Características de un buen sistema de diseño
Continuamos el post anterior sobre los sistemas de diseño hablando sobre qué características definen a un buen sistema de diseño. Y es que existe más de una manera de crear un buen sistema de diseño, y las elecciones dependen de los objetivos y las capacidades que se tengan. No en todos los casos se requiere ya que el esfuerzo y la inversión es grande.
- ¿Es necesario para tu organización?
- ¿Qué objetivos debe cubrir tu sistema de diseño?
- ¿Es importante la adopción generalizada?
- ¿Cómo de grande es lo que necesitas desarrollar?
- ¿Trabajan múltiples equipos en ello?
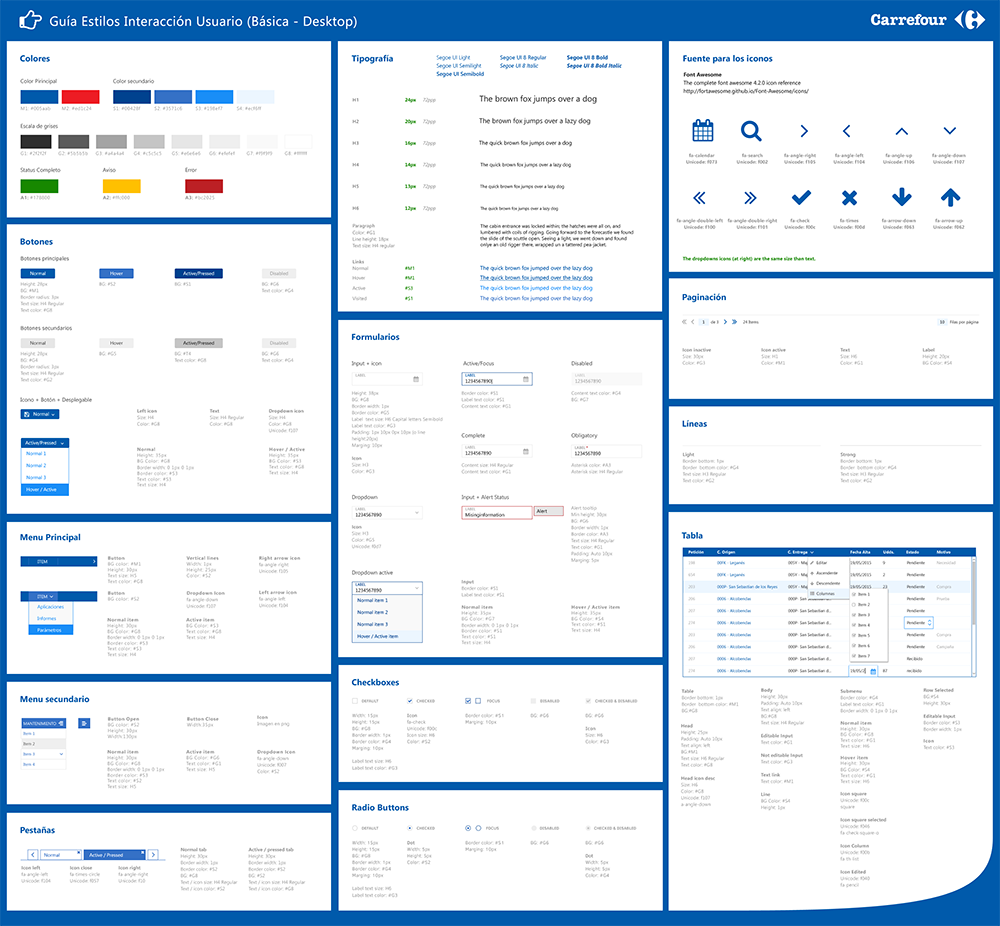
Por ejemplo, si eres una empresa pequeña que necesita una ecommerce puede que no necesites hacer un sistema de diseño propio, sino que te bases en uno ya creado, o que con una imagen con los principales componentes sirva. Pero si eres una empresa que necesita desarrollar por ejemplo, múltiples aplicaciones internas, si que es conveniente un sistema de diseño más complejo que de soporte a todos los equipos de trabajo.

Resumen visual y con estilos de componentes mínimos
He estado en empresas que habían invertido mucho dinero en crear sistemas de diseño para cada dispositivo (movil, desktop, tablet…), y existían dos principales problemas:
- El ritmo de mejora del sistema era demasiado lento para las necesidades reales de los diseñadores y desarrolladores de aplicaciones. Cuando se lanzaba una mejora o se introducía un componente nuevo, las aplicaciones antiguas no podían usarlo.
- El sistema no era fácil de usar, estando por un lado la GUI de componentes que explicaba su estilo visual y de interacción, y por otro las indicaciones de como insertar y usar los elementos. Además estas indicaciones no estaban bien explicadas.
Esto conllvaba a que los equipos de desarrollo al final preferían hacer los componentes de cero que buscarlos en el sistema. Eso conllevaba un gasto de recursos enorme, aparte de que era imposible mantener la consistencia en las aplicaciones.
Para que eso no ocurra, sigue las siguientes recomendaciones:
Ten en cuenta lo que los usuarios necesitan
Problema:
Si el sistema no tiene en cuenta los elementos que se puedan necesitar para desarrollar el producto, lo que se acaba consiguiendo es que los equipos desarrollen sus propios componentes, sin que estos estén integrados y revisados por los encargados de mantener la coherencia y excelencia del sistema.
Solución:
Recuerda que los usuarios en este caso es todo el equipo de desarrollo de producto: diseñadores, developers, QA…. todos se basarán en el sistema de diseño para realizar su trabajo. Inclúyelos en el equipo que lo desarrolle haciendo que los contenidos del sistema contemplen sus necesidades.
Mejora contínua
Problema:
Cómo tratar las actualizaciones del sistema es un tema importante. Si sólo se lanza 1 actualización grande al año, o cada año y medio, se genera una gran brecha entre las necesidades que tienen los equipos de diseño y desarrollo de aplicaciones y los componentes del sistema.
Además si al lanzarse la actualización, las aplicaciones creadas con los componentes anteriores dejan de tener soporte, sin poderse actualizar de forma sencilla, conlleva a 2 cosas:
- Al soporte de múltiple sistemas de diseño en paralelo (Horror!!)
- A aplicaciones ancladas en un sistema viejo que no podían mejorarse a no ser que se rehicieran enteras (Más horror!!)
Lo ideal es que cuando se actualizase un componente, este se pudiera cambiar de forma sencilla en cada lugar donde se haya aplicado, para que el elemento sea el mismo en todos los lugares donde esté, existiendo coherencia en su uso y en el diseño. Si cada vez que se lanza una versión de un componente nuevo las aplicaciones creadas anteriormente se desactualizan, y no están al día, se acaban teniendo diferentes interfaces en base a cada actualización.
Solución:
Un sistema de diseño es un elemento vivo. Debe ser la «única fuente de verdad» de la organización. Si el producto evoluciona tambián lo debe hacer el sistema. Debe ser bastante maleable y añadir mejoras de forma sencilla, habiendo determinado un proceso claro de actuación para esas mejoras.
Cuando un nuevo elemento o mejora de uno existente sea añadido al sistema, debe estar disponible para su uso en las formas que sean necesarias, estando el código disponible, el diseño gráfico, las especificaciones…
El sistema es accesible
Problema:
Un buen sistema de diseño debe ser fácil de usar para los desarrolladores para que sólo necesiten encontrar el elemento que necesitan e insertarlo en el código, desarrollando sólo el back.
Si los usuarios no saben como acceder, o no encuentran de forma sencilla los elementos, o las indicaciones de como insertarlos no son las adecuadas, el sistema deja de cumplir su función.
Solución:
Accesibilidad significa que todo el mundo en la organización puede acceder al sistema.
- Fácil de acceder: usa una URL que sea fácil de recordar y asegúrate que todo el mundo la conozca.
- Fácil de encontrar los elementos: el sistema debe poseer un índice, un campo de búsqueda, una nomenclatura clara y consistente que ayude a los usuarios a encontrar lo que necesitan.
- Fácil de usar: Sino lo es nadie lo usará y todo la inversión no habrá valido la pena.
Propiedad
Problema:
Si no existe un responsabl claro del sistema cuando surja un problema, una duda, una sugerencia de mejora… los equipos no sabrán a quién acudir, decidiéndo por su propia cuenta cuestiones que atañen a toda la organización.
Solución:
El sistema debe tener asignada una persona como encargada de él, ya sea un equipo, un product owner… Pero debe quedar claro quién es el responsable de mantenerlo adaptado y de a quien deben acudir el resto de los equipos.
¿Has desarrollado un sistema de diseño? ¿Te has encontrado con problemas? Cuéntame que opinas para conocer cual es la mejor forma para desarrollarlos y gestionarlos.
A continuación veremos qué elementos debería contener un sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever
Sistemas de diseño
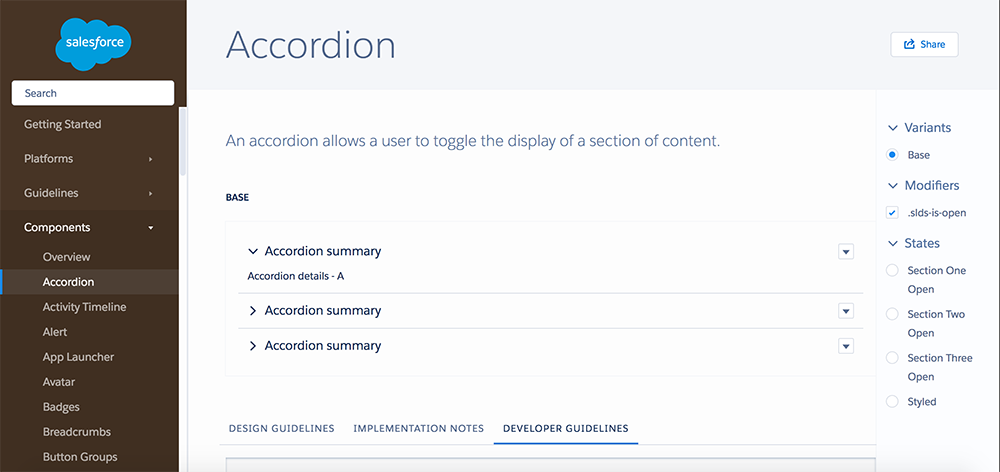
Los sistemas de diseño (como dice Jeff Gothelf y Josh Seiden en su libro Lean UX) son como «Guías de estilos con esteroides». Usados tanto en compañías privadas (Mail Chimp y Salesforce, entre otras) como por entornos públicos (Gov.uk y U.S. Web Design Standards, por ejemplo) presentan grandes beneficios.

Imagen de Salesforce Design System
Antiguamente existían las llamadas brand guidelines, es decir, Manuales de marca o Manual de estilos de la marca, documentos impresos donde se explicaban la imagen de marca y como usarla. A veces tenían varias páginas pero normalmente eran documentos muy extensos. Cuando se digitalizaron se convirtieron en PDF, páginas web o wikis. Al mismo tiempo, algunas publicaciones tambien desarrollaron manuales que cubrían guías de como escribir o presentar la documentación.
Un ejemplo de la versión de estos manuales en el mundo de los ordenadores es la famosa Human Interface Guidelines (HIG) de Apple, un extenso documento que explica cada componente del sistema operativo de Apple, ofreciendo reglas y ejemplos de su uso.
Por otro lado, los desarrolladores son familiares con las librerías de componentes, colecciones de reusables elementos que poseen la intención de hacer el trabajo más fácil proveyendo elementos de código ya testeados, y reusables que se encuentran almacenados en un repositorio de código.
Es decir, una vez desarrollados estos componentes (su parte visual y de interacción), múltiples equipos pueden usarlos las veces que deseen para construir elementos más complejos sin necesidad de hacerlos cada vez.
Un sistema de diseño funciona como una única fuenta de verdad para la capa de presentación de un producto.
Si se dispone de un buen sistema, los equipos pueden dibujar un sketch (boceto) y rápidamente desarrollarlo usando los elementos del sistema para crear el prototipo o producto preparado para su uso.
El valor de un sistema de diseño
Una vez creado, un equipo puede seguir evolucionando y mejorando el sistema, mientras otros equipos trabajan en paralelo desarrollando los productos (estructura, arquitectura de la información, flujo de trabajo…)
Ojo, que no hablamos de UI Kits.
Los sistemas de diseño permiten a los equipos:
- Diseñar más rápido porque no están inventando la rueda cada vez que diseñan una pantalla, sino que usan los elementos disponibles en el sistema.
- Prototipar más rápido porque los desarrolladores front usan directamente el componente que necesitan sin tener que construirlo cada vez.
Eso conselleva beneficios para las organizaciones:
Aumenta la consistencia
Cómo todos los equipos usan los mismos componentes el diseño resultante será consistente. Equipos distribuidos en diferentes lugares o incluso en distintas empresas basaran sus diseños y desarrollos en los mismos elementos, creando una imagen coherente de marca de empresa.
Mayor calidad
Centralizando la creación y el diseño de los elementos se aprovecha la destreza de los mejores diseñadores y desarrolladores de interfaz de usuarios. El resultado de gran calidad, es empleado por otros menos especializados para producir proyectos de alta calidad.
Menor coste
Un buen sistema de diseño cuesta dinero. Requiere inversión para construirlo y mantenerlo. Pero con el tiempo y sobre todo si son muchos los equipos que lo usan, la inversión se recupera al proporcionar herramientas y frameworks que permiten que los equipos de desarrollo sean más efecientes y productivos.
Las nuevas incorporaciones también serán antes productivas ya que disponen de toda la información en el sistema.
En el siguiente artículo hablo sobre que características definen a un buen sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever
Lean UX
Lean UX es un libro escrito por Jeff Gothelf y Josh Seiden donde explican unos principios, unos procesos y un método de gestión basados en el Diseño Centrado en Usuarios (DCU), el Design Thinking y las metodologías de desarrollo ágil de software aplicables en el diseño de experiencia de usuario.

En que se basa Lean UX
Lean UX es la combinación de varias escuelas de pensamiento. Entendiendo de donde viene, ayuda a aplicar y entender como funciona Lean UX:
User Experience Design
Lean UX es en manera de practicar diseño de experiencia de usuario. Psicología, antropología, ergonomía, diseño… junto con las ideas surgidas en la década de los 50 sobre Human Centered Design (HCD o en sus siglas en españal, DCU, Diseño Centrado en el Usuario)… todo ello hoy se agrupa hoy bajo las siglas User Experience Design o UX, término que se acredita a Don Norman, y se basa en identificar las necesidades de los usuarios.
Design Thinking
En los pasados años hemos visto el aumento de popularidad de este término. Creado entre los años 70-80, fue la firma IDEO quien lo popularizó a principios de los 2000 como forma de aplicar métodos de diseño centrados en el usuario a diferentes problemas.
Si te interesa aquí puedes leer el artículo sobre Design Thinking publicado en la Harvard Business Review en 2008 por Tim Brown.
Agile Software Developement
Los desarrolladores han estado empleando métodos agile para reducir sus ciclos de desarrollo, construyendo en base a un aprendizaje contínuo y entregando valor al cliente de forma contínua. En este artículo te cuento más sobre los 4 principios agile.
Lean Startup
Eric Ries publica en su libro Lean Startup un método que usa el feedback contínuo (build-measure-learn) para minimizar los riesgos de un proyecto consiguiendo equipos que aprendan y construyan de forma rápida.
Los equipos deben construir en cada iteración el Mínimo Producto Viable (llamado MVP, Minimum Viable Product por su acrónimo en inglés) y probarlo rápidamente para aprender lo antes posible si van por el camino correcto y satisfacen las necesidades del usuario.
La idea es crear de la forma más rápida un prototipo con el cual poder testear en el mercado las suposiciones iniciales y gracias al feedback del cliente evolucionar el producto de forma mucho más rápida, en la dirección adecuada y con el mínimo desperdicio de recursos que usando métodos de desarrollo tradicionales.
En resumen, ¿qué es Lean UX?
Es la práctica de conseguir el producto adecuado de la mejor forma posible, mediante una forma colaborativa y multifuncional, trabajando para construir un entendimiento compartido del cliente, sus necesiades, las soluciones propuestas y la definición de éxito y priorizando aprendizaje sobre entrega tomando decisiones sobre pruebas reales.
Sigue leyendo y conoce los principios en los que se basa Lean UX.
Artículos sobre Lean UX
- Información sobre el libro Lean UX
- Lean UX – Getting Out Of The Deliverables Business, artículo escrito por Jeff Gothelf, uno de los creadores de Lean UX.
- The Lean UX Manifesto: Principle-Driven Design
- Lean UX vs. Agile UX – is there a difference?
Trabajando como Product Owner
Recientemente he trabajado como Product Owner, (PO) y me gustaría dejar constancia de como se estaba realizando esa tarea, ya que me parece un approach muy bueno para el desarrollo de un producto.
En este caso la empresa tenía un equipo de Producto que eran los que efectuaban el desarrollo del producto (research, entrevistas con usuarios, Design Sprints…) y cuyos stakeholders trasladaban las insights y nuevas necesidades de los usuarios al Storiesonboard.
Era mi misión dividir esas nuevas ideas en formato de User Story juntándolas en Releases, en base al valor aportado (marcado por los OKRs) al backlog en JIRA.
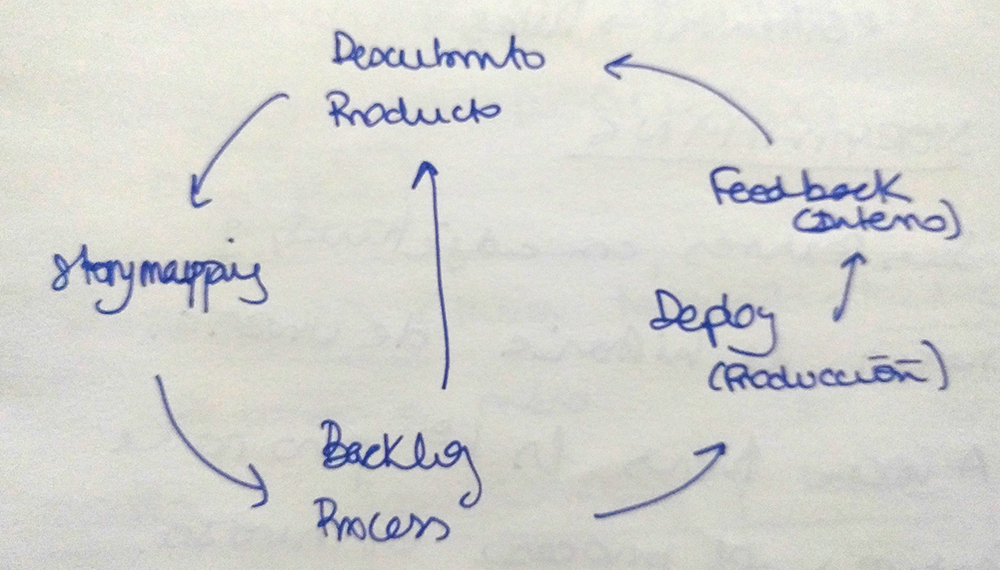
A continuación muestro una imagen del ciclo de desarrollo de US que empleábamos:

Este ciclo no tenía porque hacerse completo. Si mientras ha estado en el backlog, se habían descubierto nuevas ideas, la User Story volvía al descubrimiento y al StoryMap. La cuestión era:
Minimizar la cantidad de trabajo no realizado.
Empleábamos:
- Artefactos: Storiesonboard, JIRA, Trello y Slack.
- Ceremonias (siempre con timing): Daily por squad y grupal (diaria, 15´), Syncro (una cada 2 semanas, 30-45´), Retros (cada 3-4 semanas, 60´) y Asamblea (cada 2 meses, 2h).
Story mapping
Para realizar storymapping usabamos Storiesonboard.com, un software (de pago) que actúa como una panel donde puedes ir distribuyendo las User Stories (US en adelante) en releases y features, y que permite organizar el crecimiento atómico del producto.

En los cuadrados azules, estaban los OKR de la compañía, en los amarillos las MMFs (siglas de Minimum Markatable Feature, característica mínima comercializable) necesarias para alcanzar esos OKR, descritas como adjetivos. Por último, en blanco, debajo de la columna de cada feature, las US necesarias para alcanzarlas. A la izquierda, en letra azul, se marca en que Release o MVP (Minimum Viable Product, Producto mínimo viable) están esas US.
Lógicamente las MMF que tenían más valor estaban más a la izquierda, así como las US con más valor estaban más arriba. Para organizarlo es necesario que el PO disponga de conocimientos y experiencia en aspectos de negocio.
El JIRA estaba dividido en 3 paneles, uno para cada tipo de usuario que trabajaba con él, enlazando así el trabajo del equipo de desarrollo a los objetivos de negocio, muy importante para conocer el estado de una feature y seguir su trazabilidad.
MMF Board
El primer panel, es el MMF Board que posee 3 columnas «To Do, In progress y Done». Puede haber varias MMF por release, enlazadas entre ellas por una etiqueta de JIRA que indica el nombre de la release.
Agile software development
En un mundo de constante cambio e incertidumbre, es imposible predecir a futuro cual va a ser la siguiente innovación. Por ello desde hace años los desarrolladores han estado usando métodos Agile para reducir sus ciclos de desarrollo, basándose en un aprendizaje contínuo y entregar valor al cliente de forma regular.

Imagen de la web de http://agilemanifesto.org/
Fue popularizado por el Agile Manifesto, que define sus valores y principios, habiéndo evolucionado en diferentes métodos de desarrollo, siendo dos de los más utilizados Scrum y Kanban.
En referencia a la experiencia de usuario, te recomiendo que te leas Lean UX, un libro que relaciona el Diseño Centrado en Usuarios (DCU), el Design Thinking y las metodologías de desarrollo ágil de software para desarrollar productos y servicios con la mejor experiencia de usuario.
El Agile Manifesto define 4 principios y 12 valores. Descubrirlos para mi, fue una revelación, el ver puesto en palabras lo que, en mi experiencia, era la base de todo buen desarrollo.
Los 4 principios Agile
- Individuos e interacciones sobre procesos y herramientas
- Software funcionando sobre documentación extensiva
- Colaboración con el cliente sobre negociación contractual
- Respuesta ante el cambio sobre seguir un plan
El diferente tamaño de letra se debe a que aunque se valoren los elementos de la derecha, se priorizan más importantes los de la izquierda.
Individuos e interacciones sobre procesos y herramientas
Es más importante el conocimiento de las personas y el valor que puede surgir del conocimiento conjunto que los entregables o los procesos rígidos. La libertad de compartir ideas y realizar aprendizaje y descubrimiento entre todos los miembros del equipo crea un ambiente de innovación lo que conlleva a conseguir mejores soluciones, a la par que un sentimiento de responsabilidad sobre lo creado.