UXSpain 2014 – Llegada y primeras ponencias
A las 9:00 de la mañana, salimos 9 maños en 2 coches, camino de Granada….
Parece un chiste, pero no! Es peor!! Son 10 horas de viaje cruzando más de media España para llegar al III UXSpain que este año se celebraba en el Palacio de Congresos de Granada.
A pesar de la paliza, la verdad es que el viaje fue bastante divertido y en muy buena compañía, con parada en Consuegra a comer (no digo el sitio que no merece la pena) y ver los molinos.

Después del cheking en el hotel y reunirnos con más amigos que venían en tren, fuimos a probar la gastronomía local acabando en el bar donde la organización había citado a los asistentes del UX.

Como ya nos habían dicho Granada es un paraiso para las tapas lo que confirmamos en todos los bares, confirmando mi teoría de que en el norte de España pagamos por todas las tapas que en el sur dan gratis con la bebida. ;-P
Maritza Guaderrama y la antropolgía aplicada a la UX
Unas cuantas horas más tarde y con bastante sueño (un acierto coger el hotel a 2 minutos del congreso) acudimos a las 10:00 a la primera charla, de Maritza Guaderrama (@garua), socia co-fundadora de Designit Madrid y directora de investigación, quien representó a Designit en el UXSpain.

El título era “Antropología y Diseño: qué aporta una ciencia decimonónica a la UX”, y el auditorio como podéis ver en la foto estaba lleno, y es que yo creo que esta ha sido la edición que más personas han acudido, lo que me encanta ya que dice mucho sobre el interés en España por la usabilidad y lo bien organizado que está el UXSpain.

De esta charla poco puedo decir, ya que mi cerebro aun estaba durmiendo, pero creo que nos sorprendió a todos ampliando la visión de cómo se pueden aprovechar los conceptos empleados en la antropología para realizar un estudio de la población (nuestros queridos usuarios) en las fases de investigación para que el diseño sea más cercano y útil al púbico al que nos dirigimos.
Y es que desde el punto de vista antropológico el usuario no existe. “El usuario” como lo entendemos los UX es un concepto usado por la ciencia y la industria para nombrar la relación entre las personas y las interfaces digitales.
Aplicando conceptos y métodos antropológicos, podemos conseguir una perspectiva más amplia y útil para gestionar las complejidades de los mercados y los grupos de stakeholders (aquellos a quienes pueden afectar o son afectados por las actividades de una empresa).

Momentos del genial GIF animado de Maritza: «Lidiar con la complejidad»
Uno de los conceptos que más me gustó es que los datos se construyen, no van por la calle esperando que los pesquemos. Tenemos que pensar como realizar el estudio para producir datos que nos sirvan, para poder entender la realidad del contexto de uso y la situación del usuario, y ser productivo en los procesos de diseño.
Maritza también nombró el Efecto Ajá! Aquello que estamos buscando con la experiencia de usuario y que sólo las buenas interfaces y diseños lo consiguen.
Aquí podéis ver lo que cuenta Designit sobre la charla de Maritza.
Alfonso Morcuende y la persuasión
Después de la primera parada para el café, empezaron las ponencias cortas, cada una de 20 minutos, siendo Alfonso Morcuende (@noanmorrisey) el primero en subir al escenario.
Su charla, titulada “Persuasión: cambiando lo que pensamos y hacemos a través del diseño” era para mi una de las que más me apetecía escuchar ya que el tema de «influir» en los usuarios como diseñadores es un concepto que cada vez me interesa más. Y es que nuestra función va más alla del la experiencia de usuario. Tenemos que ayudar a los usuarios para que logren realizar aquello que desean o necesitan, pero sin llegar a soluciones genéricas que generen objetos genéricos.

Como comenta Morcuende, la persuasión es un intento de cambiar las actitudes o comportamientos de los usuarios sin el uso de la fuerza o el engaño.
Alfonso introdujo dos nuevos términos que me gustaron. El Behaviour Change y Captology.
Captology
Investigando en internet, es por lo visto más empleado de lo que pensaba. Consiste en el estudio de los ordenadores como tecnologías que cambien el comportamiento de las personas, lo que piensan y lo que hacen. Y no estamos hablando de webs que persuadan a comprar o desear cosas o videojuegos que cambien el comportamiento. Captology es una manera de pensar acerca de los comportamientos que se dirigen hacia objetivos y la forma de lograr estos objetivos mediante la tecnología. Captology es un método con herramientas para la solución de problemas. Se trata de ayudar a las personas comprendiendo y midiendo lo que importa.
Seguir leyendo «UXSpain 2014 – Llegada y primeras ponencias»
Captchas
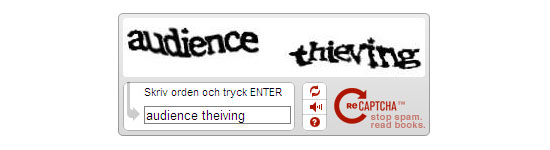
Captcha son las siglas de «Completely Automated Public Turing test to tell Computers and Humans Apart».
Son unos «puzzles», operaciones mátemáticas, o sonidos, que se incluyen en las webs para asegurarse de que los visitantes que quieren interactuar con el contenido son personas reales, y no robots spam que tratan de registrarse en el sitio web, poner comentarios en blogs…

Un captcha consiste en una prueba que requiere inteligencia humana, siendo lo más conocidos los re-captchas, que muestran una serie de letras y/o números movidos y piden al usuario que los teclee, otros implican la lógica humana, pidiendo al usuario que sume o reste unos números…
Presentan problemas de usabilidad ya que hay algunos verdaderamente complejos, o difíciles de interpretar y el usuario se frustra al no saber resolverlos, poniendo al visitante en contra del sitio web, que frena sus acciones al crearle un problema en su navegación.
Principios heurísticos de usabilidad
Nielsen Norman Group nos cuenta principios básicos de la usabilidad y la interacción del usuario, aplicables tanto al diseño web, como al diseño general de interfaces de programas y sistemas. Aquí os hago una reinterpretación:
Conocimiento del estatus del sistema
El sistema debería siempre mantener a los usuarios informados de lo que está pasando, dando un apropiado feedback en un tiempo razonable.
Seguro que te ha pasado que has comprado un producto, vuelo, hotel… y mantenías la respiración mientras el sistema estaba pensando, hasta que te mostraba la bonita pantalla final de “Gracias. Tu vuelo ha sido comprado”. O esos momentos en que metes la tarjeta al cajero y tarda en responder, y ya piensas: ”a que me he quedado sin tarjeta…”

Shazam indica al usuario mediante el giro de los sectores que está captando sonidos.
Es importante que el usuario sepa en todo momento que el sistema sigue procesando la información y no se ha quedado “colgado”. Sobre todo si eso implica un intercambio de dinero. Al usuario le gusta sentir esa seguridad de que todo va bien, por lo que es importante para los diseñadores y especialistas en UX pensar en como mostrar los diferentes estados de progreso.
Unión entre el sistema y el mundo real
Como hemos dicho muchas veces, el sistema debe hablar el mismo “lenguaje” que el usuario. Y no me refiero al mismo idioma que eso ya lo doy por descontado. Sino que el usuario al que va dirigido debe entender lo que se le está diciendo y no hablar por ejemplo en un lenguaje futurista de máquina-ultra-super-computadora.
Es conveniente seguir las convenciones del mundo real, apareciendo la información en un orden natural y lógico.
Control y libertad del usuario
Las personas a menudo elegimos funciones del sistema por error y necesitamos una “salida de emergencia” para salir de ese paso equivocado sin tener que ir a través de una serie de pasos complicados.
Es decir, a ser posible, pon a disposición del usuario un des-hacer y re-hacer en los momentos adecuados. Ojala la vida tuviera eso, eh? 😉
¿Qué debe conseguir una landing page?
Antiguamente, cuando comenzó internet, con suerte una empresa tenía página web. Después, conforme paso el tiempo, de pasar de tener una página se tenían 15.
Hoy, las empresas notan que no basta dirigir el tráfico de una campaña hacia una página y esperar a que surja efecto, especialmente cuando cuesta tanto pagar ese tráfico. A no ser que te sobre el dinero, y aunque fuera así, mejor inviértelo en otras cosas, quieres que esa inversión te rentabilice en los objetivos marcados.
Las landing pages o páginas de aterrizaje deben verse como represetantes de la empresa a la par que como sus mejores comerciales. Deber causar una buena impresión, dar confianza, dar información, y vender, convirtiendo visitantes en clientes.
Las landing pages suelen crearse como páginas de destino de campañas específicas, para un determinado producto o un determinado tipo de usuarios. Pero al igual que el resto de la página web, muchas no están optimizadas.
Da igual que seas una empresa pequeña con un producto o una gran empresa con miles de productos y landing pages dinámicas, unos pequeños cambios pueden causar un gran impacto en el visitante.
Volvemos a lo de siempre: entendiendo al cliente
Para ello, lo primero que tenemos que hacer es entender al visitante. Tenemos que anticiparnos a las preguntas que se hace una persona al llegar a nuestro sitio. Si no le damos esa respuesta o no esta disponible, lo más normal es que la persona se vaya a otra empresa que se las responda.
- ¿Es lo que esperaba encontrame?
- ¿Me da confianza esta empresa ?
- ¿Tiene algo interesante en lo que quiero gastar mi dinero?
Como responda el visitante que NO, a alguna de estas preguntas, lo llevamos mal 🙁
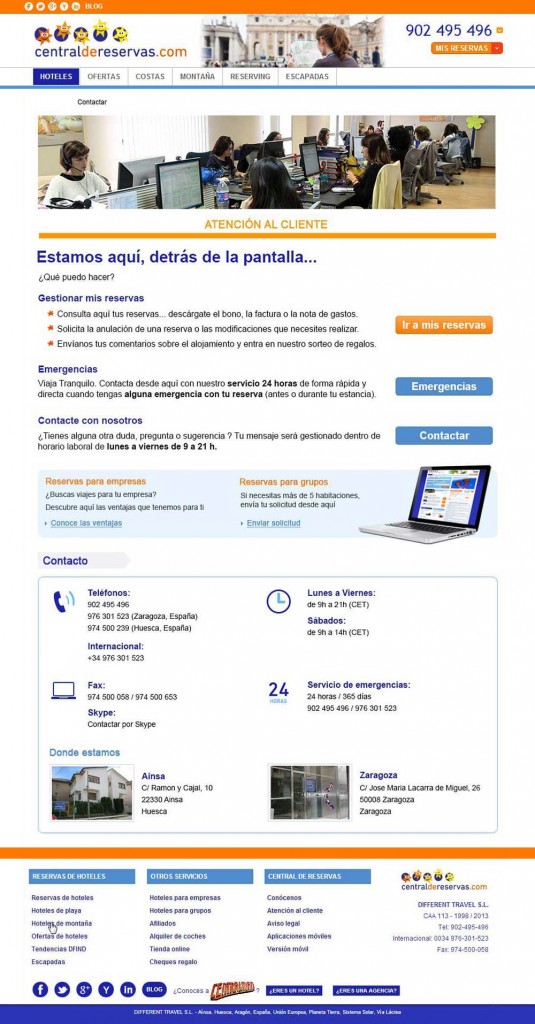
Rediseño página de Atención al Cliente
Poco a poco vamos cambiando todas las páginas de Centraldereservas.com a diseños más actuales. En este caso le toca el rediseño a la página de Atención al cliente. Aquí podéis ver el resultado:
Lo que se quería conseguir era que la mirada del usuario cayera sobre las llamadas de atención principales, ya que en el diseño que había hasta ese momento era un listado de enlaces todos similares como podéis ver:
Psicología y diseño: Leyes de la Gelstalt II
Siguiendo con el post anterior donde comentábamos la importancia de entender como los usuarios observan y comprenden los productos y diseños gráficos, aquí os pongo un resumen de las leyes que me han parecido más interesantes, en algunos casos con ejemplos para una mayor comprensión.
Ley de la totalidad
El todo es mayor que la suma de sus partes. Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
Ley general de la buena forma o Ley de la Estructura: (Prägnanz ó Pregnancia)
Los elementos son organizados en figuras lo más simples que sea posible, (simétricas, regulares y estables). Esta ley se basa en que el cerebro intenta organizar los elementos percibidos de la mejor forma posible, incluyendo el sentido de perspectiva, volumen, profundidad… Por ello, una forma es percibida como un todo, independientemente de las partes que la constituyen.
El cerebro prefiere las formas integradas, completas y estables.
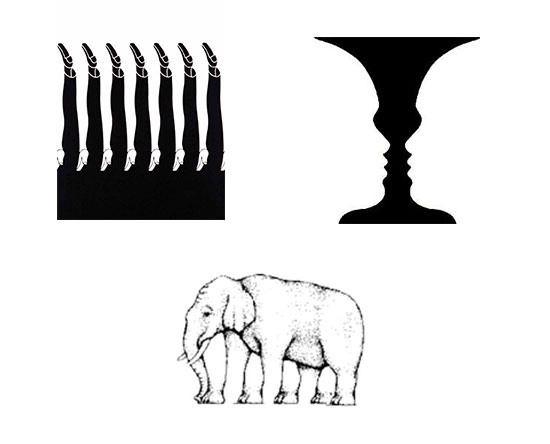
Ley del Cierre y la completud
Tanto mejor se identificará una forma, cuanto mejor cerrado esté su contorno. Las formas cerradas son más estables visualmente, lo que hace que tendamos a «cerrar» y a completar con la imaginación las formas percibidas buscando la mejor organización posible.

Si un contorno no está completamente cerrado, las personas tendemos a imaginar como se cerraría. En esto se basan algunos funcionamientos psíquicos, por ejemplo cuando con algunos indicios extraemos una conclusión aunque no se sepan todos los detalles de la situación.
Ley del Contraste
Una forma es mejor percibida, cuando hay mayor contraste entre la forma y el fondo. Sin contraste no hay percepción.
Ley de la Dialéctica o de la figura Fondo
Se basa en que el cerebro no puede interpretar un objeto como figura o fondo al mismo tiempo. El ojo reconoce una figura sobre el fondo, pero esta a su vez puede verse también como fondo. Es una relación reversible o ambigua. La mirada decide si “x” elemento pertenece a la forma o al fondo.

Principio de Proximidad
Elementos diferentes, pero situados juntos tienden a ser considerados como un mismo grupo.

La distancia entre los objetos es clave en la percepción de los elementos. Tendemos a agrupar los miembros más cercanos o próximos en el espacio, integrándolos en una unidad completa o un todo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt II»
Psicología y diseño: Leyes de la Gelstalt I
Como hemos comentado en anteriores post, la psicología es un aspecto importante en el campo del diseño ya que el diseño tiene que ver con las emociones y la percepción de las personas sobre los objetos.
En el diseño, los principios de la Gestalt nos ayudan a entender cómo funciona la percepción visual y por qué algunas formas o grupos de formas son más equilibrados que otros.
Las personas completan la organización visual de una manera predecible
La mente configura los elementos que llegan a ella a través de los canales sensoriales o de la memoria (pensamiento, inteligencia y resolución de problemas) en base a unas leyes y principios establecidos. Aunque no los conozcamos, empleamos estos principios cada día, tanto como diseñadores, como usuarios.

Agrupamos los botones por sus funciones por el principio de proximidad y similitud (color)
La Psicología de la Gestalt (o Psicología de la Forma) es una corriente de la psicología moderna, surgida en Alemania a principios del siglo XX, y cuyos exponentes más reconocidos han sido los teóricos Max Wertheimer, Wolfgang Köhler, Kurt Koffka y Kurt Lewin.
El término Gestalt proviene del alemán y fue introducido por Christian von Ehrenfels. No tiene traducción directa al castellano pero que viene a significar “Forma, Estructura y Totalidad”.
La Gestalt aplicada al diseño
Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
El diseñador tiene que construir su producto pensando en las las necesidades del destinatario, es decir, que sea un producto funcional y útil, pero así mismo, debe tener en cuenta las emociones y sentimientos que el destinatario sentirá al verlo y usarlo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt I»
Público objetivo: cómo aumentar el ROI
Conseguir clientes nuevos y mantener a aquellos que ya han comprado era algo que las empresas siempre habían trabajado de manera separada. Pero esta manera de pensar, hace tiempo que ha cambiado, y CEOs y CMOs están empezando a ver los verdaderos costes de la adquisición de cada nuevo cliente.
Además si los clientes objetivos no están bien definidos desde el principio, los costes se disparan, ya que mucho trabajo se desperdicia al no ir bien enfocado al público que de verdad va a convertir.

Uno de los mayores costes es mantener clientes que nunca están satisfechos con la experiencia del servicio o producto comprado. Y no me refiero a gente que siempre se queja de todo, o que siempre quiere más. Sino en un sentido más general, un cliente infeliz puede que no debiera ser un cliente, es decir, ya que no ha sido cuidadosamente seleccionado dentro del tipo de público objetivo al que el producto va dirigido y que por tanto nunca va a estar satisfecho.
Gracias a la posibilidad de combinar datos, CRMs y sistemas de inventario, podemos predecir el valor de ese cliente y anticiparnos a sus necesidades (o crearselas ;-P).
Aquellos departamentos de marketing que reemplacen estrategias de tradicionales con los modelos predictivos, serán más competitivos, anticipándose a las necesidades de los clientes además de enfocar mejor la publicidad a cada persona.
Una campaña de marketing suele funcionar así:
- Se determina un presupuesto para una determinada acción
- Se selecciona una audiencia
- Se eligen los canales hacia los cuales va dirigida la campaña
- Se desarrolla el mensaje/diseño en los formatos que se quiere promocionar
- Se desarrolla un sistema para atribuir cada venta al canal correspondiente.
Pero las verdaderas preguntas, son:
¿Cuánto esperas sacar de beneficio con esta campaña y en cuanto tiempo?
Se tienen que responder realizando un análisis de las siguientes cuestiones:
- El mercado al que va dirigido
- La estación del año
- La hora del día y el día de la semana
- El inventario interno de producto
- La vida del producto, ¿se ofrecen productos asociados como por ejemplo mantenimiento?
- Productos relacionados que puedan ser comprados (venta cruzada). ¿Qué productos llevan a comprar más productos?
La combinación de estos elementos, permitirá entender mejor el margen de beneficio que se puede obtener en un periodo de tiempo estimado para un público seleccionado. Un buen modelo de compra que elimina las conjeturas de los vendedores, sino que se centra en previsiones reales.
Diseñar productos que emocionen
El ser humano es un ser emocional por lo que no es extraño que ante una toma de decisiones, pese menos lo racional y útil que lo que nos atrae.
Estudios recientes describen como ante cualquier decisión el cerebro realiza una evaluación rápida de las posibles consecuencias para poder optar por la solución más eficaz. Aún así, muchas veces somos conscientes de cuál es la mejor decisión pero nuestras emociones nos indican la contraria, eligiendo esta última.

Las emociones y como actúan en la toma de las decisiones es un tema que cada vez se investiga más. Y es que el estado emocional de los usuarios influye a la hora de elegir un producto, así como en la percepción de facilidad de uso y aprendizaje. Es por ello que tanto el diseño de un producto como de la interfaz de un servicio, es algo de gran importancia, ya que es lo primero que va a ver el usuario.
En cuestión de segundos el cerebro procesa lo que ve, decidiendo que estado emocional le produce. Se ha comprobado que productos visualmente atractivos crean buenos estados emocionales en los usuarios logrando falsas percepciones de facilidad de uso, lo que predispone al usuario a estar más abierto al aprendizaje.
Productos visualmente atractivos crean buenos estados emocionales en los usuarios
El término emoción describe reacciones físicas o psicológicas a ciertos estímulos. Generalmente duran unos segundos y no debemos confundirlas con los sentimientos, gustos o estados de ánimo que son más duraderos.
Existen marcas donde los departamentos de marketing, diseño y atención al cliente han sabido inculcar a lo largo del tiempo esta filosofía en sus productos, asociándose a la propia marca que la posesión de sus productos provoca un determinado estado de bienestar social. Da igual que sea más complejo de usar, queremos ese teléfono, esa tablet… por las emociones que nos provoca.
Un buen diseño tiene mucho poder, ya que su capacidad de persuasión puede llegar a contradecir decisiones que tomaríamos de manera racional.
Trabajando en internet…. Siempre aprendiendo
2 ideas que toda personas que trabajan en el mundo online no debe olvidar. Sobre todo yo soy fan de la primera y es que si no estoy descubriendo cosas constantemente, no me siento motivada, tanto en lo profesional como en lo personal.
Y es que a día de hoy, quedarse estancado en cualquier profesión no es nada bueno, pero como ya te dediques a internet con la competencia global que existe, lo tienes claro.

«En un mundo cada vez más complejo, en el que todo individuo puede verse obligado a ejercer varias profesiones en el transcurso de su existencia, es indisensable seguir aprendiendo a lo largo de toda la vida»
Peter Drucker, 1969
Y esta frase me ha hecho gracia, porque ayer leyendo el nuevo libro de Santiago Posteguillo, «Circo Máximo» (Planeta, 2013), el nuevo César, Trajano, le preguntaba a su arquitecto real, si le podía construir un puente sobre el río más largo de Europa, el Danubio, una de las fronteras naturales que formaban el limes del Imperio romano. y otros ríos y algunos trechos fortificados).

«Siempre que te pregunten si puedes hacer un trabajo, contesta que sí y ponte enseguida a aprender como se hace»
F.Roosvelt
Y claro, el pobre qué iba a decirle, seguramente era eso o perder el favor real, o algo peor como ir a los leones 😉 , pero la cuestión es que hay no hay que tenerle miedo a los retos.