Diseñando soluciones para mejorar el mundo
En el UXSpain oí hablar a Rubén Perez Huidobro (@RPHuidobro) de la labor que están haciendo en UK, al crear el GDS (Government Digital Service). Su función es conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital y bajo un mismo dominio, estando accesibles para todo el mundo.
Para todo el mundo.
Como dice Martha Lane Fox (@marthalanefox) en su artículo: hay que aprovecharse de las posibilidades que ofrece la tecnología digital para atender las necesidades de toda la sociedad, y no solo de unos pocos.
Internet puede ayudar a redefinir los servicios públicos, mejorar la vida de los más vulnerables y fortalecer nuestra economía
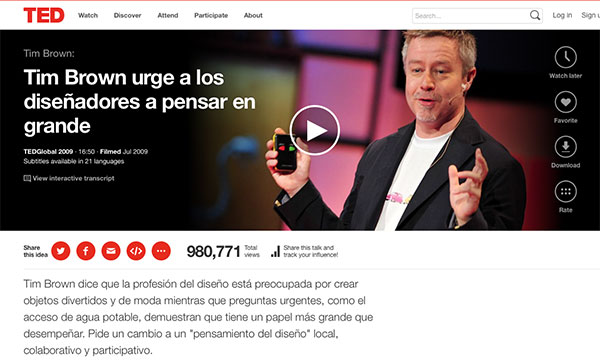
Y hace tiempo que oí una charla TEDx impartida por Tim Brown, CEO and president of IDEO (@tceb62), donde se exhortaba a los diseñadores, a los ingenieros, a todos los creadores, a ir más allá.
A no diseñar sólo cosas divertidas, deseables, bonitas o más usables. No diseñar sólo productos de consumo, sino a diseñar productos que sean importantes. A pensar a lo grande. (Ver charla)
A diseñar para cambiar el mundo
Tenemos que hacer productos que resuelvan soluciones a los problemas reales del mundo para poder evolucionar hacia un futuro más sostenible para todos. Diseñar para intentar solucionar problemas reales como la salud, la educación, el agua potable, la seguridad…
Tenemos que conseguir un balance entre las necesidades, la tecnología disponible y que sea económicamente viable.
Ya se que todo el mundo tenemos que comer, y que lógicamente, hay veces, sobre todo al principio de nuestra carrera que no podemos elegir ni mucho menos donde trabajar. Pero conforme vamos madurando, si que podemos ayudar.
Flat101, cada 6 meses elige un proyecto para trabajar en el de manera altruista. Como toda empresa, tiene otros proyectos con los cuales paga el sueldo a sus empleados, pero durante 6 meses, x horas a la semana las dedican a ayudar a alguien en un proyecto digital, siendo su primer caso el sueño de Jose Luis Arias, psicólogo que necesitaba un canal digital para seguir ayudando a la gente de forma gratuita (psicologiaparticipativa.com).
Y para conseguir diseños que de verdad soluciones problemas reales, necesitamos centrarnos en las personas
Hay que entender a las personas, su cultura y su contexto para poder conocer sus necesidades y aportar soluciones reales. Y hacerlo de manera rápida y sostenible.
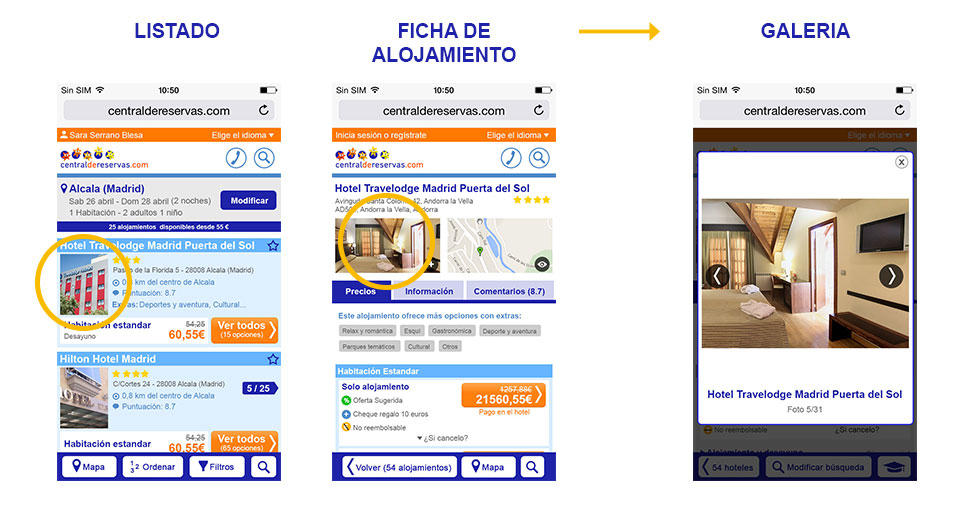
Listado de alojamiento adaptado a móviles III
Entre las novedades más destacadas está la visualización de las imágenes del alojamiento y la posibilidad de interactuar entre los filtros y el mapa.
Galería de fotos
La galería es una de las zonas más visitadas por los usuarios a la hora de reservar un alojamiento.
Por ello, para facilitarles el acceso pusimos que tanto desde el listado como desde la ficha pudieran acceder a ella.

Debajo de la imagen pone el nombre del alojamiento, y el número de foto que estás visualizando, así como el número total de imágenes para que el usuario sepa cuantas imágenes le quedan por ver.
Mapa
El mapa era otro de los puntos críticos que queríamos que quedara muy sencillo e intuitivo para el usuario, ya que mucha gente busca su alojamiento en función de donde esté situado.
Seguir leyendo «Listado de alojamiento adaptado a móviles III»
La máquina de ilustrar
Tomas Hijo (@tomashijo) abre la primera ponencia del UXSpain 2015 con un pantallazo de sus notas escolares. Y es que el orden de las notas dice mucho de la educación en este país:
- Lenguaje
- Mates
- Ciencias sociales / naturales
- ….
- Artes plásticas
Y es que muchos profesores aprovechan las horas dedicadas al dibujo a ordenar la clase, por lo que con semejante perspectiva, un niño, sobre los 9 años deja de dibujar.
Y eso está mal.
El dibujo es una herramienta de comunicación como cualquier otra
Los educadores no nos enseñan bien. Escribimos emails con faltas, sacamos la calculadora del móvil para multiplicar 2 por 3, hablamos con amigos diciendo absolutas barbaridades (y eso que al llevar internet encima 24 horas muchas veces buscamos el móvil para mirar datos), cantamos y bailamos también de manera desastrosa en el mayor de los casos…
Y no nos importa, seguimos haciéndolo, pero…
Dejamos de dibujar.
«Dibujar, aunque no lo hagáis bien, como si estuvierais bailando en una boda, pero dibujar» @tomashijo en #uxspain2015
— Pere Rosales (@prosales) junio 5, 2015
La gente tiene la idea de la figura del «artista», que es un genio, un ser con talento sobrehumano (o subhumano). Cuando la gente dice: «la niña me ha salido artista», no lo dice con orgullo. Lo dice con una connotación negativa, con mal tono.
¿Y el artista nace o se hace?
Si preguntas eso, normalmente el 90% de las personas te dice que el artista nace. Piensan que tiene una varita divina con la que va haciendo obras de arte cada segundo. Mec! Error!
La mayor parte de la constitución de un artista es experiencia.
Tomas nos cuenta 3 aspectos de la comunicación:
1. Comunicamos emociones Cuando dibujas o ilustras comparte aspectos con la fotografía, el cine como el color, la luz, el encuadre… Podemos representar cualidades abstractas como en la película de Wally T, la relación entre Eva y Wally.
2. Comunicamos historias Cuando lees un comic estás leyendo una historia contada gráficamente.
Anular/Modificar reserva App
Introducción de una nueva funcionalidad en la App de reservas de alojamientos de Centraldereservas.com.
El usuario en el momento que lo desee puede modificar o cancelar su reserva conociendo los costes si estos existen.

Se realizó un prototipo interactivo de bajo nivel para verificar la correcta interacción del usuario con la nueva funcionalidad.
Javier Cañada, sobrevolando el diseño de interacción
Otro de los más esperados en subir al ring de UXFighters fue Javier Cañada, de Vostok Studio.
Lo más difícil de entender son los momentos.
Así es como Cañada empieza su charla.
Los diseñadores del Apple Watch han estimado que cada interacción va a durar entre 0 y 6-7 segundos. Twitter pone limitación a los contenidos con sus 140 caracteres.
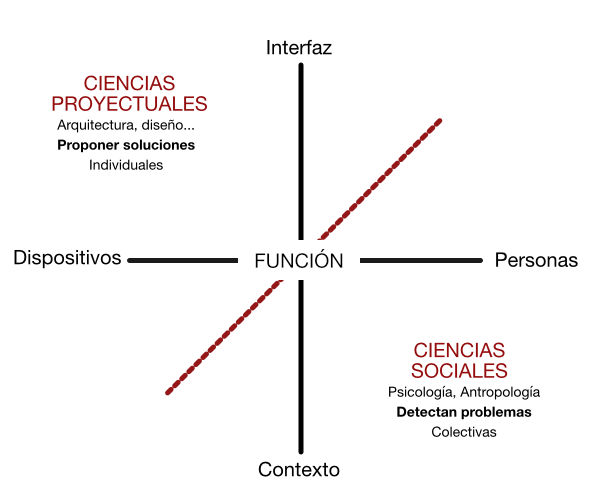
Tenemos que entender el contexto de uso de cada dispositivo, y diseñar su interfaz en base a ello.
Como diseñadores, es importante conectar la función con 4 componentes: dispositivos, interfaz, personas y contexto.
Cm promete la charla d @javiercanada_es en el #exf! aprendiendo sobre #diseño d #interaccion @uxfighters #ux pic.twitter.com/jTicTUAcHs
— SaraClip (@saraclip) Mayo 6, 2015
Cañada comenta que cuantos más participen en la parte de usuario y contexto, mejor; y cuantos más lo hagan en la parte de dispositivo e interfaz, peor.

Los dispositivos tienen input y output. Canales de entrada y de salida, como el teclado, el touchpad, sensores…
La interfaz está limitada por el dispositivo. Esta formada por el tamaño, el color, la forma, la posición, el tiempo… de los elementos que muestra.
Seguir leyendo «Javier Cañada, sobrevolando el diseño de interacción»
Marta Alcañiz en el UXFighter
Marta Alcañiz, Customer Experience Manager en Telefónica, dio la segunda charla titulada «El diseño como factor diferencial, la marca como contexto».
Y es que el diseño define tu actitud ante los problemas. El diseño son unos principios. Es un proceso.
No puedo estar mas d acuerdo con Marta Alcañiz: «El diseño es una actitud». Segunda charla del @uxfighters. #uxf #ux pic.twitter.com/M1UCXHHlUe
— SaraClip (@saraclip) Mayo 6, 2015
El diseño nos ayuda a ver, a formular a expresar y construir. Y para ello tenemos que observar. Ir al origen del contexto. No diseñar en la oficina, sino ir al lugar donde tiene que aplicarse lo que diseñamos.
Ver como los usuarios emplean el producto o servicio.
Y convertir lo que hemos observado y analizado en una oportunidad accionaba para el negocio. Como diseñadores tenemos que ser los responsables de que las empresas bajen a la calle y observen a los usuarios. Y para ello tenemos que hablar el mismo idioma que nuestros jefes.
Viendo a @kapicuak: Tienes q hablar el mismo idioma q tu jefe. O tu. cliente. No d pajaritos y flores 😉 #exf @uxfighters #innovacion — SaraClip (@saraclip) Mayo 6, 2015
Como diseñadores tenemos que:
- Adquirir un amplio conocimiento de los problemas de negocio, de las estructuras y los canales que posee.
- Utilizar el proceso y las herramientas de diseño de una forma flexible.
- Medir el antes y el después.
- Analizar todo, pero sólo trabajar una parte. Diseñar los momentos críticos de la experiencia.
- Ser generosos y compartir.
Y tener en cuenta, que NUNCA vamos a ser capaces de diseñar e implementar la experiencia completa.
Marta nos mostró como Telefónica dividía la experiencia de venta de un producto en varios pasos, y como actuaban los agentes en las tiendas en cada uno de ellos. Por ejemplo, uno de los momentos más complejos en cuando el vendedor le hace un resumen final al cliente de la oferta.
Interesante como se ha diseñado la experiencia de cliente en tiendas de Telefónica. @kapicuak en @uxfighters #EXP #UX pic.twitter.com/jDynEfpiEX
— UX Academy (@UXacademy_es) Mayo 6, 2015
Y bajando a la calle, observando en la tiendas ese momento crucial, se dieron cuenta de que los vendedores no utilizaban las herramientas que tenían disponibles porque no era útiles.
Workshop de Manual Thinking
La semana pasada asistí al DiseÑa Forum, evento celebrado todos los años en Zaragoza organizado por el CADI (Centro Aragonés de Diseño Industrial).
Este año, aparte de las charlas asistí a uno de los workshops «Manual Thinking: herramienta para gestionar el trabajo creativo en equipo» impartido por Tomoko Nakamoto.

Lo primero que hizo fue regalar a cada uno de los asistentes un paquete de Manual Thinking, esto es una serie de etiquetas-pegatinas de diferentes tamaños y colores, una hoja grande donde poder pegarlas, y un rotulador.
Los mapas de Manual Thinking ofrecen un espacio para visualizar y comunicar ideas, proyectos y pensamientos.
Sirven como una pizarra plegable, fácil de archivar y llevar donde poder exponer tus pensamientos o los desarrollados por un grupo.
Cuando hablamos decimos muchas cosas, pero hay veces que las ideas no se apuntan, o que uno piensa que las ha apuntado el otro… Además es muy difícil acordarse de todo lo que se dice, o lo que quiere decir la gente.
Esta herramienta nos ayuda a generar y ordenar las ideas. Si es una idea diferente, la situamos lejos del grupo general, para ver luego si la queremos desarrollar, si vemos que hay ideas que pueden interesados en un futuro, las agrupamos juntas, otras que están relacionadas bajo un mismo concepto, las agrupamos bajo este…
Si apuntamos todo esto en un folio, lo único que hacemos es acumular notas. Con Manual Thinking lo que hacemos es anotar y ordenar las ideas.
Se pasa de una reunión pasiva, a una activa.
No es necesario ordenador, sino solo la mente y un rotulador para dibujar o escribir, por lo que lo pueden emplear tanto niños como mayores. Y es que cuando somos niños en la escuela lo hacemos todo en grupo, con los compañeros, pero al crecer no, porque nos volvemos más competitivos.

Manual Thinking permite poner todas las ideas al mismo nivel. Las democratiza.
Da igual quien la haya expuesto, que una vez dibujada y sobre el papel, se coloca donde debe ir, con la importancia y las relaciones que le corresponden, para evaluarla sin depender de quien la haya aportado.
Con nuestras pegatinas y el rotulador en la mano, Nakamoto nos puso a trabajar.
Para que entraramos en calor, lo primero que hizo fue que pusiéramos el primer color que se nos viniera a la cabeza en la primera de las etiquetas. Vimos que la mayor parte de los asistentes coincidíamos, ya que habíamos puesto rojo o azul. Lo siguiente fue poner una herramienta, donde pasó algo similar.
¿Cuándo usamos los móviles?
Seguimos con el tema del contexto en los móviles. En el anterior post lo empezamos hablando sobre dónde se usan los móviles y ahora nos centramos en el cuándo.
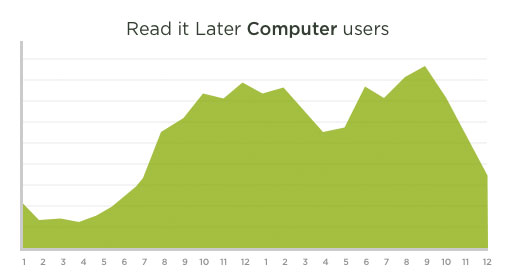
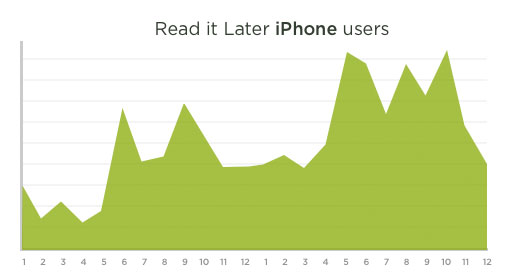
Las personas usamos el ordenador, la tablet y el móvil en diferentes momentos del día. Cualquier persona que tenga un programa de analítica puede ver los diferentes patrones de visitas de horas y días.
Lógicamente, estos pueden cambiar un poco dependiendo del tipo de web pero si nos fijamos en los patrones de los artículos que comenta Luke en su artículo (las gráficas están extraídas de él), básicamente son los siguientes.
Si hablamos de ordenadores, su uso son las horas de trabajo, en España de 8:00 a 19:00 horas.

En móviles tenemos un patrón bastante diferente, existiendo 4 picos de uso:
- 6:00 /7:00 – Desayuno
- 8:00 / 9:00 – Trayecto hasta el trabajo e inicio de este
- 18:00 / 19:00 – Final del trabajo y trayecto hasta casa
- 21:00 / 24:00 – Sofa, tele y cama

Si hablamos de tablets, sus horas de uso principales son de 21:00 a 24:00 en el sofá o en la cama.

Esta claro que no son las mismas horas las que usamos el móvil que el ordenador. En muchos casos esto sucede por cercanía y comodidad.
¿Cuál es el dispositivo más a mano que tengo para hacer lo que necesito?
En otros casos es la actividad la que nos marca el dispositivo que empleamos, ya para cada tarea el usuario puede preferir un dispositivo u otro.
Si nos centramos en los momentos de uso del móvil, vemos que el usuario lo usa más veces pero en menores periodos de tiempo. Rachel Hinman de Nokia, hizo una estupenda analogía de este comportamiento:
Los usuarios de escritorio bucean mientras que los de móvil hacen snorkel
Las aplicaciones web que se alinean bien con este comportamiento, permitiendo al usuario de una manera rápida y sencilla chequear su estado durante el día son las que más éxito han tenido.
Facebook, Twitter… ambas han tenido crecimientos espectaculares de uso en el móvil ya que son perfectas para «hacer snorkel» en las novedades de los amigos.
Mensajes de error escondidos
Me considero una usuaria avanzada de internet por lo que me sorprende ver a veces webs donde no soy capaz de ver o saber como funcionan.
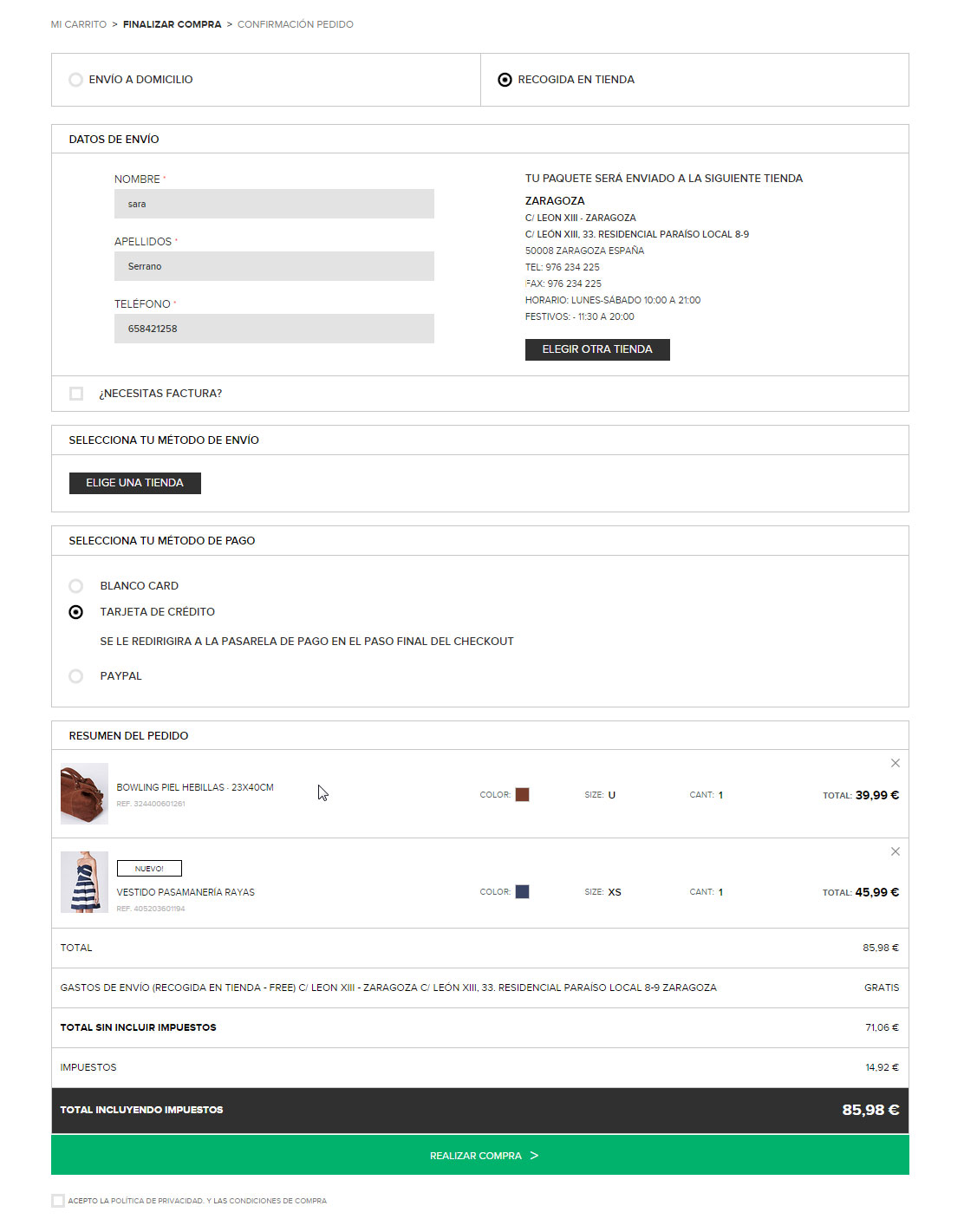
En concreto en la página web de Blanco, una tienda de ropa, siendo que no era la primera vez que compraba online, no era capaz de encontrar la casilla de «Acepto la política de privacidad y las condiciones de compra.»
Es decir, le daba al botón inmenso y verde de «Realizar compra» y veía que me salía un aviso en rojo por debajo del botón de que tenía que «Aceptar las condiciones de compra».
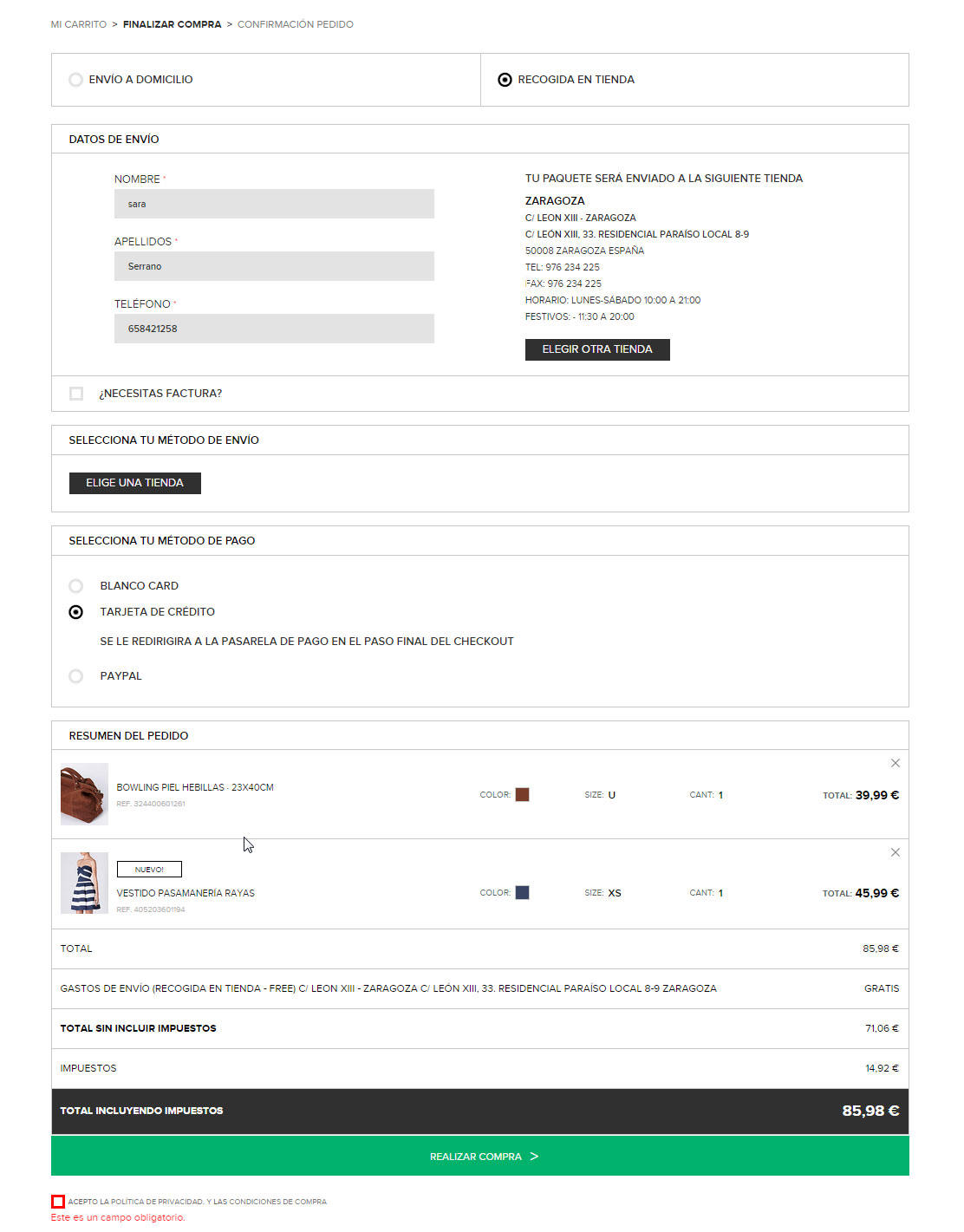
Vale, ok, lo entiendo. Me pongo a buscar por todo el formulario donde estaba el checkbox sin encontrarlo hasta que me di cuenta que estaba POR DEBAJO DEL BOTÓN.
OMG!
¿Cómo iba a buscar por debajo del botón una casilla del formulario?
Mis ojos solo escanearon la web, vieron que los datos estaban correctos, el precio, hasta llegar al botón que era lo que me interesaba.
Un botón que ocupa el 100% de la pantalla, verde intenso, resaltando contra todo lo demás donde pone «Realizar compra» en mayúsculas y… click! Lo apretaba.
No buscaba, ni pensaba que hubiera nada importante por debajo del botón de comprar.
He visto y he diseñado formularios que los mensajes de error salen a la derecha de cada campo, por debajo, encima del formulario, en un pop-up…
Pero nunca había visto un campo del formulario por debajo del botón.
Yo entendía que ese mensaje era un aviso del error, de lo que no estaba marcando, pero no que fuera el campo en sí.
Bueno, 1 minuto tarde en darme cuenta y 3 pulsaciones al botón verde ;-P
Y porque me interesaba la compra que sino…
Marsala, el color del 2015
Pantone ya ha decidido cual va a ser el color del 2015: Marsala o Pantone 18-1438.
Este es el tono que se ha llevado el primer puesto del ranking realizado por el referente mundial en coloración, un tono, que a muchos les parecerá un rojo vino, entre el púrpura y el burdeos.

Y es que Marsala es un municipio de Sicilia, de la provincia de Trápani, que produce un vino es un vino parecido al Oporto, con denominación de Origen Protegida desde 1969.
El Marsala, definido por pantone, es una tonalidad natural, seductora y terrosa, que recuerda al vino tinto.
Leatrice Eiserman, directora ejecutiva del Instituto Pantone, comenta que es un color idóneo para decorar las casas más acogedoras desde la cocina al salón, «ya que su elegancia universalmente atractiva se traduce fácilmente a la moda, la belleza, el diseño industrial, los muebles para el hogar y los interiores en general».