Seguimos con la serie de artículos basados en el libro MobileFirst de Lukeroblewski, sobre como las restricciones que se aplican a la hora de diseñar para móviles se convierten en ventajas que tenemos que aplicar también al diseño en escritorio. En el primer post nos centrábamos en que el usuario tiene una pantalla menor y ahora hablamos sobre la cobertura que puede tener.
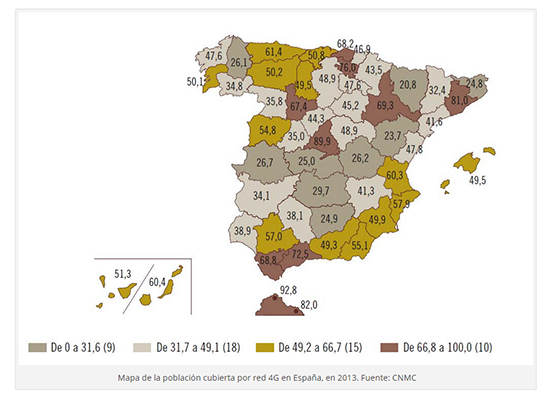
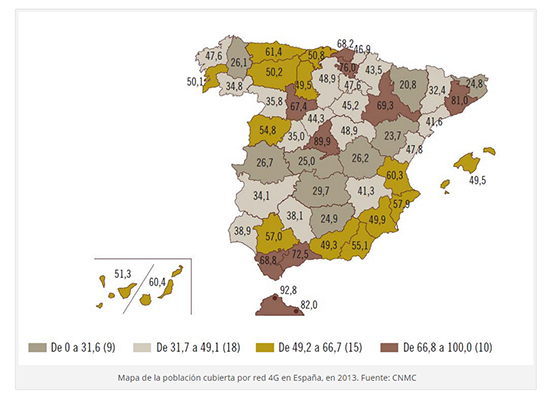
Y es que la ventaja de los móviles es que los tenemos siempre a mano, pero a veces aunque los intentamos usar en cualquier lugar, las redes de telefonía no siempre lo permiten.
Y aunque tengamos cobertura, la tarifa de datos necesaria puede ser insuficiente o la hemos gastado y no podemos permitir ampliarla, llevando a conexiones lentas y largos y frustrante tiempos de espera. Y aunque mucha gente aproveche a conectarse al WIFI para ahorrar datos, eso no tiene porque ser así.
Diseñar para móviles, te obliga a diseñar para esa realidad.
Y es que todo lo que puedas hacer para bajar el tiempo y los elementos de descarga, debes hacerlo. Eso significa enviar menos cosas y usar toda la tecnología disponible tanto del servidor como del navegador de la que nos podamos aprovechar.
Tus usuarios agradecerán que la web cargue rápido, y su factura más 🙂

Lo primero es reducir el número de peticiones al servidor, es decir, reducir el numero y el tamaño de los archivos que estás mandando al móvil. Por lo que asegurate de que:
- Usa sprites para las imágenes para agruparlas en un único archivo (pero asegurate que no sea demasiado grande)
- Agrupa tus archivos CSS y Javascript.
- Limita las dependencias de librerías pesadas de Javascript, especialmente si solo las usas para una o dos funciones.
- Limita el uso de CSS grid systems (no se como traducirlo)
- Usa cabeceras HTTP adecuadas para que los archivos sean cacheados en la memoria del navegador.
- Cuando puedas saca ventaja de las opciones que te ofrecen los navegadores como Canvas en HTML5.
- Y usa CSS3 para redondear esquinas, sombreados, degradados… Así no necesitarás imágenes para hacer esos efectos.
Y es que la velocidad no es sólo importante cuando diseñamos y programamos una web para móviles.
Pruebas hechas por Yahoo!, Amazon, Microsoft y otras grandes marcas han mostrado que cada pequeño retraso (y hablamos de 100ms) en la versión de escritorio puede hacer que un usuario se vaya.
Google también ha comentado que una carga lenta tiene efectos duraderos en el tiempo, reduciendo la actividad de los usuarios 5 semanas después de que ese retraso se haya efectuado (y reparado).
Por lo que si te centras en diseñar primero para móviles optimizando tu página web para que cargue más rápido, tus clientes te adorarán si haces lo mismo en su experiencia de escritorio.

Nota 1: este artículo está basado en el libro MobileFirst de Luke Wrobleski (@lukew)
Nota 2: Imágenes de CNMC