Filtrando por el precio
En www.centraldereservas.com seguimos con nuevos cambios que ayuden al usuario en la selección de su alojamiento ideal.
Uno de los problemas a los que nos enfrentamos es que a veces nos llegan precios que no son correctos, normalmente a lo alto, del estilo 21.000€, 2 noches para 2 personas en un 2 estrellas de Londres.
Lo ideal sería tener constancia de que esto es un error y no mostrarle al usuario este alojamiento, pero a veces eso no es tan sencillo.
Saraclip
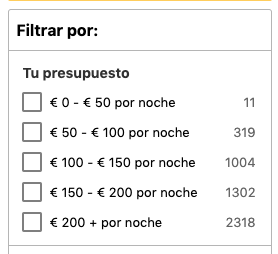
El método de selección que se mostraban eran 5 checkbox al estilo de lo que tiene Booking actualmente:

Con la diferencia de que nosotros mostramos el precio REAL total de todas las noches, no el precio por noche. Con lo cual en nuestro caso cuando la búsqueda no tenía precios desorbitados aparecían rangos de checkbox con sentido, 60 – 120€, 120 – 180€… pero cuando sucedían estos errores los rangos no tenían sentido.
Booking para evitar este error lo que muestra son siempre los mismos rangos de precios, da igual que hagas una búsqueda en Paris de 7 noches, que en Avila, 1 noche, con independencia del precio que aparezca en los resultados.
¿Los inconvenientes de este método? Principalmente son dos:
- No le estás enseñando precios reales al usuario, con lo cual no se hace un mapa mental de los precios que va a encontrar.
- Al no ser precios basados en la búsqueda real, seguramente, si marques el primero o el último filtro, no dispongas de alojamientos en ese rango.
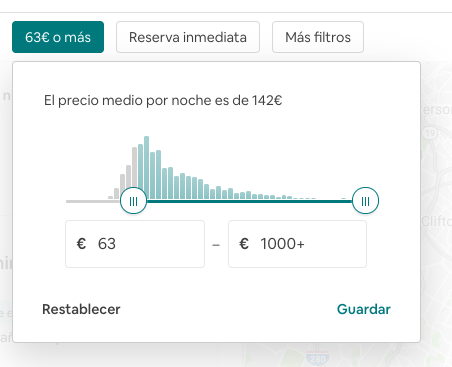
A nosotros nos parecía mucho mejor la solución empleada por AIRBNB:
- Información visual de donde se sitúa el grueso de alojamientos por precio de la búsqueda (barritas)
- Slider para que sea más sencillo elegir un rango en dispositivos móviles
- Posibilidad de acotar un precio de forma directa, introduciéndolo en las caja de mínimo y máximo

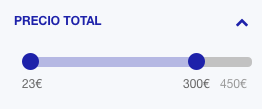
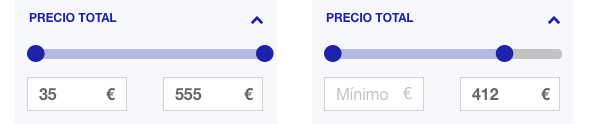
Por ello hemos cambiado los checkbox a un slider, tanto en los filtros del listado como del mapa.

La idea es permitir que el usuario también pueda escribir el rango que desee, pero de momento la versión subida es la anterior.

Estamos contentos con el resultado. Como vimos en este post de diseño centrado en los datos, o data driven design, la acción de acotar la búsqueda mediante filtros es la más usada, entre un 17-25% de los usuarios los usan.
Por ello, siempre estamos pensando en mejoras para los usuarios en todo lo referente a los filtros.
Esperemos que os guste!
Nuevo diseño email confirmación
Hace unas semanas cambiamos en la empresa el diseño del email de confirmación, para adaptarlo a los nuevos tiempos, y es que ya le tocaba un cambio de cara.
El nuevo diseño se ha realizado pensando en la correcta visualización en todo tipo de dispositivos, sobre todo móviles.
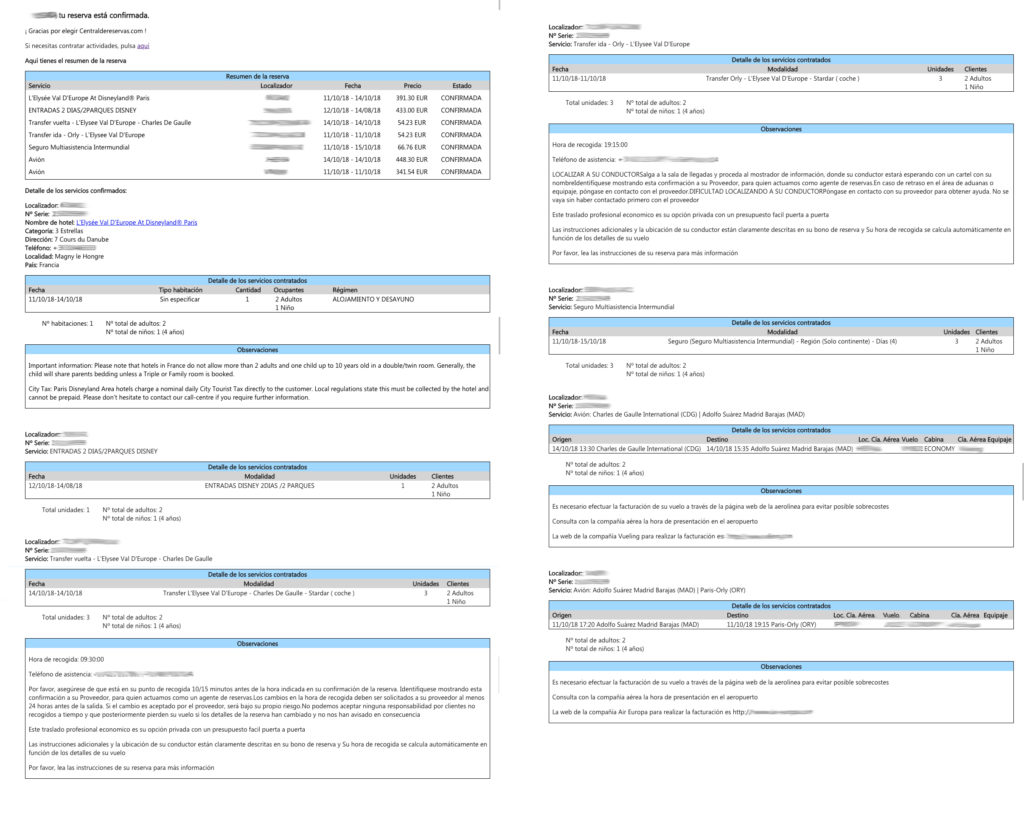
Aquí podeís ver el antiguo email:
En esta caso una reserva que contenía alojamiento, 2 vuelos, entradas, 2 transfers y un seguro de viaje. A esto aun había que añadirle el modulo de pagos y el pie.

Bonito, eh?
El momento más estresante del usuario en la experiencia de una reserva es el pago y le ver si todo ha ido bien o no. Después de ver la página de confirmación, el usuario busca en su email si le ha llegado también la confirmación de la reserva.
Seguir leyendo «Nuevo diseño email confirmación»Rediseño detalle de reserva
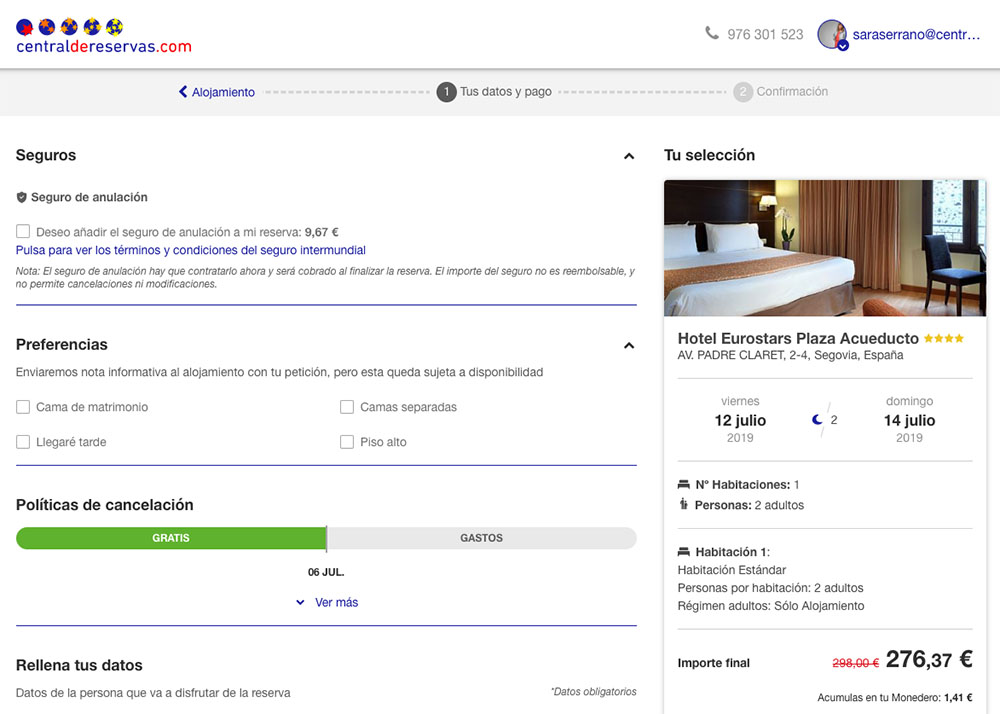
En el equipo dedicado al apartado de Mis reservas en la web de www.centraldereservas.com, hemos estado trabajando las pasadas semanas en el nuevo diseño del detalle de reserva.
El detalle de la reserva de un alojamiento es un punto importante en el proceso de interacción del usuario en nuestra web. Es donde va nada más hacer una reserva para mirar que está todo correcto, pueden solicitar cambios, preferencias…
Por ello era muy importante su mejora sobre todo de cara a móviles.

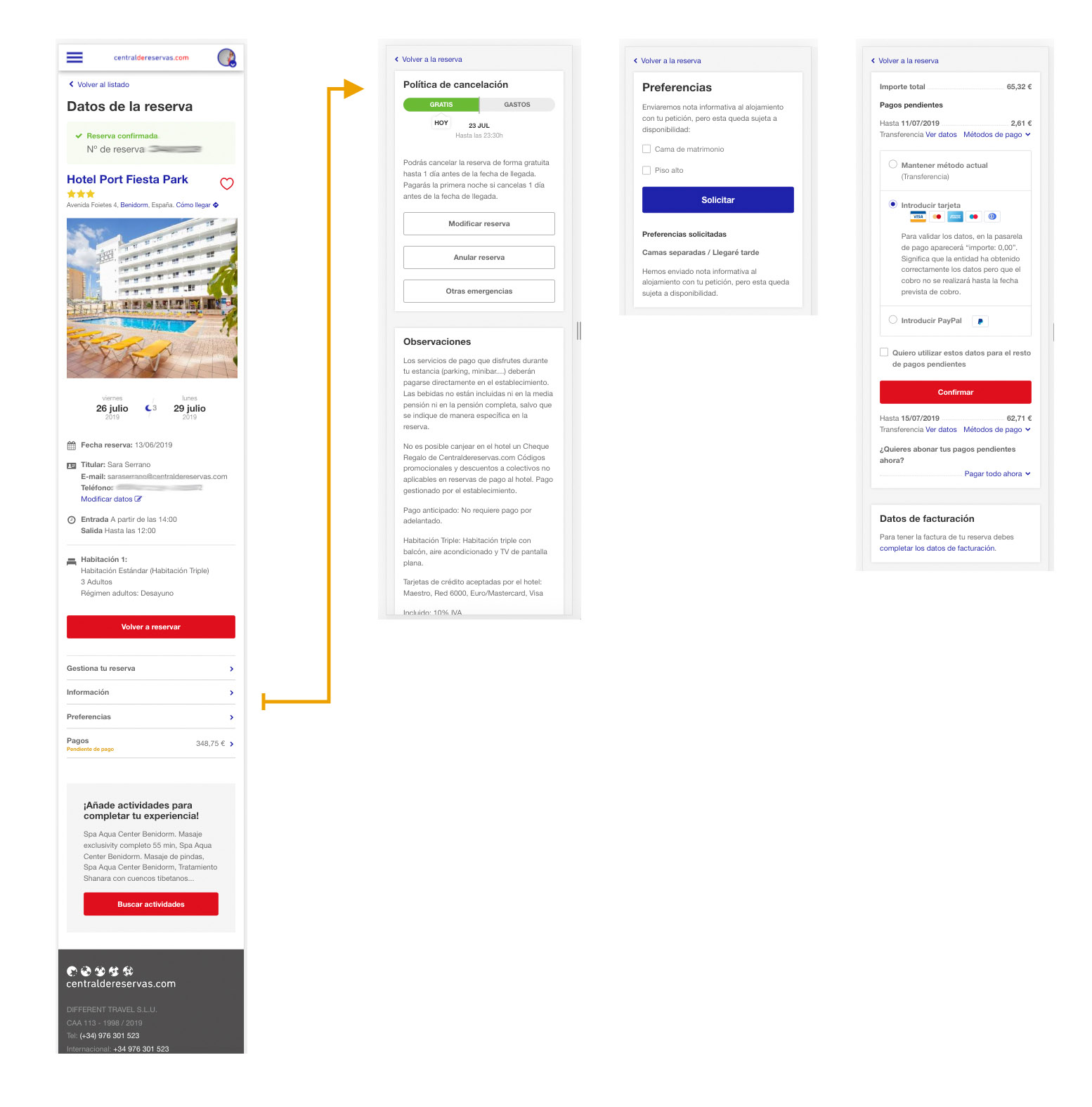
Vista en móvil del nuevo detalle
El cambio es visual y de interacción, con la idea de mejorar la usabilidad sobre todo en móvil y darle un aspecto más moderno.
Experiencia de usuario al contactar con el cliente
Estos últimos días han sido ya 2 clientes quienes a la hora de rellenar el formulario de contacto o de modificar una reserva han puesto específicamente que querían que se les contactara vía email.
Aparte cuando he estado realizando trabajo de campo, observando trabajar a los agentes, en ocasiones algún cliente les especifica qué prefiere si llamada o email, o incluso la hora a la que pueden estar disponibles.

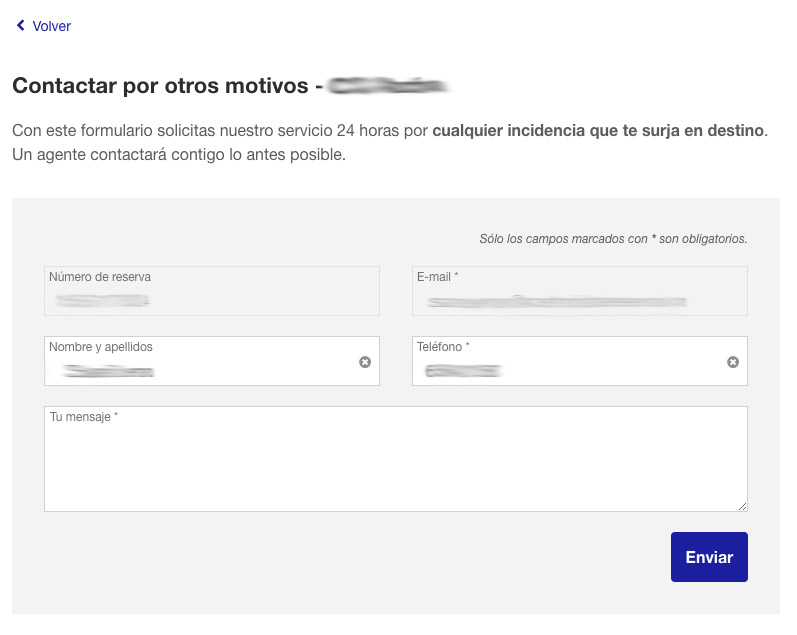
Estos casos 2 últimos casos, han contactado a través de formularios de la App. Uno era un usuario con discapacidad auditiva y el otro, no hablaba el idioma:
- Soy sordo si me podéis contestar por correo electrónico os lo agradecería.
- Vi que me intentaron llamar. No hablo español, ¿podríamos comunicarnos por e-mail?
Sobre todo me impactó el primer caso, ya que no creo que sea agradable para esa persona el tener que estar especificar esa condición.
Es decir, siempre la norma dice que lo ideal es tener cuantos menos campos en los formularios, ya que es un dolor para los usuarios rellenarlos.
Nota: Sino lo has visto en grabaciones de sesiones o test con usuarios, te recomiendo que te leas este libro básico UX: Web Form Design (Filling the blanks) del genial Luke Wroblewski.
Pero en este caso creo que es bueno que el usuario pueda especificar la forma de contacto sin tener que contar detalles personales.
Seguir leyendo «Experiencia de usuario al contactar con el cliente»
Proceso de diseño centrado en los datos
Estos pasados meses hemos estado investigando los eventos que realizan los usuarios durante el proceso de búsqueda obteniendo información para detectar errores y orientar los nuevos diseños.
Esta forma de trabajar #DATADRIVENDESIGN o DDD es la ideal. Requiere tiempo para obtener los datos, analizarlos y ver qué hacer, pero es la única manera de tomar decisiones totalmente objetivas.
En este post os quiero comentar algunos de los datos que se han encontrado, las conclusiones obtenidas y las acciones realizadas.
Búsqueda por alojamiento
Casi un 60% de la gente busca por alojamiento. Lo cual quiere decir que ya han hecho el proceso de investigación antes y tienen muy claro a lo que van: a ver precio.
A raíz de esto, vimos que esa búsqueda por hotel no daba disponibilidad. Por ello, aparte de investigar si hay algún problema, se pueden pensar en mejoras para ofrecer al usuario vías alternativas.
Por ejemplo hace poco, se puso un enlace rápido en el mensaje de no disponibilidad al calendario para cambiar las fechas.

O mostrar otros alojamientos similares, o cuándo hay fechas disponibles en el alojamiento buscado.
Uso de los mapas
Una de las cosas que más ha sorprendido es lo poco que usan los usuarios la funcionalidad de ver el mapa con todos los alojamientos.

Este uso es incluso menor si la búsqueda es por un alojamiento en concreto, un alto porcentaje como ya se ha indicado antes.
Es decir, el enlace para ver la ubicación que tenemos en cada alojamiento si que es usado (no hay que olvidar que este enlace también muestra la ubicación del resto). Pero el general, el del dibujo del mapa que se encuentra en la parte superior no.
Como en móviles ocupa mucho espacio, aparte de recargar el diseño de la interfaz, se ha decidido eliminarlo y hacer un rediseño simple de esa parte. A futuro esperamos hacer más cambios.
Acciones en el listado
Los acciones más realizadas por los usuarios en el listado (aparte de pasar a la ficha son):
Filtrar (16,39% ) > Modificar búsqueda > Galería > Ordenar > Paginar
Y en menor medida:
Ver el Mapa individual > Ver Mapa todos
Estos datos cambian si la búsqueda es por alojamiento, con menor uso de los filtros, el ordenar…
¡Está claro que el usuario busca algo en concreto!
Barra fija
En móviles, tanto en la ficha como en el listado al hacer scroll se mostraba al usuario una barra inferior con opciones.

Del listado, la única opción usada por un 10% de los usuarios era Ordenar. El resto: Filtrar, Ver mapa (todos), Buscar y Subir arriba, no. Esto nos dejo completamente asombrados ya que pensábamos que era tremendamente útil.
Gracias a los datos vimos lo que interesaba a los usuarios de verdad
En la ficha en móviles solo utilizaban y muy poco, la funcionalidad de «Volver al listado». El resto, nada.

Aparte algunos navegadores sacan su barra de navegación propia también ahí abajo, lo que causaba problemas. Por ello se ha decidido eliminarla y reubicar las opciones más usadas en otro lugar.
Cambiando la tecnología el proceso de reserva
Llevamos unos meses en www.centraldereservas.com migrando el proceso de reserva a otra tecnología con la idea de separar y abstraer toda la parte de presentación del motor de reservas (integración con mayoristas, algoritmo de precios, cobros…)
Eso nos permitirá trabajar ambas partes del sistema de una forma más flexible e independiente, con diferentes tecnologías, y más posibilidades de testeo y personalización.
La comunicación se realiza a través de un API XML la cual también se ha ido adaptando y mejorando al ver la información que se necesitaba.
Como podréis imaginar el proceso no ha sido todo lo simple que parecía al inicio ;P
Por ello a modo de retro me gustaría contaros la experiencia 🙂
El equipo era multi-distribuido, con personas trabajando en remoto y que no habían trabajado nunca juntas.
Esto en sí, no tiene que ser un problema si se sabe gestionar bien, y de hecho se ha creado un equipo del cual me siento orgullosa de formar parte, totalmente unido y con ownership del proyecto.
Otro de los puntos a tener en cuenta es que la tecnología era totalmente nueva. Era el primer proyecto que se iba a realizar de esa forma y sólo una persona del equipo era experta.
Pero el principal punto importante a mi modo de ver que retrasó el asunto fue que al principio la persona que más conocía del antiguo sistema no participaba. Además parte del equipo era nuevo en la empresa, es decir, con cero conocimiento del producto y de las decisiones técnicas y comerciales tomadas en el pasado.
Eso si es un proyecto sencillo, se conoce el negocio y se tiene buena documentación aun puede salir bien. Pero no se cumplían todas estas condiciones, siendo muy complejo, con muchas variables e historia detrás.
Lo bueno es que el tema se solucionó justo cuando yo volvía a la empresa y entraba al proyecto, añadiendo así 2 personas más al equipo, ambas con conocimiento del negocio. Top!

La idea inicial era clonar en diseño al sistema antiguo con algunas pequeñas mejoras para ir más rápido y así poder comparar los datos en los 2 sistemas.
También se decidió salir antes con una de las partes (la que se pensaba más sencilla), que podía además ser usada por el antiguo sistema y por otras líneas de negocio. El diseño, basado en el actual era más limpio y constante, con una mejor usabilidad, tanto a la hora de seleccionar opciones, ver la información o la gestión de errores en los formularios.
Aunque fueron unas semanas divertidas y duras de encontrar bugs, testear con todos los dispositivos posibles las mil combinaciones, subir mejoras… la recompensa mereció la pena, aumentando la conversión del viejo sistema.
Seguir leyendo «Cambiando la tecnología el proceso de reserva»
Grabación de sesiones de usuarios online con Hotjar
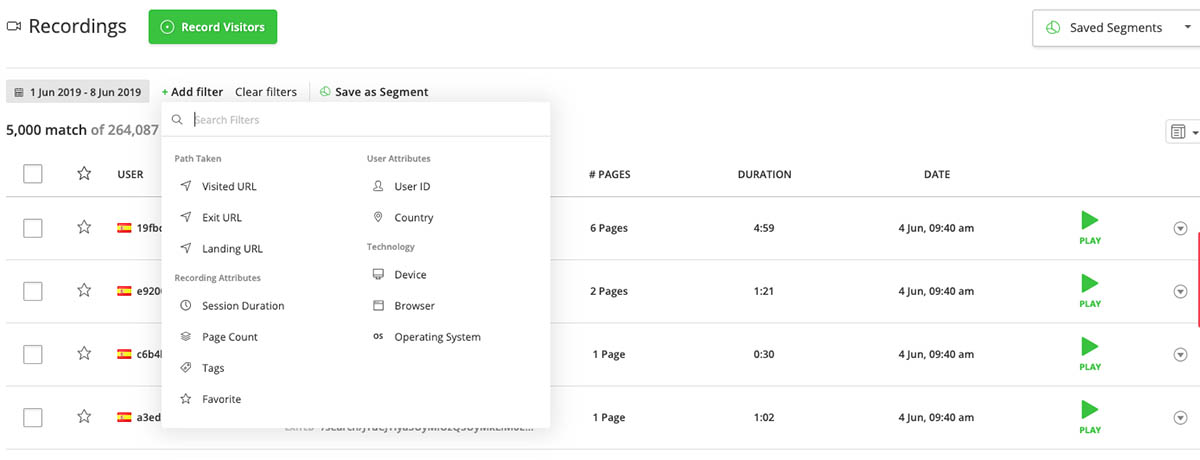
Como sabéis es vital saber cómo se comportan los usuarios en tu página web. Por ello una de las herramientas más poderosas de la experiencia de usuario es la grabación de sesiones online. En nuestro caso empleamos la herramienta Hotjar.

Al principio de instalarla comenzamos grabando tanto lo que realizaban en la web al navegar como cuando comenzaban el proceso de reserva.
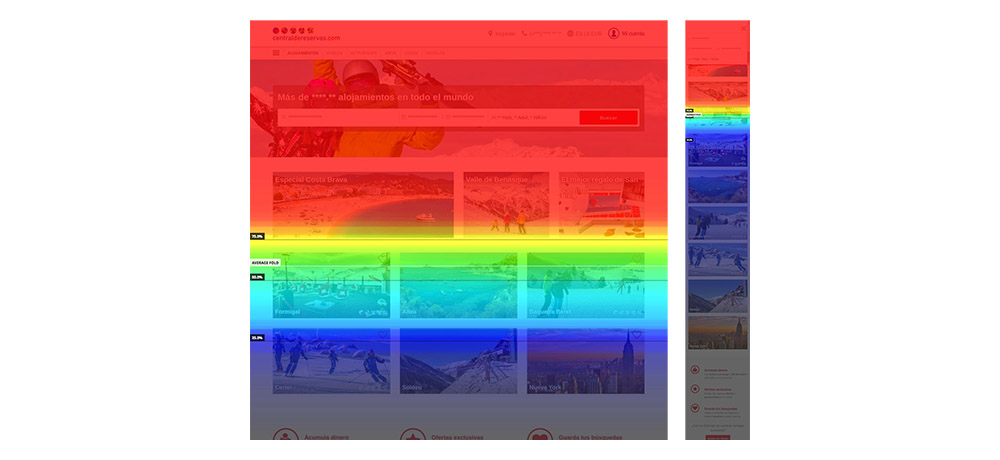
También aprovechando sacamos mapas de calor (heat maps) de ciertas páginas para ver dónde había el mayor número de clics, o por el contrario donde queríamos que hiciesen clic y no lo hacían, o hasta que punto hacían scroll (scroll map).

Esto te permite mejorar el diseño y la posición de ciertos elementos, en función de las necesidades de negocio y el comportamiento observado.
Las grabaciones sobre todo las empleamos para analizar cuándo sacamos nuevas funcionalidades o cambiamos el diseño si los usuarios lo entienden o tiene problemas. Cómo permite filtrar por bastantes parámetros es perfecto para focalizarse en casos concretos de investigación.
Seguir leyendo «Grabación de sesiones de usuarios online con Hotjar»
Nuevo diseño de formularios
Este invierno hemos cambiado el diseño de los formularios. Los objetivos a conseguir eran:
- Que todos los sistemas usaran los mismos formularios del sistema de diseño
- Obtener un diseño con un aspecto más moderno
- Intentar que el formulario en su totalidad ocupara lo menos posible en altura
- Mejorar la usabilidad en la visualización de los datos, el manejo de los errores…
Todos ellos eran importantes pero el primero sobre todo era básico, para evitar esfuerzos en el futuro.
Cualquier cambio que se hiciera en el sistema de diseño debía propagarse automáticamente al resto.
En un principio estudiamos la viabilidad de aplicar Material design pero decidimos crear unos patrones de diseño e interacción propios.
Para ello lo primero que se hizo fue recopilar los diferentes casos de formularios que existían en todos los sistemas para estudiar las funcionalidades y definir una serie de reglas (como buena fan que soy del Gov.uk):
- Sólo se pedirá información cuando sea necesario.
- Mejor formularios en una sola columna a no ser que no se quiera que haya scroll vertical. En el caso de que por cuestiones de espacio no se quiera alargar la página, el máximo serán 2 columnas principales.
- Las labels siempre deben estar visibles.
- Las labels deben estar asociadas al campo. Si se ponen encima del campo que haya separación visual del bloque con los otros campos.
- Los textos de las label deben ser cortos y claros.
- En móviles los campos irán normalmente al 100%.
- Se leen mejor las minúsculas que las mayúsculas.
- Placeholder o hint solo cuando aporte valor.
- Agrupar los campos relacionados de forma visual.
- Indicar el estado del campo en todo momento (focus, inactivo, error…)
- En el caso de que haya errores debe quedar claro a que campo se refiere.
Último día en Torresburriel Estudio
Hoy 31 de mayo es mi último día Torresburriel Estudio.
Han sido 6 meses muy intensos en los cuales por primera vez he estado trabajando en una empresa cuyo actividad principal se centra en la Experiencia de usuario.

Web de www.torresburriel.com
Los que me conocen me habrán oído decir muchas veces que «sin usuarios no hay UX«. Y es que he oído a mucha gente llamarse UX y no haber hablado ni una sola vez con las personas a las que va dirigido el producto o servicio que está diseñando.
Y para mi, eso ha sido algo por lo que he luchado en cada empresa en la que he estado trabajando como UX.
Por ello, ha sido genial ver como en el Estudio se integraba desde el inicio de cualquier proyecto la interacción con los usuarios, haciéndoles entrevistas, user tasks journeys, encuestas, formularios y tests de todo tipo, tanto presenciales como remoto.
Debo agradecer así mismo que desde muy pronto, Daniel Torres Burriel, CEO y fundador del Estudio, me dio la responsabilidad de ser UX Manager coordinando los proyectos y las tareas de los integrantes del estudio. Un puesto que unificaba varias de las cosas que llevo realizando desde hace años: trato con el cliente, comunicación entre los diferentes perfiles y empresas que pueden intervenir en un proyecto, gestión de las tareas y los tiempos de entrega, resolución técnica de los proyectos…
6 meses de trabajo en proyectos nacionales e internacionales, donde he podido conocer a las geniales personas que forman parte de Torresburriel Estudio.
Desde hace 3 años vivo en Valencia, por lo que la idea inicial era estar en la oficina de Zaragoza en contadas ocasiones. Pero estos meses he visto que para realizar correctamente las tareas que requería mi puesto debía estar más tiempo en la oficina, lo cual sumado a los viajes que surgían por los proyectos (kickoffs, presentaciones, tests…)… hacía que estuviera poco en casa.
Test con usuarios con Lookback
La semana pasada estuve realizando 10 tests con usuarios para un cliente del sector ocio probando un software nuevo Lookback. Una agencia de experiencia de usuario francesa coordinaba el trabajo global para realizar en paralelo los tests en 4 países (Gran Bretaña, Alemania, Francia y España).
En este caso, tanto el screener de captación como el «Discussion Guide» (la guía para el test) como la llaman ellos, nos lo mandaba el cliente, teniendo nosotros que realizar la captación de los usuarios (para lo cual usamos una agencia especializada).
Los tests debía ser grabados PiP (picture in picture) es decir, que se viera la imagen de la pantalla y la cara del usuario a la vez (como cuando compartes pantalla en una call y se ven las caritas en pequeño de las personas que escuchan). Normalmente el estudio emplea Morae un software especializado en test con usuarios que sólo funciona en SO Windows.
Pero el cliente solicitaba usar Mac y además parte de los tests debía realizarse con un prototipo en Principle, un programa especializado en realizar animaciones en prototipos que sólo está disponible para Apple.
Lookback fue la solución que encontramos, y la verdad es que es alucinante, facilitando en gran medida el trabajo tanto a la hora de hacer los tests como a la hora de hacer el report (si, es donde aportas valor al cliente por lo cual cualquier cosa que quite tiempo en tareas banales se agradece).

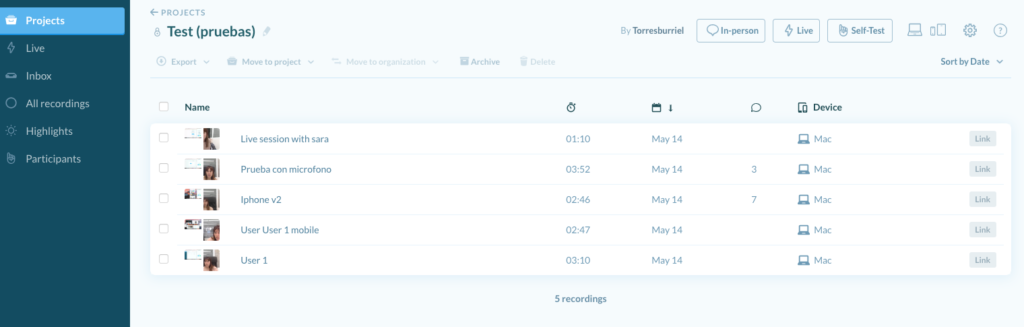
Panel de Lookback
Varios tipos de test
Lookback permite la realización de varios tipos de test lo que viene genial para las necesidades de cada proyecto. En el estudio realizamos test en remoto con usuarios de todo el mundo pero muchas veces también hacemos presenciales, en nuestro laboratorio de Zaragoza o en otros lugares de España.
- “In-person”: es presencial con móvil, desktop o tablet.
- “Live”: en remoto dirigido con un investigador que guíe la prueba.
- “Self-test”: en remoto sin dirigir.
En “Live” permite configurar una landing page especial para cada proyecto, pudiendo añadir instrucciones o mensajes antes y después de que la persona realice el test. Seguir leyendo «Test con usuarios con Lookback»