Chrome, y no me refiero al navegador web de Google, es la interfaz que ve el usuario que rodea al contenido de la web o app.
Estos elementos dan información o comandos a las personas permitiéndoles operar sobre el contenido.
El problema es que a veces estos elementos pueden ocupar más de la mitad de los píxeles disponibles, lo que resta importancia al contenido que es en lo que el usuario está de verdad interesado.

Según este articulo de Nielsen Norman Group de 2012, no se sabe quien empezó a usar el término en este contexto, pero comentan que procede del uso del metal cromado en los coches americanos durante la década de 1950. El cuerpo del vehículo, estaba rodeado de cromo brillante en los parachoques, las aletas…
Ejemplos de chrome
Hoy en día, en la mayoría de las GUIs (Graphical User Interface), los elementos que forman el chrome viven en los límites de la pantalla, dejando normalmente el centro para el contenido.
Para entendernos, en un procesador de texto, chrome lo forma la barra del menú, las herramientas, las reglas, la barra de scroll y los paneles propios de cada programa.
En un navegador lo formaría el campo de la URL, las herramientas, los botones, las pestañas, las barras de scroll…
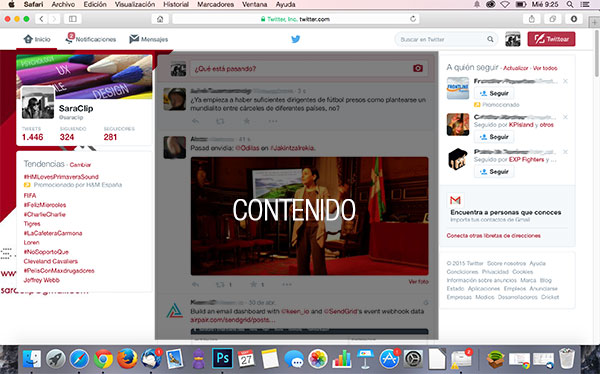
En una web, chrome lo forman el logo, el menú, el pie, la caja de búsqueda…
El problema: ¡No ocupes todo!
Lógicamente estos elementos ocupan un espacio en la pantalla, dejando menos sitio para el contenido. Esto en una época donde la mayor parte de la gente navega con móviles aún es peor (por no hablar de smartwachts).
Pero aunque uses un ordenador, la combinación de menús y otros elementos, cuando por ejemplo usas Windows y abres el Word, o tienes abierto un navegador y el Twitter, por ejemplo, hace que tu espacio disponible para los datos sea menor.
La acumulación de capas de cada sistema puede hacer que el espacio disponible sea menor al 50% de la pantalla
Para solucionar esto, se puede esconder parte de la interfaz, sacándola sólo cuando sea necesario. Esto es peligroso, porque a menudo, fuera de la vista significa para el usuario fuera de su conocimiento, ya que acordarse incrementa la carga de la memoria a corto plazo.
Si decides esta opción, aquí van unos consejos:
- Intenta que lo que permita sacar la interfaz escondida, ya sea un comando o un movimiento, sea lo más simple posible.
- Se consistente con la acción en el tiempo que lo esconda/muestre para que el gesto o el comando se grabe en la memoria a largo plazo del usuario a través de la repetición.
- Si puedes cuando el usuario se acerque a la zona donde debe aparecer saca ventanas o elementos emergentes que ayuden a recordar el comando.
- Si otras apps o páginas usan un gesto para ello que se ha convertido en un patrón de uso generalizado, es conveniente no luchar contra ello, sino aprovecharse de este conocimiento en la mente del usuario y usar lo mismo. Por ejemplo, en móviles Android, un tap prolongado despliega un menú con opciones que se aplican sobre el elemento pulsado.