Device inertia
Muchas veces pensamos que los usuarios son vagos y que realizan tareas en dispositivos inadecuados, cuando tienen al lado el dispositivo que mejor les funcionaría.
Como personas elegimos el camino que menos esfuerzo nos lleva.
O que menos esfuerzo “creemos” que nos lleva.
Nuestro cerebro evalúa en cuestión de segundos y sin que nos demos cuenta el esfuerzo que nos cuesta realizar cualquier acción versus el beneficio que nos proporciona. Si creemos que es esfuerzo no vale la pena, no elegimos ese camino.

A veces lo que sucede es que desconocemos que exista una posibilidad alternativa y tendemos a seguir realizando la acción de la manera que conocemos.
Esta acción de evaluar y comparar la realizamos millones de veces al día, y es el resultado de años de evolución. De hecho, si tuviéramos que pensar en cada mínima decisión que tomamos cada día no podríamos hacer nada más. En cambio dejamos que nuestro cerebro elija por nosotros. Confíamos en esas elecciones.
UX Team Leader en Capgemini
Desde septiembre 2015 hasta octubre 2016 he formado parte del equipo UX de Capgemini en Valencia, siendo los últimos 10 meses UX Team Leader de uno de sus clientes más relevantes.

Los primeros meses trabajé con el equipo del Coe Java Devon para clientes de Valencia así como empresas internacionales, realizando entre otros proyectos:
- una aplicación en la que se priorizaba la importancia visual de poder ver y gestionar unos servicios, tanto para gran pantalla táctil como para desktop,
- el diseño de una app para los trabajadores que realizaban el reparto de una gran empresa comercial,
- la realización del nuevo sistema de diseño para el desarrollo interno de todas sus aplicaciones de una gran empresa francesa del sector retail
Entre mis funciones destacaban la toma de requerimientos con el cliente, el prototipado y diseño final del producto, las pruebas y entregas con los usuarios y la creación de documentación para su implementación y entrega.
UX Team Leader
Y aunque estaba muy a gusto trabajando para diversos clientes, el equipo crecía y me dieron la oportunidad de ser UX Team Leader para el cliente más importante, una gran empresa valenciana del sector retail, gestionando un equipo propio formado por 3 increíbles personas.
Principalmente, aparte de las tareas propias de mi cargo de gestión del equipo, gestión del trabajo, reporte a cliente, facturación, estimación y planificación de proyectos… teníamos 2 ramas principales de trabajo:
- La creación y evolución de las diferentes Guide User Interface (o Sistemas de diseño) para cada dispositivo (móvil, tablet, desktop, caja registradora, TPV…), para su implementación en un framework con el cual se desarrollaban todas las aplicaciones internas.
- El desarrollo de aplicaciones principalmente internas, desde la toma de requisitos, prototipado, testeo, diseño y posterior ejecución.
Me gustaría mucho agradecer la oportunidad que se me dió de gestionar esa responsabilidad, así como a las personas del equipo (ya saben quién son) por el gran apoyo y soporte que fueron, tanto en la fase de onboarding del proyecto como en las horas que pasamos juntas trabajando.
Sin el equipo nada hubiera sido posible.
En septiembre de 2016, tomé una de las decisiones personales más importantes y difíciles de mi vida y decidí buscar nuevos retos.
Nota: Por confidencialidad no puedo subir ejemplos de los trabajos realizados.
Rediseño de la página de reserva
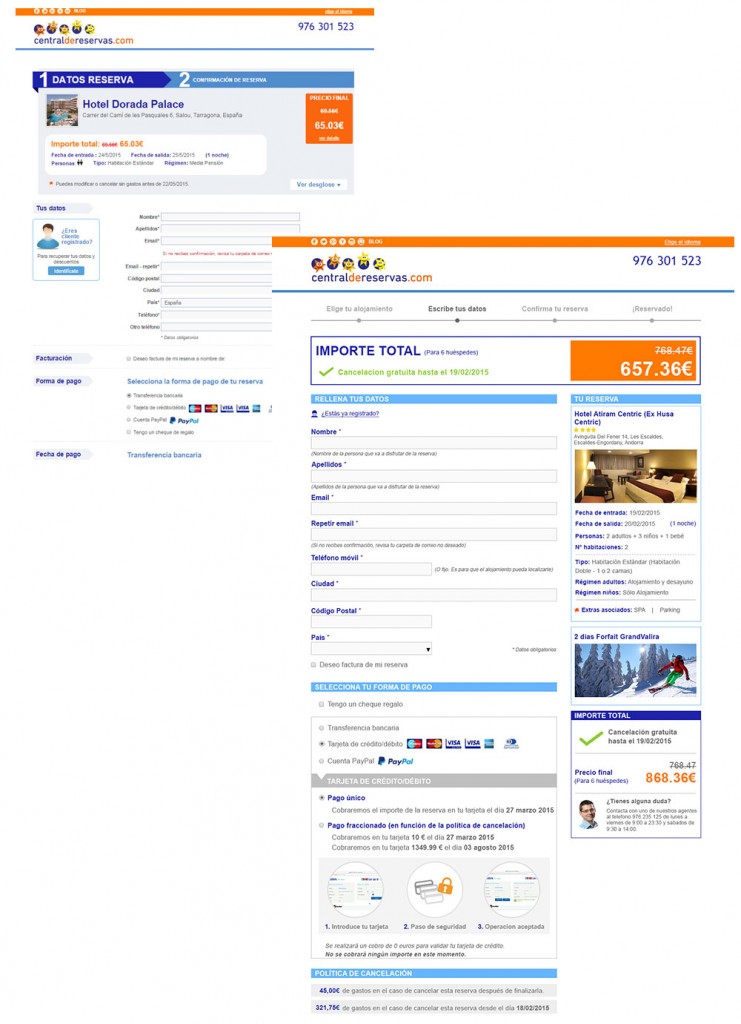
Continuamos mejorando el proceso de reserva de Centraldereservas.com. En concreto se trata de la página más importante para mí, donde el usuario finaliza su reserva de alojamiento, poniendo sus datos personales y bancarios.
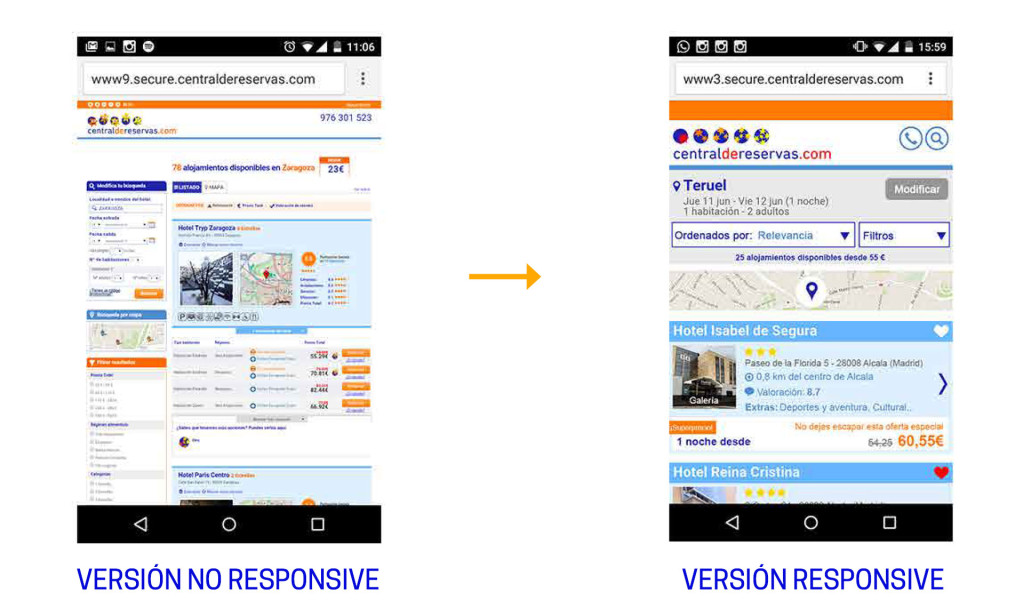
La página donde el usuario finaliza su reserva de alojamiento es una de las más delicadas de todo el proceso. El principal problema de la actual era que no era responsive por lo que los usuarios que reservaban con el móvil tenían serios problemas para visualizar y rellenar los campos al estar diseñada para su uso en un ordenador. Con lo cual al ser el punto más doloroso de todo el proceso, es una tarea de prioridad número 1.
El cambio a una versión responsive ha sido un proceso complejo y duradero, pero indiscutiblemente necesario.
Otra de las páginas más complejas, el listado de alojamientos disponibles, ya había sido lanzado siendo un éxito el incremento de búsquedas en móviles. Ahora le tocaba a la página donde el usuario tiene que perder su tiempo rellenando un odiado formulario (¿a quien le gusta rellenar formularios?), y pagar.

La cuestión es que dado como estaba construida esa página no era tan sencillo cambiar las CSS y adaptar la página a todos los dispositivos. Si se quería aprovechar el mismo código para todas las versiones y no generar 3 páginas diferentes (desktop, iPad y móvil) con su incremento de coste de mantenimiento, implicaba un cambio en la estructura del código de la página y la ubicación de ciertos bloques de contenidos.
Lógicamente, en el proceso están implicados muchos stakeholders, incluido el CEO. No siempre es fácil hacer entender a una persona ajena al código, que si se quiere usar el mismo código para todos los dispositivos la ubicación de ciertos elementos a lo mejor no puede ser igual. Se trabajó mucho en ello, reestructurando la información para que se visualizase en el orden adecuado en todos los dispositivos.
Dada la importancia que tiene en el negocio que el proceso sea fluido y sencillo, el cambio debía ser muy estudiado, ya que cualquier equivocación puede llevar a un descenso en el número de clientes que finalizan sus reservas.
A continuación se muestra a la izquierda como era el diseño anterior y como es la versión actual en su vista de escritorio.

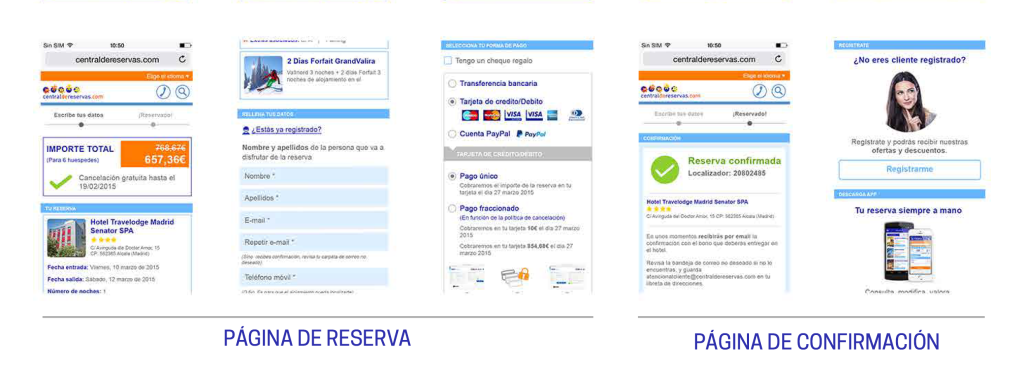
Aquí vemos como fue el diseño para dispositivos móviles, tanto del listado como de la página de confirmación.

Página de confirmación
Una vez que el usuario ha seleccionado el método de pago y este se ha efectuado, el usuario necesita ver la página donde se le confirma que el pago se ha realizado correctamente y los detalles de la reserva.
Charla sobre las novedades en accesibilidad web impartida por W3C
Ayer en el Edificio Etopia (@etopia_) unos pocos afortunados que nos enteramos asistimos a una charla imparida por Charles McCathieNevile (@waals) y Léonie Watson (@LeonieWatson) sobre las novedades en accesibilidad web.

Charles, un australiano de casi 2 metros de altura, trabaja para Yandex pero vive en Madrid, y nos hizo el esfuerzo de darnos la charla en castellano y servirnos de traductor de Léonie. Hay que decir que hablaba despacio y poniendo cuidado en la pronunciación por lo que fue fácil seguirle.
El problema de la accesibilidad es que a no ser que nuestra web o producto vaya enfocado a ese mercado, o seamos un organismo oficial, muchas empresas la dejan siempre «para mañana». Y eso no debería ser así, porque las personas con problemas de accesibilidad forman parte del negocio. También navegan. Tambien viajan. También compran productos y usan servicios.
Relación entre dinero y tiempo invertido vs beneficio… Las personas con problems d #accesibilidad son parte dl mercad #siempreparamañana
— SaraClip (@saraclip) julio 7, 2015
Y no solo pensar en personas con problemas visuales que usan lectores de pantalla.
Como nos explicó Charles, si yo soy una persona que voy en silla de ruedas y quedo con mis amigos para ir aun restaurante, necesito saber si hay escalones para acceder a el, y si después de echarme 3 cañas puedo luego ir al servicio o tengo que bajar 3 pisos.
Es un usuario igual que otra persona, sólo necesita un poco más de planificación.
Charles comenzó contando en que punto estábamos actualmente cuando hablamos sobre accesibilidad, mencionando ARIA , Schema.org, SVG, HTML5, MathML, AccessibilityHazard…
@chaals dl @w3c empezando por el ¿Dnd estamos? HTML5, longdesc, schema, ARIA…Gran dominio del castellano! @etopia_ pic.twitter.com/Zem72DZTeW
— SaraClip (@saraclip) julio 7, 2015
Comentó que las grandes empresas como Google o Facebook, pueden hacer que determinadas características evolucionen si ellos las usan, pero que si solo les funciona a ellos y a los demás no, no sirve de nada.
Léonie nos explicó más profundamente ARIA (Accessible Rich Internet Applications), que especifica como incrementar la accesibilidad de las páginas web, en particular, los contenidos dinámicos y elementos de control avanzados desarrollados con Ajax, HTML, JavaScript…
Nos puso ejemplos de como introducir los atributos de ARIA en las etiquetas HTML y la verdad es que me pareció algo que no era complejo de implementar y que mejoraba mucho la accesibilidad (cuando nos pasen la presentación la dejaré aquí).
Vamos a elegir lo q la gente usa. Nos guste o no. #usuarios #accesibilidad #personas #ux
— SaraClip (@saraclip) julio 7, 2015
También salió el tema utópico de los standards, hablando sobre Schema.org y µdata. Nos comentó esta página web Caniuse.com para saber que elementos son soportados en cada navegador.
¿Por que no enfocar tds los esfuerzos hacia un único estándar? Ahorrariamos dinero y avanzariamos + rápido #utopia #accesibilidad #ourworld
— SaraClip (@saraclip) julio 7, 2015
Otro tema que me pareció muy interesante fue el cómo controlar que elementos de la página son útiles para cada usuario. Es decir, si uso un lector de pantalla, y en una web hay información relevante, un mapa de imagen, un pdf, un vídeo…
A lo mejor el pdf o el mapa de imagen a mi no me sirven para nada ya que no puedo saber que hay. ¿Por qué no este elemento se me muestra después de todo lo que me es útil?
Seguir leyendo «Charla sobre las novedades en accesibilidad web impartida por W3C»
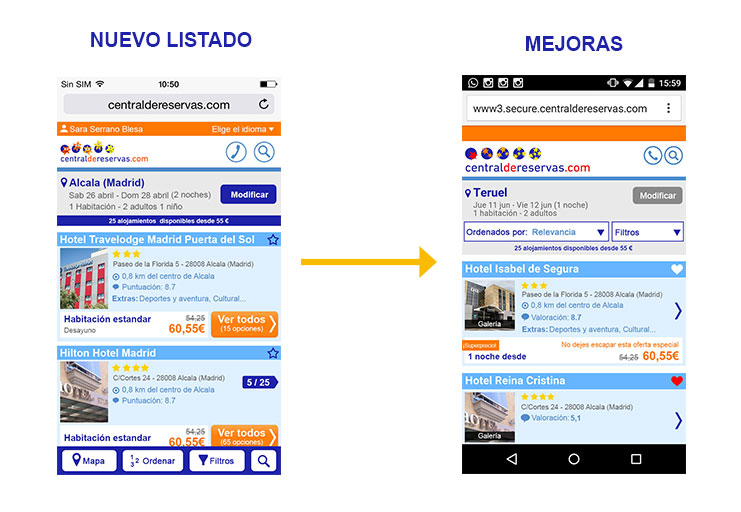
Seguimos mejorando el listado de reservas en los móviles
Hace unas semanas lanzábamos el nuevo listado del sistema de reservas adaptado a móviles.
Y como empresa AGILE que somos, hemos observado los primeros datos y pensado en como podemos optimizar el diseño.
Listado de alojamientos

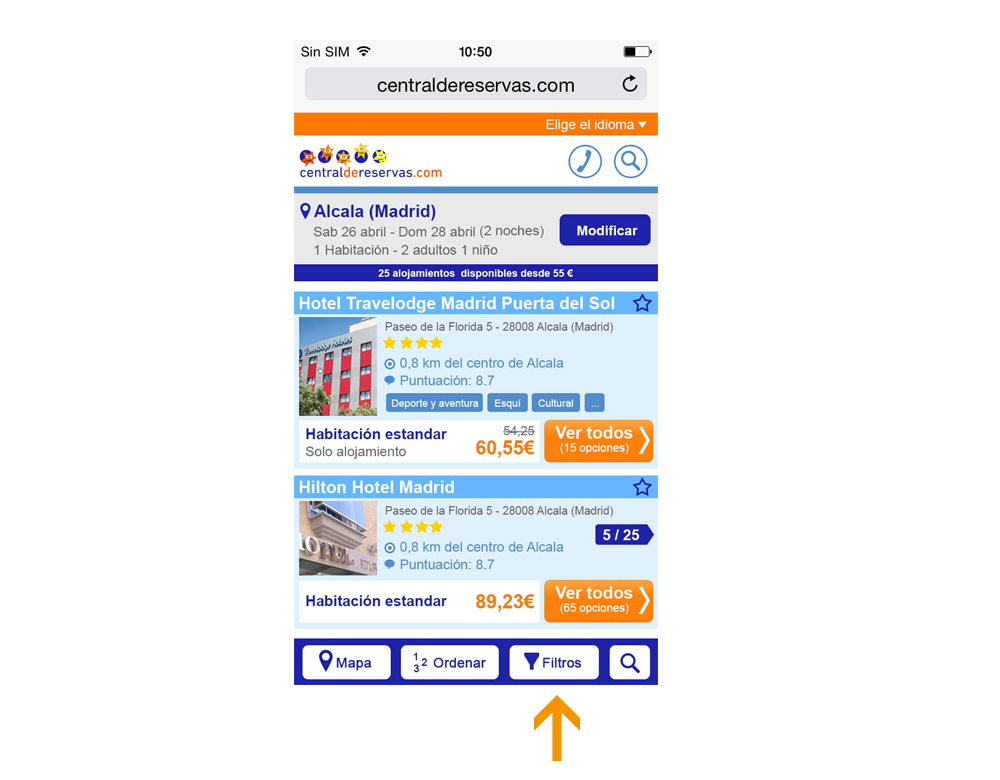
Orden y filtros
Lo primero que hemos hecho ha sido subir las funcionalidades de ordenar y filtrar a la parte superior, justo debajo de la búsqueda, quitando en la primera visualización la barra del pie. Al hacer scroll la barra inferior vuelve a aparecer.
Esto se ha hecho al analizar el número de usuarios que usaban esta función versus los datos que teníamos previamente.
Seguir leyendo «Seguimos mejorando el listado de reservas en los móviles»
Gov.uk: keep calm and digital by default
La charla de Rubén Perez Huidobro (@RPHuidobro) fue una de las que más me gusto en el UXSpain de este año.
Me pareció increblemente complejo el tema que trataba: conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital.
Todo empezó con Francis Maude, que se dió cuenta que en Reino Unido había una serie de oligopolios tecnológicos que se estaban llevando todos los contratos. Maude, se dio cuenta de ello, pero no sabía como resolverlo.

Lo dice clarito: We put user´s needs before the needs of government
Con lo cual, escribió una carta a Marta Lane Fox (@martalanefox) fundadora de Lastminute.com en la que explicaba que quería conseguir:
- Devolver el talento al gobierno
- Simplificar y UCD
- Que todas las transacciones se pudieran hacer de manera online
- Todo tenía que ser abierto, tanto el código como las comunicaciones
A Marta le encantó la idea porque le pareció genial traer todo lo que sabía del sector privado al público. El objetivo estaba claro:
- Servicios digitales, agiles, abiertos y baratos.
- Servicios que la gente prefiriese hacerlos por internet que en persona.
Con un orden de prioridades claro:
- Necesidades de los usuarios
- Necesidades del Gobierno
Y tenía que ser además rápido.
Era necesaria una revolución, no una evolución.
Se creo el Government Digital Service, un departamento para centralizar todo lo relacionado con lo digital y una única web gov.uk. Había demasiada información repartida en portales y eso confundía a los usuarios, por lo que se redujo todo a una sóla página.
¿Cómo se hizo?
Para verificar que las cosas se cumplían, se creo un equipo de transformación que cambiara los ministerios.
Se eligieron las 25 transacciones más difíciles con la finalidad de que si estas se conseguían hacer de manera digital, servirían como ejemplo para el resto.
Pero el gobierno era como un dinosaurio, todo burocracia y jerarquía.
¿Cómo transformas eso en un equipo AGILE?
Huidobro nos cuenta que se hicieron varias cosas. Por un lado se enviaron equipos especialistas que se fueron mezclando con los diferentes tipos de roles entrenándoles para que fueran agiles.
Antiguamente, los departamentos trabajaban siguiendo el proceso antiguo de
- Capturar requerimiento
- Desarrollo
- Lanzamiento
- Preguntar a los usuarios
Ahora, lo primero son las necesidades de los usuarios.
Leisa Reichelt (@leisa), Head of User Research en Government Digital Service, cambió el orden:
- Observar y hablar con los usuarios finales
- Necesiades emocionales y funcionales
- Entender las necesidades de los usuarios ahorra mucho dinero
Este proceso es complicado porque hay muchos stakeholders que creen que lo saben todo.
Repartieron entre los trabajadores del gobierno, una Herramienta GDS (Government Digital Service) con unos principios de diseño:
- Users.
- Do test.
- Design with data.
- Do the hard work to make it simple.
- Iterate. Then iterate again.
- This is for everyone.
- Understand the context.
- Build digital services no websites.
- Be consistent, not uniform.
- Make things open. It makes things better.
Y cuidar los detalles durante TODO el servicio. Es un proceso completo.
Como vemos lo primero de todo son los usuarios. Estudiarles, preguntarles, averiguar que necesitan y cuando lo necesitan. Es decir, en que contexto hay que situar cada acción, ya que no es lo mismo una madre que busca una beca de comedor escolar para poder dar de comer a sus hijos, que una persona que quiere montar una empresa.
Agustín Cuenca en el UXSpain: ¿El arte del UX o helarte del UX?
Agustín Cuenca cerró la mañana del primer día con una charla acerca de cómo plantear el trabajo y como ejecutarlo. Con sus más de 20 años en el sector digital la sala era todo oídos ya que más sabe el diablo por viejo que por…
Los UX gestionamos conocimiento.
Somos 3 profesiones en una: curas, detectives y negociadores.
- Curas porque recogemos confesiones.
- Detectives porque encontramos cosas que nadie nos cuenta.
- Negociadores porque ponemos en común las 3 patas: el negocio, la tecnología y al usuario.
El UX debe conseguir que utilicen el mismo idioma entre ellos. O sino, hacer de traductor.
Porque en el día a día ves como el CEO o el cliente habla de unas cosas, el director de desarrollo de otras… Y no se entienden. Por ello cada vez veo más importante la figura de personas que medien entre los diferentes perfiles, que tengan grandes dotes de comunicación y de trabajo en grupo.
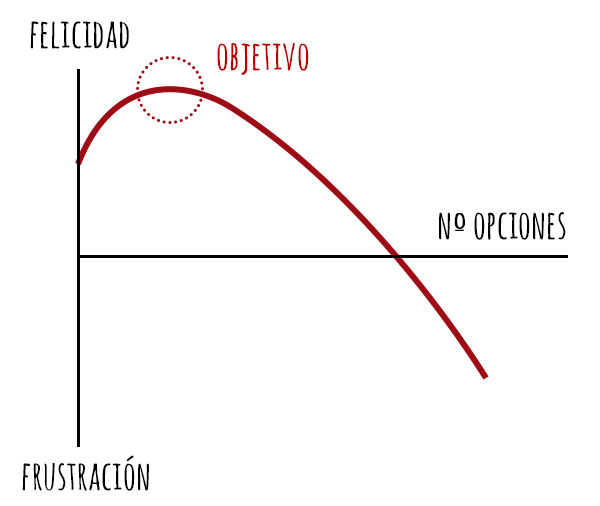
The paradox of choice
Demuestra el principio de que a según que cantidades, menos es más.

Es decir, al principio el usuario ve opciones, y le gusta, porque ve que tiene poder de elección, no se siente obligado a elegir una porque si.
Y es que a un determinado número de opciones, el cerebro se satura.
Pero a un determinado número, se agobia, porque no puede procesar toda esa información, o no le apetece emplear sus recursos en ello.
Si queréis saber más, os dejo aquí el enlace de la charla TEDx de Barry Schwartz sobre la paradoja de elegir.
Teoría del control
Un sistema no puede controlar algo más complejo que el propio sistema. Entonces, ¿cómo podemos controlar el cerebro de una persona? ¿Y la de millones de usuarios?
Seguir leyendo «Agustín Cuenca en el UXSpain: ¿El arte del UX o helarte del UX?»
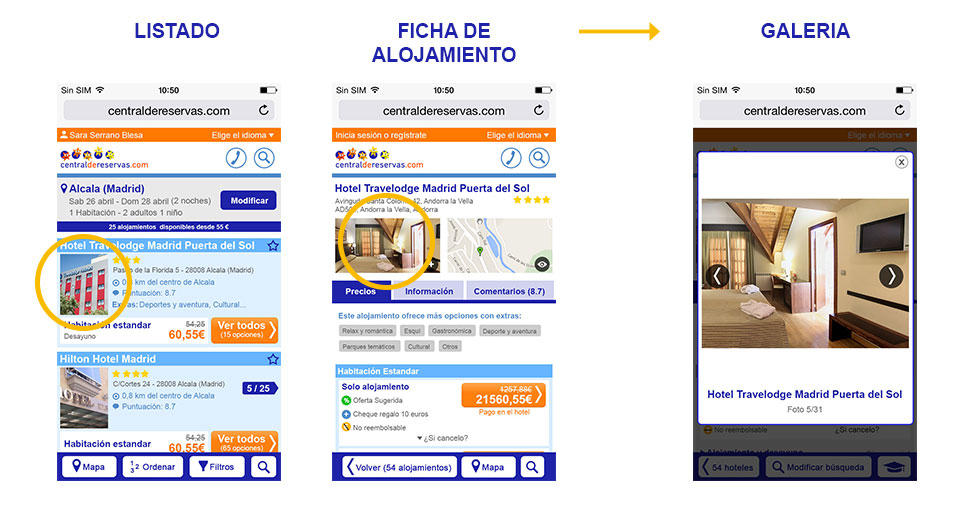
Listado de alojamiento adaptado a móviles III
Entre las novedades más destacadas está la visualización de las imágenes del alojamiento y la posibilidad de interactuar entre los filtros y el mapa.
Galería de fotos
La galería es una de las zonas más visitadas por los usuarios a la hora de reservar un alojamiento.
Por ello, para facilitarles el acceso pusimos que tanto desde el listado como desde la ficha pudieran acceder a ella.

Debajo de la imagen pone el nombre del alojamiento, y el número de foto que estás visualizando, así como el número total de imágenes para que el usuario sepa cuantas imágenes le quedan por ver.
Mapa
El mapa era otro de los puntos críticos que queríamos que quedara muy sencillo e intuitivo para el usuario, ya que mucha gente busca su alojamiento en función de donde esté situado.
Seguir leyendo «Listado de alojamiento adaptado a móviles III»
Listado de alojamiento adaptado a móviles II
Seguimos avanzando novedades del nuevo diseño del listado de alojamientos adaptado a móviles.
Filtrado de resultados
Una de las mayores mejoras demandada lógicamente por los usuarios, respecto al listado que usa la App, y la antigua web móvil, fue la posibilidad de filtrar los resultados.
Se accede desde el enlace situado en el pie del listado:

¿Cómo puede un usuario elegir su alojamiento perfecto entre las más de 800 opciones que encontramos en Madrid sino es acotando los resultados?
Pues vamos a hacérselo fácil:
Seguir leyendo «Listado de alojamiento adaptado a móviles II»
Curso de Design Thinking
Esta semana he asistido a un cursillo impartido en el ITAINNOVA llamado: «Alcanza retos y resultados a través del Design Thinking» impartido por Luis Ezcurra de Augere.
Empezando el curso de #designthinking en el @ITAINNOVA con Luis Ezcurra. Pos-its, rotuladores, música… Pinta bien! pic.twitter.com/Vi53cw9l4V
— SaraClip (@saraclip) junio 8, 2015
Aparte de la metodologia (que ya había trabajado con ella) lo que más me ha gustado ha sido conocer a Luis, un profesional con más de 33 años en el sector de las comunicaciones, que ha trabajado en Telefonica, MOTOROLA, SIEMENS… Oyéndole contar sus experiencias con los diferentes equipos de I+D, los ejemplos que ponía me podría pegar días enteros.
La experiencia para mí es de las cosas más valiosas que existen
Actualmente trabaja en Augere (International Consulting in Business and People, Lider & Coach) ayudando a las personas y a las compañías a crecer.
Lo primero que nos hizo hacer para vencer la timidez fue presentarnos dibujando nuestro «escudo de armas» personal.
En la clase estábamos personas de diferentes edades y perfiles profesionales: diseñadores, directivos, ingenieros, personal de administración… por lo que fue gracioso ver las diferentes maneras de representar esa información y los principales focos de interés de cada uno.
Mi escudo d armas. Dibujando en el @ITAINNOVA #designthinking #vida #life #design #comunicacion pic.twitter.com/UJr4QI2OhM
— SaraClip (@saraclip) junio 8, 2015
Posteriormente Ezcurra nos introdujo en la metodología del Design Thinking, una herramienta que sirve para diferentes situaciones:
Seguir leyendo «Curso de Design Thinking»