Una página web es como un escaparate de una tienda física. La gente pasa por delante y tiene que atraerle lo que ve para querer entrar. Eso o una marca como ZARA o Apple y da igual lo que pongas que todo el mundo conoce tus productos. Igualmente una vez dentro, seas don nadie o la marca más famosa del universo, es muy importante la presentación de las opciones a los ojos del usuario.
¿No te ha pasado que cuando vas en época normal a una tienda te gusta todo pero en rebajas no te gusta nada? En mi caso, me gusta entrar en una tienda y no tener que tocar nada para ver el producto. Si algo me gusta, si que me acerco, y toco el tejido, pero primero me debe impactar visualmente.¿Y qué pasa? Que normalmente en rebajas sacan lo de toda la colección y las tallas y se ve todo amontonado. Sin parecer prendas especiales. Por el mismo principio, las tiendas de lujo suelen tener pocas cosas y con mucho espacio entre ellas. Como en Apple. Una gran mesa blanca con un producto encima. Con la luz bien enfocada, la música, el olor… O para conseguir una estrella Michelin, aparte de la comida, se valora el tamaño de la mesa así como la distancia a otros comensales. Y es que si te estas dejando 400€ en una comida no quieres escuchar al pavo de la mesa de al lado.
El caso es que en una tienda el espacio físico es el que es. Si pones más productos van a estar más juntos, y eso como ya hemos comentado puede impactar en lo que el usuario va a pensar de tu marca. En una web a veces la gente se olvida que es bastante similar, y solo por no tener ciertos límites físicos empiezan a añadir más y más cosas: total, un scroll horizontal y solucionado.
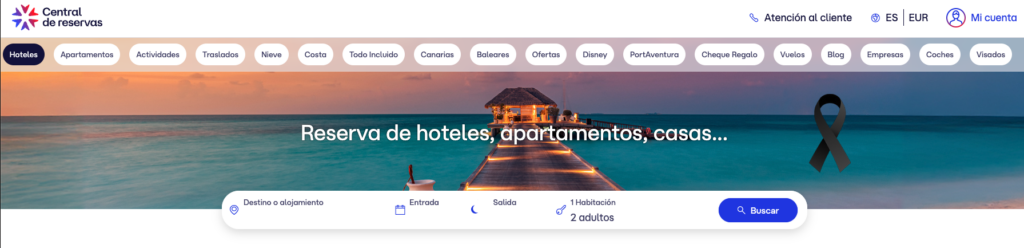
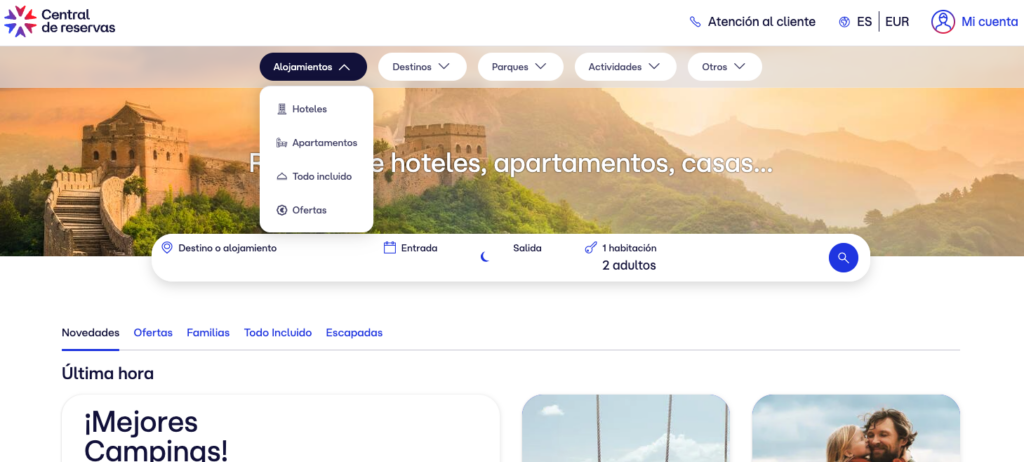
Pues bien, eso pasó a Central de Reservas. Llegamos a tener un menú así en la versión española (imagínate en móvil)…
Todos los verticales, páginas SEO… puestos al mismo nivel.
¿Qué es eso del descubrimiento progresivo o «progressive disclosure? Noooo, mejor todo a la vista en el mismo lugar. Desde Negocio no paraban de añadir enlaces, porque claro, sino estaba ahi, ¿cómo iban a saber los usuarios que existía en la web? Y claro, si no lo ven, no entran y no se vende…
Y es que cuando todo es importante… nada lo es, o dicho de otra forma «quien mucho abarca, poco aprieta» 🙂
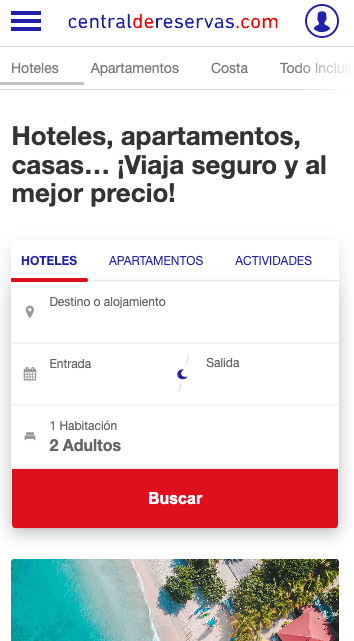
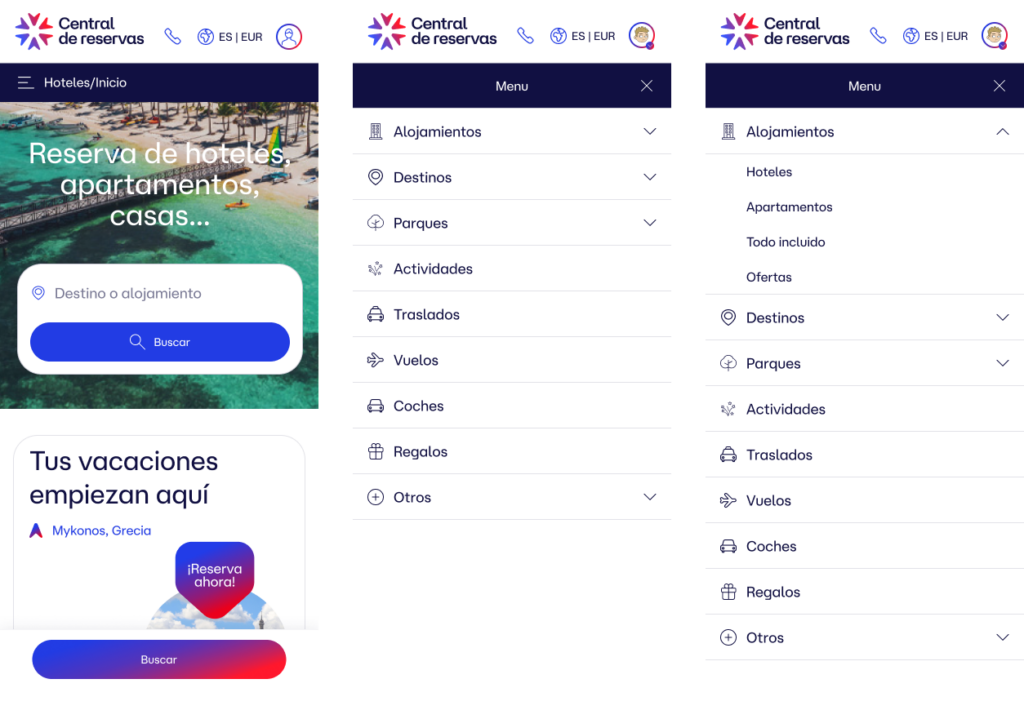
Antes de llegar aquí, os cuento un poco lo que paso. Asi era la web en móvil, antes del cambio de marca, con las pestañas de la caja y 2 menús: burger y horizontal, más el menú de usuario a la derecha.
Por temas de mejora de rendimiento y SEO, la idea era quitar el menu burger y las pestañas, dejando solo el menú horizontal.
Pero vino el cambio de imagen de marca y terminamos con un menú horizontal con 18 items!
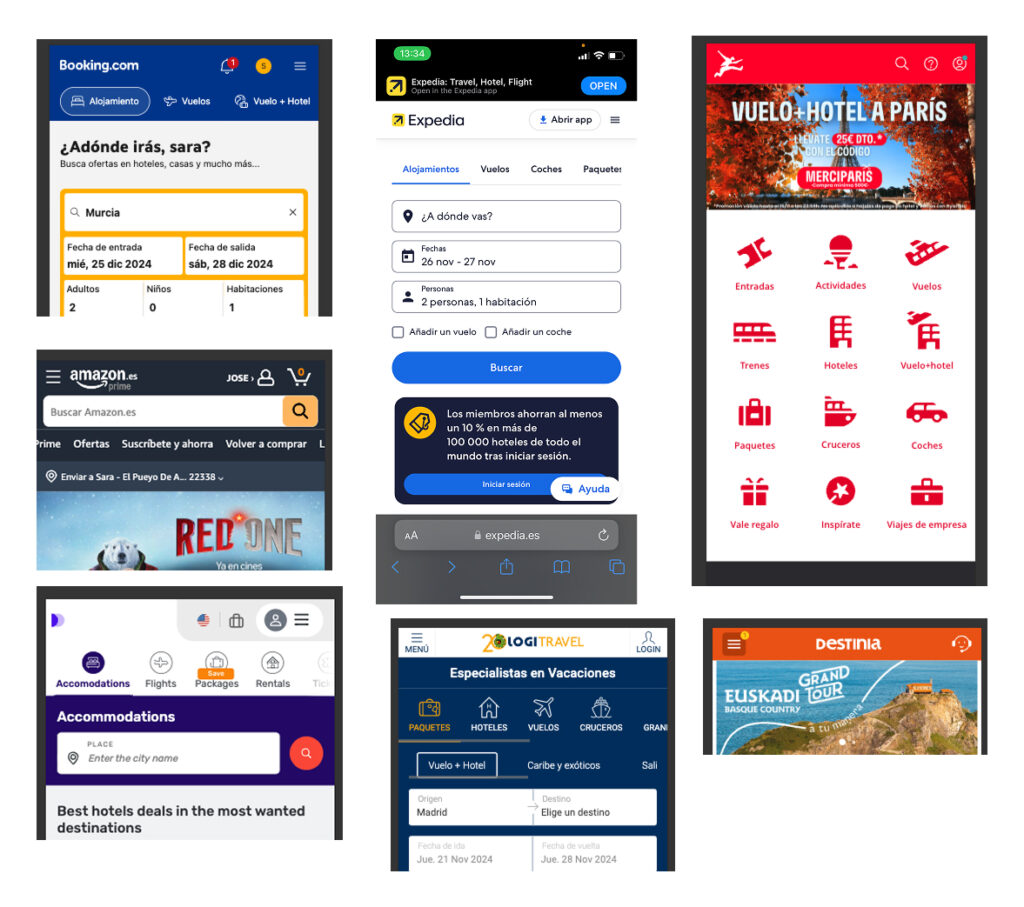
Para ver que se estaba haciendo por ahi, hicimos un benchmark para analizar ejemplos de la competencia y otras marcas:
Com puedes ver no hay una solución 100% definitiva y cada empresa ha hecho lo que ha creído que era mejor. Algunas tienen menú horizontal siempre visible con scroll, otras solo menu burger, otras menú horizontal y pestañas, otras menú burger y pestañas, otras menú burger, menú horizontal y pestañas, otras enlaces tipo app …
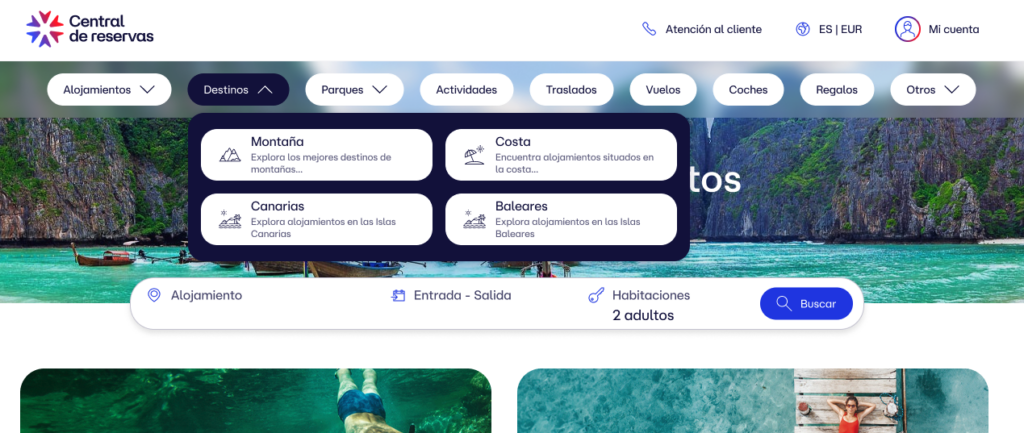
Al final, se decidió crear un menú de 2 niveles para evitar semejante carga visual al usuario. Eso si se les aviso que como máximo tenía que haber unos 5 items principales.
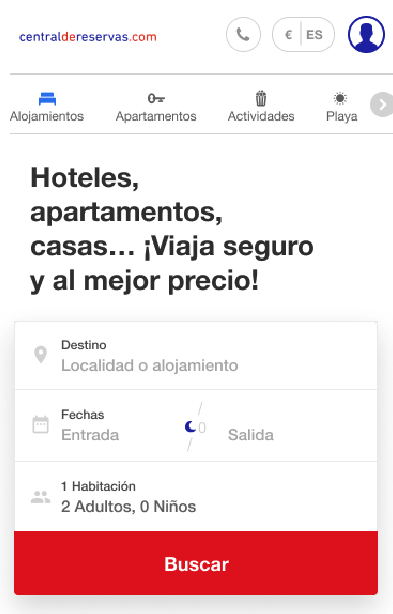
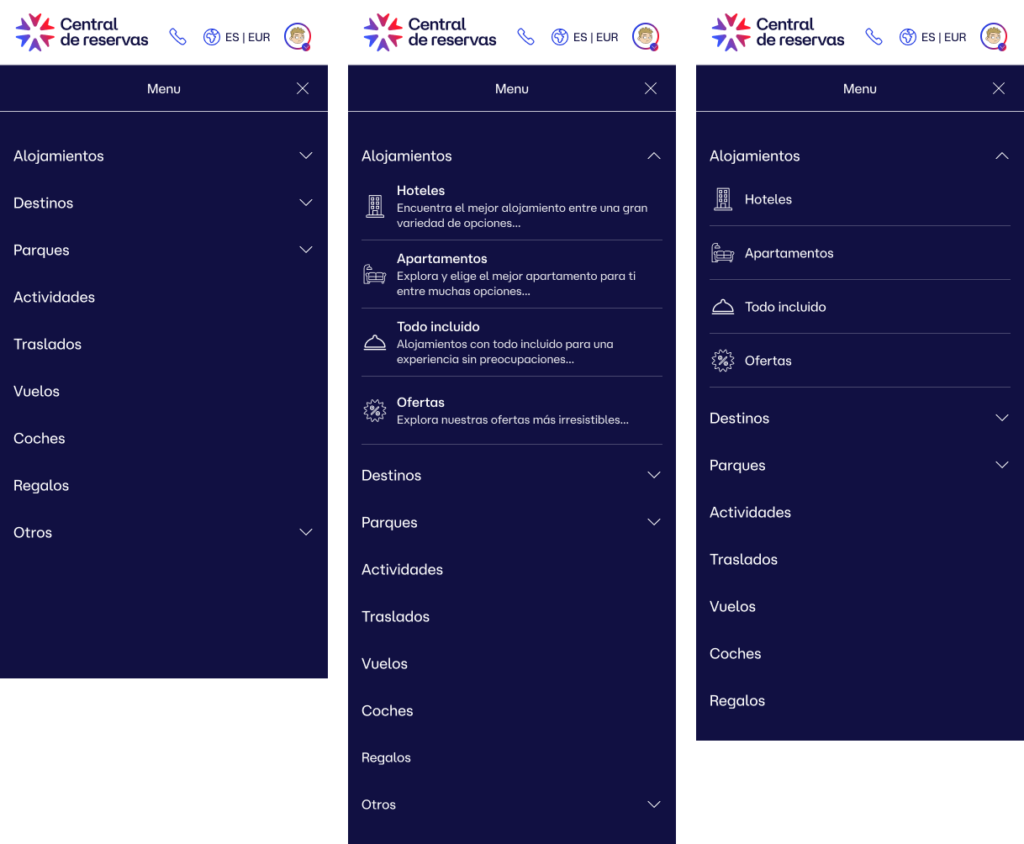
En móviles, se apostó por un menú tipo burger, que al abrirlo mostraba las principales categorías teniendo que desplegar posteriormente para ver las secundarias.
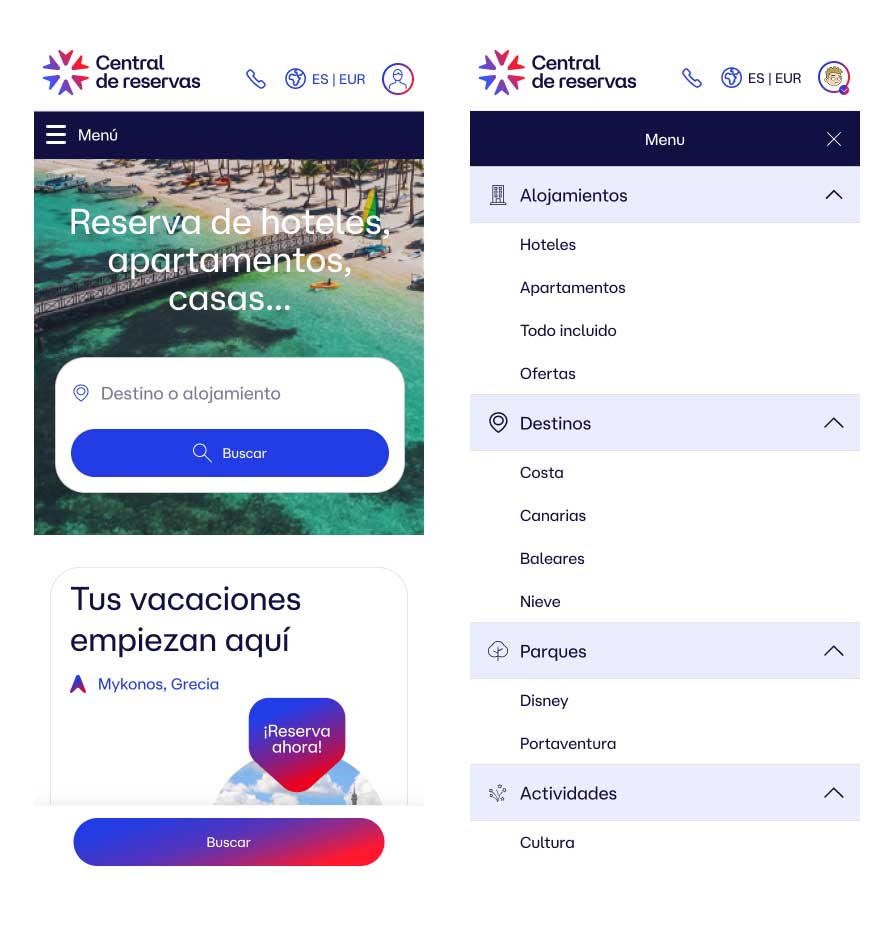
Algunos apostábamos más por dejar el menú en móvil visible, ya que en la caja antes teníamos pestañas y se habían quitado por temas de mejora de carga y era el menú el que debía ahora de mostrar a los usuarios los productos. Pero claro, el problema es que el menú no estaba mostrando solo esos productos y en el orden que nos interesaba. Pero bueno, desde dirección se quería un menú hamburguesa también en móvil y esta fue la decisión tomada.
Tras subir, vimos que los datos de uso del menú de móvil eran bastante inferiores a los de desktop. Por ello decidimos cambiar el icono por el típico menú burger, poner la palabra «Menu» y dejando desplegados todas los items al entrar.
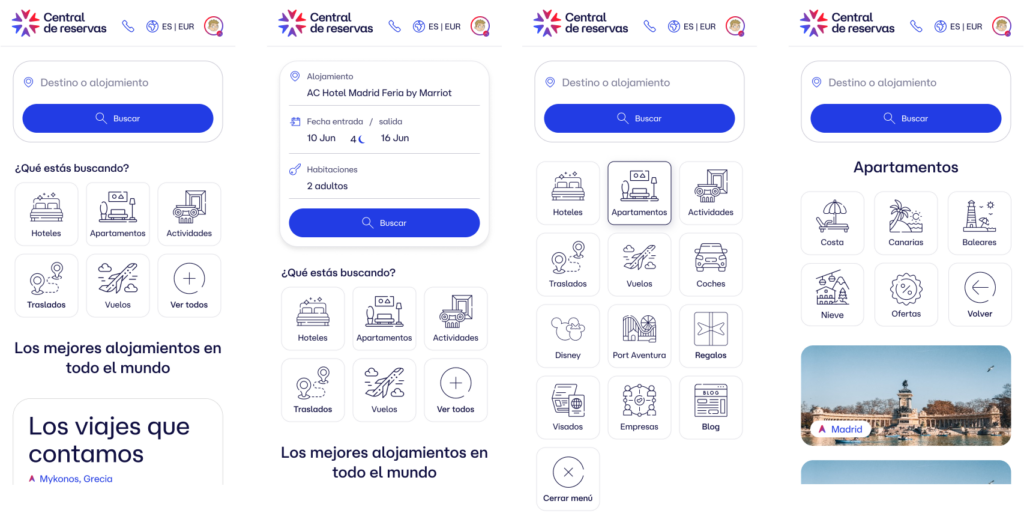
Os pongo algunas de las pruebas que hicimos:
Después de estos cambios, en breves creo que volveremos al menú fijo y visible en móviles. Os lo contaré en otro post.
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.