Metodología de Nacho Gil para diseño de producto
Seguimos con la masterclass de @nachogil (diseñador de producto en Ontruck) y su «awesome design methodology» para diseñar producto. Como él comenta, no hay que lo más importante es la tenacidad y tener sentido común.
¿Cueces o enriqueces?
Por cada capa de cera que se da al producto se debe quitar 3.
Dar cera, pulir cera.
Cuando hablamos de productos tecnológicos poner es relativamente más económico que si hablamos de productos físicos. No es lo mismo añadir una nueva feature que poner un chalet en el mercado o fabricar una pieza de plástico (CAD/CAM, Molde, Inyeccción…).

Por ello debemos evitar añadir cosas porque sí. Esto tiene que ver con lo que comentamos en el anterior post sobre «Less is more».
Mirar fuera
Cuando se tiene alguna duda sobre cierto componente o algún patrón de interacción o simplemente se quieren explorar alternativas, es bueno coger algo de aire fresco y mirar alternativas fuera de tu sector.
Nacho tambien comenta que el se inspira mucho en el mundo físico para diseñar un producto digital, ya que es donde vivimos todos los usuarios.
Donde hay patrón no manda designer
No innoves en cosas que ya existen a no ser q sea el core de tu negocio. Gasta esos recursos en cosas que sean más importantes.
Por ejemplo si debes diseñar un chat, porque tu aplicación debe tener esa funcionalidad, cópialo de las demás. No es core, no aporta nada, hay un patrón, td el mundo sabe usarlo. No inventes la rueda cuando no es necesario. Tira para adelante. Prioriza.
Seguir leyendo «Metodología de Nacho Gil para diseño de producto»
Diseño de producto con Nacho Gil en Valencia
El pasado jueves Nacho Gil (@nachogil) impartió la clase de Diseño de Producto en el curso Factory Start Avanzado.
Ontruck es una startup que se dedica a ser intermediario entre los camioneros y las personas que desean envíar palets, para de esta forma que entren en cotacto directamente y aprovechen los recorridos y los espacios que disponen.

Se esta convirtiendo en líder de su sector en un tiempo récord y el equipo de producto ha sido clave en la estrategia por lo que tener en Valencia a Nacho contándonos como lo están haciendo era una ocasión que no me podía perder.
Nacho comenzó la charla explicando las diferencias entre conceptos como la belleza, la estética y el diseño, contándonos lo que para él es un buen diseño.
«Convertirse en un icono es a lo que más puede aspirar un producto» El Ford Mustang lo consiguió. @nachogil #FactoryStartup #diseño pic.twitter.com/uSdnBPPf8C
— SaraClip (@saraclip) 25 de enero de 2018
Salieron nombres como Dieter Rams y sus 10 principios sobre el buen diseño, Don Norman y sus principios de diseño de interacción y la menos conocida, Lillian Moller Gilbreth, inventora del famoso «Triángulo de trabajo en la cocina“ (The Kitchen Work Triangle”).
Pero no por aplicar un buen diseño, se solucionan todos los problemas de negocio.
We have built the idea that UX design can fix everything, and it’s a mistake of biblical proportions.
If the product/service/functionality is bad, unnecessary, if there is no reason to use it, it will not be used.
No matter how much you simplify, make up, or gamify it.
— nachogil (@nachogil) 18 de enero de 2018
Consejos a evitar cuando se diseña
Nacho continua la clase con una lista de consejos para evitar «Cagarla a lo grande by design™» como la «Featuritis«. Como cuando se quiere añadir todo lo posible a un producto y se acaban teniendo monstruitos que nadie sabe utilizar.

Una mezcla del famoso «Less is more» o como dice Eduardo Manchón:
«Diseñar para lo más probable y no para todo lo posible»
Y es que existe una fina relación entre el valor añadido que se aporta y la complejidad que se genera, difícil de medir pero fácil de representar.

Porque añadir cosas porque si, porque se puede, mal. Se debe pensar en lo que aporta valor al usuario y a negocio. Al lanzar una empresa, si se sale al mercado con una sola proposición es mucho más fácil.
Seguir leyendo «Diseño de producto con Nacho Gil en Valencia»
Conceptualización de un proyecto
A la hora de abordar un nuevo proyecto de experiencia de usuario debemos tener muy en cuenta el flujo conceptual. Las partes que lo componen son:
- Objetivos: las metas que el cliente desea lograr con el desarrollo del producto
- Tareas de usuario: las acciones y funcionalidades que el sitio web va a permitir hacer al usuario.
- Interfaz: las pantallas que componen la aplicación. La comunicación entre el sistema y el usuario se realiza a través de los elementtos visuales de la pantalla, sonidos…
- Procesos asociados: la serie de pantallas que consiguran el resto de funcionalidades por los que el usuario realiza acciones e interactúa con el sistema.
Sin los objetivos a cumplir claros y detallados, no se pueden establecer que tareas son necesarias para lograrlos, ni comenzar el diseño de la interfaz y los procesos asociados.

Por ello la definición clara y concisa de los 2 puntos iniciales y su entendimiento por parte de todos los integrantes es clave para que un proyecto salga bien.
Porque no tiene sentido comenzar a pensar en las pantallas, la entrada de datos, la interacción… de un problema que no está bien definido, porque seguramente se malgastarán tiempo y recursos.
Lo que sucede es que muchas veces al cliente no le gusta invertir tiempo en la fase inicial de la investigación queriendo ver pantallas (ya sean prototipos o diseño de alto nivel) cuanto antes e iniciando la conversación sobre los objetivos y las tareas a partir de ese momento.
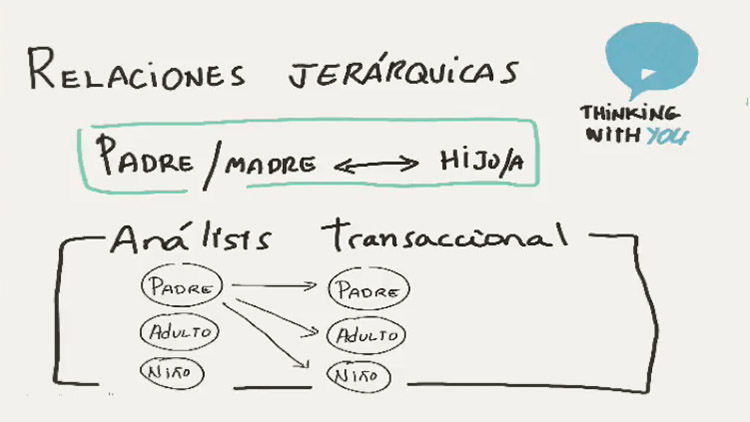
Análisis transaccional y las relaciones en las empresas
Israel Alcázar comenta en su charla de la CAS 2017 que al descubrir el concepto de análisis transaccional comprendió muchas de las relaciones que veia entre las personas cuando las analizaba en el ámbito laboral.
Las relaciones entre las personas en las estructuras jerárquicas funcionan como relaciones padre-madre-hijo. En la que el jefe es la figura de autoridad y se comportan con él como si lo hicieran con sus padres.

Y desde el punto de vista del jefe, se ve al colaborador como el hijo, al que hay que decirle lo que tiene que hacer porque es lo mejor para el y preguntarle a ver como va, porque no te fías…
Esto en el fondo es una disfunción porque hace que las personas no sean autónomas o responsables para hacer su propio trabajo.
Es un sistema que viene del psicoanálisis desarrollado en los años 50 y que básicamente trata de que con un lenguaje sencillo las personas tengan esa autonomía o responsabilidad. Algo que en principio todos somos capaces de tener a no ser que se tenga alguna enfermedad psicológica.
El análisisis transaccional establece que en estas relaciones, el yo, la persona, se puede comportar de 3 modos diferentes, como padre, como adulto o como niño. Y que la otra persona con la que se interacciona, con la que se establece la relación, le pasa exactamente igual, asumiendo uno de estos roles.
El problema viene cuando en la relación con la otra persona, por ejemplo con mi jefe, yo me comporto como hijo, esperando que mi jefe se comporte como padre. Si lo hace, hay un matching, y no ocurre nada, todo el mundo se ha comportado como se esperaba.
Pero, ¿y si se espera de esa transacción algo diferente?
Es decir, yo me comporto como adulto que soy, y espero que mi jefe se comporte de la misma forma, tratándome de adulto a adulto, y me oriente y me deje esa resposabilidad. Pero si él está acotumbrado a comportarse como padre y me dice lo que tengo que hacer, tratándome como hijo, eso no me gusta.
Estoy segura que te has sentido alguna vez en esta situación.
Por mi parte, espero de un jefe indicaciones, que se comporte como un guía indincando una dirección a seguir pero no que me lleve de la mano todo el camino ni que me vigile constantemente a ver si se descubrirlo yo solita.
Por que en el caso de que me vea perdida, soy lo suficientemente adulta para alzar la voz, reconocerlo y pedir ayuda.
¿Y tú? ¿Me cuentas si te has sentido en esta situación alguna vez?
Nota: La imagen está extraída de la keynote de Israel Alcazar en la CAS 2017
UX Team Leader en Capgemini
Desde septiembre 2015 hasta octubre 2016 he formado parte del equipo UX de Capgemini en Valencia, siendo los últimos 10 meses UX Team Leader de uno de sus clientes más relevantes.

Los primeros meses trabajé con el equipo del Coe Java Devon para clientes de Valencia así como empresas internacionales, realizando entre otros proyectos:
- una aplicación en la que se priorizaba la importancia visual de poder ver y gestionar unos servicios, tanto para gran pantalla táctil como para desktop,
- el diseño de una app para los trabajadores que realizaban el reparto de una gran empresa comercial,
- la realización del nuevo sistema de diseño para el desarrollo interno de todas sus aplicaciones de una gran empresa francesa del sector retail
Entre mis funciones destacaban la toma de requerimientos con el cliente, el prototipado y diseño final del producto, las pruebas y entregas con los usuarios y la creación de documentación para su implementación y entrega.
UX Team Leader
Y aunque estaba muy a gusto trabajando para diversos clientes, el equipo crecía y me dieron la oportunidad de ser UX Team Leader para el cliente más importante, una gran empresa valenciana del sector retail, gestionando un equipo propio formado por 3 increíbles personas.
Principalmente, aparte de las tareas propias de mi cargo de gestión del equipo, gestión del trabajo, reporte a cliente, facturación, estimación y planificación de proyectos… teníamos 2 ramas principales de trabajo:
- La creación y evolución de las diferentes Guide User Interface (o Sistemas de diseño) para cada dispositivo (móvil, tablet, desktop, caja registradora, TPV…), para su implementación en un framework con el cual se desarrollaban todas las aplicaciones internas.
- El desarrollo de aplicaciones principalmente internas, desde la toma de requisitos, prototipado, testeo, diseño y posterior ejecución.
Me gustaría mucho agradecer la oportunidad que se me dió de gestionar esa responsabilidad, así como a las personas del equipo (ya saben quién son) por el gran apoyo y soporte que fueron, tanto en la fase de onboarding del proyecto como en las horas que pasamos juntas trabajando.
Sin el equipo nada hubiera sido posible.
En septiembre de 2016, tomé una de las decisiones personales más importantes y difíciles de mi vida y decidí buscar nuevos retos.
Nota: Por confidencialidad no puedo subir ejemplos de los trabajos realizados.