Método How Might We…?
Se basa en la premisa de que cada problema es una oportunidad para el diseño.
Ideada por Procter & Gamble en 1970, se popularizó como técnica de innovación, cuando IDEO la empezó a utilizar, siendo usada hoy por empresas como Google, Facebook…
Consiste en resolver cada desafío haciendo la pregunta «HMW», que proviene de la frase en inglés «How Might We…?» traducida a: ¿Cómo Podríamos Nosotros….?
HMW, un marco perfecto para el pensamiento innovador
Es decir, la técnica consiste en replantear las preguntas con la intención de convertir esos desafíos en oportunidades de diseño. La forma de hacer la pregunta sugiere que una solución es posible y que se puede solucionar de varias maneras.
Cada palabra de esa pregunta está pensada para que psicológicamente las personas no se bloqueen, ni sientan miedo de proponer cosas, sino en estimular la resolución creativa de problemas.
- «How» o Cómo: supone que hay soluciones para esa pregunta, proporcionando la confianza creativa»
- «Might» o Podríamos: indica que podemos poner ideas por ahí que podrían funcionar o no, pero que de todos modos, están bien.
- «We» o Nosotros: como su significado indica, sugiere que vamos a hacerlo juntos y construyendo sobre las ideas de los demás.
Como ves esto es un testimonio del poder del lenguaje para ayudar a estimular el pensamiento creativo y la colaboración libre. Y es que cuando las personas tratan de innovar dentro de una empresa, a menudo hablan de los desafíos que tienen mediante el uso de un lenguaje que suele inhibir la creatividad en lugar de favorecerla.
Y es que cuando una persona en una empresa tiene miedo a proponer una idea, ya sea porque no se siente escuchada o teme que se rían de ella, es cuando la creatividad y la innovación mueren.
Por ello, es muy importante no llegar a ese punto, creando con técnicas como «HMW…?» el ambiente adecuado para ello.
La importancia de hacerse la pregunta adecuada
Pero hay más en la metodología «HMW…?» que usar simplemente esas tres palabras, como vamos a ver de mano de la persona que lo inventó Min Basadur.
Es necesario guiar a la gente a hacer las preguntas adecuadas de «HMW…?» para centrarse en el problema correcto que es necesario resolver.
Min Basadur, director creativo de Procter & Gamble, tenía que elaborar a principios de 1970, un jabón que compitiese con el popular jabón de Colgate-Palmolive, Irish Spring, cuyo diseño tenía un color verde y una atractiva promesa de «refrescante».

Packaging original y actual de Irish Sprint
Basadur pensó que el equipo de P&G hacía la pregunta equivocada («¿Cómo podemos hacer un jabón verde mejor?») y les realizo una serie de preguntas usando HMW, que culminaron con: «¿Cómo podemos crear un jabón más refrescante?», es decir, definiendo el problema correcto.
Resolución de problemas mediante «Framing»
Las personas, cuando nos encontramos con un problema, tendemos a querer resolucionarlo cuanto antes con la primera solución que se nos ocurre para quitárnoslo de en medio y pasar a otro asunto, que seguramente será otro problema.
Tenemos que romper este loop infinito, parándonos a pensar ya no si esa primera solución es la más adecuada, sino si ese problema es correcto, y si es el más prioritario en resolver (De este tema habla mucho el libro «UX Lean» en su capítulo 3, lectura súper recomendada)
Es como cuando intentas ir a un lugar desconocido sin mirar primero el mapa: creemos que podemos llegar bien -y, de hecho, podríamos- pero lo más probable es que no lo hagamos.
Y eso que el coste de no hacerlo es elevadísimo. Imagínalo como construir una casa. Una vez construída, no se puede cambiar su ubicación.

Y es que uno de los pasos más difíciles es definir con precisión esa oportunidad o problema, lo que se traduce como «problem framing«.
Un mejor encuadre (del problema) conduce a mejores soluciones.
Piensa en una pintura, el marco (frame) delimita lo que es la pieza de arte y lo que es parte del mundo exterior. Decidir ese límite, puede ser complicado para el artista, pero es una parte esencial de la pieza de arte.
Y plantear la pregunta adecuada, no es tan sencillo como parece.
Los problemas complejos normalmente son lo que Rittel y Webber llaman «wicked problems« (problemas malvados), no se descubre cuál es realmente el problema hasta que se está a un tercio del camino a través de su resolución.
Muchas veces la definición inicial de un problema no es la correcta. Aunque al principio estamos seguros de que ese es EL PROBLEMA, basta con indagar un poco para ver que no lo es. Técnicas como «Lateral Thinking» (libro de Eduard de Bono que también recomiendo leer o «Design Thinking» ayudan a definir el problema correcto y no focalizarse antes de tiempo.
Definiendo el problema correcto
Una forma de determinar el marco adecuado es jugar con la perspectivas, observando la situación desde diferentes puntos de vista (tiempo, personas, riesgo, recursos…) hasta encontrar el enfoque correcto.
Otro enfoque consiste en seguir esta serie de pasos:
Lo primero es reunir información preliminar sobre el problema, generando varias declaraciones del tipo:
Situación – Complicación – Pregunta clave
Una vez escritas, en equipo, a ser posible integrado por gente con diferentes conocimientos, compararlas y generar una conversación observando si se ha dejado algo fuera. Lo siguiente es elegir cuál es más relevante y por qué, analizando cómo se puede mejorar y si cada palabra de esa frase es justificable.
Es importante recalcar que puede que esa declaración no sea la más correcta, pero si que se debe estar seguro de que, sobre la base de la información a mano en este momento, es lo mejor que puede hacer.
Recorrido cognitivo
Seguimos hablando de métodos para inspeccionar la usabilidad de un sistema. En este caso toca recorrido cognitivo o «Cognitive Walktrough» en inglés, que trata de evaluar la usabilidad de un diseño mediante la realización de tareas, para identificar errores de diseño o áreas susceptibles de mejora, centrado inicialmente en ver cómo piensa y se comporta un usuario cuando utiliza por primera vez una interfaz.
La principal diferencia entre el recorrido cognitivo con la evaluación heurística, es que el primero es específico a una tarea, mientras que el segundo método adopta visión holística.
Si no se hace con usuarios reales, es un método económico, que permite generar resultados rápidamente, pudiéndose realizar con prototipos de bajo o alto nivel, antes de que empiece el desarrollo.
¿Quién lo realiza?
El recorrido cognitivo lo puede realizar un experto en usabilidad o puede suceder dentro de una sesión de test con usuarios, ya sea remoto o presencial.
Por mi parte soy de la opinión que, aunque muchos fallos de usabilidad pueden ser detectados por un experto, ya sea mediante un análisis heurístico o un recorrido cognitivo, las técnicas DCU (Diseño Centrado en Usuarios) deben incorporar usuarios.
Por ello, recomiendo que los métodos que no incorporan usuarios, complementen sus investigaciones con resultados obtenidos mediante otras técnicas en las que haya intervención de usuarios finales representativos.
El experto en usabilidad, puede realizar cada test en base a la descripción del tipo de «persona» previamente definidas a este paso. Gracias a ello puede ser capaz de responder a preguntas tipo: ¿Será capaz este tipo de usuario (Persona X) de entender este icono? o ¿Dispondrá del conocimiento necesario para acceder a determinada función? aunque siempre será mejor un usuario real.
Walkthrough plural
En esta variante desarrollada inicialmente en los laboratorios IBM, el test lo realizan los 3 actores principales implicados en el proyecto: usuarios, desarrolladores y expertos en usabilidad.
Como otras técnicas colaborativas, al realizarse en conjunto, esta variante se caracteriza por la responsabilidad que toman todos los participantes al asumir el papel de los usuarios reales, lo que conlleva a una mayor implicación con el proyecto y las mejoras a realizar.
Definición de tareas
La tarea o tareas a realizar lógicamente dependerán del sistema a examinar, debiendo estar previamente definidas. Algunos ejemplos: proceso de búsqueda, proceso de pago en una ecommerce, rellenar y enviar un formulario, compra de entradas en un cajero…
Sobre todo si el test lo realizan usuarios externos y sobre todo si este es en remoto, es muy importante la definición y testeo previo de las tareas a realizar para que no haya luego problemas una vez que los usuarios entren a realizar el test.
Optimizar un test con usuarios
Continuación del post anterior «Experiencias de realizar tests con usuarios«
Hoy en día, con los recursos tecnológicos actuales, lo más caro de un test con usuario es el tiempo empleado en decidir que testear y en hacer el recruiting.
Lo primero nadie lo puede hacer por tí, ya que:
Nadie conoce mejor el negocio que tu equipo o tú.
Por lo que piensa bien que testear y haz el mínimo trabajo necesario para comprobar esas asunciones. Partiendo de que nada es válido hasta que se comprueba, gastar el menor tiempo y número de recursos en validar una idea hará que la empresa sea más proclive a seguir testeando.
Por eso como comentan también en el libro UX Lean ( y también por experiencia propia) es mejor externalizar esa parte, ya sea que una empresa busque los usuarios presenciales o en remoto (en la herramienta de testeo que busca también los usuarios u otra de BBDD).

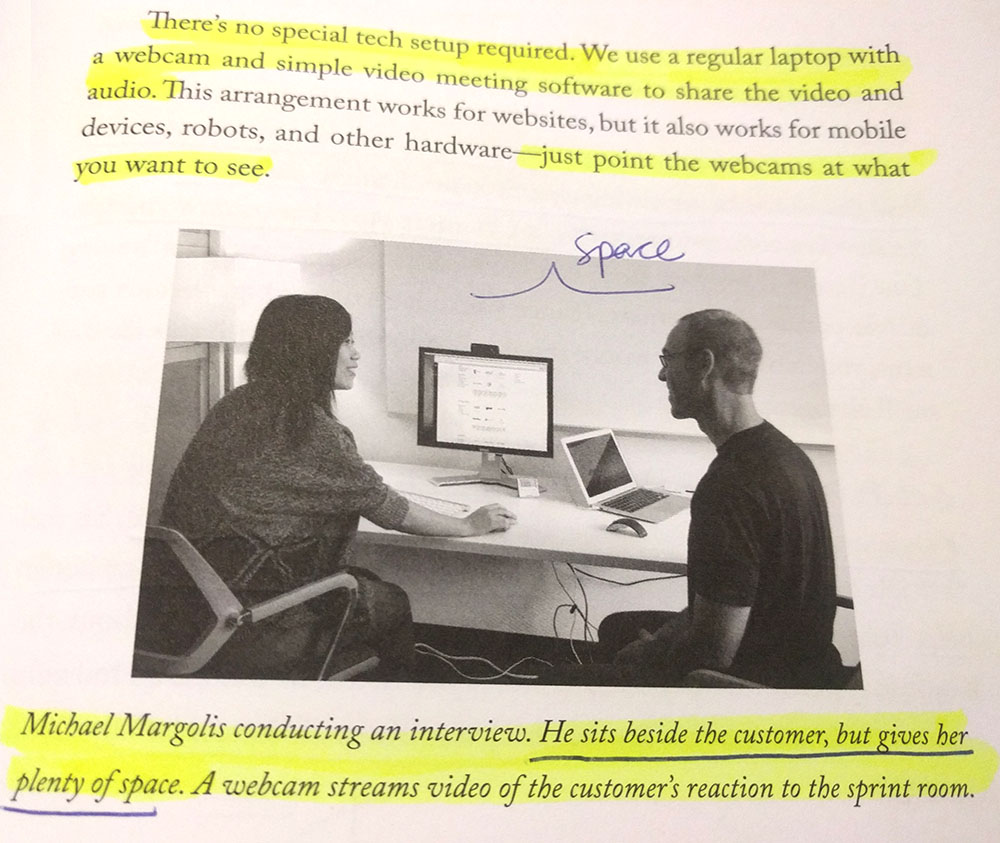
Imagen sacada del libro Sprint, donde se ve a M. Margolis de Goggle Ventures realizar un test con usuarios.
Si hacemos el test presencial, soy de las que opinan que, para evitar que el se pierda tiempo generando documentación extra, lo ideal es que el equipo lo presencia en directo en una habitación continua. Para ello, en un mismo día se convocan a todos los candidatos (unos 5) y se reservan las 5-8 horas de todo el equipo para que vean en directo los resultados de lo que se ha trabajado previamente.
Si es una empresa del tipo «alguien llamado X» decide (que no está en el equipo), invitarlo también a que los vea en directo.
Es asombroso como alinea ideas ver a los usuarios teniendo problemas con algo que antes parecía tan claro.
O como de claro es ver que una idea sobre la que se tenía dudas, consigue sacar sonrisas y encantar a los usuarios. Ese subidón, es una recompensa al trabajo bien hecho.
Lógicamente si el test de usuario lo realiza una empresa externa, lo más normal es que se genere un informe de usabilidad donde se reporten las incidencias y su grado de gravedad. Al estar contratado externalmente estos test suelen ser mucho más costosos que los in-house y los informes muchas veces no los suele leer nadie. Aparte de que es mucho más complejo concienciar e implicar al equipo de esta forma.
Reclutar a los participantes correctos y realizar una correcta sesión de test con usuarios no es fácil. La persona encargada deba trasmitir confianza y confortar.
Es un arte guiar una buena sesión de test con usuarios.
Sonreír, trasmitir una buena postura corporal, realizar preguntas generales al inicio (la famosa «Small talk» inglesa), que generen una situación cómoda, que permitan al usuario sentirse como con un amigo, para ser honestos, abiertos y críticos.
Experiencias de realizar tests con usuarios
Vamos a hablar de la técnica más fiable (pero menos usada) para comprobar si algo funciona o se entiende: el famoso TEST CON USUARIOS (Síiiiiii, en algún lugar muy muy remoto de la galaxia existen!!)
Tanto en el ámbito digital para comprobar si las propuestas de navegación, contenidos o funcionalidad son adecuadas, como en el ámbito físico, para ver si un concepto se entiende, como demuestran en el libro Sprint Design, los test con USUARIOS REALES permiten averiguar si DE VERDAD funciona lo que hemos creado.
Te voy a decir una gran verdad, raro es encontrar una empresa que los haga de manera regular
Tristemente, debo decir que a día de hoy la mayor parte de las empresas (me atrevería decir el 90-95%, por lo menos digitales) no los realiza. Y ya no digo de hacerlos de manera regular como comentan (y apoyo) en en libro UX Lean.
Y no porque sean caros, que no tienen porque serlo ( y más con la tecnología actual)
O yo creo que no lo son dado todo lo que se pueden ahorrar. Sino los hacen es porque nunca los han hecho y los ven como algo imposible, y no tienen a nadie que tire del carro y les convenza y les impulse a hacerlo.

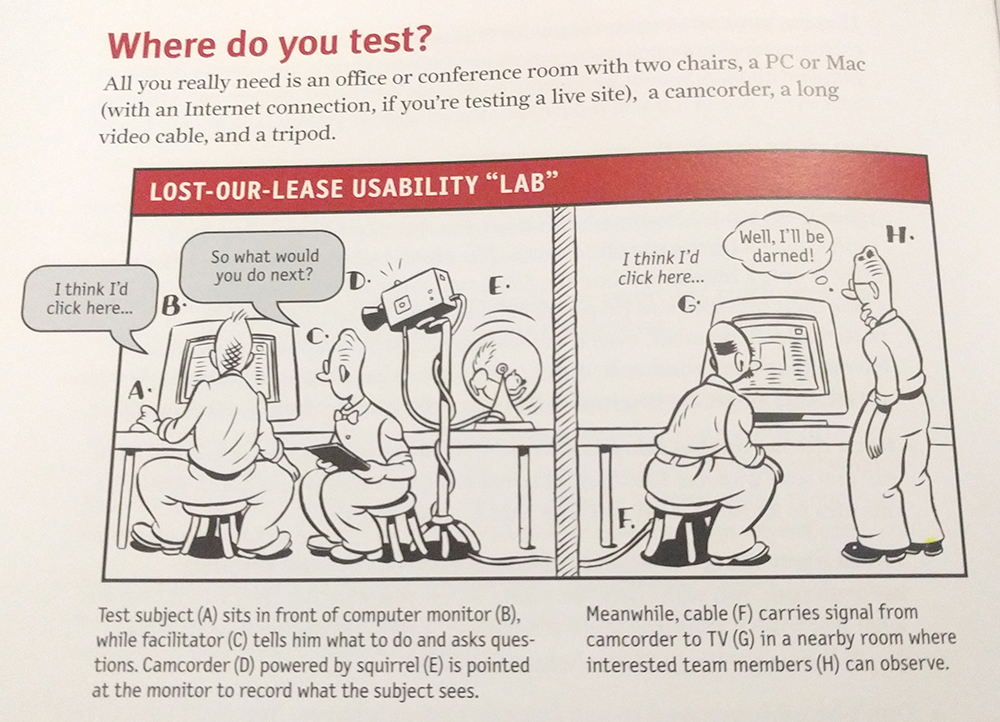
Ejemplo de test con usuarios (Imagen extraída del libro de Steve Krug «Don´t make me think»)
También cuando se trabaja en empresas de tipo consultoría o agencias, los timing no están pensados para realizar test con usuarios, y de hecho, es de las primeras cosas que se quitan de los presupuestos UX (o no se llegan a incluir).
Psst… Sin usuarios no hay UX
Tristemente, debo decir que a veces los que «venden» esos proyectos, tienen cero o ninguna formación o experiencia en UX para poder hacerle entender al cliente lo que de verdad puede necesitar, que a lo mejor es probar la idea con un prototipo y no vender 400 horas de desarrollo en algo que no funciona. Pero si, dile eso a un comercial (luego se quejará de que el cliente se va a otro lado).
Por experiencias vividas, es más fácil conseguir hacerlos si están dentro de la empresa y convences de su valor al CEO, que estar en una empresa externa y tener que pasar por 20 capas de directivos que los vendan por ti.
Un consejo: gánate primero la confianza con tu trabajo previo. Así es más fácil convencer que lo que vas a hacer (el test con usuarios) vale la pena (la inversión de tiempo y recursos).
Si estás dentro de una empresa pequeña (y normalmente menos dinero) es más fácil convencer al CEO que es un grave error gastar muchísimo dinero en desarrollar aplicaciones y servicios web en base a la experiencia previa de un grupo de diseñadores, pudiendo haberlo probado con un prototipo, que cuesta bastante menos dinero con usuarios reales.
Pero si formas parte de una gran empresa es mucho más complicado convencer a toda la cadena jerárquica de los beneficios de los test con usuarios.
Debes estar en una posición que permita «mover los hilos» para ser escuchado.
De hecho a veces, parece que se tiene un pavor a hablar con las personas que van a usar la aplicación. A mi me ha pasado incluso que NO me dejaban hablar con los usuarios al inicio del proyecto, y eso que eran usuarios propios de la empresa al ser una aplicación interna.
Podemos saber mucho de un negocio, y tener muy claras ciertas cosas, pero no es hasta que se prueba con usuarios reales, que de verdad podamos ver si está funcionando o no.
Si te gusta el tema, sigue leyendo mi siguiente post de consejos para optimizar un test con usuarios.
Poka-Yokes, heurísticos de usabilidad y affordances
Un poka-yoke (en japonés, ポカヨケ), es un término japonés que significa: Poka: “error no intencionado, equivocación…” y Yoke: “evitar”, es decir, “evitar equivocaciones”.
Es una técnica de calidad que se aplica con el fin de evitar errores en la operación de un sistema, introducida por el ingeniero japonés Shigeo Shingo en Toyota (1960), basada en que la causa de los errores estaba en los trabajadores, y que los defectos en las piezas fabricadas se producían porque no se corregían.
Anteriormente ya existían precedentes de poka-yokes, pero fue en ese momento cuando se consolidó este método como una técnica preventiva de control de calidad.
Para Shingo, los defectos de producción son la consecuencia de la cadena de errores generados por los trabajadores, por lo que no tenía sentido analizar el producto final cuando el defecto se producía durante el proceso de trabajo.
Es decir, el buscaba mejorar la calidad en su origen, actuando sobre la fuente del defecto, en lugar de tener que realizar correcciones, reparaciones y controles de calidad posteriores.
Para ello ideo 2 métodos sobre los que basarse para mejorar el proceso de trabajo y evitar errores.
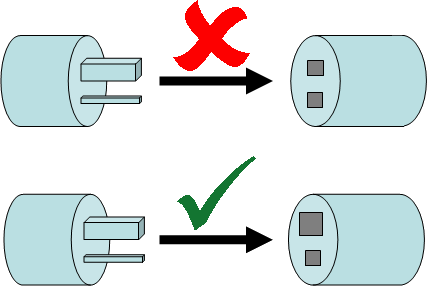
- Control: Conseguir la imposibilidad o la dificultad de que el operario pueda equivocarse en proceso diseñando un sistema que lo impida (¿Te suena el término «affordance» introducido en el campo de HCI por Donald Norman en 1998 (propiedad en la cual las características físicas de un objeto o entorno, influencian en su función y uso)?).
- Advertencia: asumiendo que el error puede suceder, se diseña in dispositivo que dirija la atención hacia él para reaccionar y poder corregirlo.
¿No os suena esto a los principios heurísticos de usabilidad?
- Conocimiento del estatus del sistema: el sistema debería siempre mantener a los usuarios informados de lo que está pasando, ofreciendo feedback en un tiempo razonable.
- Control y libertad del usuario: cuando elegimos funciones del sistema por error necesitamos una “salida de emergencia” sin tener que ir a través de una serie de pasos complicados.
- Prevenciones de errores: mejor que buenos mensajes de error, lo ideal sería un diseño que previniera que ocurrieran los problemas.
Hoy en día, es muy común ver dispositivos diseñados a prueba de error, no solo dentro de una empresa de producción o de servicio, sino en nuestro día a día, siendo una ventaja para todos los usuarios, ya que además de evitarse errores, pueden salvar vidas.

Imagen extraída de http://www.pdcahome.com/poka-yoke/
¿Algunos ejemplos?
Seguir leyendo «Poka-Yokes, heurísticos de usabilidad y affordances»
Cambiando la metodología de trabajo (o al menos intentarlo)
He trabajado en varias empresas que querían modificar su proceso de desarrollo de producto. Algunas (2013) querían implantar una nueva metodología (Agile en este caso) y otras ya la tenían, pero necesitaban un pequeño reajuste para adecuarla a su cultura de empresa.
Y es que desde mi punto de vista, cualquier metodología o proceso de trabajo tiene sus herramientas e indicaciones, pero no siempre sirven al 100%, sino que debe adaptarse a lo que la empresa necesita en ese momento.
Son una base sobre la que trabajar para encontrar el proceso que realmente funcione para cada grupo de trabajo.
En ambos casos las empresas contrataron los servicios de una persona que facilitase y guiase el cambio. En una el proceso duraba X meses, para luego la empresa continuar por su cuenta con lo aprendido, mientras que en la otra la fase de implantación duraba X meses, pero prosiguiendo después el trabajo con el facilitador.
Es decir, (o por lo menos lo que yo creo que es lo ideal) esa metodología por la que se estaba apostando no era algo cerrado, inmutable para siempre, sino que seguiría evolucionado en el tiempo.
En ambas empresas, como muchos imaginaréis, el proceso no fue sencillo.
Para mi existen 2 puntos claves en el proceso:
- ¿El cambio viene impuesto desde arriba o es algo en lo que todo el equipo cree y apuesta?
- Como en cualquier materia, la constancia y repetición son claves para hacer algo bien.
Si el cambio viene impuesto desde la dirección, va a ser muy difícil que suceda si los principales implicados no lo aprueban. El facilitador se va a encontrar con un muro muy difícil de romper, no digo que imposible, pero muy complicado.
Lo ideal es partir de una base en la que la mayor parte cree que es necesario el cambio porque lo existente no funciona. O funciona pero podría ir mejor. Pero aun siendo algo querido por todos, cambiar unas costumbres suele ser muy complicado.
No olvidemos que estamos trabajando con personas.
Personas que pueden llevar 5, 10, 15, 20 años trabajando de una misma forma. Personas que han luchado por sacar adelante un proyecto. Personas que no se han sentido escuchadas. Personas que van agobiadas porque tienen unos plazos de entrega. Personas con un baggage emocional hacia la empresa y otros compañeros.
Seguir leyendo «Cambiando la metodología de trabajo (o al menos intentarlo)»
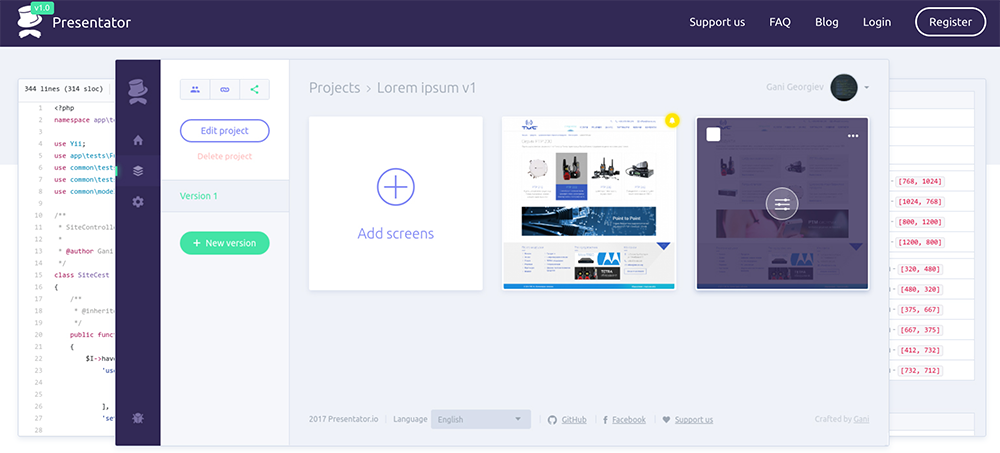
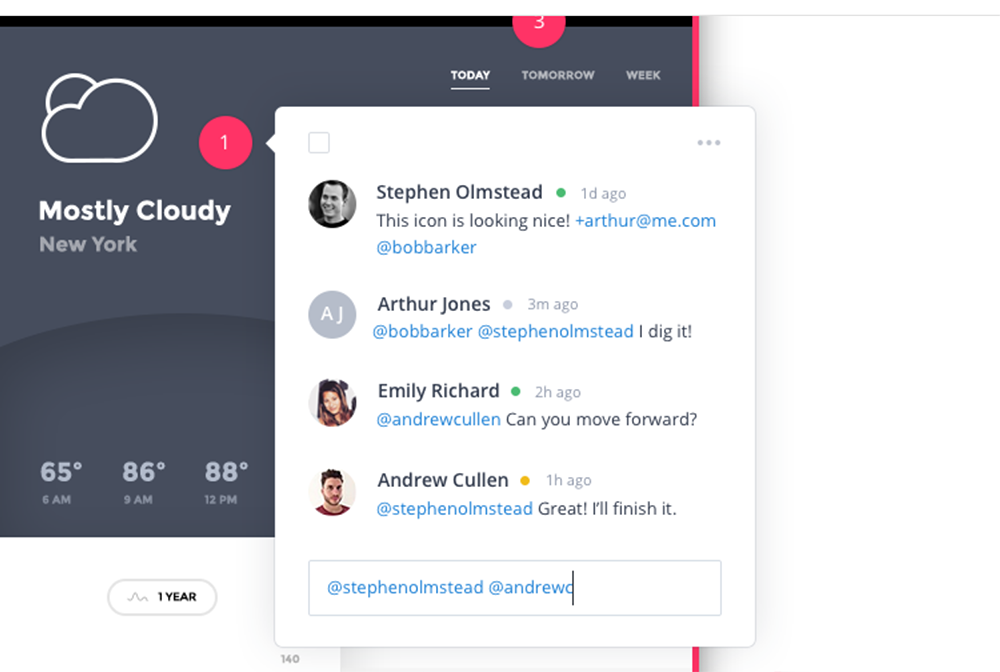
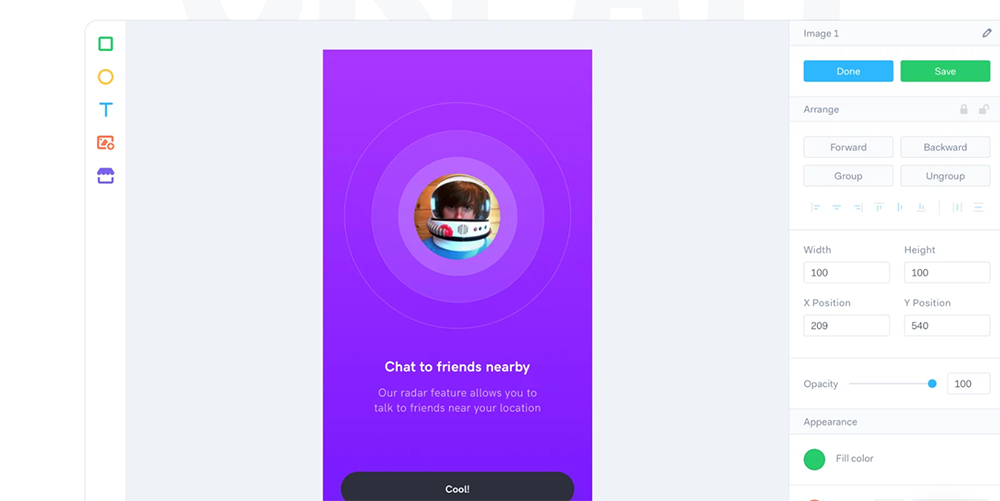
Presentator, una alternativa (gratis) a Invision
Hace pocos días( v1.0) salió Presentator una alternativa gratuita a InVision o Marvel. Estas dos tienen si que disponen de versiones gratuitas pero con muy poca capacidad (1 proyecto, 1 usuario +/-).
Las 3 permiten subir prototipos o diseños finales (creados con Sketch, Axure, Photoshop…), y lo que es su core, enlazarlos para crear una navegación que simule el comportamiento real de la web o app.

Ofrecen muchas funcionalidades relacionadas con trabajar en equipo siendo una herramienta de gestión de proyectos ya que permite iniciar una conversación en base a algo real como es un prototipo, facilitando la comunicación entre los miembros del equipo y el cliente, teniendo toda la información en un mismo lugar al alcance de todos, en vez de en miles emails.
InVision
InVision es uno de los software más utilizados en el momento por equipos de diseño y experiencia de usuario de pequeñas y grandes compañías (AIRBNB, Salesforce, Twitter, Shopify…).

Un extra muy interesante es su herramienta “LiveShare” , que permite la posibilidad de hacer una presentación en vivo desde InVision, convirtiendo la pantalla en una pizarra para que podamos anotar cualquier cosa que surja durante la reunión.
Marvel
Han creado una herramienta llamada «Canvas» que te permite realizar diseños sencillos directamente en Marvel sin tener que depender de otro software de diseño.

A mi, me gusta mucho para realizar prototipos interactivos rápidos para móviles, ya que puedes hacer fotos de los dibujos, y enlazarlos creando una primera versión perfecta ara testear, similar a Proto.io
Trabajo en remoto o presencial
LLevo unos 10 años trabajando en empresas de todo tipo, grandes y pequeñas, y hablando con mucha gente sobre el tema, tanto dentro como fuera de España.
Como ya he comentado en anteriores artículos creo que una buena relación entre trabajador y empresa se basa en una confianza plena. En dar ambos lo mejor de si mismos para cuidar esa relación en beneficio de ambos.
 Escritorio de bambú LILLÅSEN (IKEA)
Escritorio de bambú LILLÅSEN (IKEA)
Si no se confía en la responsabilidad del trabajador, el jefe debe estar constantemente encima, controlándolo. Qué hace, qué horario lleva… Eso a mi modo de ver, impide que la organización crezca de una forma sana, aparte de un desperdicio de recursos al tener a los managers haciendo de «padres».
Puede que en determinados puestos de trabajo con una alta rotación tenga que ser así, pero en el sector que me encuentro quiero pensar que no.
Trabajo presencial
Para mi la mayor ventaja que tiene el trabajo presencial es la posibilidad de interactuar con las personas directamente, y la creación de equipo. No digo que no se pueda crear equipo en remoto, pero creo que cuesta más.
Y es que pese a que hoy en día la comunicación es más directa y efectiva que nunca, se pierden matices, como los correspondientes a la comunicación no verbal, que son los que transmiten mayor confianza.
El roce hace el cariño, ya lo dice el refrán
He estado en varias empresas que por tener separados a 2 departamentos en distintas planta del edificio ya no existía ese sentimiento de grupo e implicación. Y eso que eran ambos desarrolladores! Que cuando son dos departamentos diferentes, Call Center y Devs, por ejemplo, la cosa empeora (menos mal que está UX por en medio intentando que se comuniquen je je!)
Creo que se podrían haber hecho muchas cosas por intentar evitar eso, pero volviendo al tema, el estar trabajando en remoto, obliga a realizar un mayor esfuerzo de empatía por esas personas que no conoces físicamente.
Trabajo en remoto
El trabajo en remoto tiene para mi varias ventajas:
- Acceso a los mejores profesionales allá donde estén, ya no tienes que preocuparte de buscar gente que viva en tu ciudad sino que tienes el mundo entero para buscar.
- Evitar perder tiempo y dinero en transporte (y menos contaminación en muchos casos). Ese ahorro de tiempo repercute en una mayor calidad de vida.
- Flexibilidad laboral. Normalmente las empresas que realizan este tipo de trabajo, al confiar en las personas, no les obligan a estar de 9:00 a 18:00 en su sitio, permitiendo que se organicen como quieran. Lo importante es que el trabajo salga.
- Muchas veces, el estar rodeado de personas, hace que haya estímulos que interrumpen el estado de «flow» propuesto por el psicólogo Mihály Csíkszentmihályi en 1975. El estar en remoto mucha veces hace que cunda más el tiempo de trabajo al no gastarlo en distracciones no productivas.
- Se evita que todos los trabajos se concentre en las ciudades más grandes, pudiendo vivir el trabajador donde desee. En España, hay muchas más oportunidades laborales en Madrid y Barcelona, y mucha gente se ve obligada a vivir allí si quiere prosperar profesionalmente. Esto es una serpiente que se muerde la cola, al masificarse y encarecerse estas ciudades, bajando su calidad de vida, y dejando otros núcleos vacíos.
- Ahorro de costes para la empresa al no necesitar pagar el alquiler de un local.
Esa mayor calidad de vida y confianza, genera en los empleados una sensación de gratitud y estima hacia la empresa. Los trabajadores se vuelven leales.
Creo que funciona mucho mejor cuando todos los miembros están en remoto, pero aun así con sólo una parte también funciona, siempre que exista la cultura y las herramientas adecuadas.
¿Algunos ejemplos? Ahí van…
Seguir leyendo «Trabajo en remoto o presencial»
¿Optimización Client-side o Server-side?
La optimización de un sistema digital se encarga de estudiar el comportamiento de los usuarios para determinar en qué elementos se tiene que actuar para aumentar la eficiencia hacia el objetivo final.
Existe un montón de factores referentes a la optimización pero en este artículo quiero centrarme en aquellas herramientas que como nos permiten modificar una página web o app mostrando diversas versiones de la misma para posteriormente elegir la versión que mejor convierta.
Herramientas que nos permiten trabajar con el famoso CRO (Conversion Rate Optimization)
Para que en base a lo observado podamos aumentar las conversiones de nuestra página, es decir, cuando un usuario llega a un sitio y cumple el objetivo de negocio que hemos previamente establecido.
Video explicativo de Optimizely X
Para ello es imprescindible conocer sus necesidades, e intentar resolverlas de la mejor forma posible analizando su comportamiento.
Existen 2 tipos de herramientas de optimización:
- Client-side (Del lado del cliente), actualmente las más usadas
- Server-side (Del lado del servidor)
En las primeras, las diferentes versiones se crean en la página del navegador (Chrome, Firefox…) El servidor envía la versión original al navegador, y mediante un código JavaScript introducido el propio navegador la modifica. De este tipo tenemos Optimizely X, Visual Website Optimizer, Unbounce, Hubspot, A/B Tasty, Google Optimize, Adobe Target y Oracle Maxymiser.