Principios básicos de diseño para móviles
En este artículo vamos a explicar algunos de los principios que Google comenta en este pdf, Principles of mobile site design: delight users and drive conversions.

Google and AnswerLab intentan responder qué es lo que hace que un sitio este bien diseñado para móviles. Y es que hoy en día, dada la cantidad de personas que navegan con móviles y tablets es algo que como diseñadores tenemos que averiguar.
Usabilidad
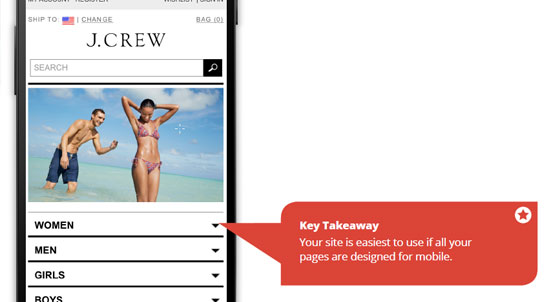
Optimiza todo el sitio
Los usuarios navegan más fácilmente por sitios optimizados que cuando intentan navegar en las versiones de escritorio.
Si ambas partes están mezcladas es incluso peor. Y según como esté realizado el diseño, puede que les parezcan webs diferentes.

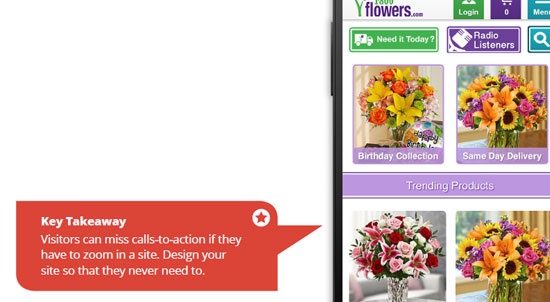
El zoom no es necesario
Los usuarios se sienten frustrados cuando al hacer zoom se pierden las llamadas a la acción o mensajes.

Algunos sitios incluso deshabilitan el zoom en sus pantallas. Si la web está bien diseñada, los usuarios no necesitan hacer zoom.
Webinar SEMrush: Migración SEO Internacional con NH Hoteles
Ayer tuve la suerte de ver o mejor dicho oir de 20:00 a 22:00 a Sergio Simarro (@akemola) en el Webinar de SEMrush, exponiendo un caso real: Migración SEO Internacional de Negocio con NH Hoteles.

De la mano de de Fernando Angulo de SEMrush, Sergio nos contó el proyecto en el que desde Animoo.es llevan meses trabajando.
Este consiste en realizar una migración SEO de las webs de la cadena hotelera NH Hoteles. Un proceso para asegurarse de que, tras realizar un cambio de Web (diseño, arquitectura de contenidos, URLS, gestor de contenidos, lenguaje de programación, servidores…), mantiene como mínimo el mismo número de visitas desde buscadores que recibía antes del cambio y a ser posible más conversiones.
Y es que NH Hoteles son 364 hoteles en todo el mundo, con 8 dominios Internacionales de marca y sus cientos de traducciones, micrositios, redes sociales y mucha gente cuyo trabajo depende de que ese negocio siga igual o mejor que hasta ahora.
Por lo que como cualquier proyecto (y más de semejante tamaño) hay muchos factores en juego: una buena planificación y mucha mano derecha para tratar todas las personas y equipos implicados son importes, pero así mismo no vale pensar solo en los temas técnicos, como el SEO, la usabilidad… y aplicarlos bien, sino que hay que tener en cuenta los factores y decisiones de negocio.

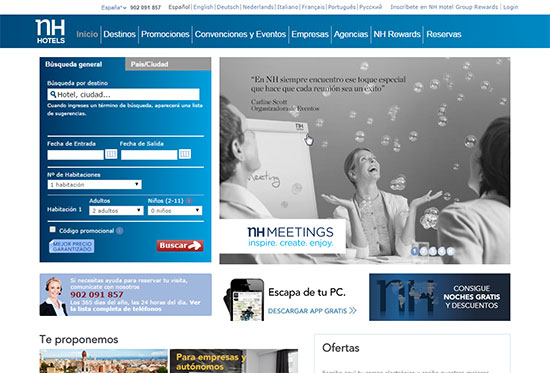
Web antes del rediseño de NH Hoteles
Dado el sector en el que trabajo, y aunque mi día a día está más relacionado con el diseño y la usabilidad, que con el SEO y más a ese nivel, fueron dos horas de clase magistral, de un proyecto complejo y real. Muchas gracias Sergio por compartir la experiencia!
Seguir leyendo «Webinar SEMrush: Migración SEO Internacional con NH Hoteles»
Intentando comprar un anillo por internet
Buscando una pulsera, me ha encantado ver los 3 vídeos que han puesto en la home de www.agatha.es, para las 3 piezas de joyería mostradas en la parte inferior.
Ves como brillan las piedras, los detalles del material… casi te lo puedes imaginar que lo estás tocando…
Y es que conseguir que una compra online genere las mismas sensaciones que una compra real es uno de los temas pendientes en las tiendas web.

Lo malo es que cuando te metes dentro de la pieza en cuestión, que ese vídeo no lo muestran. Sería ideal que lo tuvieran de cada pieza, pero imagino que el coste será elevado, pero si ya lo tienes ¿por qué no lo metes?
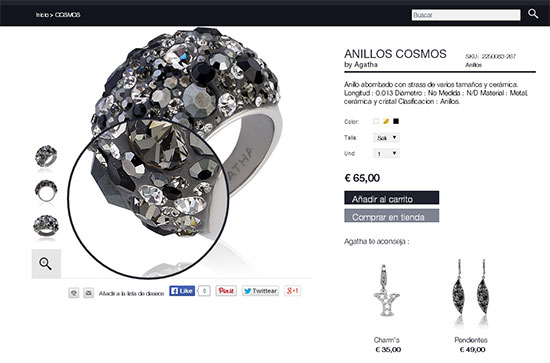
Te permite hacer un zoom, pero ni rastro del vídeo… Ni de los brillos de las piedras… 🙁
Aquí además estaría bien ver como de grande es el objeto y como queda puesto en una mano, ya que ni ponen medidas, ni ninguna imagen de referencia…
¡Es un anillo! ¡Quiero ver como queda en mi mano!
¿Así es como me imagino lo que es llevar este anillo? Con lo bien que habíamos empezado…

El diseño de los elementos CTA (botones), así como los copys y los colores deja también bastante que desear.
El copy es texto corrido sin poner énfasis en los mensajes importantes, ni saltos de línea, ni negritas, de un tamaño pequeño que cuesta leer…
Rediseño de la home
La home es la página de presentación de una empresa. Normalmente suele ser una de las páginas más visitadas, por lo cual es importante el aspecto que tiene ya que puede ser lo primero que vea el usuario de nuestro negocio.
En internet, muchas veces, la primera impresión es lo que cuenta
Y dado que en internet es tan sencillo irse de una web como cerrar la ventana del navegador, esa primera impresión es importante.
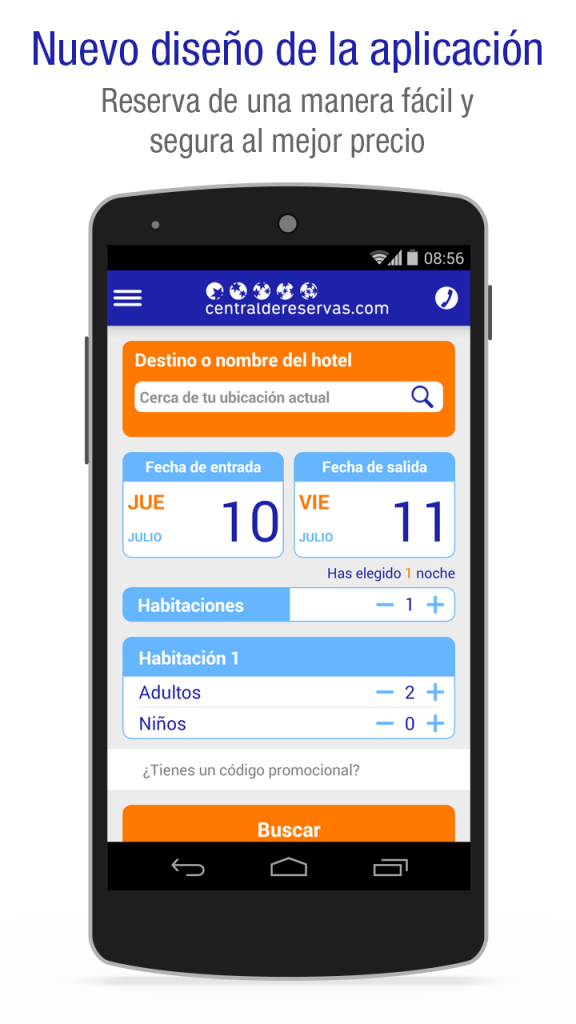
La idea era modernizar el aspecto de la página ya que su diseño no había cambiado en mucho tiempo, destacando el buscador, ya que es el elemento más importante para el usuario, y dar más protagonismo a las experiencia que suscita el planear un viaje.

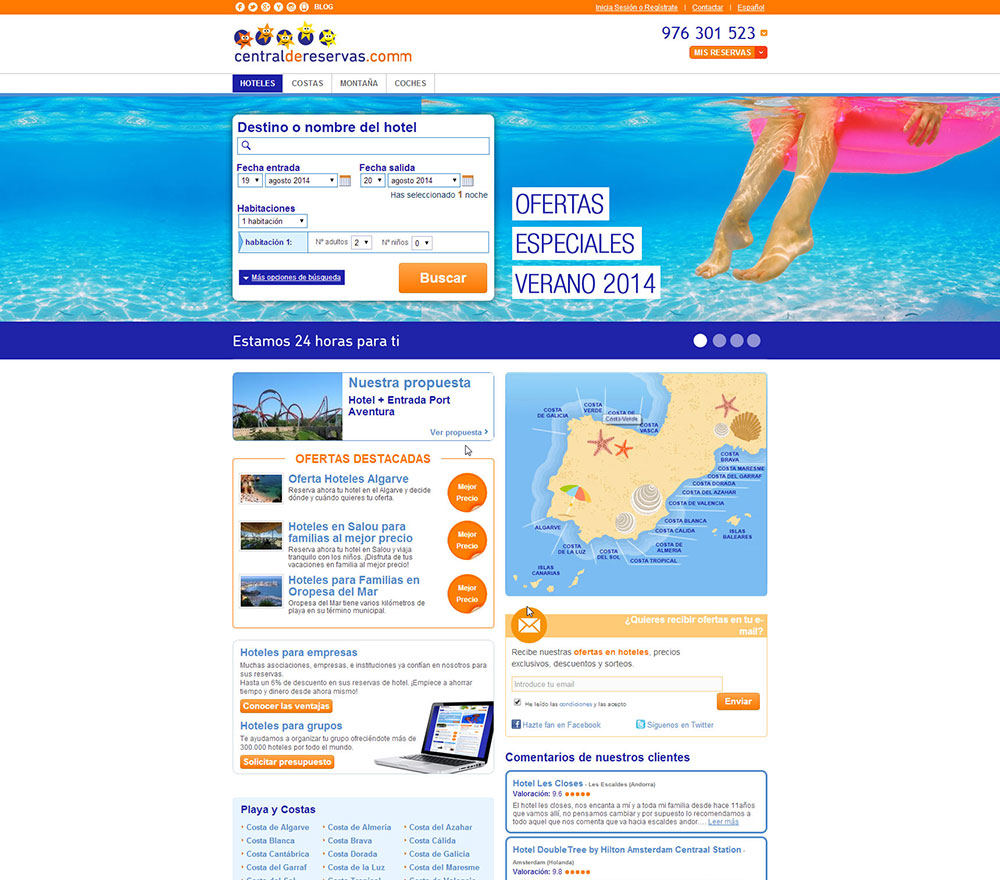
Diseño actual de la home
Teníamos la restricción de que no se podían dedicar muchos recursos de desarrollo, ya que estaban empleándose en hacer el cambio general de la web a un diseño responsive.
Tenía que ser un cambio a nivel de diseño que supusiera una mejor experiencia, sin un coste alto de desarrollo
Anteriormente la home tenía este aspecto.
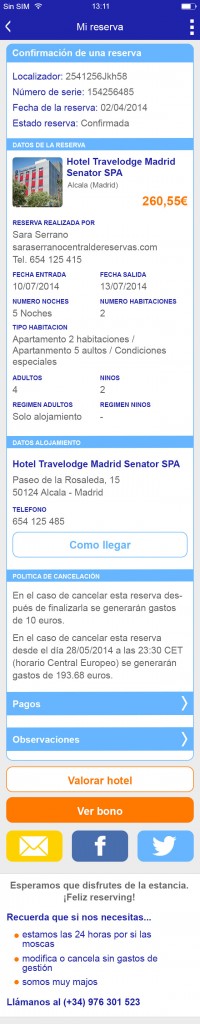
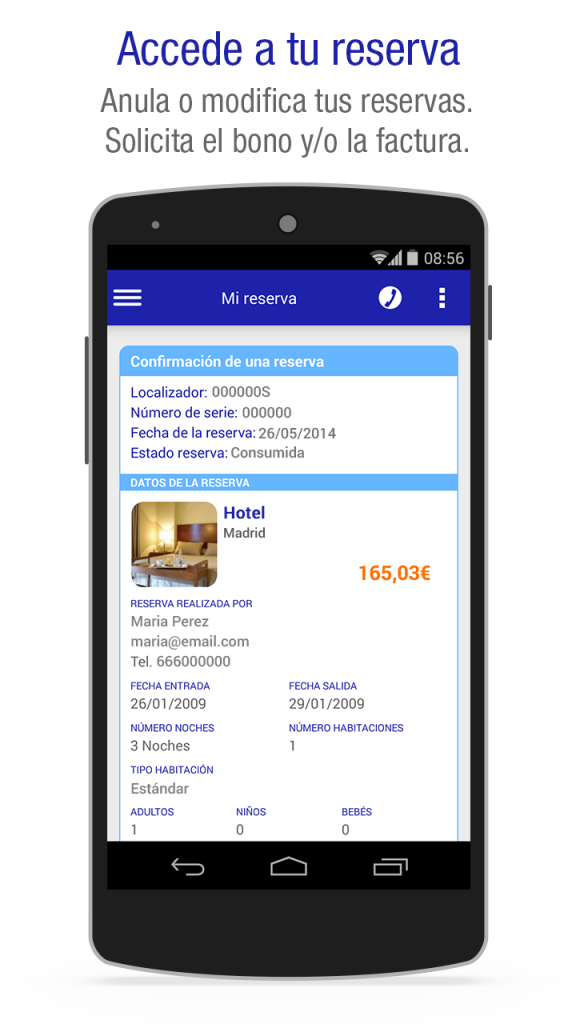
Detalle de la reserva
Vista completa del diseño del detalle de una reserva en la app de reserva de alojamiento online de Centraldereservas.com.
Podemos apreciar los diferentes campos de datos que componen el detalle así como diversas funcionalidad asociadas, como el botón de «Como llegar» que indica al usuario con la aplicación nativa del móvil el recorrido al alojamiento.

El submenú del detalle de la reserva permite realizar algunas de las funciones de manera más directa presentes en la pantalla y otras diferentes, como «Añadir la reserva al Passwallet/Passbook» o «Modificar la reserva».
Iniciándonos en el diseño de Apps para Android
Con motivo de tener que rediseñar una app en el trabajo, me puse a investigar sobre ello, empezando por las indicaciones que nos da Android sobre diseño de apps a los desarrolladores.

A continuación, y durante una serie de artículos voy a comentar lo que me ha parecido más interesante, ya que la información encontrada es muy extensa.
Navegación
Una navegación consistente es básica en cualquier experiencia de usuario. Pocas cosas nos frustan más que algo suceda de manera inesperada o no encontremos una acción donde debería estar.
El botón de Up o de “Subir” es usado para navegar entre las diferentes pantallas jerárquicas de una App. Este suele estar en la parte superior de la App al lado del icono o nombre e indicar su funcionamiento mediante una pequeña flecha (<) Ver Gmail
El botón de Back o “Atrás” permite echar retroceder o salir entre las pantallas de las Apps, ocultar menús, volver a la pantalla principal del móvil…
El botón de “Atrás” es uno de los elementos más complejos del móvil, y su funcionamiento no debe ser alterado. En http://developer.android.com/design/patterns/navigation.html podemos ver múltiples ejemplos de los casos más comunes y como debe funcionar.
Mensajes de notificación
Puedes conseguir que el usuario acceda a pantallas profundas de tu App, con mensajes emergentes. Estos suelen llevar diferentes iconos que permiten al usuario acceder a diferentes pantallas. Por ejemplo el mensaje emergente que aparece cuando se recibe un email, puedes ir al listado de emails, al email en si, o a crear uno nuevo.
Estos mensajes casi nunca se usan y se mantienen para aquellos casos que una respuesta del usuario es básica, como cuando avisa de que queda un 12% de batería.
Seguir leyendo «Iniciándonos en el diseño de Apps para Android»
Presentaciones prácticas MeBA
El jueves 19, los alumnos del Máster en Administración Electrónica de Empresas de Zaragoza, impartido en la Facultad de Económicas, y del cual formo parte del profesorado, realizaron la presentación de las prácticas, presentando sus trabajos, tanto individuales como los de grupo.
Equipo Monegros
El equipo Monegros realizó la web: www.floresparamiboda.com, una página web de la Floristería Dos Gardenias de Calatayud, que ofrece entre otros servicios un servicio de diseño y decoración floral personalizada para el día de tu boda.
Pilar, Iñigo, Jesús y Carolina nos expusieron todo lo que habían realizado y aprendido durante las prácticas.

Aquí podéis ver la web que crearon los alumnos para el concurso de Adwords: GOMC.
Equipo Ebro
El equipo Ebro integrado por Eva, Verónica e Israel, realizó la web: www.botasmundial2014.com. Una página que aprovechaba el tirón del Mundial para sortear las botas de Messi y conseguir leads.
Doodles del Mundial 2014
Google se suma al Mundial 2014 presentando sus Doodles dedicados al fútbol, un ejercicio diario de diseño e ingenio que me encanta.
Por si no sabéis que es un Doodle, son unas imágenes estáticas, animadas e incluso mini-juegos, que Google ideó para dar a conocer las efemérides o eventos actuales como es el caso.
Y como la idea siempre me ha gustado, ya que consigue que a las 8:00 de la mañana muchos de nosotros saquemos una sonrisa al sentarnos delante del ordenador, vamos a ir cada día colocando los Doodles que va a ir sacando.
El primer doodle dedicado a Brasil 2014 fue lanzado el 12 de junio.

Doodle 13/06/2014 – ceremonia de apertura
El segundo doodle lanzado el 13 de junio se refiere a la ceremonia de apertura.

Doodle 14-06-2014 Uruguay vs Costa Rica
Con este Doodle, Google se convertía en entrenador, mostrando diferentes Doodles según iba el partido. Aquí podéis verlos todos.

Doodle 15/06/2014 Copa Mundial y Día del padre

Doodle Mundial con samba
El domingo. Google nos deseaba un buen día con samba y agua de coco.

Doodle 17/06/2014 Nigeria e Irán
Nigeria e Irán estuvieron apoyados desde la tribuna por la ola en el Doodle.
A pesar de eso el partido 13 del Mundial acabó en 0-0, siendo el primer empate y el primer mal encuentro del torneo. Irán y Nigeria no dieron espectáculo y apenas crearon oportunidades de gol en un partido enredado y sin emociones.

Estados Unidos vs Ghana
Google celebró el segundo partido del día cuarto día de la Copa Mundial de la FIFA con un “doodle” dedicado a las selecciones de futbol de Estados Unidos y Ghana.
Doodle Italia e Inglaterra
Italia e Inglaterra en el Doodle de Google.

Doodle Brasil vs Méjico
Google resucita al pulpo Paul para el Mundial de Brasil, mostrándolo sin saber a quién elegir ante el resultado del partido de hoy entre Brasil y Méjico.
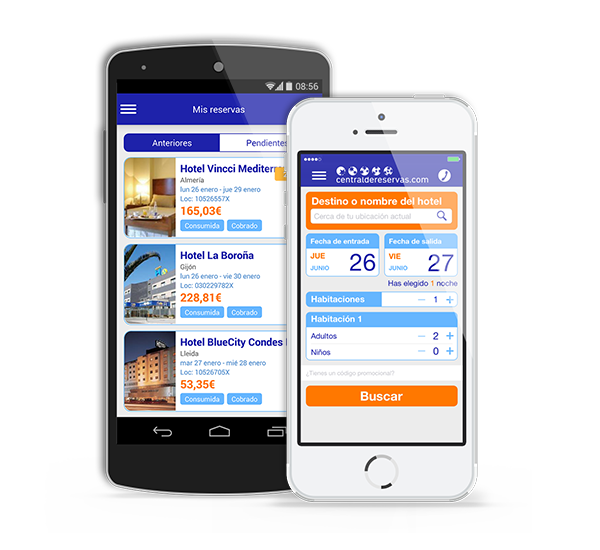
Diseño de la App Central de Reservas
Desarrollo de la AI de la app, el prototipado y diseño en base a las necesidades establecidas, tanto para la versión en IOS como Android.

Se siguen realizando pruebas constantemente con usuarios para mejorar la experiencia de usuario, además de implementar nuevas funcionalidades.

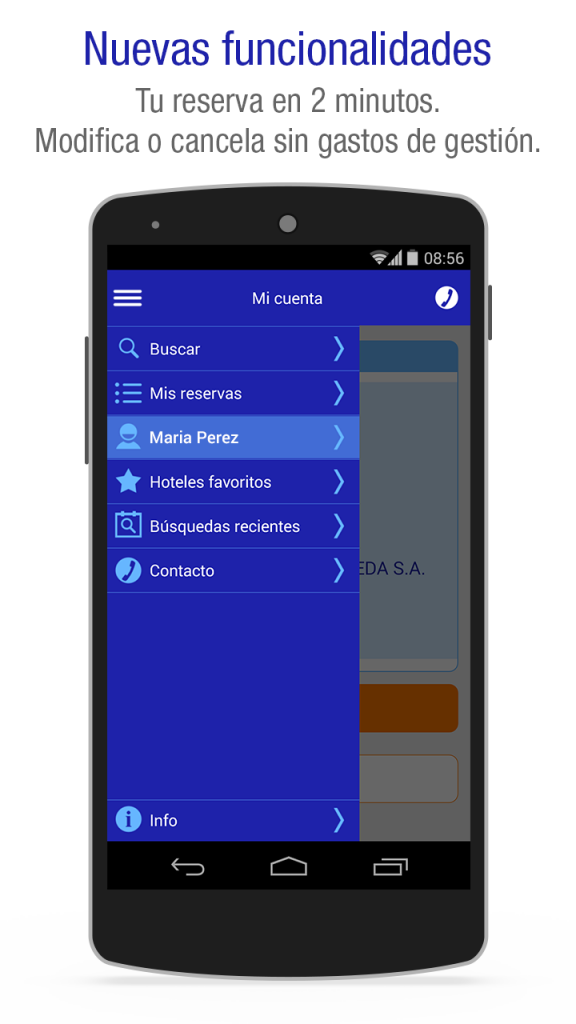
Detalle del menú principal de la App.

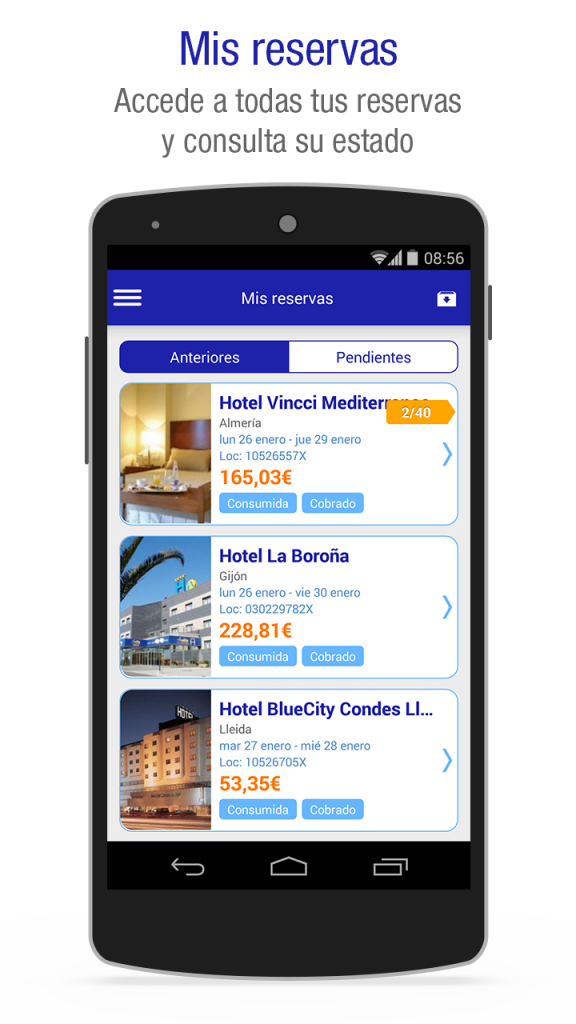
Pantalla de visualización de todas las reservas, ya sean anteriores o pendientes.

Visualización del detalle de una reserva ya realizada.

Seguimos con las charlas del UXSpain 2014
Seguimos con las ponencias del viernes por la mañana en el UXSpain 2014.
Sergio de la Casa
@sergiodelacasa, nos dio una charla titulada “Mi UX-Pain: Diez años dando cera ¿No es hora ya de pulir?”, haciendo un guiño con la X 😉
Sergio forma parte de Unexpendables, siendo su claim “Hacemos cosas que funcionan”.
Y es que para Sergio el UX es un medio, no un fin.
El diseño debe ayudar a las empresas a hacer negocio.
Si generamos una propuesta de valor poco clara, lo único que conseguimos son usuarios infelices. Tenemos que conocer lo que trabajamos y para quien trabajamos. Y es que para Sergio los UX españoles, no hemos sabido trasmitir el beneficio, sino que nos hemos centrado más en vender el camino que la meta.

Y no nos engañemos porque necesitamos usuarios satisfechos porque:
- Compran más
- Recomiendan más
- Gastan más
Sergio comentó que a veces se toman decisiones tácticas que no son las mejores, pero la solución final es lo que importa, introduciendo un concepto que me hizo mucha gracia, el Pixel Perfect.
Significa que programar buscando la perfección “al pixel” NO tiene sentido en un diseño global, y que nuestro reto como diseñadores es saber porque pixeles pelear. (Esto cuando lo comente en la oficina a los programadores les encanto ya que siempre me hacen bromas con los pixeles).

Y como no he parado de repetir en anteriores artículos, hay que tomar las deciciones en función del ROI. Y es que no tenemos tiempo, ni dinero infinitos por lo que nuestros esfuerzos deben centrarse en todo momento en lo que nos da el dinero.