Iniciándonos en el diseño de Apps para Android
Con motivo de tener que rediseñar una app en el trabajo, me puse a investigar sobre ello, empezando por las indicaciones que nos da Android sobre diseño de apps a los desarrolladores.

A continuación, y durante una serie de artículos voy a comentar lo que me ha parecido más interesante, ya que la información encontrada es muy extensa.
Navegación
Una navegación consistente es básica en cualquier experiencia de usuario. Pocas cosas nos frustan más que algo suceda de manera inesperada o no encontremos una acción donde debería estar.
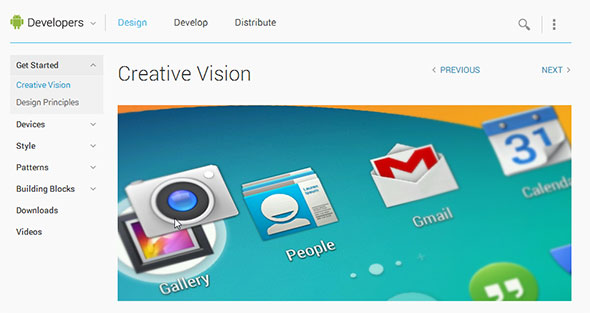
El botón de Up o de “Subir” es usado para navegar entre las diferentes pantallas jerárquicas de una App. Este suele estar en la parte superior de la App al lado del icono o nombre e indicar su funcionamiento mediante una pequeña flecha (<) Ver Gmail
El botón de Back o “Atrás” permite echar retroceder o salir entre las pantallas de las Apps, ocultar menús, volver a la pantalla principal del móvil…
El botón de “Atrás” es uno de los elementos más complejos del móvil, y su funcionamiento no debe ser alterado. En http://developer.android.com/design/patterns/navigation.html podemos ver múltiples ejemplos de los casos más comunes y como debe funcionar.
Mensajes de notificación
Puedes conseguir que el usuario acceda a pantallas profundas de tu App, con mensajes emergentes. Estos suelen llevar diferentes iconos que permiten al usuario acceder a diferentes pantallas. Por ejemplo el mensaje emergente que aparece cuando se recibe un email, puedes ir al listado de emails, al email en si, o a crear uno nuevo.
Estos mensajes casi nunca se usan y se mantienen para aquellos casos que una respuesta del usuario es básica, como cuando avisa de que queda un 12% de batería.
Seguir leyendo «Iniciándonos en el diseño de Apps para Android»
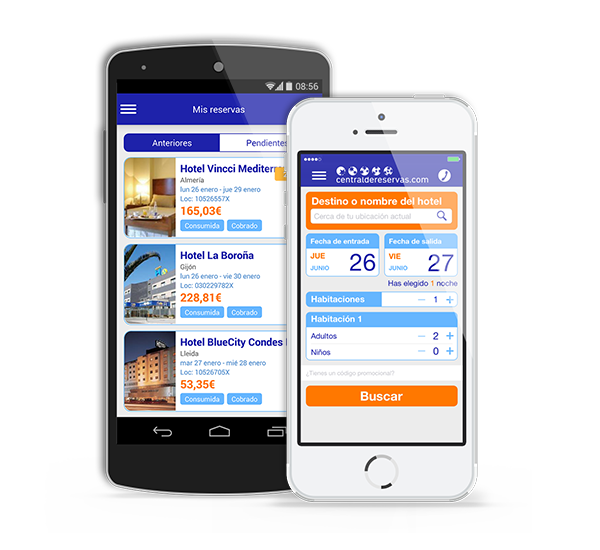
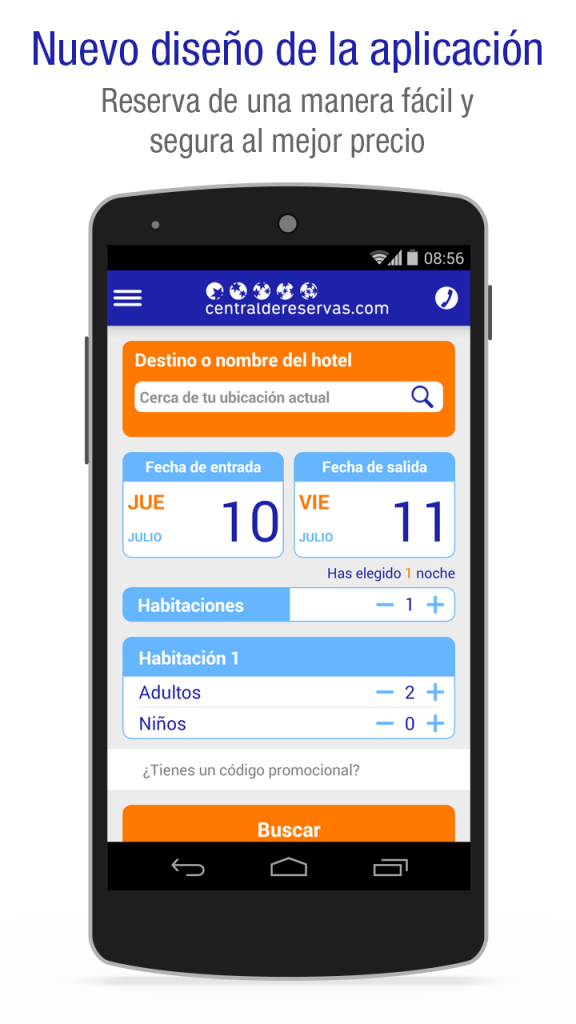
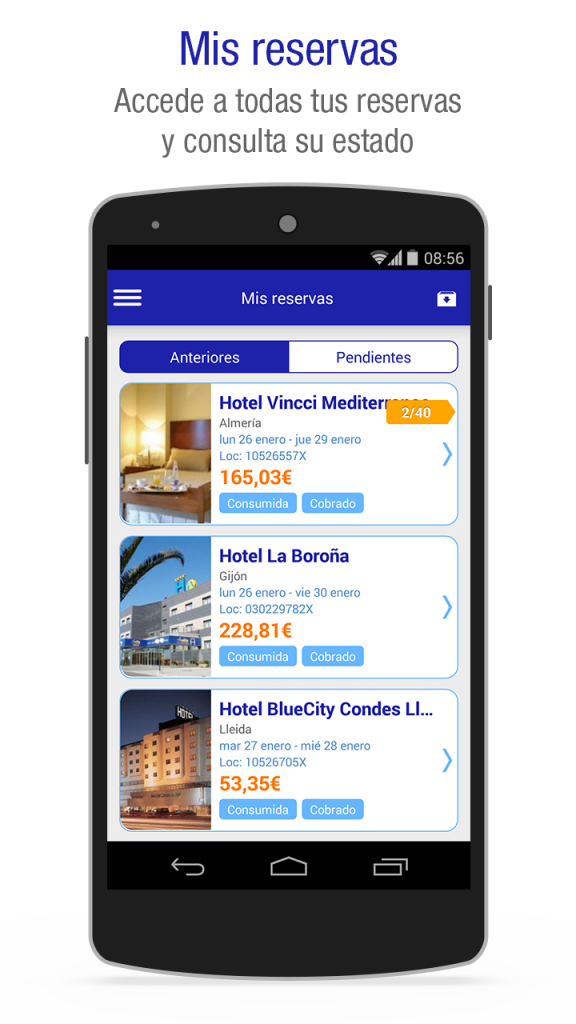
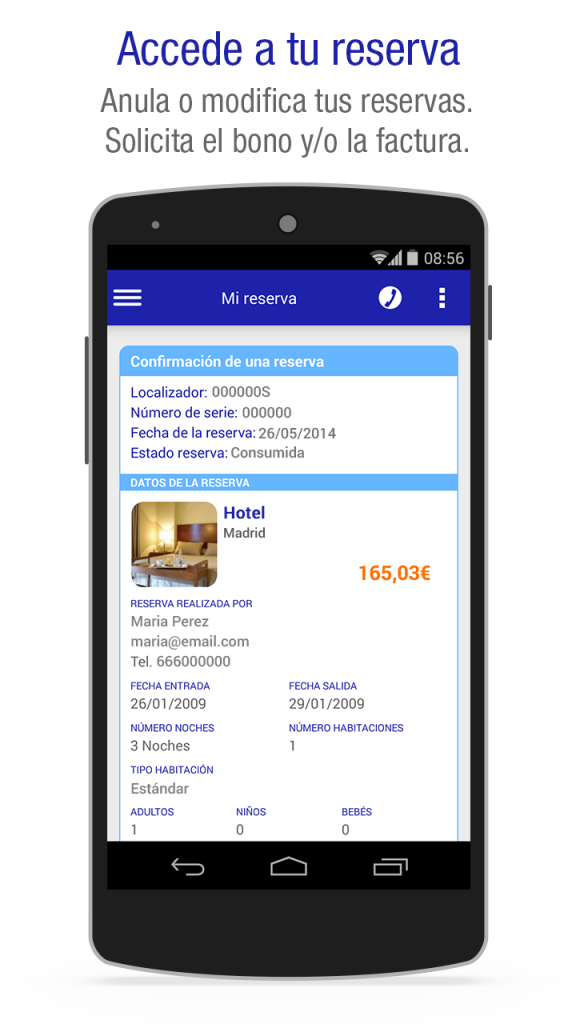
Diseño de la App Central de Reservas
Desarrollo de la AI de la app, el prototipado y diseño en base a las necesidades establecidas, tanto para la versión en IOS como Android.

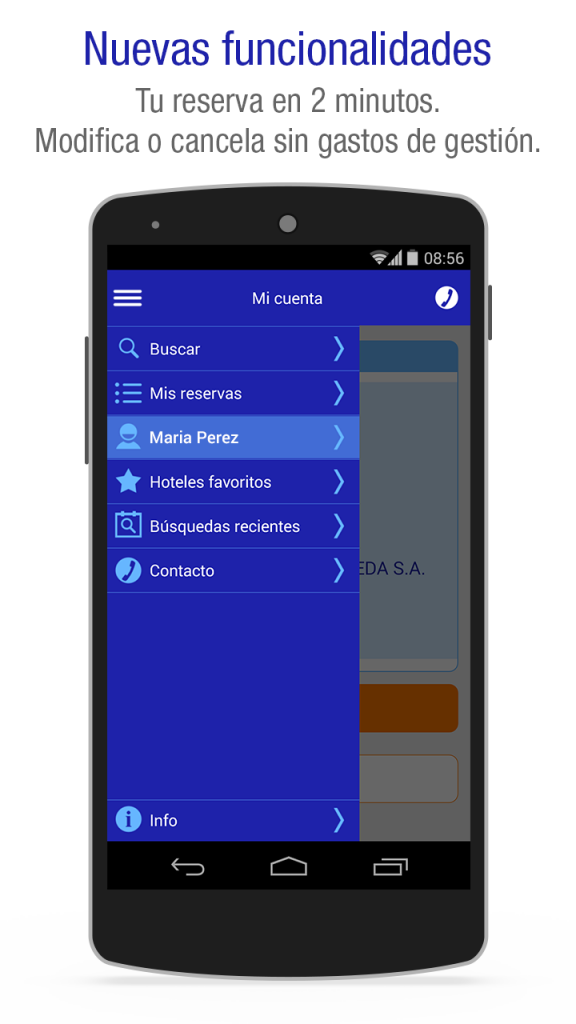
Se siguen realizando pruebas constantemente con usuarios para mejorar la experiencia de usuario, además de implementar nuevas funcionalidades.

Detalle del menú principal de la App.

Pantalla de visualización de todas las reservas, ya sean anteriores o pendientes.

Visualización del detalle de una reserva ya realizada.

Resumen de la UXLab del UXSpain: Para móvil? Ningún problema! por Belén Barros Pena y Bernard Tyers
Hoy nos toca un resumen de uno de los UX Labs que se ofrecieron este año en el UX Spain 2013 en Valladolid ofrecida por Belén Barros Pena (@belenpena) y Bernard Tyers (@bernardtyers). El laboratorio se llamaba: «Para móvil? Ningún problema!» y la verdad es que la presentación fue increíble y con un montón de ejemplos, pero intentaré que más o menos se entienda.
Para situarnos, Belén hace diseño de interacción en el Centro de Software Libre de Intel en Londres y Bernard trabaja como diseñador de interacción en LiveBookings mientras acaba su Máster en Interacción Persona-Ordenador en City University London.
En 2012 hubo 6.700.000.000 suscripciones a servicios móviles, y 4.3000.000.000 de usuarios únicos con 5.200.000.000 móviles en uso. Según “The anual mbile industry numbers and stats blogs” el 9% son Iphones, un 13% otros smartphones y un 78% no son smartphones.
Ninguna otra tecnología humana se ha extendido a esta velovidad.
Y es que era en 1979 cuando NTT en Japón lanzaba el primer servicio de tecnología móvil del mundo.
El teléfono móvil es además un canibal de otros aparatos. Sustituye a las cámaras de fotos, a relojes, despertadores, mp3, periódicos…