Diseño de la petición de donaciones para Wikipedia
Hace un mes o dos me metí en Wikipedia y vi que habían modificado la parte superior para solicitar fondos para el mantenimiento de la página.
Esto no es algo nuevo, y se ha hecho en varias ocasiones para seguir funcionando sin publicidad. Las donaciones son desde su inicio su sistema de financiación ya que su creador defiende un modelo libre de anuncios y sin ánimo de lucro.

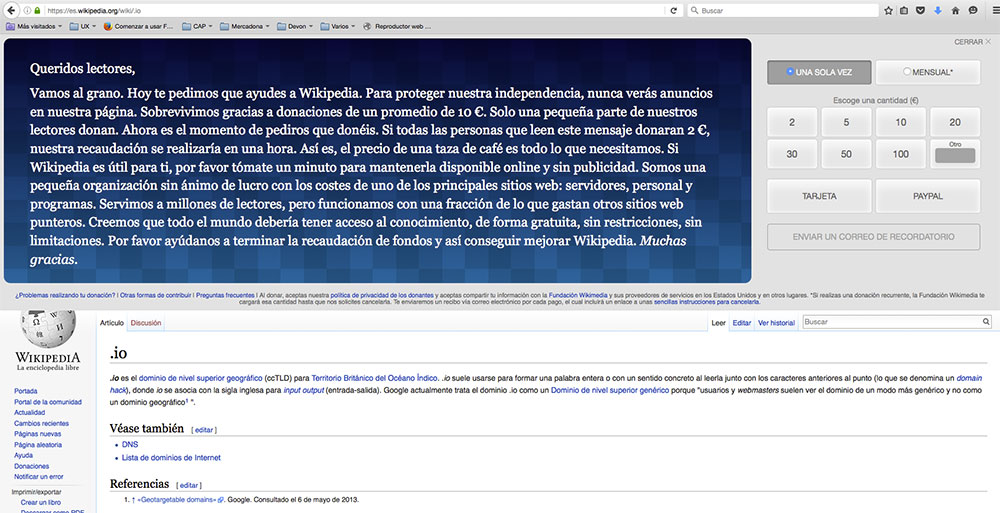
Diseño en azul del banner de donaciones de Wikipedia
En este caso, el color azul de fondo con el degradado, hacía que el usuario viese algo diferente en la estructura habitual de la web, ya que la página que todos conocemos, por norma general, tiene un diseño donde prima el blanco y el negro.

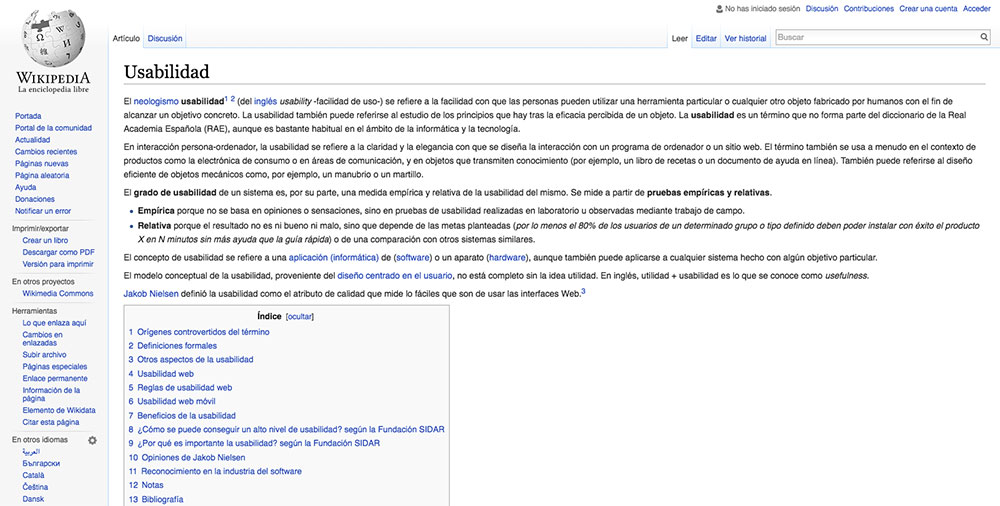
Diseño habitual de una página de Wikipedia
Al cabo de unos días, al realizar otra búsqueda vi que habían modificado el estilo visual de su anuncio resaltando en amarillo fosfórito el mensaje, en el cual apela a la poca cantidad de dinero que solicitan, 2€, menos que un café, en base a todo el servicio que realizan.
Resaltar además como apelan al sentimiento de culpa del usuario
Si, TODOS estamos usando un servicio gratis y no somos capaces de donar ni 2€ que es lo que nos gastamos en un café. 🙂
Y sigue, «si Wikipedia es útil para ti, por favor tómate un minuto para mantenerla disponible online y sin publicidad. Muchas gracias«. Osea, sino donas serás culpable de que luego puedan aparecer banners.
Seguir leyendo «Diseño de la petición de donaciones para Wikipedia»
Resumen UX Academy: ¿Eres Peter Parker o Spiderman?
YADEMAS Thinking fue la empresa encargada de dirigir el UXAcademy celebrado el miércoles 1 de junio.
El proceso consistía en un proceso de Service Design en el cual entre todos íbamos a generar ideas para mejorar la experiencia del MeetUp de UX Academy.
Cargando súper poderes arácnidos! Preparadas para rediseñar el meetup #UXAcademy #Valencia P.Parker o Spiderman? pic.twitter.com/Oa7ZBX1lhM
— YADEMÁS ThinkingMate (@YADEMASthinking) 1 de junio de 2016
En base a la temática ¿Eres Peter Parker o Spiderman? Lo primero que hicieron Raquel Gálvez y Cristina Serrano, fundadoras y parte del equipo de YADEMAS Thinking Mates, fue dividirnos en parejas, siendo uno Peter Parker (el investigador) y el otro Spiderman (el usuario).
Parker tenía que hacerle preguntas a Spiderman para sacarle información sobre otros eventos que hubiera asistido y que le hayan gustado, o cosas ya celebradas en los propios UXAcademy que hayan gustado, o investigar qué interés tiene al asistir.
Qué grandes ideas están saliendo en el #UXAcademy #SpidermanUX para rediseñar el meetup @UXacademy_es en @FlywireCo pic.twitter.com/8f3kkzEYzK
— frontenders Valencia (@frontendersVLC) 1 de junio de 2016
Cada par “pregunta-respuesta” se escribía en 2 post-its diferentes. Al final de la ronda, cada pareja tenía que elegir la que más le gustase y pegarla en una pared de la sala.
Entre ellas salieron cosas como:
• Preferencia por las charlas prácticas que las teóricas, o una relación 30-70%
• Los repositorios con información dada en el evento o creados por los asistentes
• Kits de bienvenida para usarios “vírgenes”…
YAADEMAS nos hizo entonces comentar algunas de ellas entre todos, y se procedió a votar cual era la que más nos gustaba para trabajar sobre ella.
Se decidió como mejorar la experiencia PeertoPeer (P2P) del MeetUp.
Sentados en grupos de 5-6 personas y armados de más post-its se tenía que generar alrededor de ese tema 30 ideas:

Al cabo de cierto tiempo, y con muchas risas de por medio cada grupo eligió la que más le gustaba y la explicó en voz alta.
Había mucha variedad predominando el hecho de intentar conocernos más entre los asistentes a nivel profesional.
Seguir leyendo «Resumen UX Academy: ¿Eres Peter Parker o Spiderman?»
Eduardo Manchón en el UXSpain 2016
Tenía muchas ganas de volver a ver a Eduardo Manchón (@eduardomanchon) en el escenario, con su estilo directo que no deja a nadie indiferente y con un título que prometía «Delorean UX: regreso al pasado».
«Casi» cualquier idea con muchos usuarios funciona. El problema es conseguir a los usuarios. @eduardomanchon #CrecimientoOrganico #uxspain
— SaraClip (@saraclip) May 6, 2016
Comienza contandonos un poco de su historia personal, como entre 2005-2016 creó Panoramio con su socio, comprándoselo despues Google y pasando a ser Product Manager.
Nos comenta que casi cualquier idea con muchos usuarios funciona. Pero el problema es conseguir a los usuarios.
¿Cuál es la estategia de crecimiento organico? ¿Encaja esa estrategia en el uso del producto?
¿Cómo vas a retener a esos usuarios? A base de spamearles con emails? Y…
¿Por qué el producto en si mismo no hace que el usuario repita?
El problema es que UX no controla el producto. Tenemos clientes «paquetes» o clientes «losers» a los cuales se les ayuda a hacer la O con un canuto, en vez de que nos dejen ayudarles a crear experiencias que valgan la pena. Experiencias que hagan que el cliente quiera repetir o por lo menos cuando vuelva a necesitar algo se acuerde de nosotros.
«Do #UX versus fix #UX«. @eduardomanchon becomes bigger. #uxspain pic.twitter.com/REXTFfV16C
— Daniel TorresBurriel (@torresburriel) May 6, 2016
Comenta el caso de los bots, preguntándonos que si estuviera bien hecha la interfaz gráfica, ¿haría falta el bot?
Estamos creados para el lenguaje natural, no para una inrtefaz gráfica, con lo cual si intentamos conversar con una, vamos a conseguir un resultado limitado a lo que esperamos.
Seguimos con las charlas del UXSpain 2016
Continuamos con el resumen de más charlas del UXSpain 2016, celebrado el pasado mes de mayo en la ciudad de Burgos.
La accesibilidad que se nos viene
Actualmente la accesibilidad sigue centrada en proporcionar alternativas en vez ofrecer una mejor experiencia para todos. Una limitación en la programación puede crear un problema de accesibilidad y generar una mala experiencia de usuario.
La accesibilidad debe ser la base de un proyecto y no parte del mismo.
Jonathan Chacon (@jonathanchacon) nos recordaba a los asistentes al UXSpain que ahora todos hablamos, pensamos y escuchamos bien, pero que dentro de 20-30 años comenzaremos la etapa del AY!
Nunca un parche funciona tan bien como un producto bien hecho desde el principio. @jonathanchacon en #uxspain #UX #accesibilidad
— Mario Martin (@hydrosound) May 6, 2016
Una persona de 75 años quiere vivir SOLA en su casa y la tecnología está ahi para ayudarlos.
Asesorar, guiar o notificar de forma apropiada es todo un arte.
No hay que diseñar para hoy. Tenemos que diseñar para hoy y para mañana, ya que todos envejecemos, es una cosa que tenemos en común.
UX+TV: Diseñando la caja lista
Natàlia Herèdia López (@nataliahelo) sigue con las ponencias contándonos que el espectador controla su propia experiencia televisiva: qué quiere ver, cuándo lo quiere ver y dónde lo quiere ver.
El concepto de «Enhaced TV» se refiere a ofrecer una experiencia que se adecue a lo que el usuario quiere hacer en cada momento a la par que ve la tv: consultar algo, ver los tweets de ese programa, comprar un producto…
UX Spain 2016
Directa desde Valencia, y por 5 año consecutivo aterrizo en el UXSpain, esta vez en la ciudad de Burgos. Una pena no acudir con la armada maña como otros año anteriores, pero es lo que tiene no vivir en Zaragoza.

Marcelo Soria (@msoriaro) fue el encargado de abrir el UX Spain 2016 con su ponencia: «Data products and the Holy Grail«, comentándonos que las nuevas cadenas de valor son los datos, pero que no sirven de nada sino tienen un objetivo.
Es decir, los datos por si mismos no sirven de nada, son los algoritmos los que aportan valor.
Por ejemplo, el algoritmo que nos recomienda preferencias asociadas a nuestras anteriores compras o búsquedas, es lo que hace que Amazon incremente un 30% su facturación.
Más ejemplos, Netflix, $500.000.000 de beneficios por sus recomendaciones. Spotify y su descubrimiento semanal (del cual soy adicta je je). Cualquier negocio digital (respetable) que quiere estar en ese contexto, usa algoritmos.
Con tener datos no basta. Lo importante es obtener información accionable para el comercio. @msoriaro #UXSpain #data pic.twitter.com/eYsrQh5xII
— SaraClip (@saraclip) 6 de mayo de 2016
Los datos son como el ADN, son todo lo que hacemos en nuestra vida. Pero estos datos no esta conectados entre si.
Ponencia en el Women TechMakers de Castellón
Como me gustó tanto el pasado WTM de Madrid, he tenido la suerte de que me propusieran dar una charla en el Women TechMakers de Castellón, que se celebró el día 23.

El tema: «UX está de moda«, una minicharla en formato de 15 minutos de 11:45 a 12:00. basada en la que di el pasado enero en UX Academy en Valencia.
Y es que todo el mundo habla de ello, creyendo que se auto explica lo que es por si mismo, pero pocos saben definir bien de que trata el diseño de experiencias de usuario. Como ya dijo uno de sus creadores, Don Norman en 1998, el término se ha usado tan ampliamente que ha perdido su significado.
Espero que os gusté 🙂
Primera UX Kata en UX Academy
El pasado jueves celebramos el primer evento UX Kata en Valencia en Demium Startups.
En concreto la idea era comprobar si los usuarios entenderían el sistema propuesto de navegación y de estructura de información de una app, Sclusib.
Comienza la kat UX https://t.co/80ljAzTZVC en @UXacademy_es Valencia pic.twitter.com/7ipioKgSwb
— Ernesto Gonzalo (@Dithern) 7 de abril de 2016
Esta surge para cubrir la necesidad de los nuevos influencers de monetizar sus contenidos, mediante una aplicación para que compartan contenido exclusivo con sus fans y ganen dinero cada vez que estos la utilicen.
El target estaba claro: adolescentes de entre 13 y 20 años, los cuales acceden a las publicaciones y comentarios de sus ídolos, pudiendo comentar y compartir las mismas en sus propias redes.
El formato de la kata fue el siguiente: Marcos, de Sclusib presentó a los asistentes el problema, los cuales mediante un prototipo construido en Axure por UX Academy testearon la navegación actual y empezaron a caer las primeras dudas, sugerencias y comentarios.
Gracias a @LaCarpetaAzul y @seguroquesmejor x tds ls preparativs dl @UXacademy_es en #valencia! Increíble todo! pic.twitter.com/1Y74tylGSS
— SaraClip (@saraclip) 7 de abril de 2016
Se dividió a las personas en grupos de 5 y se les repartió entre las diferentes salas de Demium y se les dio material para que empezaran a trabajar y a realizar propuestas. En 25 minutos tenían que volver para que un representante de cada grupo expusiera a todos las soluciones alcanzadas.
La navegación propuesta se basaba en swipes laterales para pasar de una pantalla a otra, similar a Snapchat. La principal duda era si los jóvenes lo entenderían al ser usuarios habituales de apps que se comportan de similar manera o debería tener elementos de navegación más tradicionales, como un menú.
La complejidad es que la arquitectura de navegación no es tan sencilla como Snapchat que se basa en 3-4 pantallas, sino que se compone de 4 niveles diferentes (Timeline/Influencer/Perfil/Notificaciones), con pantallas transversales entre ellas. Además esto en el futuro puede crecer con lo que el sistema de navegación elegido debe ser escalable.
Otro handicap es la publicidad que incorpora que de momento ocupa el espacio del pie. Con lo cual elimina la posibilidad de colocar el típico menú de app en la parte inferior.
El principal objetivo de la navegación a testear mediante swipes era conseguir una sistema ágil y ameno que enganche al target, evitando el menú hamburguesa.
Al ser la media de edad de 30 años, teníamos dudas de si nuestra opinión estaría viciada por nuestra experiencia como usuarios. Por ello, desde UX Academy nos bajamos a probar el prototipo a la calle entre adolescentes. En concreto 2 grupos de chicas de entre 15 y 22 años.
En ambos casos, aunque durante los primeros segundos no lo entendían, enseguida probaban a hacer swipe y en cuanto algo se movía decían sorprendidas: «ala, ¡cómo Snapchat!».
Al ser la primera, era un poco experimento, y aunque se acotó el número de asistentes, este fue elevado (lo que se agradece el interés) y al ser el espacio el que era hubo algún momento de confusión.
Como de todo se aprende, para las siguientes, debido al tipo de formato se acotará más el número de asistentes para agilizar el trabajo.
Ayudando a una startup! #sclusib #uxacademy#valencia pic.twitter.com/ipXmG1l3BW
— Nerea Chacón (@seguroquesmejor) 7 de abril de 2016
Lo que más me gustó es que en todo momento surgía debate entre los asistentes: cuando probaron el prototipo empezaron a intercambiar opiniones, los grupos estuvieron todo el rato trabajando sobre ello, y durante la exposición de las conclusiones, era difícil pasar al siguiente del debate que surgía entre todos.
Seguir leyendo «Primera UX Kata en UX Academy»
UX Kata en Valencia
El 7 de abril tenemos el siguiente encuentro Ux Academy en Valencia: UX Kata: «Ayudando a una Startup» en Demium Startups.
Con la idea “menos hablar y más hacer” buscamos sumar toda la experiencia de los asistentes para resolver un problema, aconsejando a una startup en un caso de uso real en una app.
El concepto de kata (型 ó 形), es un término japonés que significa literalmente “forma”, y que designa conjuntos de movimientos prefijados que se utilizan para aprender y practicar diversas técnicas, mejorando la precisión, la fluidez o la velocidad con las que estas se ejecutan.
Si nos referimos a la programación, el concepto lo acuñó Dave Thomas (co-autor de “The Pragmatic Programmer”) y consiste en pequeños ejercicios, de menos de 1 hora de duración para aprender y mejorar.
La charla más cañera del Women Techmakers
Ani con sus 9 años demostró una valentía sin igual al subirse al escenario del Women Techmakers el pasado 4 de abril en el campus Google.
La ponente más pequeña y mas valiente de todos los congresos que he estado. Nos cuenta El Rincón de Ani en #wtm16 pic.twitter.com/BsMtcR6x6S
— SaraClip (@saraclip) 4 de marzo de 2016
En su charla «Youtuber, mujer y 9 años, ¿qué puede salir mal?«, nos habló de su canal de YouTube «El Rincón de Ani» y de cómo ha logrado hacerlo realidad a pesar de las dificultades
Con gran desenvoltura, nos contó como empezó con su primer vídeo, sus inquietudes y todo lo que le gusta. Y algunas verdades, como la siguiente:
Crónica del WomenTechmakers 2016
El pasado viernes 4 de marzo, acompañada de Dani Catalán y Eva Navarro asistimos al WomenTechmakers 2016 organizado por Tech and Ladies .
Como además se celebraba en el auditorio del Campus Madrid era una oportunidad única de conocer el ambiente emprendedor que se respira por allí.
What is Woman Techmakers? Starting the #wtm16 in @CampusMadrid #madrid #womentechmakers #women pic.twitter.com/mUEeKaCUsF
— SaraClip (@saraclip) marzo 4, 2016
Muchas de las charlas eran de programación y debo decir que en más de un momento me perdí, ya que no es mi materia de trabajo pero me sirvió de mucho para ponerme al día y conocer nuevos sectores.
A continuación os voy a ir contando mi experiencia dentro del WomenTechmakers 2016 y algunas de las charlas más relevantes para mi gusto.
Introducción a tecnologías web con Python
Yamila Moreno fue la primera en subirse al escenario con su charla sobre Python. Trabaja en Kaleidos, donde hacen webs con software libre.
Nos contó un dato muy curioso para viéramos la importancia de Python: ha sustituido a Java en muchas universidades americanas como lenguaje de referencia para aprender a programar.
Nos explicó librerías, utilidades, frameworks que lo usan y plataforms (coger un framework y darle una capa de negocio) entre las que nombro a Nikola, Pelican, Puput , Django-CMS y Symposion.
Bottlepy, Flash, Pyramid & Django. .. De pequeños a grandes algunos frameworks hechos con Python contados por @yamila_moreno en #wtm16
— SaraClip (@saraclip) marzo 4, 2016
Entre los frameworks mencionados, de más pequeño a más grande, empezó comentando Bottlepy, que es perfecto para webs pequeñas o prototipado.
