¿Cómo influir a la hora de que los visitantes de tu sitio web le den clic al botón de comprar?
Esta es una de las preguntas que las personas que se dedican a plantear diseños de páginas web se hacen unas cuántas veces al día. Lo pongo a la derecha, diseño un carrito de aspecto moderno, de color rojo y amarillo para que destaque…
Y es que la cuestión no es baladí, ya que el botón o texto que lleva a hacer la compra sea usado apropiadamente, de una manera intuitiva y teniendo en cuenta la accesibilidad del usuario, puede significar un aumento enorme en las ventas de un sitio web.
A continuación voy a exponer una serie de ideas a la hora de realizar el llamado “carrito online”, que sirvan de inspiración para lograr una página diferente a la de la competencia.
Aunque eso sí, sea como sea el diseño, el proceso de compra debe ser por encima de todo cómodo, fácil y rápido, con lo que trabajar conjuntamente con el programador puede ser algo indispensable en este punto.
¿Texto o imagen?
Muchas veces los diseñadores se complican con diseños rocambolescos cuando lo más fácil es poner un enlace que sea la palabra. Según como sea el diseño del sitio web, la simple palabra COMPRAR, puesta con gracia y estilo, sirve para indicarle al usuario que debe hacer. Eso sí, que siempre se vea remarcada y de manera diferente al resto del menú, no como aquí.

Además ten en cuenta que el diseño debe estar completamente realizado a imagen del producto que se vende. Si vendes palos de golf, puede que no sea lo más adecuado usar un carrito rosa.
Un icono o botón siempre puede resaltar el enlace más que un simple texto, pero no hay que olvidarse del color y la tipografía del enlace.
Di adiós al aburrido carrito de la compra
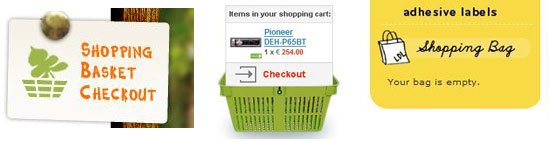
Existen miles de diseños de iconos de carritos, pero a veces la solución es más simple. ¿La empresa usa bolsas especiales? ¿Cajas? ¿Sobres?

Un icono específico basado en como envía los paquetes la empresa puede resultar muy efectivo, creándose una complicidad cliente-vendedor.
Mejorar la usabilidad, una ayuda visual al usuario
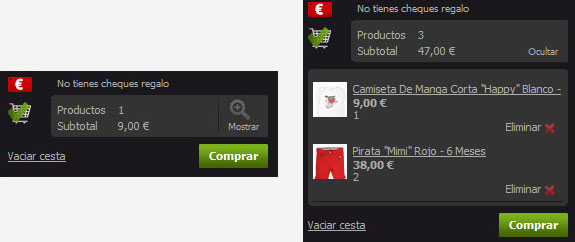
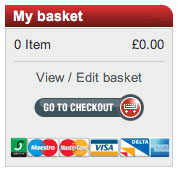
Hablando de usabilidad es bueno ofrecer a los usuarios detalle del estado del proceso de compra, ya que así comprobarán que funciona bien el sistema y que no hay errores en su pedido, sintiéndose más cómodos para seguir navegando por tu web, con la posibilidad de que adquieran más productos o servicios.
![]()
Para que el usuario vea estos cambios, es útil que el carrito se diferencie del resto del sitio, de fácil acceso pero sin entorpecer la navegación por las páginas.
Existen diferentes tipos de información que puede aparecer:
- Qué productos hay dentro del carrito
- El valor de cada producto, cuántas unidades lleva, la suma total…
- Que se pueda finalizar la compra o vaciar el carrito.
- Opciones de pago: tarjetas, PAY-PAL, transferencia…
- El mínimo de productos para comprar
- Un enlace a página de ayuda


![]()

Di hola a la creatividad
Para ofrecer una experiencia de compra diferente del resto de sitios, se puede crear un diseño diferenciador, como la cesta de rebelio.ie a donde se pueden arrastrar y soltar los productos que se vayan a comprar.

Incitar a la compra
Se puede incitar a la comprar al usuario mediante mostrando una imagen o ícono de compra dentro del contenido de nuestro sitio o como parte del logotipo.