Diseño para cada dispositivo
Hace muchos, muchos años, en un país muy lejano… los monitores tenían pantallas que tenían 800px de ancho. Si quitábamos el ancho que tenía el scroll nos encontrábamos con un lienzo en blanco de 780px de anchura.
Pero de ahí hasta hoy han pasado muchas cosas. En algunas, la ciencia ficción se ha quedado corta y de momento, aunque sea una pena, no existe el aero patín de Regreso al futuro.

Pero en otras, aunque no tengámos zapatófonos, si que tenemos relojes o «smartwatches» que son una extensión del móvil, y que además de poder ver quien nos esta llamando, e incluso contestar su llamada, podemos navegar por internet.
Soy fiel defensora del mobile first. Pienso que el comenzar la AI y el diseño teniendo en cuenta una pantalla pequeña te ayuda a centrarte en lo importante para el usuario.
En lo que verdaderamente necesita.
En el UXFighters en una de las ponencias, llegue incluso a oír que dado la cantidad de resoluciones que nos encontramos hoy en día, lo que algunos estaban haciendo era partir de la función más básica y la cantidad mínima de diseño, para asegurarse de que todos los dispositivos podían acceder e ir añadiendo capas de contenido, diseño e interacción conforme aumentaban y tenían conciencia de que el dispositivo podía soportarlo.
Seguramente, en el futuro cada usuario podrá decidir como visualizar cada web, eligiendo diferentes plantillas, como a día de hoy personalizamos con colores y fondos el gmail.
Podremos incluso personalizar el contenido, como cuando antes entrábamos a Yahoo y elegimos los módulos que queríamos ver. Pero yo me refiero a algo más personalizable. Por ejemplo, en un periódico marcar solo las secciones o contenidos que te interesa estar informado, o los autores que escriben.
O en una tienda de ropa, marcar solo determinada marca, determinado estilo, o el tipo de ropa que imite a alguien que te guste, para que te manden un email cuando sale algo relacionado con ello, en vez del típico email genérico que recibimos hoy en día.
Pero mientras esto ocurre nos encontramos con diferentes dispositivos que presentan muchos tamaños de pantalla diferentes. Y si, es complicado para muchas empresas, tener un diseño adaptado a todos ellos. Pero, ¿por qué me encuentro con webs que aun tienen esos 800px de anchura?
¿Te cuestan caros los pixeles en tu web?
Es decir, hay que pagar un dominio, un hosting, diseño, mantenimiento… pero dejando de lado que si quieres estar en internet hay costes que hay que asumir, los pixeles de tu página no son más caros hagas una web de 800px de ancho que una de 1200px.
Entonces, ¿por qué seguir anclados en esa medida de la prehistoria?
Listado de alojamiento adaptado a móviles II
Seguimos avanzando novedades del nuevo diseño del listado de alojamientos adaptado a móviles.
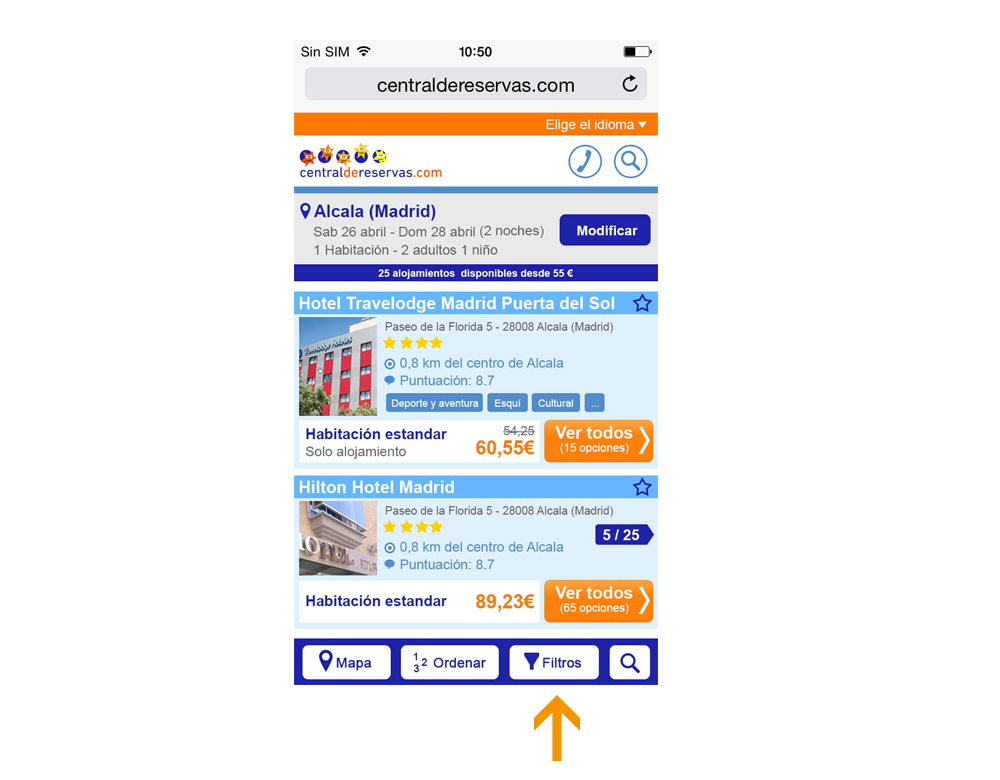
Filtrado de resultados
Una de las mayores mejoras demandada lógicamente por los usuarios, respecto al listado que usa la App, y la antigua web móvil, fue la posibilidad de filtrar los resultados.
Se accede desde el enlace situado en el pie del listado:

¿Cómo puede un usuario elegir su alojamiento perfecto entre las más de 800 opciones que encontramos en Madrid sino es acotando los resultados?
Pues vamos a hacérselo fácil:
Seguir leyendo «Listado de alojamiento adaptado a móviles II»
Listado de alojamiento adaptado a móviles I
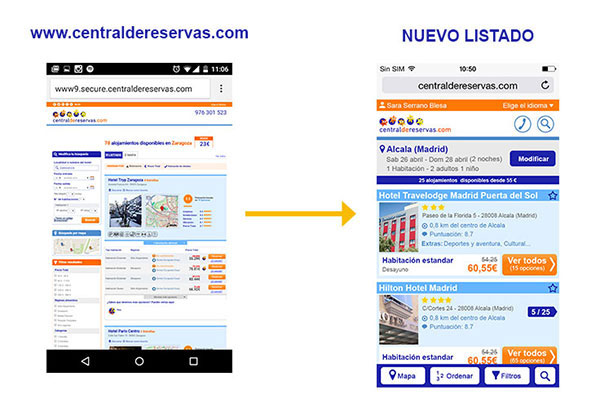
Hace unas semanas, lanzamos en Centraldereservas.com el nuevo listado de reservas optimizado a móviles y tablets pequeñas
Hasta ahora, estábamos en un proceso de cambio, y desde una web optimizada para móviles, el usuario al lanzar la búsqueda del alojamiento, acababa en la versión desktop de resultados.
Es decir, pasaban de una página responsive, adaptada a una navegación en móvil, a una página donde o hacías zoom para ver los detalles o tenías muy buena vista ;-).

Los usuarios, acostumbrados a este tipo de cambios, no se sorprendían (o no les quedaba más remedio) y reservaban. Pero ahora, gracias a este desarrollo pueden navegar en una web pensada para la reserva desde dispositivos móviles, optimizada, tanto en diseño como en su desarrollo.
¿Qué importa si el diseño es muy bonito y usable, pero cuesta 5 minutos descargarlo?
Por ello, el equipo de programación ha sido muy cuidadoso, teniendo en cuenta el entorno de uso de los dispositivos móviles en todo momento, ya sea en los tiempos de descarga como en la experiencia ofrecida.
Era muy importante ofrecer una experiencia completa en la que el usuario no sintiera que le faltaban funciones que usa en la versión de desktop. Lógicamente, algunas se han suprimido o se han cambiado de lugar, pero se ha realizado un trabajo a conciencia de que las importantes estén:

Pero no sólo nos hemos quedado en el listado…
Seguir leyendo «Listado de alojamiento adaptado a móviles I»
Diseño responsive de la página de valoración
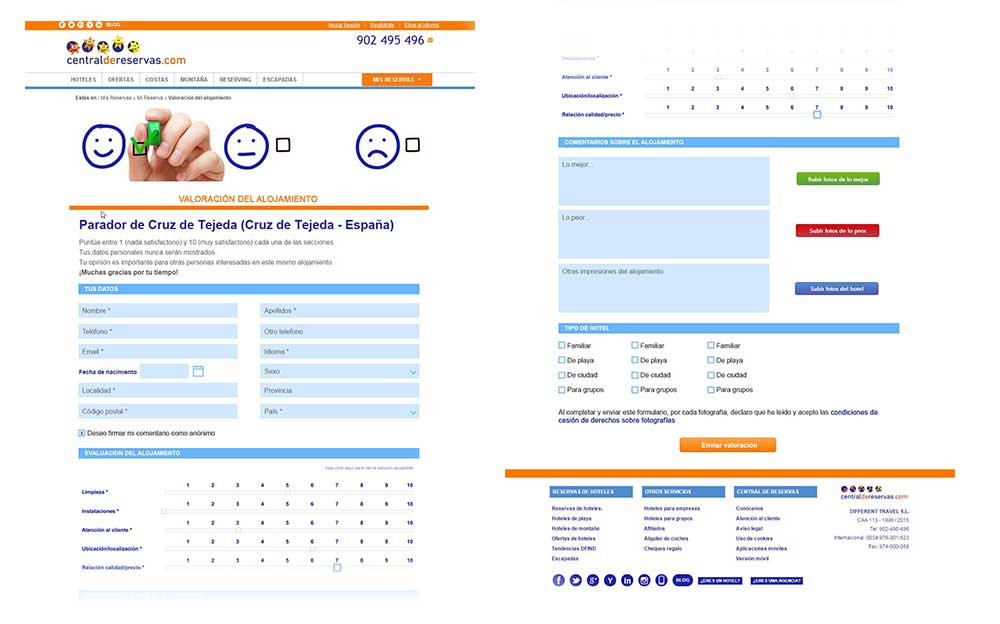
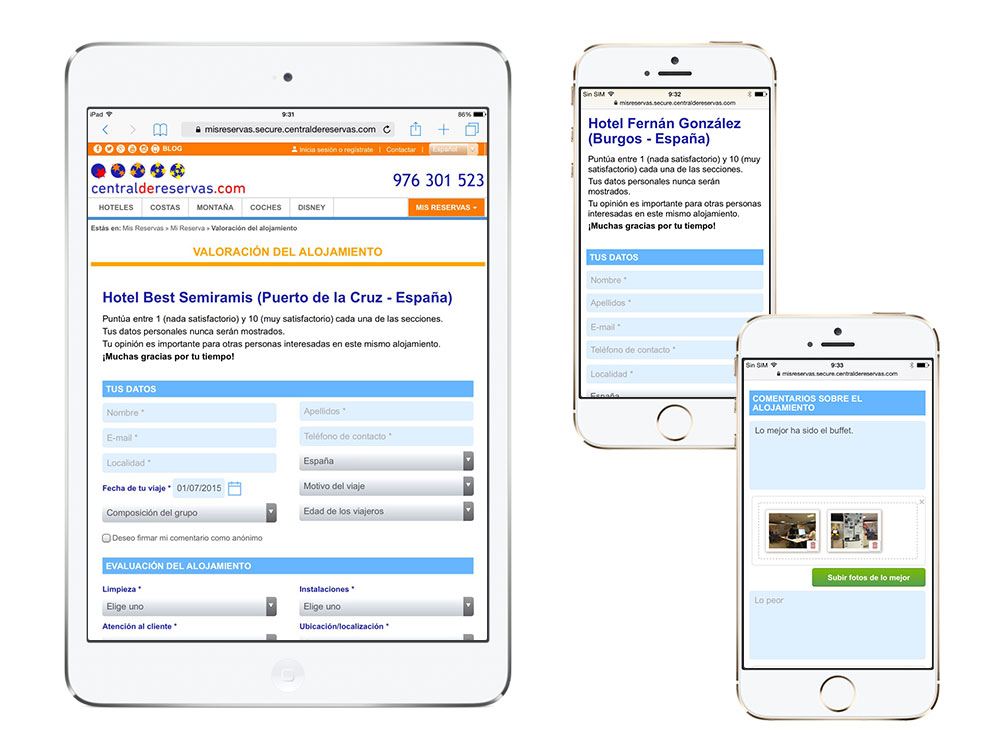
Entre los cambios que ha habido para hacer responsive la zona privada de «Mis reservas» uno de ellos ha sido la página de valoración del alojamiento.
Aquí os enseño la nueva página de valoración del alojamiento:

Aunque a nivel visual el cambio sea importante, lo más destacable es su adaptación a todos los dispositivos, es decir el cambio en su maquetación para obtener un diseño responsive.

Anteriormente esta página estaba basada en tablas y su visualización y uso en tablet y móviles no era lo más adecuada.
El objetivo principal de esta página es recopilar información real de los usuarios
Es decir, mostrar opiniones y fotografías de usuarios que se han alojado en los alojamientos, para que futuros clientes puedan tener una visión real de donde van a estar alojados en su viaje.
Seguir leyendo «Diseño responsive de la página de valoración»
Anular/Modificar reserva App
Introducción de una nueva funcionalidad en la App de reservas de alojamientos de Centraldereservas.com.
El usuario en el momento que lo desee puede modificar o cancelar su reserva conociendo los costes si estos existen.

Se realizó un prototipo interactivo de bajo nivel para verificar la correcta interacción del usuario con la nueva funcionalidad.
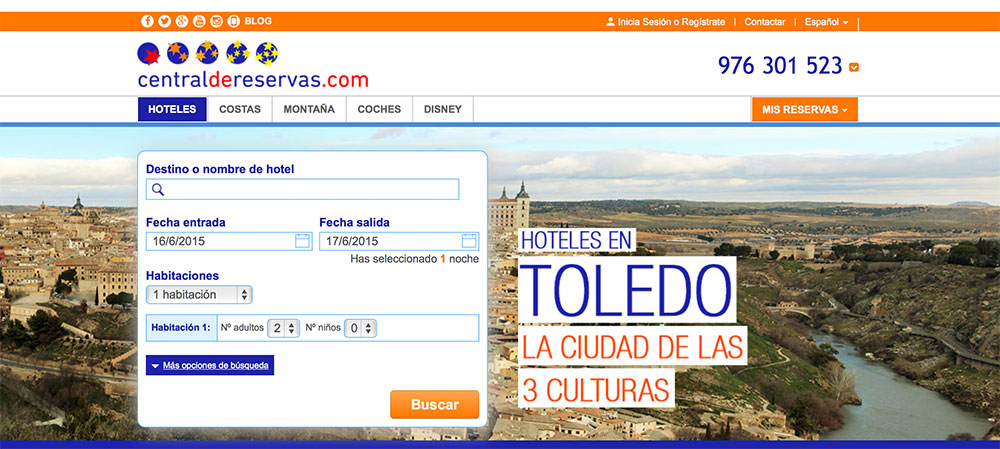
Diseño de la cabecera
Troya no se venció en un día y lo mismo ocurre con las páginas web. No siempre es fácil o posible hacer el cambio a futuro perfecto y se pasa por diseños y desarrollos intermedios.
En www.centraldereservas.com se pasó de un diseño completamente pensado para ordenadores, a tener ciertas partes de la web adaptadas a tablet y móviles.

Vemos el diseño actual de los elementos de la cabecera en escritorio
Por ello había zonas como las cabeceras o los pies que en medio de este proceso, lo que se hizo fue adaptar el diseño original para escritorio a móviles, sin pensar en el uso y en el espacio propio de cada dispositivo.
El espacio que consume el chrome
Chrome, y no me refiero al navegador web de Google, es la interfaz que ve el usuario que rodea al contenido de la web o app.
Estos elementos dan información o comandos a las personas permitiéndoles operar sobre el contenido.
El problema es que a veces estos elementos pueden ocupar más de la mitad de los píxeles disponibles, lo que resta importancia al contenido que es en lo que el usuario está de verdad interesado.

Según este articulo de Nielsen Norman Group de 2012, no se sabe quien empezó a usar el término en este contexto, pero comentan que procede del uso del metal cromado en los coches americanos durante la década de 1950. El cuerpo del vehículo, estaba rodeado de cromo brillante en los parachoques, las aletas…
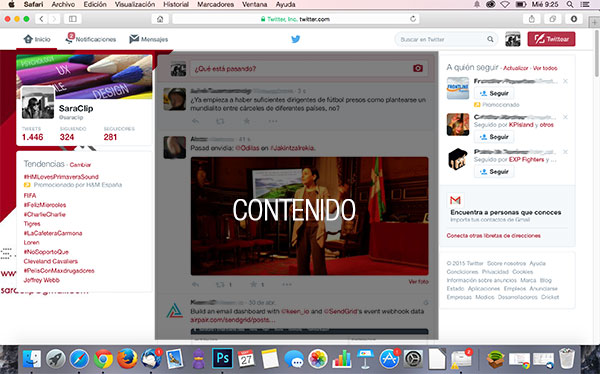
Ejemplos de chrome
Hoy en día, en la mayoría de las GUIs (Graphical User Interface), los elementos que forman el chrome viven en los límites de la pantalla, dejando normalmente el centro para el contenido.
Para entendernos, en un procesador de texto, chrome lo forma la barra del menú, las herramientas, las reglas, la barra de scroll y los paneles propios de cada programa.
En un navegador lo formaría el campo de la URL, las herramientas, los botones, las pestañas, las barras de scroll…
En una web, chrome lo forman el logo, el menú, el pie, la caja de búsqueda…
El problema: ¡No ocupes todo!
Lógicamente estos elementos ocupan un espacio en la pantalla, dejando menos sitio para el contenido. Esto en una época donde la mayor parte de la gente navega con móviles aún es peor (por no hablar de smartwachts).
Pero aunque uses un ordenador, la combinación de menús y otros elementos, cuando por ejemplo usas Windows y abres el Word, o tienes abierto un navegador y el Twitter, por ejemplo, hace que tu espacio disponible para los datos sea menor.
La acumulación de capas de cada sistema puede hacer que el espacio disponible sea menor al 50% de la pantalla
Para solucionar esto, se puede esconder parte de la interfaz, sacándola sólo cuando sea necesario. Esto es peligroso, porque a menudo, fuera de la vista significa para el usuario fuera de su conocimiento, ya que acordarse incrementa la carga de la memoria a corto plazo.
Comenzando a diseñar interfaces: los usuarios
Después de unos cuantos libros y cientos de artículos, sobre diseño, UX, diseño de formularios, psicología… tenia ganas de empezar «Designing Interfaces. Patterns for Effective Interaction Design» de Jennifer Tidwell.
Y es que aunque tengamos webs como www.pttrns.com, Patterntap y www.uxarchive.com, que nos enseñan en vivo ejemplos de patrones y comportamientos, siempre viene bien leerse uno de los primeros manuales que hablan sobre el tema.

Y seguramente te sorprenderás que muchas de las soluciones que empleamos cada día como diseñadores, tienen un nombre, aunque no sepas cual es.
El primer capitulo habla sobre «What users do», o sea, lo que hacen los usuarios. Y es que:
Un buen diseño de una interfaz no empieza con imágenes, sino con entender a la gente
Lo que a ellos les gusta, como usan una aplicación, como interactuar con ella… Cuanto más los conozcas y más empatices con ellos, más efectivamente diseñarás para ellos. El software es, después de todo, un medio que las personas usan para conseguir algo.
Cada vez que un usuario usa una aplicación, una web, un programa, inicia una conversación.
La interfaz media en la conversación, ayudando al usuario a lograr lo que sea que tenga en mente. Como diseñador de interacción necesitas conocer el guión de esa conversación, o al menos definir sus términos.
Seguir leyendo «Comenzando a diseñar interfaces: los usuarios»
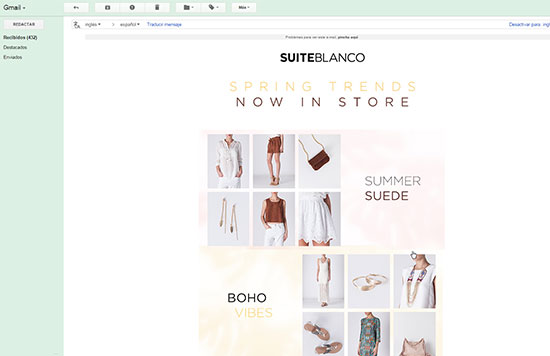
Mala experiencia de usuario: de newsletter a newsletter
Estoy suscrita a varias newsletter de tiendas online. Por un lado porque me gusta la moda, y por otro como defecto profesional, me gusta ver las campañas que hacen y los diseños de los emails.
Blanco es una de las empresas que más emails mandan, tanto para mostrar nuevos diseños de ropa, como para mandar ofertas, ya sean de compra online como en tienda física.

Seguir leyendo «Mala experiencia de usuario: de newsletter a newsletter»
¿Cuándo usamos los móviles?
Seguimos con el tema del contexto en los móviles. En el anterior post lo empezamos hablando sobre dónde se usan los móviles y ahora nos centramos en el cuándo.
Las personas usamos el ordenador, la tablet y el móvil en diferentes momentos del día. Cualquier persona que tenga un programa de analítica puede ver los diferentes patrones de visitas de horas y días.
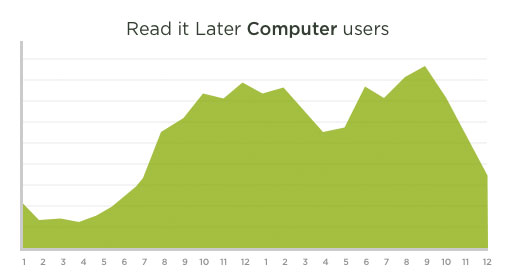
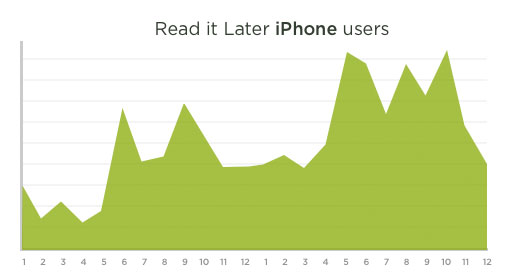
Lógicamente, estos pueden cambiar un poco dependiendo del tipo de web pero si nos fijamos en los patrones de los artículos que comenta Luke en su artículo (las gráficas están extraídas de él), básicamente son los siguientes.
Si hablamos de ordenadores, su uso son las horas de trabajo, en España de 8:00 a 19:00 horas.

En móviles tenemos un patrón bastante diferente, existiendo 4 picos de uso:
- 6:00 /7:00 – Desayuno
- 8:00 / 9:00 – Trayecto hasta el trabajo e inicio de este
- 18:00 / 19:00 – Final del trabajo y trayecto hasta casa
- 21:00 / 24:00 – Sofa, tele y cama

Si hablamos de tablets, sus horas de uso principales son de 21:00 a 24:00 en el sofá o en la cama.

Esta claro que no son las mismas horas las que usamos el móvil que el ordenador. En muchos casos esto sucede por cercanía y comodidad.
¿Cuál es el dispositivo más a mano que tengo para hacer lo que necesito?
En otros casos es la actividad la que nos marca el dispositivo que empleamos, ya para cada tarea el usuario puede preferir un dispositivo u otro.
Si nos centramos en los momentos de uso del móvil, vemos que el usuario lo usa más veces pero en menores periodos de tiempo. Rachel Hinman de Nokia, hizo una estupenda analogía de este comportamiento:
Los usuarios de escritorio bucean mientras que los de móvil hacen snorkel
Las aplicaciones web que se alinean bien con este comportamiento, permitiendo al usuario de una manera rápida y sencilla chequear su estado durante el día son las que más éxito han tenido.
Facebook, Twitter… ambas han tenido crecimientos espectaculares de uso en el móvil ya que son perfectas para «hacer snorkel» en las novedades de los amigos.