Fuentes como iconos
Hoy en día podemos usar fuentes que son iconos. Con ellas te olvidas de tener que vectorizar un icono, y tener que guardarlos en diferentes tamaños para tenerlo adaptado para las diferentes resoluciones de los dispositivos, o colores para los estados de los enlaces.
![]()
Olvídate de vectorizar y guardar cada icono en un tamaño determinado
Su funcionamiento es como una fuente cualquiera por lo que puedes ponerlas al tamaño, color, sombreado que quieras mediante CSS.
![]()
Una de ellas son el set que viene con Bootstrap, llamado Glyphicons Halfligns. 250 iconos o glifos, gratuitos al instalar Bootstrap.
Jugando con tipografías
Hoy, buscando ideas para la realización de un vídeo en el trabajo, mi compi de curro, Alberto (@AlbertoSierra_), un super diseñador y maquetador web, me ha pasado los siguientes enlaces que me han encantado.
Son viejos, y puede que muchos ya los conozcáis. Pero para si os gusta el diseño gráfico, tenéis que verlos:
Marcellus Wallace
Full Metal Jacket – Kinetic Typography
Mirando al futuro…

Contrastes tipográficos en diseño web
El texto es uno de los principales elementos de diseño, ya sea si nos referimos a un diseño web o a un diseño para imprenta, por lo que no os sorprenda encontrar mucha información de este tema.
La mayor parte de los lectores no leen línea por línea, sino que de “exploran” la página, es decir la recorren con los ojos de un punto a otro. Por esta razón, los diseñadores deben crear un contraste tipográfico y un flujo coherente, destacando correctamente el texto que tenga más valor. Si se usa de manera adecuada se puede dirigir la atención del lector a los mensajes importantes, mejorarando a la vez el aspecto visual.
A continuación se comentan algunos métodos de cómo se puede crear un contraste tipográfico.
Dimensiones
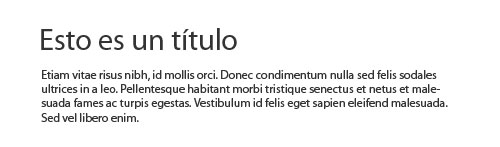
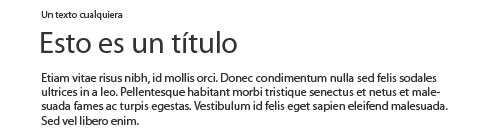
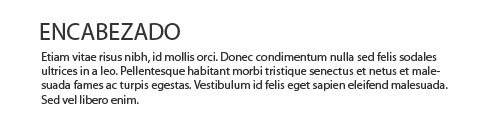
Lógicamente un mayor tamaño de fuente indica mayor prioridad, ya que llama la atención del lector, por lo tanto se suele usar en los encabezados.

Por otra parte, se le puede puede restar importancia colocando algo de texto de menor tamaño encima del encabezado.

Un tamaño de entre 10 y 13 puntos suele ser el más adecuado para la mayoría de textos en la web, a excepción de títulos en los que perfectamente puede utilizarse un tamaño superior.
Tipo de letra
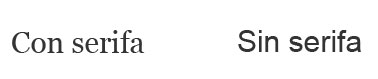
El contraste puede ser logrado mediante la mezcla de diferentes tipos de letra. Sin embargo, debido a que el tipo seguro de fuentes en web es limitado, disponemos de dos grandes tipos de uso: con serifa (serif), como la Georgia o la Times o sin-serifa (sans-serif), como la Arial.

Se entiende por serifas, o remates, las pequeñas líneas que se encuentran en las terminaciones de las letras, principalmente en los trazos verticales o diagonales.
Las letras sin serifas o de palo seco, son aquellas que no llevan ningún tipo de terminación.
Varios estudios han demostrado que sobre papel impreso las fuentes «serif» son más legibles, ya que los pequeños remates en los extremos dan más información sobre los caracteres facilitando la lectura.
Sin embargo en los monitores, por su menor resolución en comparación con el papel, los pequeños remates aparecen menos definidos por lo que dificultan la lectura.
Lo más común para crear un contraste es usar fuentes con serifa para las encabezados o titulares y fuente sin serifa para el cuerpo.

Si quieres o necesitas diseñar algo que conlleve otro tipo de fuentes, existen 2 opciones:
- Imagen de sustitución mediante CSS: mediante el uso de CSS se oculta el texto y se sustituye por una imagen de fondo.
- sIFR, Sustitución mediante Flash o JavaScript: se reemplaza el texto con la fuente incorporada.[JavaScript + Flash = cualquier fuente dinámicamente]
Nota: El uso de CSS no es recomendable para textos largo, usándose solo en títulos o elementos puntuales.
Color
El uso de colores es una forma común para distinguir entre los títulos, los enlaces, y el cuerpo del texto.

El uso de un color más llamativo también llama la atención al lector. No hace falta aumentar el tamaño de la letra.

El uso de diferentes colores dentro del mismo texto, sirve de elemento diferenciador. Muchos logotipos usan esta técnica.

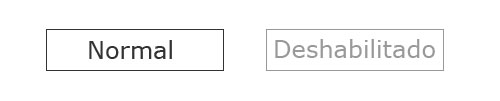
Puede usarse el color con transparencia para indicar que algo no está disponible.

Si se combina un tamaño de letra más pequeño con un tono de color más claro, se le resta importancia.
Mayúsculas y minúsculas
Si se usa el mismo tipo de letra para los títulos y para el cuerpo, se pueden usar las mayúsculas y las minúsculas como elemento diferenciador. Las mayúsculas llaman más la atención que las minúsculas, por lo que es más conveniente para los encabezados.
Pero no piensen que se debe escribir el texto en mayúsculas. Existe una propiedad CSS para transformar el texto de minúsculas a mayúsculas : text-transform: uppercase;.

Consejo: es recomendable evitar el uso de mayúsculas en el texto del cuerpo o en una frase larga, ya que se reduce la legibilidad.
Estilo y Decoración
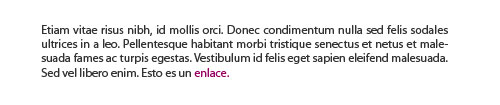
Cuando se lee un artículo en una revista, es común el uso del subrayado para enfatizar contenido. Este es un gran error en la tipografía para web, ya que los lectores pueden malinterpretar el texto subrayado como enlace. Por lo tanto, no es recomendable, subrayar un texto que no sea un enlace.
![]()
En su lugar, se puede usar la fuente en cursiva. (font-style: italic;)
Negritas
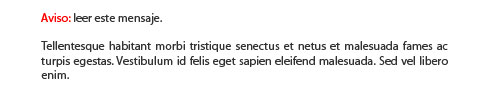
Las negritas («bold») deben utilizarse solo para enfatizar algunas palabras, resaltar puntos clave dentro de la información o resaltar alguna frase de gran importancia. Si se usan bien ayudan a ojear rápidamente el texto y facilitan la rápida comprensión de la información.
![]()
Las negritas distraen, por ello nunca se debe abusar de ellas o emplearlas de modo puramente decorativo. No se debe evitar escribir en negrita toda la línea de texto, ya que el contraste logrado se pierde.

Consejo: en algunas webs se suele escribir en negrita el nombre de la empresa siempre que aparece, lo que no aporta absolutamente nada.
Espacio
Muchos diseñadores, quieren llenar cada espacio del sitio web, ya que les parece que el espacio vacío es un desperdicio. Cuando suele ser lo contrario. El buen uso del espacio hace que las cosas se vean más claras, se consigue un buen flujo de lectura diciéndole al lector por dónde empezar, cuando para hacer una pausa, donde termina, qué hay que hacer a continuación…
Hay varias maneras de crear un espacio:
- Ruptura del bloque: es el espacio entre los elementos de bloque. (
padding or margin) - Salto de párrafo: es el espacio creado entre párrafos. (
padding or margin) - Espaciado entre letras (kerning): es el espacio entre los caracteres. (
letter-spacing) - Espacio entre líneas (leading): es el espacio entre las líneas.(
line-height) - Sangría: Se usa para marcar los listados o los comentarios (
blockquote - padding or margin)