IDEATHON para mejorar los Datos Abiertos
Mañana día 14 de marzo se celebra en Las Naves un taller dentro de la iniciativa CityData 3.0 del proyecto europeo GeoC: Enabling open cities, que busca diseñar una estrategia común para mejorar el impacto de los datos publicados en las urbes.

La asistencia es gratuita por lo que todas las personas interesadas en mejorar aspectos de los datos abiertos para la ciudad, están invitadas a participar, guiadas por el investigador del proyecto GeoC, Enabling Open Cities, Fernando Benítez.
El uso de los datos abiertos puede ayudar a mejorar la calidad de vida de la ciudadanía
Muchas personas necesitan los datos abiertos para estudiar, investigar o trabajar sobre algún aspecto de la ciudad, por lo que el taller pretende ayudar a identificar las posibles barreras que impiden un correcto uso de la información para que el acceso a los datos abiertos sea lo más sencillo posible.
Datos Abiertos
Dentro del Internet Freedom Festival, una de las charlas que no me quería perder era la de Norberto Mazón (@jnmazon), profesor e investigador en la Universidad de Alicante, sobre «Datos como materia prima: herramientas para la publicación y reutilización de Datos Abiertos» seguida por «Oportunidades de negocio u servicios de valor añadido reutilizando Datos Abiertos«, impartida ésta última por Antonia Ferrer, profesora e investigadora en la Universidad Politécnica de Valencia.
Ambas han sido muy instructivas, sobre todo por el debate generado entre los asistentes.
Y es que vivimos en un mundo datificado, ya que se generan datos en todas las partes del mundo, cuando pagas con una tarjeta de crédito, saben cuándo, el qué, dónde y cómo. (Casi) cualquier acción que hacemos a lo largo del día genera datos.
La imprenta consiguió que el acceso a los datos no fuera un privilegio.
Pero antes de internet, tenemos que pensar que gracias a la imprenta, pasaron de tener información unos pocos privilegiados que pudieran costearse el pago de un libro escrito a mano, a millones de personas. Y viendo las gráficas que nos muestra, sobre volumen de libros impresos (en Europa) comparado con el volumen de crecimiento de datos (mundial), vemos que la forma de evolución es muy similar.
La imprenta consiguio que los datos no fueran un privilegio al alcance d unos pocos. Gracias @nmazon hablando #DatosAbiertos en #InternetFF pic.twitter.com/Y5iK6Qjygo
— SaraClip (@saraclip) 8 de marzo de 2017
Norberto nos cuenta como la gente ve los datos como el nuevo petroleo, «Data is the new oil» (o como comenta un asistente, «y la perdida de la privacidad el nuevo calentamiento global«) y nos recomienda esta charla TEDx de David McCandless: La belleza de la visualización de datos, donde transforma la frase «Data is the new soil», refiriéndose a los datos abiertos como el medio fértil y creativo, un nuevo y potente motor económico.
La charla #TEDx q comenta @jnmazon sobre "The beauty of data visualization" #data #InternetFF https://t.co/tvUzcMogj8
— SaraClip (@saraclip) 8 de marzo de 2017
La charla continua hablando sobre el dato en crudo. ¿Infografía o dato en crudo? ¿Qué aporta más valor? ¿Qué prefiere el ciudadano?
Y es que aunque una infografía te permita visualizar de forma rápida mucha información así como eventos que se salgan de la media, el dato en crudo te permite hacer lo que tu quieras, reutilizarlo, reinterpretarlo o combinarlo siempre que quieras, mientras que la imagen es algo estanco, sólo tienes lo que ves.
Internet Freedom Festival
Estos días se está celebrando en Valencia, la tercera edición del Internet Freedom Festival, tal y como dicen ellos «The Global Unconference of the Internet Freedom Communities», que traducido es algo así como la «Desconferencia Global sobre la comunidad libres de Internet».

Las Naves es el lugar elegido por la organización, y donde, desde el lunes 6 de marzo al viernes 10 de marzo, se vienen celebrando charlas que comparten un objetivo común, conseguir un internet más seguro y más libre.
Pocos eventos pueden decir que congreguen a personas de 114 países diferentes, con más de 1200 asistentes, entre activistas, desarrolladores, expertos en seguridad y privacidad, periodistas, defensores de los derechos humanos, product managers, y si, también diseñadores.
8 son los temas sobre los que se organizan las charlas y talleres: Comunidad, Comunicación y Diseño, Buenas prácticas, promoción de políticas, Periodismo y medios, Herramientas y Libertad en Internet.
Aunque he asistido a varios congresos y eventos sobre temas relacionados con internet: Congreso Web, UXSpain, The Inbounder, Experience Fighters, Measure Camp… y llevo desde el año 2005 trabajando en el sector, el Internet Freedom Festival me ha descubierto un mundo totalmente nuevo.
Y es que la cosa cambia cuando en vez de intentar vender más naranjas o gafas de sol a través de tu página web, necesitas un servicio que proteja la información que posees o que necesitas mandar, porque está en juego que si cae en manos indebidas puede morir gente.
El súpermercado online del futuro
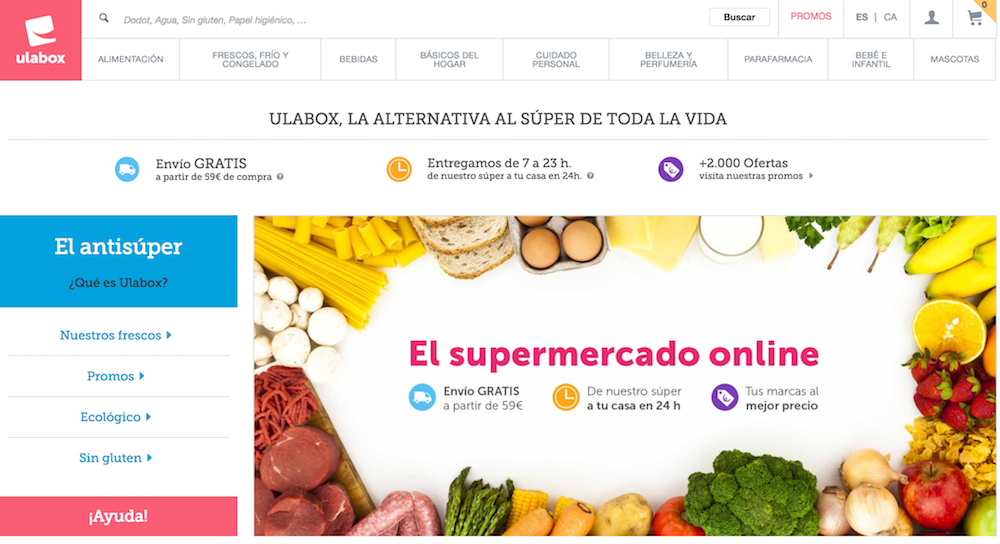
¿Por qué es tan complicado digitalizar un supermercado?, David Baratech (@davidBaratech) Co-Founder de ulabox.com, el primer supermercado puramente online en España, empezaba con esta pregunta su charla en el Experience Fighters 2016.

Como en ese momento estaba trabajando en Capgemini Valencia, como UX Team Leader para uno de los mayores supermercados de España, el tema me importaba y mucho.
Dificultades de un supermercado online
La principal diferencia respecto los productos que encontramos en supermercado y otros que se venden online: son la fecha de caducidad y que muchos necesitan refrigeración.
El ser productos perecederos y frescos complica la venta online
Necesitas una gran infraestructura que no rompa la cadena de frío para que ese producto llegue en buen estado y en un tiempo adecuado. Tener que hacer la compra con una semana de anticipación no es algo que los clientes vayan a soportar.
Eso implica dinero, ya sea en adquirir transporte propio o subcontratarlo. Añadiendo el plus que el transporte refrigerado es más caro que el normal.
Aparte es muy importante que el supermercado online tenga todos los productos que encuentras en uno offline porque sino no te cumple el mismo servicio.
Sino tienes el 100% del surtidola venta online no funciona.
Por ello necesitas tener un stock permanente que satisfaga todos los pedidos, pero evitando que estos productos caduquen y sean perdidas para la empresa.
La relación stock versus caducidad es un factor de gran relevancia en un supermercado online
¿Y ese stock donde se encuentra? Necesitamos almacenes donde guardar esos productos, estanterías, cámaras frigoríficas… con el consiguiente gasto. Además muchos productos no son apilables porque se chafan y pierden el buen aspecto o se pudren, por lo que el espacio del almacen también es mayor.
Cómo realizar un test en remoto
Seguimos con la master class impartida por Stefano Serafinelli (@sserafinelli) en la semana del Experience Fighters sobre cómo hacer el diseño y la ejecución de tests de usuarios en remoto con UserZoom.
Reclutar usuarios para un test en remoto
Los usuarios tienen que ser reales. Si quieres testear Amazon, no tiene sentido reclutar usuarios que no compren online, o personas que no poseen un smartphone para testear una app.
No queremos saber si la persona sabe usar un iPhone, sino nuestra web.
En UserZoom reclutan participantes a través de paneles de consumidores, invitándoles desde una base de datos de clientes o interceptando a usuarios reales durante una visita. Con los paneles, las claves para obtener usuarios de calidad son el número de usuarios del panel y la variedad de proveedores que se utilizan.
Usuario, Guión y Setup son los puntos principales para arrancar la ejecución de un estudio con usuarios reales #EXF2016 fan de @sserafinelli
— Ernesto Gonzalo (@Dithern) 9 de mayo de 2016
Los cuestionarios de screening permiten hacer preguntas a los usuarios para detectar si son nuestro perfil. Estas preguntas lógicamente no deben ser tan fáciles para que el usuario adivine que respuesta es la adecuada, sino que el usuario target debe estar camuflado entre ellas.
10 mandamientos UX
En el anterior post hablábamos sobre el efecto Einstellung, aquella tendencia de la mente a aferrarse a la solución más conocida, impidiendo ver otras alternativas o mejores.
Esto como nos cuentan Olga Revilla (@itakora) y Jose Antonio Lambiris (@lambiris) en la charla del Experience Fighters 2016, «LUX, Lazy User Experience» es terrible para el diseño ya que consigue que no innovemos y busquemos mejores soluciones para los problemas a los que nos enfrentamos, ofreciendo siempre al usuario la misma solución.
La gran @roarsdraws resume así la charla que dimos @Itakora y yo en el @uxfighters #exf2016 https://t.co/TVrrfuvgzx pic.twitter.com/SLoNwhktzt
— J. Lambiris (@lambiris) 18 de mayo de 2016
Esta claro que en muchos casos evitamos generar más estrés al usuario presentándole un componente o patrón que ya conoce en una aplicación o web. Pero esto no siempre debe ser asi, ya que perderíamos el efecto Wow de sorprender al usuario generando esa experiencia única de nuestra marca.
Revilla y Lambiris nos presentan 10 mandamientos que como buenos UX debemos seguir. Como la charla fue hace bastante tiempo, voy a intentar interpretarlos (osea desde mi punto de vista)
1. Arriesgaras cuando prototipes
Este se entiende perfectamente. Si queremos hacer un producto único y que sorprenda y encante al usuario tenemos que arriesgarnos y presentarles nuevas cosas, no quedarnos con lo conocido.
Olvidemos el «Más vale malo conocido que bueno por conocer«. Sal de los patrones conocidos y atrévete a innovar.
2. Investigaras con usuarios
No pienses que sabes lo que el usuario quiere o necesita o que sabe manejar perfectamente tu diseño. Es imposible que seas todopoderoso y conozcas como piensan tus usuarios por mucho que los conozcas.
Además, desde el minuto 1 estás contaminado osea que investiga y testea con personas ajenas al proyecto. Este punto es de los más importantes y el que pienso que menos se realiza en las empresas. Como UX debemos hacer hincapié en la importancia de las pruebas con usuarios reales.
3. Deshonrarás a Lorem Ipsum
¿Quién no ha utilizado Lorem Impsum o Quijotipsum en un proyecto porque no tenía copys?
Todos los diseñadores hemos pasado por eso. Pero muchas veces para que el diseño quede bonito, y todas las cajas tengan la misma altura, falseamos (dándonos o no, cuenta) como quedará el diseño final con sus copys desiguales.
Cómo diseñar aplicaciones táctiles para niños
Seguimos con la charla de Alvaro Varona (@kremaster) del Experience Fighters 2016 enfocada a como diseñar aplicaciones para los más peques.
A continuación nos centramos en los puntos críticos del diseño:
Pantalla inicial
Si la pantalla inicial es mala, el niño como hemos visto antes que un usuario con muy poca paciencia, va a rechazar la aplicación. Existe un estandar consistente en poner un símbolo grande de «Play» para que arranque la aplicación.

Navegación intuitiva
Los niños no saben leer y tampoco distinguen entre idiomas. La aplicación se debe entender sin necesidad de instrucciones. Como este juego de pesca:

O la app Pango, que no tiene instrucciones que consiste en meter ovejas en un cercado.

Elementos de interacción
No puedes meter publicidad ya que tienen que saber donde pinchar.
Moralidad
Apps cómo «Plastic Surgery & Plastic Doctor for Barbie Version» para niños de más de 9 años de edad, donde se realiza la liposucción a una muñeca, se pide su retirada ya que resultan dañinas para la imagen del cuerpo de las adolescentes.
Seguir leyendo «Cómo diseñar aplicaciones táctiles para niños»
Pantallas y niños, diseñando para los usuarios más exigentes
Alvaro Varona (@kremaster) dio una de las mejores charlas del Experience Fighters 2016 enfocada al diseño para los más peques.
Para ellos el teclado es un metodo de navegación dificil porque tienen que conocer el alfabeto y el ratón tambien porque tienene que asociar lo que hacen con la mano con la flecha que aparece en un ordenador al manejarlo. En cambio en una tablet el propio dedo se convierte en el periferíco lo que hace sencillo manejar la interfaz.
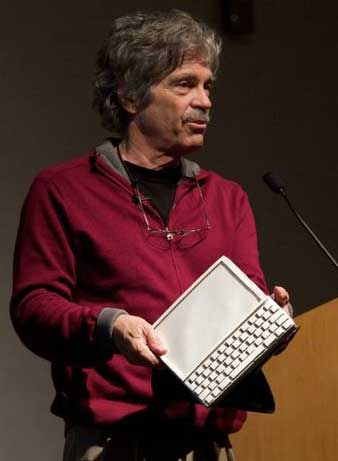
Alvaro nos contó un poco de historia sobre la historia de las tablet, ya que casi todos pensamos que fue Apple quien las inventó al lanzar el iPad.
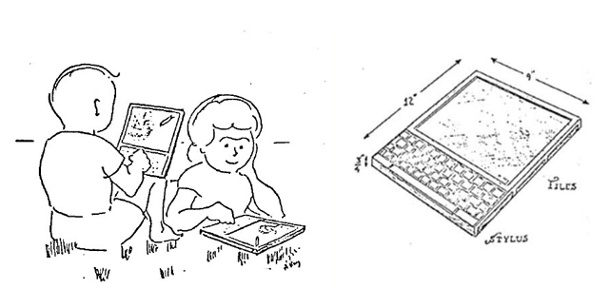
Pero no. Alan Kay, un informático estadounidense, conocido por sus trabajos pioneros en la programación orientada a objetos y el diseño de sistemas de interfaz gráfica de usuario (GUI).

Creo el Dynabook en 1968, pretendiendo hacer un ordenador para los niños de todas las edades donde se plasmaban todos los elementos de una interfaz gráfica.

En 2001, Microsoft lanzó la «Microsoft Tablet PC» y también fue un fracaso. Hasta que llegó Apple con el iPad y triunfó.
Lugar
A la hora de diseñar un producto para niños tenemos que pensar dónde y cómo van a usar la app, ya que normalmente es en lugares públicos y posturas poco cómodas (tumbados, en grupo…)

Este modelo fue pedido que se retirará del mercado
Muchas veces son lugares poco recomendables como bares (todos hemos visto al niño mirando una serie mientras sus padres comen en un restaurante), sillas de bebés…
Seguir leyendo «Pantallas y niños, diseñando para los usuarios más exigentes»
Documental Design Disruptors en Valencia
El documental Design Disruptors de InVision llega por fin a Valencia, pocos meses antes de su estreno mundial.

En el documental, InVision entrevista a las empresas más innovadoras y significativas de nuestro tiempo (Mailchimp, Netflix, UBER, Pinterest, Spotify, AirBNB…) que nos cuentan como el diseño del producto se ha convertido en la más poderosa ventaja competitiva.
Trailers oficiales
Trailer #1
El diseño esta siendo una nueva revolución en el mundo de los negocios. Las más de 90 diseñadores entrevistados, entre ellos John Maeda, nos cuentan su visión de cual es para ellos el valor del diseño de servicios teniendo como clave el usuario, desmitificando cómo se toman y crean decisiones de diseño que impactan directamente la vida diaria de las personas.
Seguir leyendo «Documental Design Disruptors en Valencia»
20 Edición NoMoreSuits centrada en la movilidad
La veinteava edición de NoMoreSuitsVite se celebra dentro de la «II Setmana de la Mobilitat de València» el 21 de septiembre a las 19:30h. Se premia el crecimiento de propuestas emprendedoras en el sector de la movilidad y el transporte.

Mi Súper entrada para el #eventomolon
Veremos a Richard Gracia, General Manager València de Cabify, que nos explicará el desarrollo que ha vivido la startup y su visión del auge en el emprendimiento vinculado a la movilidad.
Cabify ofrece agua y WIFI gratuitas a sus pasajeros
Como experiencia personal, debo decir que el otro día realicé un trayecto mediante el uso de Cabify y me encanto la experiencia. El coche super puntual, el conductor muy agradable preocupándose de la temperatura y la música, y encima te ofrecen agua y WIFI. Eso si es dar valor añadido a un producto existente.
Seguir leyendo «20 Edición NoMoreSuits centrada en la movilidad»