Diseño de un carrito de compras
¿Cómo influir a la hora de que los visitantes de tu sitio web le den clic al botón de comprar?
Esta es una de las preguntas que las personas que se dedican a plantear diseños de páginas web se hacen unas cuántas veces al día. Lo pongo a la derecha, diseño un carrito de aspecto moderno, de color rojo y amarillo para que destaque…
Y es que la cuestión no es baladí, ya que el botón o texto que lleva a hacer la compra sea usado apropiadamente, de una manera intuitiva y teniendo en cuenta la accesibilidad del usuario, puede significar un aumento enorme en las ventas de un sitio web.
A continuación voy a exponer una serie de ideas a la hora de realizar el llamado “carrito online”, que sirvan de inspiración para lograr una página diferente a la de la competencia.
Aunque eso sí, sea como sea el diseño, el proceso de compra debe ser por encima de todo cómodo, fácil y rápido, con lo que trabajar conjuntamente con el programador puede ser algo indispensable en este punto.
¿Texto o imagen?
Muchas veces los diseñadores se complican con diseños rocambolescos cuando lo más fácil es poner un enlace que sea la palabra. Según como sea el diseño del sitio web, la simple palabra COMPRAR, puesta con gracia y estilo, sirve para indicarle al usuario que debe hacer. Eso sí, que siempre se vea remarcada y de manera diferente al resto del menú, no como aquí.

Además ten en cuenta que el diseño debe estar completamente realizado a imagen del producto que se vende. Si vendes palos de golf, puede que no sea lo más adecuado usar un carrito rosa.
Un icono o botón siempre puede resaltar el enlace más que un simple texto, pero no hay que olvidarse del color y la tipografía del enlace.
Di adiós al aburrido carrito de la compra
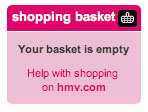
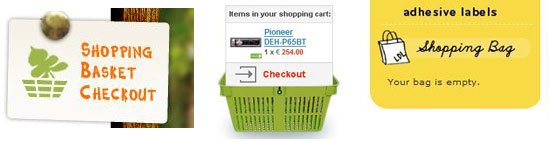
Existen miles de diseños de iconos de carritos, pero a veces la solución es más simple. ¿La empresa usa bolsas especiales? ¿Cajas? ¿Sobres?

Un icono específico basado en como envía los paquetes la empresa puede resultar muy efectivo, creándose una complicidad cliente-vendedor.
Mejorar la usabilidad, una ayuda visual al usuario
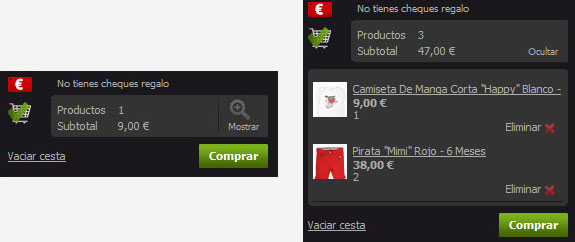
Hablando de usabilidad es bueno ofrecer a los usuarios detalle del estado del proceso de compra, ya que así comprobarán que funciona bien el sistema y que no hay errores en su pedido, sintiéndose más cómodos para seguir navegando por tu web, con la posibilidad de que adquieran más productos o servicios.
![]()
Para que el usuario vea estos cambios, es útil que el carrito se diferencie del resto del sitio, de fácil acceso pero sin entorpecer la navegación por las páginas.
Existen diferentes tipos de información que puede aparecer:
- Qué productos hay dentro del carrito
- El valor de cada producto, cuántas unidades lleva, la suma total…
- Que se pueda finalizar la compra o vaciar el carrito.
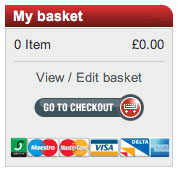
- Opciones de pago: tarjetas, PAY-PAL, transferencia…
- El mínimo de productos para comprar
- Un enlace a página de ayuda


![]()

Di hola a la creatividad
Para ofrecer una experiencia de compra diferente del resto de sitios, se puede crear un diseño diferenciador, como la cesta de rebelio.ie a donde se pueden arrastrar y soltar los productos que se vayan a comprar.

Incitar a la compra
Se puede incitar a la comprar al usuario mediante mostrando una imagen o ícono de compra dentro del contenido de nuestro sitio o como parte del logotipo.

Contrastes tipográficos en diseño web
El texto es uno de los principales elementos de diseño, ya sea si nos referimos a un diseño web o a un diseño para imprenta, por lo que no os sorprenda encontrar mucha información de este tema.
La mayor parte de los lectores no leen línea por línea, sino que de “exploran” la página, es decir la recorren con los ojos de un punto a otro. Por esta razón, los diseñadores deben crear un contraste tipográfico y un flujo coherente, destacando correctamente el texto que tenga más valor. Si se usa de manera adecuada se puede dirigir la atención del lector a los mensajes importantes, mejorarando a la vez el aspecto visual.
A continuación se comentan algunos métodos de cómo se puede crear un contraste tipográfico.
Dimensiones
Lógicamente un mayor tamaño de fuente indica mayor prioridad, ya que llama la atención del lector, por lo tanto se suele usar en los encabezados.

Por otra parte, se le puede puede restar importancia colocando algo de texto de menor tamaño encima del encabezado.

Un tamaño de entre 10 y 13 puntos suele ser el más adecuado para la mayoría de textos en la web, a excepción de títulos en los que perfectamente puede utilizarse un tamaño superior.
Tipo de letra
El contraste puede ser logrado mediante la mezcla de diferentes tipos de letra. Sin embargo, debido a que el tipo seguro de fuentes en web es limitado, disponemos de dos grandes tipos de uso: con serifa (serif), como la Georgia o la Times o sin-serifa (sans-serif), como la Arial.

Se entiende por serifas, o remates, las pequeñas líneas que se encuentran en las terminaciones de las letras, principalmente en los trazos verticales o diagonales.
Las letras sin serifas o de palo seco, son aquellas que no llevan ningún tipo de terminación.
Varios estudios han demostrado que sobre papel impreso las fuentes «serif» son más legibles, ya que los pequeños remates en los extremos dan más información sobre los caracteres facilitando la lectura.
Sin embargo en los monitores, por su menor resolución en comparación con el papel, los pequeños remates aparecen menos definidos por lo que dificultan la lectura.
Lo más común para crear un contraste es usar fuentes con serifa para las encabezados o titulares y fuente sin serifa para el cuerpo.

Si quieres o necesitas diseñar algo que conlleve otro tipo de fuentes, existen 2 opciones:
- Imagen de sustitución mediante CSS: mediante el uso de CSS se oculta el texto y se sustituye por una imagen de fondo.
- sIFR, Sustitución mediante Flash o JavaScript: se reemplaza el texto con la fuente incorporada.[JavaScript + Flash = cualquier fuente dinámicamente]
Nota: El uso de CSS no es recomendable para textos largo, usándose solo en títulos o elementos puntuales.
Color
El uso de colores es una forma común para distinguir entre los títulos, los enlaces, y el cuerpo del texto.

El uso de un color más llamativo también llama la atención al lector. No hace falta aumentar el tamaño de la letra.

El uso de diferentes colores dentro del mismo texto, sirve de elemento diferenciador. Muchos logotipos usan esta técnica.

Puede usarse el color con transparencia para indicar que algo no está disponible.

Si se combina un tamaño de letra más pequeño con un tono de color más claro, se le resta importancia.
Mayúsculas y minúsculas
Si se usa el mismo tipo de letra para los títulos y para el cuerpo, se pueden usar las mayúsculas y las minúsculas como elemento diferenciador. Las mayúsculas llaman más la atención que las minúsculas, por lo que es más conveniente para los encabezados.
Pero no piensen que se debe escribir el texto en mayúsculas. Existe una propiedad CSS para transformar el texto de minúsculas a mayúsculas : text-transform: uppercase;.

Consejo: es recomendable evitar el uso de mayúsculas en el texto del cuerpo o en una frase larga, ya que se reduce la legibilidad.
Estilo y Decoración
Cuando se lee un artículo en una revista, es común el uso del subrayado para enfatizar contenido. Este es un gran error en la tipografía para web, ya que los lectores pueden malinterpretar el texto subrayado como enlace. Por lo tanto, no es recomendable, subrayar un texto que no sea un enlace.
![]()
En su lugar, se puede usar la fuente en cursiva. (font-style: italic;)
Negritas
Las negritas («bold») deben utilizarse solo para enfatizar algunas palabras, resaltar puntos clave dentro de la información o resaltar alguna frase de gran importancia. Si se usan bien ayudan a ojear rápidamente el texto y facilitan la rápida comprensión de la información.
![]()
Las negritas distraen, por ello nunca se debe abusar de ellas o emplearlas de modo puramente decorativo. No se debe evitar escribir en negrita toda la línea de texto, ya que el contraste logrado se pierde.

Consejo: en algunas webs se suele escribir en negrita el nombre de la empresa siempre que aparece, lo que no aporta absolutamente nada.
Espacio
Muchos diseñadores, quieren llenar cada espacio del sitio web, ya que les parece que el espacio vacío es un desperdicio. Cuando suele ser lo contrario. El buen uso del espacio hace que las cosas se vean más claras, se consigue un buen flujo de lectura diciéndole al lector por dónde empezar, cuando para hacer una pausa, donde termina, qué hay que hacer a continuación…
Hay varias maneras de crear un espacio:
- Ruptura del bloque: es el espacio entre los elementos de bloque. (
padding or margin) - Salto de párrafo: es el espacio creado entre párrafos. (
padding or margin) - Espaciado entre letras (kerning): es el espacio entre los caracteres. (
letter-spacing) - Espacio entre líneas (leading): es el espacio entre las líneas.(
line-height) - Sangría: Se usa para marcar los listados o los comentarios (
blockquote - padding or margin)
Diseño de un negocio online
Este primer y retrasado post trata sobre consejos para diseñar un negocio online:
La promoción de los productos y servicios a través de internet es algo más complejo que realizar un diseño. Buenos diseños fallan porque algunos de los siguientes aspectos no se han tenido en cuenta. Para que el sitio sea vendedor y exitoso y logre la misión para la que fue creado, debe conseguir más oportunidades que el resto de su competencia.
Atrapar y despertar el interés del usuario desde el primer momento es vital para un negocio online, ya que la puerta de salida solo está al alcance de un clic de ratón.
La importancia de una carga rápida
En 10 preciosos y escasos segundos se debe despertar el interés del usuario antes de que se marchen. Cada vez nos molesta más esperar que una página cargue, y nadie va a esperar 30, 40, ni 50 segundos a que el sitio cargue. En la vida real tenemos poco tiempo para hacer lo que nos gusta, y en Internet pasa igual: el tiempo pesa y mucho.
Hay que asegurarse de que las páginas sean gráficamente ligeras con todas las imágenes optimizadas al máximo para que la página se cargue lo más rápidamente posible.
Despertar su interés
El usuario antes de comprar piensa «que hay aquí para mí«, por lo que la información que necesita encontrar no puede ser la misma que hay en la competencia. Fotos impresionantes desde todos los ángulos, contenidos con puntos vista novedosos, algo que lo haga fresco y original, para que tengan la sensación de que la página posee eso que estaban buscando.
El producto a la vista
Desde el primer segundo el usuario debe saber que productos o servicios se venden, ya que si no pueden sentirse confundidos y marcharse, siendo muy difícil conseguir que vuelvan. El sitio debe responder a lo que el usuario espera, y no sentirse defraudado ni confundido.
¿A que una buena imagen de un plato que te gusta te abre el apetito? Pues en internet, donde el sentido de la vista es el más importante, esto es algo fundamental.
Atrápalo con un titulo poderoso
Llamar su atención mediante un título, puede despertar su interés por ver que es lo que tienes para él, permaneciendo más tiempo e incrementándose la posibilidad de que vender.
Diseño sencillo pero elegante
Mucha gente piensa que lo sencillo no es elegante, nada más lejos de la realidad. Sitios muy visitados y que más venden actualmente en la red son aquellos que son sencillos pero elegantes.
Lo que es importante es que el aspecto sea profesional, ya que la confianza se gana de varias maneras, y una de ellas es la apariencia de la web. Si además el producto va dirigido a diferente tipo de público, el diseño no puede ir personalizado, por lo que cuanto más general y sencillo, más fácil que atraiga al mayor público posible.
Los textos deben ser de tamaño adecuado, que permitan una lectura fácil, y sin colores chillones.
Y muy importante, no puede haber errores gramaticales, ya que un lugar con errores ortográficos denota poca profesionalidad y da desconfianza a los usuarios.
Información, mucha información
Muchos negocios que circulan por la red se olvidan o esconden el teléfono, el e-mail o la dirección lo que dan la impresión de que no haya nadie responsable de ellos, generando desconfianza y poca credibilidad para el usuario. Sorprendería saber cuánta gente no se fía aun de comprar un simple billete de tren por internet, prefiriendo irse a la estación. Y si eso sucede con una empresa bien conocida por todos es mejor no pensar lo que harían en una web de una empresa menor.
Es por ello que, como mínimo en todas las páginas que se venda un producto debería verse de manera clara como contactar con la persona encargada de la tienda, preferiblemente mediante teléfono.
Dar gratuitamente para recibir
Si se envían boletines éstos deben llevar contenido relevante que despierte la atención al lector. Dar buena información, servirá para ganar su confianza, paso previo antes de que decidan comprar. El objetivo es tener a las personas deseando que llegue tu nuevo boletín con novedades, ideas, descuentos…
Glosario
Si el sitio posee vocabulario técnico, puede ser una buena idea ofrecer un glosario para que los usuarios menos formados en esa materia entiendan bien todas las características, en vez de irse a otro sitio a buscar su significado, con el consiguiente peligro de que no vuelvan. Además si se responden sus dudas, se tienen más posibilidades de ofrecer los productos o servicios.
FAQs
Si los usuarios preguntan muchas veces lo mismo, lo más adecuado es ofrecerles una página con las respuestas a esas preguntas frecuentes.