Durante estos 3 días, he estado haciendo el curso del ITAINNOVA sobre Interaction Design impartido por dos diseñadores de Designit, Esther Serrano (@esterserrano) y Andrés Botero (@saertus).
La idea ha sido, que usando una empresa real dedicada a la promoción de eventos y conciertos online, hemos realizado todos los pasos necesarios para diseñar un producto digital desde las primeras ideas hasta el prototipado, tanto a bajo nivel, como a alto nivel.

Presentacion de unos de los grupos del Customer Journey
Para ello hemos desarrollado personas, hemos hecho mapas de empatía, customer journeys de estas personas, historias, escenarios y casos de uso…
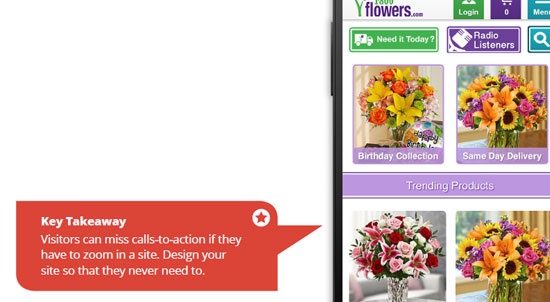
También dimos los principios de la Gestalt, de los cuales ya he hablado en dos artículos en este blog (Psicología y diseño: Leyes de la Gelstalt I y parte II) y las normas básicas sobre usabilidad, definidas por Nielsen.

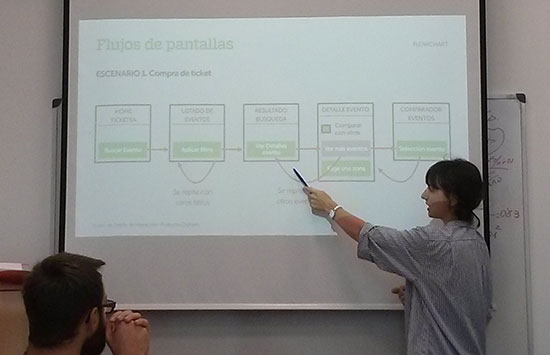
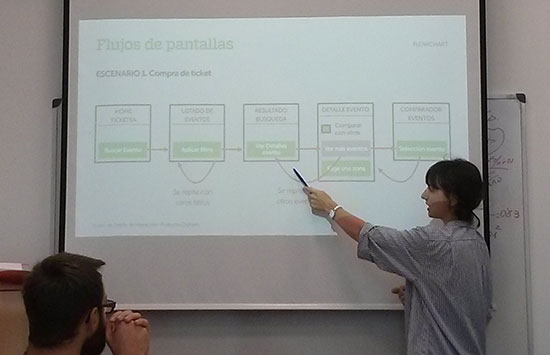
Ester enseñándonos flujos de pantallas
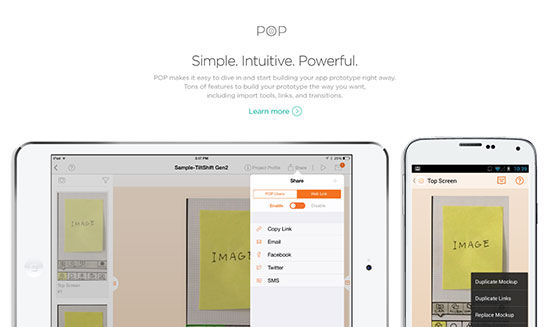
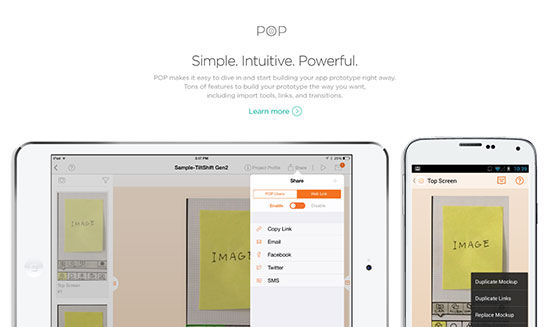
Con los wireframes de la app que cada grupo desarrollamos, usamos un programa llamado POP para poder hacer pruebas de uso de navegación.

Ayer, que fue el tercer día, vino Andrés, a contarnos temas sobre Content Estrategy, macrocopy y microcopy, la importancia de los modelos mentales de los usuarios y patrones de interacción existentes hoy en día en las apps.
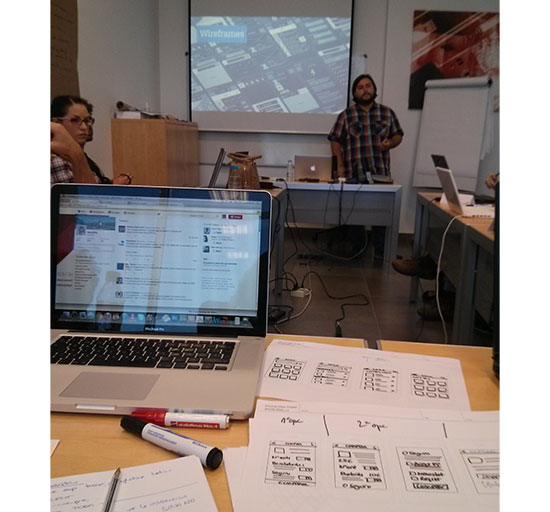
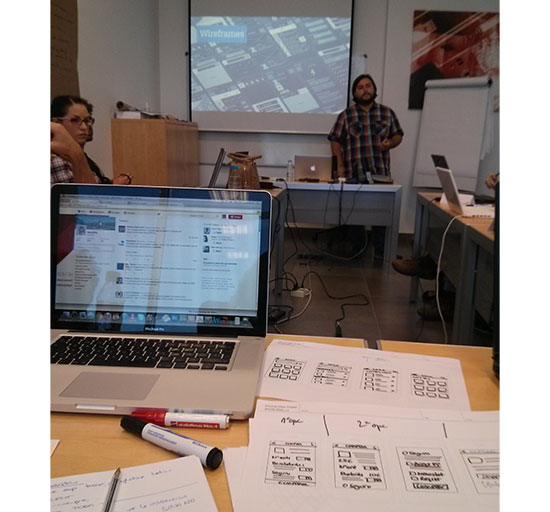
 Comenzando a hacer wireframes con Andrés
Comenzando a hacer wireframes con Andrés
Lo que más me gustó, fue que nos enseñará estas 2 webs, donde puedes ver millones de ejemplos de patrones y de elementos de diseño usados cada día en apps.
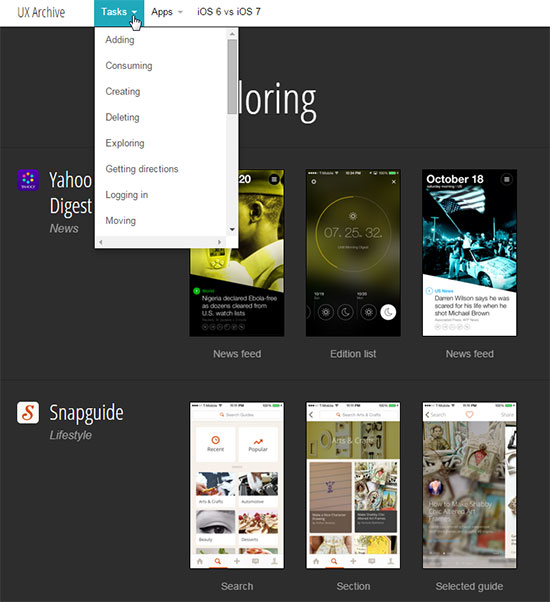
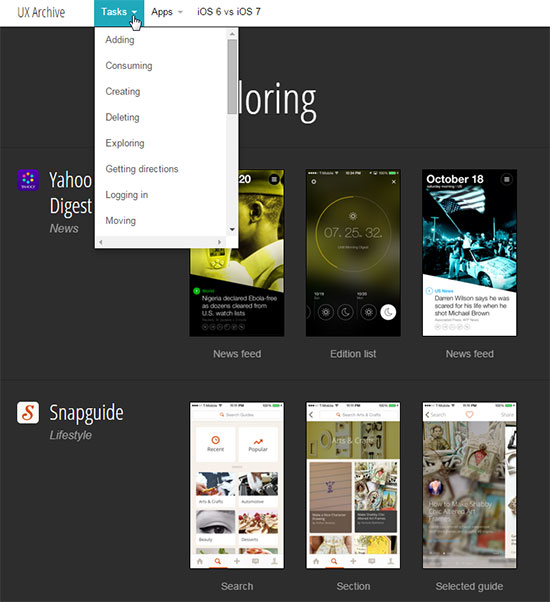
UXArchive
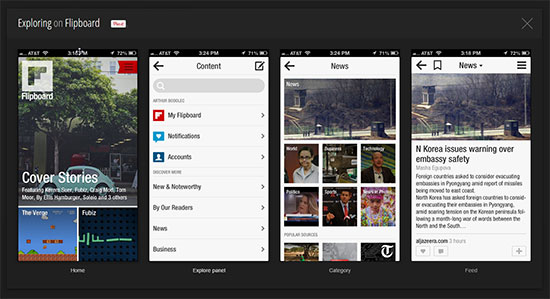
Por ejemplo, con UXArchive.com, tu puedes seleccionar un patrón de interacción como Exploring, y te muestra ejemplos de web, donde lo aplican, y como lo hacen.

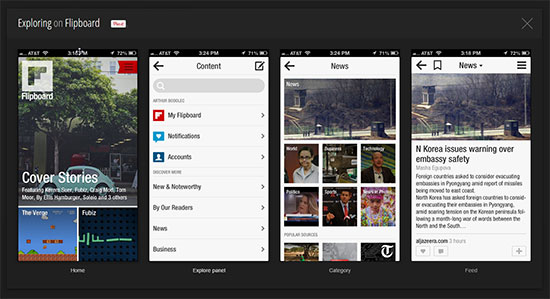
Vemos como se navega en Flipboard, y hasta nos muestran versiones anteriores.

Seguir leyendo «Curso Interaction Design»
![]()
![]()











 Comenzando a hacer wireframes con Andrés
Comenzando a hacer wireframes con Andrés