Calidad en la experiencia de los servicios sanitarios
Gracias a la charla de la Dra. Aparicio en el CXMeeting he descubierto al Dr. Avedis Donabedian. Leyendo documentación escrita por él y sobre su persona, me ha impactado, ya que en mi opinión el mundo de la Experiencia de usuario se ha basado en muchas de sus ideas.
Avedis Donabedian (Líbano 1919 – EEUU 2000), transformó el pensamiento sobre los sistemas de salud, haciendo énfasis en el tema específico de la calidad en la atención. Gracias a su esfuerzo, ya no se ve solo al paciente, sino al entorno en el cual él está, como parte del logro (o no) de su estado de salud.

En 1980 propuso una definición de calidad asistencial que ha llegado a ser clásica: «Calidad de la atención es aquella que se espera que pueda proporcionar al usuario el máximo y más completo bienestar después de valorar el balance de ganancias y pérdidas que pueden acompañar el proceso en todas sus partes»
En 1989, la International Organization for Standarization (ISO) definía que: «Calidad es el grado en que las características de un producto o servicio cumplen los objetivos para los que fue creado«.
Esto define 2 conceptos fundamentales:
- la calidad de la asistencia puede medirse y,
- la calidad es el grado de cumplimiento de un objetivo y por tanto depende de como se define éste.
Esto supone que el concepto de calidad es diferente en función de quién lo utiliza y en consecuencia la idea de calidad será distinta cuando la aplica el centro (o la administración), los profesionales o los usuarios.
La calidad ideal sería la intersección de estos 3 grupos.
Existen 3 componentes que definen la calidad asistencia según Donabedian:
- Componente técnico: viene definido por la aplicación de la ciencia y de la tecnología.
- Componente interpersonal: basado en que la relación entre las personas debe seguir las normas y valores sociales que gobiernan la interacción de los individuos en general.
- Aspectos de confort: todos aquellos elementos del entorno del usuario que le proporcionan una atención mas confortable.
El segundo componente es vital ya que se ha demostrado en varias ocasiones que cuando el trato con el paciente es más personal, la recuperación es mayor. Como comenta Avedis: «Mantenga contento al paciente, sea amable con el paciente, llámelo señor o señora; recuerde su nombre. La idea que los pacientes deben involucrarse en su atención en general no es practicada de manera responsable.»
Hoy día la gente habla de autonomía del paciente, pero por lo general eso se traduce en abandono del paciente
El aumento de los costes de la atención sanitaria motivó en los 80 una situación de crisis que condujo al convencimiento de que era necesario un establecimiento de prioridades, atendiendo a la limitación de recursos y al encarecimiento progresivo, intentado evitar reducir la calidad de la atención.
Debemos diferenciar entre calidad máxima y calidad óptima. La primera lógicamente es una utopía, siendo inalcanzable la mayor parte de las veces, ya que consiste en conseguir la calidad ideal teórica, al precio que sea y con independencia de considerar si existen o no factores que se oponen a su consecución.
Seguir leyendo «Calidad en la experiencia de los servicios sanitarios»
Alberto Barreiro en el CXMeeting
Alberto Barreiro es actualmente CXO (Chief Experience Officer) del grupo Prisa. Y como explica muy bien, es un reto muy grande, ya que como CXO te metes en medio de todas las batallas posibles que hay en la organización y eso conlleva a chocarte con las estructuras tradicionales de empresa que no están orientadas hacia el cliente, hacia las personas, sino que son un poquito ombliguistas y más orientadas hacia procesos tradicionales.
Su tarea es, en resumen, representar a la audiencia, a las personas, dentro de la empresa y orientar la propuesta de valor para que los tenga en cuenta.
Y dice una frase que me ha gustado mucho:
Si una empresa tiene un CDO (Chief Digital Officer) tiene un problema, porque TODA la empresa tiene que ser Digital desde arriba. El CEO tiene que ser el propio CDO.
Si no tiene un problema, porque se esta perdiendo la capacidad de actuar en un mundo que es mucho más complejo. Y comenta que quizá pase lo mismo con el CXO o con el Director de Customer Experience. Todo CEO debe ser CXO, porque su rol debe ser capaz de representar a sus audiencias, a las personas, a sus usuarios dentro de la organización.
Sólo son capaces de competir las empresas que están creadas y centradas alrededor de las personas.
Es el criterio diferencial básico de la economía en la que entramos.
Pasión por las emociones
Los «Cognitive bias» o sesgos cognitivos nos influyen a la hora de tomar decisiones, de decidir si comprar algo o no. La gran mayoría son inconscientes, las tomamos sin tener en cuenta la parte racional. Entran en cuenta, los recuerdos, el pasado, la presión social, el contexto… pero la racionalidad queda excluida.

Como dice Angela Ahrendts (Former Burberry CEO): «En un mundo omnicanal da igual donde compren. Quiero que me compren la marca«.
Y es que para poder tener una experiencia completa hay que tener una manera holística. No solo vale con tener los beneficios racionales de descubrimiento de producto, características, opciones… Tenemos que tener contenido, una historia, tener la capacidad de involucrar a la gente en tu historia, que te crean, generar una confianza. Y a partir de esa confianza ya vendrá la venta.
El componente racional es la mínima parte de la experiencia. Tenemos que pasar de un modelo transaccional a un modelo relacional.

Dimensiones de la experiencia: Duración, Intensidad, Contexto, Razones (desencadenantes), Interacción, Medio, Sentidos, Emociones, Significado
De todas estas variables, tienen un componente emocional las siguientes: Intensidad, Contextos, Desencadenantes, Sentidos, Emociones y Significado. Y para Alberto la más importante es el «Significado», lo que te llevas. ¿Qué es lo que te aporta a ti como individuo hacer tal cosa, o comprar ese producto?
Toma de decisiones entre personas y marcas
Y nos pone un ejemplo con dos cafeterías. La manera más sencilla que tienen 2 empresas de competir es la económica. Ante un producto igual, la que lo tiene más barato, triunfa.
Un 80% de las empresas compiten de forma económica.
Otras compiten en producto (mejor café, una máquina nueva, mejores sillas…) y la gente estamos dispuestos a pagar un plus por un mejor producto. Se compite mejor si ofreces una calidad superior que tu competencia.
Seguir leyendo «Alberto Barreiro en el CXMeeting»
Pilar Aparicio, experiencia del paciente
A la Dra. Pilar Aparicio, no le gusta mucho usar la palabra usuario o cliente, sino más bien la palabra ciudadano o a veces paciente.
Desde la Escuela Nacional de Sanidad, de la cual es Directora, entienden que los clientes, los ciudadanos son sujetos de derecho a la protección de la salud. El estado no puede garantizar la salud de todos sus ciudadanos, hay gente que nace con anomalías genéticas que no se pueden solucionar, pero lo que si que es un derecho de todos los ciudadanos, de que tenemos la obligación y el derecho de proteger la salud de todos los ciudadanos. Además con un doble obligación, ya que esa protección de la salud se hace con el dinero de todos los ciudadanos.

Para la Escuela Nacional de Sanidad, sus clientes, sus pacientes, son los 46,4 millones de ciudadanos españoles, que además están distribuidos a lo largo de toda la geografía española y que esperan que todas las medidas que van a tomar se realicen en el lugar donde viven, en los los 8.126 municipios que tiene ese país o lo más cerca posible.
No es lo mismo satisfacer un deseo, que las demandas que tiene un ciudadano cuando tienen un estrés porque se siente mal, una situación crítica o que cree que tiene un problema de salud.
Esto hace que su atención al cliente, al ciudadano sea muy especial.
Y nos pone un chiste de Roto, ¿cómo es que tenemos que hablar de humanización en la sociedad? ¿En la sanidad?

Cada día más tenemos que hablar de humanización porque en esta sociedad tan tecnificada, tan masificada en la que vivimos, cuando planteamos un servicio universal a todos los ciudadanos el considerar a cada una de las personas que tenemos que atender como un ser único es importante.
Pilar comenta que tenemos que hablar de humanización porque esto de alguna manera en nuestra tarea se nos había olvidado. El personal de enfermería esta mucho más cercano en las tareas del día a día que los médicos, pero a muchos parece que les suena redundante a muchos profesionales que se hable de humanización, pero sigue siendo importante. El que el médico de cabecera te de la mano, se presente, hace que el paciente se sienta mucho mejor, más escuchado.
La respuesta que espera el ciudadano del sistema nacional de salud, cuando intenta satisfacer una demanda, es multifactorial.
Retos de la Escuela Nacional de Sanidad
Asistencia muy técnica
La sofisticación del sistema nacional de salud, que con la tarjeta sanitaria vamos a la farmacia y saben que pastillas tenemos que tomar, los centros de investigación con personas tan reconocidas con unas tecnologías súper avanzadas… pero también esperan ese acceso humanitario y, un fácil acceso que de alguna forma pueda cubrir, igual es que un derecho a la educación, las diferencias que por nuestro entorno, la familia o desarrollo vamos a tener, y que en el trato sanitario no deberíamos tener.
Seguir leyendo «Pilar Aparicio, experiencia del paciente»
¿Qué método de research (investigación) elijo?
Para mi no existe otra manera de realizar el diseño de un servicio o un producto, ya sea digiltal u offline, que realizando un diseño centrado en el usuario o como se dice en inglés UCD (User Ceneterd Design).
Para ello hay 2 pasos fundamentales que no se pueden evitar:
- Hacer investigación de usuarios antes de diseñar
- Realizar tests con usuarios después de diseñar (ya sea la arquitectura, el rotulado, la estructura…)

Preparación de la sala para el test con usuarios
Sino estarás diseñando sobre hipótesis que podrán ser ciertas o no, pero que no estarán validadas antes de ser lanzadas al mercado.
Pero en el campo de la experiencia del usuario existen múltilples métodos de investigación disponibles, desde métodos más científicos como los estudios de usabilidad en el laboratorio, hasta las evaluaciones UX en línea no moderadas.
¿Y cómo selecciono el más adecuado a mi problema?
Si bien es muy difícil (además de seguramente un desperdicio de recursos) usar todos los métodos en un proyecto en concreto, lo ideal es utilizar varios y no utilizar sólo aquel con el que se está más acostumbrado y cómodo.
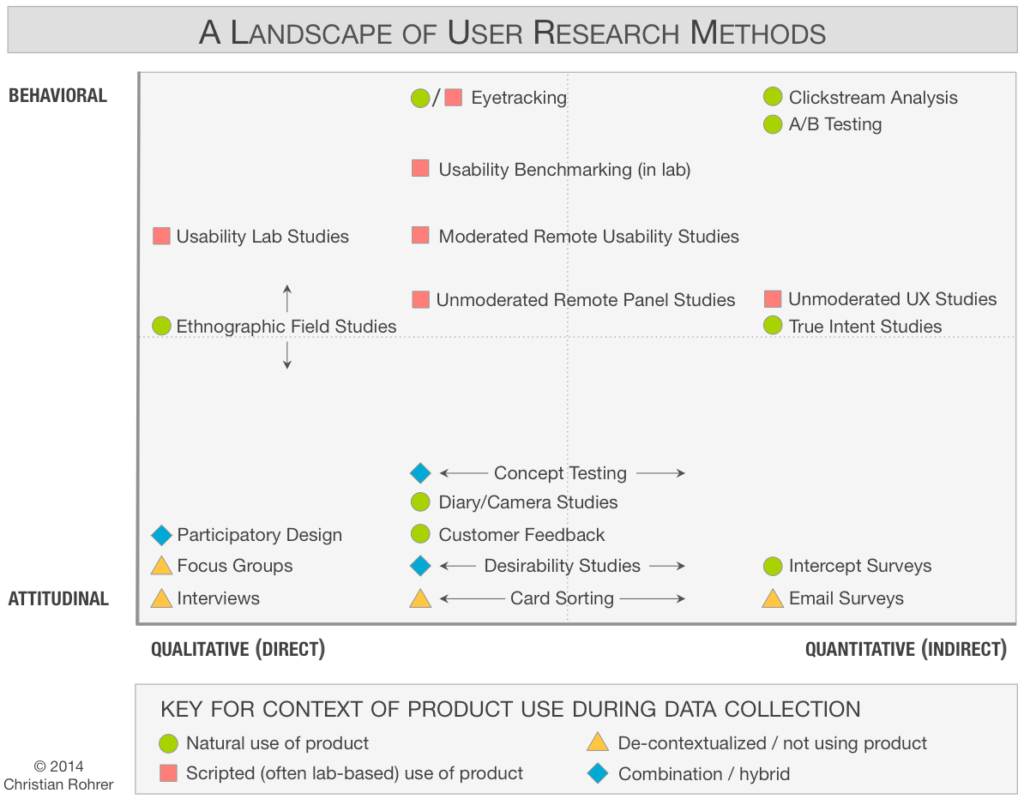
Christian Rohrer habla de eso en su artículo «Cuándo usar cada método de investigación en la experiencia del usuario«, comentando que es útil verlos a lo largo de un marco tridimensional con los siguientes ejes:
- Actitudinal frente a conductual
- Cualitativo frente a cuantitativo
- Contexto de uso

20 métodos de research clasificados frente a las 3 dimensiones. © Norman Nielsen/Christian Rohrer
Seguir leyendo «¿Qué método de research (investigación) elijo?»
Consejos para hacer un supermercado online
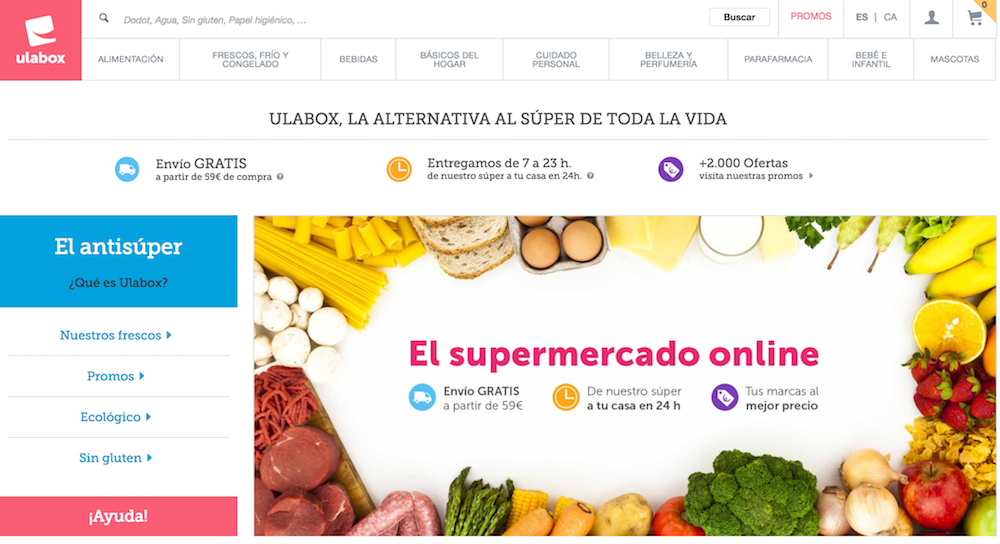
David Baratech (@davidBaratech) Co-Founder de ulabox.com, el primer supermercado puramente online en España, nos cuenta los consejos para que un supermercado online funcione.
Ante todo, un supermercado online tiene el objetivo de ahorrar tiempo al usuario al poder hacer la compra desde cualquier lugar sin tener que hacerla en persona. Además, siempre hay «X» artículos que el consumidor compra regularmente, con lo cual la tecnología esta ahí para ayudarle a evitar tareas repetitivas, una ventaja que el supermercado offline no puede ofrecer.
Por ello,Baratech lo primero que nos da es una serie de consejos generales que podemos aplicar para mejorar la experiencia y usabilidad de cualquier ecommerce.

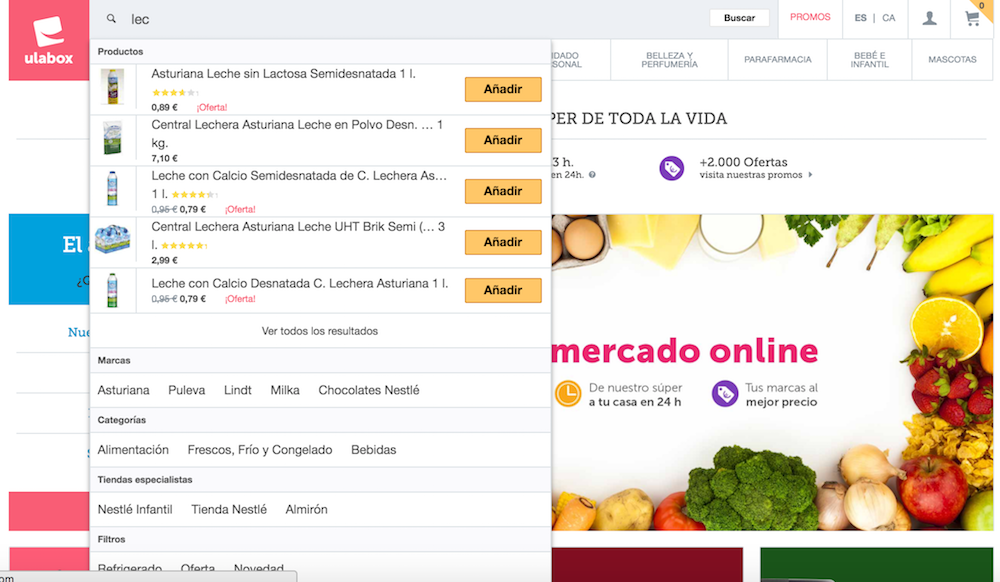
Ejemplo de buscador en Ulabox.com
El buscador predictivo simplifica la vida a los usuarios, anticipandose a la búsqueda y evitando que tecleen de más. Sobre todo si hacen la compra desde el móvil, te querran si les evitas teclear.
Permite incluir productos a pesar de haber cerrado la compra. ¿Cuántas veces has llegado a casa y te has dado cuenta que te has olvidado los huevos para la tortilla?
El usuario que compra online no se diferencia en nada del usuario que compra offline.
Con lo cual durante por lo menos, un mínimo de horas permite que añadan nuevas cosas al carrito. Tu venta media crecerá.
Estudia las microinteracciones que facilitan la vida a la gente. Aparte la hace más entretenida y divertida, como el «Me gusta de Twitter». Que se vea que un producto se ha añadido al carrito, o que ha añadido una unidad extra.
El súpermercado online del futuro
¿Por qué es tan complicado digitalizar un supermercado?, David Baratech (@davidBaratech) Co-Founder de ulabox.com, el primer supermercado puramente online en España, empezaba con esta pregunta su charla en el Experience Fighters 2016.

Como en ese momento estaba trabajando en Capgemini Valencia, como UX Team Leader para uno de los mayores supermercados de España, el tema me importaba y mucho.
Dificultades de un supermercado online
La principal diferencia respecto los productos que encontramos en supermercado y otros que se venden online: son la fecha de caducidad y que muchos necesitan refrigeración.
El ser productos perecederos y frescos complica la venta online
Necesitas una gran infraestructura que no rompa la cadena de frío para que ese producto llegue en buen estado y en un tiempo adecuado. Tener que hacer la compra con una semana de anticipación no es algo que los clientes vayan a soportar.
Eso implica dinero, ya sea en adquirir transporte propio o subcontratarlo. Añadiendo el plus que el transporte refrigerado es más caro que el normal.
Aparte es muy importante que el supermercado online tenga todos los productos que encuentras en uno offline porque sino no te cumple el mismo servicio.
Sino tienes el 100% del surtidola venta online no funciona.
Por ello necesitas tener un stock permanente que satisfaga todos los pedidos, pero evitando que estos productos caduquen y sean perdidas para la empresa.
La relación stock versus caducidad es un factor de gran relevancia en un supermercado online
¿Y ese stock donde se encuentra? Necesitamos almacenes donde guardar esos productos, estanterías, cámaras frigoríficas… con el consiguiente gasto. Además muchos productos no son apilables porque se chafan y pierden el buen aspecto o se pudren, por lo que el espacio del almacen también es mayor.
HEART: la métrica de Google de UX
Elegir las métricas adecuadas para medir la Experiencia de usuario de un producto o servicio no es fácil.
Las métricas básicas de tráfico (como las vistas de páginas o el número de usuarios únicos) son fáciles de obtener y sirven para tener una base de referencia sobre cómo funciona a lo largo del tiempo el producto, pero a menudo no son muy útiles para evaluar el impacto de los cambios UX ya que suelen ser muy generales, costando relacionarlas directamente con la calidad de la experiencia del usuario ni con los objetivos del proyecto.
Kerry Rodden escribió este fántastico artículo donde nos cuenta como encontraron en Google un framework para medir la experiencia de usuario llamado HEART, que puede ser aplicados desde a todo el producto/servicio hasta una característica específica:
- Happiness (Felicidad): Medidas de las actitudes de los usuarios, a menudo recopiladas mediante encuestas, como la satisfacción, la facilidad de uso percibida, el NetPromote Score (NPS)…
- Engagement (Compromiso): Medidas del nivel de participación del usuario. Se puede medir con las fotos que sube al día, si comparte contenido de otras personas, el número de visitas que ese usuario realiza a la semana…
- Adoption (Adopción): Se mide la obtención de nuevos usuarios, cuanto usuarios nuevos se registran cada 7 días, el procentaje de compras realizadas por nuevos usuarios, cuanta gente se ha bajado la nueva versión…
- Retention (Retención): Se mide como de rápido vuelve un usuario a usar nuestro producto o servicio. Se consigue a través de métricas tales como el número de usuarios activos, la tasa de renovación o falta de retención (churn)…
- Task succes (Tasa de éxito): Medida de la eficiencia, efectividad y tasa de error. Se basa en establecer goals en nuestro producto y medirlos, como por ejemplo el tiempo de creación del perfil completo, si encuentran algo que buscan…
Si tu proyecto no lo necesita no es necesario que crees métricas de todas las categorías.
Por ejemplo, el nivel de retención o compromiso del «Programa Padre de Hacienda» puede no ser significativo ya que es un programa de uso obligado para realizar la declaración de la renta que sólo se usa una vez al año.
Preparación y análisis de un test en remoto
Seguimos con los consejos de Stefano Serafinelli (@sserafinelli) para la preparación de un test en remoto.
1. Tiempo
Si haces que el teste tenga una duración de más de 30 minutos, la atención del usuario decaerá. En remoto es más fácil que el usuario de despiste, coja el móvil… ya que está solo y no tiene a nadie vigilándolo.
2.Datos personales vs Datos ficticios
No puedes pedirle a un usuario que ponga sus datos personales (Email, tarjeta de crédito, teléfono…) en una tarea. Con lo cual si necesitas que rellene este tipo de datos, proporcionale unos.
3. Test remoto en móviles
- Debe ser más breve, ya que es mucho más complejo por el contexto donde se realiza (lugar, interrupciones de email, whatsup…)
- Ojo con la velocidade de conexión y la batería sobre todo si grabas el test. En las instrucciones indica que se debe hacer con WIFI y con la batería llena.
- Reduce las entradas de texto. Si rellenar un formulario en la web es una de las cosas más odiadas, en móvil se convierte en una pesadilla. Si necesitas recopilar información mejor haz que graben las respuestas por voz.
4. Calidad
Realiza un control de calidad durante el estudio para que puedas contrastar los resultados contra esa muestra.
5. Soft launch
Al contrario que los test en laboratorio, en remoto a todos los usuarios les llega el email a la vez (100-1000 personas) por lo que no puedes permitir que nada vaya mal. Para ello lo ideal es hacer varios test de prueba con pocos usuarios para pulir los problemas. Te pueden salir datos como estos:
- 59%: Problemas técnicos / No iba
- 46%: Otra razón
- 29%: No sabía como navegar
- …
Como ves a la hora de preguntarles por qué han tenido problemas, es muy importante dejar una respuesta abierta, con un campo para que indiquen esa razón, ya que puede que falle algo que ni te imaginas.
Analizando los resultados
Lo primero analizar los datos cuantitativos para ver si alguno resalta mucho o es muy diferente a lo esperado.
Vamos a volver a los ejemplos de test que nos pudo Stefano (aquí puedes ver cuales son). Si hay un % de exito bajo (60%), es decir que no han dado la respuesta adecuada al final y el % de usuarios que han encontrado dificultades tambien es bajo (53%), algo malo pasa.
Es significa que los usuarios que lo han hecho mal no se han dado cuenta de que no han encontrado la respuesta correcta.
Hay que averiguar por qué. En la tarea de de encontrar el sofa cama de 3 plazas más barato, cuando se les preguntaba a los usuarios que habían fallado, su respuesta era «Pensaba que mi respuesta era correcta».

Seguir leyendo «Preparación y análisis de un test en remoto»
Cómo realizar un test en remoto
Seguimos con la master class impartida por Stefano Serafinelli (@sserafinelli) en la semana del Experience Fighters sobre cómo hacer el diseño y la ejecución de tests de usuarios en remoto con UserZoom.
Reclutar usuarios para un test en remoto
Los usuarios tienen que ser reales. Si quieres testear Amazon, no tiene sentido reclutar usuarios que no compren online, o personas que no poseen un smartphone para testear una app.
No queremos saber si la persona sabe usar un iPhone, sino nuestra web.
En UserZoom reclutan participantes a través de paneles de consumidores, invitándoles desde una base de datos de clientes o interceptando a usuarios reales durante una visita. Con los paneles, las claves para obtener usuarios de calidad son el número de usuarios del panel y la variedad de proveedores que se utilizan.
Usuario, Guión y Setup son los puntos principales para arrancar la ejecución de un estudio con usuarios reales #EXF2016 fan de @sserafinelli
— Ernesto Gonzalo (@Dithern) 9 de mayo de 2016
Los cuestionarios de screening permiten hacer preguntas a los usuarios para detectar si son nuestro perfil. Estas preguntas lógicamente no deben ser tan fáciles para que el usuario adivine que respuesta es la adecuada, sino que el usuario target debe estar camuflado entre ellas.
Diseño y ejecución de tests de usuarios en remoto
Este fue para mi una de las mejores charlas que se ofrecieron en la semana del Experience Fighters en Madrid. Tony Perez y Stefano Serafinelli (@sserafinelli) dieron una clase maestra de como hacer el diseño y la ejecución de tests de usuarios en remoto con UserZoom, una herramienta que desgraciadamente por su precio no esta al alcance de cualquier empresa.

Previamente tuve el placer junto con Nerea Chacón (@seguroquesmejor) de entrevistar a Stefano, aprendiendo mucho sobre su manera de trabajar. Aquí podéis leer la entrevista.
Un caso real de test de usuario en Remoto con @UserZoom_SP por @sserafinelli en @CampusMadrid #exf2016 w/ @saraclip pic.twitter.com/ckhbW9BV4X
— Ernesto Gonzalo (@Dithern) 9 de mayo de 2016
Como UX muchas veces tenemos que defender un diseño ante los clientes o los jefes. Esto no pasaría si encontrásemos métricas de usabilidad que relacionásemos con factores de conversión.
Si demostramos esta relación la inversión en usabilidad esta garantizada.
En España se usan sobre todo herramientas pasivas que permiten ver que ha pasado después de una visita de un usuario a la web. Esto sucede porque los tests en laboratorios son caros y pocas empresas los realizan.
Pero muchas veces no basta con ver que pasa para entender que ha pasado
El gran salto es ver al usuario en directo. Y para ello no hace falta contratar un laboratorio, sino que como se ha comentado muchas veces, los famosos tests de guerrilla, permiten sin gastar mucho dinero observar al usuario en directo.
@sserafinelli de @UserZoom nos cuenta xa que investigar con usuarios en #exf2016. Tas cerca d @CampusMadrid? Vente! pic.twitter.com/k1HapCV0dB
— SaraClip (@saraclip) 9 de mayo de 2016
Pero para ello si que necesitas una persona que se encargue de realizar el test: de buscar los usuarios del target adecuado, preparar la sesión de test y el material que se necesite, organizar los encuentros, hacer los tests, obtener las conclusiones y mejoras a realizar y un equipo que tenga los medios para realizar los cambios. Por ello los tests en remoto son una buena opción si no tienes el equipo o el tiempo para hacerlo.
Ventajas de los test en remoto
Serafinelli nos comenta que las ventajas de un test remoto frente a un presencial son los costes, el tiempo y los tipos de datos que permite recoger (cualitativos y cuantitativos).
En remoto podemos testar con muchos más usuarios que en presencial, y hacerlo con costes inferiores.
Cuando haces test de usuario en un laboratorio o en tu propia empresa, tienes que:
- Obtener una BBDD con usuarios target
- Contactar con ellos para concerta la cita vía teléfono o email
- Planear la sesión de test
- Realizar el test con cada usuario
Por ello, el tiempo es la principal ventaja de los test en remoto, ya que todos los participantes hacen el test a la vez, cuando en presencial, normalmente suele ser uno a uno. Esto permite testar con muchos más usuarios que en presencial, lo que permite combinar datos cualitativos y cuantitativos, recogiéndolos y analizándolos de forma automática.
Las tendencias actuales en temas de testing son:
- App testing
- Agile testing
- International Testing: Las empresas ya nacen con vistas a internacionalizar su mercado, y los tests internacionales son necesarios porque los usuarios en cada país con muy diferentes. No vale para todos lo mismo.
- Prototype testing
- Net Promote Score (NPS)
- Voice of Customer
Usando UserZoom podemos realizar los siguienes tipos de test:
Voice of customer (VoC)
Consiste en interceptar a usuarios en la web o app durante una visita real después de que hayan acabado lo que hayan venido a hacer, preguntarles por su experiencia.
Seguir leyendo «Diseño y ejecución de tests de usuarios en remoto»