Arquitectura de la información
La arquitectura de la Información es la disciplina encargada del estudio, análisis, organización, disposición y estructuración de la información en espacios de contenidos y de la selección y presentación de los datos en los sistemas de información interactivos y no interactivos.
Fue definida por primera vez por Richard Saul Wurman en 1975 «El estudio de la organización de la información con el objetivo de permitir al usuario encontrar su vía de navegación hacia el conocimiento y la comprensión de la información«.

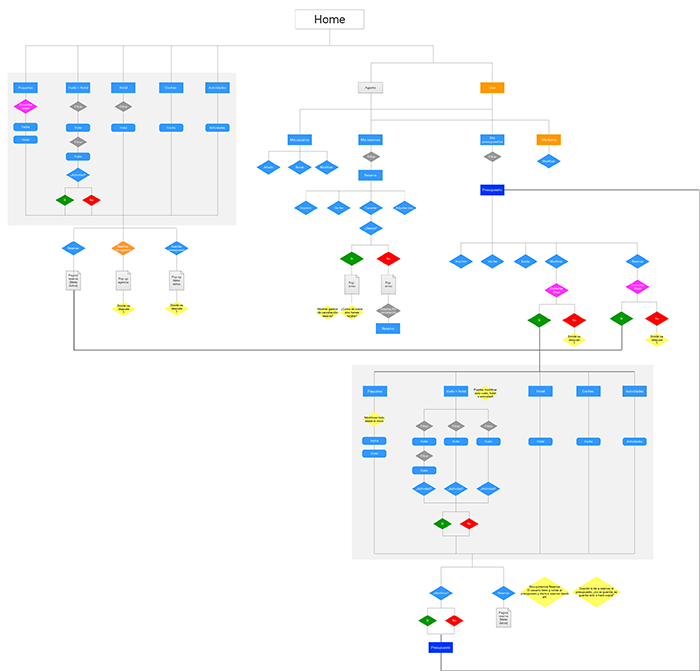
Ejemplo de AI con procesos asociados
En 1998, Morville y Rosenfeld, definen que «El arquitecto de información es la persona que debe identificar la misión (los objetivos) y la visión (las expectativas de los usuarios) de la pagina web, determinar los contenidos y funcionalidades de la página, facilitar el acceso mediante sistemas de organización, etiquetado, navegación y búsqueda y planificar en previsión de futuras modificaciones y crecimiento de la página.»
Garret, en 2003, propone una definición más amplia, alineada con la anterior. «Durante la fase de “estrategia” se deben identificar los objetivos, en la fase de “alcance” las necesidades de los usuarios, en la fase de “estructura” especificar las funcionalidades y requerimientos de la web, en la fase de “esqueleto” el diseño de los sistemas de navegación, organización, etiquetado y búsqueda y en la fase de “interfaz” prototipar la página.»
Para Morville y Rosenfeld, una buena arquitectura de información se sustenta en tres pilares: el contexto organizacional en el que se desarrolla, el contenido que alberga y los usuarios que la visitan y consultan (2006).
Y es que por ejemplo, no es lo mismo definir un etiquetado para usuarios con conocimientos técnicos avanzados sobre un tema, que para personas que no los posean.
De ello surgen muchos problemas en la definición de la AI de páginas gubernamentales o de salud, al ser términos no conocidos por los usuarios finales. Esto se puede preveer mediante sesiones de Card sorting o Tree Jack.
Gracias a pruebas con usuarios reales podemos confirmar si el mapa metal del usuario coincido con el planteado en la AI.
Listado de artículos interesantes sobre la arquitectura de la información:
- Un vocabulario visual para describir arquitectura de información y diseńo de interacción de Jesse James Garret en español y su versión original en inglés: A visual vocabulary for describing information architecture and interaction design.
- Olga Carreras nos introduce a los fundamentos de la arquitectura de información (AI), es decir, los principios y cimientos de la disciplina
- Francisco J. Martín y Yusef Hassan nos hablan en este artículo de su plataforma de contenidos Nosolousabilidad sobre que es la Arquitectura de la Información
- Otra vez, Yusef Hassan, pero en este caso junto con Ana Núnez nos explica e Diseño de Arquitecturas de Información: Descripción y Clasificación, las distintas etapas y conceptos en la organización de contenidos, así como su impacto en las opciones de interacción para el usuario.
- Uno de los mejores libros que existen sobre el tema “Arquitectura de información en entornos web” de Mario Pérez-Montoro Gutiérrez (Pérez-Montoro, 2010).
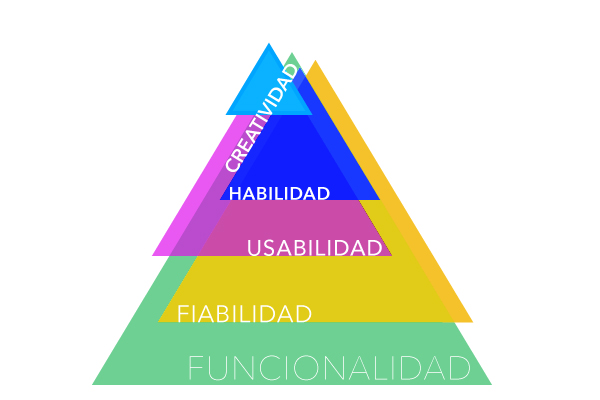
Jerarquía de necesidades
Adaptadas de la Jerarquía de necesidades de Maslow, un diseño debe servir primero a las necesidades primarias del usuario (por ejemplo, debe funcionar bien), antes que a las de más alto nivel (por ejemplo, ser bonito).

Existen 5 niveles de necesidades que deben ser cumplidas en el orden mencionadas: Funcionalidad, Confianza, Usabilidad, Eficiencia y Creatividad.
Buenos diseños siguen el principio de la jerarquía de necesidades, mientras malos diseños intentan cumplir necesidades de diferentes niveles sin cumplir los primeros.
Necesidades de Funcionalidad
Consiste en satisfacer los requerimientos más básicos del producto. Por ejemplo, un teléfono debe tener al menos la mínima capacidad de llamar. Si un producto o aplicación no las cumple no tiene valor para el usuario.
Necesidades de Confianza
Un producto o aplicación debe cumplir siempre su función perfectamente. Si el producto falla continuamente o actúa cada vez de una manera, el usuario no confía y el producto tiene poco valor.
Si cada vez que encendiéramos las luces del coche estas se encendieran unas veces si y otras no, el coche cumpliría su función básica de transporte pero tendría muy poco valor al tener a veces que conducir de noche y no poder confiar en hacerlo.
Necesidades de usabilidad
Tienen que ver con como de fácil o de deshacer nuestra elección cuando nos equivocamos al usar un producto.
Si su uso es muy difícil para el usuario, o la consecuencia de un simple error es muy severa, no se cumplen las necesidades de usabilidad. Si borramos una foto por equivocación, sabemos que la podemos encontrar en la papelera y recuperarla. Eso hace que confíemos en el producto.
Necesidades de eficiencia
Consisten en ayudar a las personas para que hagan las cosas de una forma superior y mejor a como las hacía antes. Los diseños que cumplen esta necesidad tienen un gran valor para el usuario.
Que el móvil nos permita hacer fotos o servir como despertador ha conseguido que no tengamos que tener otros dispositivos para realizar esas funciones. Que la lavadora lave la ropa dejándonos a nosotros ese tiempo para hacer otras cosas, nos soluciona un gran problema.
Necesidades de creatividad
Cuando todos los niveles anteriores han sido satisfechos, la gente interactúa con el diseño de forma innovadora.
El diseño permite al usuario crear y explorar áreas que mejoran ambos, el diseño y la persona que lo usa. Diseños que cumplen este nivel son percibidos como de gran valor, y crear usuarios fieles a ellos.
Cumplir estas necesidades en orden a la hora de diseñar nuestros productos y aplicaciones, harán que nos centremos en lo que realmente necesita el usuario, determinando una vez cumplidas las más bajas, cómo seguir evolucionando el proyecto.
Presentación Máster Experiencia de usuario en Valencia
El pasado jueves, en el Hotel Las Arenas de Valencia, fue la presentación de los cursos 2017-2018 de KShool en la ciudad.
Viendo a @sorprendida con @seguroquesmejor q nos cuenta #Mambo o como "conversar con los dioses" aquellos q nos pagan! pic.twitter.com/IIIfQT5hJV
— SaraClip (@saraclip) 1 de junio de 2017
La presentación además de ser en un lugar precioso a orillas del mar, contaba con ponentes de lujo como Gemma Muñoz (@sorprendida) para presentar el curso de Analítica Web, Miguel López (@MiguelLopezGo) el de SEO-SEM y dado que María Velasco estaba indispuesta, Juan Moyano (@MoyanoUX) se ocupó de presentar el Máster de UX: Usabilidad y Experiencia de Usuario.
Gran cierre de sesión d @MoyanoUX q siempre hacer reír a tds los asistentes!! El si q saber hacer "happy" a sus "clientes". #ux pic.twitter.com/R54B1glv2X
— SaraClip (@saraclip) 1 de junio de 2017
Entre la pasión de Gemma hablando de Analítica, las risas que Juan sabe levantar con su sinceridad, y los consejos de Miguel, las 3 charlas se pasaron volando. En resumen me quedo con estas ideas:
Gemma Muñoz
«No se trata de los datos sino del IMPACTO»
Es decir, sacar un informe de analítica es fácil, muchas herramientas lo hacen apretando un botón. Lo importante es analizarlos y saber cruzarlos para detectar qué acciones impactan, que campaña por ejemplo me trae al usuario que me interesa o si la inversión en desarrollar un módulo de sugerencias de productos tipo «Combinalo con» tan típico en los ecommerce ha valido la pena.
Juan Moyano
«Cuando no hay pasta o tiempo, 1º Crea un prototipo (austero y sobrio para no consumir tiempo) cuanto antes para validar una hipótesis. 2º Mide. 3º Y Aprende»
Seguir leyendo «Presentación Máster Experiencia de usuario en Valencia»
Investigación de usuarios en la BBC, un caso práctico con impacto
Júlia Ivorra da una de las charlas que más me ha gustado este año: Investigación de usuarios en la BBC, un caso práctico con impacto.
Nos cuenta como en la BBC Sport habían desarrollado un ecosistema de productos y servicios (online y offline) para su audiencia y querían, aprovechando un verano lleno de deporte, mejorar los servicios de la BBC online y preparar la cobertura de las Olimpiadas de Tokyo 2020.
Para Tokyo 2020 se espera una media de 7 dispositivos por usuario. Ahora es de 4, @julsivo en #uxspain #ux #design
— Ricardo Tayar (@rtayar) 13 de mayo de 2017
El objetivo era averiguar cuáles eran las motivaciones de nuestros usuarios para conocer porque usaban unos productos u otros. Es decir, averiguar como estaba la BBC integrada en la vida de las personas.
Pero no querían hacer una investigación que sólo generase un informe tocho de entrega al final del verano que solo vieran (en el caso de que lo lean) los jefes, en vez de todo el equipo, por lo que definieron como querían que fuera su proyecto de investigación:
- Tenía que ser agile
- Tenía que ser reportada diariamente. Integrada con el trabajo. No sólo un informe al final del proceso
- Involucrando a todo el mundo
#uxspain @julsivo la investigación rigurosa llega tarde, se convierte en un entregable y sólo se incluye a decision-makers
— WeQuestionOurProject (@wequestion) 13 de mayo de 2017
Tenían unos 30 eventos para analizar en 3 meses y medio. Y pensarás, ¿por qué tantos?
Pues porque cada evento es único, y la gente que los sigue es diferente, no es la misma persona la que sigue el golf que la que ve el futbol.
Research goals, research framework and research rounds. @julsivo #uxspain pic.twitter.com/eSSvEvPyfu
— Daniel TorresBurriel (@torresburriel) 13 de mayo de 2017
Dividieron la investigación en 4 rondas con 4 participantes cada uno, realizando un análisis de resultados en cada ronda y difundiendo al equipo lo que estaban descubriendo.
Informaban al resto del equipo en vivo, mientras estaban pasando los eventos.
Iban publicando todo lo que iban averiguando en un canal de Slack consiguiendo que la gente les hiciera preguntas para que el equipo de investigación se las preguntase a los usuarios. O si veían algo raro en las analíticas, lo comentaban para que intentaran averiguar porque sucedía.
Como todo el mundo seguía el canal, muchos incluso se acercaban a las entrevistas que les interesaban.
Todo el equipo estaba hablando de usuarios, de cómo usaban sus productos.
Consiguieron erradicar, el típico “yo creo”, «a mi me gusta» o “he leído un post que dice esto”.
A nivel formal después de cada ronda iban difundiendo lo que aprendían colgando en una pared de la oficina las cosas para que todo el mundo las tuviera presente.

También crearon artefactos UX: un journey map de toda la información que les estaba llegando. Y lo mejor, es que estos artefactos se siguen usando a día de hoy, no son algo puntual.
Están basados en algo real. En casos de usuarios reales.
Y a un nivel superior, pasó algo muy bonito. Los jefes ya no estaban encerrados en reuniones decidiendo que iban a hacer, sino que iban leyendo el mismo canal y haciendo preguntas cuando creían conveniente.
"Involucrar a los desarrolladores, diseñadores y product managers fue clave en la investigación de usuarios en la BBC" @julsivo #uxspain pic.twitter.com/FCKHXQd5Vp
— Designit Spain&Latam (@Designit_ES) 13 de mayo de 2017
Y es que como comenta Julia, si sólo involucras a los jefes mandándole sólo a ellos el informe, en vez de a todo el equipo, acaba pasando que parece que están en una bola de cristal, aislados, con conocimientos únicos que solo poseen ellos.
Habían conseguido q los stakeholders hicieran User Centre Design.
Así cuando los jefes tuvieron que tomar decisiones estratégicas, las tomaban en base a casos reales.
Y cuando compartían los nuevos objetivos estratégicos a seguir todo el mundo los entendía y supo porque se habían tomado esas decisiones.
A mi modo de ver, una de las cosas que más fallan las empresas es en conseguir que todo el mundo comparta la misma visión del negocio. Qué los de arriba tengan información del día a día para tomar decisiones y encaminar el futuro de la empresa y qué las elegidas sean entendidas por toda la compañía.
Porque se puede IMPONER remar en una dirección, pero se avanza mucho más rápido cuando todo el equipo CREE que es la correcta.
En resumen, Ivorra finaliza compartiendo lo que ha aprendido en base a este proceso y que aplica en su día a día:
- Ser agile: dividirlo todo y realizarlo a menudo
- Ser transparente: todo el mundo tiene acceso a leer los proyectos e involucrarse en la investigación
- La investigación tiene que tener un propósito, se hace para ayudar a otros a hacer mejor su trabajo.
La investigación debe tener un propósito. Se hace para ayudar a otros a poder hacer mejor su trabajo, @julsivo en #uxspain #ux #design
— Ricardo Tayar (@rtayar) 13 de mayo de 2017
Muchas gracias Julia por compartir un caso real de trabajo. Me ha encantado!
Diseñar servicios cara a cara
Una de las charlas que más me ha gustado ha sido la de Itziar Pobes de la empresa WeQuestionOurProject, un estudio de diseño de servicios en Barcelona.
Good #uxspain2017 Muy interesantes las ponencias de esta mañana @uxspain #servicedesign @wequestion ¡Seguimos! pic.twitter.com/1GFu74MAqM
— Marta Serra (@mserrapou) 12 de mayo de 2017
Itziar nos comenta 3 ejemplos de proyectos que han realizado (me encanta cuando nos los ponentes nos cuentan ejemplos).
El primero trata sobre un pequeño ayuntamiento el cual, su población al estar cerca de la universidad tenia un elevado porcentaje de gente joven. Éstos les empezaron a hablar y a preguntar dudas usando las cuentas de Facebook y otras redes sociales que poseía la institución.
¿Y qué pasaba? Que sino respondan quedaban mal, por lo que aunque no era muy legal responder a algo oficial por ese medio, prefirieron dar el servicio.
Y los ciudadanos estaban encantados.
La alcaldesa se enteró y en vez de pararlo, decidió ver como podía mejorar el sistema. Incluso decidió tirar la oficina y construir una nueva generando un montón de inquietudes en el equipo de atención al ciudadano, al no tener ni un sitio donde trabajar. Y es en estos momentos, es cuando el equipo de Itziar entró a trabajar.
Itziar Pobes, Service Design cara a cara @wequestion #servicedesign #uxspain2017 pic.twitter.com/L7gintEsbS
— Gema Gemita (@GemaHoang) 12 de mayo de 2017
Empezaron a investigar las dinámicas de trabajo, cuales eran los diferentes servicios que los ciudadanos podían hacer… construyendo prototipos muy rápidos mediante cajas de cartón en la oficina en obras para ver como interactuaban en una situación real, probando la experiencia en la oficina.
Prototipao físico en el diseño de servicios con @wequestion en #uxspain pic.twitter.com/F5PfTV3Mrl
— Rubén Caldera (@scdone123) 12 de mayo de 2017
El resultado final fue muy visual y tuvo mucho impacto, y el ayuntamiento, que siguió contando con WeQuestionOurProject durante los años siguientes, les ha gustado tanto la nueva forma de enfocar sus servicios, que ha llegado a montar incluso su propia oficina de innovación.

Rediseño de oficina aplicando service design
El siguiente proyecto consistía en una app para evitar la soledad a las personas mayores.
Cuando llegaron al proyecto ya estaban realizando un segundo proyecto piloto con desarrollo, equipo de UX y accesibilidad, de desarrollo, equipo de servicios sociales, personal de Evaluación de políticas públicas…

Artificial Intelligence, the next revolution for UX and CX
Óscar Méndez Soto nos da un repaso del estado de la Inteligencia Artificial comentando algunas de las repercusiones que puede tener su desarrollo en el futuro.
Pues a mí la charla apocalíptica de @omendezsoto me ha molado. #singularidad #sketchnotes #uxsp #uxspain pic.twitter.com/HjFi6fXlu2
— Javier Alonso (@oyabun) 12 de mayo de 2017
Y es que una buena customer experience no es suficiente. Los líderes digitales crean una experiencia de cliente 10 veces más conveniente. No tienen activos físicos, sino digitales (Spotify, Netflix…)
La inteligencia artificial sirve para:
- Complementar o mejorar
- Replazar
Las personas somos coste a no ser que aportemos valor. En un mundo capitalista, tiene que ser rentable y si las personas no lo son, porque la inteligencia artificial las reemplaza, se van a perder esos puestos de trabajo. Si los camiones pueden conducirse solos las empresas de transporte se ahorrarían ese dinero.
@omendezsoto Diferentes tipos d #inteligenciaartificial y las partes que la componen. #uxspain #ai pic.twitter.com/ABOlBGOJai
— SaraClip (@saraclip) 12 de mayo de 2017
Óscar nos habla del concepto de la Superinteligencia: Maquinas que son conscientes de que existen y ademas se mejoran a si mismo. Diseñan circuitos que se auto mejoran con el tiempo.

El punto máximo se alcanza cuando la máquina iguala a la suma de la inteligencia de todas las personas que han vivido en el mundo hasta ese momento.
A día de hoy se puede construir una máquina que supere el cerebro humano, pero aun sigue siendo muy elevado su coste. Pero aun no se sabe como funciona el cerebro humano, por lo que se esta construyendo algo sobre un paradigma incorrecto.
Aplicar dsd el inicio d un proyecto inteligencia artificial. #dataintelligence #uxspain pic.twitter.com/NeigYfVo9t
— SaraClip (@saraclip) 12 de mayo de 2017
Aparte aun existen muchos dilemas morales en relación a este tema sin resolver. Si un coche que funciona mediante inteligencia artificial , sin conductor, tiene que decidir en una situación si mata a los ocupantes o los salva pero debe atropellar a un peatón para ello, ¿cuál es la solución más conveniente?
Diseñar para la incertidumbre
Anna Vilalta de @myABCKit, segunda ponente del UXSpain 2017, nos enseña en su charla a como dejar la incertidumbre fuera de la empresa.

Los procesos de innovación van de encontrar la forma más eficiente y optima de que salgan los resultados deseados.
¿Y eso como lo hacemos? Con datos.
Nos cuenta que en su empresa quieren hacer acciones con impacto en producto. En su caso impacto en educación pero a la vez siendo una empresa muy rentable.
La charla de @myabckit de @anvilalta ha estado chula #sketchnotes #uxsp #uxspain pic.twitter.com/vgHF8Ak7It
— Javier Alonso (@oyabun) 12 de mayo de 2017
Tienen un producto que usan, pero ahora están buscando la palanca de la monetización.
Su primer paso fue conseguir que todos hablasen el mismo idioma.
Tenían el problema de que en Trello no sabían ponderar una acción de marketing frente a una de desarrollo. Con las métricas, hablan todos el mismo idioma.
Resumen en imágenes de la buena charla de @anvilalta en #uxspain sobre cómo mejoran los resultados de @myabckit pic.twitter.com/2cRNwKX8Od
— Sandra Navarro (@snl19) 12 de mayo de 2017
Miden cada punto por el que va pasando el usuario para ver si llegan a todos los objetivos que quieren o los pierden por el camino.
Los datos cualitativos permiten saber que esta pasando en los puntos a investigar que descubrimos con los cuantitativos.
La incertidumbre existe y no podemos hacerla desaparecer, pero controlando como ocurren las cosas podemos racionalizarla y controlarla.
Tree test
El Tree test o test de árbol, es una técnica de evaluación de usabilidad para validar la idoneidad de algunos de los elementos de la interfaz, concretamente testeando la validez y eficacia de un sistema de navegación o estructuración de contenidos.
El objetivo de un Tree test es comprobar la estructura de navegación.
Es una de las técnicas de evaluación de usabilidad menos conocidas, siendo considerada por muchos autores una evolución natural del card sorting, test del que ya hemos hablando en el blog.

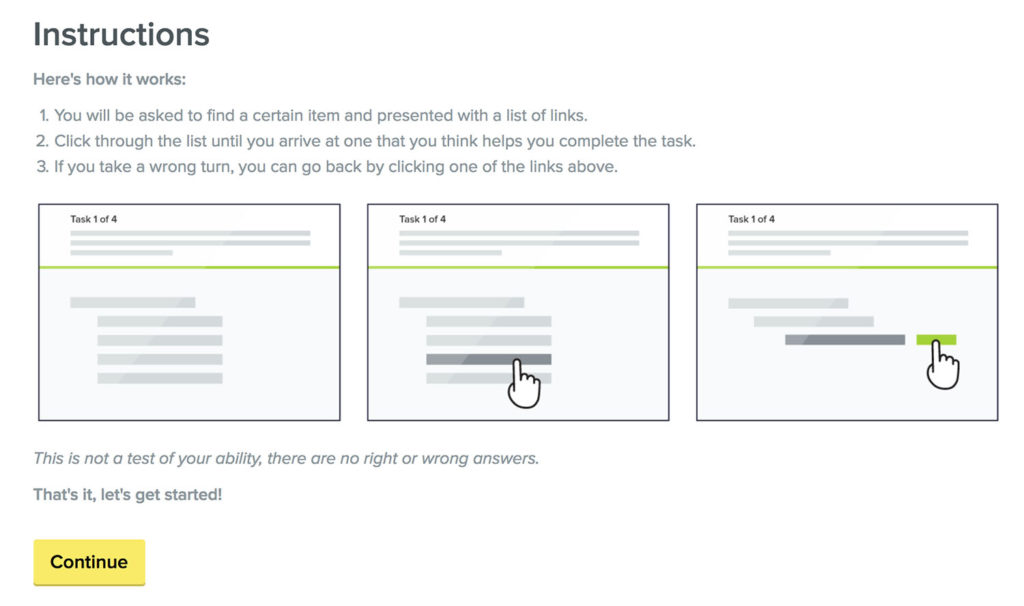
Imagen de la herramienta de Tree testing de Optimal Workshop
El tree test permite validar si el árbol de contenidos de un sitio web o aplicación es eficaz y es comprendido por los usuarios, validando 2 conceptos clave a la vez:
- La estructura de clasificación de contenidos de un sitio web.
- La capacidad de los contenidos para ser localizados ofindability en inglés.
- Los rótulos o etiquetado para localizar un contenido determinado.
«No puedes usar lo que no puedes encontrar» (Peter Morville)
En que consiste un Tree test
Esta prueba de usuarios consiste en que un grupo de personas, de forma individual, tratan de localizar un contenido. Para ello se les propone una serie de tareas, de tal forma que su único modo de interacción posible sea navegar por las opciones de un árbol de navegación.
Sistemas de diseño
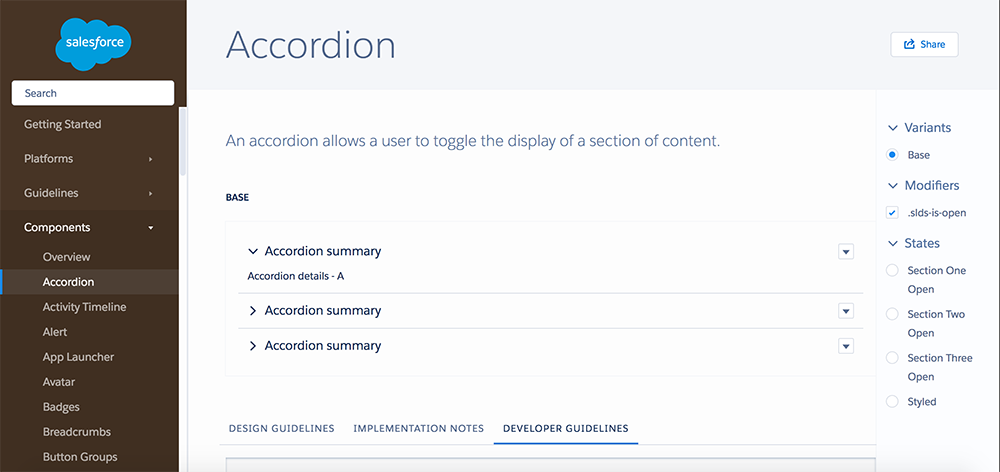
Los sistemas de diseño (como dice Jeff Gothelf y Josh Seiden en su libro Lean UX) son como «Guías de estilos con esteroides». Usados tanto en compañías privadas (Mail Chimp y Salesforce, entre otras) como por entornos públicos (Gov.uk y U.S. Web Design Standards, por ejemplo) presentan grandes beneficios.

Imagen de Salesforce Design System
Antiguamente existían las llamadas brand guidelines, es decir, Manuales de marca o Manual de estilos de la marca, documentos impresos donde se explicaban la imagen de marca y como usarla. A veces tenían varias páginas pero normalmente eran documentos muy extensos. Cuando se digitalizaron se convirtieron en PDF, páginas web o wikis. Al mismo tiempo, algunas publicaciones tambien desarrollaron manuales que cubrían guías de como escribir o presentar la documentación.
Un ejemplo de la versión de estos manuales en el mundo de los ordenadores es la famosa Human Interface Guidelines (HIG) de Apple, un extenso documento que explica cada componente del sistema operativo de Apple, ofreciendo reglas y ejemplos de su uso.
Por otro lado, los desarrolladores son familiares con las librerías de componentes, colecciones de reusables elementos que poseen la intención de hacer el trabajo más fácil proveyendo elementos de código ya testeados, y reusables que se encuentran almacenados en un repositorio de código.
Es decir, una vez desarrollados estos componentes (su parte visual y de interacción), múltiples equipos pueden usarlos las veces que deseen para construir elementos más complejos sin necesidad de hacerlos cada vez.
Un sistema de diseño funciona como una única fuenta de verdad para la capa de presentación de un producto.
Si se dispone de un buen sistema, los equipos pueden dibujar un sketch (boceto) y rápidamente desarrollarlo usando los elementos del sistema para crear el prototipo o producto preparado para su uso.
El valor de un sistema de diseño
Una vez creado, un equipo puede seguir evolucionando y mejorando el sistema, mientras otros equipos trabajan en paralelo desarrollando los productos (estructura, arquitectura de la información, flujo de trabajo…)
Ojo, que no hablamos de UI Kits.
Los sistemas de diseño permiten a los equipos:
- Diseñar más rápido porque no están inventando la rueda cada vez que diseñan una pantalla, sino que usan los elementos disponibles en el sistema.
- Prototipar más rápido porque los desarrolladores front usan directamente el componente que necesitan sin tener que construirlo cada vez.
Eso conselleva beneficios para las organizaciones:
Aumenta la consistencia
Cómo todos los equipos usan los mismos componentes el diseño resultante será consistente. Equipos distribuidos en diferentes lugares o incluso en distintas empresas basaran sus diseños y desarrollos en los mismos elementos, creando una imagen coherente de marca de empresa.
Mayor calidad
Centralizando la creación y el diseño de los elementos se aprovecha la destreza de los mejores diseñadores y desarrolladores de interfaz de usuarios. El resultado de gran calidad, es empleado por otros menos especializados para producir proyectos de alta calidad.
Menor coste
Un buen sistema de diseño cuesta dinero. Requiere inversión para construirlo y mantenerlo. Pero con el tiempo y sobre todo si son muchos los equipos que lo usan, la inversión se recupera al proporcionar herramientas y frameworks que permiten que los equipos de desarrollo sean más efecientes y productivos.
Las nuevas incorporaciones también serán antes productivas ya que disponen de toda la información en el sistema.
En el siguiente artículo hablo sobre que características definen a un buen sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever
Lean UX
Lean UX es un libro escrito por Jeff Gothelf y Josh Seiden donde explican unos principios, unos procesos y un método de gestión basados en el Diseño Centrado en Usuarios (DCU), el Design Thinking y las metodologías de desarrollo ágil de software aplicables en el diseño de experiencia de usuario.

En que se basa Lean UX
Lean UX es la combinación de varias escuelas de pensamiento. Entendiendo de donde viene, ayuda a aplicar y entender como funciona Lean UX:
User Experience Design
Lean UX es en manera de practicar diseño de experiencia de usuario. Psicología, antropología, ergonomía, diseño… junto con las ideas surgidas en la década de los 50 sobre Human Centered Design (HCD o en sus siglas en españal, DCU, Diseño Centrado en el Usuario)… todo ello hoy se agrupa hoy bajo las siglas User Experience Design o UX, término que se acredita a Don Norman, y se basa en identificar las necesidades de los usuarios.
Design Thinking
En los pasados años hemos visto el aumento de popularidad de este término. Creado entre los años 70-80, fue la firma IDEO quien lo popularizó a principios de los 2000 como forma de aplicar métodos de diseño centrados en el usuario a diferentes problemas.
Si te interesa aquí puedes leer el artículo sobre Design Thinking publicado en la Harvard Business Review en 2008 por Tim Brown.
Agile Software Developement
Los desarrolladores han estado empleando métodos agile para reducir sus ciclos de desarrollo, construyendo en base a un aprendizaje contínuo y entregando valor al cliente de forma contínua. En este artículo te cuento más sobre los 4 principios agile.
Lean Startup
Eric Ries publica en su libro Lean Startup un método que usa el feedback contínuo (build-measure-learn) para minimizar los riesgos de un proyecto consiguiendo equipos que aprendan y construyan de forma rápida.
Los equipos deben construir en cada iteración el Mínimo Producto Viable (llamado MVP, Minimum Viable Product por su acrónimo en inglés) y probarlo rápidamente para aprender lo antes posible si van por el camino correcto y satisfacen las necesidades del usuario.
La idea es crear de la forma más rápida un prototipo con el cual poder testear en el mercado las suposiciones iniciales y gracias al feedback del cliente evolucionar el producto de forma mucho más rápida, en la dirección adecuada y con el mínimo desperdicio de recursos que usando métodos de desarrollo tradicionales.
En resumen, ¿qué es Lean UX?
Es la práctica de conseguir el producto adecuado de la mejor forma posible, mediante una forma colaborativa y multifuncional, trabajando para construir un entendimiento compartido del cliente, sus necesiades, las soluciones propuestas y la definición de éxito y priorizando aprendizaje sobre entrega tomando decisiones sobre pruebas reales.
Sigue leyendo y conoce los principios en los que se basa Lean UX.
Artículos sobre Lean UX
- Información sobre el libro Lean UX
- Lean UX – Getting Out Of The Deliverables Business, artículo escrito por Jeff Gothelf, uno de los creadores de Lean UX.
- The Lean UX Manifesto: Principle-Driven Design
- Lean UX vs. Agile UX – is there a difference?