Nuevo diseño de formularios
Este invierno hemos cambiado el diseño de los formularios. Los objetivos a conseguir eran:
- Que todos los sistemas usaran los mismos formularios del sistema de diseño
- Obtener un diseño con un aspecto más moderno
- Intentar que el formulario en su totalidad ocupara lo menos posible en altura
- Mejorar la usabilidad en la visualización de los datos, el manejo de los errores…
Todos ellos eran importantes pero el primero sobre todo era básico, para evitar esfuerzos en el futuro.
Cualquier cambio que se hiciera en el sistema de diseño debía propagarse automáticamente al resto.
En un principio estudiamos la viabilidad de aplicar Material design pero decidimos crear unos patrones de diseño e interacción propios.
Para ello lo primero que se hizo fue recopilar los diferentes casos de formularios que existían en todos los sistemas para estudiar las funcionalidades y definir una serie de reglas (como buena fan que soy del Gov.uk):
- Sólo se pedirá información cuando sea necesario.
- Mejor formularios en una sola columna a no ser que no se quiera que haya scroll vertical. En el caso de que por cuestiones de espacio no se quiera alargar la página, el máximo serán 2 columnas principales.
- Las labels siempre deben estar visibles.
- Las labels deben estar asociadas al campo. Si se ponen encima del campo que haya separación visual del bloque con los otros campos.
- Los textos de las label deben ser cortos y claros.
- En móviles los campos irán normalmente al 100%.
- Se leen mejor las minúsculas que las mayúsculas.
- Placeholder o hint solo cuando aporte valor.
- Agrupar los campos relacionados de forma visual.
- Indicar el estado del campo en todo momento (focus, inactivo, error…)
- En el caso de que haya errores debe quedar claro a que campo se refiere.
Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?
Cuando mostramos un listado de elementos en un dispositivo móvil o de pantalla reducida, ya sea una búsqueda con hoteles, un filtrado de películas, una selección de canciones…
No por tener siempre una imagen del producto conviene poner su miniatura
Nielsen Norman Group nos da en este post una serie de consejos de cuando debemos ponerlas y en su caso, donde deben ir colocadas.
Cuando usar la imagen
¿Ayuda la imagen al usuario? ¿El usuario puede decidir cual es su siguiente paso en la navegación gracias a la imagen? ¿O es su tamaño tan pequeño que no permite ver nada que ayude a realizar la selección del elemento?
Sino ayuda, ya sea porque su tamaño es muy pequeño o porque no aporta valor, Nielsen recomienda eliminarla y usa ese espacio si es necesario para mostrar otra información más relevante. Menos es más.

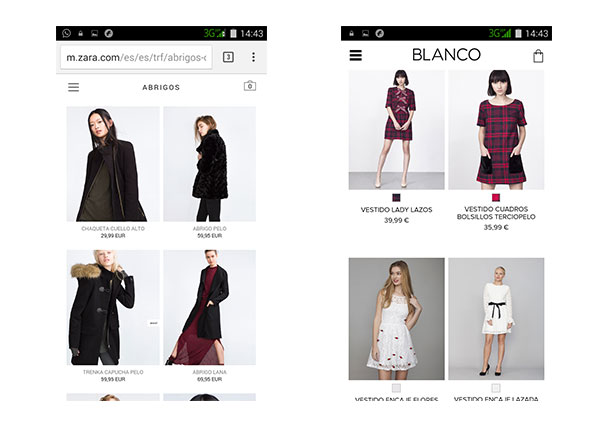
En las páginas de moda la imagen cobra especial relevancia
Si por ejemplo estamos en un ecommerce de retail, si solamente presentamos un texto descriptivo de un vestido, esto no será suficiente para que el usuario sepa si le gusta el modelo o no, incrementando el pogo sticking.
Seguir leyendo «Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?»
Device inertia
Muchas veces pensamos que los usuarios son vagos y que realizan tareas en dispositivos inadecuados, cuando tienen al lado el dispositivo que mejor les funcionaría.
Como personas elegimos el camino que menos esfuerzo nos lleva.
O que menos esfuerzo “creemos” que nos lleva.
Nuestro cerebro evalúa en cuestión de segundos y sin que nos demos cuenta el esfuerzo que nos cuesta realizar cualquier acción versus el beneficio que nos proporciona. Si creemos que es esfuerzo no vale la pena, no elegimos ese camino.

A veces lo que sucede es que desconocemos que exista una posibilidad alternativa y tendemos a seguir realizando la acción de la manera que conocemos.
Esta acción de evaluar y comparar la realizamos millones de veces al día, y es el resultado de años de evolución. De hecho, si tuviéramos que pensar en cada mínima decisión que tomamos cada día no podríamos hacer nada más. En cambio dejamos que nuestro cerebro elija por nosotros. Confíamos en esas elecciones.
Rediseño de la página de reserva
Continuamos mejorando el proceso de reserva de Centraldereservas.com. En concreto se trata de la página más importante para mí, donde el usuario finaliza su reserva de alojamiento, poniendo sus datos personales y bancarios.
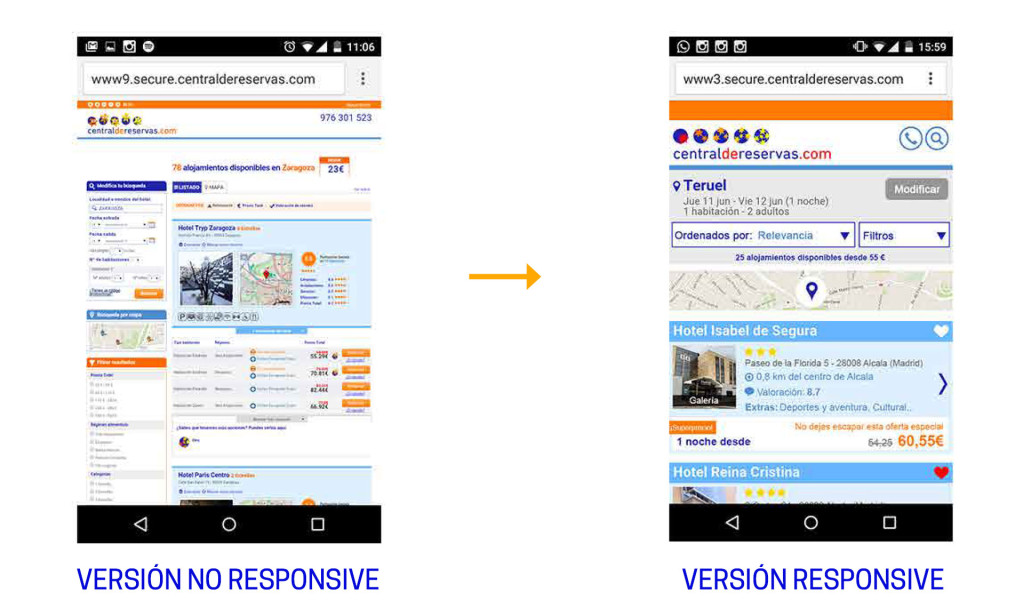
La página donde el usuario finaliza su reserva de alojamiento es una de las más delicadas de todo el proceso. El principal problema de la actual era que no era responsive por lo que los usuarios que reservaban con el móvil tenían serios problemas para visualizar y rellenar los campos al estar diseñada para su uso en un ordenador. Con lo cual al ser el punto más doloroso de todo el proceso, es una tarea de prioridad número 1.
El cambio a una versión responsive ha sido un proceso complejo y duradero, pero indiscutiblemente necesario.
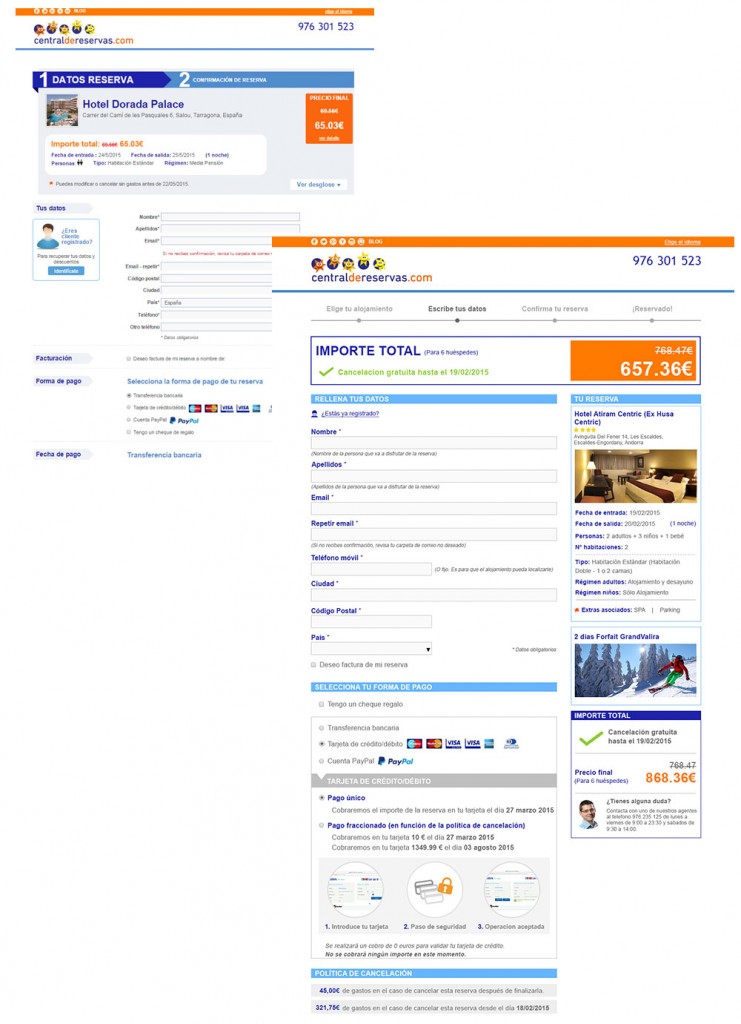
Otra de las páginas más complejas, el listado de alojamientos disponibles, ya había sido lanzado siendo un éxito el incremento de búsquedas en móviles. Ahora le tocaba a la página donde el usuario tiene que perder su tiempo rellenando un odiado formulario (¿a quien le gusta rellenar formularios?), y pagar.

La cuestión es que dado como estaba construida esa página no era tan sencillo cambiar las CSS y adaptar la página a todos los dispositivos. Si se quería aprovechar el mismo código para todas las versiones y no generar 3 páginas diferentes (desktop, iPad y móvil) con su incremento de coste de mantenimiento, implicaba un cambio en la estructura del código de la página y la ubicación de ciertos bloques de contenidos.
Lógicamente, en el proceso están implicados muchos stakeholders, incluido el CEO. No siempre es fácil hacer entender a una persona ajena al código, que si se quiere usar el mismo código para todos los dispositivos la ubicación de ciertos elementos a lo mejor no puede ser igual. Se trabajó mucho en ello, reestructurando la información para que se visualizase en el orden adecuado en todos los dispositivos.
Dada la importancia que tiene en el negocio que el proceso sea fluido y sencillo, el cambio debía ser muy estudiado, ya que cualquier equivocación puede llevar a un descenso en el número de clientes que finalizan sus reservas.
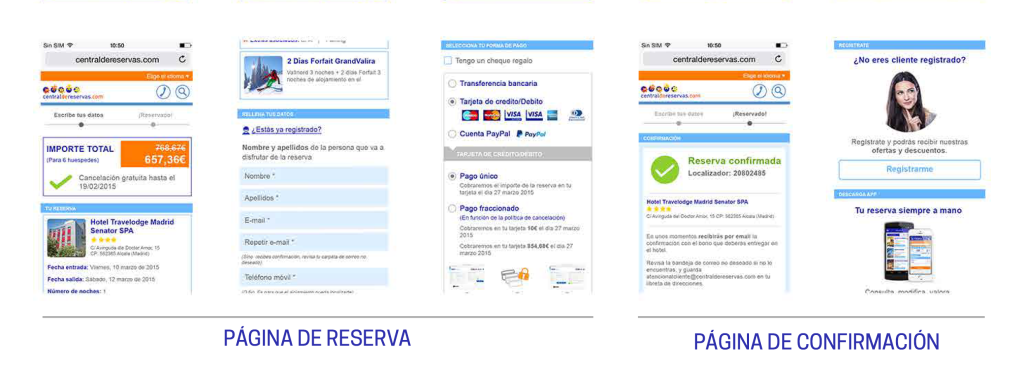
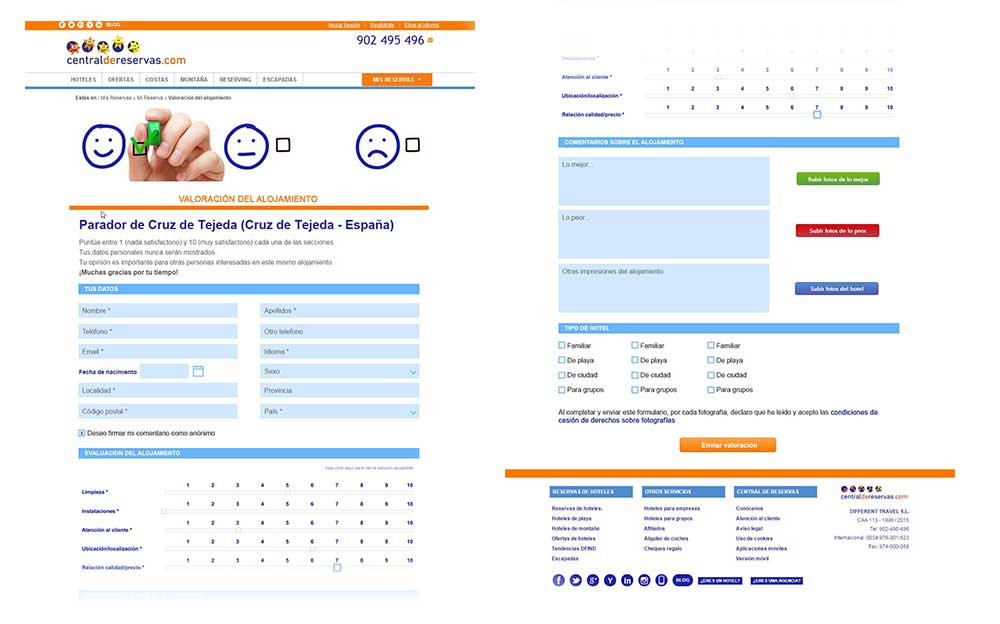
A continuación se muestra a la izquierda como era el diseño anterior y como es la versión actual en su vista de escritorio.

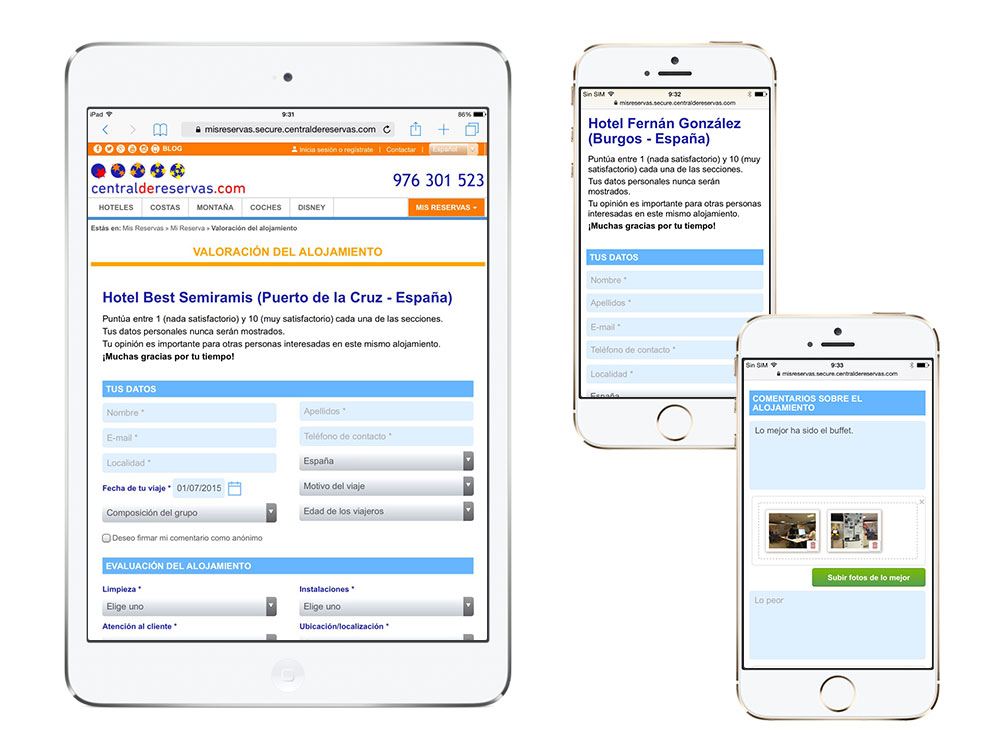
Aquí vemos como fue el diseño para dispositivos móviles, tanto del listado como de la página de confirmación.

Página de confirmación
Una vez que el usuario ha seleccionado el método de pago y este se ha efectuado, el usuario necesita ver la página donde se le confirma que el pago se ha realizado correctamente y los detalles de la reserva.
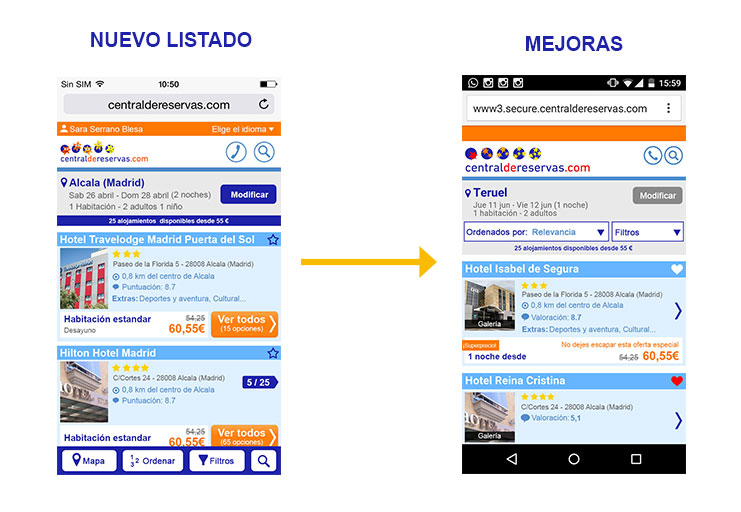
Seguimos mejorando el listado de reservas en los móviles
Hace unas semanas lanzábamos el nuevo listado del sistema de reservas adaptado a móviles.
Y como empresa AGILE que somos, hemos observado los primeros datos y pensado en como podemos optimizar el diseño.
Listado de alojamientos

Orden y filtros
Lo primero que hemos hecho ha sido subir las funcionalidades de ordenar y filtrar a la parte superior, justo debajo de la búsqueda, quitando en la primera visualización la barra del pie. Al hacer scroll la barra inferior vuelve a aparecer.
Esto se ha hecho al analizar el número de usuarios que usaban esta función versus los datos que teníamos previamente.
Seguir leyendo «Seguimos mejorando el listado de reservas en los móviles»
Listado de alojamiento adaptado a móviles III
Entre las novedades más destacadas está la visualización de las imágenes del alojamiento y la posibilidad de interactuar entre los filtros y el mapa.
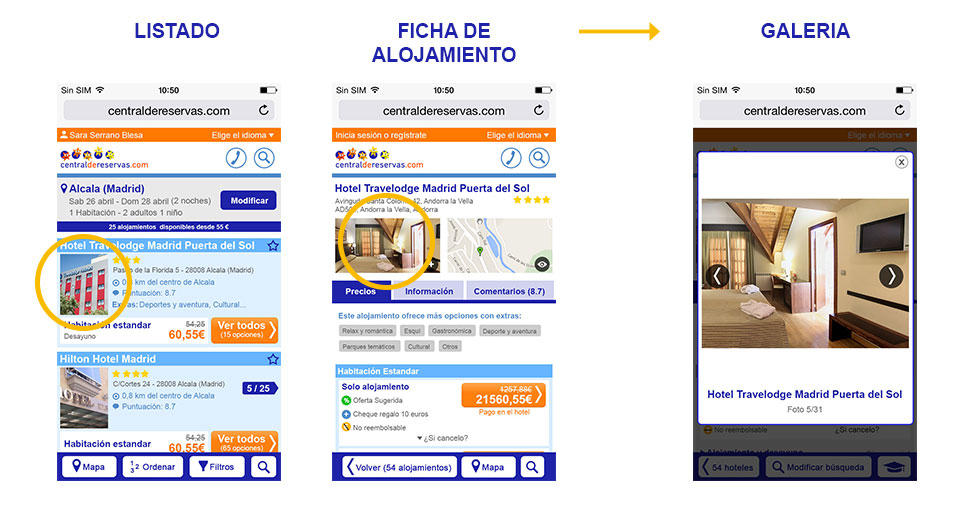
Galería de fotos
La galería es una de las zonas más visitadas por los usuarios a la hora de reservar un alojamiento.
Por ello, para facilitarles el acceso pusimos que tanto desde el listado como desde la ficha pudieran acceder a ella.

Debajo de la imagen pone el nombre del alojamiento, y el número de foto que estás visualizando, así como el número total de imágenes para que el usuario sepa cuantas imágenes le quedan por ver.
Mapa
El mapa era otro de los puntos críticos que queríamos que quedara muy sencillo e intuitivo para el usuario, ya que mucha gente busca su alojamiento en función de donde esté situado.
Seguir leyendo «Listado de alojamiento adaptado a móviles III»
Listado de alojamiento adaptado a móviles II
Seguimos avanzando novedades del nuevo diseño del listado de alojamientos adaptado a móviles.
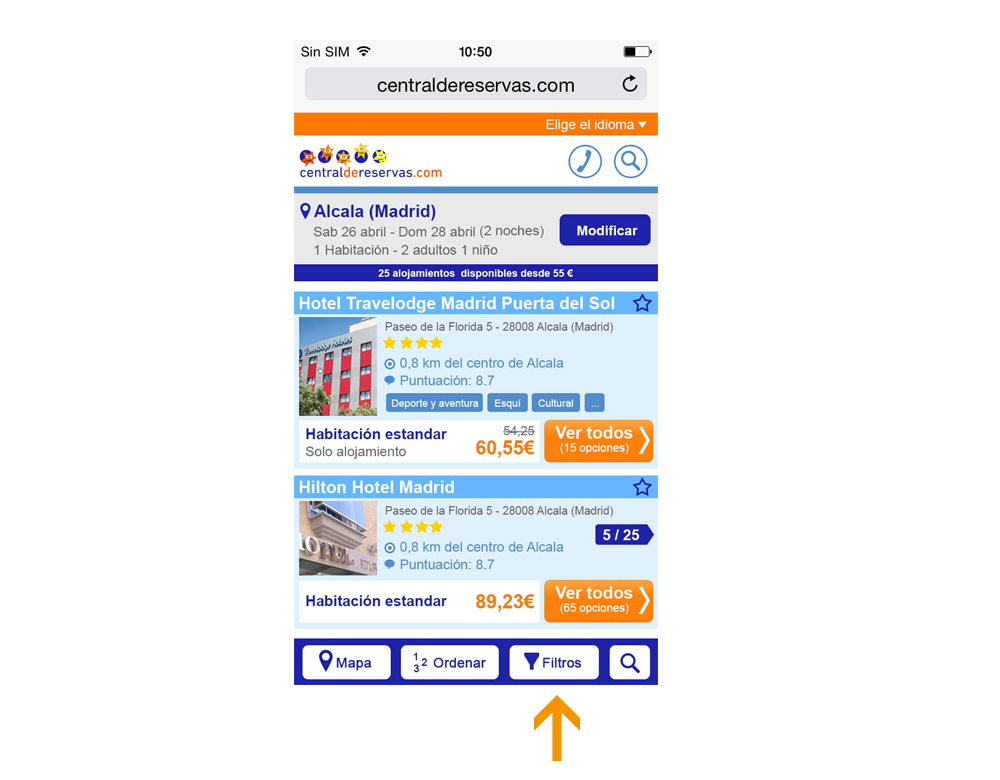
Filtrado de resultados
Una de las mayores mejoras demandada lógicamente por los usuarios, respecto al listado que usa la App, y la antigua web móvil, fue la posibilidad de filtrar los resultados.
Se accede desde el enlace situado en el pie del listado:

¿Cómo puede un usuario elegir su alojamiento perfecto entre las más de 800 opciones que encontramos en Madrid sino es acotando los resultados?
Pues vamos a hacérselo fácil:
Seguir leyendo «Listado de alojamiento adaptado a móviles II»
Diseño responsive de la página de valoración
Entre los cambios que ha habido para hacer responsive la zona privada de «Mis reservas» uno de ellos ha sido la página de valoración del alojamiento.
Aquí os enseño la nueva página de valoración del alojamiento:

Aunque a nivel visual el cambio sea importante, lo más destacable es su adaptación a todos los dispositivos, es decir el cambio en su maquetación para obtener un diseño responsive.

Anteriormente esta página estaba basada en tablas y su visualización y uso en tablet y móviles no era lo más adecuada.
El objetivo principal de esta página es recopilar información real de los usuarios
Es decir, mostrar opiniones y fotografías de usuarios que se han alojado en los alojamientos, para que futuros clientes puedan tener una visión real de donde van a estar alojados en su viaje.
Seguir leyendo «Diseño responsive de la página de valoración»
Anular/Modificar reserva App
Introducción de una nueva funcionalidad en la App de reservas de alojamientos de Centraldereservas.com.
El usuario en el momento que lo desee puede modificar o cancelar su reserva conociendo los costes si estos existen.

Se realizó un prototipo interactivo de bajo nivel para verificar la correcta interacción del usuario con la nueva funcionalidad.
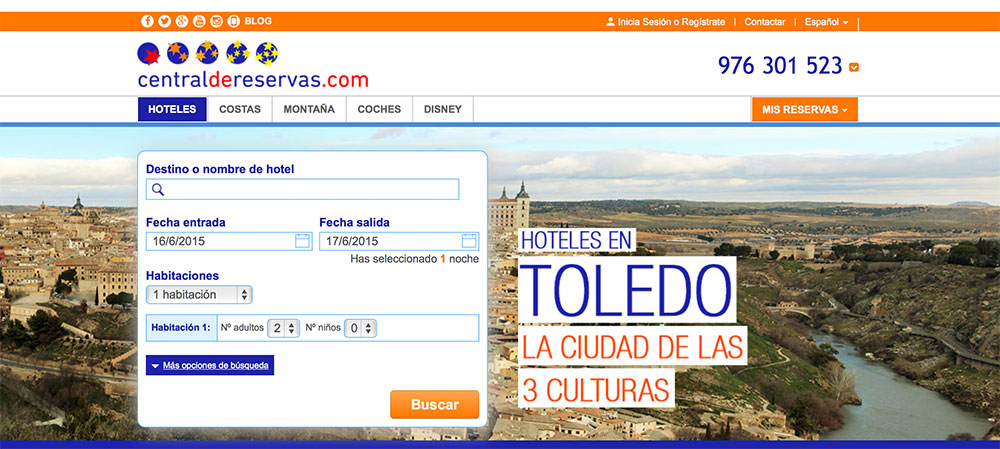
Diseño de la cabecera
Troya no se venció en un día y lo mismo ocurre con las páginas web. No siempre es fácil o posible hacer el cambio a futuro perfecto y se pasa por diseños y desarrollos intermedios.
En www.centraldereservas.com se pasó de un diseño completamente pensado para ordenadores, a tener ciertas partes de la web adaptadas a tablet y móviles.

Vemos el diseño actual de los elementos de la cabecera en escritorio
Por ello había zonas como las cabeceras o los pies que en medio de este proceso, lo que se hizo fue adaptar el diseño original para escritorio a móviles, sin pensar en el uso y en el espacio propio de cada dispositivo.