7 Herramientas para el prototipado de apps
Seguimos con los recursos que nos pasó Andrés Botero (@saertus) en la clase de Interaction Design del ITAINNOVA.
En el anterior artículo hablamos ya de una herramienta de prototipado que probamos en clase: POP. Hoy vamos a comentar algunos que son más complejas y potentes. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
También nos va a servir para:
- Generar conversaciones con el cliente
- Hacer test de usuario
- Refinar las interacciones y descubrir todo aquello que no funciona bien.
Jamás hay que llegar a un estado tardío de una interfaz sin haberla prototipado antes y contarla con una historia.
Puedes construir prototipos con papel, herramientas web, HTML/CS/JS…
Pero las aplicaciones no son algo estático, sino que interactúan con el usuario. Las siguientes herramientas permiten animar los mockups para mostrar las interacciones en el diseño.
Y es que es mucho más rentable descubrir los problemas de diseño y usabilidad cuando se está probando un prototipo interactivo, que cuando ya se está en fase de desarrollo. En ese momento , ya es demasiado tarde para arreglar las cosas.
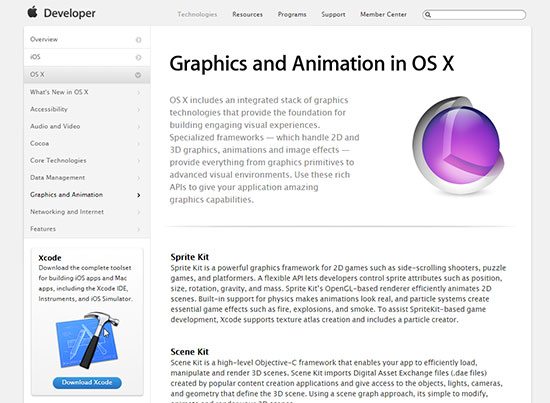
Quartz composer
Herramienta de diseño que incluye Apple en su paquete de aplicaciones para desarrolladores. Es una app nativa que usa los recursos nativos. Tienes que destinar un dispositivo receptor y este estar conectado al mac por un cable.
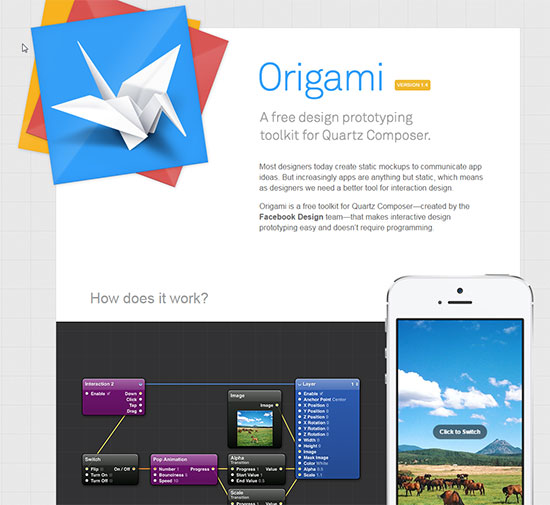
Origami
Origami es similar a Quartz pero con una capa de diseño por encima. Es una herramienta gratuita creada por el equipo de Facebook, que usa Quartz Composer.
Proto.io
Proto.io te permite crear fácilmente prototipos totalmente interactivos de alta fidelidad que se ven y funcionan exactamente igual que la aplicación.
Alberto Martinez, de CuldeSac
Alberto de @culdesac_es empezó tímido mostrándonos como trabajaban en Culdesac™.
Debo decir que desde el primer momento me enganchó porque hablaba de una empresa de diseño, espacios y emociones. Y es para una ingeniera en diseño industrial todo lo que contaba y mostraba Alberto que realizaban en su oficina, era genial, haciéndome recordar con cariño porqué elegí esa carrera.
La oficina era una casa, donde cada día tiene que cocinar una persona para todo el mundo, incluidos (si lo deseaban) clientes. Y es que el sentarse juntos a la mesa (y NO hablar de trabajo), une al equipo de una manera como pocas cosas lo hacen. De hecho comentó que el equipo perfecto lo forman 13 personas, aquellas que se pueden sentar en una mesa y mantener la misma conversación. Sí, como en la Última cena. 😉
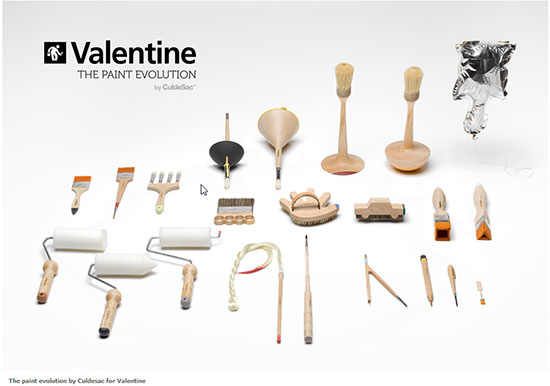
Nos expuso ejemplos de trabajo con sus clientes, como por ejemplo cuando trabajaron para una marca de pintura (Valentine), donde cambiaron los protocolos de ver la pintura, al servirla en copas de vino, colocadas en una mesa preciosa, para elevar su valor.

Nos explicó el concepto de los Objetos Chispa, objetos diseñados para que durante un pequeño intervalo de tiempo el usuario tenga que pensar para ver como se interrelaciona la pintura y el objeto.
Son Objetos que hacen que la gente se sienta bien cuando entiende el diseño. Que te hacen sacar una sonrisa. Y pongo Objetos con mayúscula, porque como diseñadora, y persona que vive bajo la filosofía de intentar ser feliz el mayor tiempo posible, estos Objetos Chispa me parecieron un concepto simplemente brillante, ya que gracias a un diseño ingenioso y divertido, dando la vuelta a un objeto cotidiano, logras hacer que la gente saque una sonrisa, algo que para mi no tiene precio.

Nos mostró que habían trabajado con la marca catalana de zapatillas Munich. Esta marca cuida mucho las texturas, telas y materiales que ponen en sus zapatillas, por lo que para que el usuario las apreciara bien cuando se las está probando, aparte de poner espejos en la parte inferior de toda la tienda, pusieron cámaras para grabar y mostrar en grandes televisiones por toda la tienda, los pies de la persona.
Y es que las zapatillas son para andar, por lo que si las tienes en la mano para ver las texturas, no las estás probando.
Además en el escaparate pusieron una cinta para andar, para que la gente se probase las zapatillas y las personas de la calle al otro lado del escaparate las vieran. ¡Consigueron que además de comprarles las zapatillas, el usario les sirva de modelo real!
Con otros clientes, en este caso una joyería, el equipo de Culdesac ™ puso espejos de cuerpo entero, ya que las personas cuando se compran una joya, quieren ver como les queda en conjunto, no solo por ejemplo, la zona de cuello.
Así mismo a través de un cristal que podía estar opaco o transparente, se podía ver la zona donde los orfebres creaban las joyas.
Otro diseño de Culdesac™ que nos mostró Alberto Martinez, es una botella para que el agua se mantuviese fría basando el diseño en un botijo, llamado «El botijo La Siesta». Y es que este objeto es algo tan tradional de España que cuando lo presentaron, ¡los japoneses no sabían como tenían que usarla!

Para la marca Nike, introdujo el concepto del deporte dentro de la propia tienda, al poner dorsales en los espejos de la tienda. Así mientras te probabas la ropa, podías imaginarte ya corriendo con ella por la calle. Así mismo puso barras horizontales a la altura de la rodilla para que sintieras como atarte las zapatillas cuando estás en la calle.

Y para poner la guinda a una charla que nadie en todo el #Uxspain queríamos que acabase, Alberto expuso 3 ideas:
- No podemos elegir que emociones sentimos y cuales no. Las emociones simplemente se sienten.
- No podemos controlar las emociones pero si como queremos EXPRESARLAS… hasta cierto punto, ya que el lenguaje NO verbal es muy delator…
- En la base de cada conducta siempre hay una emoción.
Todo esto me recordó uno de mis libros favoritos: Emotional Design de Donald A. Norman, un libro que recomiendo a todos los diseñadores y UX.
Otros resúmenes del UXSpain 2014
- Llegada y primeras ponencias del UX Spain 2014: Maritza Guaderrama y Alfonso Morcuende
- Seguimos con las charlas del UXSpain 2014: Sergio de la Casa y Gaby Prado
- Xavier Colomés en el UXLab del UXSpain
Seguimos con las charlas del UXSpain 2014
Seguimos con las ponencias del viernes por la mañana en el UXSpain 2014.
Sergio de la Casa
@sergiodelacasa, nos dio una charla titulada “Mi UX-Pain: Diez años dando cera ¿No es hora ya de pulir?”, haciendo un guiño con la X 😉
Sergio forma parte de Unexpendables, siendo su claim “Hacemos cosas que funcionan”.
Y es que para Sergio el UX es un medio, no un fin.
El diseño debe ayudar a las empresas a hacer negocio.
Si generamos una propuesta de valor poco clara, lo único que conseguimos son usuarios infelices. Tenemos que conocer lo que trabajamos y para quien trabajamos. Y es que para Sergio los UX españoles, no hemos sabido trasmitir el beneficio, sino que nos hemos centrado más en vender el camino que la meta.

Y no nos engañemos porque necesitamos usuarios satisfechos porque:
- Compran más
- Recomiendan más
- Gastan más
Sergio comentó que a veces se toman decisiones tácticas que no son las mejores, pero la solución final es lo que importa, introduciendo un concepto que me hizo mucha gracia, el Pixel Perfect.
Significa que programar buscando la perfección “al pixel” NO tiene sentido en un diseño global, y que nuestro reto como diseñadores es saber porque pixeles pelear. (Esto cuando lo comente en la oficina a los programadores les encanto ya que siempre me hacen bromas con los pixeles).

Y como no he parado de repetir en anteriores artículos, hay que tomar las deciciones en función del ROI. Y es que no tenemos tiempo, ni dinero infinitos por lo que nuestros esfuerzos deben centrarse en todo momento en lo que nos da el dinero.
UXSpain 2014 – Llegada y primeras ponencias
A las 9:00 de la mañana, salimos 9 maños en 2 coches, camino de Granada….
Parece un chiste, pero no! Es peor!! Son 10 horas de viaje cruzando más de media España para llegar al III UXSpain que este año se celebraba en el Palacio de Congresos de Granada.
A pesar de la paliza, la verdad es que el viaje fue bastante divertido y en muy buena compañía, con parada en Consuegra a comer (no digo el sitio que no merece la pena) y ver los molinos.

Después del cheking en el hotel y reunirnos con más amigos que venían en tren, fuimos a probar la gastronomía local acabando en el bar donde la organización había citado a los asistentes del UX.

Como ya nos habían dicho Granada es un paraiso para las tapas lo que confirmamos en todos los bares, confirmando mi teoría de que en el norte de España pagamos por todas las tapas que en el sur dan gratis con la bebida. ;-P
Maritza Guaderrama y la antropolgía aplicada a la UX
Unas cuantas horas más tarde y con bastante sueño (un acierto coger el hotel a 2 minutos del congreso) acudimos a las 10:00 a la primera charla, de Maritza Guaderrama (@garua), socia co-fundadora de Designit Madrid y directora de investigación, quien representó a Designit en el UXSpain.

El título era “Antropología y Diseño: qué aporta una ciencia decimonónica a la UX”, y el auditorio como podéis ver en la foto estaba lleno, y es que yo creo que esta ha sido la edición que más personas han acudido, lo que me encanta ya que dice mucho sobre el interés en España por la usabilidad y lo bien organizado que está el UXSpain.

De esta charla poco puedo decir, ya que mi cerebro aun estaba durmiendo, pero creo que nos sorprendió a todos ampliando la visión de cómo se pueden aprovechar los conceptos empleados en la antropología para realizar un estudio de la población (nuestros queridos usuarios) en las fases de investigación para que el diseño sea más cercano y útil al púbico al que nos dirigimos.
Y es que desde el punto de vista antropológico el usuario no existe. “El usuario” como lo entendemos los UX es un concepto usado por la ciencia y la industria para nombrar la relación entre las personas y las interfaces digitales.
Aplicando conceptos y métodos antropológicos, podemos conseguir una perspectiva más amplia y útil para gestionar las complejidades de los mercados y los grupos de stakeholders (aquellos a quienes pueden afectar o son afectados por las actividades de una empresa).

Momentos del genial GIF animado de Maritza: «Lidiar con la complejidad»
Uno de los conceptos que más me gustó es que los datos se construyen, no van por la calle esperando que los pesquemos. Tenemos que pensar como realizar el estudio para producir datos que nos sirvan, para poder entender la realidad del contexto de uso y la situación del usuario, y ser productivo en los procesos de diseño.
Maritza también nombró el Efecto Ajá! Aquello que estamos buscando con la experiencia de usuario y que sólo las buenas interfaces y diseños lo consiguen.
Aquí podéis ver lo que cuenta Designit sobre la charla de Maritza.
Alfonso Morcuende y la persuasión
Después de la primera parada para el café, empezaron las ponencias cortas, cada una de 20 minutos, siendo Alfonso Morcuende (@noanmorrisey) el primero en subir al escenario.
Su charla, titulada “Persuasión: cambiando lo que pensamos y hacemos a través del diseño” era para mi una de las que más me apetecía escuchar ya que el tema de «influir» en los usuarios como diseñadores es un concepto que cada vez me interesa más. Y es que nuestra función va más alla del la experiencia de usuario. Tenemos que ayudar a los usuarios para que logren realizar aquello que desean o necesitan, pero sin llegar a soluciones genéricas que generen objetos genéricos.

Como comenta Morcuende, la persuasión es un intento de cambiar las actitudes o comportamientos de los usuarios sin el uso de la fuerza o el engaño.
Alfonso introdujo dos nuevos términos que me gustaron. El Behaviour Change y Captology.
Captology
Investigando en internet, es por lo visto más empleado de lo que pensaba. Consiste en el estudio de los ordenadores como tecnologías que cambien el comportamiento de las personas, lo que piensan y lo que hacen. Y no estamos hablando de webs que persuadan a comprar o desear cosas o videojuegos que cambien el comportamiento. Captology es una manera de pensar acerca de los comportamientos que se dirigen hacia objetivos y la forma de lograr estos objetivos mediante la tecnología. Captology es un método con herramientas para la solución de problemas. Se trata de ayudar a las personas comprendiendo y midiendo lo que importa.
Seguir leyendo «UXSpain 2014 – Llegada y primeras ponencias»
UXSpain 2014
Ya hay fechas para el III Encuentro de profesionales de la Experiencia de Usuario en España, más conocido como UXSpain, que como cada año se viene celebrando en alguna ciudad española en el mes de mayo, reuniendo a todos los profesionales e interesados de la usabilidad en España.

El primero lo acogió Salamanca, el año pasado nos reunimos en Valladolid, y este año ha tocado… ¡Granada!, en el Palacio de Exposiciones y Congresos, los días 23 y 24 de Mayo.
UXSpain pretende dar cada año una nueva oportunidad para sumar esfuerzos y como un espacio de reflexión y encuentro para construir comunidad, incluyendo en los 2 días que dura: ponencias, comunicaciones, UXlabs, material para participantes, cafés y una cena de gala.
La ciencia de la persuasión
El otro día llego a mi este vídeo, y me gustó mucho el tema, uno de los que más motivan actualmente, el como «influir» en el comportamiento humano a través del diseño y la usabilidad.
Por ello, vamos a contar los secretos de la ciencia de la persuasión, viendo qué factores nos influyen para que digamos “SI».
Pensamos que la gente antes de decidir si compra un objeto u otro, evaluará toda la información que dispone a su alcance y tomará una decisión objetiva. Pero es es mentira.
La falta de tiempo y el gran volumen actual de información que disponemos sobre todo hace que tomemos atajos o reglas a la hora tomar decisiones.
Es por ello que tenemos elevadas opciones de influir en los usuarios usando 6 atajos universales que guían el comportamiento humano.
Son los siguientes:

1. Reciprocidad
Las personas sentimos la obligación de dar algo a cambio cuando recibimos algo. Por ejemplo, una invitación a un cumpleaños, hace que sientas que tu también tienes que invitarle. O en Navidad cuando todo el mundo compra regalos, en muchos casos es porque no quieres sentir la vergüenza de que te regalen y tu no lleves nada. O cuando alguien te realiza un favor, seguramente cuando el te pida algo a cambio tu te sentirás en la obligación de devolvérselo.

En uno de los capítulos de una de mis series favoritas: “The big bang theory”, Sheldom se vuelve loco buscando un regalo para Penny que valga exactamente lo mismo que el regalo que le va a hacer ella. Logicamente la escala de valores de cada uno es diferente… 😛
Se han realizado pruebas en los restaurantes que cuando al cliente se le da un regalo al llevarles la cuenta, la propina se incrementa un 3%. Si se dobla ese regalo, la propina aumenta un 14%, y si le sumamos que el servicio ha sido impecable y amable, un 23%.
Por ello, cuanto más personalizado e inesperado sea el regalo, mejores resultados obtendremos.
A mi esto me pasa cuando compró algo por internet y te envían en la caja un mini-obsequio o descuento, cuando voy a restaurante y en el menú te ponen un aperitivo, o como cuando fui la ultima vez a la peluquería que me pusieron un tratamiento en las manos con unos guantes de semillas especiales calentitas mientras ellas trabajaban sin ningún coste extra para mí.
Todo esto hace que te sientas especial y bien atendido, lo cual además de sentirte en deuda, incrementa la imagen de marca de la empresa.
Nielsen Norman Group acaba justo de publicar un artículo muy interesante basado en la reciprocidad, para que veáis lo importante que es: The Reciprocity Principle: Give Before You Take in Web Design.
2. Escasez
Este principio también es muy fácil de sentir, ya que muchas empresas lo usan. La gente siempre quiere aquellas cosas que siente que no puede o podría tener.
Cuando el Concorde anunció que iban a retirar los 2 vuelos diarios que iban de Nueva York a Paris porque no resultaban rentables, las ventas aumentaron al día siguiente. No mejoró el servicio, ni cambiaron nada. Solo el sentimiento de quedarse sin plaza hizo que aumentasen las ventas.
¿Qué es el card sorting?
Nueva entrada de la sección Glossary, donde explicamos conceptos del diseño y la usabilidad.
El card sorting es una técnica usada en el diseño de experiencia de usuario, para evaluar un árbol de categorías, es decir la estructura de la información de una web.
Es una prueba sencilla de realizar que nos da mucha información sobre la opinión de los usuarios acerca del rotulado de los nombres que vamos a dar a la estructura
jerárquica de un sitio web.
Si la web no es nueva, podemos comprobar si los nombres que estamos usando están funcionando.

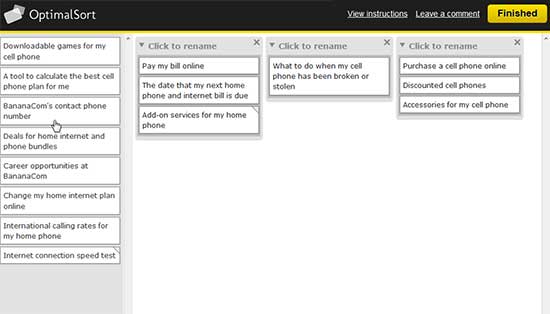
Ejemplo de Card sorting realizado con OptimalSort
Con esta técnica lo que queremos es alinear las expectativas de los usuarios con el equipo UX encargado de la arquitectura de la web, realizando así una correcta categorización de los contenidos.
Para ello, la manera más simple de hacer la prueba es escribir en pos-its o tarjetas los nombres que tenemos en mente para la arquitectura de la web (osea los nombres de los menús de navegación del sitio web) y pedirles a los usuarios que las agrupen, observando los resultados que se dan.
Existen diferentes versiones de card sorting:
- Darles el nombre de los elementos principales bajo los cuales tienen que agrupar las tarjetas.
- No darles ese nombre y dejar la tarjeta en blanco para que ellos lo nombren.
- Indicarles el número de grupos que tienen que hacer…
Y por si acaso no has visto aun la gran utilidad de este sistema, te la explico. Buscamos ver cómo los usuarios agrupan y asocian entre sí varias tarjetas, para saber cómo entienden que deben agruparse los diferentes contenidos de un sitio web determinado.
Principios heurísticos de usabilidad
Nielsen Norman Group nos cuenta principios básicos de la usabilidad y la interacción del usuario, aplicables tanto al diseño web, como al diseño general de interfaces de programas y sistemas. Aquí os hago una reinterpretación:
Conocimiento del estatus del sistema
El sistema debería siempre mantener a los usuarios informados de lo que está pasando, dando un apropiado feedback en un tiempo razonable.
Seguro que te ha pasado que has comprado un producto, vuelo, hotel… y mantenías la respiración mientras el sistema estaba pensando, hasta que te mostraba la bonita pantalla final de “Gracias. Tu vuelo ha sido comprado”. O esos momentos en que metes la tarjeta al cajero y tarda en responder, y ya piensas: ”a que me he quedado sin tarjeta…”

Shazam indica al usuario mediante el giro de los sectores que está captando sonidos.
Es importante que el usuario sepa en todo momento que el sistema sigue procesando la información y no se ha quedado “colgado”. Sobre todo si eso implica un intercambio de dinero. Al usuario le gusta sentir esa seguridad de que todo va bien, por lo que es importante para los diseñadores y especialistas en UX pensar en como mostrar los diferentes estados de progreso.
Unión entre el sistema y el mundo real
Como hemos dicho muchas veces, el sistema debe hablar el mismo “lenguaje” que el usuario. Y no me refiero al mismo idioma que eso ya lo doy por descontado. Sino que el usuario al que va dirigido debe entender lo que se le está diciendo y no hablar por ejemplo en un lenguaje futurista de máquina-ultra-super-computadora.
Es conveniente seguir las convenciones del mundo real, apareciendo la información en un orden natural y lógico.
Control y libertad del usuario
Las personas a menudo elegimos funciones del sistema por error y necesitamos una “salida de emergencia” para salir de ese paso equivocado sin tener que ir a través de una serie de pasos complicados.
Es decir, a ser posible, pon a disposición del usuario un des-hacer y re-hacer en los momentos adecuados. Ojala la vida tuviera eso, eh? 😉