La máquina de ilustrar
Tomas Hijo (@tomashijo) abre la primera ponencia del UXSpain 2015 con un pantallazo de sus notas escolares. Y es que el orden de las notas dice mucho de la educación en este país:
- Lenguaje
- Mates
- Ciencias sociales / naturales
- ….
- Artes plásticas
Y es que muchos profesores aprovechan las horas dedicadas al dibujo a ordenar la clase, por lo que con semejante perspectiva, un niño, sobre los 9 años deja de dibujar.
Y eso está mal.
El dibujo es una herramienta de comunicación como cualquier otra
Los educadores no nos enseñan bien. Escribimos emails con faltas, sacamos la calculadora del móvil para multiplicar 2 por 3, hablamos con amigos diciendo absolutas barbaridades (y eso que al llevar internet encima 24 horas muchas veces buscamos el móvil para mirar datos), cantamos y bailamos también de manera desastrosa en el mayor de los casos…
Y no nos importa, seguimos haciéndolo, pero…
Dejamos de dibujar.
«Dibujar, aunque no lo hagáis bien, como si estuvierais bailando en una boda, pero dibujar» @tomashijo en #uxspain2015
— Pere Rosales (@prosales) junio 5, 2015
La gente tiene la idea de la figura del «artista», que es un genio, un ser con talento sobrehumano (o subhumano). Cuando la gente dice: «la niña me ha salido artista», no lo dice con orgullo. Lo dice con una connotación negativa, con mal tono.
¿Y el artista nace o se hace?
Si preguntas eso, normalmente el 90% de las personas te dice que el artista nace. Piensan que tiene una varita divina con la que va haciendo obras de arte cada segundo. Mec! Error!
La mayor parte de la constitución de un artista es experiencia.
Tomas nos cuenta 3 aspectos de la comunicación:
1. Comunicamos emociones Cuando dibujas o ilustras comparte aspectos con la fotografía, el cine como el color, la luz, el encuadre… Podemos representar cualidades abstractas como en la película de Wally T, la relación entre Eva y Wally.
2. Comunicamos historias Cuando lees un comic estás leyendo una historia contada gráficamente.
Otro año más de UX Spain
Bueno, ya estamos en casa. Han sido más de 9 horas de viaje de vuelta con parada turística incluida pero, como cada año, el UXSpain, ha merecido la pena.
Lo primero, gracias a los organizadores y a los colaboradores por todo el esfuerzo. Era complicado superar el primer UXSpain en Salamanca de aquel 2012, hace ya 4 años, donde personalmente descubrí y comencé a interesarme por todo esto, convirtiéndose desde entonces en parte de mi día a día.
Despidiendo el #uxspain con todo el equipo del @uxspain en el escenario. Gracias x td el esfuerzo! #byebye #grandes pic.twitter.com/5r4HIV0Fj7
— SaraClip (@saraclip) junio 6, 2015
Lo segundo, un placer repetir viaje con: Gloria, Guillermo, Roberto, Daniel, Jose Luis y Carlos.
Han sido muchos momentos de risas entre el látigo del informe semanal, la tapa perdida del móvil, los quintos de los pueblos, los fosterianos…

Lo tercero, gracias a los ponentes por compartir sus experiencias. Este año se ha tocado mucho el tema del neuromarketing, lo que, personalmente, me ha encantado porque es sobre lo que más estoy leyendo últimamente.
Ver que hay empresas como Flat101 o Redbility llevan tiempo utilizando sensores para medir los cambios en el estado somático de los usuarios y que nos cuenten sus experiencias ha sido genial.
De los UXLab, había elegido el D: «La analítica digital y el feedback de usuario como parte clave del proceso de rediseño de un producto digital», con Ricardo Tayar y Miguel Monreal (lo maño no podía fallar je je!).
Aparte de un repaso a ciertas herramientas de analítica y las diferencias entre ellas, nos mostraron ejemplos reales de como habían tangibilizado en datos la respuesta emocional de una persona para ver la eficacia de una interfaz. Genial el contenido del UXLab y genial la presentación.
Cuarto punto, conocer a nuevas personas y encontrarse con amigos de otras partes de España: Sergio, Merche, Belén, Laura… Siempre es interesante descubrir ya sea en las ponencias o entre los asistentes nuevas caras. ¡Personas que espero volver a ver el año que viene!
Y por último, Salamanca. Nunca decepciona. Sus calles, el río, la plaza, los bares, el ambiente… No me cansaré nunca de visitarla.
Este año además había conciertos en la Plaza Mayor, y el sábado tuve la suerte de llegar al final del concierto de Kakkmaddafakka. 🙂 Por si no los conoceís
Ahora sólo queda descansar después de estos 4 días agotadores, releer todas las notas, madurar lo aprendido y esperar al año que viene para el siguiente UXSpain.
¡Gracias!
Os dejo por si os apetece leerlos algunos resúmenes del UXSpain 2015:
- Tomas Hijo, «La máquina de ilustrar»
- Gov.uk: keep calm and digital by default por Rubén Perez Huidobro
- Agustín Cuenca en el UXSpain: ¿El arte del UX o helarte del UX?
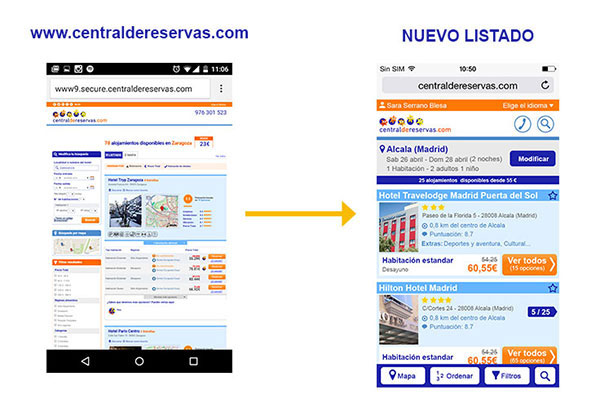
Listado de alojamiento adaptado a móviles I
Hace unas semanas, lanzamos en Centraldereservas.com el nuevo listado de reservas optimizado a móviles y tablets pequeñas
Hasta ahora, estábamos en un proceso de cambio, y desde una web optimizada para móviles, el usuario al lanzar la búsqueda del alojamiento, acababa en la versión desktop de resultados.
Es decir, pasaban de una página responsive, adaptada a una navegación en móvil, a una página donde o hacías zoom para ver los detalles o tenías muy buena vista ;-).

Los usuarios, acostumbrados a este tipo de cambios, no se sorprendían (o no les quedaba más remedio) y reservaban. Pero ahora, gracias a este desarrollo pueden navegar en una web pensada para la reserva desde dispositivos móviles, optimizada, tanto en diseño como en su desarrollo.
¿Qué importa si el diseño es muy bonito y usable, pero cuesta 5 minutos descargarlo?
Por ello, el equipo de programación ha sido muy cuidadoso, teniendo en cuenta el entorno de uso de los dispositivos móviles en todo momento, ya sea en los tiempos de descarga como en la experiencia ofrecida.
Era muy importante ofrecer una experiencia completa en la que el usuario no sintiera que le faltaban funciones que usa en la versión de desktop. Lógicamente, algunas se han suprimido o se han cambiado de lugar, pero se ha realizado un trabajo a conciencia de que las importantes estén:

Pero no sólo nos hemos quedado en el listado…
Seguir leyendo «Listado de alojamiento adaptado a móviles I»
Carmen Hevia: Hacking consumer mind
Carmen Hevia (@Hevia_C) dio la última charla a la que puede asistir en el UXFighters. Por el tema y todo lo que leo sobre psicología, era una de las que más me apetecía escuchar, y la verdad es que me quedé con ganas de que en vez de los 45 minutos que tenía hubiera durado mucho más.

Nos contó que lo que la gente piensa de la psicología es que son Yerays que hacen X cosas para que la gente haga X cosas dando castigos y refuerzos. 😉
Pero para poder hacerlo bien, tienes que estudiar a tu usuario, conocerlo. Sino estarás haciendo pruebas sin sentido. Y esto tiene que ser un proceso constante, no algo aislado que hagas sólo una vez:

¿Y cómo conocemos al usuario?
Las personas no somos robots. Tenemos una parte humanare hace que nos diferenciemos.
Esa parte es la que hay que estudiar. Cada experiencia para cada uno es diferente. Aunque procesemos de manera similar.
1. Percepción y atención
No vemos con los ojos, vemos con el cerebro. Las emociones nos condicionan momento a momento. Influyen en nuestras decisiones.
2. Motivación
Cuando un usuario está motivado, ya sea por una necesidad, o lo que sea, es mucho más fácil que alcance el objetivo que se propone. En ese caso, lo único que tenemos que hacer es NO complicarle la tarea, como por ejemplo, pidiéndole un montón de información que no es necesaria en un formulario de registro.
3. Cognición
Un problema tienen diferentes soluciones según la persona.
Hevia nos mención, la Teoría atributiva del psicólogo Fritz Heider en su obra de 1958, «The Psychology of Interpersonal Relations«. Heider la definió como un método para evaluar cómo la gente percibe su propio comportamiento y el de los demás, y los acontecimientos de la vida, que en psicología social reciben el nombre de proceso atributivo.
Cuando una persona tiene la autoestima alta, atribuye los errores a situaciones externas, por ejemplo, que han puesto el examen muy dificil. Pero los resultados positivos, se las atribuyen a ellos.
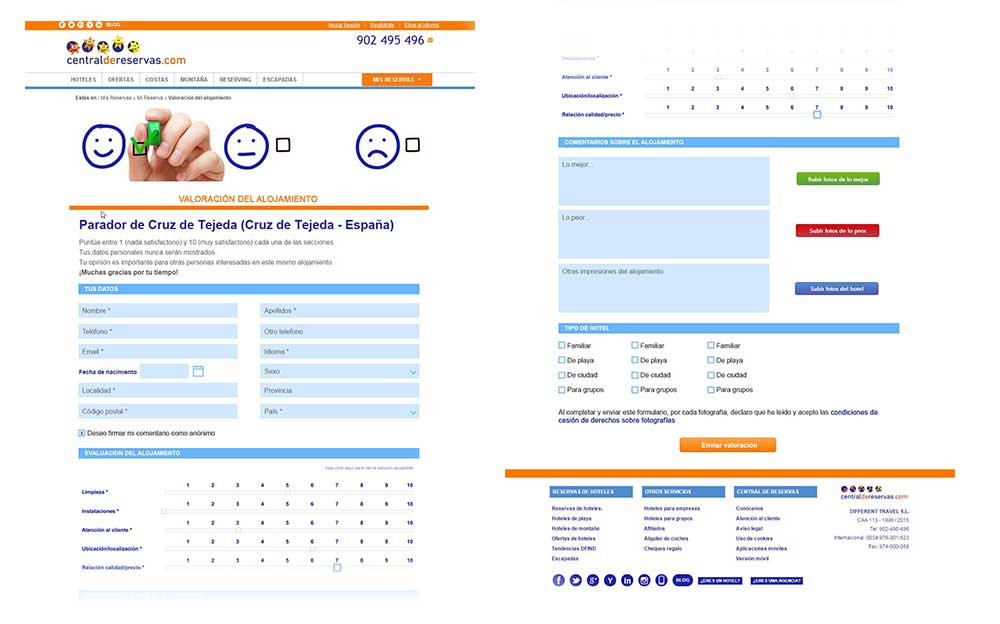
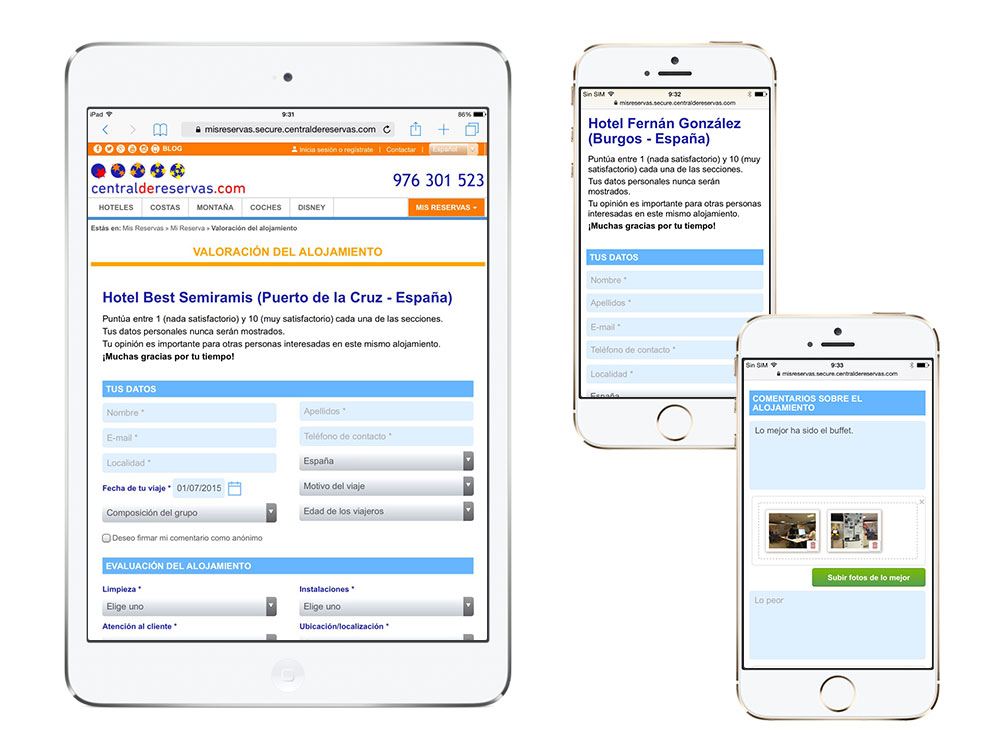
Diseño responsive de la página de valoración
Entre los cambios que ha habido para hacer responsive la zona privada de «Mis reservas» uno de ellos ha sido la página de valoración del alojamiento.
Aquí os enseño la nueva página de valoración del alojamiento:

Aunque a nivel visual el cambio sea importante, lo más destacable es su adaptación a todos los dispositivos, es decir el cambio en su maquetación para obtener un diseño responsive.

Anteriormente esta página estaba basada en tablas y su visualización y uso en tablet y móviles no era lo más adecuada.
El objetivo principal de esta página es recopilar información real de los usuarios
Es decir, mostrar opiniones y fotografías de usuarios que se han alojado en los alojamientos, para que futuros clientes puedan tener una visión real de donde van a estar alojados en su viaje.
Seguir leyendo «Diseño responsive de la página de valoración»
Anular/Modificar reserva App
Introducción de una nueva funcionalidad en la App de reservas de alojamientos de Centraldereservas.com.
El usuario en el momento que lo desee puede modificar o cancelar su reserva conociendo los costes si estos existen.

Se realizó un prototipo interactivo de bajo nivel para verificar la correcta interacción del usuario con la nueva funcionalidad.
El espacio que consume el chrome
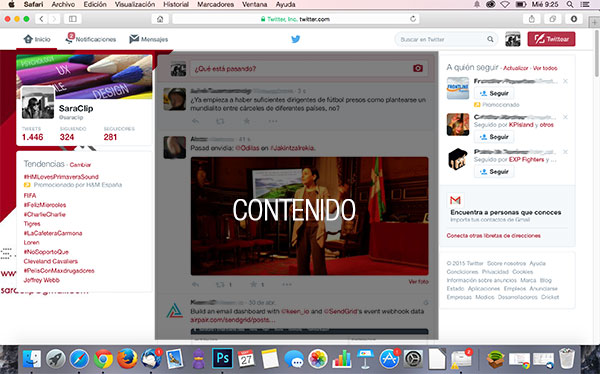
Chrome, y no me refiero al navegador web de Google, es la interfaz que ve el usuario que rodea al contenido de la web o app.
Estos elementos dan información o comandos a las personas permitiéndoles operar sobre el contenido.
El problema es que a veces estos elementos pueden ocupar más de la mitad de los píxeles disponibles, lo que resta importancia al contenido que es en lo que el usuario está de verdad interesado.

Según este articulo de Nielsen Norman Group de 2012, no se sabe quien empezó a usar el término en este contexto, pero comentan que procede del uso del metal cromado en los coches americanos durante la década de 1950. El cuerpo del vehículo, estaba rodeado de cromo brillante en los parachoques, las aletas…
Ejemplos de chrome
Hoy en día, en la mayoría de las GUIs (Graphical User Interface), los elementos que forman el chrome viven en los límites de la pantalla, dejando normalmente el centro para el contenido.
Para entendernos, en un procesador de texto, chrome lo forma la barra del menú, las herramientas, las reglas, la barra de scroll y los paneles propios de cada programa.
En un navegador lo formaría el campo de la URL, las herramientas, los botones, las pestañas, las barras de scroll…
En una web, chrome lo forman el logo, el menú, el pie, la caja de búsqueda…
El problema: ¡No ocupes todo!
Lógicamente estos elementos ocupan un espacio en la pantalla, dejando menos sitio para el contenido. Esto en una época donde la mayor parte de la gente navega con móviles aún es peor (por no hablar de smartwachts).
Pero aunque uses un ordenador, la combinación de menús y otros elementos, cuando por ejemplo usas Windows y abres el Word, o tienes abierto un navegador y el Twitter, por ejemplo, hace que tu espacio disponible para los datos sea menor.
La acumulación de capas de cada sistema puede hacer que el espacio disponible sea menor al 50% de la pantalla
Para solucionar esto, se puede esconder parte de la interfaz, sacándola sólo cuando sea necesario. Esto es peligroso, porque a menudo, fuera de la vista significa para el usuario fuera de su conocimiento, ya que acordarse incrementa la carga de la memoria a corto plazo.
Comenzando a diseñar interfaces: los usuarios
Después de unos cuantos libros y cientos de artículos, sobre diseño, UX, diseño de formularios, psicología… tenia ganas de empezar «Designing Interfaces. Patterns for Effective Interaction Design» de Jennifer Tidwell.
Y es que aunque tengamos webs como www.pttrns.com, Patterntap y www.uxarchive.com, que nos enseñan en vivo ejemplos de patrones y comportamientos, siempre viene bien leerse uno de los primeros manuales que hablan sobre el tema.

Y seguramente te sorprenderás que muchas de las soluciones que empleamos cada día como diseñadores, tienen un nombre, aunque no sepas cual es.
El primer capitulo habla sobre «What users do», o sea, lo que hacen los usuarios. Y es que:
Un buen diseño de una interfaz no empieza con imágenes, sino con entender a la gente
Lo que a ellos les gusta, como usan una aplicación, como interactuar con ella… Cuanto más los conozcas y más empatices con ellos, más efectivamente diseñarás para ellos. El software es, después de todo, un medio que las personas usan para conseguir algo.
Cada vez que un usuario usa una aplicación, una web, un programa, inicia una conversación.
La interfaz media en la conversación, ayudando al usuario a lograr lo que sea que tenga en mente. Como diseñador de interacción necesitas conocer el guión de esa conversación, o al menos definir sus términos.
Seguir leyendo «Comenzando a diseñar interfaces: los usuarios»
Seguimos con las ponencias del UXFighters 2015
Sistema estúpidos para clientes perfectos
Jose Martull y Miguel Martín, de Wyred, quieren que pensemos en qué hace a nuestro sitio especial.

Jose Martull y Miguel Martín en el escenario
Y es que, al igual que la tienda de ultramarinos del barrio de toda la vida, lo que hace que algo sea especial es:
- Cercanía con el cliente
- Especialización
- Facilidad de uso
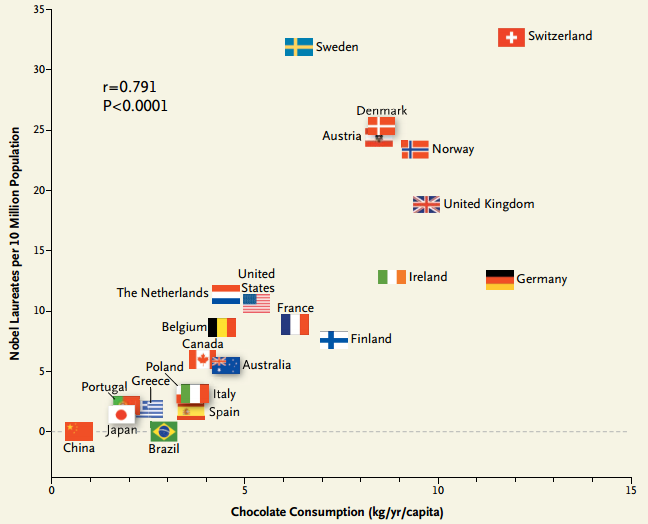
Los datos no son nada si los analiza un mono. Añadir nuevas variables NO va a hacer que tengamos una mayor capacidad de predicción.
No hay que ver dragones, donde sólo hay nubes
Los datos sin la variable del experto, no sirven de nada. No existe una fórmula única. El experto decide cual usar. El experto le pone corazón.
Para que lo entendamos nos pone una serie de gráficas. Una de ellas, publicada en octubre de 2012 en la prestigiosa revista New England Journal of Medicine, relacionaba el consumo anual per capita de chocolate en un país con el número de ganadores de un Premio Nobel.

Lógicamente, este resultado no implica que haya una relación de causa-efecto, entre tomar chocolate y recibir un Nobel. (Nota: hay estudios que prueban que el consumo de chocolate mejora las funciones cognitivas ósea que ya sabes, #ñamñam!).
Rumbo a un viaje perfecto
Helena Sierra y Oscar Carbajo, de www.rumbo.es, comenzaron el segundo día con la ponencia: Rumbo a un viaje perfecto.
Para ellos la clave de la felicidad es viajar, no comprar cosas.
Y lanzaron esta pregunta al auditorio del UXFighters, ¿cuántos viajes has realizado a lo largo de tu vida?

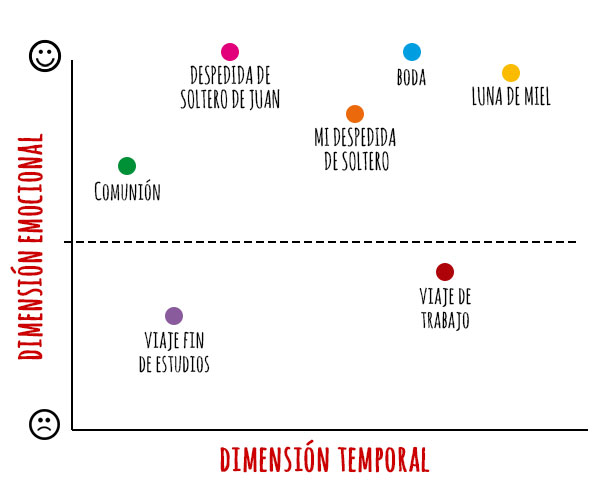
Y es que podemos dividir los viajes por su:
- Dimensión temporal
- Dimensión emocional
Es decir, recordamos los mejores y peores momentos de cada viaje, las experiencias extraordinarias, y aquellas que nos resultado traumáticas.
No vemos las cosas como son, sino como somos.
Jiddu Krishnamurti
Cada viaje es diferente, el campamento, el viaje de fin de curso, el viaje con amigos, la luna de miel… y cada uno de ellos implica emociones y experiencias distintas.
Gamification first
Ramón Azofra de Inspiring Move nos cuenta que el consumidor es promiscuo. Se va a donde más le interesa en cada momento. No es fiel.
El contenido es el lenguaje de comunicación de tu marca. Y este debe ser innovador. Como hemos comentado antes, el cerebro se está adaptando a ciclos de atencin más cortos, por lo que o le impacta en esos primeros segundos o lo has perdido.
Seguir leyendo «Seguimos con las ponencias del UXFighters 2015»
Javier Cañada, sobrevolando el diseño de interacción
Otro de los más esperados en subir al ring de UXFighters fue Javier Cañada, de Vostok Studio.
Lo más difícil de entender son los momentos.
Así es como Cañada empieza su charla.
Los diseñadores del Apple Watch han estimado que cada interacción va a durar entre 0 y 6-7 segundos. Twitter pone limitación a los contenidos con sus 140 caracteres.
Tenemos que entender el contexto de uso de cada dispositivo, y diseñar su interfaz en base a ello.
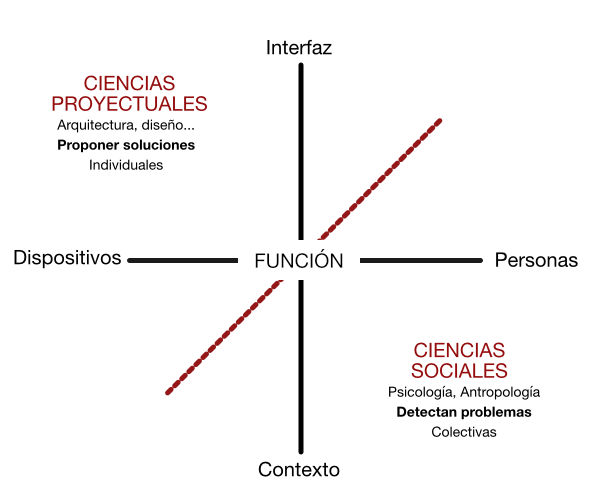
Como diseñadores, es importante conectar la función con 4 componentes: dispositivos, interfaz, personas y contexto.
Cm promete la charla d @javiercanada_es en el #exf! aprendiendo sobre #diseño d #interaccion @uxfighters #ux pic.twitter.com/jTicTUAcHs
— SaraClip (@saraclip) Mayo 6, 2015
Cañada comenta que cuantos más participen en la parte de usuario y contexto, mejor; y cuantos más lo hagan en la parte de dispositivo e interfaz, peor.

Los dispositivos tienen input y output. Canales de entrada y de salida, como el teclado, el touchpad, sensores…
La interfaz está limitada por el dispositivo. Esta formada por el tamaño, el color, la forma, la posición, el tiempo… de los elementos que muestra.
Seguir leyendo «Javier Cañada, sobrevolando el diseño de interacción»