Sergio de la Casa, ¿truhán o señor?
Bien! Llegamos a una de las charlas que más esperaba. Sergio de la Casa. Y no decepcionó. Con un título con gancho que mencionaba una de las nóvelas más de moda hoy en día y al mítico Julio Iglesias: «256 sombras de Grey. A veces soy un truhán, a veces soy un señor», no se podía esperar menos.
¿Cómo conseguir un buen diseño? @sergiodelacasa nos lo dice! #amen #bravo @uxfighters #exf pic.twitter.com/McWK8kz7GS
— SaraClip (@saraclip) Mayo 6, 2015
A los libros solo llegan casos de éxito. Al creernos todo lo que leemos y oímos, arruinamos nuestros espíritu crítico.
De la Casa comenta: Yo jamás en mi vida he creado una experiencia. Porque no se puede.
Vendemos la vivencia de una experiencia.
Eso si que se puede diseñar. Vivimos asumiendo bajas. Tenemos que gestionar esas «Miserias», ya que todos los proyectos las tienen, con diferentes niveles de gris.
¿Cómo nos vendemos?
¿Por qué hay mas Community Managers que UX Managers? ¿Por que nos miran y nos ven como «videntes africanos»? ¿UX es un producto más de marketing?
Cuando éramos diseñadores de interacción, éramos algo. Ahora como diseñadores de servicios no sabemos lo que somos. UX es presupuesto.
Para que lo entendamos, Sergio nos monta un paralelismo con el cine. El storyboard, el guión en el cine es algo básico. Tener a Brad Pitt un día en una caravana, cuesta 100.000$ por ejemplo. Eso es algo que entiende todo el mundo.
El UX es el que consigue que Brad Pitt pase el menor número de días posibles en una caravana y que la película sea rentable en taquilla. El UX es un facilitador.
Un #UX es un facilitador. Hace que las cosas funcionen. Amén @sergiodelacasa @uxfighters #EXF pic.twitter.com/nBH3LhvKmI — Juan Moyano (@MoyanoUX) Mayo 6, 2015
Hacemos propaganda de microconversiones y luego NO nos lo aplicamos. Sobre el papel todo funciona, pero luego la realidad, todo es un mundo: el cliente, el negocio…Vivimos en la búsqueda de un proceso perfecto. Y quizás no exista.
El proceso no es una herramienta del diseñador. Es una herramienta del CEO para paliar riesgos, del gestor, de la agencia…
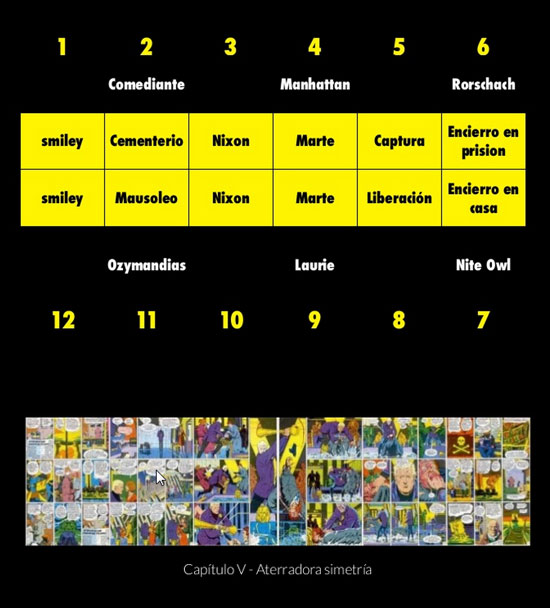
Watchmen es considerada por el TIME una de las 100 mejores novelas de todos los tiempos.

Aplica las Leyes de la Gestaltt a 2 niveles, micro y macro.
 Imágenes sacadas de la presentación original de Sergio de la Casa
Imágenes sacadas de la presentación original de Sergio de la Casa
¿Y cual fue el proceso que siguió?
Pedro Serrahima, cuando lo normal se convierte en extraordinario
Con semejante título de ponencia no podíamos esperar nada normal. Y así fue, Pedro Serrahima, Managing Director de PepePhone dejaba a toda la sala con la boca abierta con su ponencia.
Y es que, ¿conoces alguna empresa que sin planes de negocio ni de marketing consiga un beneficio de más de 8 millones de euros al año? Pues ahora ya lo sabes.
Pedro Serrahima empezaba su charla diciendo que la mejor empresa es aquella que NO conocen los clientes.
NO hay que molestar a los clientes.
Para Pepephone, el cliente no es el centro de su negocio. Antes son los empleados y los proveedores, que trabajan con su misma filosofía.
Me encanta este tipo como todo en @pepephone Viva la normalidad! #EXF pic.twitter.com/xpClVrWqQ7
— Victor Valle (@victorvj06) Mayo 6, 2015
El cliente está ahí, tiene su família, su casa, su vida y no es necesario que las empresas le molesten constantemente con mensajes, emails… para mantenerlos fidelizados.
Solo hay que darles el servicio que han contratado, que han pagado y pasar lo más desapercibido posible.
El resto de empresas del sector, tratan a los clientes como ovejas, que cuando quieren irse del corral, tienen a un pastor con un bastón (política de retención) golpeándoles, impidiendo que se vayan. El marketing es una imagen preciosa de ese campo.

PepePhone es diferente. Sus agentes de call center ubicados en Mallorca no pueden venderte nada, ni pasarte con un superior. Ellos tienen el mismo poder y capacidad que cualquier otro empleado para tratar con los clientes, decidiendo que hacer en cada caso.
Seguir leyendo «Pedro Serrahima, cuando lo normal se convierte en extraordinario»
Pere Rosales y la transformación corporativa
Impresionada. Así es como me quede después de oir a Pere Rosales (@prosales) en el UXFighters.
Pere es fundador y CEO de INUSUAL, cuya definición de lo que hacen lo dice todo sobre su charla: «Ayudamos a personas y organizaciones a usar la innovación creativa para conseguir sus retos».
Su primera frase fue «No sabes lo que te espera«.
Y es que es así. Nadie lo sabemos, ni el cliente, ni nosotros. De ahí sale la innovación. De ese desconocimiento.
Porque si tu no innovas, los otros lo hacen.
Y para que nos quedase bien claro, nos contó una historia sobre como hace unos cuantos años los indios pies negros idearon un nuevo sistema de cazar búfalos a gran escala. El proceso era muy simple, y en los libros del Oso Cavernario que tratan sobre la prehistoria, ya lo mencionan. Consistía en provocar una estampida y canalizarla hacia un precipicio, donde caían porque no podían frenar a tiempo.
Siempre una apuesta segura empezar un evento con @prosales Arrancamos #EXF! pic.twitter.com/sBV1FL9jQk
— Redbility (@redbility) Mayo 6, 2015
El búfalo no sabía lo que se le venía encima cuando los indios se le acercaban camuflados con pieles y oliendo como ellos, como si fueran otros miembros de la manada. La sorpresa les asustaba tanto que empezaban a correr a lo loco, contagiando al resto y llevándolos a un final mortal. Los búfalos son víctimas de una innovación ideada por unos indios que en apariencia eran inofensivos.
Y como la historia siempre se repite, lo mismo ha pasado con otros “búfalos” como Kodak, o Bluckbuster, que se pensaban que controlaban un mercado mientras su entorno cambiaba. Y cuando se dieron cuenta de la gravedad de la situación, ya era demasiado tarde. Y esto es un peligro que corren muchas empresas hoy en día, que tienen estructuras del siglo pasado, sin estar preparadas para el cambio.
Tiene que mandar el «expertise», no los jefes.
Rosales nos cuenta que en la historia de la humanidad, ha habido 3 olas. La primera fue la agrícola, la segunda la industrial y actualmente nos encontramos en el inicio de la de servicios. 
Pere Rosales mostrando la diapo del «Gap» del cliente
Y es que el cliente va más rápido que la empresa. El cambio exterior va más rápido que la velocidad de reacción de muchas empresas ya que estás no están preparadas para innovar. Seguir leyendo «Pere Rosales y la transformación corporativa»
UXFighters 2015
Aunque cada año voy al UX Spain el año pasado no pude asistir al UXFighters. Y después del éxito de su primera edición del Experience Fighters, no me lo podía perder.
22 ponentes y un espacio ideal en pleno centro de Madrid, los cines Callao City Lights, todo ello organizado por Diga33! consultora de UX.
Esto promete!! Ambientazo en el @uxfighters en el @callaocitylight ! #madrid #ux #depelicula pic.twitter.com/BToe9iy8Dp
— SaraClip (@saraclip) Mayo 6, 2015
¿Quieres leer algunos resúmenes?
- Pere Rosales y su transformación corporativa
- Marta Alcañiz
- Pedro Serrahima, cuando lo normal se convierte en extraordinario
- Sergio de la Casa, ¿truhán o señor?
- Javier Cañada, sobrevolando el diseño de interacción
- Carmen Hevia: Hacking consumer mind
- Resumen de varias: José Martull, Gedeón Domínguez, Ángel Barbero, Ramón Azofra, Helena Sierra y Oscar Carbajo
Nota: Pido disculpas si hay alguna errata. Era muy difícil tomar notas, twittear y escuchar. Cualquier sugerencia o cambio será bienvenido.
En el #EXF pic.twitter.com/QliRFAwfH4
— Ana Barberá (@barbidurbi) Mayo 6, 2015
Gracias a todos los que hicieron estos 2 días únicos. En especial a: @jlarreagarcia, @sergiodelacasa, @hydrosound, @ArantxaVizcarro y @ivoserrano
Y es que entre charla y charla, surgen grandes momentos:
Descanso entre charlas en el #EXF!! Q dura es la vida en #madrid! #terracita #encuentros @uxfighters #descubrimientos pic.twitter.com/ZM1kkdgB9M
— SaraClip (@saraclip) Mayo 6, 2015
Reponiendo fuerzas ants d acabar el #EXF! @jlarreagarcia @sergiodelacasa @hydrosound @ArantxaVizcarro @ivoserrano pic.twitter.com/RExmOAGWkG
— SaraClip (@saraclip) Mayo 7, 2015
Mala experiencia de usuario: de newsletter a newsletter
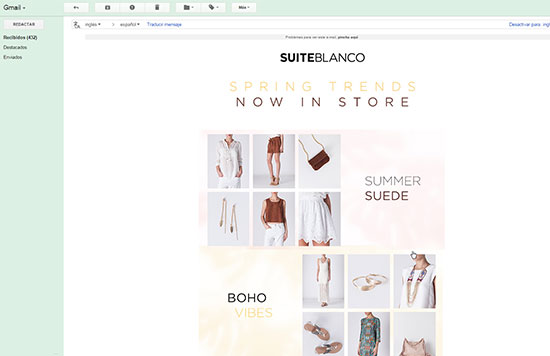
Estoy suscrita a varias newsletter de tiendas online. Por un lado porque me gusta la moda, y por otro como defecto profesional, me gusta ver las campañas que hacen y los diseños de los emails.
Blanco es una de las empresas que más emails mandan, tanto para mostrar nuevos diseños de ropa, como para mandar ofertas, ya sean de compra online como en tienda física.

Seguir leyendo «Mala experiencia de usuario: de newsletter a newsletter»
¿Cuándo usamos los móviles?
Seguimos con el tema del contexto en los móviles. En el anterior post lo empezamos hablando sobre dónde se usan los móviles y ahora nos centramos en el cuándo.
Las personas usamos el ordenador, la tablet y el móvil en diferentes momentos del día. Cualquier persona que tenga un programa de analítica puede ver los diferentes patrones de visitas de horas y días.
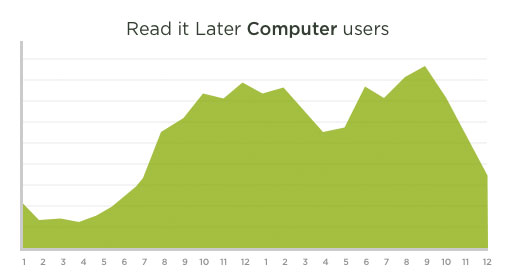
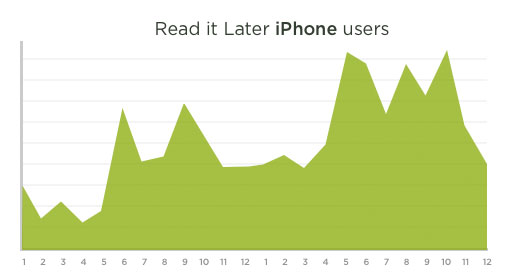
Lógicamente, estos pueden cambiar un poco dependiendo del tipo de web pero si nos fijamos en los patrones de los artículos que comenta Luke en su artículo (las gráficas están extraídas de él), básicamente son los siguientes.
Si hablamos de ordenadores, su uso son las horas de trabajo, en España de 8:00 a 19:00 horas.

En móviles tenemos un patrón bastante diferente, existiendo 4 picos de uso:
- 6:00 /7:00 – Desayuno
- 8:00 / 9:00 – Trayecto hasta el trabajo e inicio de este
- 18:00 / 19:00 – Final del trabajo y trayecto hasta casa
- 21:00 / 24:00 – Sofa, tele y cama

Si hablamos de tablets, sus horas de uso principales son de 21:00 a 24:00 en el sofá o en la cama.

Esta claro que no son las mismas horas las que usamos el móvil que el ordenador. En muchos casos esto sucede por cercanía y comodidad.
¿Cuál es el dispositivo más a mano que tengo para hacer lo que necesito?
En otros casos es la actividad la que nos marca el dispositivo que empleamos, ya para cada tarea el usuario puede preferir un dispositivo u otro.
Si nos centramos en los momentos de uso del móvil, vemos que el usuario lo usa más veces pero en menores periodos de tiempo. Rachel Hinman de Nokia, hizo una estupenda analogía de este comportamiento:
Los usuarios de escritorio bucean mientras que los de móvil hacen snorkel
Las aplicaciones web que se alinean bien con este comportamiento, permitiendo al usuario de una manera rápida y sencilla chequear su estado durante el día son las que más éxito han tenido.
Facebook, Twitter… ambas han tenido crecimientos espectaculares de uso en el móvil ya que son perfectas para «hacer snorkel» en las novedades de los amigos.
Diseño para móviles: dónde y cuándo los usamos
Continuamos con la serie de artículos sobre como diseñando primero para móviles conseguimos mejores resultados en las versiones de escritorio y tablet. En este caso nos centramos en cómo usan los usuarios los móviles.
Cuando hablamos de contexto estamos hablando de las circunstancias bajo las que algo ocurre.
En el caso de los ordenadores de escritorio ya sea en el lugar de trabajo o en casa, se colocan sobre una mesa, estando el usuario sentado en una silla, con una conexión constante de electricidad y de internet y en un espacio de relativa privacidad.
Aunque el móvil o la tablet, también pueden ser usados sentados o en una mesa, su principal ventaja es que pueden ser usados en cualquier lado.

Y siempre el usuario lo lleva con el, por lo que el lugar y el momento del día en que se usan es muy amplio. Y ese contexto tiene un gran impacto en el diseño, porque tienes que diseñar algo que puede ser usado en cualquier lugar y en cualquier momento.
Ubicación
Cuando la gente se imagina diseñando para móviles siempre se imaginan a un/@ ejecutiv@ apresurado por la calle (imagino que herencia de cuando sólo tenían móviles unas pocas personas, ¡cómo el busca!). Mientras que eso es un caso real de uso, existen unos cuantos más. En el libro Luke, comenta que una encuesta saco los siguientes:
- 84% en casa
- 80% para pasar el rato durante el día
- 74% mientras esperan a algo/alguien
- 69% mientras compran
- 64% en el trabajo
- 62% mientras ven la tele (otro estudio indicaba que esta cifra subía hasta el 84%)
- 47% viajando
El hecho de que el 84% de los usuarios lo utilicen en casa nos dice ya algo. Echar una ojeada rápida al email en casa es una de las cosas que más hacemos. Pero lo que tienen en común es que pocas veces estamos plenamente centrados en mirar el móvil, sino que normalmente estamos haciendo algo más y a la vez usamos el móvil.
Worblewski describe a los usuarios de móviles como «un ojo y un pulgar»
Un pulgar porque normalmente sujetas y manejas el móvil con una mano, usando el pulgar para navegar; y un ojo, porque en muchas situaciones el usuario solo le puede prestar parte de su atención.
Piensa, estas en la fila del supermercado con una mano llena de cosas y en la otra viendo las fotos del fin de semana, andando por la calle intentando no chocarte leyendo los wasaps del grupo, sujeto a la barra del metro revisando los emails del trabajo antes de llegar a el, tirado en el sofá con la tele puesta… y la lista sigue.
Pensando en el usuario como «un pulgar, un ojo» te obligas a simplificar el diseño para que pueda ser entendido y fácil de usar en cualquier situación.
Incluso en lugares donde las distracciones no existan, una experiencia fácil e intuitiva siempre consigue que las personas se sientan confortables y relajadas.
En el siguiente artículo veremos en que momento del día los usuarios emplean el móvil.
Nota: este artículo está basado en el libro MobileFirst de Luke Wrobleski (@lukew)
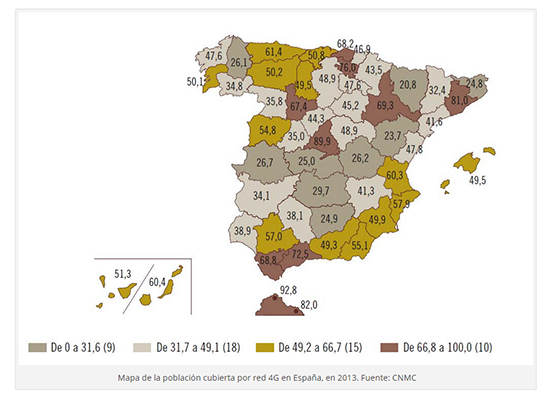
Mobile first: la realidad de las redes
Seguimos con la serie de artículos basados en el libro MobileFirst de Lukeroblewski, sobre como las restricciones que se aplican a la hora de diseñar para móviles se convierten en ventajas que tenemos que aplicar también al diseño en escritorio. En el primer post nos centrábamos en que el usuario tiene una pantalla menor y ahora hablamos sobre la cobertura que puede tener.
Y es que la ventaja de los móviles es que los tenemos siempre a mano, pero a veces aunque los intentamos usar en cualquier lugar, las redes de telefonía no siempre lo permiten.
Y aunque tengamos cobertura, la tarifa de datos necesaria puede ser insuficiente o la hemos gastado y no podemos permitir ampliarla, llevando a conexiones lentas y largos y frustrante tiempos de espera. Y aunque mucha gente aproveche a conectarse al WIFI para ahorrar datos, eso no tiene porque ser así.
Diseñar para móviles, te obliga a diseñar para esa realidad.
Y es que todo lo que puedas hacer para bajar el tiempo y los elementos de descarga, debes hacerlo. Eso significa enviar menos cosas y usar toda la tecnología disponible tanto del servidor como del navegador de la que nos podamos aprovechar.
Tus usuarios agradecerán que la web cargue rápido, y su factura más 🙂

Lo primero es reducir el número de peticiones al servidor, es decir, reducir el numero y el tamaño de los archivos que estás mandando al móvil. Por lo que asegurate de que:
- Usa sprites para las imágenes para agruparlas en un único archivo (pero asegurate que no sea demasiado grande)
- Agrupa tus archivos CSS y Javascript.
- Limita las dependencias de librerías pesadas de Javascript, especialmente si solo las usas para una o dos funciones.
- Limita el uso de CSS grid systems (no se como traducirlo)
- Usa cabeceras HTTP adecuadas para que los archivos sean cacheados en la memoria del navegador.
- Cuando puedas saca ventaja de las opciones que te ofrecen los navegadores como Canvas en HTML5.
- Y usa CSS3 para redondear esquinas, sombreados, degradados… Así no necesitarás imágenes para hacer esos efectos.
Y es que la velocidad no es sólo importante cuando diseñamos y programamos una web para móviles.
Pruebas hechas por Yahoo!, Amazon, Microsoft y otras grandes marcas han mostrado que cada pequeño retraso (y hablamos de 100ms) en la versión de escritorio puede hacer que un usuario se vaya.
Mobile first: aprovechando las restricciones de los móviles
Aunque cada vez tenemos mejores móviles, la verdad es que las pantallas siguen siendo «relativamente» pequeñas. Y aparte de eso, las redes son poco fiables y las personas se encuentran en todo tipo de situaciones cuando usan su móvil.
Pero adaptarse a estas restricciones puede ser una ventaja de cara al diseño de la web.
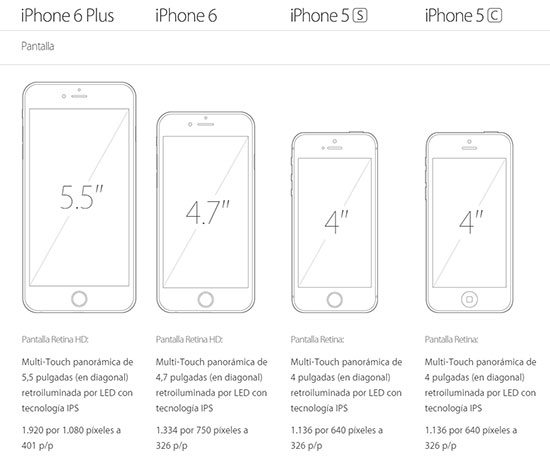
Tamaño de pantallas
Los primeros móviles salieron con resoluciones de 320x480px, lo cual significa que sólo disponíamos del 20% de una pantalla de ordenador (tomando como referencia 1024x768px). Por lo que el 80% de las imágenes, links, anuncios, videos, textos… de las páginas tenían que desaparecer o encontrar otro lugar.

Y es que es normal en muchas empresas que todo el mundo quiera poner algo de su departamento en la página principal. Y ves al equipo de diseño intentando rellenar todo ese espacio de la pantalla con promociones, interacciones, contenido, menús… para que todo el mundo este contento.
Pero cuando consideras la cantidad de información no necesaria o «basura» que llena una página web, descubres porque la «dieta» de la pantalla de un móvil puede ser buena tanto para el negocio como para los usuarios.
Y es que el no tener espacio ayuda a las personas a centrarse en lo importante.
Esto es como hacer una maleta para RyanAir. Sólo puedes llevarte lo que entra en el tamaño de cabina y que encima no pase de X kilogramos. Pues con los móviles sucede igual. No hay espacio para nada más que lo importante.
Obliga al diseñador a asegurarse de que lo que está en la pantalla son las características más importantes para los usuarios y el negocio.
Para ello tienes que conocer muy bien ambos. Diseñar para móviles te fuerza a ello, te guste a no.
Seguir leyendo «Mobile first: aprovechando las restricciones de los móviles»
¿Por qué los usuarios usan sus móviles?
Cuando nos ponemos a diseñar para móviles tenemos que centrarnos en por qué los usuarios van a usar esa web o app, es decir qué necesidades tienen en ese momento dado y donde se encuentran.
Por un lado, tenemos que tener en cuenta que un móvil no tiene tanto espacio, ya que aunque la tendencia actual tira hacia pantallas grandes, no todos los dispositivos tienen 5,5″ y aun así no tenemos el mismo espacio visible que cuando navegamos con un ordenador.

Además el móvil tiene una serie de elementos y posibilidades únicas que no tenemos o no solemos usar, cuando utilizamos un ordenador.
Por lo que trasladar lo que tenemos en la web de escritorio, a la web móvil no tiene sentido.
Tenemos que pensar en lo que el móvil nos ofrece y alinearlo con las necesidades de los usuarios.
Josh Clark habla en su libro Tapworthy, de 3 comportamientos críticos en los usuarios al usar un móvil:
- Micro-tareas
- Estoy aquí
- Estoy aburrido
Lo cual se alinea con los 3 grupos de comportamientos con móviles que comenta Google:
- Necesito hacer algo ahora
- Necesito información/comprobar algo ahora
- Estoy aburrido
Independientemente de como los llames, cuando usamos un móvil suele ser una mezcla de varios de estos comportamientos:
1. Buscar – Encontrar
Se basa en la unión de Necesito hacer algo ahora + Estoy aquí.
Es decir, necesito una respuesta a algo, generalmente relacionado con donde me encuentro. Por ejemplo, cuando la gente busca un restaurante donde comer, o el parking más cercano.