UX Spain 2012
El año 2012 Salamanca acogió el primer encuentro de profesionales de la experiencia de usuario en España – UXSpain, en la impresionante sede de la Universidad Pontificia de Salamanca (UPSA)
Como salíamos de Logroño, a la primera charla impartida por Humberto Matas, llamada Innovación y Diseño no llegamos.

La siguiente era sobre Agile/Lean UX con Ujué Agudo, donde nos explicó como una metodología Agile era necesaria para trabajar, obteniendo gracias a ella un producto final con valor.
Design Research
Grace Ascuasiati y Ana Escontrela dieron la siguiente ponencia corta (15minutos) titulada Design Research, donde nos explicaban que los diseñadores en equipos grandes no investigan, sino que les mandan que tiene que diseñar.
Pero para realizar un buen diseño, el diseñador dedebe comprender el problema, y el diseñador al investigar ya esta pensando en soluciones.
Hay que derribar la separación que existe entre Consultoria (Investigación) y Desarrollo(Diseño).
Debe ser un proceso cíclico y combinado.
Midiendo la experiencia de usuario: Voice of customer
Dolors Pou fue la siguiente en subir al escenario, explicándonos que:
- Los clientes siempre quieren mejorar sus objetivos
- Medimos y obtenemos muchos datos. Hay que preguntarle al usuario en tiempo real, pero sin molestarle, por ejemplo, después de la compra. VOC: Vox Consumer.
Qué tenemos que preguntarle:
- ¿Quién eres?
- ¿Qué quieres? ¿Qué has venido a hacer?
- ¿Lo has conseguido?
- ¿Cómo te sientes en nuestra web?
La satisfacción nos muestra la facilidad de uso. Hay que medirla de forma continuada para medir la evolución. (Esta charla me recuerda al taller que dio XavierColomés este año en el UXSpain 2014).
Ilusión de elementos superpuestos con CSS3
Las CSS3 permiten a los diseñadores web usar técnicas inteligentes de CSS para crear impresionantes efectos visuales más flexibles sin necesidad de complejas animaciones.
La técnica de Tom Kenny’s Stacked Elements con CSS es un ejemplo que muestra una serie de fotos con marco con el efecto 3d de tenerlas apiladas que al pasar el ratón por encima de ellas se ordenan.

Tom Kenny ha usado los pseudo-elementos :before and :after para producir un efecto de pila de imágenes. La ilusión se crea al usar una pareja de imágenes escondidas que no podemos ver. Un poco de :before y :after y CSS y observa el resultado!
Como no hay que advertir que sólo Firefox soporta la transición :before y :after, por lo que si quieres integrarlas para el resto de navegadores necesitaras jQuery o o CSS hacks.
Para obtener el codigo de Tom Kenny’s Stacked Elements con CSS.
Para ver el efecto de pila de imágenes.
GuideGuide, plugin gratis de photoshop para crear cuadriculas
Acabo de conocer, Guide Guide, un plugin gratis para Photoshop CS4 y CS5 para colocar guias automáticas y crear sencillas cuadriculas, algo que solo de pensar en hacer manualmente a los diseñadores no entran sudores.

Y para que descubras facilemente todo su potencial, aqui te dejo un link, donde podrás ver diferentes ejemplos del poder que ofrece este plugin GuideGuide a los diseñadores a la hora de crear guias.
Análisis de una web de cestas de navidad
En el Master sobre Administración y dirección de empresas electrónicas de la Universidad de Zaragoza, nos han mandado realizar un análisis de la página web de Cestic, empresa que se dedica a la venta online de cestas y productos navideños.
Como mi trabajo contiene una carga fuerte de imágenes y en el formato del blog no se van a visualizar bien, he subido el análisis en pdf con el objetivo de su correcta y fácil lectura.
Mi análisis se basa fundamentalmente en el posicionamiento natural de la web así como su diseño, echando un rápido vistazo a los aspectos más destacados.
5 consejos para diseñar un buen sitio de comercio electrónico
Los sitios de internet que intentan vender o comercializar algo, ya sean productos o servicios, deben inspirar confianza, atraer a los clientes y facilitarles la compra.
Desafortunadamente, muchas tiendas online fallan en más de uno de los conceptos. A continuación se van a tratar 5 temas que muchos “clientes” odian, y que tu comercio electrónico debería evitar a toda costa.
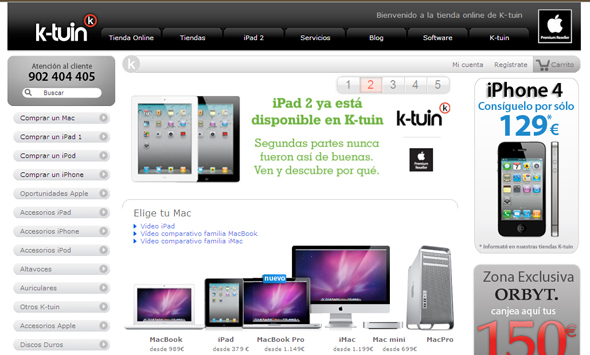
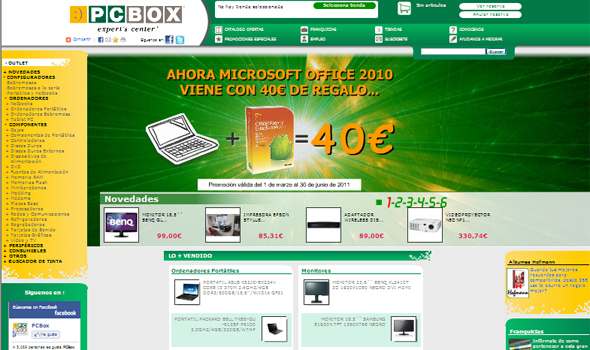
1. Un diseño gráfico pobre
Muchos consumidores no compran en tiendas que no confían. Es más, la estética del sitio, es decir, como ven los usuarios tu sitio web, puede ser el factor más determinante a la hora de que los compradores juzguen el profesionalismo de la empresa.
Un estudio de la universidad de Stanford (EEUU) de hace 9 años, ya mostraba que el 42% de la gente no confiaba en tiendas online pobremente diseñadas.
Vamos a comprobarlo, ¿a cuál de las 2 tiendas de informática le darías tu tarjeta de crédito?


Conclusión: los consumidores odian un diseño pobre , ya que da una imagen cutre de empresa. Tomate tiempo en construir una tienda online de aspecto bonito y profesional. Tus ingresos lo notaran.
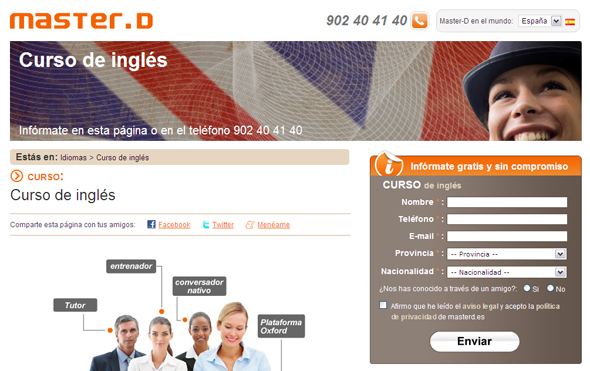
2. Contactar con la empresa: Misión imposible
Los clientes no quieren saber nada del llamado “servicio al cliente” a menos que tengan un problema. Ellos quieren saber que son capaces de ponerse en contacto contigo si lo necesitan, pero no quieren ser molestados con llamadas, chats, o muchos e-mails…
Los clientes odian aquellos sitios de comercio online que tienes que investigar a fondo para encontrar los datos de contacto. O pasar a través de miles de preguntas antes de ver un teléfono o un e-mail. También en 2009, Un estudio de comScore, encontró que el 22% de abandonos durante el proceso de compra se debieron a que el cliente querían hacer preguntas de comprobación y no pudieron.
En resumen, pon tu información de contacto o un formulario en cada página de tu sitio.

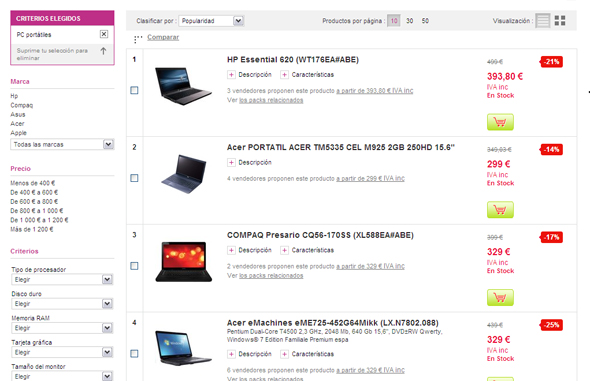
3. No se puede filtrar las búsquedas
Las páginas que ofrecen una paginación sin fin, no son cómodas para los usuarios. A menos que solo vendas unos pocos productos, ofrece un filtro por categoría para ofrecer resultados rápidos a las búsquedas.
La navegación filtrada es algo básico para todos los sitios de comercio electrónico, ya que es mucho más fácil así encontrar los productos.

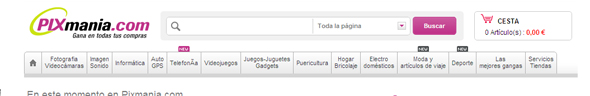
4. Sin buscador
Parecido a lo anterior, están los sitios de comercio electrónico que no tiene un buscador. La página que más se ve de internet en el mundo es Google, y ¿qué es? Las personas están habituadas a buscar, no las hagas navegar por jerarquías de productos inacabables, cuando se les puede dar lo que buscan en un solo clic.
Eso si, si se pone, que funcione bien, aunque escriban mal la búsqueda, porque sino perderás clientes, aunque tengas el producto que buscan. (Es decir, si escriben zapatiyas, que tu buscador sea inteligente y sepa que buscan zapatillas.)

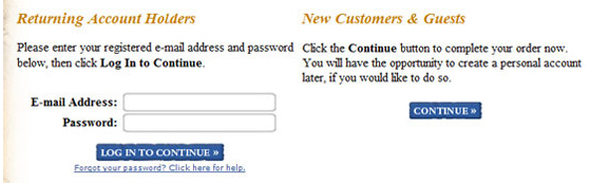
5. Es obligatorio registrarse para comprar
Muchos clientes odian cuando el sitio de comercio online les hace registrarse o loguearse para hacer una compra. Si ellos quieren comprar como invitados, déjales.
eConsultancy, una consultoría, informó en 2010 que más del 20% de los procesos de compra se abandonaron por la obligación de registrarse.

La evolución del diseño web
El primer web site se publicó hace 20 años en 1991 por Tim Bernes-Lee.
Esta infografia muestra un resumen de la evolución que ha sufrido el diseño web. Observala y deja correr tu imaginación, preguntándote como será dentro de otros 20 años.

Fuente: http://blog.kissmetrics.com/evolution-of-web-design/
Paletas de colores
A la hora de comenzar a realizar el diseño de un sitio web, con una pantalla en blanco delante, una pregunta surje: ¿qué colores uso?
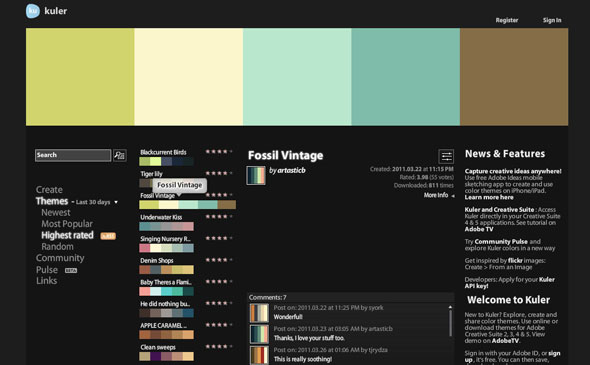
Existen muchas aplicaciones online que nos ayudan a elegir una paleta de colores equilibrada. Kuler es una herramienta online creada por Adobe, en la que lospropios usuarios valoran las paletas creadas.

Puedes buscar paletas que casen con el estilo que necesitas, o simplemente elegir entre las más valoradas.
Tendencias de colores web
¿Los diseñadores web siguen las tendencias de color cada temporada?
Realmente no lo sé, aunque si que hay colores que predominan más que otros. Sigas o no sigas las modas en cuanto a cambio de colores se refiere las siguientes series pueden servir de inspiración para tus nuevos diseños.
También sucede que ves un color en solitario y puede parecerte feo, o que no case con tu diseño que tenías pensado, pero viendo los siguientes ejemplos puede que te convenzan.

Rojo Tomate
El color rojo tomate es un tono rojo que tira hacia el azul en la rueda de color. Es un rojo fresco que añade dramatismo sin resultar agresivo a la vista.
Añadiendo color negro, blanco o gris como se muestra en el ejemplo, resulta una llamada de atención al usuario al elemento que coloreamos en rojo tomate.

Violeta
Este color logra resaltar cualquier elemento que quieras ofrecer. Colores para mezclarlo: negro, o gris o añade amarillo o un azul claro.

Turquesa
El turquesa es un color que al no ser azul ni verde es complementario con muchos colores como el naranja, el gris y el azul. El ejemplo muestra una imagen de tonos dramáticos-futuristas en la que se emplea como color base un turquesa con predominio de tonos negros, por si pensabas que era un color de “chica”.

Adaptar tu diseño de web a un smartphone
Cada día aumenta el número de smartphones por lo que cada vez hay más personas que se conectan a Internet mediante el móvil debido a la mejora de la tecnología.
Pero aunque cada vez los navegadores son más avanzados y capaces de interpretar CSS, Javascript y otras tecnologías, sigue siendo importante optimizar el website para que se vea con comodidad en las pantallas reducidas y con las conexiones de los móviles, ya que así cualquiera puede consultarla en cualquier momento y lugar del mundo.
Ten en cuenta que hay miles de teléfonos y cada uno es un mundo, con browsers, soportes y capacidades distintas. Si pensabas que si diseñar tu web para que se viera igual en IE, FF, Chrome, Opera y Safari era una pesadilla, bienvenido al mundo de los mil dispositivos.
Pero para que esto resulte más sencillo, a continuación se explican algunos pasos y recomendaciones para crear una versión para móviles de una web.
Detectar si la visita procede de un móvil
Lo primero es conocer si la visita proviene de un móvil o de un ordenador, para mostrarles una versión u otra. Existen aplicaciones webs que te dan el código fuente en diversos lenguajes necesario, y de ese modo poder redireccionarlo.
Ejemplo: Detect Mobile browser.
Un subdominio para móviles
Existe una norma no escrita que dice usar el subdominio m. para alojar la versión para móviles de una web, ya que es lo más frecuente y será donde buscaría un usuario avanzado.
http://m.tudominio.com/
Algunos ejemplos:
No se trata de miniaturizar el contenido sino de optimizarlo a un contexto móvil.
Si no quieres usar el subdominio puedes indicarle mediante una hoja de estilos ( media="handheld") que muestre el diseño adaptado al móvil.
Que este adaptado a todas las plataformas
Como ya hemos comentado existe muchas más plataformas, casi tantas como modelos. Los sistemas operativos son numerosos, y las interfaces varían según el fabricante. Incluso, los operadores móviles introducen sus propias modificaciones.
El objetivo que la aplicación web para móviles sea interoperables con el máximo de plataformas. De hecho, una aplicación web móvil bien diseñada no sólo funciona con teléfonos móviles, sino con cualquier clase de dispositivo.
Es decir, la versión móvil de una web debe verse bien en todos los smartphones, no solo en los que usen iPhone/Android.
Si solamente personalizas la web para estas plataformas, seguramente harás que navegar en las demás plataformas sea una pesadilla para más del 80% de los usuarios reales de web móvil.
Diseñar aplicaciones flexibles
Una de las recomendaciones más importantes del W3C para desarrollar aplicaciones dinámicas y de calidad para la web móvil es la de diseñar aplicaciones flexibles, intentando llegar al mayor número de usuarios y dispositivos con un coste reducido.
Por ejemplo, conviene asegurarse de que el texto se adapta a la pantalla, que la anchura sea dinámica, y, si es posible, es mejor crear una versión que no dependa de JavaScript.
Así mismo elimina todo lo que no sea contenido esencial.
Economizar el uso de la red
Esta máxima es vital ya sea para diseñar una web normal y mucho más para una optimizada para móviles. Si un usuario no espera más de X segundos a que se cargue una página web cuando la visualiza en un ordenador, mucho más importante cuando la conexión es través de operadores móviles.
Hay que elegir aquellas funciones de los protocolos web que disminuyen los tiempos de espera, reduce al máximo el peso de todas las imágenes, que los archivos que se van a transferir estén comprimidos, y que los recursos se puedan almacenar en la memoria caché identificando las referencias de cada uno. Hacer un uso restringido de las cookies y no enviar información sobre ellas, salvo que sea imprescindible.
Probar tu versión para móviles
En la red existen algunas herramientas que permiten observar cómo se vería tu web en un móvil:
- Descárgate para visualizar tus pruebas Ópera Mini, asi no tendrás que estar mirando tu móvil
- Emulador de un Nokia y un Sony Ericsson.
- Herramienta de Google para ver la web móvil: Google Mobilizer

Mobile OK es la herramienta de ayuda de la W3C Mobile Web Initiative.
40 plantillas de páginas web en photoshop
En internet encontramos millones de tutoriales sobre Photoshop, creación de iconos para web, botones, gráficos… que muchos diseñadores dejan «prestados» para que otras personas los usemos.
Con todas estas ayudas, incluso personas con escasos conociemientos en Photoshop pueden diseñar webs de gran diseño. A continuación pongo un enlace donde se pueden encontar 40 archivos de photoshop de algunas páginas con increibles diseños.
Ya sea que ayude a la inspiración o de base, espero que os ayude.