Requerimientos de un proyecto
Ya sea cuando estaba trabajando para clientes pequeños, a nivel interno de una empresa, o para grandes clientes externos dentro de una consultora, me ha tocado en muchas ocasiones estar con los stakeholders (interesados)de un proyecto, definiendo sus requerimientos. Es decir, la lista de funciones, capacidades o características necesarias que debe tener y los planes para crearlos.

Según la definición del PMBOK® (Project Management Body of Knoledgement), un requerimiento es la condición o capacidad que debe tener un sistema, producto, servicio o componente para satisfacer un contrato, estándar, especificación, u otros documentos formalmente establecido.
Se deben definir en la fase inicial junto con los stakeholders implicados para obtener una visión completa y compartida de todas las piezas y poder priorizar en base a los objetivos del proyecto.
Los requerimientos no te indican que diseño debe tener tu producto o como desarrollarlo. Te indican que features, funciones y contenidos se espera que tenga, y como deben los usuarios interactuar con él.
Los requerimientos pueden incluso variar con el tiempo, ya que si el proyecto se desarrolla correctamente, en cuanto el MVP se haya desarrollado y se realicen pruebas con usuarios, los resultados pueden cambiar los requisito iniciales.
Tipos de requerimientos
Existen diferentes tipos de requisitos, casi tantos como implicados haya en un proyecto 😉 En un macronivel obtenemos los siguientes:
Requerimientos de negocio
Definen los objetivos y problemas que la empresa quiere resolver con el producto. Deben estar basados en una necesidad real del usuario, sea esta conocida o no por él.
Requerimientos de los usuarios
Describen las expectaciones de los usuarios y como éste interactuará con el producto. Sino son similares a los requerimientos de negocio, el proyecto irá mal encaminado.
Las técnicas de personas, escenarios y customer journeys sirven de ayuda para definir las funciones, tareas y características que definen los requisitos de usuario.
Requerimientos funcionales
Proporcionan detalle de como debe comportarse un producto y especifican lo que se necesita para su desarrollo.
Requerimientos de calidad
Detallan las características que un producto debe poseer para mantener su efectividad y prever posibles problemas y limitaciones.
En términos de experiencia de usuario, si la calidad del producto no concuerda con las expectativas que el usuario posee sobre él, no funcionará.
Requerimientos de implementación
Se usan para detallar cambios en los procesos, roles en el equipo, migraciones de un sistema a otro…
Escribiendo requerimientos
Para definirlos se recomienda usar una sentencia descriptiva que indique qué debe hacer el sitio o producto o debe permitir hacer a los usuarios, detallándola más adelante al ir avanzando en el proceso e ir obteniendo feedback de los test iniciales.
UX Team Leader en Capgemini
Desde septiembre 2015 hasta octubre 2016 he formado parte del equipo UX de Capgemini en Valencia, siendo los últimos 10 meses UX Team Leader de uno de sus clientes más relevantes.

Los primeros meses trabajé con el equipo del Coe Java Devon para clientes de Valencia así como empresas internacionales, realizando entre otros proyectos:
- una aplicación en la que se priorizaba la importancia visual de poder ver y gestionar unos servicios, tanto para gran pantalla táctil como para desktop,
- el diseño de una app para los trabajadores que realizaban el reparto de una gran empresa comercial,
- la realización del nuevo sistema de diseño para el desarrollo interno de todas sus aplicaciones de una gran empresa francesa del sector retail
Entre mis funciones destacaban la toma de requerimientos con el cliente, el prototipado y diseño final del producto, las pruebas y entregas con los usuarios y la creación de documentación para su implementación y entrega.
UX Team Leader
Y aunque estaba muy a gusto trabajando para diversos clientes, el equipo crecía y me dieron la oportunidad de ser UX Team Leader para el cliente más importante, una gran empresa valenciana del sector retail, gestionando un equipo propio formado por 3 increíbles personas.
Principalmente, aparte de las tareas propias de mi cargo de gestión del equipo, gestión del trabajo, reporte a cliente, facturación, estimación y planificación de proyectos… teníamos 2 ramas principales de trabajo:
- La creación y evolución de las diferentes Guide User Interface (o Sistemas de diseño) para cada dispositivo (móvil, tablet, desktop, caja registradora, TPV…), para su implementación en un framework con el cual se desarrollaban todas las aplicaciones internas.
- El desarrollo de aplicaciones principalmente internas, desde la toma de requisitos, prototipado, testeo, diseño y posterior ejecución.
Me gustaría mucho agradecer la oportunidad que se me dió de gestionar esa responsabilidad, así como a las personas del equipo (ya saben quién son) por el gran apoyo y soporte que fueron, tanto en la fase de onboarding del proyecto como en las horas que pasamos juntas trabajando.
Sin el equipo nada hubiera sido posible.
En septiembre de 2016, tomé una de las decisiones personales más importantes y difíciles de mi vida y decidí buscar nuevos retos.
Nota: Por confidencialidad no puedo subir ejemplos de los trabajos realizados.
Rediseño de la página de reserva
Continuamos mejorando el proceso de reserva de Centraldereservas.com. En concreto se trata de la página más importante para mí, donde el usuario finaliza su reserva de alojamiento, poniendo sus datos personales y bancarios.
La página donde el usuario finaliza su reserva de alojamiento es una de las más delicadas de todo el proceso. El principal problema de la actual era que no era responsive por lo que los usuarios que reservaban con el móvil tenían serios problemas para visualizar y rellenar los campos al estar diseñada para su uso en un ordenador. Con lo cual al ser el punto más doloroso de todo el proceso, es una tarea de prioridad número 1.
El cambio a una versión responsive ha sido un proceso complejo y duradero, pero indiscutiblemente necesario.
Otra de las páginas más complejas, el listado de alojamientos disponibles, ya había sido lanzado siendo un éxito el incremento de búsquedas en móviles. Ahora le tocaba a la página donde el usuario tiene que perder su tiempo rellenando un odiado formulario (¿a quien le gusta rellenar formularios?), y pagar.

La cuestión es que dado como estaba construida esa página no era tan sencillo cambiar las CSS y adaptar la página a todos los dispositivos. Si se quería aprovechar el mismo código para todas las versiones y no generar 3 páginas diferentes (desktop, iPad y móvil) con su incremento de coste de mantenimiento, implicaba un cambio en la estructura del código de la página y la ubicación de ciertos bloques de contenidos.
Lógicamente, en el proceso están implicados muchos stakeholders, incluido el CEO. No siempre es fácil hacer entender a una persona ajena al código, que si se quiere usar el mismo código para todos los dispositivos la ubicación de ciertos elementos a lo mejor no puede ser igual. Se trabajó mucho en ello, reestructurando la información para que se visualizase en el orden adecuado en todos los dispositivos.
Dada la importancia que tiene en el negocio que el proceso sea fluido y sencillo, el cambio debía ser muy estudiado, ya que cualquier equivocación puede llevar a un descenso en el número de clientes que finalizan sus reservas.
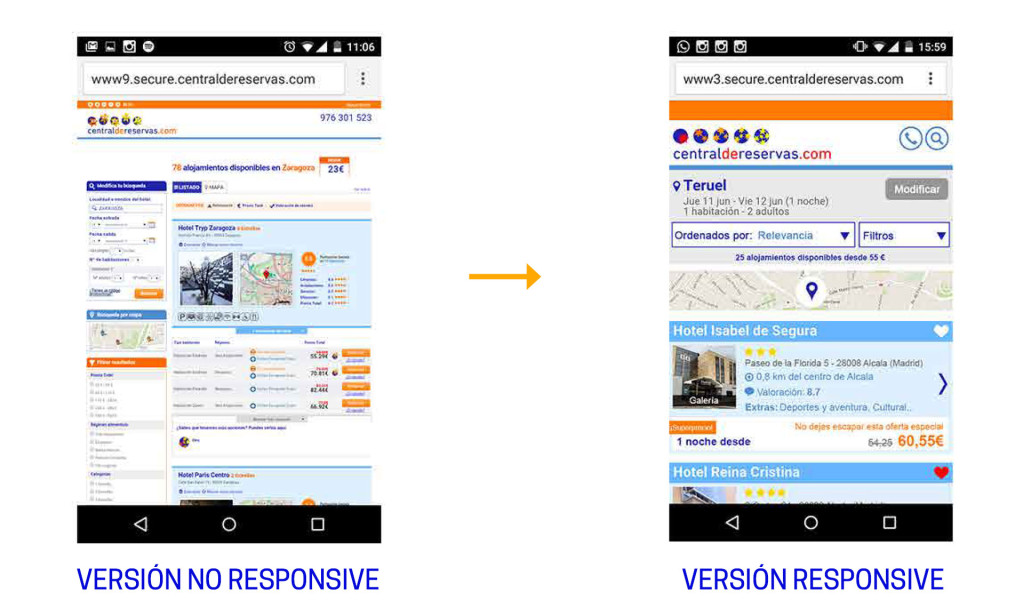
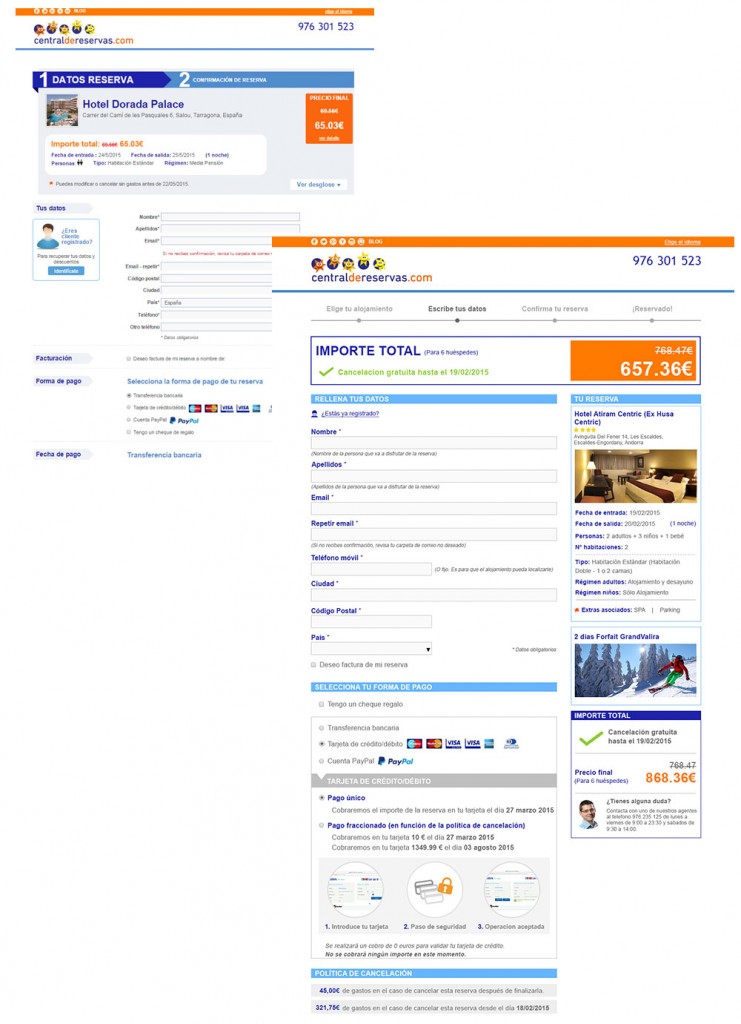
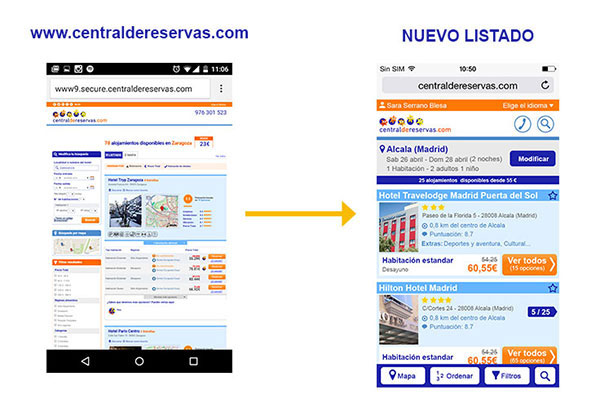
A continuación se muestra a la izquierda como era el diseño anterior y como es la versión actual en su vista de escritorio.

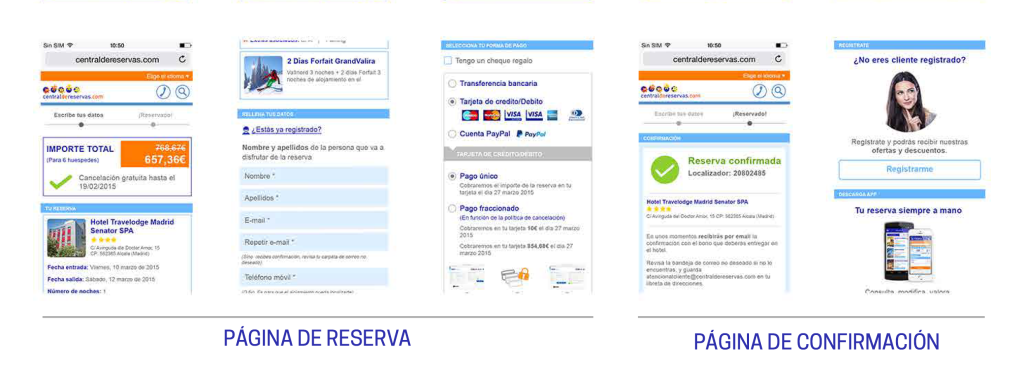
Aquí vemos como fue el diseño para dispositivos móviles, tanto del listado como de la página de confirmación.

Página de confirmación
Una vez que el usuario ha seleccionado el método de pago y este se ha efectuado, el usuario necesita ver la página donde se le confirma que el pago se ha realizado correctamente y los detalles de la reserva.
Mejorando la experiencia de pago
Con motivo de la brecha que hubo en seguridad el verano pasado cuando millones de tarjetas de crédito fueron clonadas, se implementó en el proceso de pago una pasarela segura.
El momento del pago genera estrés en los usuarios
Se ha visto en estudios que los usuarios en el momento de introducir sus datos o de tomar la decisión de apretar el botón sienten ansiedad debido a diferentes causas:
- Falta de información
- Falta de confianza en el sitio web
- No saben acabar el proceso
- Ruidos o distracciones
La redirección a la plataforma segura de pago durante el proceso de pago con tarjeta implicaba que el usuario es redirigido a la interfaz del banco donde debe introducir sus datos de tarjeta.
Esto que parece muy sencillo, no siempre lo es.
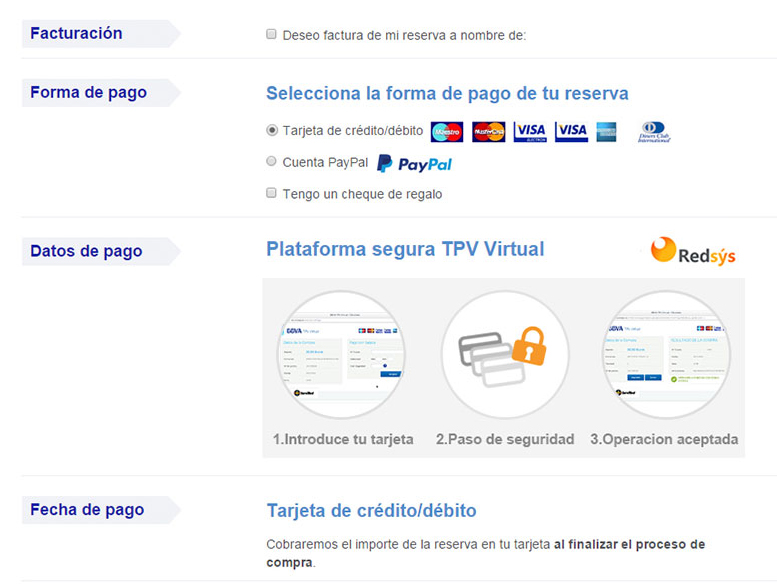
Para facilitar la comprensión de los pasos de pago y reducir la ansiedad en este momento informando al usuario de lo que iba a pasar, se decidió crear una serie de imágenes que resumieran el proceso de manera visual.
Aquí podeis ver el resultado:

Zona del pago con tarjeta del formulario de reserva
Antes de llegar a este diseño, lo que había era completamente diferente:
Seguimos mejorando el listado de reservas en los móviles
Hace unas semanas lanzábamos el nuevo listado del sistema de reservas adaptado a móviles.
Y como empresa AGILE que somos, hemos observado los primeros datos y pensado en como podemos optimizar el diseño.
Listado de alojamientos

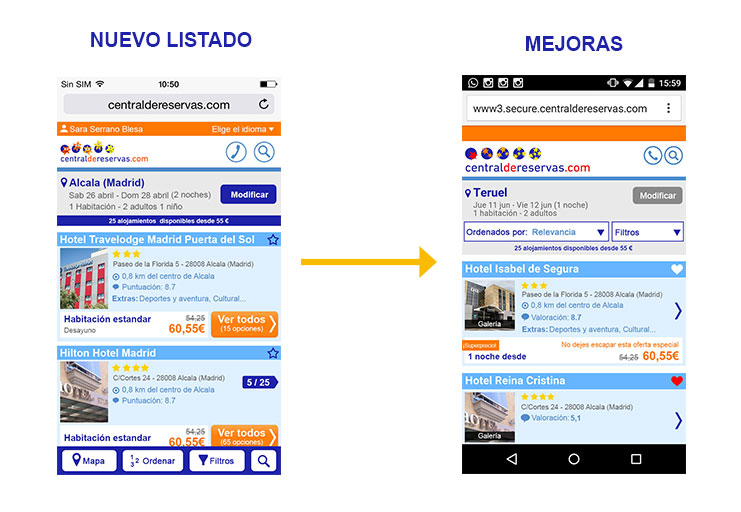
Orden y filtros
Lo primero que hemos hecho ha sido subir las funcionalidades de ordenar y filtrar a la parte superior, justo debajo de la búsqueda, quitando en la primera visualización la barra del pie. Al hacer scroll la barra inferior vuelve a aparecer.
Esto se ha hecho al analizar el número de usuarios que usaban esta función versus los datos que teníamos previamente.
Seguir leyendo «Seguimos mejorando el listado de reservas en los móviles»
Listado de alojamiento adaptado a móviles III
Entre las novedades más destacadas está la visualización de las imágenes del alojamiento y la posibilidad de interactuar entre los filtros y el mapa.
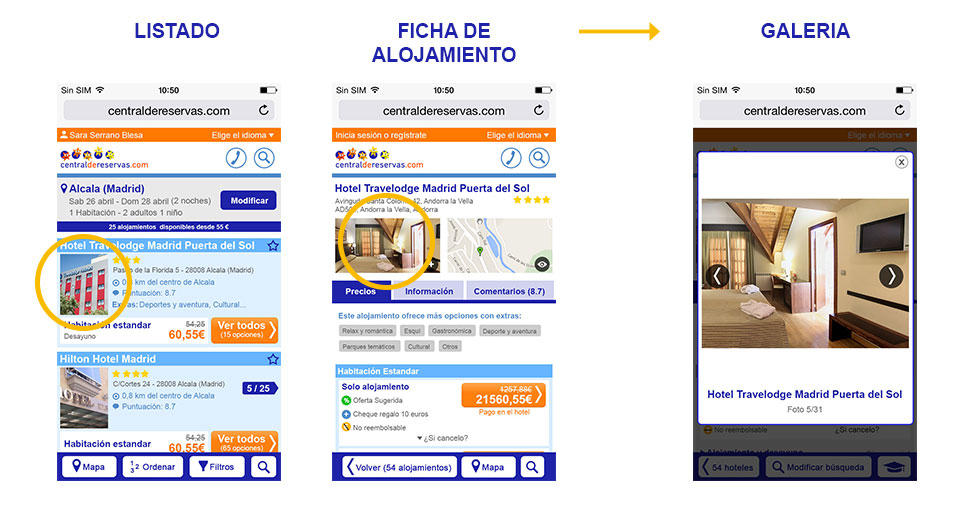
Galería de fotos
La galería es una de las zonas más visitadas por los usuarios a la hora de reservar un alojamiento.
Por ello, para facilitarles el acceso pusimos que tanto desde el listado como desde la ficha pudieran acceder a ella.

Debajo de la imagen pone el nombre del alojamiento, y el número de foto que estás visualizando, así como el número total de imágenes para que el usuario sepa cuantas imágenes le quedan por ver.
Mapa
El mapa era otro de los puntos críticos que queríamos que quedara muy sencillo e intuitivo para el usuario, ya que mucha gente busca su alojamiento en función de donde esté situado.
Seguir leyendo «Listado de alojamiento adaptado a móviles III»
Listado de alojamiento adaptado a móviles II
Seguimos avanzando novedades del nuevo diseño del listado de alojamientos adaptado a móviles.
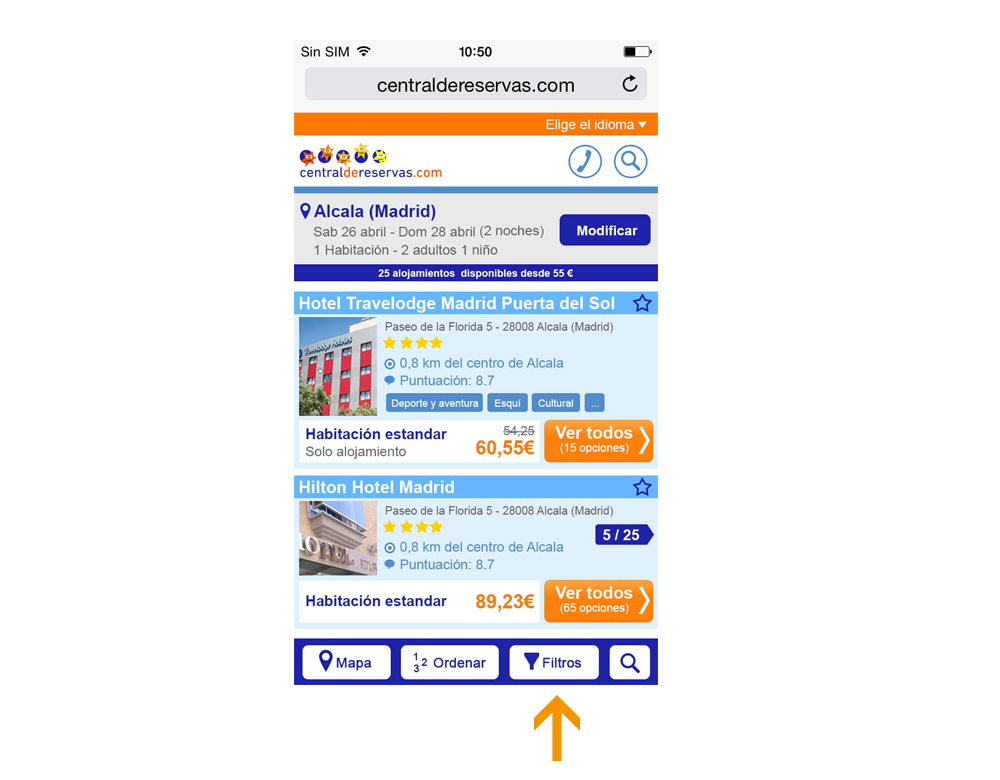
Filtrado de resultados
Una de las mayores mejoras demandada lógicamente por los usuarios, respecto al listado que usa la App, y la antigua web móvil, fue la posibilidad de filtrar los resultados.
Se accede desde el enlace situado en el pie del listado:

¿Cómo puede un usuario elegir su alojamiento perfecto entre las más de 800 opciones que encontramos en Madrid sino es acotando los resultados?
Pues vamos a hacérselo fácil:
Seguir leyendo «Listado de alojamiento adaptado a móviles II»
Listado de alojamiento adaptado a móviles I
Hace unas semanas, lanzamos en Centraldereservas.com el nuevo listado de reservas optimizado a móviles y tablets pequeñas
Hasta ahora, estábamos en un proceso de cambio, y desde una web optimizada para móviles, el usuario al lanzar la búsqueda del alojamiento, acababa en la versión desktop de resultados.
Es decir, pasaban de una página responsive, adaptada a una navegación en móvil, a una página donde o hacías zoom para ver los detalles o tenías muy buena vista ;-).

Los usuarios, acostumbrados a este tipo de cambios, no se sorprendían (o no les quedaba más remedio) y reservaban. Pero ahora, gracias a este desarrollo pueden navegar en una web pensada para la reserva desde dispositivos móviles, optimizada, tanto en diseño como en su desarrollo.
¿Qué importa si el diseño es muy bonito y usable, pero cuesta 5 minutos descargarlo?
Por ello, el equipo de programación ha sido muy cuidadoso, teniendo en cuenta el entorno de uso de los dispositivos móviles en todo momento, ya sea en los tiempos de descarga como en la experiencia ofrecida.
Era muy importante ofrecer una experiencia completa en la que el usuario no sintiera que le faltaban funciones que usa en la versión de desktop. Lógicamente, algunas se han suprimido o se han cambiado de lugar, pero se ha realizado un trabajo a conciencia de que las importantes estén:

Pero no sólo nos hemos quedado en el listado…
Seguir leyendo «Listado de alojamiento adaptado a móviles I»
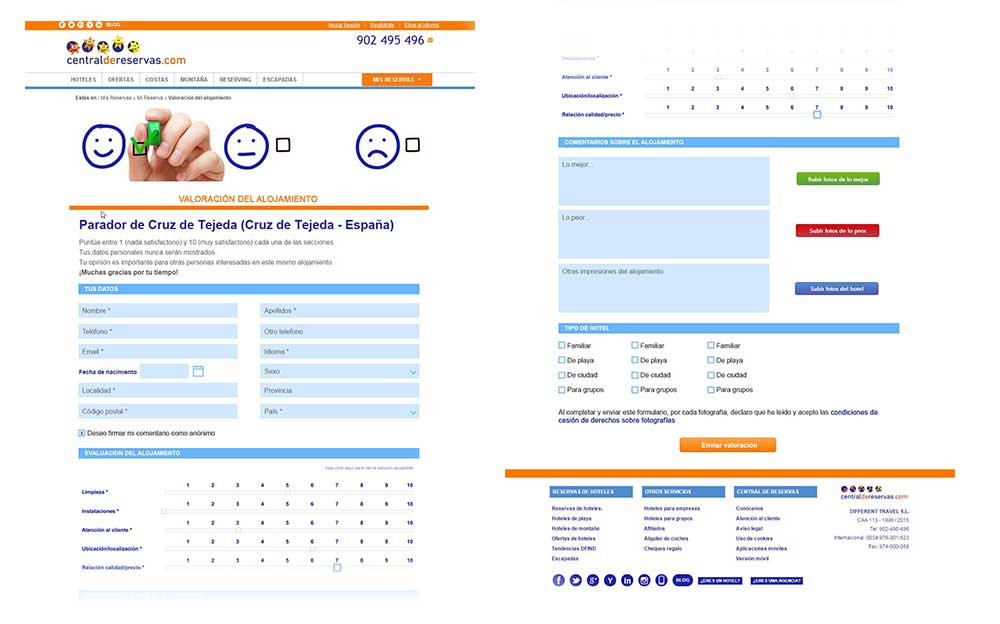
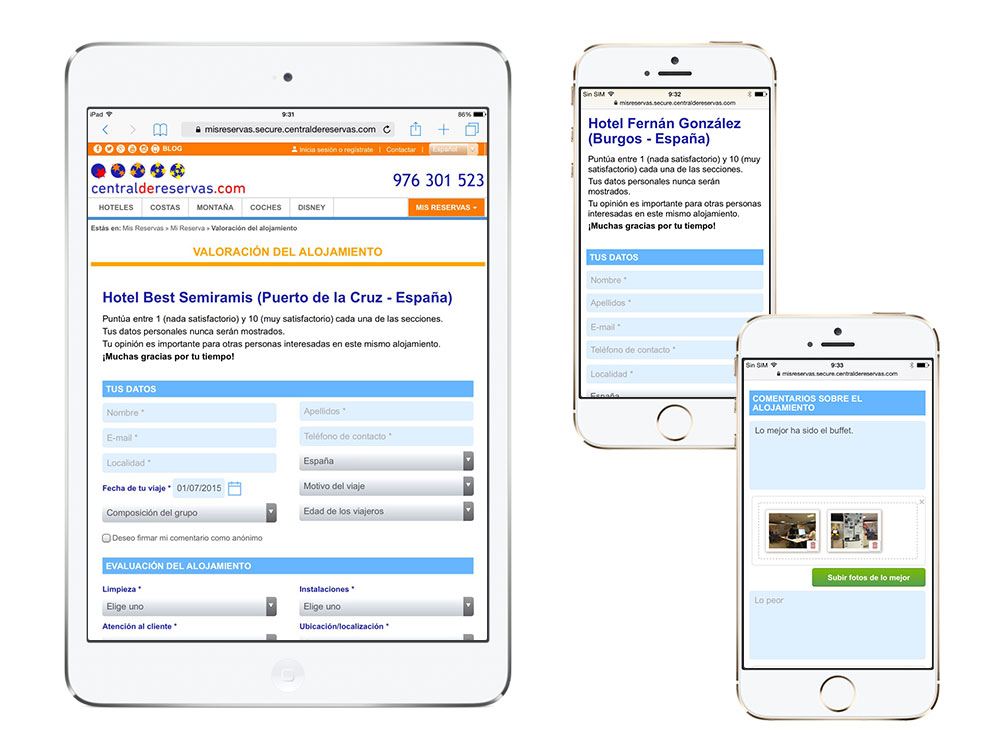
Diseño responsive de la página de valoración
Entre los cambios que ha habido para hacer responsive la zona privada de «Mis reservas» uno de ellos ha sido la página de valoración del alojamiento.
Aquí os enseño la nueva página de valoración del alojamiento:

Aunque a nivel visual el cambio sea importante, lo más destacable es su adaptación a todos los dispositivos, es decir el cambio en su maquetación para obtener un diseño responsive.

Anteriormente esta página estaba basada en tablas y su visualización y uso en tablet y móviles no era lo más adecuada.
El objetivo principal de esta página es recopilar información real de los usuarios
Es decir, mostrar opiniones y fotografías de usuarios que se han alojado en los alojamientos, para que futuros clientes puedan tener una visión real de donde van a estar alojados en su viaje.
Seguir leyendo «Diseño responsive de la página de valoración»
Anular/Modificar reserva App
Introducción de una nueva funcionalidad en la App de reservas de alojamientos de Centraldereservas.com.
El usuario en el momento que lo desee puede modificar o cancelar su reserva conociendo los costes si estos existen.

Se realizó un prototipo interactivo de bajo nivel para verificar la correcta interacción del usuario con la nueva funcionalidad.