Poco a poco, aunque menos rápido de lo que me gustaría ;-), vamos implementando cambios y mejoras, tanto en diseño como en usabilidad.
Y es que, sin cambiar la maquetación de ciertas páginas, es decir, su «core» es imposible que cumplan los objetivos deseados en determinados dispositivos.
Quieres un diseño que proporcione la mejor experiencia desde cualquier dispositivo
El problema, era que como la mayor parte de las webs, ni su estructura ni su experiencia, estaba pensada para tablets o móviles, sino que sólo estaba optimizada para desktop.

Diseño responsive de la página de alojamiento
Y lógicamente dado el porcentaje de tráfico actual que viene de móbiles y tablets, era impensable continuar así, sin tener la web optimizada para dar la mejor experiencia.
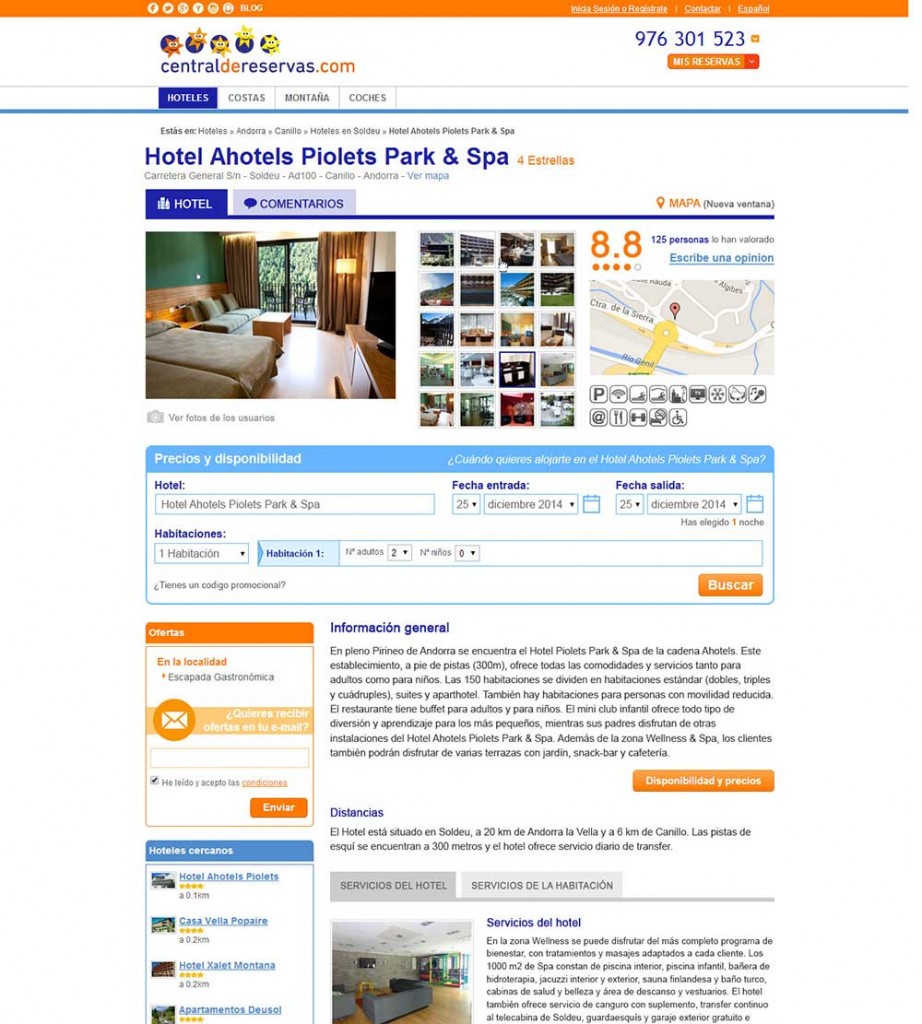
Hace más de 2 años, cuando entre en Central de reservas, la página de alojamiento era similar a esta imagen:

Es decir, una columna lateral a la izquierda, con el buscador e información variada y una columna principal con la información sobre el alojamiento.
Esta página, como se ha comentado, no estaba adaptaba a móviles, pero se hizo una primera adaptación para que fuera «responsive» y que la información principal, es decir, sobre el alojamiento, fuera lo primero que viera el usuario al acceder desde el móvil.
Pero lógicamente, la segunda función más importante, que es buscar la disponibilidad del alojamiento (el buscador) situado en la columna izquierda, aparecía en los móviles debajo de toda la información.
Por lo cual, como responsable de Móviles y Usabilidad, si queríamos lograr la mejor usabilidad uniéndola a un diseño atractivo teníamos que modificar la estructura de la página.
Tenemos que tener en cuenta que a veces el diseño deseado es imposible de hacer
Pero, por muy claro que todo el equipo de desarrollo sepa cual es el diseño más deseable de cara a las expectativas del usuario, no siempre se tienen los recursos necesarios para hacerlo.
Es decir, aunque los tests digan que los usuarios al entrar a esta página buscan «X», no siempre es posible hacer un diseño que cumpla con sus expectativas.
En nuestro caso, al ser una web de venta online de alojamientos, sabíamos que lo que más valoran los usuarios son las imágenes del alojamiento, los comentarios y los servicios que ofrece.
Por lo cual, el diseño ideal, sería mostrar imágenes grandes con buena definición, todos los comentarios posibles, y poner las características y servicios del alojamiento de la manera más «entendible», tanto en diseño como en información, sin olvidar el SEO.
Un buen diseñador tiene que lograr la mejor experiencia para los usuarios con los recursos disponibles
Es decir, de los 400.000 alojamientos disponibles, o de las 100 camisetas que vendes, no siempre tienes esos recursos.
No tienes fotos con buena resolución, ni simplemente con un tamaño aceptable. No tienes una información actualizada ni ordenada de los servicios del alojamiento, con sus títulos y secciones que poder maquetar de forma adecuada. No todos los alojamientos tienen comentarios.
Y si además quieres hacer un diseño que sea responsive, es decir, que cualquier usuario, entre con una tablet, un portátil, o un móvil vea una ficha de alojamiento adaptada a cada pantalla, la cosa se complica.
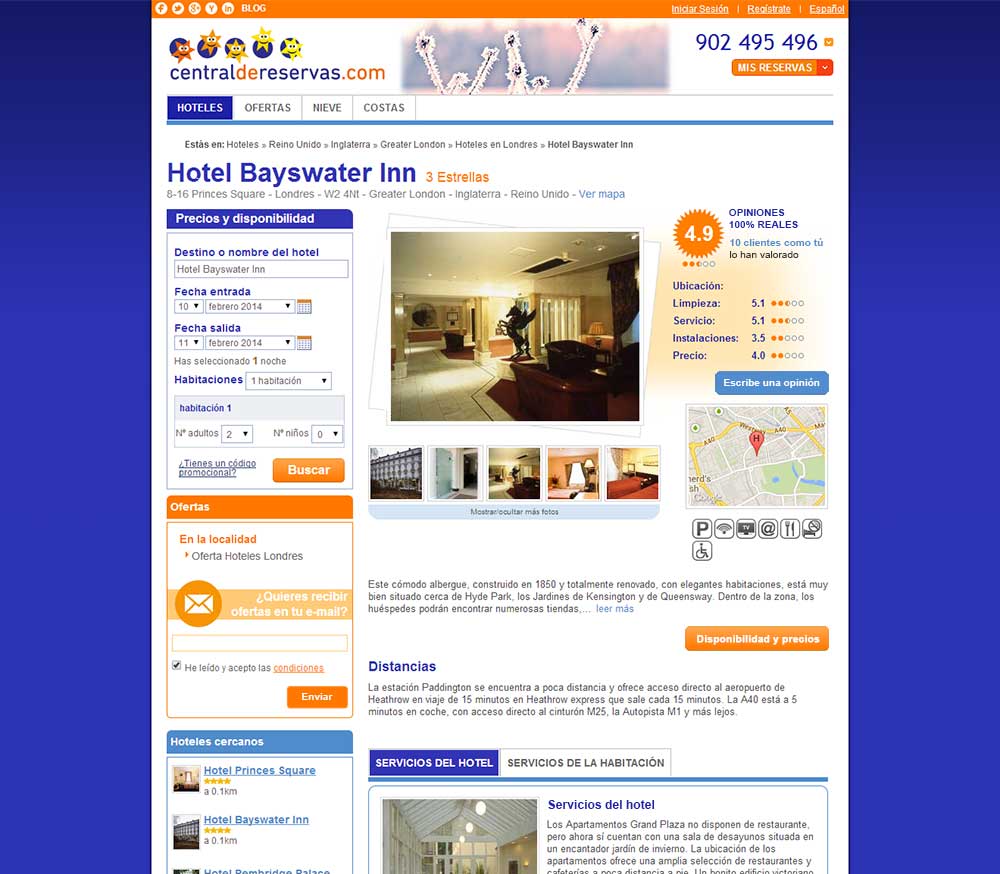
Pero el equipo intenta dar la mejor experiencia al usuario en todos los dispositivos, consiguiendo un diseño y una maquetación, que unida con el posicionamiento, sea la más adecuada:
Aqui os dejo para que veáis y naveguéis por una ficha de alojamiento.
Porque una experiencia vale más que mil palabras
Espero que os guste. Y sino… todos los comentarios son bienvenidos, ¡qué siempre estamos mejorando y haciendo cambios!
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total de las imágenes.