Como podeis leer en mi blog, creo al 100% en el manifiesto Agile. Vivimos en un mundo que cambia muy rápidamente y tenemos que conocer muy bien las necesidades de los usuarios y el valor que aporta nuestro producto, para definir bien que se quiere construir, y tener una versión funcional, para probarlo lo antes posible, buscando obtener el mayor feedback posible para mejorarlo.
Y es que seamos conscientes, sobre el papel (o la pantalla) un diseño puede parecer una buena idea, pero no es hasta que se prueba, se interactúa, cuando ciertos detalles empiezan a surgir. Crear algo 100% perfecto desde el inicio es una utopía. Siempre será mejorable, y sino, es que has tardado mucho en crearlo 😉
Por ello, a la hora de desarrollar un proyecto, el equipo se esfuerza en entregar el máximo valor, teniendo una versión funcional para probar, validad y mejorar.
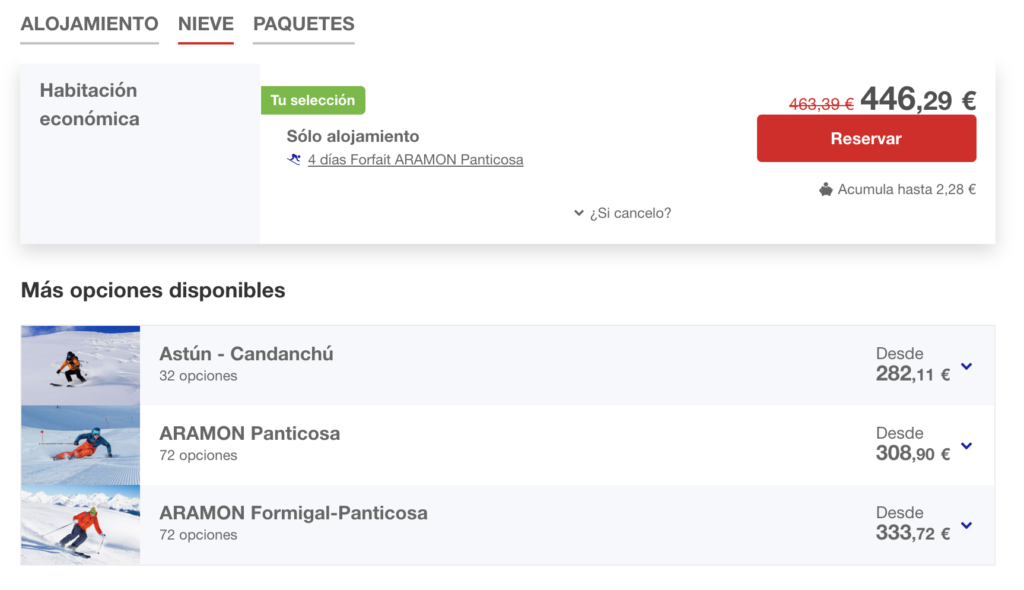
Estos pasados meses, hemos cambiado la caja de búsqueda en www.centraldereservas.com. El proyecto se realizó en tiempo récord, pasando después por sucesivas mejoras, muchas centradas en la parte visual y de interacción.
Desarrollar centrados en lo importante y con el mínimo desperdicio, para probar y mejorarlo es una de las claves del éxito de cualquier producto.
Saraclip.com
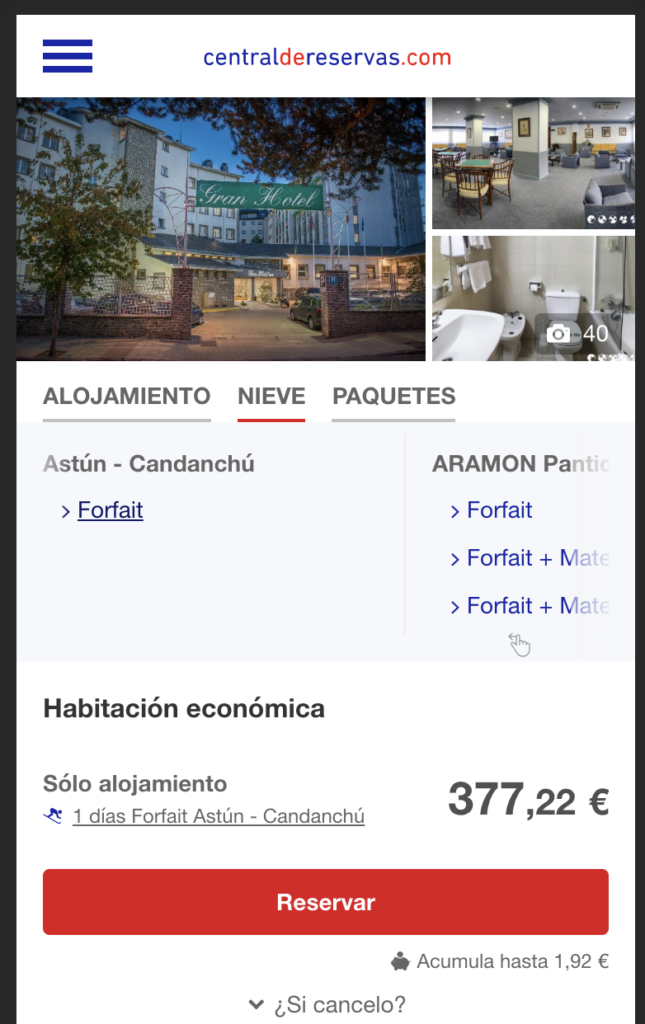
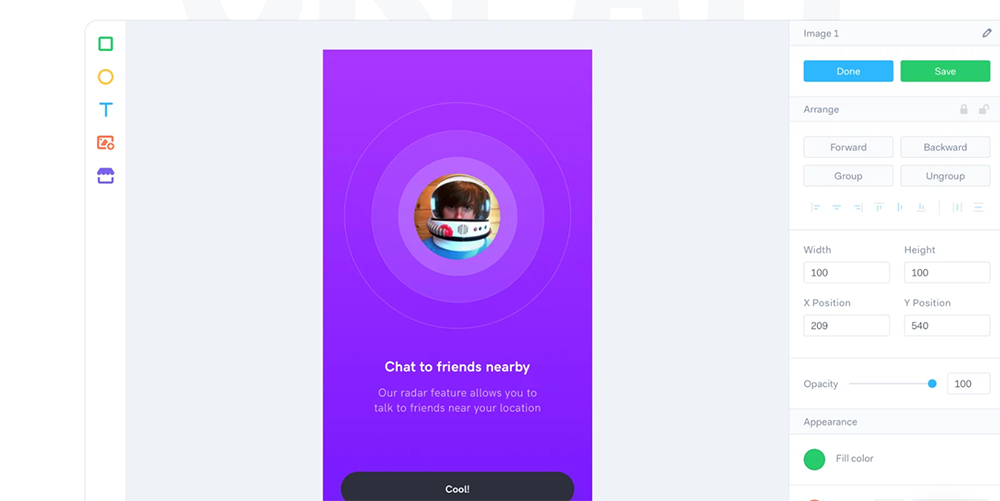
Una de las cosas que cambió fue que se modificó el comportamiento de la caja en móviles, pasando de ser una modal a que se abra en la misma página.
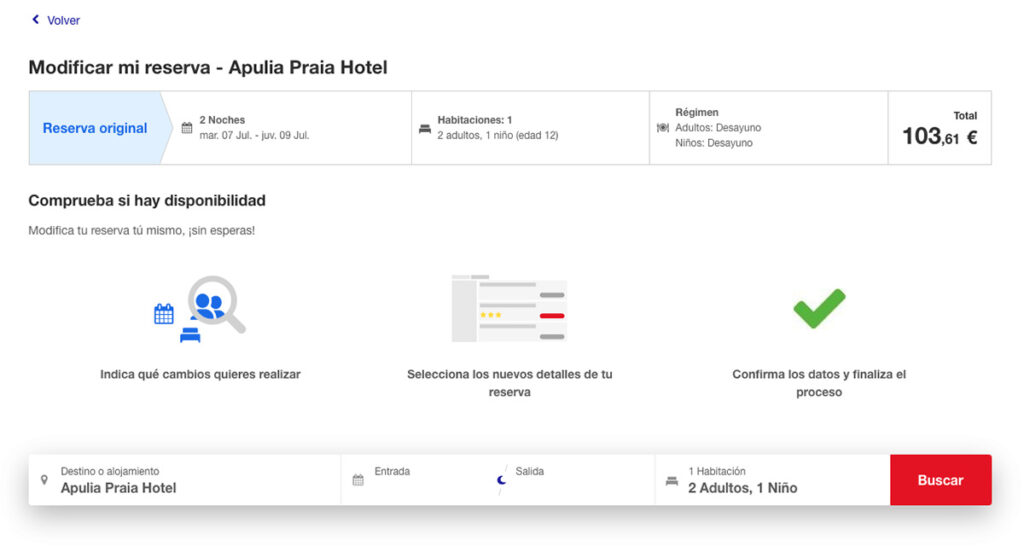
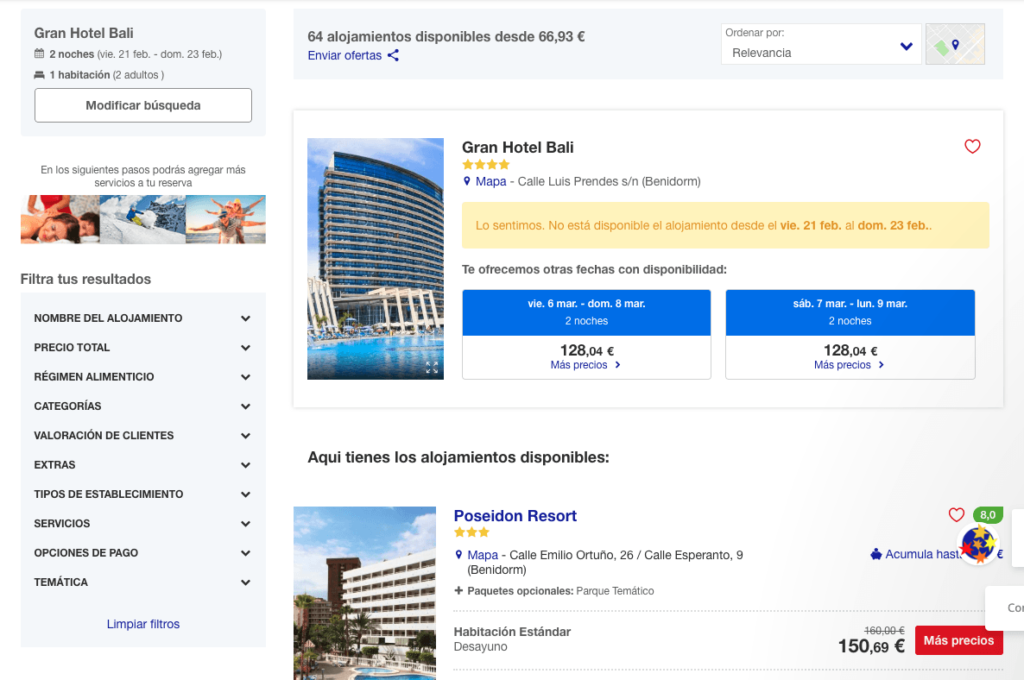
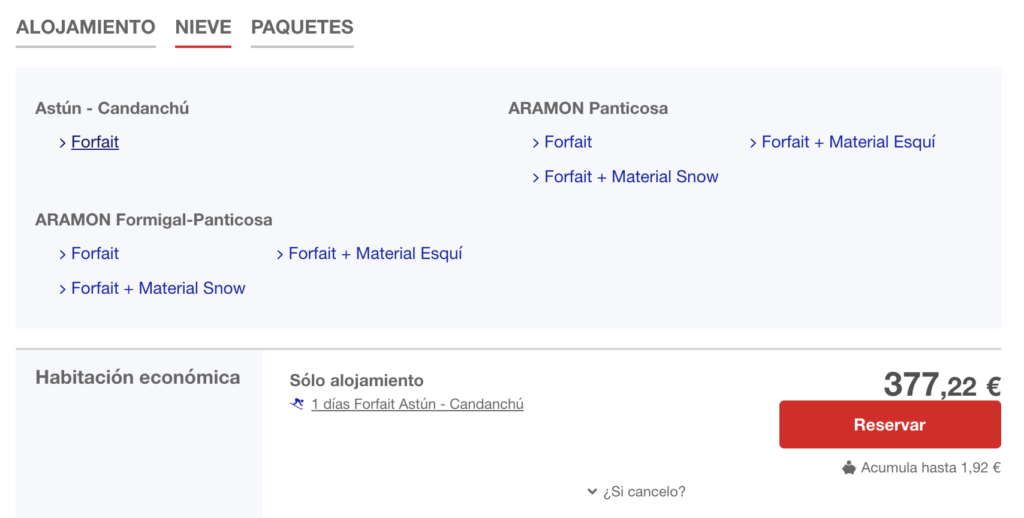
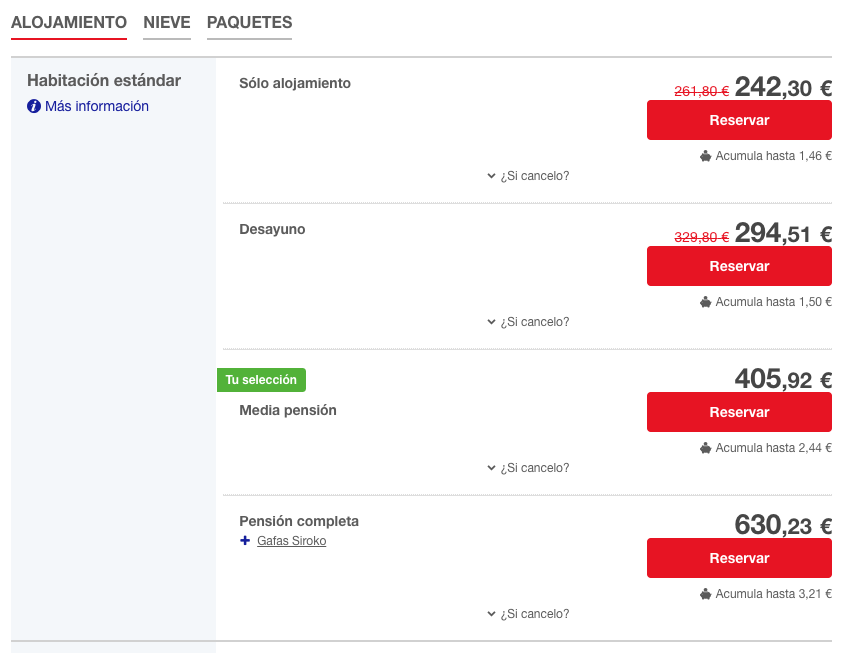
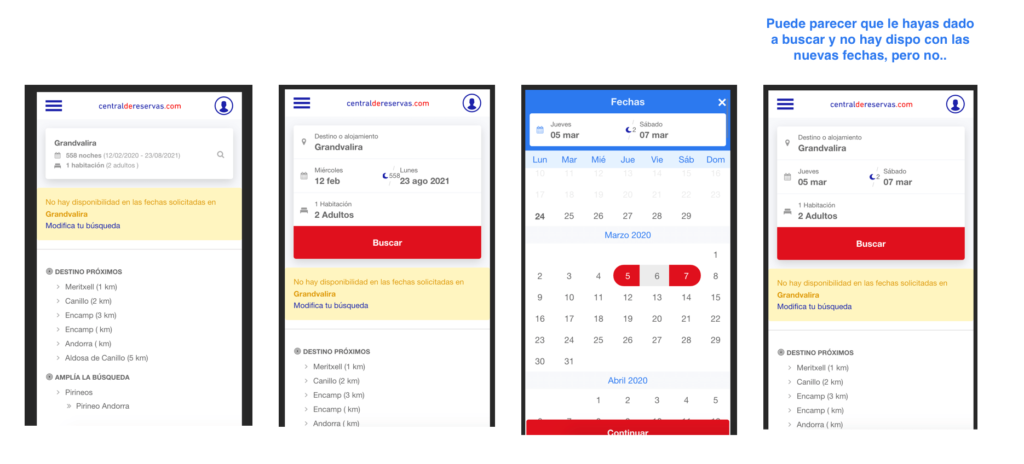
En el proceso de reserva, es decir, cuando el usuario ha lanzado una búsqueda de alojamiento, detectamos que cuando la búsqueda acababa en no disponibilidad y el usuario abría la caja para modificarla (cambiar fechas, lugar, personas…), había problemas de usabilidad con la interacción: parecía que había ocasiones en que no se daba (o tardaba unos segundos) en notar que no había lanzado la nueva búsqueda.

Y eso si se daba cuenta, porque el miedo era que pensase que el mensaje de no disponibilidad anterior era el de la nueva búsqueda, porque como ya sabemos, los usuarios no suelen leer sino que se fijan más en otros elementos visuales. (Nota: te recomiendo leer el libro de Steve Krug titulado Don’t Make Me Think!)
Para evitar esto, se realizaron varios cambios:
Seguir leyendo «Mejorando lo creado»