Diseño de producto con Nacho Gil en Valencia
El pasado jueves Nacho Gil (@nachogil) impartió la clase de Diseño de Producto en el curso Factory Start Avanzado.
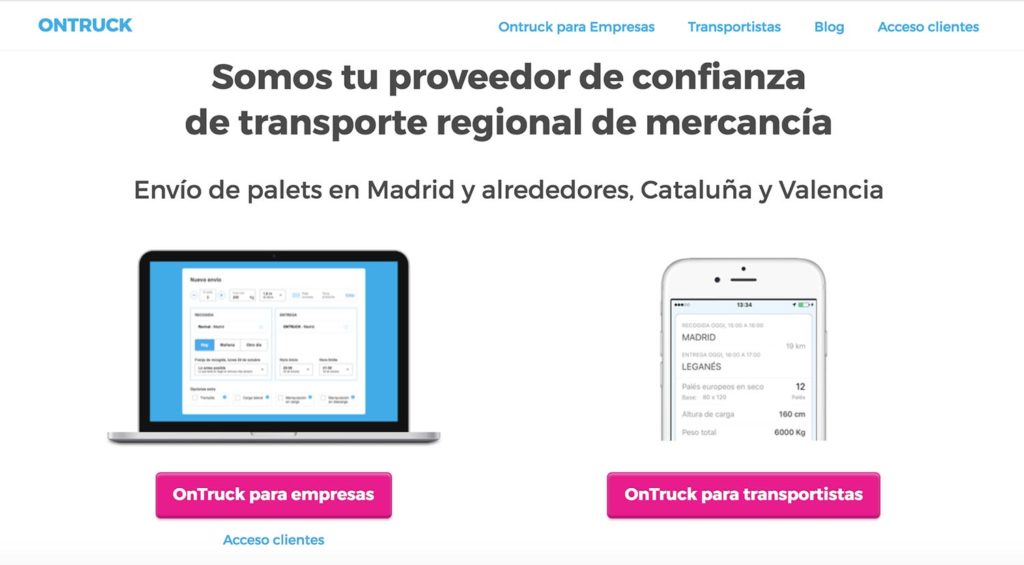
Ontruck es una startup que se dedica a ser intermediario entre los camioneros y las personas que desean envíar palets, para de esta forma que entren en cotacto directamente y aprovechen los recorridos y los espacios que disponen.

Se esta convirtiendo en líder de su sector en un tiempo récord y el equipo de producto ha sido clave en la estrategia por lo que tener en Valencia a Nacho contándonos como lo están haciendo era una ocasión que no me podía perder.
Nacho comenzó la charla explicando las diferencias entre conceptos como la belleza, la estética y el diseño, contándonos lo que para él es un buen diseño.
«Convertirse en un icono es a lo que más puede aspirar un producto» El Ford Mustang lo consiguió. @nachogil #FactoryStartup #diseño pic.twitter.com/uSdnBPPf8C
— SaraClip (@saraclip) 25 de enero de 2018
Salieron nombres como Dieter Rams y sus 10 principios sobre el buen diseño, Don Norman y sus principios de diseño de interacción y la menos conocida, Lillian Moller Gilbreth, inventora del famoso «Triángulo de trabajo en la cocina“ (The Kitchen Work Triangle”).
Pero no por aplicar un buen diseño, se solucionan todos los problemas de negocio.
We have built the idea that UX design can fix everything, and it’s a mistake of biblical proportions.
If the product/service/functionality is bad, unnecessary, if there is no reason to use it, it will not be used.
No matter how much you simplify, make up, or gamify it.
— nachogil (@nachogil) 18 de enero de 2018
Consejos a evitar cuando se diseña
Nacho continua la clase con una lista de consejos para evitar «Cagarla a lo grande by design™» como la «Featuritis«. Como cuando se quiere añadir todo lo posible a un producto y se acaban teniendo monstruitos que nadie sabe utilizar.

Una mezcla del famoso «Less is more» o como dice Eduardo Manchón:
«Diseñar para lo más probable y no para todo lo posible»
Y es que existe una fina relación entre el valor añadido que se aporta y la complejidad que se genera, difícil de medir pero fácil de representar.

Porque añadir cosas porque si, porque se puede, mal. Se debe pensar en lo que aporta valor al usuario y a negocio. Al lanzar una empresa, si se sale al mercado con una sola proposición es mucho más fácil.
Seguir leyendo «Diseño de producto con Nacho Gil en Valencia»
Design Thinking
Soy muy partidaria de que cuando diferentes personas participan en la creación de un producto o se centran en la solución de un problema es cuando aparecen las mejores ideas. Ya que es imposible que una sóla persona sepa toda la información hay que aprovechar el conocimiento de todos para crear algo diferente.
Para obtener un resultado creativo y novedoso, tiene que existir cierta cantidad de caos, pero es necesario empezar por un orden.
Pero en el día a día nos olvidamos de esto, y en vez de juntar los cerebros trabajamos de forma individual, desaprovechando esos increibles recursos que son las personas que tenemos a nuestro alrededor.
Design Thinking es un método para la resolución práctica y creativa de problemas.
Ayuda a facilitar el proceso de innovación permitiendo trabajar en grupo de forma dinámica, comunicativa y eficiente hablando el mismo idioma y sin tener en cuenta egos, ni posiciones jerárquicas e involucrando a todo el mundo de la misma forma.
Trabajando de forma dinámica y positiva
Gracias al poder de la escritura y el dibujo todo el mundo tiene oportunidad de aportar sus conocimientos de la misma forma. Logra evitar que siempre hablen los mismos, poniendo al mismo nivel todas las ideas e integrando el conocimiento de todos en el trabajo común.
Cuando alguien habla, solo esa persona tiene el poder en ese momento.
Si en vez de hablar, se escriben las ideas en dibujos o etiquetas, todo el mundo trabaja a la vez, construyendo algo de forma conjunta. Además se evita el bias del poder de la oratoria e influenciar en otras personas aunque sea una mala idea.
Al escribir la idea deja de ser de la persona pasando al grupo.
El hecho de dibujar o escribir dinamiza la actividad, ya que es más entretenido que estar escuchando a una persona. Y es que la capacidad de atención del ser humano es limitada, siendo cada vez menor.

Workshop de Design Thinking usando Manual Thinking
Además al ordenar las etiquetas o post-its nos movemos, cambiando el equipo de forma constante de posición y postura, tanto de forma mental como física.
La II Guerra Mundial, Japón y su importancia en la UX
Últimamente he estado leyendo mucho sobre Lean, Agile, Scrum, Kaizen… Y bastantes términos y artículos mencionan Japón, viniendo en muchos casos relacionados con su rápido resurgimiento después de la destrucción que vivió durante la Segunda Guerra Mundial.
Por ejemplo, el framework Scrum fue creado por Ken Schwaber y Jeff Sutherland directamente después de la publicación de Ikujiro Nonaka e Hirotaka Takeuchi de «The New New Product Development Game» en 1986, en la Harvard Business Review (HBR).
Pues bien, Nonaka fue contratado por el gobierno japonés después de la Segunda Guerra Mundial para ayudar a analizar por qué perdieron la guerra.
Otro ejemplo más relacionado con la UX o Experiencia de Usuario es el caso de W. Edwards Deming y su sistema de medios para generar de forma sostenible y económica productos y servicios que satisfagan los requerimientos del cliente (¿te suena?)
William Edwards Deming
Como consecuencia de la II Guerra Mundial, Japón estaba muy dañado, y a pesar de diferentes cómites de los países aliados, no había grandes mejoras.
La situación era grave ya que no podía producir la suficiente comida para alimentar a la población, y no podían exportar bienes para ganar dinero para comprar alimentos, ya que la producción industrial era muy mala (patrimonio negativo).
El Dr. Deming (1900-1993), ingeniero y consultor de gestión estadounidense, fue invitado por el director ejecutivo de la a Unión de Científicos e Ingenieros Japoneses, JUSE (Japanese Union of Scientists and Engineers), Qenichi Qoyanagi, para que les diera a los investigadores, líderes empresarios e ingenieros, una serie de conferencias sobre métodos de control de calidad y sus teorías de gestión en agosto de 1950 en Tokyo (Hakone Convention Center).
En ellas animaba a los japoneses a producir con calidad, siguiendo el método de realizar una investigación y mirar a futuro para producir bienes que tuvieran mercado durante mucho tiempo. Al finalizar el verano, el mensaje había llegado a le gerencia de la mayoría de las grandes compañías, como Sony.
Muchos consideran que Deming fue una de las inspiraciones del milagro económico japonés de posguerra (1950 a 1960) al influenciar con sus ideas la forma de trabajar, entre ellas:
- Mejorar el diseño de los productos para mejorar el servicio
- Conseguir el mejor nivel uniforme de calidad de producto
- Mejorar las pruebas de productos en el lugar de trabajo y en los centros de investigación
- Aumentar las ventas gracias a los mercados secundarios (globales)
En resumen, el mensaje a los líderes japoneses fue que si invertían en calidad e investigación, la mejora en el diseño y la calidad, a la larga reduciría los gastos, al tiempo que aumentaría la productividad y la cuota de mercado.
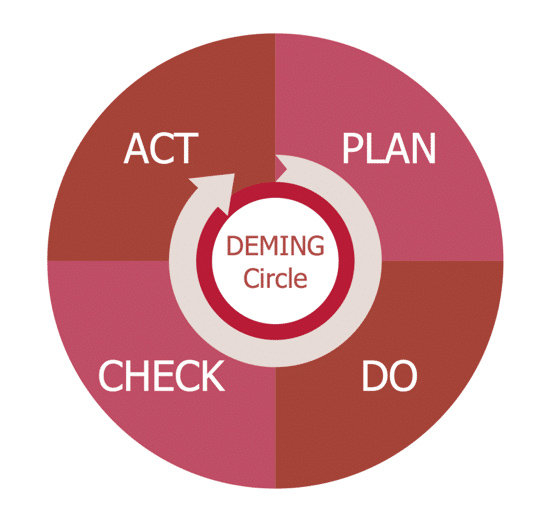
Ciclo de Deming
Conseguir esta satisfacción del cliente se logra a través de 4 fases que permiten la mejora continua:
- Planificación
- Acción
- Inspección
- Adaptación

Esto se conoce como el ciclo de Deming, pero te cuento una anécdota. El ciclo, fue presentado en 1929, por otro estadista, Walter A. Shewart, mentor de Deming. De hecho Deming lo llamaba «Shewhart Cycle», pero al hacerse más famoso él, es más reconocido como ciclo de Deming.
Varios fabricantes japoneses aplicaron sus técnicas de mejora continua y experimentaron niveles de calidad y productividad desconocidos hasta el momento. Combinando el aumento de calidad junto con un coste reducido creó una nueva demanda internacional de productos japoneses.
Seguir leyendo «La II Guerra Mundial, Japón y su importancia en la UX»
Product Manager
He estado trabajando bastante tiempo con empresas tecnológicas. En cada una tenía un nombre diferente, pero con el tiempo y hablando con la gente me he dado cuenta que se pueden aglutinar bajo uno solo: Product Manager.
Y es que uno de mis principios desde que realicé la carrera de Diseño, ha sido crear productos que la gente adore: bonitos, funcionales y usables, y sean sostenibles para la empresa.
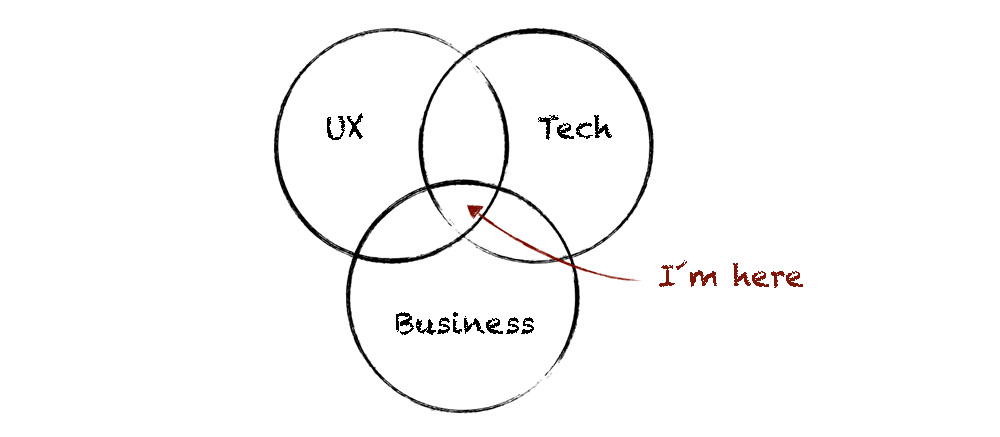
Porque para construir un buen producto o servicio digital, el equipo o persona encargado de su Road Map, debe tener un conocimiento mixto de negocio, tecnología y experiencia del usuario (UX).

Aunque como es imposible saber de todo, debe ser experto en al menos uno (en mi caso UX), ser apasionado por los 3 y haber trabajado en los 3 en general.
- Negocio: no hay que olvidar que alguien tiene que pagar la fiesta. El Product Manager se centra en la optimización de un producto para alcanzar los objetivos comerciales mientras se maximiza el retorno de la inversión.
- Tecnología: es muy complicado definir qué construir si se desconoce como se va a hacer y más importante, los recursos requeridos.
- Experiencia del usuario: el Product Manager es la voz del usuario dentro de la empresa: debe hablar constantemente con los usuarios, testear el producto, analizar datos, detectar y priorizar los problemas a solucionar…. .
Funciones del Product Manager
Se debe establecer una visión del producto, investigando constantemente el mercado (informes de investigación, tendencias…), los usuarios (comentarios, atención al cliente, investigación etnográfica…) y el problema a resolver (mapas de empatía, customer journeys, análisis cuantitativo y cualitativo…).
Esa visión debe ser conocida por todo el equipo.
Si se realiza bien, cada miembro del equipo, desde ventas hasta desarrolladores, debe ayudar a crearla y sentirse parte de ella. Todos deben remar en la misma dirección.
Una parte importante es el establecimiento de las prioridades a desarrollar, el Road Map, el cual no es un documento definitivo, sino que puede variar dependiendo de la investigación que se vaya haciendo (recuerda que estamos en un mundo de constante cambio y es imposible predecir nada a futuro).
PlayRestart con Hanzo y Erretres
Ayer tuve la ocasión de asistir a Play Restart en la biblioteca de Las Naves.
Para quienes no lo conozcan, PlayRestart es un evento de diseño organizado por Wences Sanz (@stereochromo) que junto con Xavi Calmo de Estudio Menta moderaban en esta casión la mesa redonda.

Y como comentaron al principio la idea es que esas conversaciones que tenemos con los colegas de trabajo (a menudo en un bar) trasladarlas a un evento para que lleguen a más personas. En este caso los invitados de lujo eran Pablo Rubio de Erretres Design y Borja Delgado de Hanzo Studio.
Nos comentaron historias de sus inicios, cada uno de forma diferente, y de como gestionan sus equipos.
«Mas q ambición, tener claro q quieres montar. Creamos @hanzostudio xa trabajar a gusto y ofrecer calidad» @borjadelgado en @PlayRestart_es
— SaraClip (@saraclip) 19 de octubre de 2017
Borja comenta que crearon Hanzo entre 4 socios para trabajar a gusto realizando proyectos de calidad (siendo su primer cliente BBVA, palabras mayores). Que más que ambición, lo que hay que tener claro es saber qué se quiere montar.
Y que cultura de trabajo quieres que tenga.
El crecimiento les ha venido después de ello, pero no crearon Hanzo con la idea de que fuera un estudio enorme. Y es que Hanzo ha triplicado su número de empleados y de facturación en 3 meses y la estructura lo ha aguantado. Y eso es porque las bases que han creado y la forma de trabajar es correcta y soporta ese aumento, por la cultura de empresa que crearon ellos desde el inicio.
Hanzo tiene corazoncito freelance porque lo crearon siendo freelance.
Ellos eran responsables de entregar sus proyectos, y les daba igual cuando trabajase cada uno. Por lo que al crecer han buscado gente que mole trabajar con ellos pero que sean serios y se comprometan a entragar un trabajo de calidad.
Método How Might We…?
Se basa en la premisa de que cada problema es una oportunidad para el diseño.
Ideada por Procter & Gamble en 1970, se popularizó como técnica de innovación, cuando IDEO la empezó a utilizar, siendo usada hoy por empresas como Google, Facebook…
Consiste en resolver cada desafío haciendo la pregunta «HMW», que proviene de la frase en inglés «How Might We…?» traducida a: ¿Cómo Podríamos Nosotros….?
HMW, un marco perfecto para el pensamiento innovador
Es decir, la técnica consiste en replantear las preguntas con la intención de convertir esos desafíos en oportunidades de diseño. La forma de hacer la pregunta sugiere que una solución es posible y que se puede solucionar de varias maneras.
Cada palabra de esa pregunta está pensada para que psicológicamente las personas no se bloqueen, ni sientan miedo de proponer cosas, sino en estimular la resolución creativa de problemas.
- «How» o Cómo: supone que hay soluciones para esa pregunta, proporcionando la confianza creativa»
- «Might» o Podríamos: indica que podemos poner ideas por ahí que podrían funcionar o no, pero que de todos modos, están bien.
- «We» o Nosotros: como su significado indica, sugiere que vamos a hacerlo juntos y construyendo sobre las ideas de los demás.
Como ves esto es un testimonio del poder del lenguaje para ayudar a estimular el pensamiento creativo y la colaboración libre. Y es que cuando las personas tratan de innovar dentro de una empresa, a menudo hablan de los desafíos que tienen mediante el uso de un lenguaje que suele inhibir la creatividad en lugar de favorecerla.
Y es que cuando una persona en una empresa tiene miedo a proponer una idea, ya sea porque no se siente escuchada o teme que se rían de ella, es cuando la creatividad y la innovación mueren.
Por ello, es muy importante no llegar a ese punto, creando con técnicas como «HMW…?» el ambiente adecuado para ello.
La importancia de hacerse la pregunta adecuada
Pero hay más en la metodología «HMW…?» que usar simplemente esas tres palabras, como vamos a ver de mano de la persona que lo inventó Min Basadur.
Es necesario guiar a la gente a hacer las preguntas adecuadas de «HMW…?» para centrarse en el problema correcto que es necesario resolver.
Min Basadur, director creativo de Procter & Gamble, tenía que elaborar a principios de 1970, un jabón que compitiese con el popular jabón de Colgate-Palmolive, Irish Spring, cuyo diseño tenía un color verde y una atractiva promesa de «refrescante».

Packaging original y actual de Irish Sprint
Basadur pensó que el equipo de P&G hacía la pregunta equivocada («¿Cómo podemos hacer un jabón verde mejor?») y les realizo una serie de preguntas usando HMW, que culminaron con: «¿Cómo podemos crear un jabón más refrescante?», es decir, definiendo el problema correcto.
Poka-Yokes, heurísticos de usabilidad y affordances
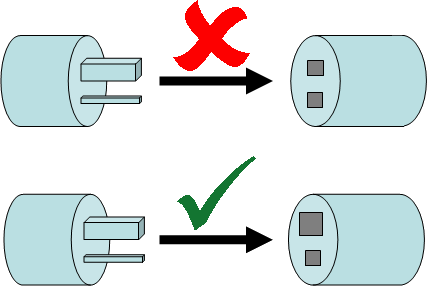
Un poka-yoke (en japonés, ポカヨケ), es un término japonés que significa: Poka: “error no intencionado, equivocación…” y Yoke: “evitar”, es decir, “evitar equivocaciones”.
Es una técnica de calidad que se aplica con el fin de evitar errores en la operación de un sistema, introducida por el ingeniero japonés Shigeo Shingo en Toyota (1960), basada en que la causa de los errores estaba en los trabajadores, y que los defectos en las piezas fabricadas se producían porque no se corregían.
Anteriormente ya existían precedentes de poka-yokes, pero fue en ese momento cuando se consolidó este método como una técnica preventiva de control de calidad.
Para Shingo, los defectos de producción son la consecuencia de la cadena de errores generados por los trabajadores, por lo que no tenía sentido analizar el producto final cuando el defecto se producía durante el proceso de trabajo.
Es decir, el buscaba mejorar la calidad en su origen, actuando sobre la fuente del defecto, en lugar de tener que realizar correcciones, reparaciones y controles de calidad posteriores.
Para ello ideo 2 métodos sobre los que basarse para mejorar el proceso de trabajo y evitar errores.
- Control: Conseguir la imposibilidad o la dificultad de que el operario pueda equivocarse en proceso diseñando un sistema que lo impida (¿Te suena el término «affordance» introducido en el campo de HCI por Donald Norman en 1998 (propiedad en la cual las características físicas de un objeto o entorno, influencian en su función y uso)?).
- Advertencia: asumiendo que el error puede suceder, se diseña in dispositivo que dirija la atención hacia él para reaccionar y poder corregirlo.
¿No os suena esto a los principios heurísticos de usabilidad?
- Conocimiento del estatus del sistema: el sistema debería siempre mantener a los usuarios informados de lo que está pasando, ofreciendo feedback en un tiempo razonable.
- Control y libertad del usuario: cuando elegimos funciones del sistema por error necesitamos una “salida de emergencia” sin tener que ir a través de una serie de pasos complicados.
- Prevenciones de errores: mejor que buenos mensajes de error, lo ideal sería un diseño que previniera que ocurrieran los problemas.
Hoy en día, es muy común ver dispositivos diseñados a prueba de error, no solo dentro de una empresa de producción o de servicio, sino en nuestro día a día, siendo una ventaja para todos los usuarios, ya que además de evitarse errores, pueden salvar vidas.

Imagen extraída de http://www.pdcahome.com/poka-yoke/
¿Algunos ejemplos?
Seguir leyendo «Poka-Yokes, heurísticos de usabilidad y affordances»
Ventajas de los workshops
Ir a un sitio nuevo, juntar varias personas de diferentes ámbitos para que trabajen juntas, darles rotuladores y post-its, y pedirles que no hablen sino que escriban o dibujen sus ideas, predispone al cerebro a trabajar de forma diferente.
Un workshop rompe la rutina y crea nuevas situaciones y sensaciones desde el inicio.
Te levantas a una hora diferente, te vistes de otra forma, coges un camino alternativo ya que no vas a la oficina… Con la idea de trabajar en grupo podemos incluso estar un poco nerviosos… nuestro corazón se acelera.
La rutina es buena para alcanzar orden y eficiencia en una profesión, pero si buscamos creatividad, necesitamos inspiración.
Un workshop consigue inspiración e innovación al juntar miembros con diferentes conocimientos, al cambiar los roles de cada día… pero lo más importante es que los equipos consiguen nuevas ideas JUNTOS.
Pensar y construir juntos
Tanto en la vida personal como en la profesional, trabajamos en varios proyectos con mucha gente en los que asumimos diferente roles. En algunos, lideramos, en otros delegamos, en otros colaboramos… pero ¿cuántas veces trabajos activamente juntos?
Muchas veces gastamos más energía defendiendo una primera opinión que explorando más opciones cuando a lo mejor no es la opción más adecuada para el grupo.
Además en una reunión hablada siempre hay gente que habla más o gente más tímida que no participa. Si todo el mundo está obligado a escribir o dibujar sus ideas, todo el mundo tiene voz. No existen problemas de ego, ni de que «siempre decida el jefe».
Las ideas no son de nadie, pertenecen al grupo.
Es el grupo quien las valora en conjunto. Nadie discute nada, sino que todo se visualiza. El resultado son un montón de opciones que facilitan la extracción de conclusiones.
Evitar la figura del experto
En un workshop no hay nadie delante de todo el grupo hablando. En vez de hacer un trabajo individual sobre lo que somos expertos que nadie lee, es mejor visualizar un proyecto común a través del dibujo o la escritura, construyendo un proyecto mediante la contribución de cada uno en vez de crearlo separadamente.
Recursos sobre Evaluación Heurística
Un análisis heurístico es una técnica para evaluar la usabilidad de un sistema de interfaces y procesos a cargo de un experto, a partir de los principios de la disciplina de Interacción Persona-Ordenador (IPO o HCI en inglés, Human Computer Interaction).
Esta técnica es perfecta para entender el estado actual del producto e identificar problemas básicos a evitar si es un rediseño o proponer soluciones para arreglarlos.
El análisis consiste en una serie de comprobaciones en base a criterios establecidos que velan por la usabilidad y la consecución de los objetivos de negocio de la aplicación.
Estos criterios se deben adecuar al contexto, por lo que hay que previamente hay que conocer las tareas que se han de realizar y el perfil de usuarios que van a utilizar el sistema o sitio web.
Principios de Jakob Nielsen
Los principios heurísticos de Jakob Nielsen son probablemente los más usados para verificar la usabilidad del diseño de interfaz de usuario.
Existen dos versiones, una primera publicada junto con Rolf Molich en 1990, donde se les denomino «heurísticas» y una segunda junto con Marie Tahir en 2002, donde se revisan los anteriores en base a un análisis de más de 200 sitios web (anglosajonas). A continuación, se enumeran los contenidos en la segunda publicación:
- Visibilidad de estado del sistema, informando a los usuarios de lo que ocurre proveyendo feedback adecuado.
- Correspondencia entre el sistema y el mundo real. El lenguaje empleado debe ser adecuado al usuario, siguiendo en todo momento las convenciones del mundo real.
- Control de uso y libertad. Dado que el usuario va a cometer errores, el sistema debe ayudar a evitar situaciones indeseadas.
- Consistencia y estándares para que el usuario no tenga que adivinar diferentes conceptos o palabras. Seguir las convenciones de la plataforma que se esté usando.
- Favorecer la prevención de errores antes de que estos ocurran mediante elementos que ayuden a evitarlos.
- Reconocimiento de los elementos antes que recuerdo, optando por la visibilida y repetición de elementos, así como de estándares de uso evitando la sobre carga cognitiva de la memoria a corto plazo.
- Flexibilidad y eficiencia de uso, estando adaptado tanto para usuarios novatos y expertos.
- Estética y diseño minimalista evitando usar elementos que no sean necesarios y sólo añadan ruido visual, restando importancia a los que si la tienen.
- Ayuda a los usuarios para reconocimiento, diagnóstico y recuperación de errores mediante indicaciones claras de cómo resolverlos.
- Aunque lo ideal es que no sea necesaria, en el caso de que se requiera debe existir una ayuda general y documentación de forma accesible y concisa.
Recursos:
- 10 principios heurísticos de usabilidad para el diseño de interfaz de usuario de Jakob Nielsen
- Cómo realizar una evaluación heurística por Nielsen Norman Group
Lista de comprobación de Deniese Pierotti
El conjunto de principios heurísticos de Nielsen ha servido como punto de partida para la creación de numerosas listas de subheurísticos. La de D. Pierotti fue usada por la empresa Xenox Corporation, famosa pionera en evaluar la usabilidad de sus interfaces.
Añade 3 principios a la lista de Nielsen, más una lista de sub-heurísticas de los 10 principios de Nielsen y de los 3 nuevos añadidos:
- 11. Habilidades: el sistema debe tener en cuenta, extender, suplementar e incentivar las habilidades del usuario, sus conocimientos y su experiencia.
- 12. Interacción placentera y respetuosa: Las interacciones de los usuario con el sistema deben favorecer su calidad de vida, presentando un diseño estético, en donde los valores artísticos se igualen a los funcionales.
- 13. Privacidad: el sistema debe ayudar al usuario a proteger la información personal o privada, tanto la del propio usuario como la que pertenece a los clientes del usuario.
8 Principios de usabilidad de Ben Schneiderman
Pero estos no son los primeros. Existen otros, como las 8 reglas de oro para el diseño de interfaces de Ben Schneiderman, publicadas por primera vez en 1986 en su libro «Designing the User Interface: Strategies for Effective Human-Computer Interaction«. Seguir leyendo «Recursos sobre Evaluación Heurística»
Elementos de un sistema de diseño
Seguimos con la serie de artículos de cómo crear un buen sistema de diseño, primero vimos por qué eran útiles y segundo las características de un buen sistema de diseño. Continuamos con este artículo sobre qué debe contener un sistema de diseño.
Como comenta el libro Lean UX, «Si está hecho de pixels va en el sistema de diseño«.
Todos los componentes, con la definición de su aspecto visual e interacción, el código necesario para insertarlo, sus clases, selectores, modificadores… deberían estar en el sistema.

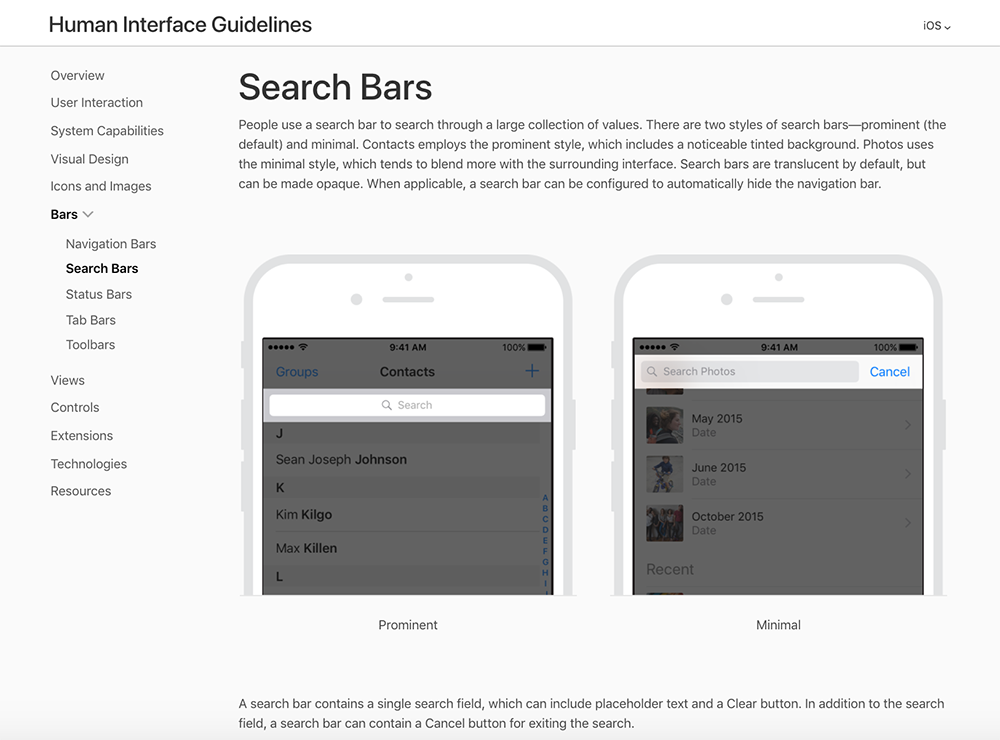
Ejemplo de Search Bars en el Sistema de Diseño para iOS
Qué aspecto visual tiene el elemento
Detalles sobre el tamaño mínimo y máximo, restricciones verticales u horizontales, color, estados (active, inactive, hover….)….
Dónde se coloca normalmente en la pantalla
Especifica claramente si un elemento sólo puede estar ubicado en ciertos lugares de la pantalla, así como posibles excepciones.