Diseño estratégico en tiempos de trauma
Os quiero poner el enlace a la genial charla que dio César Astudillo sobre diseño estratégico en tiempos de crisis ofrecida por Paradigma Digital.
Como siempre que le oigo o leo, César no defrauda, con agudos comentarios que van directos al centro de los problemas, en este caso, haciendo hincapié en como vamos a ayudar a nuestras empresas en estos momentos en los que estamos experimentando un fuerte traumatismo empresarial.
Si trabajas en algo relacionado con innovación, diseño y desarrollo de nuevos productos y servicios, tienes una gran oportunidad para ser útil a tu compañía en todas las fases por las que vamos a pasar.

César nos enseña cómo el Diseño Estratégico puede ayudarnos a salir de cada periodo de la forma más positiva posible, reforzando o descubriendo los valores de la empresa cara a los usuarios, experimentando una recuperación lo más temprana y rápida, aprovechando nuevas oportunidades…
No sabemos si esta crisis va a cambiar el mundo o no. Se especula con muchas cosas, por ejemplo sobre:
- si volveremos a vivir como antes seguiremos con lo que han llamado «economía del distanciamiento» con un cambio de hábitos permanente,
- si habrá cambios políticos y regulatorios, referentes a mayor dispositivos de vigilancia a la población y proteccionismo económico de evitar dependencias extranjeras,
- políticas que protejan más al medio ambiente,
- o que la investigación en biotecnología coja más fuerza con mayores inversiones…
Independientemente de tu sector, tampoco sabemos cuál va a ser la duración crisis, por lo que tenemos que estar preparados para todo.

Si que es verdad que cada sector va a tener un periodo de recuperación distinto, pero no tenemos que olvidar que puede haber una segunda ola de afectados, es decir, que tu sector no note ahora mismo el golpe, pero que se vea afectado más tarde debido a la influencia de otro mercado, ya que estamos totalmente interconectados.
Seguir leyendo «Diseño estratégico en tiempos de trauma»Experience Fighters 2018
Los pasados 6 y 7 de junio estuve en Madrid asistiendo al congreso de experiencia de usuario ExperienceFighters 2018 en el auditorio de la Mutua Madrileña.

Con 5 ediciones, y habiendo asistido a las del año 2015 y 2016 tenía ganas de volver ya que, aparte de coincidir con gente del sector y amigos, siempre suele ser fuente de inspiración asistir a este tipo de eventos.
La gran mayoría de las ponencias este año eran en inglés, una de ellas incluso en streaming con Silicon Valley, con Astrid Weber, UX researcher en Google, hablando sobre cómo la diversidad sirve de inspiración para mejorar la usabilidad u obtener nuevas ideas de productos.
Personalmente la que más me gustó fue la keynote de Roberto Verganti, sobre como vivimos en un mundo congestionado con avalanchas de ideas, y con eso no basta. Lo importante es diseñar centrándose en crear experiencias significativas. Es necesario un elemento guía, una visión, que llame a la gente a tomar acciones hacia una misma dirección. Y es que Los equipos más exitosos, invierten el 54% del tiempo en decidir qué dirección van a tomar y luego reman (innovan, piensan…) todos a una. Una visión que sea compartida dentro de una organización, que sea procesable, y que la gente ame.
If you don't really trust in your product, if you don't love it, at the first problem you are going to stop. #EXF18 @RobertoVerganti #Design pic.twitter.com/mLP3KoCwyU
— SaraClip (@saraclip) 7 de junio de 2018
Como diseñadores tenemos un deber y una responsabilidad con los usuarios. No tenemos que darle lo que piden porque muchas veces no saben ellos ni lo que es.
Seguir leyendo «Experience Fighters 2018»
Último día en Torresburriel Estudio
Hoy 31 de mayo es mi último día Torresburriel Estudio.
Han sido 6 meses muy intensos en los cuales por primera vez he estado trabajando en una empresa cuyo actividad principal se centra en la Experiencia de usuario.

Web de www.torresburriel.com
Los que me conocen me habrán oído decir muchas veces que «sin usuarios no hay UX«. Y es que he oído a mucha gente llamarse UX y no haber hablado ni una sola vez con las personas a las que va dirigido el producto o servicio que está diseñando.
Y para mi, eso ha sido algo por lo que he luchado en cada empresa en la que he estado trabajando como UX.
Por ello, ha sido genial ver como en el Estudio se integraba desde el inicio de cualquier proyecto la interacción con los usuarios, haciéndoles entrevistas, user tasks journeys, encuestas, formularios y tests de todo tipo, tanto presenciales como remoto.
Debo agradecer así mismo que desde muy pronto, Daniel Torres Burriel, CEO y fundador del Estudio, me dio la responsabilidad de ser UX Manager coordinando los proyectos y las tareas de los integrantes del estudio. Un puesto que unificaba varias de las cosas que llevo realizando desde hace años: trato con el cliente, comunicación entre los diferentes perfiles y empresas que pueden intervenir en un proyecto, gestión de las tareas y los tiempos de entrega, resolución técnica de los proyectos…
6 meses de trabajo en proyectos nacionales e internacionales, donde he podido conocer a las geniales personas que forman parte de Torresburriel Estudio.
Desde hace 3 años vivo en Valencia, por lo que la idea inicial era estar en la oficina de Zaragoza en contadas ocasiones. Pero estos meses he visto que para realizar correctamente las tareas que requería mi puesto debía estar más tiempo en la oficina, lo cual sumado a los viajes que surgían por los proyectos (kickoffs, presentaciones, tests…)… hacía que estuviera poco en casa.
Metodología de Nacho Gil para diseño de producto
Seguimos con la masterclass de @nachogil (diseñador de producto en Ontruck) y su «awesome design methodology» para diseñar producto. Como él comenta, no hay que lo más importante es la tenacidad y tener sentido común.
¿Cueces o enriqueces?
Por cada capa de cera que se da al producto se debe quitar 3.
Dar cera, pulir cera.
Cuando hablamos de productos tecnológicos poner es relativamente más económico que si hablamos de productos físicos. No es lo mismo añadir una nueva feature que poner un chalet en el mercado o fabricar una pieza de plástico (CAD/CAM, Molde, Inyeccción…).

Por ello debemos evitar añadir cosas porque sí. Esto tiene que ver con lo que comentamos en el anterior post sobre «Less is more».
Mirar fuera
Cuando se tiene alguna duda sobre cierto componente o algún patrón de interacción o simplemente se quieren explorar alternativas, es bueno coger algo de aire fresco y mirar alternativas fuera de tu sector.
Nacho tambien comenta que el se inspira mucho en el mundo físico para diseñar un producto digital, ya que es donde vivimos todos los usuarios.
Donde hay patrón no manda designer
No innoves en cosas que ya existen a no ser q sea el core de tu negocio. Gasta esos recursos en cosas que sean más importantes.
Por ejemplo si debes diseñar un chat, porque tu aplicación debe tener esa funcionalidad, cópialo de las demás. No es core, no aporta nada, hay un patrón, td el mundo sabe usarlo. No inventes la rueda cuando no es necesario. Tira para adelante. Prioriza.
Seguir leyendo «Metodología de Nacho Gil para diseño de producto»
Conceptualización de un proyecto
A la hora de abordar un nuevo proyecto de experiencia de usuario debemos tener muy en cuenta el flujo conceptual. Las partes que lo componen son:
- Objetivos: las metas que el cliente desea lograr con el desarrollo del producto
- Tareas de usuario: las acciones y funcionalidades que el sitio web va a permitir hacer al usuario.
- Interfaz: las pantallas que componen la aplicación. La comunicación entre el sistema y el usuario se realiza a través de los elementtos visuales de la pantalla, sonidos…
- Procesos asociados: la serie de pantallas que consiguran el resto de funcionalidades por los que el usuario realiza acciones e interactúa con el sistema.
Sin los objetivos a cumplir claros y detallados, no se pueden establecer que tareas son necesarias para lograrlos, ni comenzar el diseño de la interfaz y los procesos asociados.

Por ello la definición clara y concisa de los 2 puntos iniciales y su entendimiento por parte de todos los integrantes es clave para que un proyecto salga bien.
Porque no tiene sentido comenzar a pensar en las pantallas, la entrada de datos, la interacción… de un problema que no está bien definido, porque seguramente se malgastarán tiempo y recursos.
Lo que sucede es que muchas veces al cliente no le gusta invertir tiempo en la fase inicial de la investigación queriendo ver pantallas (ya sean prototipos o diseño de alto nivel) cuanto antes e iniciando la conversación sobre los objetivos y las tareas a partir de ese momento.
Checklist de arranque de proyecto UX
Muchas empresas antes de empezar el proyecto, mandan al cliente una checklist de preguntas para obtener la máxima información de contexto, y obtener así una primera impresión del proyecto, su naturaleza, su competencia, su historia, responsables, objetivos…

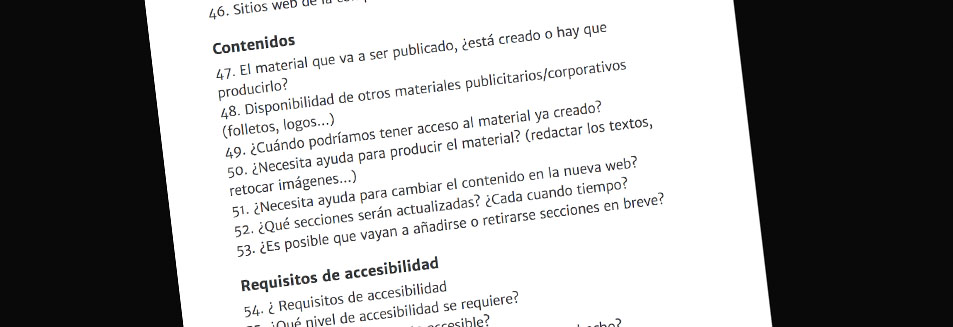
Imagen extraída del checklist de Olga Revilla
A continuación os dejo un ejemplo de este tipo de preguntas realizado por Olga Revilla en 2009, pero cuyo contenido sigue siendo actual: Requerimientos iniciales de un proyecto. Son 69 preguntas repartidas en varias categorías:
- Datos básicos
- La empresa y su entorno
- Los usuarios y clientes
- Misión y objetivos del sitio
- Tareas
- Expectativas, requisitos y preferencias
- Contenidos
- Requisitos de accesibilidad
- Recursos humanos disponibles
- Recursos técnicos disponibles
Estas preguntas son perfectas para una primera toma de contacto y más importante, alinear expectativas con el cliente de lo que espera del proyecto.
Realidad Virtual y Diversidad Funcional
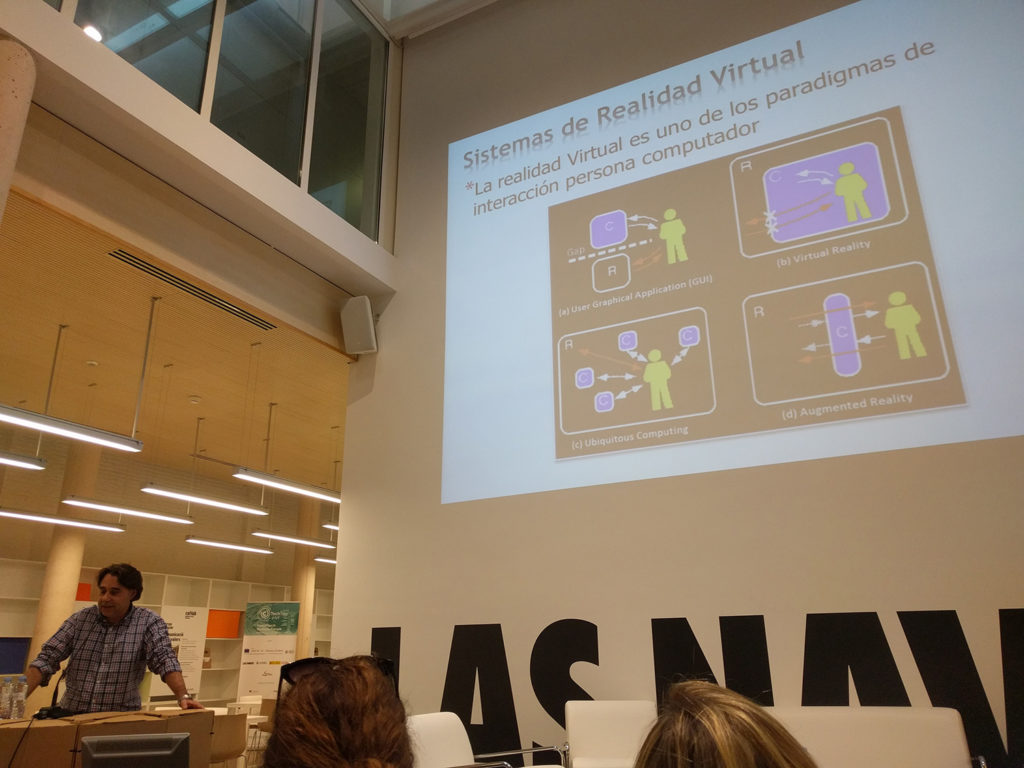
Ayer en Las Naves fue el primer encuentro de una serie de 3 que se van realizar en torno a la realidad virtual para abordar diferentes problemáticas o retos sociales a los que esta tecnología puede dar respuesta, organizados porCol·lab, en este caso sobre Realidad virtual y Diversidad Funcional.
Mesa redonda con ejemplos de cómo aplicar realidad virtual en casos de diversidad funcional, diálisis y autismo (TEA). 😍 de los proyectos! pic.twitter.com/obyDOePpxl
— SaraClip (@saraclip) 30 de octubre de 2017
Durante la primera parte del evento, César Mari Jefe de sección de la Oficina Municipal de Atención a la Diversidad (OMAD) nos expuso cifras sobre la evolución en la ciudad de Valencia de los casos de diversidad funcional, haciendo un repaso de los principales problemas que se encuentran por tipo de diversidad, y por área (educación, sanidad…).
Y es que las cifras asombran. De los 791.632 habitantes de Valencia, 120.767 presentan algún tipo de diversidad funcional (cifras de 2016).
Un 15,25% de la población de la ciudad de Valencia presenta algún tipo de diversidad funcional
El mayor grupo de personas se encuentra situado en la franja de 45-65 años, un 32,77%, personas que aun les quedan muchos años por delante, y cuya calidad de vida se ve afectada.

Marcos Fernandez, Director de ARTEC y profesor de la Universidad Politécnica de Valencia, quien lleva desde el año 92 trabajando en desarrollar aplicaciones de realidad virtual, dio un repaso a la evolución de la tecnología, resaltando sabiamente que hay que lo complicado es entender para qué podemos usar estas tecnologías.
La tecnología es si, no resuelve problemas. Es una herramienta que hay que saber usar.
Posteriormente hubo una mesa redonda con Elena Olmo, coordinadora de NeuroEducation en LENI Lab (@LabLENI) de la Universidad Politécnica de Valencia, Borja Pérez, Doctor en Fisioterapia, y 2 integrantes de la compañía Nesplora (Maite, psicóloga y Marco, comercial) quienes explicaron sus diferentes proyectos y comentaron varios aspectos y limitaciones de estas tecnologías.
Realización de una prueba de usabilidad con test de usuarios
Esta semana he estado colaborando con una empesa realizando un análisis heurístico y varios test de usuarios para evaluar la usabilidad de 2 webs que querían analizar.

Momento del montaje de la sala para la realización del test
El propósito de las pruebas de usabilidad realizadas era recopilar información sobre cómo los usuarios usan el sitio, ver si existen problemas al navegar, al interactuar con los elementos y al leer la información, y comprobar si existen mejoras que permitan aumentar la conversión del objetivo principal de la web: la reserva una habitación.
Para ello se han definido varios elementos que eran necesarios:
- La metodología de prueba
- Los tipos de usuarios para la prueba
- La declaración del problema y las tareas/escenarios propuestos
- Entregables con las conclusiones obtenidas
Durante la prueba se han realizado 3 test:
- Test para recolectar los participantes: test de filtrado mandado a los partipantes interesados via formulario online para que lo rellenasen y detectar en base a sus respuestas cuales entraban dentro de la tipología definida.
- Test con las tareas a realizar en la prueba: Definición de las tareas a realizar en la prueba (4 en este caso)
- Test realizado después de cada prueba para su evaluación: Después de cada tarea y al finalizar la prueba mediante un ipad que disponíamos al lado del ordenador, el usuario debía valorár del 1 al 10, 3 preguntas por tarea para analizar su satisfacción de lo realizado y el sentimiento generado.
Tipología de usuario para la prueba
Después de analizar el perfil del usuario en base a entrevistas con el cliente, al producto ofrecido, y la posible competencia, se definió un usuario tipo a buscar para la prueba con varias preguntas de control.
El participante debía cumplir los siguientes requisitos:
- Que viajasen mínimo 1-3 veces al año a hoteles (se les preguntaba además número de noches dormidas en hotel el pasado año).
- Que viajasen por placer y acompañados de la familia o pareja (se les preguntaba además año de nacimiento).
- Que utilizasen internet más de 2 horas al día (se les preguntaba para que lo usaban).
- Que fueran ellos los que realicen las reservas (se les preguntaba donde reservaban habitualmente).
Además, lógicamente se agradecía su tiempo con un cheque regalo de 30€.
Escenarios propuestos para el test de usabilidad
EL objetivo de la prueba es proporcionar datos cualitativos sobre la experiencia del usuario en la web.
Seguir leyendo «Realización de una prueba de usabilidad con test de usuarios»
UX para diseñar un bot
Una de las charlas que más me gusto de la Tarugoconf fue la de Cris Santamarina (@crissantamarina) de TheNeonProject.org una persona que ha vivido más vidas que mucha gente.
Después de dejar a toda la sala abierta con su experiencia por África, Europa, o Sudamérica, Cristina nos cuenta algunos consejos para diseñar un buen chatbot o BYOB (Bring Your Own Bot).

Una de las principales ventajas es que el usuario no tiene que instalarse nada especial. Viven en apps o webs que la gente ya usa en su día a día como Facebook, Slack, Twitter, Echo, SMS, en la web…
Uso de los chatbots
Si nos centramos en los usos (buenos) de los bots encontramos 3:
- Bots transaccionales: que actúan como intermediarios en transacciones entre personas y medios externos.
- Bots informativos o promocionales: ayudan a gestionar la información que se publica en los canales de información.
- Chat Bot: simulando una conversación con humanos, dando información y tratando de resolver dudas.

Ejemplo de chatbot promocional: Patrón Tequila
Pero vamos a ver como diseñamos un chatbot. Y es que, como en cualquier otro proyecto, se deben tomar una serie de decisiones para que la experiencia de usuario sea la mejor.
1. Decidir como va a navegar
Lo primero es decidir como va a navegar el usuario por nuestra chatbot. Existen 2 tipos de navegación:
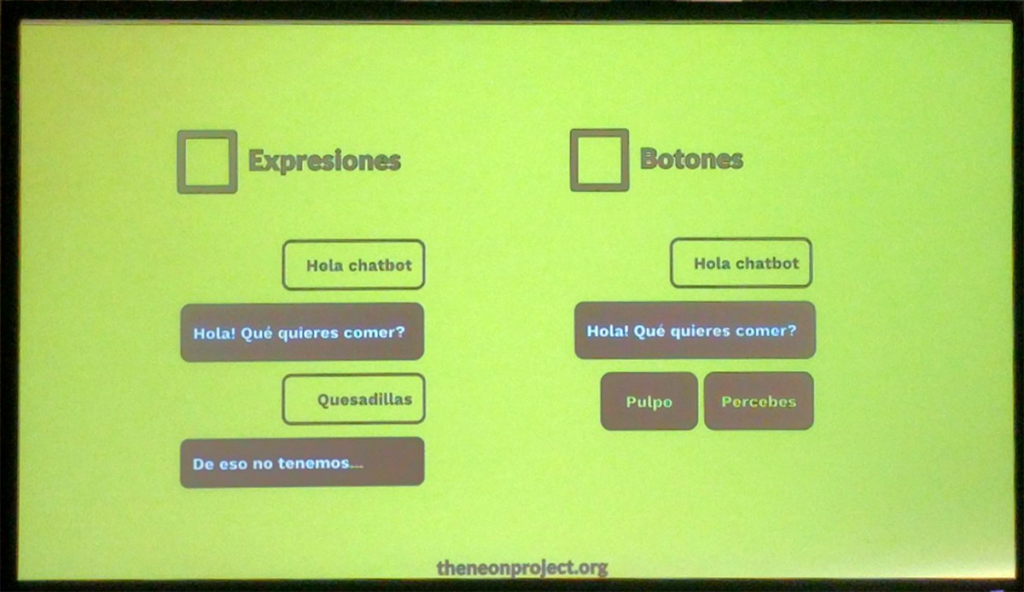
- Expresiones
- Botones

En la imagen vemos ejemplos propuestos por Cristina de las dos opciones de nagevación en chatbots.
El mejor approach es hacer una navegación mixta
La conversación mediante expresiones «más humana» es decir, más cercana a la forma en que hablamos entre nosotros.
El incoveniente es cuando el usuario pide algo que no tiene o entiende el bot.
Cristina comenta además que lo primero que hace la gente al llegar a un bot es preguntar.
La conversación mediante botones es menos conversacional, ya que le estás dando al usuario 2 o x opciones, con lo cual debes conocer que necesita para saber que oferecer.
En este caso sobre todo debemos asegurarnos que el usuario entiende que eso es un botón que se puede y debe pulsar, ya que comenta que hay casos que por el diseño de interfaz que ofrece, el usuario no lo sabe utilizar y hay que enseñarselo al iniciar la conversación.

2. Decidir la personalidad del bot
El segundo punto es decidir si queremos que el bot tenga personalidad o no, y en el caso de que la tenga cual queremos que sea.
Y es que no todos los chatbots tienen que tener personalidad ya que por ejemplo, en uno cuya funcionalidad principal es ayudarte a buscar una plaza de parking vacía, el usuario no quiere perder tiempo hablando con él.
3. Hola soy un bot
Cristina comenta que la clave de la experiencia de usuario de un bot es la conversación. Por ello siempre debe presentarse como un bot para que la gente lo sepa.

Por ello, sobre todo si es un bot para automatizar parte de la Atención al cliente o soporte, siempre debe haber soporte humano detrás en el caso de que el usuario necesite un mayor interacción que el bot no le pueda dar.
4. Sencillos
Igual que sucede en las páginas web los usuarios somos vagos y muchas veces evitamos leer. Por ello el bot debe adaptarse a ello, proveyendo botones que indiquen acciones en vez de textos largos.

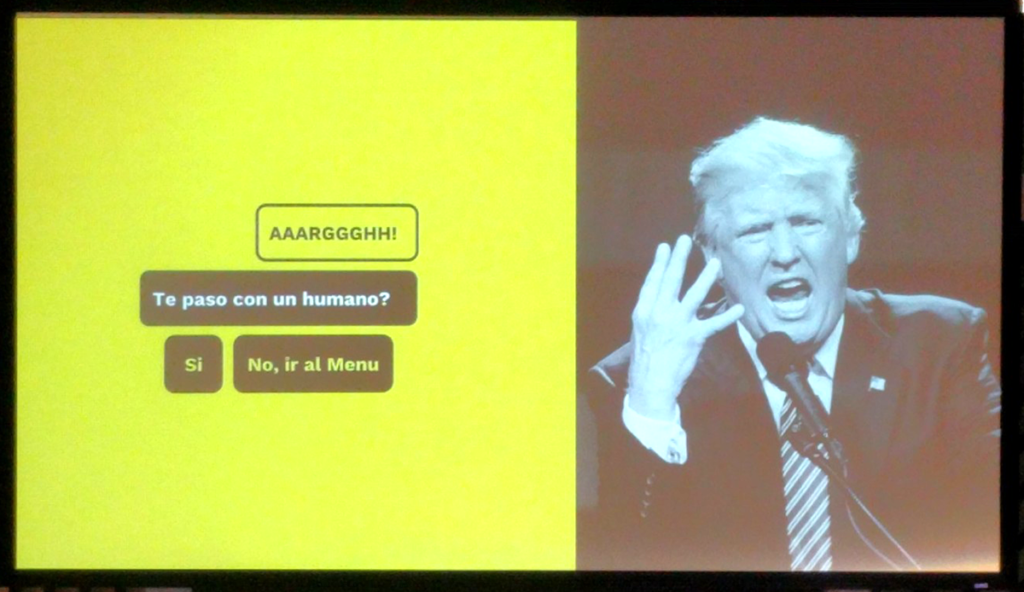
5. Mensajes de error
No hay nada más frustrante que preguntar por algo a un chatbot y que todo el rato te responda de la misma forma sin poder salir de ese bucle. Seguir leyendo «UX para diseñar un bot»
Mejorando la experiencia de usuario gracias a Soporte (II)
Seguimos con el resumen de la genial charla de Inés Luna (@cuquiesp) en la Tarugoconf 2016 sobre lo aprendido al montar un equipo de soporte desde cero en una startup. (Leer antes la primera parte)
2º Fase: Escala o muere
Vas creciendo y tienes un volumen de clientes más grandes, es un caos contestarles por email, has tenido problemas con los equipos porque no sabes que hacer cuando alguien reporta un bug, los bugs no se arreglan…
Luna comenta que cuando el equipo crece busca personas que no necesariamnete tengan experiencia en soporte, sino que sean grandes comunicadores y que tengan una gran capacidad empática con los clientes, pero que tengan «huevos grandes» para tomar decisiones porque muchas veces hay que decirles que no a los clientes, pelerse con ventas que han mentido a los clientes, con producto…
Inés nos cuenta que la clave es formar un equipo fuerte y solidario. No solamente personas alineadas con la cultura de la organización sino q esten alineadas con el resto del equipo para crear un equipo muy unido ya que atención al cliente puede ser muy ingrato. ¿Cómo?:
- Hacerles participe en el proceso de nuevas incorporaciones
- Que el equipo cree documentos de onboarding para ayudar a los nuevos miembros
- Poner un mentor a la persona nueva para ayudarle y que aprendan entre ellos
Segmentar a los usuarios
Cuando creces y tienes muchos clientes, seguramente ya has cabredo a más de uno (y parece que se acabe el mundo! Pero no). Si, como en su caso, eres un producto freemium, tienes que empezar a tomar decisiones,y segmentar a tus usuarios, ya que no es el mismo soporte el que le das a una persona que no paga, a una que paga poquito o a una que paga mucho.
Tienes que empezar a segmentar a los usuarios y empezar a entender:
- Cómo de rápido puedes contestar a la gente
- Qué tipo de incidencias equieren atención urgente
- Cual es el canal más adecuado para cada segmento, no es lo mismo una gran corporación que tiene el pooducto instalado a medida, que una persona que lo usa gratis una vez al mes…

Es el momento de empezar a pensar a usar una herramienta de Customer Service profesional como ZenDesk y empezar a trabajar en los procesos, como las automatizaciones, el workflow de los tickets… ya que vas a ser mucho más eficiente en lo que haces.
Gestión de indidencias
Tambien en esta etapa debes empezar a coordinarte mucho más con el resto de los equipos, como en el caso de las incidencias técnicas o bugs, trabajando con QA, desarrollo, producto… para definir que algo es una incidencia versus que el cliente no entiende cómo usar el producto, como reproducir esa incidencia, acordar entre todos cual es el criterio para poner una prioridad, quien es el responsable de asignar esa prioridad, si esa prioridad puede variar en función del número de tickets que dispongas…
Sino hay un acuerdo entre todos, el proceso puede ser muy doloroso.
Medición y analítica
Implementas procesos con ventas, con facturción…. y ya usas una herramienta específica para atención al cliente y tienes q empezar a medir lo que estás haciendo. Y con herramientas como Zendesk puedes hacer reporting de cualquier cosa. Inés nos recomienda que nos centremos en cosas básicas en su caso por ejemplo, en el tiempo que tardaban en atender a un cliente.
Se dieron cuenta de que atendían antes a los usuarios que no pagaban, ya que preguntaban cosas más sencillas, haciendo esperar más tiempo a los que pagaban por la herramienta.
Darse cuenta de eso hizo que tuvieran que reorganizar el workflow para poner la prioridad en los clientes que más aportan.
El tiempo de resolución de un ticket es otra historia, porque si tienes incidencias que tienes que escalar a otro equipo ya no depende de tu trabajo, y ver cual es el proceso para escalar, cuanto tardan en resolverlas, cada cuanto haces una release, cada cuanto se arreglan los bugs, la proporción de tiempo entre trabajar en roadmap y hacer la plataforma más estable y arreglar bugs… Esas métricas ya no depende sólo de ti.
Satisfacción de tus usuarios
Para conocer si los usuarios estaban contentos, Inés comenta que ella implementó 2 tipos de métricas, una más transaccional que es en base a las interacciones con el equipo de soporte y la otra para conocer la satisfacción general, el NPS.
En la primera mandaba un email después de resolverles la incidencia con una encuesta, donde les preguntaba si están satisfechos o no. Descubrieron que vivían estresados con los tickets pero los usuarios estaban en un 95% sastisfechos con el servicio que tenían en soporte.
Lo segundo que implementaron fue el NPS (Net Promote Score) que no es una métrica de soporte sino que es mucha más amplia, usada en marketing, producto… que consiste en hacerles la pregunta de ¿Cómo de problable es que recomiendes este producto a un compañero de trabajo o un amigo?
Descubrieron que si bien en soporte estaban contentos, había un descontento generalizado de los clientes que no tenía que ver con soporte sino que tenía que ver con funcionalidades que habían quitado en el producto, sobre el proceso de ventas y facturación que era muy engorroso y muy lento para muchos clientes pagar, con el reposicionamiento del producto, de gestiñon de proyectos en comunicación en tiempo real que la gente no entendía porque habíaan hecho ese cambio.
Son métricas muy diferentes que te dan 2 visiones para ver como de contentos están tus usuarios.
Etapa: Todo explota
En 2014 hacen un rebranding y lanzan una visión nueva del producto. Era simplemente un lavado de cara visual, pero a los usuarios no les gustan los cambios. Y eso hace que el equipo de soporte reciba miles de llamadas contestando siempre lo mismo.
¿Qué haces cuando tus clientes no están contentos de ese cambio?
Seguir leyendo «Mejorando la experiencia de usuario gracias a Soporte (II)»