Onikore es como llamamos en Centraldereservas.com a la evolución de la guía de estilo actual, o lo que llamaríamos hoy en día, el sistema de diseño (que como dice Jeff Gothelf y Josh Seiden en su libro Lean UX, son como «Guías de estilos con esteroides»).
Los objetivos era varios, pero sobre todo había uno principal, y era que el conocimiento actual dependía exclusivamente de 2 personas, y, aparte de que se iba a ampliar el equipo de front, se quería que todo el equipo de desarrollo pudiera integrar los componentes de forma autónoma y sin dependencias, en proyectos SSR (Servers Side Rendering) y en proyectos SPA (Single Page Application, Angular), que es hacia donde está tirando la empresa actualmente.
Aparte, ahora cuando se aplicaban cambios en los componentes había que duplicar el trabajo en varios proyectos, lo cual era una pesadilla de mantener. Gracias al nuevo desarrollo solo se aplicaran en un sitio, integrándolos después en los proyectos.
De donde venimos
El proyecto de la guía fue una creación que se hizo cuando hace 7 años se planteó una fase de rediseño del todas las plataformas online que tenía la empresa de cara al cliente, en concreto estas 3:
- Portales, la parte dedicada al SEO y donde aterriza el usuario.
- Sistema de reservas, funnel de venta
- Mis Reservas, zona interna de cliente.
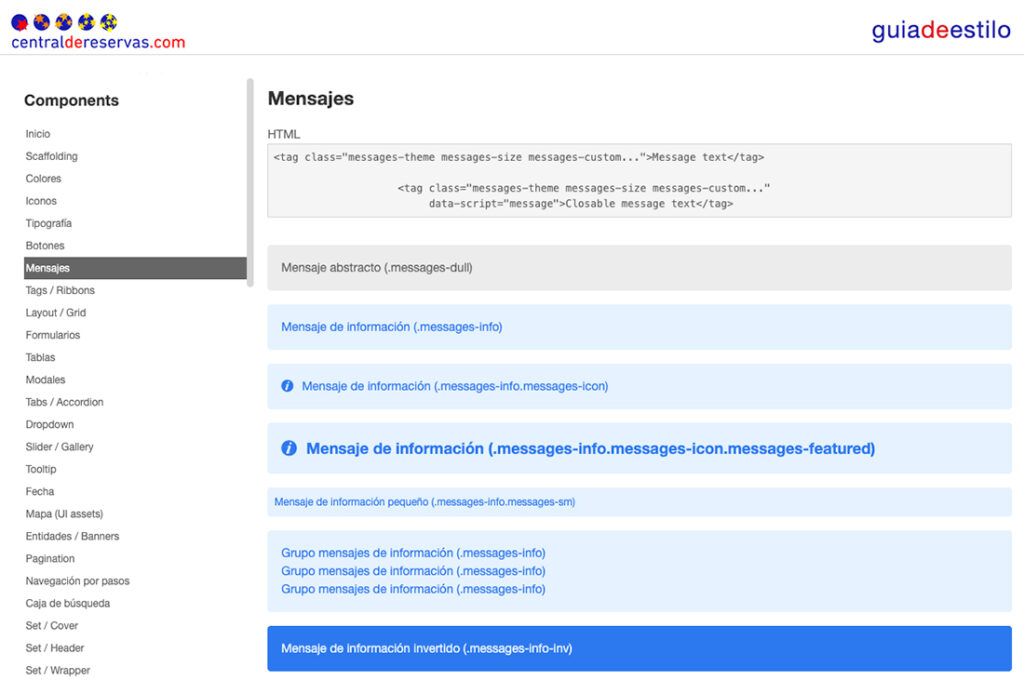
Como se iba a modificar toda la parte visual, y teníamos que seguir trabajando y evolucionando los componentes, se hizo un proyecto nuevo para poder probar toda la maquetación, estilos, scrips, marcado (HTML)… Ese proyecto fue cogiendo forma y aparte de la integración, también se añadió una parte de documentación, y se empezaron a crear páginas estáticas donde los desarrolladores podían entrar y ver el código.
Pero la guía evolucionó toda vía más y acabó, siendo una herramienta para desplegar todos los assets, empaquetando los ficheros estáticos y creando releases, para tenerla en la CDN, siendo también un módulo que ahora se importaba en proyectos tipo SPA.
Esto cogió cierta envergadura, pero el problema de fondo era que la aplicación estaba basada en PHP y la arquitectura del bundler era Node, lo cual era un ecosistema complejo de mantener. Para haceros una idea, cuando se empezó con el desarrollo todo se basó en una arquitectura de aplicación basada en Silex, un micro-framework de Symphony, que permitía temas de enrutamiento para hacer páginas internas y todo lo que es la parte de templating, basada en PHP, usando Latte de fondo. Como empaquetador, para generar estáticos, al inicio se usaba Gulp, y posteriormente se pasó a Webpack, aunque no se mejoró mucho la situación porque la complejidad seguía siendo elevada.
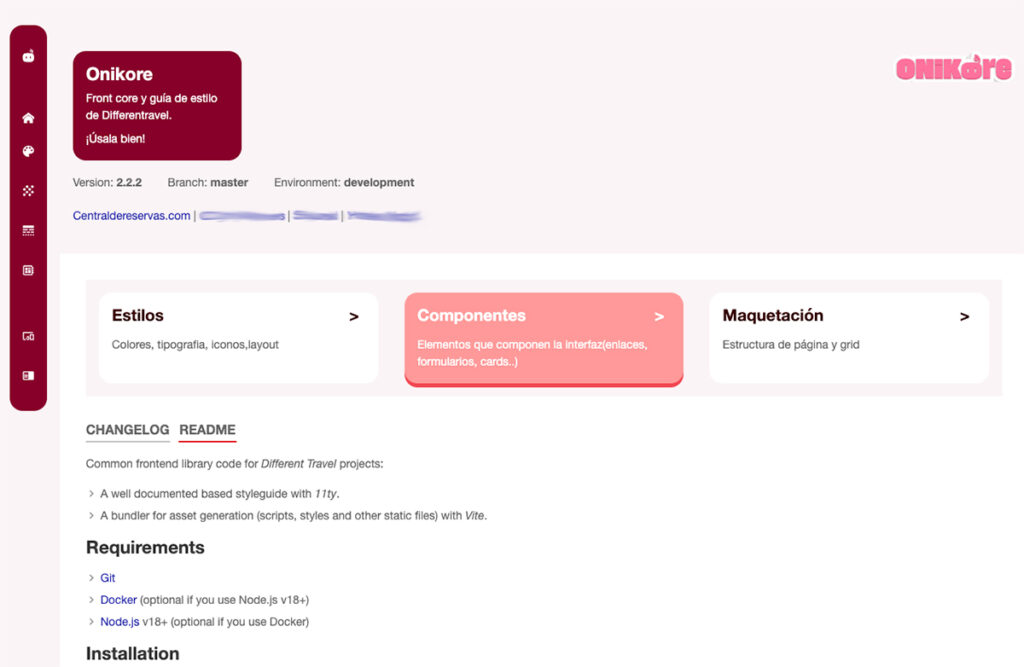
Por ello, hace tiempo se comenzó a pensar como mejorar esta forma de trabajar, y se desarrolló una versión 2 del sistema de diseño (bautizada como Onikore), pensando en herramientas que sustituyeran el ecosistema antiguo. Para ponernos en contexto, las personas implicadas en su creación hemos sido 3 fronts y 2 UX.
Aparte de la mejora tecnológica, se quería hacer una plataforma que fuera cómoda para el equipo de UX, para que pudieran entrar a documentar y se pensó en 11ty (eleventy), una aplicación basada en Node y que permite hacer páginas de forma muy ágil, y en Vite como bundler sustituyendo a Webpack, cuya configuración es mucho más sencilla y ofrece un rendimiento superior.
En resumen, una herramienta 100% basada en Node lo cual nos permitía unificar la parte tecnológica.
Me gustaría decir, que con mi perfil de Product Manager – UX los conocimientos técnicos para tomar estas decisiones no los poseo. Este post es un resumen de lo que el equipo decidió basado en una formación interna de la empresa impartida por el gran Iñaki Giménez Ferrer, estupenda persona tanto en lo profesional como en lo personal.
Beneficios de la nueva arquitectura
Simplificación
En la guía vieja teníamos una estructura de páginas con PHP, recursos estáticos, scripts, estilos… y los namespaces por componente, con mucho acoplamiento entre si,… era una organización caótica, difícil de gestionar…. Y todo, como ya hemos comentado, basado de fondo en una tecnología basada en PHP más pensada para cliente-servidor, y poco escalable.
El nuevo proyecto tiene una estructura más plana, de componentes cada uno con su namespace, con menos acoplamiento entre si. En cada uno de los namespace, por ejemplo en el componente de modal, tendríamos todo lo que engloba a ese componente: estilado, typescript, plantillas para poder documentar y hacer demos. Pero todo en su propio namespace, de manera que si un componente cambia o se elimina no debería afectar a otros componentes. y todo basado en 11th.
Agilidad
Se ha conseguido tener herramientas de desarrollo mucho más ágiles, que rinden mucho mejor. Una de las ventajas es el Hot Module Replacement (HMR), que recarga la página automáticamente.
Documentación rápida y mantenible
Se puede escribir con markdown, para que cualquier personal no técnico puede documentar de forma sencilla.
Tematización
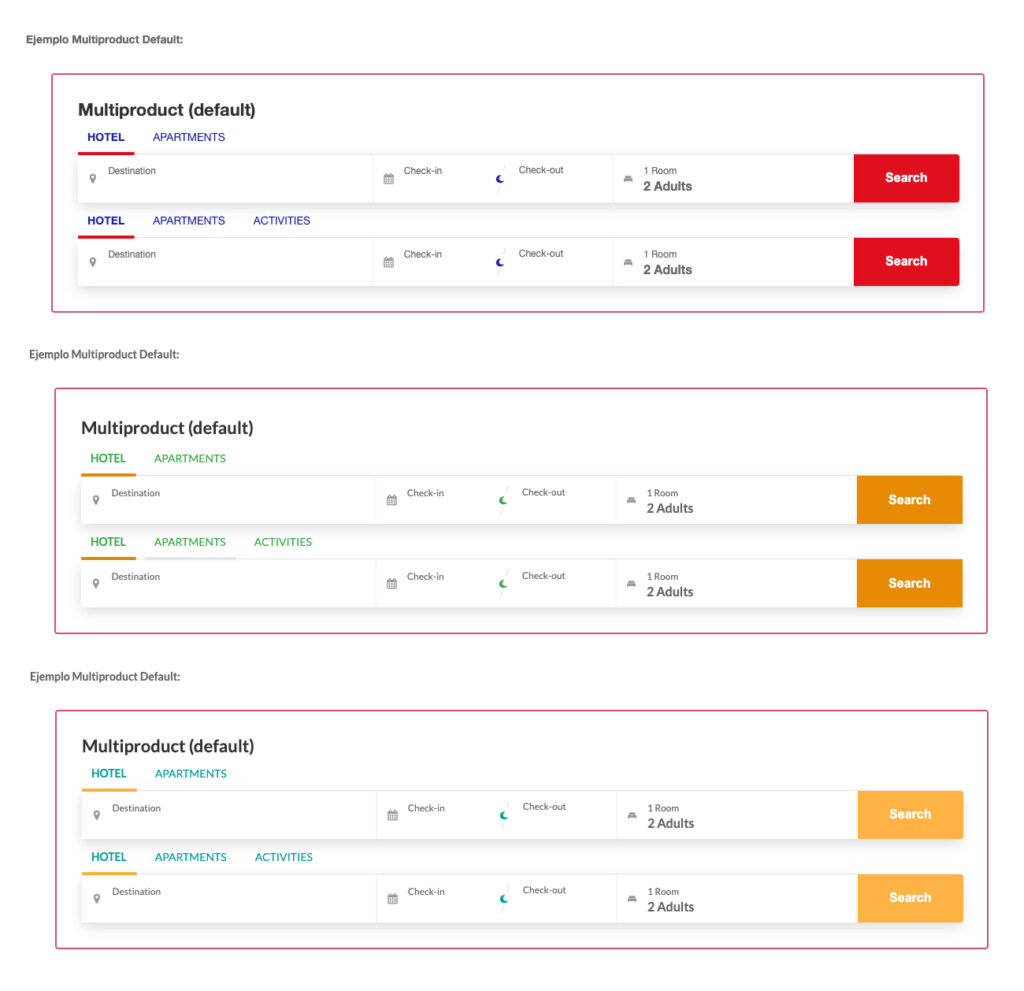
Tenemos diferentes marcas blancas y proyectos que se han ido desarrollando y que usan los mismos componentes, como la caja de búsqueda, pestañas, botones… por ello, otro objetivo era posibilitar la tematización de componentes, lo cual se ha conseguido por la forma en la que carga los scripts y los estilos de cada proyecto.
Snippets
Creación de snippets para simplificar su uso. Poder generar plantillas con tecnologías más orientadas a front, modernas y más simples a nivel de integración.
Estado actual del proyecto
De inicio, aparte de investigar durante muchas horas cual era el paquete de herramientas que más nos convenía, se hizo un diseño inicial de Onikore. Posteriormente el equipo se centró en migrar todo lo que había en la guia vieja: scripts, estilos… y en la creación de las diferentes plantillas de cada proyecto.
Actualmente, estamos centrados en:
- Evolucionando el diseño y la maquetación de Onikore
- Documentando
- Creando web components (paquetes de tecnología de HTML, CSS, Javascript, completamente encapsulados y 100% reusables entre páginas, proyectos…. Por aclarar, ya teníamos componentes, pero queríamos darle un paso extra usando web components o custom elements)
- Integrándolos en los distintos proyectos en curso
- Generando las plantillas de las páginas
Todo esto, con un equipo no dedicado 100% exclusivo a la guía, como suele pasar en grandes empresas, sino que aparte, estamos desarrollando otros proyectos en paralelos.
Si te interesa saber más sobre sistemas de diseño, te dejo estos posts:
Todo el contenido es propiedad de Centraldereservas.com y no puede ser usado o reproducido sin su permiso.




Gracias a todo el equipazo por el durísimo trabajo, y especialmente a ti por tus palabras y calificativos. Ya sabes que opino lo mismo de ti 😉