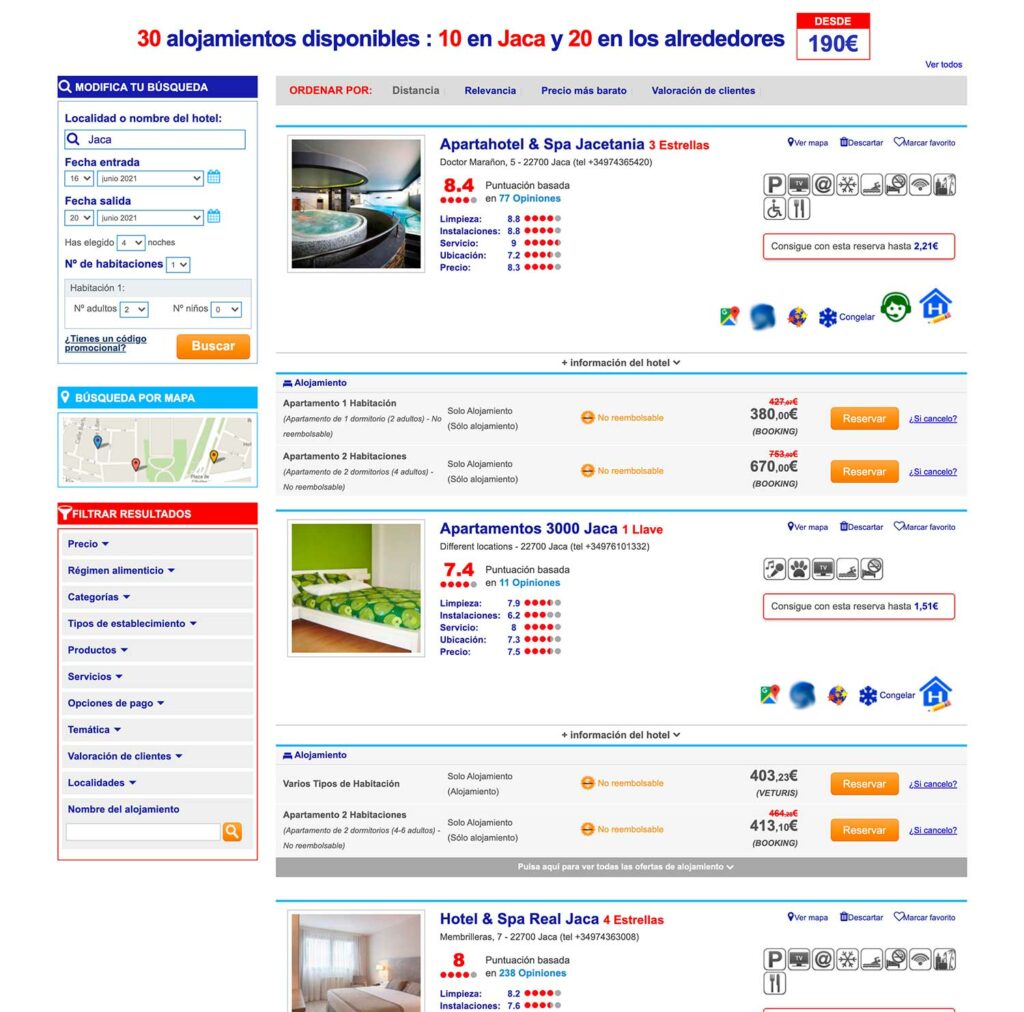
Esta funcionalidad de búsqueda ha ido evolucionando con el tiempo. Al principio todo se realizaba en el listado de resultados, es decir, no existía ficha de alojamiento. Del listado se iba al formulario de compra.
Listado > Formulario de compra > Confirmación

En el listado se mostraba toda la información y precios de cada alojamiento.
- ver los resultados de búsqueda
- filtrar, ordenar, ver mapa…
- seleccionar un alojamiento
- ver sus características: galería, ubicación, mapa, servicios…
- ver los distintos precios que tenía, solo alojamiento, con forfait, con otro tipo de paquete…. (no olvidar que en ocasiones hay más de 100 precios distintos en un alojamiento)
- seleccionar un precio
Como os podréis imaginar cargar toda esa información en una búsqueda como Madrid o Roma podría ser bastante complejo, ya que para poder realizar acciones como el filtrado o el ordenado tenías que tener todos los resultados disponibles, a la par navegar, visualizar o comparar entre resultados…
Por otro lado, el hacer todo en la misma página, evitabas la complejidad de tener que estar navegando entre distintas pantallas (sobre todo en móviles).
Proceso de compra actual
Al pasar los años, se decidió cambiar la tecnología con la que operaba el proceso de búsqueda. Esto influyó en el proceso de compra, que aparte de adecuarse a la nueva imagen de marca, paso a tener un paso más, como la mayoría de la competencia:
Seguir leyendo «Unificando el diseño de la ficha de alojamiento I»Cambios en la forma de presentar los precios
Siempre he pensando que una página web es igual al escaparate de una tienda, con la ventaja de que el espacio disponible para impactar a tus posibles clientes es el mismo para todos.
Ya seas Zara, Amazon o una tienda online de la nueva startup del momento, una vez que llega el usuario a tu web, tienes los mismos pixels disponibles para llamar su atención, para que su experiencia sea única.
Por ello, en Centraldereservas.com hemos querido evolucionar y aprovechar al máximo el espacio que disponíamos para mostrar mejor la información en el proceso de búsqueda de alojamiento.

En este caso nos centramos en la visualización en escritorio de la ficha del hotel, y es que aunque el 65% de tráfico venga de móviles, la mitad de las reservas siguen finalizando en el ordenador.
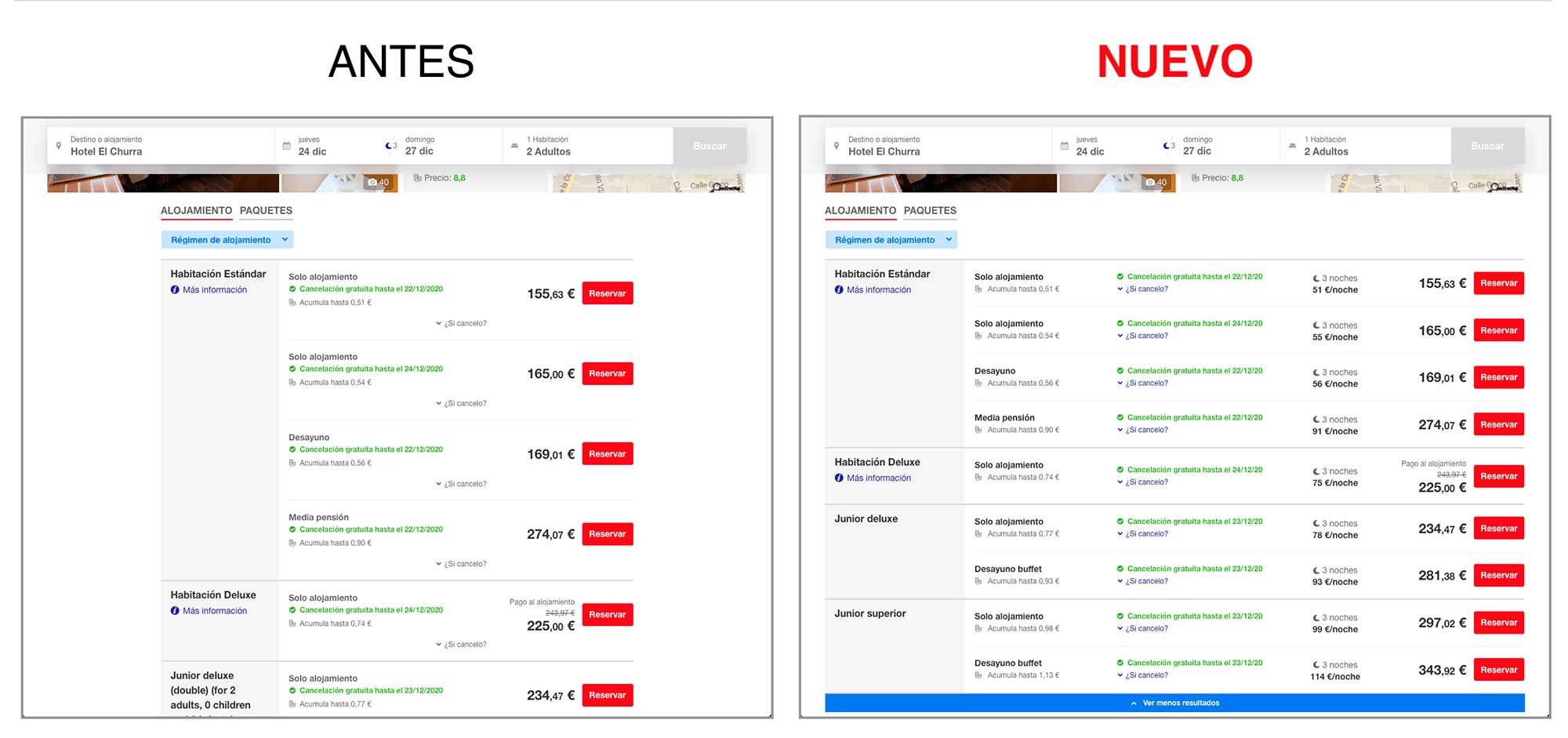
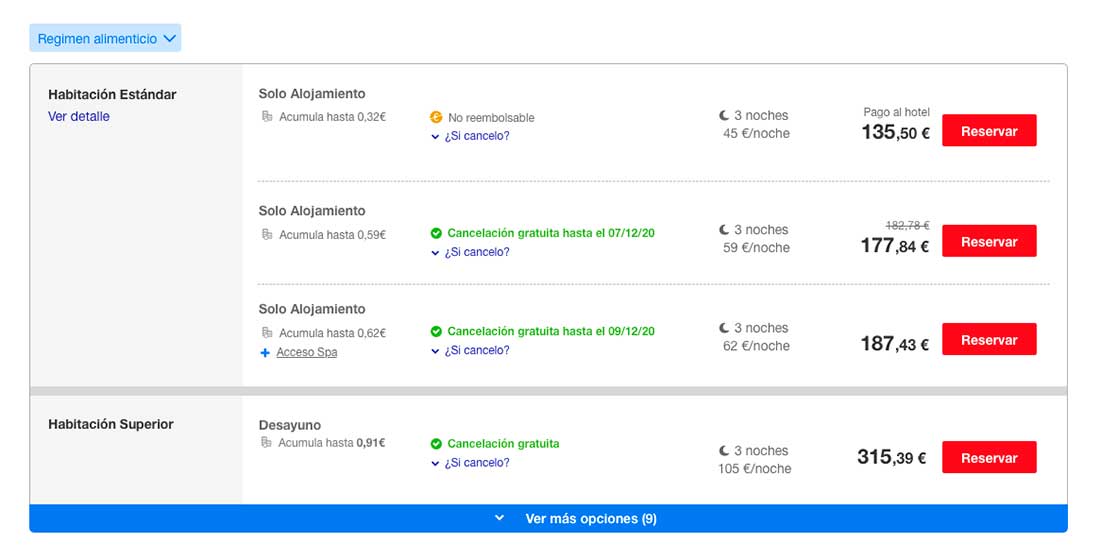
Hace una semanas además, como ya comentamos, se añadieron más precios en cada alojamiento mostrando distintas políticas de cancelación, para que asi el usuario pudiera elegir lo que más le conviniera.

Os resumo algunos de los principales cambios:
Seguir leyendo «Cambios en la forma de presentar los precios»Interacción con las políticas de cancelación en la ficha
Hace unas semanas subimos unos cambios en temas de política de cancelación en la ficha del alojamiento para ofrecer distintas posibilidades de precios en base a la fecha de cancelación asi como tener informado al cliente al máximo posible ya en este paso.
Como os comenté en el post anterior que hablábamos sobre una mayor flexibilidad a la hora de reservar, en la incertidumbre que vivimos, con cambios en nuestras libertades de un día para otro, el factor decisivo a la hora de seleccionar toma de decisión, es disponer de opciones de cancelación lo más amplias posible, si puede ser hasta la fecha de entrada.
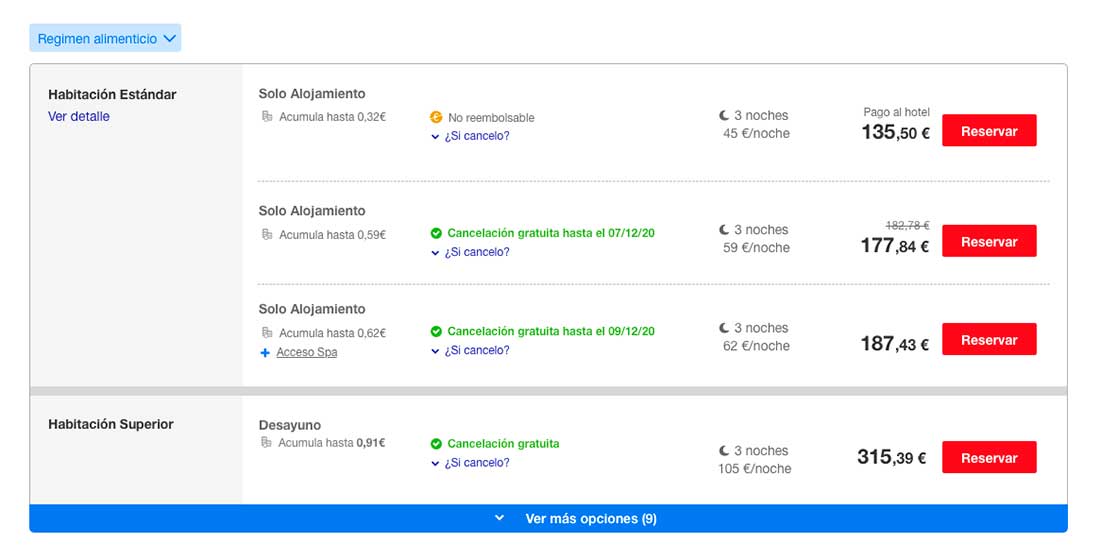
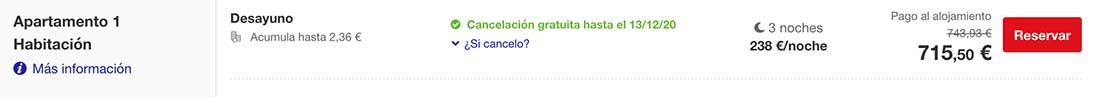
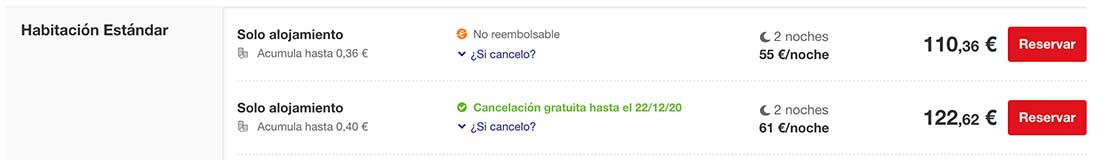
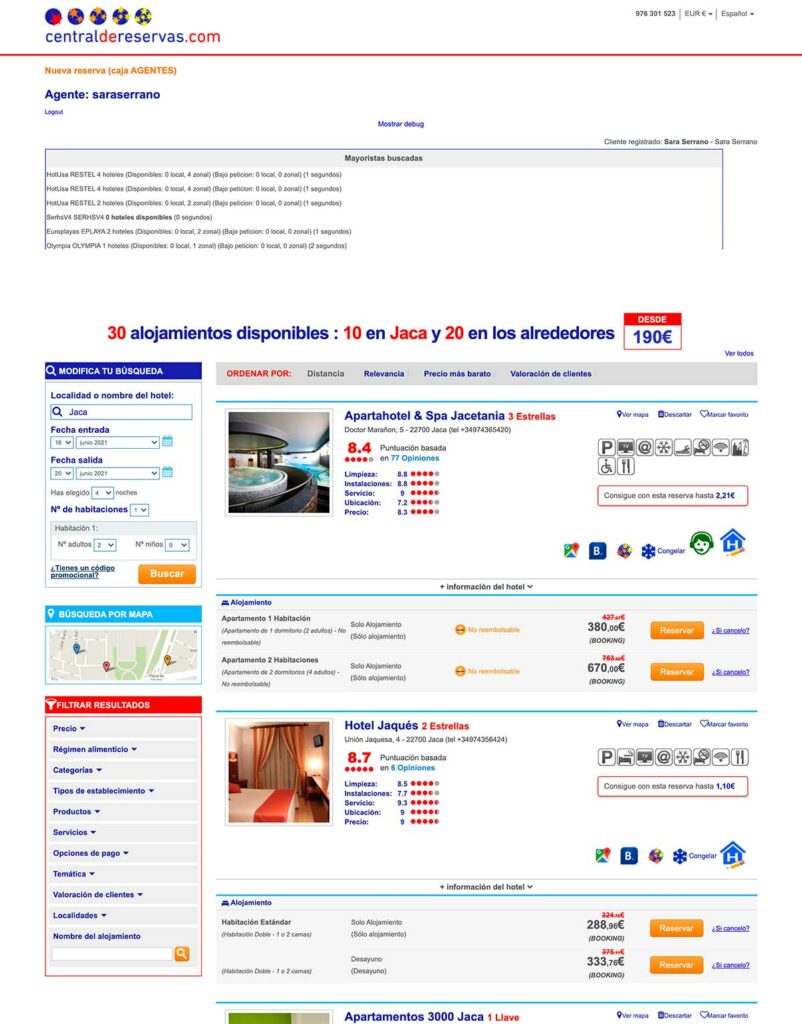
Para ello en Centraldereservas.com hicimos un cambio a la hora de procesar los distintos precios que recibimos de un alojamiento, mostrando distintas posibilidades: no reembolsable o con cancelación gratuita en base a distintas fechas.

Como veis en la captura, el precio cambia en cada opción. A menor precio, más restrictiva la política de cancelación, y a mayor precio menos restrictiva. Si os fijáis, en algunos se ve la fecha y en otros no. Esto se debe a que trabajamos con más de 20 mayoristas distintas, por lo que para cada búsqueda se reciben y comparan todas las respuestas buscando la mejor opción para el usuario. El problema es que las mayoristas a veces no mandan la información de la misma forma y por ello, no siempre se pueden mostrar los mismos datos.

Hasta hace poco no podíamos mostrar la fecha en este paso de la ficha, se veía solo «Cancelación gratuita». Para poder ver la fecha había 2 opciones: pulsar en el enlace «¿Si cancelo?» donde se tenía que hacer otra petición a la mayorista para poder obtener esa información, o avanzar un paso en el proceso, para ir al formulario.
Se ha trabajado mucho para poder obtener ese dato y que este fuera % fiable, siendo una gran mejora el para el usuario.
A veces, a pesar de todo el trabajo realizado para obtener el dato más fiable, no siempre la información que se recibe al realizar la segunda petición es igual a la que se muestra o incluso, no llega nada de información. Os cuento por qué:
Seguir leyendo «Interacción con las políticas de cancelación en la ficha»Mayor flexibilidad a la hora de cancelar
Antes del Covid, si le preguntabas a nuestros clientes qué les impulsaba a reservar en un sitio u otro, el 99% te respondería que el precio. Es decir, ante 2 ofertas por el mismo alojamiento, con el mismo régimen y tipo de habitación, elegían muchas veces la más barata, la no-reembolsable.

Esto se debía a que pensábamos que vivíamos en un «falso» clima de certidumbre total, cuando no era así, como la llegada del Covid ha demostrado.
Pero esto ha cambiado drásticamente y durante todo el verano, analizando los datos hemos observado que:
- La antelación de compra ha descendido
- El número de noches por viaje es menor
- Se busca la mayor flexibilidad en la cancelación, hasta el mismo día de entrada
- Se prefiere por ello el pago en el alojamiento (pensando que asi, no se paga sino se va)
Todas las empresas hacen eco de ello, sabiendo que sino ofrece lo que el cliente necesita pocas reservas van a obtener, pasando en muchos casos, esta flexibilidad de ser un servicio de pago a ser gratis.
Lo que era una servicio premium, de pago, ahora es gratis.

Como sabemos que ahora el foco de toma de acción, el «driver» que desencadena a la decisión de compra, ha cambiado del precio a la posibilidad de elegir una mayor flexibilidad, en Centraldereservas.com se ha priorizado ofrecer el mayor número de opciones posibles para que asi el usuario pueda elegir la que más le convenga.

Para conseguir poder mostrar estas nuevas políticas de cancelación, la parte más complicada ha sido cambiar la forma en la que se procesan los resultados que se muestran. Para ello hay que conocer un poco cómo funciona el proceso de búsqueda.
Seguir leyendo «Mayor flexibilidad a la hora de cancelar»Automatizaciones de los servicios
Una de los usos más empleados de la tecnología es la posibilidad de automatizar cosas, es decir, tareas que antes requerían el trabajo de una persona, pueden ser gestionadas de forma automática.
Por ello, para quitar trabajo al Canal de atención al cliente que tan saturado ha estado en algunos momentos del Covid y que se pueda centrar en otras cosas que aporten mayor valor al cliente, se han realizado numerosas automatizaciones dentro del área de Mis Reservas.
Desvíos
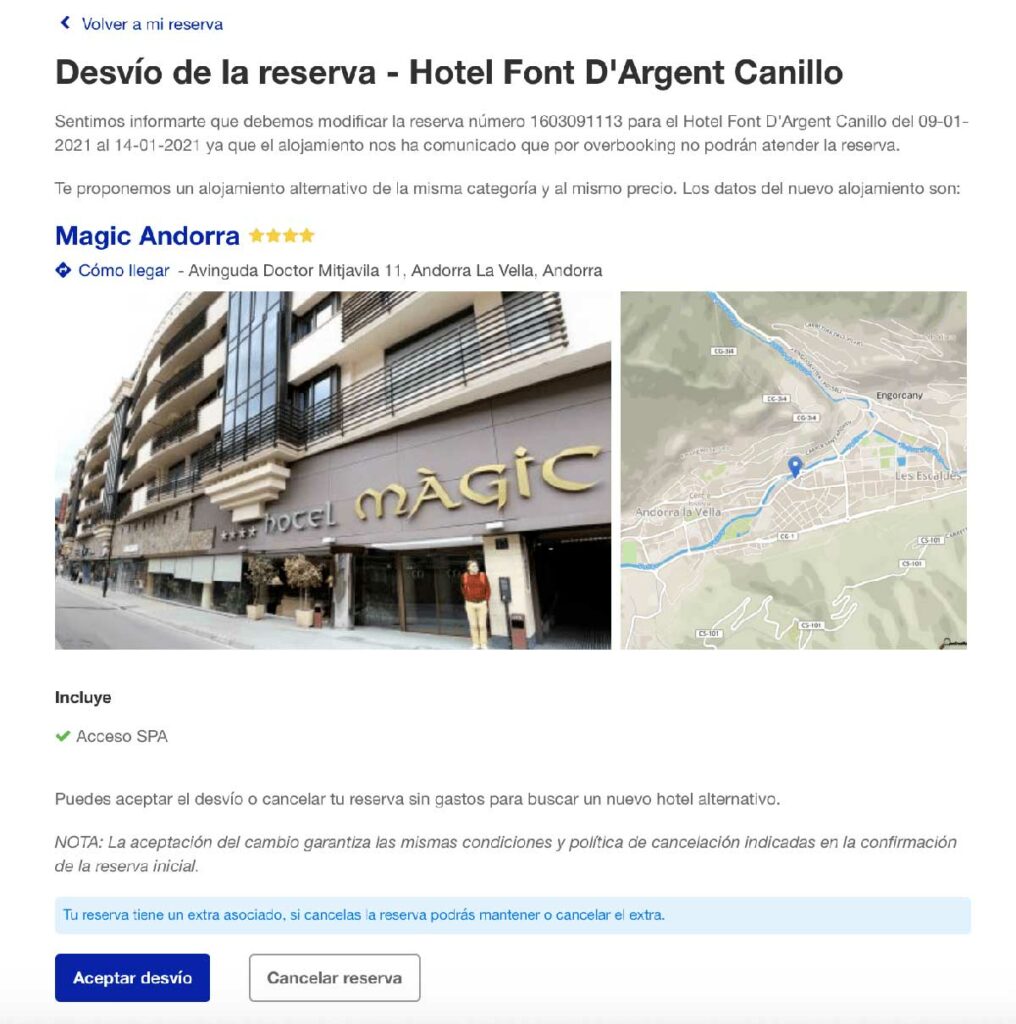
En este caso nos hemos centrado en automatizar los desvíos, tan abundantes ahora que muchos alojamientos de un día para otro cierran sus puertas.
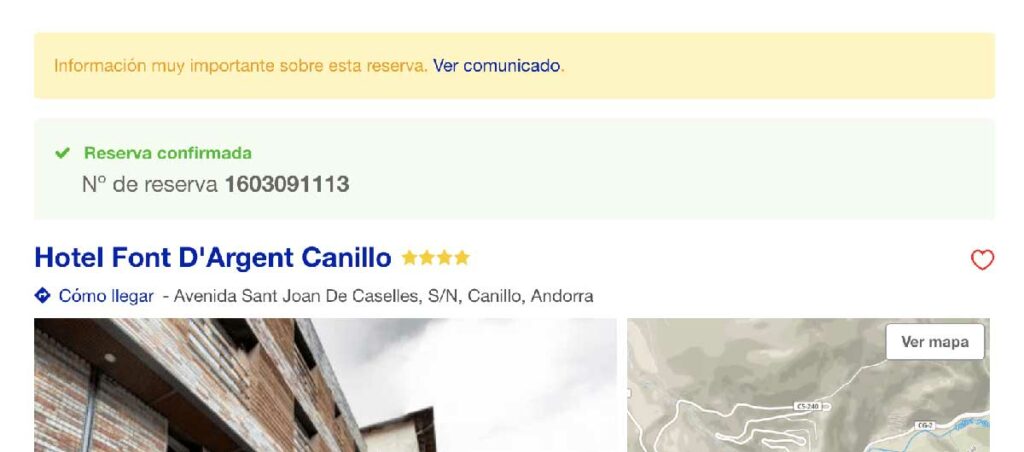
Ahora al usuario le llega un email de aviso de desvío con un enlace a una nueva página para aceptar o no el desvío.
Asi mismo si entra al detalle de la reserva por cualquier otro medio, como usuario registrado accediendo a Mis reservas, o desde el email de confirmación…, se ha puesto un aviso en el detalle para que pueda acceder a la misma página.

En la página se le informa de lo ocurrido y se le muestra el nuevo alojamiento:

Diseñando para usuarios internos II
Continuando con el post anterior, como decíamos los usuarios internos de nuestro producto, compartían funcionalidades básicas con los clientes, pero aparte necesitaban ver otro tipo de información y realizar otro tipo de acciones.
Aparte, había que tener en cuenta que no todos los usuarios internos compartían el mismo perfil.
Es decir, no son las mismas necesidades las de un agente de Call Center que de una persona que trabaja en temas más relacionados con las mayoristas.
Algunas funcionalidades compartidas entre clientes y usuarios interno:
- Lanzar búsqueda por destino, alojamiento, días, nº personas, nº habitaciones o casas…
- Ver resultados y seleccionar uno: filtrar, ordenar, modificar búsqueda, mapa, ver fotos, ver opiniones…
- Finalizar la compra: introducir datos, añadir extras o seguros, elegir métodos de pago, proceso de pago, ver proceso finalizado…
Funcionalidades propias de los usuarios internos:
- Mayoristas que han respondido a la búsqueda, mayoristas que han dado time-out
- Poder marcar si una mayorista o varias están dando errores en 1 alojamiento o en varios
- Ver más datos del alojamiento
- Añadir información especial al alojamiento, poder modificarla y verla
- Distinguir entre habitaciones mapeadas y no mapeadas
- Ver la mayorista en cada opción de precio
- Ver más información relativa a los precios y tarifas
- Añadir información reserva, modificar precio, ver otras preferencias…
- Mandar presupuestos
- Otras modalidades de pago
- Reportar fraude
- …
También había que sumarle la dificultad de qué estamos hablando de usuarios que llevaban años trabajando con la misma interfaz y que iban a cambiar a una nueva (y ya sabemos que eso no siempre se lleva bien…). En el nuevo sistema había elementos muy similares a lo antiguo, pero otros procesos habían cambiado, con lo cual queríamos integrarlos en el desarrollo para que sintieran el proyecto igual de suyo que el equipo técnico.
Seguir leyendo «Diseñando para usuarios internos II»Diseñando para usuarios internos I
Como ya sabemos un mismo producto puede tener distintos tipos de usuarios con necesidades completamente distintas. En algunos casos, se convierten en diferentes ramas verticales del negocio, con desarrollos completamente independientes, y otras veces se personaliza o se realizan desarrollos especiales.
En nuestro caso, usando el proceso de compra tenemos 2 perfiles principales clientes y agentes de viajes.
Para entender un poco mejor el contexto, hace 2 años teníamos la siguiente situación:
- Los agentes estaban trabajando con un proceso de reservas muy antiguo, el cual tenía todas las funcionalidades que necesitaban, pero que visualmente era completamente distinto al que usaban los clientes, con una imagen de marca completamente desfasada de la actual (hacía unos años se había cambiado la imagen corporativa de la empresa). Este sistema, debido a otras prioridades, no recibía apenas mantenimiento ni soporte.
- Los clientes realizaban las reservas con un sistema más moderno, que no cumplía con las nuevas necesidades de desarrollo. Recibía soporte dado que era el proceso principal de venta, pero no el adecuado.
Es decir, teníamos 2 sistemas completamente distintos que si se quería seguir introduciendo mejoras, o arreglar errores que pudieran surgir, había que mantener de forma independiente, realizando 2 veces el trabajo. Esto, era insostenible.

Por ello, durante 2 años se ha cambiado la tecnología del proceso de reserva, con la idea de separar y abstraer toda la parte de presentación del motor de reservas (integración con mayoristas, algoritmo de precios, cobros…)
Seguir leyendo «Diseñando para usuarios internos I»Mejorando lo creado
Como podeis leer en mi blog, creo al 100% en el manifiesto Agile. Vivimos en un mundo que cambia muy rápidamente y tenemos que conocer muy bien las necesidades de los usuarios y el valor que aporta nuestro producto, para definir bien que se quiere construir, y tener una versión funcional, para probarlo lo antes posible, buscando obtener el mayor feedback posible para mejorarlo.
Y es que seamos conscientes, sobre el papel (o la pantalla) un diseño puede parecer una buena idea, pero no es hasta que se prueba, se interactúa, cuando ciertos detalles empiezan a surgir. Crear algo 100% perfecto desde el inicio es una utopía. Siempre será mejorable, y sino, es que has tardado mucho en crearlo 😉
Por ello, a la hora de desarrollar un proyecto, el equipo se esfuerza en entregar el máximo valor, teniendo una versión funcional para probar, validad y mejorar.
Estos pasados meses, hemos cambiado la caja de búsqueda en www.centraldereservas.com. El proyecto se realizó en tiempo récord, pasando después por sucesivas mejoras, muchas centradas en la parte visual y de interacción.
Desarrollar centrados en lo importante y con el mínimo desperdicio, para probar y mejorarlo es una de las claves del éxito de cualquier producto.
Saraclip.com
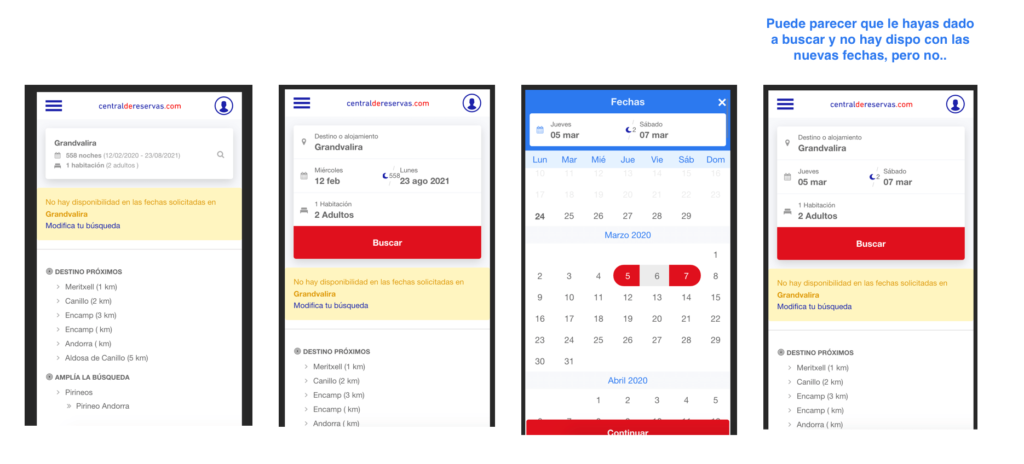
Una de las cosas que cambió fue que se modificó el comportamiento de la caja en móviles, pasando de ser una modal a que se abra en la misma página.
En el proceso de reserva, es decir, cuando el usuario ha lanzado una búsqueda de alojamiento, detectamos que cuando la búsqueda acababa en no disponibilidad y el usuario abría la caja para modificarla (cambiar fechas, lugar, personas…), había problemas de usabilidad con la interacción: parecía que había ocasiones en que no se daba (o tardaba unos segundos) en notar que no había lanzado la nueva búsqueda.

Y eso si se daba cuenta, porque el miedo era que pensase que el mensaje de no disponibilidad anterior era el de la nueva búsqueda, porque como ya sabemos, los usuarios no suelen leer sino que se fijan más en otros elementos visuales. (Nota: te recomiendo leer el libro de Steve Krug titulado Don’t Make Me Think!)
Para evitar esto, se realizaron varios cambios:
Seguir leyendo «Mejorando lo creado»Mejorando el aspecto de los filtros
Como comentábamos en este post sobre diseño centrado en los datos o Data Driven Design, los filtros son unas de las funcionalidades más empleadas por nuestros usuarios a la hora de acotar los resultados en el listado, por encima del ordenar, la búsqueda por mapa, o ver las fotos.
Por ello siempre estamos pensando en mejoras y ayudas, como cuando se cambió el proceso de filtrado por precio hace unos meses.
El cambio en el que nos hemos centrado las pasadas semanas ha sido tanto por la parte visual como funcional:
- Se ha dejado más limpio el listado, con una apariencia más moderna
- Se ha homogeneizado el aspecto de los filtros a los que aparecen en los paquetes de la ficha.
- Se ha dejado siempre visible el filtro de «Nombre de alojamiento», para que sea más accesible a los usuarios.
- En escritorio, el usuario mediante el nuevo hover, visualiza de forma más sencilla que filtro va a marcar.

La importancia de no generar dudas al usuario en el proceso de compra
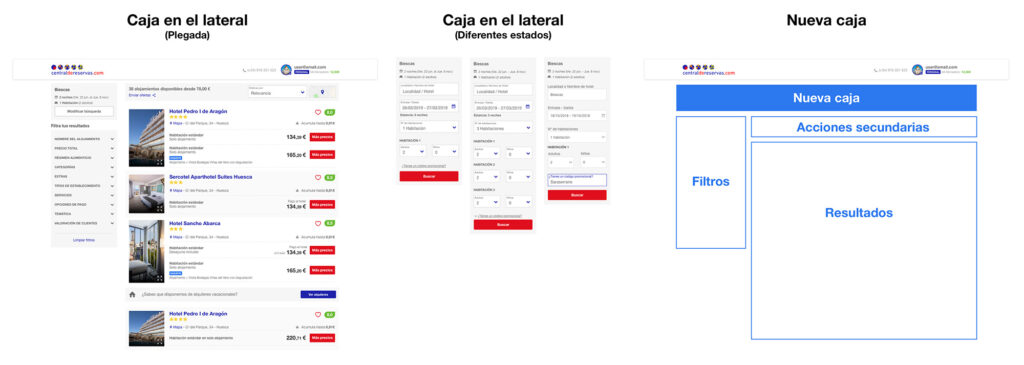
En un post de hace unos días, os comentaba que en www.centraldereservas.com habíamos renovado la caja de búsqueda, con componentes totalmente handmade, hechos a medida, y totalmente configurables.
Su diseño y construcción fue en tiempo récord, con lo cual hemos ido añadiendo mejoras posteriormente (como debe ser: desarrolla, prueba y mejora). Además, se ha introducido la misma caja en el proceso de reserva, lo cual es perfecto ya que es uno de los componentes más importantes de nuestro negocio, y así unificamos en un solo lugar su desarrollo.
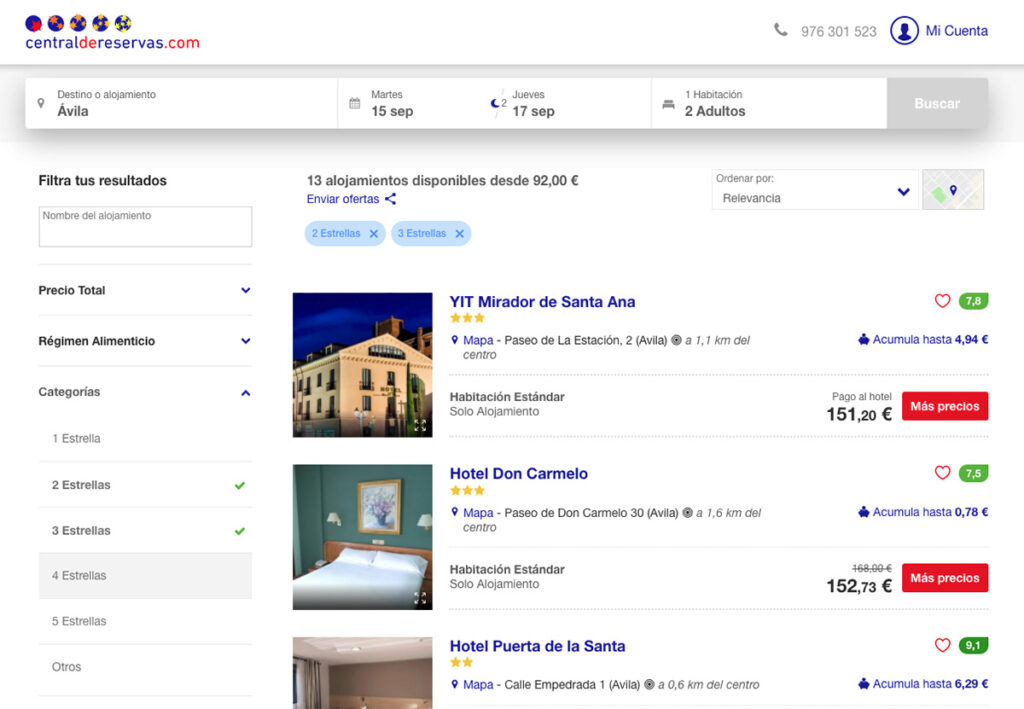
Es decir, antes había una caja de búsqueda para la home y resto de páginas del portal, y otra similar en apariencia pero no igual en código para el listado de resultados, la página del alojamiento con los precios… Ahora es la misma.
En la vista escritorio el cambio es más destacado, ya que antes en el listado de resultados y la ficha, estaba en la columna lateral.

Otra ventaja, es que antes este elemento estaba duplicado en código para la versión móvil. Con la nueva posición de la caja esto se ha evitado.
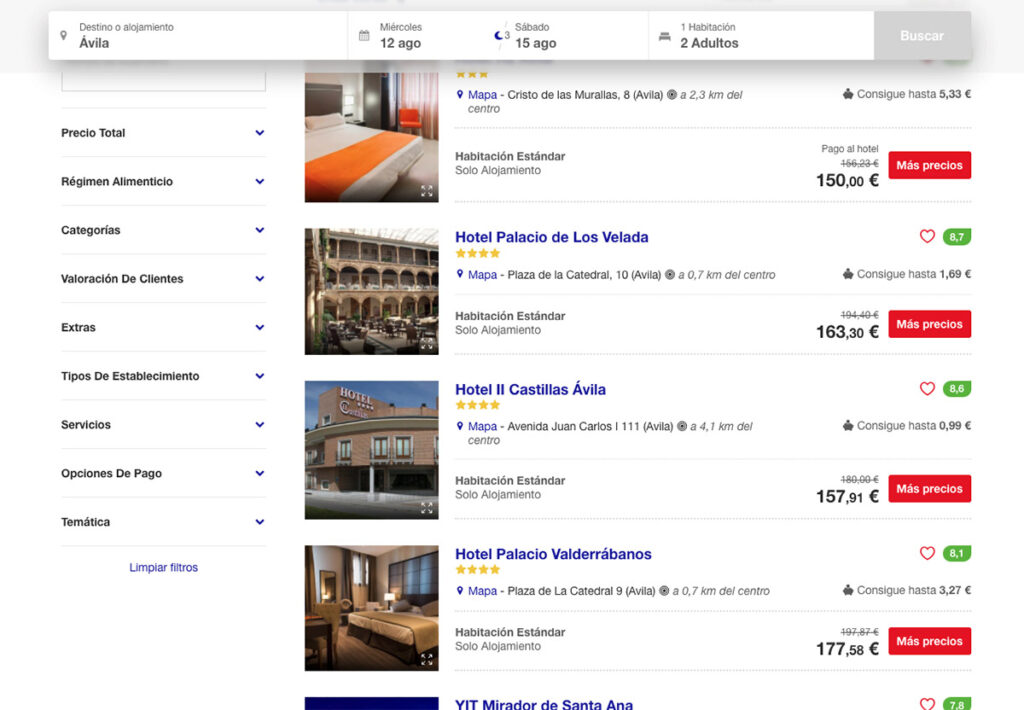
La nueva barra está al 100% en la parte superior de la página, quedándose fija y siempre visible con la información de la búsqueda al hacer scroll.

El usuario siempre tiene delante datos de su búsqueda
Saraclip
Parece una tontería que un usuario que acaba de lanzar una búsqueda, no se acuerde de lo que ha puesto, pero, pueden pasar varios escenarios:
- Se ha equivocado al meter los datos de la búsqueda
- Los ha metido hace rato, ha estado haciendo otras cosas y vuelve a la web…
- Ha estado haciendo diversas pruebas de fechas y destinos
- Viene de otro lugar como Google Hotels, donde a lo mejor la búsqueda ha sido sin poner unas fechas concretas.
Por ello es muy importante en todo el proceso de reserva tener siempre visibles las fechas. En www.centraldereservas.com, tanto en el listado, la ficha o el formulario de compra, se ha conseguido.
Seguir leyendo «La importancia de no generar dudas al usuario en el proceso de compra»