Women Techmakers en Madrid
El viernes que viene 4 de marzo asistiré al primer evento Women Techmakers realizado en el campus Google en Madrid.
Por si no lo conoces, Women Techmakers es una iniciativa liderada por Google, que se está expandiendo a un programa a nivel mundial y que con motivo del Día Internacional de la Mujer, se van a realizar diferentes eventos por todo el mundo con el objetivo de dar a conocer el trabajo y el conocimiento de las mujeres en el sector técnico.

El programa promete, y además es una oportunidad única de hacer nuevos contactos entre profesionales.
Por mi perfil, las charlas que más me motivan son:
Seguir leyendo «Women Techmakers en Madrid»
Evento UX Academy: UXD, me suena pero…
El pasado jueves teníamos evento UX Academy en Valencia, con el título UXD, me suena pero…
Se celebró en las oficinas de Flywire, un lugar super chulo en pleno centro de Valencia.
Overbooking en @UXacademy_es! Lets go @saraclip pic.twitter.com/AYSGf4GiQN
— Dani Catalan (@dani_catalan) febrero 18, 2016
El tema se eligió porque en el encuentro que celebramos en el Lotelito en diciembre, vinisteis muchas personas de distintas disciplinas y muchos preguntasteis bueno, ¿esto de UX qué es realmente?
Y es que UXD está de moda. Todo el mundo habla de ello, creyendo que se auto explica lo qué es por si mismo, pero pocos saben definir bien de qué trata.
Incluso Don Norman, una de las personas que inventó el termino explica que ha perdido su significado.

Por ello para inaugurar el primer evento, creímos conveniente que en el primer Meetup explicar realmente qué es User Experience Design, realizando un repaso a todo lo referente a esta filosofía, como surgió, que significa realmente, los factores que la componen, ejemplos reales…
Seguir leyendo «Evento UX Academy: UXD, me suena pero…»
Eventos UX en 2016
Parece que mayo se presenta como el mes de la Experiencia de Usuario en España.
UXSpain

Empezamos con el UXSpain el 6 y 7 de mayo. Este año han roto la tradición de hacerlo en las mismas ciudades que congresos anteriores, y el nuevo lugar elegido ha sido Burgos.
Con esta serán 5 ediciones de UXSpain, un foro de comunicación, intercambio de ideas y experiencias para todas las empresas, estudios de diseño, consultoras y profesionales del sector en España.
He tenido la suerte de asistir a todas las ediciones (Resumen UXSpain 2012, Crónica UXSpain 2013, Primeras charlas UXSpain 2014 y Otro año más de UXSpain 2015) y este año, aunque me pille más lejos, creo que también me veréis por allí.
Experience Fighters 2016

A los 3 días, en Madrid, los días 11 y 12 de mayo, será el III Gran Encuentro Nacional de Diseño de Experiencias e Innovación.
UX en Valencia Disseny Week
Del 1 al 5 de febrero ha sido la Valencia Disseny Week, organizada por @ADCV_com para la promoción del diseño.
El objetivo de dar demostrar que todo lo que nos rodea cotidianamente es diseño
Numerosos eventos y exposiciones se podían encontrar por toda la ciudad, así como talleres y charlas, y es que en Valencia tenemos un alto nivel de profesionales que se dedican a ello…
Este y otros productos de diseño en la exposición de @unamo_ds en la #unamodesignweek en #valencia. #diseño pic.twitter.com/QFUDd6Jz5a
— SaraClip (@saraclip) febrero 4, 2016
UNAMO design studio, una firma española de diseño de producto, centrada en el mobiliario para el hogar, fue de los más activos, creando la UNAMO Design Week 2016, un escaparate de diseñadores, colectivos y marcas españolas, además de conciertos en directo, charlas y workshops.
El martes, el taller impartido por Javier Navarro Aparicio, llamado «Imagina & Comunicando«, congregó a más de 20 personas interesadas en la resolución de problemas y el arte de la comunicación.
Lateral thinking con la técnica d los 6 sombreros d Edward de Bono en el taller de @unamo_ds en la @VDW_info #ideas pic.twitter.com/5FR8Q7OMCM
— SaraClip (@saraclip) febrero 2, 2016
El miércoles, UX Academy se encargaba de la charla, y allí estuve, contando lo importante que es la Experiencia de usuario en el desarrollo de un diseño, ya sea un producto o un servicio.
Seguir leyendo «UX en Valencia Disseny Week»
UXD, me suena pero…
Ya tenemos fecha. El próximo 18 de febrero será el primer encuentro UX Academy en Valencia.
En diciembre cuando nos reunimos en el Lotelito, vinisteis muchas personas de distintas disciplinas y muchos preguntasteis bueno, ¿esto de UX qué es realmente?
Ante esa pregunta nos ha parecido correcto que en el primer Meetup expliquemos realmente qué es User Experience Design (UXD).
Y es que el Diseño de Experiencias de Usuario esta de moda.
Es un HYPE. Todo el mundo habla de ello, creyendo que se auto explica lo que es por si mismo, pero pocos saben definir bien de que trata.
Algunos responden: “Lo entiendes cuando lo ves” como ya uso el Tribunal Supremo de EEUU para definir a la pornografía… 🙂
Pull&Bear te ayuda a comprar regalos Navidad
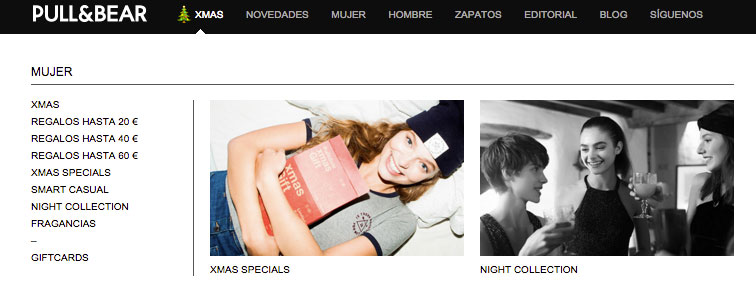
Pull& Bear ha creado un elemento de menú especial para estas Navidades, con un menú desplegable, dividido en 2 secciones (Hombre y mujer) que te sugiere regalos divididos por lo que te quieras gastar.

El nuevo elemento lo han resaltado colocándolo el primero junto a un icono de arbol de navidad.

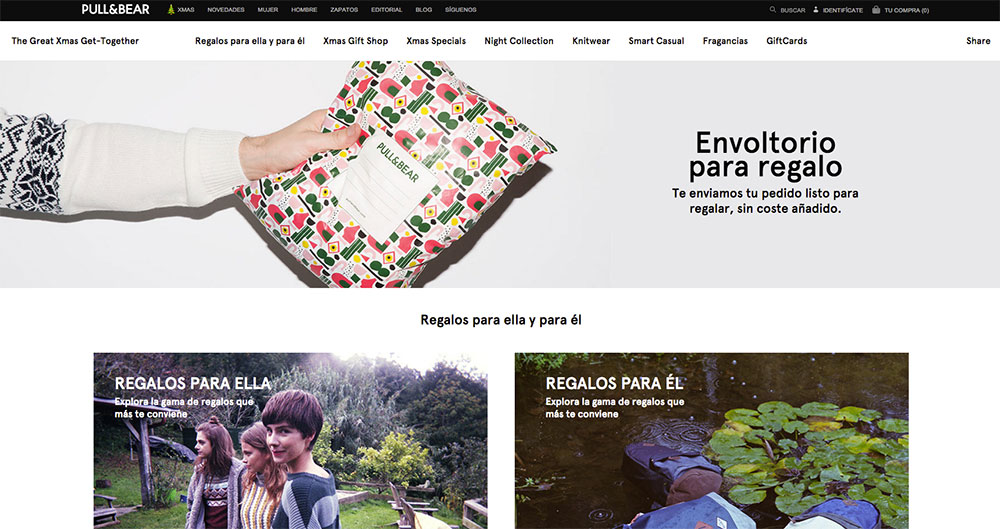
Y además en la página especial de la campaña, lo primero que vemos es lo más importante para el usuario:
Envoltorio para regalo: «Tu pedido listo para regalar, sin coste añadido»

Me parece que en este caso han acertado a la hora de ponérselo fácil a aquellos usuarios que buscan comprar un regalo online, respondiendo rápidamente a sus preguntas:
- ¿Para quién es? ¿Chico o chica?
- ¿Cuánto te quieres gastar?
- ¿Va envuelto? ¿Me cuesta más dinero por ello?
Esperemos que tenga luego los resultados que se esperaban 🙂
Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?
Cuando mostramos un listado de elementos en un dispositivo móvil o de pantalla reducida, ya sea una búsqueda con hoteles, un filtrado de películas, una selección de canciones…
No por tener siempre una imagen del producto conviene poner su miniatura
Nielsen Norman Group nos da en este post una serie de consejos de cuando debemos ponerlas y en su caso, donde deben ir colocadas.
Cuando usar la imagen
¿Ayuda la imagen al usuario? ¿El usuario puede decidir cual es su siguiente paso en la navegación gracias a la imagen? ¿O es su tamaño tan pequeño que no permite ver nada que ayude a realizar la selección del elemento?
Sino ayuda, ya sea porque su tamaño es muy pequeño o porque no aporta valor, Nielsen recomienda eliminarla y usa ese espacio si es necesario para mostrar otra información más relevante. Menos es más.

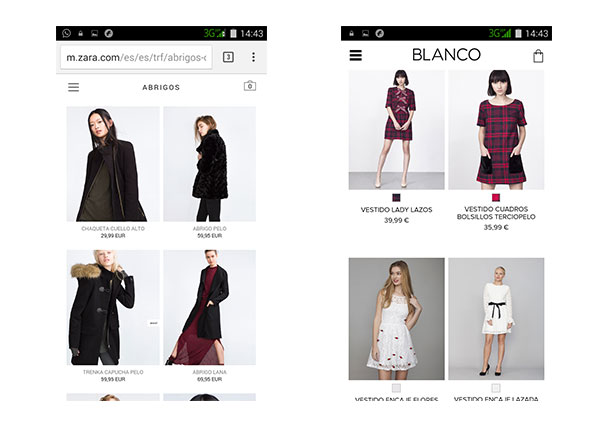
En las páginas de moda la imagen cobra especial relevancia
Si por ejemplo estamos en un ecommerce de retail, si solamente presentamos un texto descriptivo de un vestido, esto no será suficiente para que el usuario sepa si le gusta el modelo o no, incrementando el pogo sticking.
Seguir leyendo «Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?»
Shadowing
Dependiendo del contexto, «Shadowing» cambia de significado.
En inglés significa «observación» o «sombreado», viniendo de «to shadow», «ensombrecer» o «seguir de cerca», ya que «shadow» significa «sombra.»
¿Qué es Shadowing en UX?
Consiste en seguir o acompañar al usuario mientras realiza algo, es decir, acompañarle en su experiencia, pero sin molestarlo.
El shadowing te permite descubrir la necesidad real de tu usuario. Lo que le ocurre, lo que desea, lo que quiere y porqué se comporta así.
El objetivo es recoger qué hace, comprender sus motivaciones, como se comporta, sus rutinas… Lo ideal es intentar grabarlo o hacer fotos, notas, dibujos… todo aquello que pueda serte útil para sacar tus conclusiones y diseñar una experiencia que de verdad le sirva.
Con ello se pretende identificar nuevas oportunidades o mejorar con nuevas soluciones procesos, diseños… ya existentes. Se observan aspectos de los que incluso la propia persona observada no se había percatado.
Esta técnica, usada hace años en la antropología, te permite descubre un montón de cosas que no ves con tus propios ojos, ya que tienes que empatizar con el usuario, intentar ver las cosas como la ve él y no desde tu perspectiva.
UX Academy en Valencia
Como os dije, la llegada a Valencia va estar cargada de sorpresas.
En Zaragoza intentaba ir a todos los cursos o charlas que surgían que podían tener interés con mi trabajo ya que siempre aprendía algo y conseguían motivarme para seguir aprendiendo.
Javier Larrea (@jlarreagarcia) junto con un grupo de profesionales, Ivan blanco (@ivanblancoloren), Luis calderon (@madcalderon) y Luis Herrero (@luishj) formó hace más de un año UX Academy en Madrid, un evento dirigido a todas las personas apasionadas por la usabilidad y la experiencia de usuario (UX, User Experience).

Hace poco más de un mes fue el primer UX Academy en Barcelona, gracias a Arantxa Vizcarro (@ArantxaVizcarro), Ivan Serrano (@ivoserrano) e Izaskun Sáez (@isaezdesign).
Entraron por la puerta grande, celebrando el evento en el Disseny HUB con el apoyo de ADG-FAD y con grandes profesionales del User Experience como ponentes: Christopher Grant (@digitalaltruist) y Silvia Calvete (@silviacalvet).
La idea es crear UX Academy en Valencia, para que podamos juntarnos y compartir experiencias, adquirir nuevas habilidades y aprender los unos de los otros.
¿Te apuntas? Inscribete a nuestro MeetUp para estar al tanto.
Y si quieres proponer charlas, conoces un lugar donde podría ser interesante juntarnos o quieres ser ponente escríbeme a saraclip@gmail.com
También puedes seguirnos en twitter: @uxacademy_es
Evento: Métricas de usuario, pieza clave de tu estrategia
Hoy martes, voy a asistir a un evento organizado por Product Tank Valencia, llamado «Métricas de usuario, pieza clave de tu estrategia”.

Se va a hablar de por qué es importante medir, qué hay que medir en cada momento y cómo podemos analizar los datos.
De siempre, he oído que es mejor medir, que no saber nada. Pero eso conlleva un serio peligro que es el del análisis erróneo de los datos y las consecuencias que puede tener.
Por ello es importante que una vez que se establezcan las métricas y KPIs que se desean conocer, todo el mundo debe saber en que se basan esos datos. Y con que compararlos.
Siempre me ha gustado la analítica por lo que espero con ganas la charla.