Fuentes como iconos
Hoy en día podemos usar fuentes que son iconos. Con ellas te olvidas de tener que vectorizar un icono, y tener que guardarlos en diferentes tamaños para tenerlo adaptado para las diferentes resoluciones de los dispositivos, o colores para los estados de los enlaces.
![]()
Olvídate de vectorizar y guardar cada icono en un tamaño determinado
Su funcionamiento es como una fuente cualquiera por lo que puedes ponerlas al tamaño, color, sombreado que quieras mediante CSS.
![]()
Una de ellas son el set que viene con Bootstrap, llamado Glyphicons Halfligns. 250 iconos o glifos, gratuitos al instalar Bootstrap.
Diseño para móviles: dónde y cuándo los usamos
Continuamos con la serie de artículos sobre como diseñando primero para móviles conseguimos mejores resultados en las versiones de escritorio y tablet. En este caso nos centramos en cómo usan los usuarios los móviles.
Cuando hablamos de contexto estamos hablando de las circunstancias bajo las que algo ocurre.
En el caso de los ordenadores de escritorio ya sea en el lugar de trabajo o en casa, se colocan sobre una mesa, estando el usuario sentado en una silla, con una conexión constante de electricidad y de internet y en un espacio de relativa privacidad.
Aunque el móvil o la tablet, también pueden ser usados sentados o en una mesa, su principal ventaja es que pueden ser usados en cualquier lado.

Y siempre el usuario lo lleva con el, por lo que el lugar y el momento del día en que se usan es muy amplio. Y ese contexto tiene un gran impacto en el diseño, porque tienes que diseñar algo que puede ser usado en cualquier lugar y en cualquier momento.
Ubicación
Cuando la gente se imagina diseñando para móviles siempre se imaginan a un/@ ejecutiv@ apresurado por la calle (imagino que herencia de cuando sólo tenían móviles unas pocas personas, ¡cómo el busca!). Mientras que eso es un caso real de uso, existen unos cuantos más. En el libro Luke, comenta que una encuesta saco los siguientes:
- 84% en casa
- 80% para pasar el rato durante el día
- 74% mientras esperan a algo/alguien
- 69% mientras compran
- 64% en el trabajo
- 62% mientras ven la tele (otro estudio indicaba que esta cifra subía hasta el 84%)
- 47% viajando
El hecho de que el 84% de los usuarios lo utilicen en casa nos dice ya algo. Echar una ojeada rápida al email en casa es una de las cosas que más hacemos. Pero lo que tienen en común es que pocas veces estamos plenamente centrados en mirar el móvil, sino que normalmente estamos haciendo algo más y a la vez usamos el móvil.
Worblewski describe a los usuarios de móviles como «un ojo y un pulgar»
Un pulgar porque normalmente sujetas y manejas el móvil con una mano, usando el pulgar para navegar; y un ojo, porque en muchas situaciones el usuario solo le puede prestar parte de su atención.
Piensa, estas en la fila del supermercado con una mano llena de cosas y en la otra viendo las fotos del fin de semana, andando por la calle intentando no chocarte leyendo los wasaps del grupo, sujeto a la barra del metro revisando los emails del trabajo antes de llegar a el, tirado en el sofá con la tele puesta… y la lista sigue.
Pensando en el usuario como «un pulgar, un ojo» te obligas a simplificar el diseño para que pueda ser entendido y fácil de usar en cualquier situación.
Incluso en lugares donde las distracciones no existan, una experiencia fácil e intuitiva siempre consigue que las personas se sientan confortables y relajadas.
En el siguiente artículo veremos en que momento del día los usuarios emplean el móvil.
Nota: este artículo está basado en el libro MobileFirst de Luke Wrobleski (@lukew)
Mobile first: la realidad de las redes
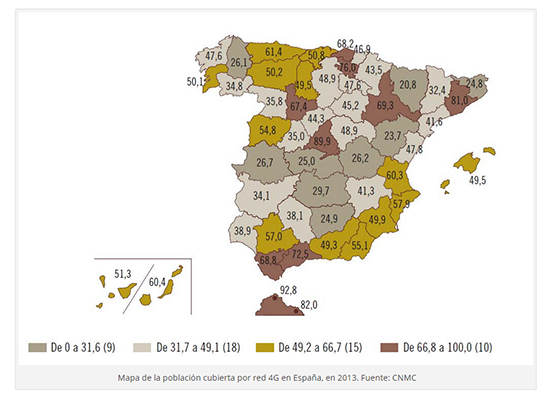
Seguimos con la serie de artículos basados en el libro MobileFirst de Lukeroblewski, sobre como las restricciones que se aplican a la hora de diseñar para móviles se convierten en ventajas que tenemos que aplicar también al diseño en escritorio. En el primer post nos centrábamos en que el usuario tiene una pantalla menor y ahora hablamos sobre la cobertura que puede tener.
Y es que la ventaja de los móviles es que los tenemos siempre a mano, pero a veces aunque los intentamos usar en cualquier lugar, las redes de telefonía no siempre lo permiten.
Y aunque tengamos cobertura, la tarifa de datos necesaria puede ser insuficiente o la hemos gastado y no podemos permitir ampliarla, llevando a conexiones lentas y largos y frustrante tiempos de espera. Y aunque mucha gente aproveche a conectarse al WIFI para ahorrar datos, eso no tiene porque ser así.
Diseñar para móviles, te obliga a diseñar para esa realidad.
Y es que todo lo que puedas hacer para bajar el tiempo y los elementos de descarga, debes hacerlo. Eso significa enviar menos cosas y usar toda la tecnología disponible tanto del servidor como del navegador de la que nos podamos aprovechar.
Tus usuarios agradecerán que la web cargue rápido, y su factura más 🙂

Lo primero es reducir el número de peticiones al servidor, es decir, reducir el numero y el tamaño de los archivos que estás mandando al móvil. Por lo que asegurate de que:
- Usa sprites para las imágenes para agruparlas en un único archivo (pero asegurate que no sea demasiado grande)
- Agrupa tus archivos CSS y Javascript.
- Limita las dependencias de librerías pesadas de Javascript, especialmente si solo las usas para una o dos funciones.
- Limita el uso de CSS grid systems (no se como traducirlo)
- Usa cabeceras HTTP adecuadas para que los archivos sean cacheados en la memoria del navegador.
- Cuando puedas saca ventaja de las opciones que te ofrecen los navegadores como Canvas en HTML5.
- Y usa CSS3 para redondear esquinas, sombreados, degradados… Así no necesitarás imágenes para hacer esos efectos.
Y es que la velocidad no es sólo importante cuando diseñamos y programamos una web para móviles.
Pruebas hechas por Yahoo!, Amazon, Microsoft y otras grandes marcas han mostrado que cada pequeño retraso (y hablamos de 100ms) en la versión de escritorio puede hacer que un usuario se vaya.
Mobile first: aprovechando las restricciones de los móviles
Aunque cada vez tenemos mejores móviles, la verdad es que las pantallas siguen siendo «relativamente» pequeñas. Y aparte de eso, las redes son poco fiables y las personas se encuentran en todo tipo de situaciones cuando usan su móvil.
Pero adaptarse a estas restricciones puede ser una ventaja de cara al diseño de la web.
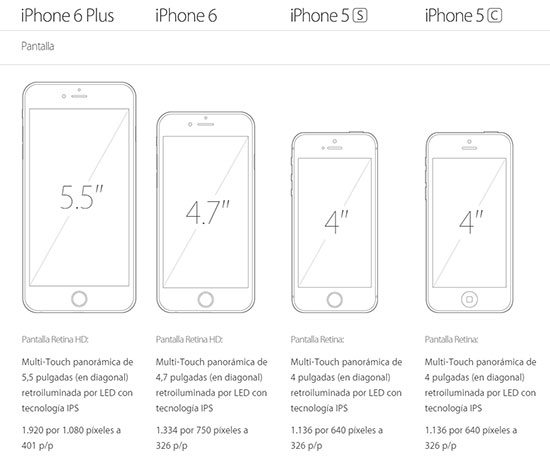
Tamaño de pantallas
Los primeros móviles salieron con resoluciones de 320x480px, lo cual significa que sólo disponíamos del 20% de una pantalla de ordenador (tomando como referencia 1024x768px). Por lo que el 80% de las imágenes, links, anuncios, videos, textos… de las páginas tenían que desaparecer o encontrar otro lugar.

Y es que es normal en muchas empresas que todo el mundo quiera poner algo de su departamento en la página principal. Y ves al equipo de diseño intentando rellenar todo ese espacio de la pantalla con promociones, interacciones, contenido, menús… para que todo el mundo este contento.
Pero cuando consideras la cantidad de información no necesaria o «basura» que llena una página web, descubres porque la «dieta» de la pantalla de un móvil puede ser buena tanto para el negocio como para los usuarios.
Y es que el no tener espacio ayuda a las personas a centrarse en lo importante.
Esto es como hacer una maleta para RyanAir. Sólo puedes llevarte lo que entra en el tamaño de cabina y que encima no pase de X kilogramos. Pues con los móviles sucede igual. No hay espacio para nada más que lo importante.
Obliga al diseñador a asegurarse de que lo que está en la pantalla son las características más importantes para los usuarios y el negocio.
Para ello tienes que conocer muy bien ambos. Diseñar para móviles te fuerza a ello, te guste a no.
Seguir leyendo «Mobile first: aprovechando las restricciones de los móviles»
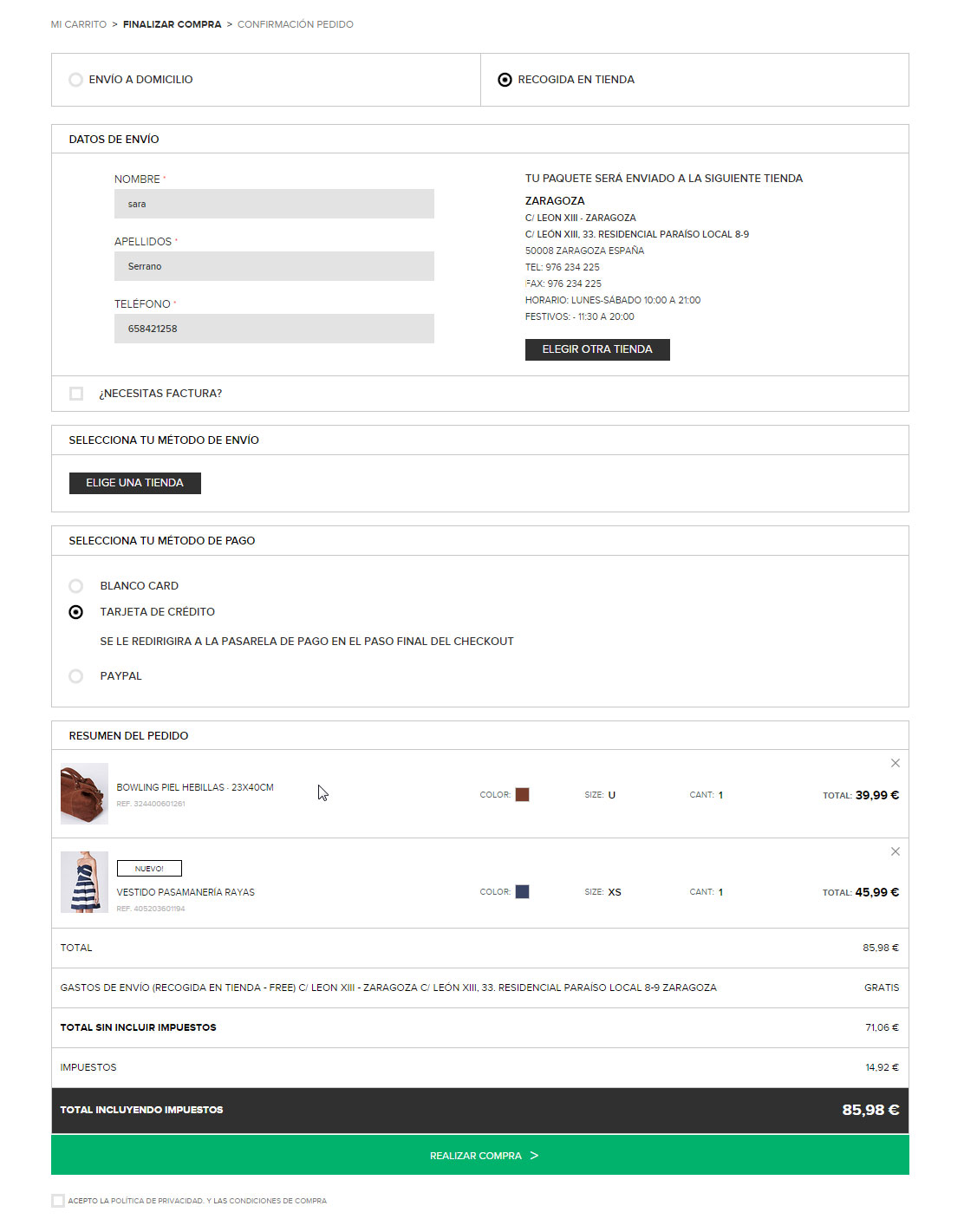
Mensajes de error escondidos
Me considero una usuaria avanzada de internet por lo que me sorprende ver a veces webs donde no soy capaz de ver o saber como funcionan.
En concreto en la página web de Blanco, una tienda de ropa, siendo que no era la primera vez que compraba online, no era capaz de encontrar la casilla de «Acepto la política de privacidad y las condiciones de compra.»
Es decir, le daba al botón inmenso y verde de «Realizar compra» y veía que me salía un aviso en rojo por debajo del botón de que tenía que «Aceptar las condiciones de compra».
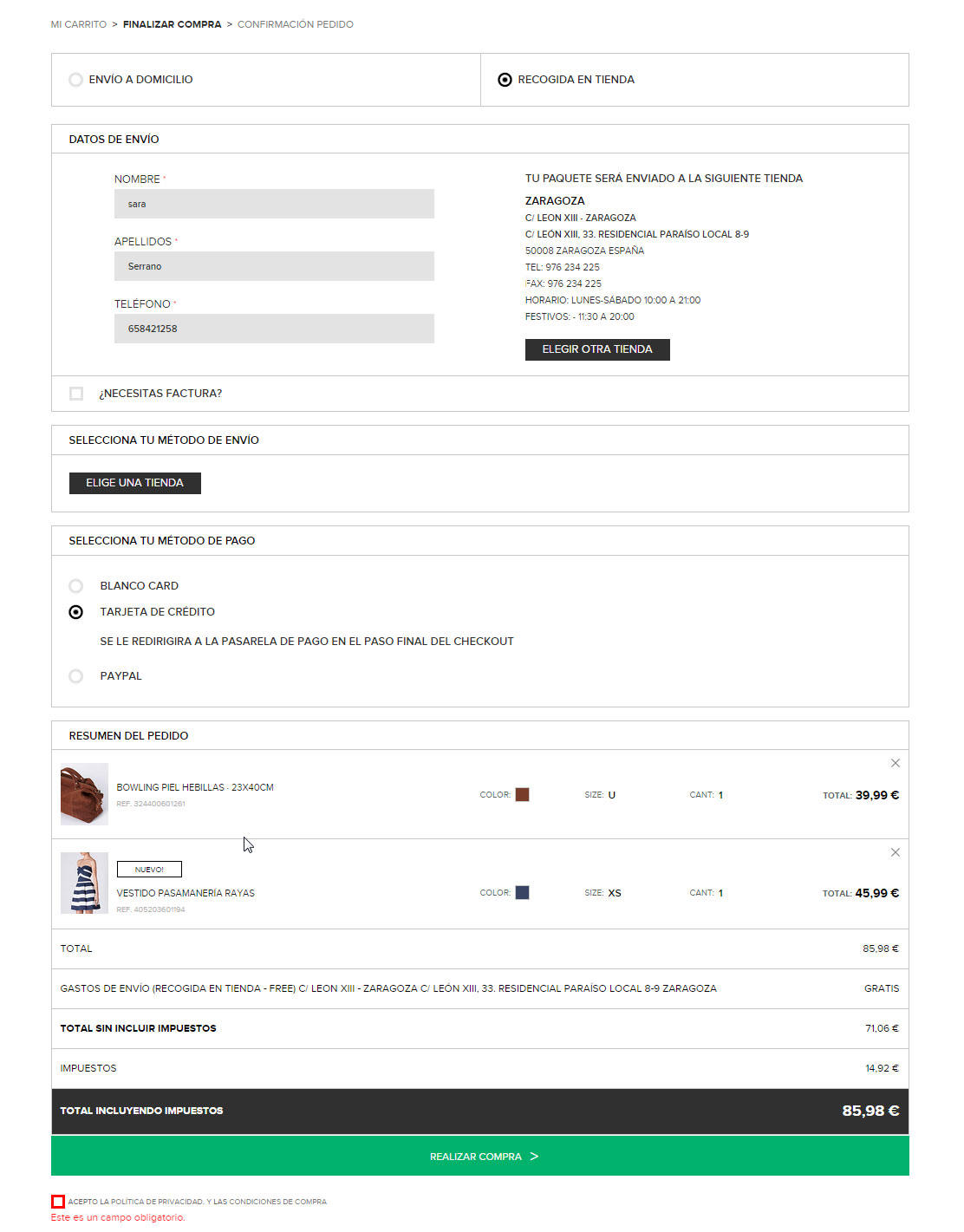
Vale, ok, lo entiendo. Me pongo a buscar por todo el formulario donde estaba el checkbox sin encontrarlo hasta que me di cuenta que estaba POR DEBAJO DEL BOTÓN.
OMG!
¿Cómo iba a buscar por debajo del botón una casilla del formulario?
Mis ojos solo escanearon la web, vieron que los datos estaban correctos, el precio, hasta llegar al botón que era lo que me interesaba.
Un botón que ocupa el 100% de la pantalla, verde intenso, resaltando contra todo lo demás donde pone «Realizar compra» en mayúsculas y… click! Lo apretaba.
No buscaba, ni pensaba que hubiera nada importante por debajo del botón de comprar.
He visto y he diseñado formularios que los mensajes de error salen a la derecha de cada campo, por debajo, encima del formulario, en un pop-up…
Pero nunca había visto un campo del formulario por debajo del botón.
Yo entendía que ese mensaje era un aviso del error, de lo que no estaba marcando, pero no que fuera el campo en sí.
Bueno, 1 minuto tarde en darme cuenta y 3 pulsaciones al botón verde ;-P
Y porque me interesaba la compra que sino…
Rediseño responsive de la página de alojamiento
Poco a poco, aunque menos rápido de lo que me gustaría ;-), vamos implementando cambios y mejoras, tanto en diseño como en usabilidad.
Y es que, sin cambiar la maquetación de ciertas páginas, es decir, su «core» es imposible que cumplan los objetivos deseados en determinados dispositivos.
Quieres un diseño que proporcione la mejor experiencia desde cualquier dispositivo
El problema, era que como la mayor parte de las webs, ni su estructura ni su experiencia, estaba pensada para tablets o móviles, sino que sólo estaba optimizada para desktop.

Diseño responsive de la página de alojamiento
Y lógicamente dado el porcentaje de tráfico actual que viene de móbiles y tablets, era impensable continuar así, sin tener la web optimizada para dar la mejor experiencia.
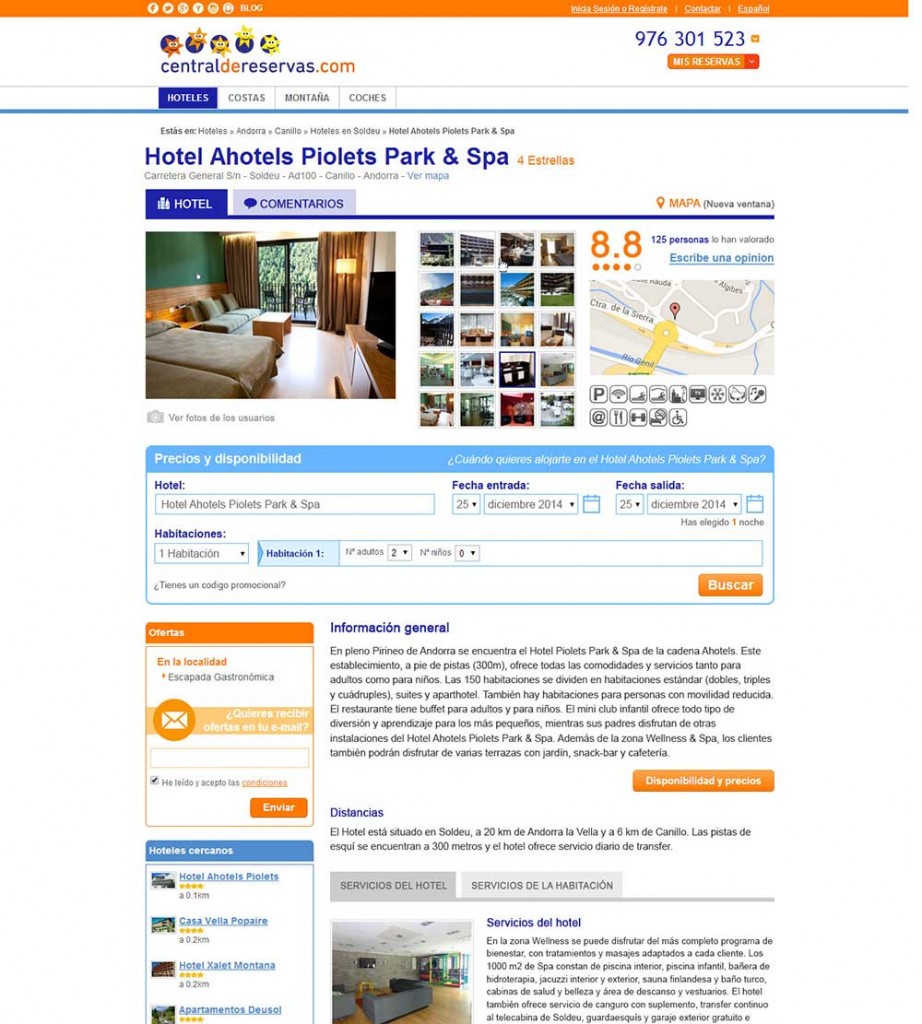
Hace más de 2 años, cuando entre en Central de reservas, la página de alojamiento era similar a esta imagen:
Seguir leyendo «Rediseño responsive de la página de alojamiento»
Inteligencia colectiva, aprovechar el talento grupal
Esta tarde en el ITAINNOVA he asistido a un talle llamado Inteligencia colectiva: ¿Cómo aprovechar mejor el talento grupal de equipos y colectivos?
Y es que en una empresa puedes juntar a personas con mucho potencial, pero sino sabes gestionar su trabajo en grupo no logras nada.
Por ello, en el taller hemos tratado qué factores explican el éxito de un equipo y cuales son los avances de investigación más relevantes y prácticos en el campo de la Inteligencia Colectiva.

Internet y todo su potencial sirve para hacer a los grupos más inteligentes, pero aunque colaborar y el co-working está en boca de todos, cuanto más nos sumergimos en el proceso, más nos damos cuenta de su dificultad.
El resultado grupal de la Inteligencia Colectiva no depende significativamente de juntar personas con un alto coeficiente de inteligencia individual, sino de propiciar un tipo de interacción entre ellas que ayude a conseguir resultados extraordinarios.
Seguir leyendo «Inteligencia colectiva, aprovechar el talento grupal»
Marsala, el color del 2015
Pantone ya ha decidido cual va a ser el color del 2015: Marsala o Pantone 18-1438.
Este es el tono que se ha llevado el primer puesto del ranking realizado por el referente mundial en coloración, un tono, que a muchos les parecerá un rojo vino, entre el púrpura y el burdeos.

Y es que Marsala es un municipio de Sicilia, de la provincia de Trápani, que produce un vino es un vino parecido al Oporto, con denominación de Origen Protegida desde 1969.
El Marsala, definido por pantone, es una tonalidad natural, seductora y terrosa, que recuerda al vino tinto.
Leatrice Eiserman, directora ejecutiva del Instituto Pantone, comenta que es un color idóneo para decorar las casas más acogedoras desde la cocina al salón, «ya que su elegancia universalmente atractiva se traduce fácilmente a la moda, la belleza, el diseño industrial, los muebles para el hogar y los interiores en general».
7 Herramientas para el prototipado de apps
Seguimos con los recursos que nos pasó Andrés Botero (@saertus) en la clase de Interaction Design del ITAINNOVA.
En el anterior artículo hablamos ya de una herramienta de prototipado que probamos en clase: POP. Hoy vamos a comentar algunos que son más complejas y potentes. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
También nos va a servir para:
- Generar conversaciones con el cliente
- Hacer test de usuario
- Refinar las interacciones y descubrir todo aquello que no funciona bien.
Jamás hay que llegar a un estado tardío de una interfaz sin haberla prototipado antes y contarla con una historia.
Puedes construir prototipos con papel, herramientas web, HTML/CS/JS…
Pero las aplicaciones no son algo estático, sino que interactúan con el usuario. Las siguientes herramientas permiten animar los mockups para mostrar las interacciones en el diseño.
Y es que es mucho más rentable descubrir los problemas de diseño y usabilidad cuando se está probando un prototipo interactivo, que cuando ya se está en fase de desarrollo. En ese momento , ya es demasiado tarde para arreglar las cosas.
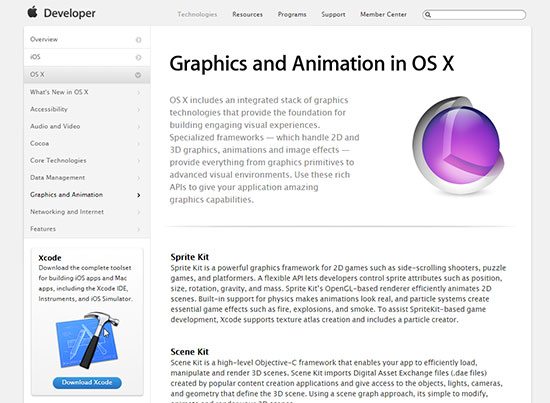
Quartz composer
Herramienta de diseño que incluye Apple en su paquete de aplicaciones para desarrolladores. Es una app nativa que usa los recursos nativos. Tienes que destinar un dispositivo receptor y este estar conectado al mac por un cable.
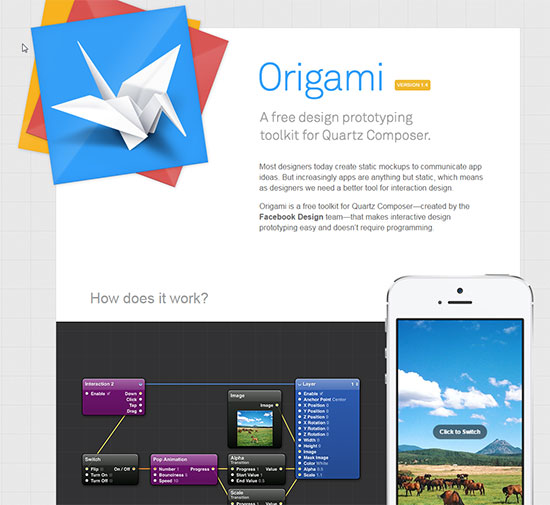
Origami
Origami es similar a Quartz pero con una capa de diseño por encima. Es una herramienta gratuita creada por el equipo de Facebook, que usa Quartz Composer.
Proto.io
Proto.io te permite crear fácilmente prototipos totalmente interactivos de alta fidelidad que se ven y funcionan exactamente igual que la aplicación.
Dark Patterns
En dos días no he parado de oír el concepto «Dark Patterns». Y no es una nueva clase en Hogwarts, sino una interacción que beneficia a una empresa en detrimento directo de la experiencia del usuario.
Es decir, con «Dark Patterns» nos referimos a una interfaz que parece o ha sido cuidadosamente diseñada para conseguir que los usuarios realicen X acciones, como adquirir un seguro de vuelo aunque no lo necesiten.

Este tipo de diseño, no es un error, sino que está cuidadosamente pensado entendiendo la psicología humana, sin tener en cuenta ayudar al usuario.
Y se ha puesto tan de moda, porque Harry Brignull’s ha publicado un artículo entrevistando a Heather Burns, author of The Web Designer’s Guide to the Consumer Rights Directive, hablando sobre algunos «dark patterns» ahora ilegales en UK, debido a la Nueva Ley de Derechos de los Consumidores de la UE (Directive 2011/83/EU on Consumer Rights) que prohíbe ciertos hábitos relacionados con el comercio electrónico en Europa.
Diseños cuidadosamente pensados entendiendo la psicología humana para conseguir que los usuarios realicen X acciones.
Esta nueva ley actualiza y sustituye la Ley de 1997 los Derechos del Consumidor ridículamente anticuada para el comercio online. Y es que si nos ponemos a pensar, es un poco alucinante, que hasta junio de este año, los productos y servicios digitales no tenían ninguna referencia en las leyes de comercio, lo que significa que los consumidores no tenían protección. (Y luego nos extrañamos que tengan miedo a comprar).
Y es que castiga algunos de los «Dark Patterns» más usados, los cuales normalmente sirven para obtener un beneficio, muchas veces de tipo económico. Cualquier persona que haya comprado un billete en RyanAir sabe a que me refiero, cuando tienes que ir marcando en cada paso que NO quieres seguros de canelación, ni alquiler un coche… Solo quieres comprar un vuelo.